acm 巧妙借助二进制_借助角管提高应用程序性能
acm 巧妙借助二进制
A common pattern I see new Angular developers do is call functions directly from their component templates. While this may be convenient, it’s a bad habit to fall into. One of the most powerful parts of Angular is its reactive change detection, but with great power comes great responsibility. This reactiveness can cause unnecessary rendering and scripting. Over time, or as your app sclaes, this will reduce the overall performance of your application. This is where Pipes comes in — they hijack this change detection cycle and only execute when its value has truly changed. Luckily for us, pipes are one of the many features Angular gives us out of the box. They can range from simple to complex tasks and can provide great performance gains when used correctly.
我看到新的Angular开发人员的常见模式是直接从其组件模板调用函数。 尽管这可能很方便,但是这是一个坏习惯。 Angular最强大的部分之一是其响应式变化检测,但功能强大,责任重大。 这种React性可能导致不必要的渲染和脚本编写。 随着时间的流逝,或者随着应用程序的发展,这会降低应用程序的整体性能。 这是Pipes进入的地方-它们劫持了此更改检测周期,并且仅在其值确实发生更改时执行。 对我们来说幸运的是,管道是Angular开箱即用的众多功能之一。 它们的范围从简单到复杂,在正确使用时可以提高性能。
Angular offers many pre-built pipes in their common package — check out the list of them here!
Angular在其通用包装中提供了许多预制管道- 在这里查看它们的列表!
两根烟斗的故事 (The Tale of Two Pipes)
Before we learn how to use pipes, let’s look at the different kinds. There are 2 different types of pipes — pure and impure. Generally speaking, you will want to stick with pure pipes as much as possible. Pure pipes will keep your code more simple, reusable, and performant.
在学习如何使用管道之前,让我们看一下不同的管道。 有2种不同类型的管道-纯管道和不纯管道。 一般来说,您将希望尽可能地坚持使用纯管道。 纯管道将使您的代码更简单,可重用且性能更高。
Pure Pipes
纯管道
Similar to a pure function in programming, a pure pipe is deterministic. This means you can expect the same results when the same arguments are provided. In order to achieve this, there should be no internal state that the pipe relies upon. This allows Angular to safely bypass it’s own change detection and only update the value when the arguments change. In this post, we will mainly explore pure pipes.
类似于编程中的纯函数,纯管道是确定性的。 这意味着当提供相同的参数时,您可以期待相同的结果。 为了实现这一点,管道不应有内部状态。 这使Angular可以安全地绕过它自己的更改检测,并且仅在参数更改时更新值。 在本文中,我们将主要探讨纯管道。
Impure Pipes
不纯管道
On the other hand, impure pipes can rely on internal sate but will change on every change detection cycle. This can really hurt performance when are working with large amounts of data. I would recommend using Angular’s OnPush change detection in conjunction with an impure pipe.
另一方面,不纯净的管道可能依赖内部状态,但会在每个更改检测周期发生变化。 在处理大量数据时,这确实会损害性能。 我建议将Angular的OnPush更改检测与不纯管道一起使用。
For an example of an impure pipe, check out one of Angular’s pre-built AsyncPipe. This pipe allows you to subscribe to an Observable or Promise from your template.
有关不纯管道的示例,请查看Angular的预构建AsyncPipe之一 。 通过此管道,您可以从模板中订阅一个Observable或Promise。
定义自定义管道 (Defining a Custom Pipe)
Defining a custom pipe is really straightforward! First, you will want to create a new folder for custom pipes. It’s a common convention to end pipe files with .pipe.ts. You might notice Angular follows this pattern with other resources like components, services, modules, and more. I highly recommend following Agular’s naming convention. Not only will it help you easily navigate your codebase, but it will make it more maintainable to new or incoming developers.
定义自定义管道非常简单! 首先,您将要为自定义管道创建一个新文件夹。 以.pipe.ts结尾的管道文件是一种常见的约定。 您可能会注意到Angular在组件,服务,模块等其他资源上都遵循这种模式。 我强烈建议遵循Agular的命名约定。 它不仅可以帮助您轻松浏览代码库,而且还可以使新开发人员或新开发人员更易于维护。
If you arent familiar with Angular’s Style guide, you can check out their documentation here!
如果您不熟悉Angular的样式指南,则可以在此处查看其文档!
Next, you will need to import the Pipe decorator and the PipeTransform interface from @angular/core. The pipe decorator will tell angular how to inject this file into your application. This decorator allows you to give your pipe a name and set the pipe to pure or impure. PipeTransform provides the transform method. The transform method is required on all pipes. This is where you can access the pipe's values and arguments.
接下来,您将需要从@angular/core导入Pipe装饰器和PipeTransform接口。 管道装饰器将告诉angular如何将该文件注入您的应用程序。 该装饰器允许您给管道命名,并将管道设置为pure管道或impure管道。 PipeTransform提供了变换方法。 在所有管道上都需要使用transform方法。 在这里可以访问管道的值和参数。
管道示例 (Example Pipe)
In the example below, I created a pipe called ListPipe. This pipe will receive an array of strings and add a space at the end of each one. For example, the input could look something like ['foo', 'bar', 'baz'] and the output would be['foo ', 'bar ', 'baz '].
在下面的示例中,我创建了一个名为ListPipe的管道。 该管道将接收一个字符串数组,并在每个字符串的末尾添加一个空格。 例如,输入看起来可能像['foo', 'bar', 'baz'] ,而输出则是['foo ', 'bar ', 'baz '] 。
Not too bad, right? With just a few lines of code, you now have a pipe that applies some basic formatting to a collection of items.
还不错吧? 现在仅需几行代码,您便拥有了一个将一些基本格式应用于项目集合的管道。
使用自定义管道 (Using Custom Pipes)
Now that we have implemented a pipe, let’s look at how to use it. In order to use a pipe in a template, you will need to declare it in a module. It’s common for pipes to be reused throughout an application and should be included in a core module as pipes will act as singletons and only need to be declared once. If this pipe will only be used in by one module, you should import it directly into that feature module. Once you’ve done that, you will be able to use your pipe in templates like this:
现在我们已经实现了管道,让我们看一下如何使用它。 为了在模板中使用管道,您将需要在模块中声明它。 在整个应用程序中重复使用管道是很常见的,应将其包含在核心模块中,因为管道将充当单例,只需要声明一次即可。 如果此管道仅由一个模块使用,则应将其直接导入该功能模块。 完成此操作后,您将可以在模板中使用管道,如下所示:
<p>{{ myArray | list }}</p>If your pipe took arguments you would provide a colon-separated list after the pipe name
如果您的管道使用了参数,则可以在管道名称后提供一个以冒号分隔的列表
<p>{{ myArray | list:arg1:arg2 }}</p>You can also chain multiple pipes by separating them with |
您也可以通过|分隔多个管道来链接它们
<p>{{ myArray | list | anotherPipe }}</p>但是为什么选择Tho? (But Why Tho?)
Now you know how to declare these things but why should you go through the trouble? Performance! If you want to create a performant app with a great user experience your app needs pipes!
现在您知道如何声明这些内容了,但是为什么要麻烦一下呢? 性能 ! 如果您想创建具有出色用户体验的高性能应用,则您的应用需要管道!
In order to demonstrate the impact pipes can have on performance, I created two (almost) identical applications. I used these projects to run the same test against. Both projects have a table with 1000 rows of randomly generated data and lorem ipsum. It also comes equipped with a side nav containing the row information that comes out from the left when you click a row.
为了演示管道对性能的影响,我创建了两个(几乎)相同的应用程序。 我使用这些项目对它进行了相同的测试。 这两个项目都有一个包含1000行随机生成的数据和lorem ipsum的表。 它还带有侧面导航,其中包含单击行时从左侧显示的行信息。
减少您的应用程序的CPU使用率 (Decrease your apps CPU usage)
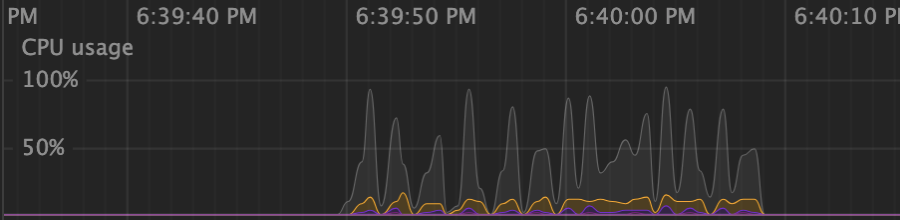
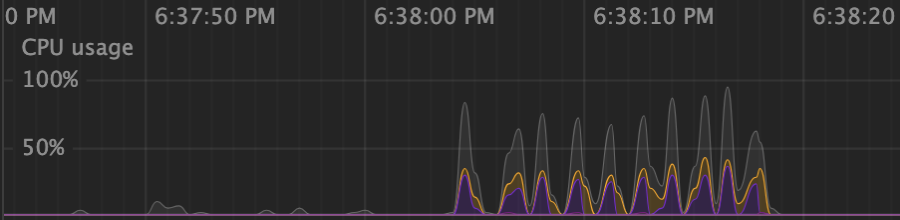
First, let’s look at the CPU usage. You can monitor the CPU usage of a webpage with the chrome dev tools. In the top right of your dev tools, go ahead and click on the 3 dot ellipsis. Slide on down to More Tools and from that menu select Performance Monitor. You should see a new pane with some graphs with live data immediately streaming into these graphs.
首先,让我们看一下CPU使用率。 您可以使用chrome dev工具监视网页的CPU使用率。 在开发工具的右上角,继续并单击3 dot ellipsis 。 向下滑动至“ More Tools然后从该菜单中选择“ Performance Monitor 。 您应该看到一个新的窗格,其中包含一些带有实时数据的图形,这些数据会立即流到这些图形中。
The first interaction I tested was opening and closing the side nav drawer. The top picture is with pipes and the bottom is without:
我测试的第一个交互是打开和关闭侧面导航抽屉。 顶部图片带有管道,而底部图片没有:


In both of these screenshots, you can see the spike when I opened or closed the side nav. The application without pipes has these dramatic peaks with heavy purple throughout — this is due to angular re-rendering more often than necessary. Clicking the drawer triggers Angular’s change detection and causes every function in the template to execute again — even if the input/output hasn’t changed.
在这两个屏幕截图中,您都可以看到打开或关闭侧面导航时的峰值。 没有管道的应用会出现这些剧烈的峰值,并且整个区域都带有深紫色-这是由于角度重新渲染比必要时更多。 单击抽屉会触发Angular的更改检测,并导致模板中的每个功能再次执行-即使输入/输出没有更改。
减少您的应用脚本编写时间 (Reduce your apps scripting time)
Next, I wanted to know is how often the functions get called in either of the apps. To find out, I added a console.count('The Function Name Here') to each function. In the app without Pipes, at 1000 rows of data, each function executes 4000 times on page load! And remember that is for each function, for the 3 functions that's a grand total of 12000 calls!
接下来,我想知道在两个应用程序中调用这些函数的频率。 为了找出console.count('The Function Name Here') ,我向每个函数添加了console.count('The Function Name Here') 。 在没有管道的应用程序中,在1000行数据中,每个函数在页面加载时执行4000次! 请记住,这是针对每个函数的,对于三个函数而言,总共是12000次调用!
Now let’s compare that to the app with pipes — each pipe executes 1000 times. Now that is better! That is a 75% decrease from the app without pipes. We are completely ignoring change detection because our values haven't changed. Angular accomplishes this by storing all values in the current view in an array. Each pipe has it’s own corresponding index in that array. This allows them to easily access that value by index to check if it has changed before it runs any computations.
现在,将其与带有管道的应用程序进行比较-每个管道执行1000次。 现在更好了! 与没有管道的应用程序相比,减少了75%。 我们完全忽略更改检测,因为我们的值没有更改。 Angular通过将当前视图中的所有值存储在数组中来实现此目的。 每个管道在该数组中都有自己的对应索引。 这使他们可以轻松地按索引访问该值,以在运行任何计算之前检查它是否已更改。
增加FPS并减少GPU (Increase FPS and Reduce GPU)
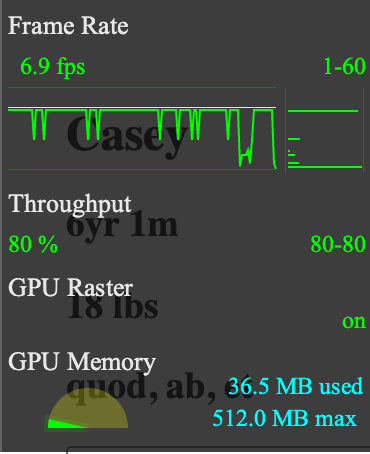
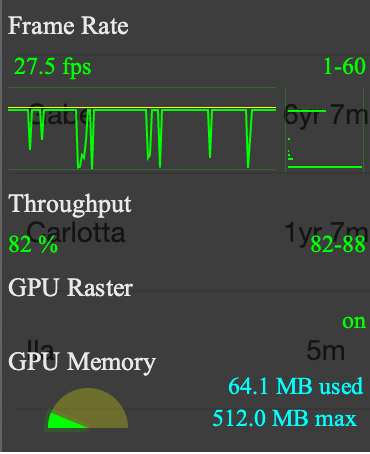
The last thing I wanted to explore was the frame rates between the apps. You can toggle Chrome’s FPS monitor under rendering in the more tools dropdown. I tested the same interaction as above— opening and closing the side nav — for both applications. Here are the two results I got — the image on the left is from the app with pipes and the image on the right is the app without pipes:
我想探讨的最后一件事是应用之间的帧频。 您可以在more tools下拉菜单中的渲染下切换Chrome的FPS监视器。 我针对这两个应用程序测试了与上述相同的交互-打开和关闭侧面导航。 这是我得到的两个结果-左边的图像来自带有管道的应用程序,右边的图像是不带有管道的应用程序:


First, let's unpack the FPS graph we see. Each green spike is when I opened or closed the side nav, you can see a clear difference between the spikes. In the app without pipes, the frame rate drops to 0 (or close to it) when the side nav is toggled. When we see FPS at or around 0, we know the user is not getting a visual response back right away. Not only does this make your app feel slow and bulky but it can really hurt your site’s conversion rates. Humans have very short attention spans and if they have to wait a second or two for their content to show, there is a good chance they will go somewhere else to find it altogether. Generally speaking, keeping your app between 30–60 FPS will provide your user with the best experience.
首先,让我们解压缩我们看到的FPS图。 每个绿色尖峰都是在我打开或关闭侧面导航时,可以看到尖峰之间的明显区别。 在没有管道的应用中,切换侧面导航时,帧频会降至0(或接近于此)。 当我们看到FPS等于或接近0时,我们知道用户没有立即获得视觉响应。 这不仅会使您的应用变慢且笨拙,而且确实会损害网站的转化率。 人类的注意力跨度很短,如果他们不得不等待一两秒钟才能展示其内容,那么他们很有可能会去其他地方找到它。 一般来说,将您的应用保持在30-60 FPS之间将为您的用户提供最佳体验。
This report also gives you the overall GPU usage. GPU — or graphical processing unit — this is the unit in which renders your user interface. In the application with pipes, our app used 23% less GPU to render and update the page. Decreasing your GPU will in return decrease your FPS.
该报告还为您提供了整体GPU使用情况。 GPU —或图形处理单元—这是渲染用户界面的单元。 在带有管道的应用程序中,我们的应用程序使用GPU渲染和更新页面的时间减少了23%。 降低GPU的回报会降低FPS。
结束 (The end)
Next time you are about to use a function in a template — reach for a pipe instead! Remember to keep your pipes pure, single purposed, and reusable. Sticking to these few rules will insure a performant Angular application!
下次您将要在模板中使用函数时-代替管道! 记住要保持管道的纯净,单一目的和可重复使用。 遵循这几条规则将确保性能良好的Angular应用程序!
翻译自: https://medium.com/@josce.james7/increase-your-apps-performance-with-angular-pipes-4690ff001cf9
acm 巧妙借助二进制
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- SLAM综述性论文阅读手记
1 简介古典年代(1986-2004):这一时期,引入了SLAM概率论推导方法,包括基于扩展卡尔曼滤波、粒子滤波和最大似然估计。第一个挑战是效率和数据关联(求解位姿)的鲁棒性问题。算法分析年代ÿ…...
2024/5/2 6:56:31 - python3 抓取_如何使用Python 3抓取网站
python3 抓取Web scraping is the process of extracting data from websites.Web抓取是从网站提取数据的过程。 Before attempting to scrape a website, you should make sure that the provider allows it in their terms of service. You should also check to see whethe…...
2024/4/21 13:52:21 - aws cdn 如何使用_AWS使用gzip和CDN加快您的静态网站的速度
aws cdn 如何使用Performance is one of the most important things in websites, and there is no need to explain reasons. Fast web pages lead your website to better search engine rankings while increasing traffic for your website.性能是网站上最重要的事情之一&a…...
2024/4/21 13:52:20 - 完美利用Linux下的curl来访问网页
首先,你得学会curl下的各个参数的作用,能很大程度上帮助你完成,往往需要几十行甚至几百行的代码,确只需要两三行的命令代码就能搞定一切了!-a/--append 上传文件时,附加到目标文件-A/--user-agent <stri…...
2024/4/24 17:01:12 - 创建 Web 前端开发环境
Web 前端开发涉及多种工具,这里将常用工具的安装和配置进行说明,提供了详细的说明,为后继的开发创建一个坚实的基础。 本文介绍的工具有:NodeJS, NPM, Bower, Git 和 Grunt。 1. 安装 NodeJS 和 NPM 一切从 NodeJS 开始吧…...
2024/4/21 6:52:34 - 关菡萏双眼皮做得好吗
...
2024/4/24 8:46:01 - 双眼皮手术恢复后闭眼图片
...
2024/4/20 15:47:13 - ag 4.0 [记录]
页面绑定数据[disabled]"gCtrlIsCheck"[attr.data-h]el.id[src]el.url[class][class.c][style.color][style.background-image]"url(showListPics[0])" angularlayui.angular-cli.jsonstyles - "./assets/layui/css/layui.css"scripts - &q…...
2024/4/20 6:03:52 - 双眼皮抽脂内眼角
...
2024/5/4 21:01:40 - 双眼皮抽脂内眼角要多少钱
...
2024/4/21 13:52:17 - 西安双眼皮价位SOU艾薇美接
...
2024/5/6 4:45:15 - 西安割双眼皮哪里好OK主页艾薇美
...
2024/5/2 23:56:36 - 底上双眼皮的人有什么讲究
...
2024/4/21 13:52:14 - Webpack无法编译ES6文件的原因分析
在项目中使用了Webpack与ES6技术,但经常出现ES6文件没有编译的错误,如下: main.js:62 Uncaught SyntaxError: Unexpected token export 浏览器提示export关键无法识别,显然ES文件没有被编译,依次诊断的顺序如下&…...
2024/4/21 13:52:13 - 西安拉双眼皮SO治艾薇美
...
2024/4/21 13:52:12 - 西安重睑双眼皮OK流畅艾薇美
...
2024/4/23 5:09:37 - 西安双眼皮哪家好OK艾薇美悉
...
2024/4/21 13:52:11 - 西安双眼皮费用WO常艾薇美
...
2024/4/21 13:52:09 - 西安重睑双眼皮TEL答疑艾薇美
...
2024/4/25 11:57:16 - 双眼皮一年后做修复会留疤痕吗
...
2024/5/6 9:40:57
最新文章
- 【管理咨询宝藏92】国际咨询公司为大型药企数字化转型项目规划方案
本报告首发于公号“管理咨询宝藏”,如需阅读完整版报告内容,请查阅公号“管理咨询宝藏”。 【管理咨询宝藏92】国际咨询公司为大型药企数字化转型项目规划方案 【格式】PDF版本 【关键词】国际咨询公司、药企转型、数字化转型 【核心观点】 - 企业业务…...
2024/5/6 10:41:36 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/6 9:38:23 - 学透Spring Boot — 004. Spring Boot Starter机制和自动配置机制
如果你项目中一直用的是 Spring Boot,那么恭喜你没有经历过用 Spring 手动集成其它框架的痛苦。 都说 Spring Boot 大大简化了 Spring 框架开发 Web 应用的难度,这里我们通过配置 Hibernate 的两种方式来深刻体会这一点: 使用 Spring 框架集…...
2024/4/30 6:47:33 - C++ 【原型模式】
简单介绍 原型模式是一种创建型设计模式 | 它使你能够复制已有对象,客户端不需要知道要复制的对象是哪个类的实例,只需通过原型工厂获取该对象的副本。 以后需要更改具体的类或添加新的原型类,客户端代码无需改变,只需修改原型工…...
2024/5/5 8:37:55 - 整理的微信小程序日历(单选/多选/筛选)
一、日历横向多选,支持单日、双日、三日、工作日等选择 效果图 wxml文件 <view class"calendar"><view class"section"><view class"title flex-box"><button bindtap"past">上一页</button&…...
2024/5/5 8:50:30 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/4 23:54:56 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/4 23:54:56 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/6 9:21:00 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/4 23:55:16 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/4 23:55:06 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/4 23:55:01 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
