aws cdn 如何使用_AWS使用gzip和CDN加快您的静态网站的速度
aws cdn 如何使用
Performance is one of the most important things in websites, and there is no need to explain reasons. Fast web pages lead your website to better search engine rankings while increasing traffic for your website.
性能是网站上最重要的事情之一,无需解释原因。 快速的网页引导您的网站获得更好的搜索引擎排名,同时增加网站的访问量。
However, almost every large scale websites contain many large files, and these files can have a significant impact on your website’s speed.
但是,几乎每个大型网站都包含许多大文件,这些文件可能会对您网站的速度产生重大影响。
As a solution, most developers use Gzip compression to reduce HTML, javascript, and CSS files, and Gzip can reduce file sizes by almost up to 90%.In this article, I will discuss how Gzip works and how easily you can configure it using AWS S3 and CloudFront with an example.
作为解决方案,大多数开发人员都使用Gzip压缩来减少HTML,javascript和CSS文件,而Gzip可以将文件大小减少近90%。在本文中,我将讨论Gzip的工作原理以及如何使用Gzip轻松配置它。 AWS S3和CloudFront的示例。
什么是Gzip及其工作原理? (What is Gzip & How It Works?)
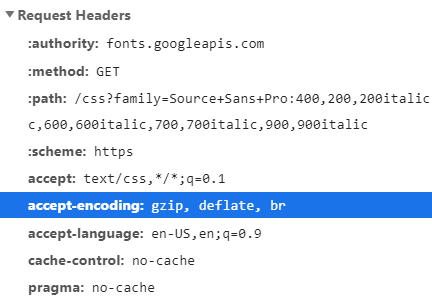
GZip (GNU Zip) is an open-source compression algorithm (based on the DEFLATE algorithm) that can speed up your websites by reducing the file sizes. When your server receives a request for a web page, it checks the request header to see whether your browser supports gzip.
GZip(GNU Zip)是一种开源压缩算法(基于DEFLATE算法) ,可以通过减小文件大小来加快网站速度。 当服务器收到网页请求时,它将检查请求标头以查看您的浏览器是否支持gzip。

If your browser supports GZip, then the server generates the markup file for your web page, and after that, GZip converts that markup into a compressed data stream. As the final step, the browser decompresses the compressed data stream to show the web page to the user.
如果您的浏览器支持GZip,则服务器将为您的网页生成标记文件,然后GZip将标记转换为压缩数据流。 作为最后一步,浏览器将压缩的数据流解压缩以向用户显示网页。
GZip真的会说吗? (Does GZip Really do What it Says?)
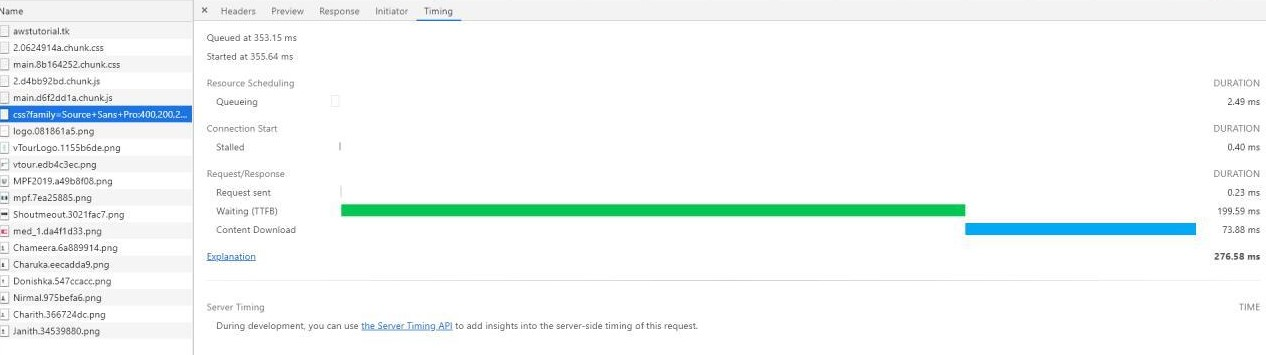
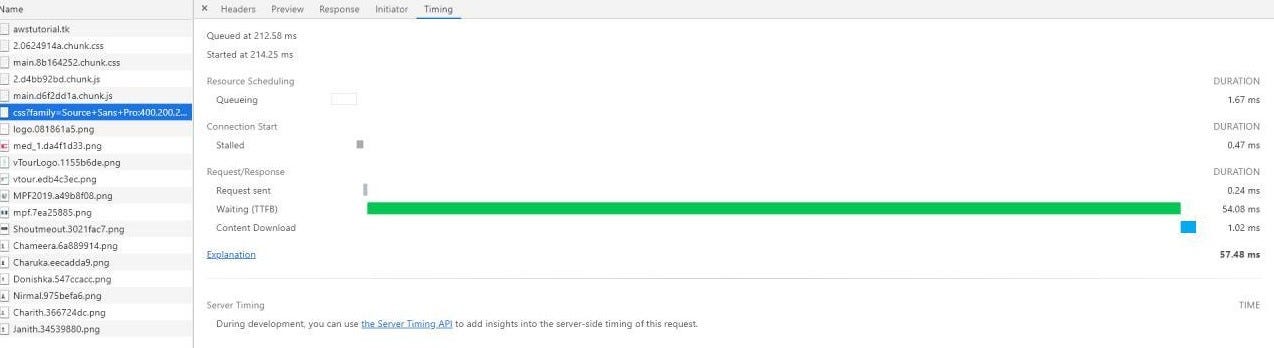
Now you know how GZip works, let’s see its performance in a real example to see whether it does what it says. The following example is from a static web site hosted in an AWS S3 bucket and the first screenshot shows the download time of a CSS/Text file without GZip compression. The second screenshot shows the stats after Gzipping for the same request.
现在您知道了GZip的工作原理,让我们在一个真实的示例中查看其性能,看看它是否按照其说明进行操作。 以下示例来自AWS S3存储桶中托管的静态网站,第一个屏幕截图显示了未使用GZip压缩CSS /文本文件的下载时间。 第二张屏幕截图显示了Gzip压缩后针对同一请求的统计信息。


As you can see, the download time for the same file has been reduced to 1.02 ms from 73.88 ms. It is almost 72% percent smaller than the original file and it indicates that GZip can reduce the file sizes drastically while improving the website’s speed.
如您所见,同一文件的下载时间从73.88毫秒减少到1.02毫秒。 它比原始文件小了近72%,这表明GZip可以大大减少文件大小,同时提高网站的速度。
So, let’s see how we can enable Gzip easily for a static website using AWS CloudFront.
因此,让我们看看如何使用AWS CloudFront轻松为静态网站启用Gzip。
Tip: Share your reusable components between projects using Bit (Github). Bit makes it simple to share, document, and organize independent components from any project.
提示:使用Bit ( Github )在项目之间共享可重用组件 。 Bit使共享,记录和组织来自任何项目的独立组件变得简单。
Use it to maximize code reuse, collaborate on independent components, and build apps that scale.
使用它可以最大程度地重复使用代码,在独立组件上进行协作以及构建可扩展的应用程序。
Bit supports Node, TypeScript, React, Vue, Angular, and more.
Bit支持Node,TypeScript,React,Vue,Angular等。

JavaScript承诺的最新进展和改进 (Recent Advances and Improvements to JavaScript Promises)
自Promise.resolve()和Promise.reject()时代以来,它们已经走了很长一段路。 (They’ve come a long way since the days of Promise.resolve() and Promise.reject().)

承诺,承诺。 (Promises, Promises.)
JavaScript’s been slowly but steadily improving as a programming language ever since its inception back in 1995, and lately it seems as though those improvements are coming at a quicker and quicker pace. One of the biggest advancements (in my opinion, at least) was with the introduction of promises for asynchronous operations back in 2012.
自1995年问世以来,JavaScript作为一种编程语言一直在缓慢但稳步地改进,最近看来,这些改进的步伐越来越快。 最大的进步之一(至少在我看来是)是在2012年引入了对异步操作的承诺 。
The Promise object represents the eventual completion (or failure) of an asynchronous operation, and its resulting value, and it delivered JavaScript developers everywhere from the conundrum known as “callback hell.”
Promise对象表示异步操作的最终完成(或失败)及其结果值,它从称为“回调地狱”的难题中向JavaScript开发人员提供了无处不在的解决方案。
But that’s in the past, what I want to talk about now is the future: the future of promises. Not content to rest on the laurels of Promise.resolve() and Promise.reject(), the authors of JavaScript (the ECMAScript Committee) have added several new methods in ES2021 to make promises more useful and versatile than ever before.
但这就是过去,我现在要谈论的是未来:承诺的未来。 JavaScript的作者(ECMAScript委员会) Promise.reject()于Promise.resolve()和Promise.reject()的桂冠,在ES2021中添加了几种新方法,以使承诺比以往任何时候都更加有用和通用。
I want to share some of the newest promise methods available to developers today, and make suggestions for when you might take advantage of them in your own development. Let’s get going.
我想分享一些今天可供开发人员使用的最新Promise方法,并就何时在自己的开发中利用它们提出建议。 我们走吧。
使用AWS CloudFront为AWS S3中托管的静态网站配置GZip (Configuring GZip for a Static Website Hosted in AWS S3 with AWS CloudFront)
In this section, I’m going to explain how you can enable compression using AWS CloudFront. CloudFront is a CDN(Content Delivery Network) service from AWS. It also supports the compression of files before the delivery.
在本部分中,我将解释如何使用AWS CloudFront启用压缩。 CloudFront是来自AWS的CDN(内容交付网络)服务。 它还支持在交付之前压缩文件。
The CloudFront supports different file types such astext/css, text/html, text/javascript. You can find more details about it in the AWS CloudFront documentation.
CloudFront支持不同的文件类型,例如text/css, text/html, text/javascript 。 您可以在AWS CloudFront 文档中找到有关它的更多详细信息。
Let’s understand Gzip compression with CloudFront step by step, assuming that you already have a website hosted in an AWS S3 bucket.
假设您已经在AWS S3存储桶中托管了一个网站,让我们逐步了解如何使用CloudFront进行Gzip压缩。
第1步 (Step 1)
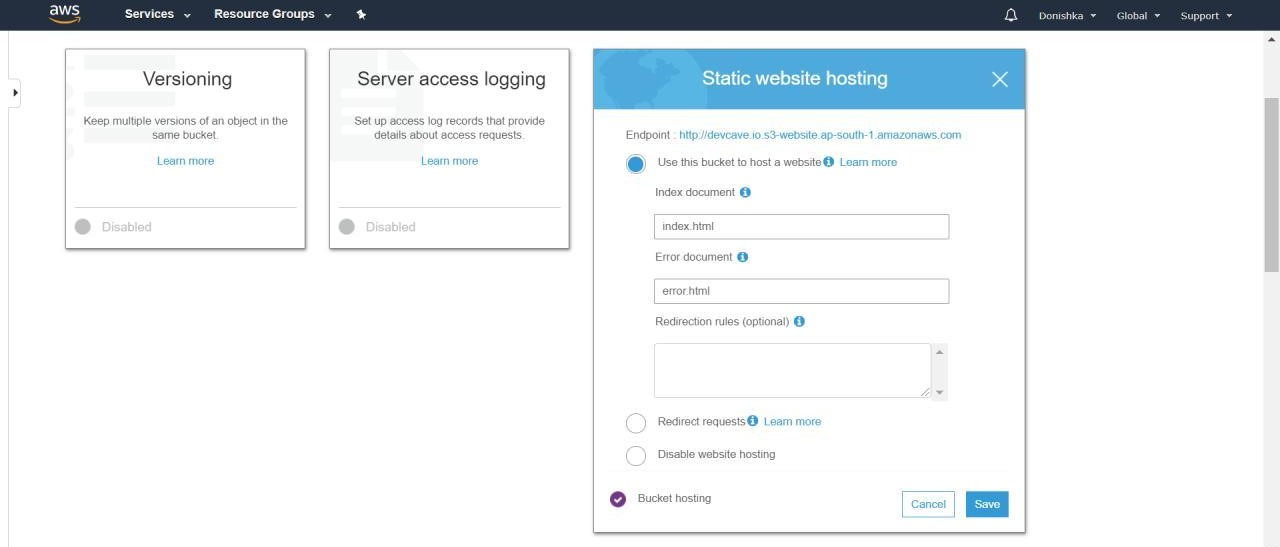
First, you need to make sure that static hosting is enabled in your S3 bucket. So, Login to your AWS console and search for S3. Then it will show all the buckets available in your account. Select the relevant bucket from the list and navigate to the Properties tab. There you will see an option to enable static hosting.
首先,您需要确保在S3存储桶中启用了静态托管。 因此,登录到您的AWS控制台并搜索S3。 然后,它将显示您帐户中所有可用的存储桶。 从列表中选择相关的存储桶,然后导航到“属性”选项卡。 在那里,您将看到启用静态托管的选项。

第2步 (Step 2)
If you have already created a CloudFront distribution for your application, you can skip this step and start with step 3. If not, please follow this step to create a CloudFront distribution.
如果您已经为您的应用程序创建了CloudFront分配,则可以跳过此步骤并从步骤3开始。如果没有,请按照此步骤创建CloudFront分配。
I assume that you already have a domain name reserved for your website. You can easily connect your domain to CloudFront distribution using AWS Route 53 and AWS provides good documentation about how you can configure Route 53.
我假设您已经为您的网站保留了一个域名。 您可以使用AWS Route 53轻松将域连接到CloudFront发行版,并且AWS提供了有关如何配置Route 53的良好文档 。
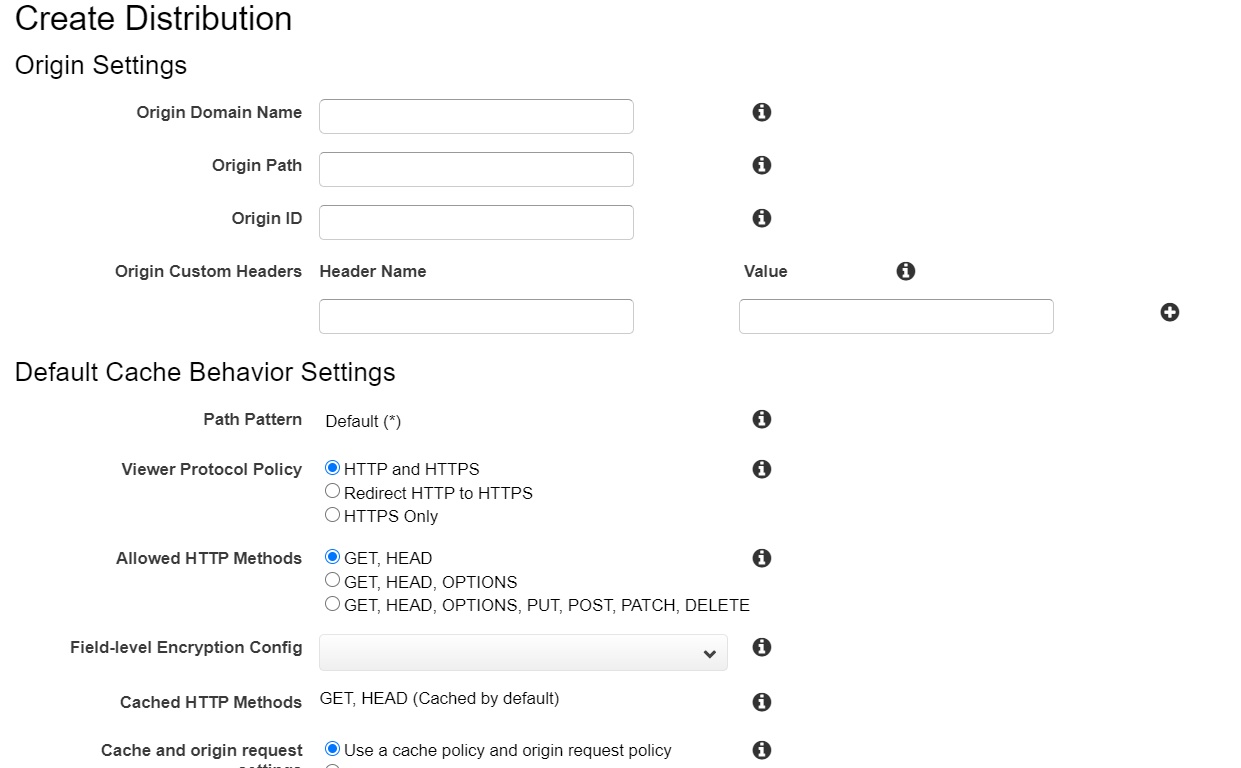
To get started, search for CloudFront in the services section and select the Create Distribution option.
首先,请在“服务”部分中搜索CloudFront,然后选择“ 创建分发”选项。

You will be requested to enter several details including Origin Domain Name. Please make sure to enter the website URL of your S3 bucket for that (without http:// part). Usually, the format is something like this:
系统将要求您输入一些详细信息,包括原始域名。 请确保为此输入S3存储桶的网站URL (无http://部分)。 通常,格式是这样的:
<bucket-name>.s3-website.<region>.amazonaws.comKeep the rest of the configuration as it is and select the Create Distribution option. Then you will see your newly created distribution.
保持其余配置不变,然后选择“ 创建分发”选项。 然后,您将看到新创建的发行版。
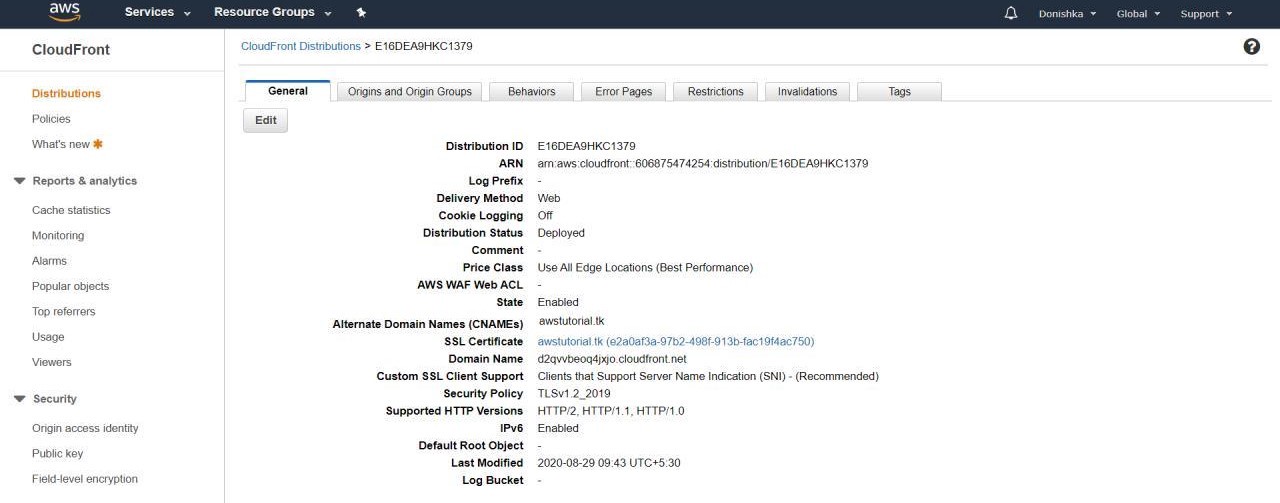
While it is being deployed there are few things we need to take care of. Go to your newly created distribution from the list and select Edit in the general tab. You will see an empty box for Alternative Domain Names, enter your website domain in it.
在部署它时,我们需要注意的事情很少。 从列表转到新创建的发行版,然后在常规选项卡中选择编辑 。 您会看到一个空白框,表示备用域名 ,在其中输入您的网站域名。
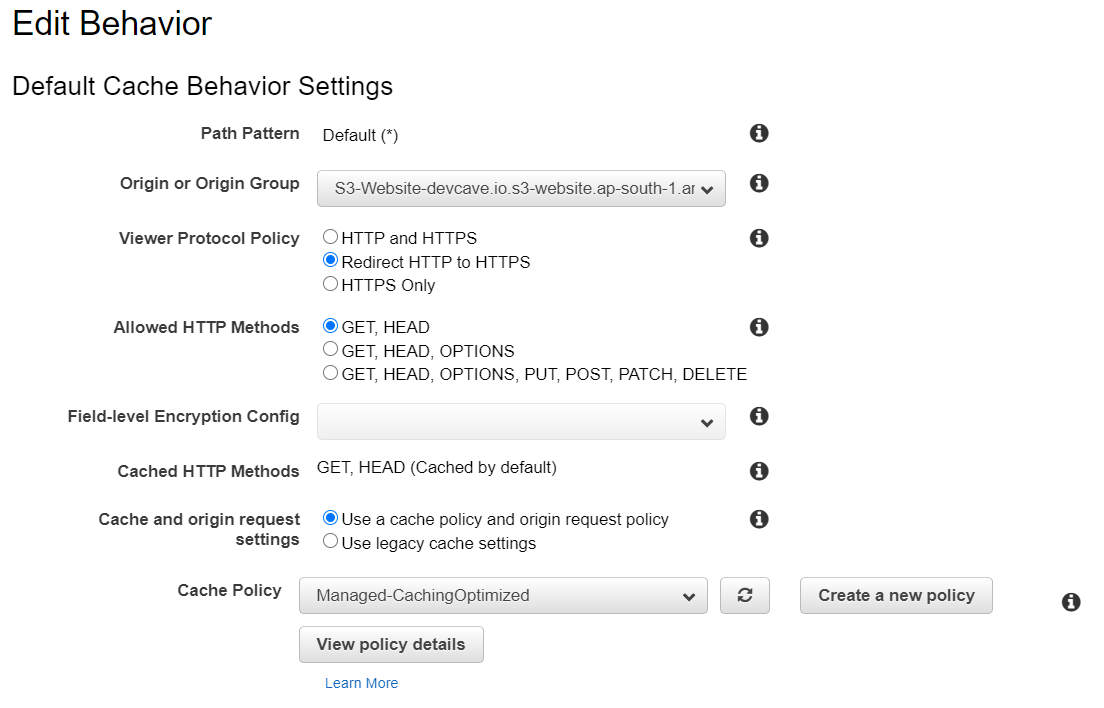
As the final step of distribution creation, Navigate to the behavior tab in your distribution, and change Viewer Protocol Policy to Redirect HTTP to HTTPS.
作为分发创建的最后一步,导航到分发中的“行为”选项卡,然后将“ 查看器协议策略”更改为“ 将HTTP重定向到HTTPS”。

第三步 (Step 3)
Now search for CloudFront in the services and select the relevant CloudFront distribution for your S3 bucket. You will see a window similar to the below one, which includes Distribution ID, ARN, Domain Names. etc.
现在,在服务中搜索CloudFront并为您的S3存储桶选择相关的CloudFront发行版。 您将看到类似于以下窗口的窗口,其中包括分发ID,ARN,域名。 等等

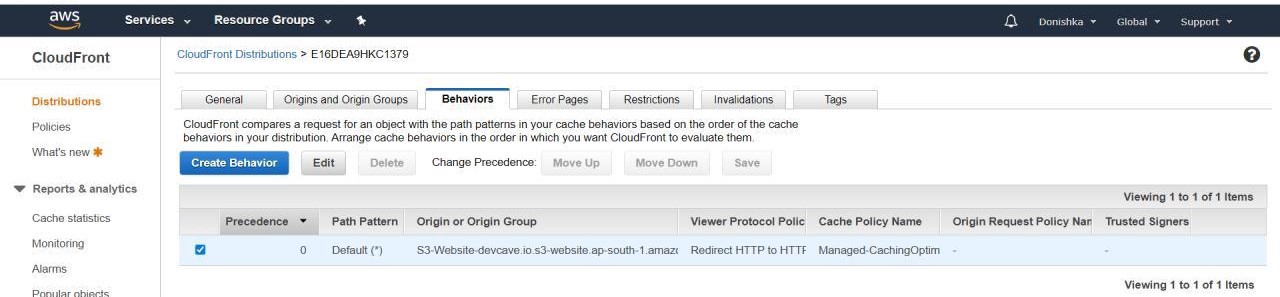
Navigate to the Behavior tab and choose the behavior linked with your S3 bucket.
导航到“行为”选项卡,然后选择与您的S3存储桶链接的行为。

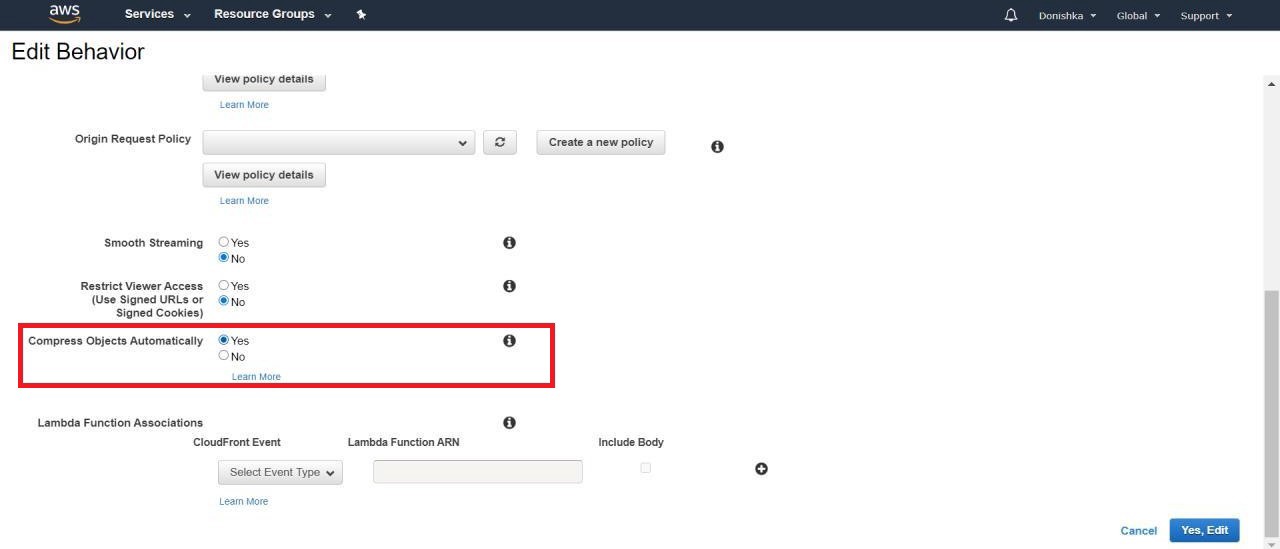
After navigating to the behavior tab, select edit and then you will see some properties of the distribution. You need to change just one setting. So, just scroll down, change the state of property Compress Objects Automatically to Yes and save. (This will take little time to get deployed).
导航到“行为”选项卡后,选择“编辑”,然后您将看到分发的一些属性。 您只需要更改一项设置。 因此,只需向下滚动,将属性自动压缩对象的状态更改为是,然后保存。 (这将花费很少的时间来部署)。

第4步 (Step 4)
After navigating to the behavior tab, select edit and then you will see some properties of the distribution. You need to change only one setting there. So, scroll down, change the state of property Compress Objects Automatically to Yes and save. (This will take little time to get deployed).
导航到“行为”选项卡后,选择“编辑”,然后您将看到分发的一些属性。 您只需要在那里更改一项设置。 因此,向下滚动,将属性自动压缩对象的状态更改为是,然后保存。 (这将花费很少的时间来部署)。
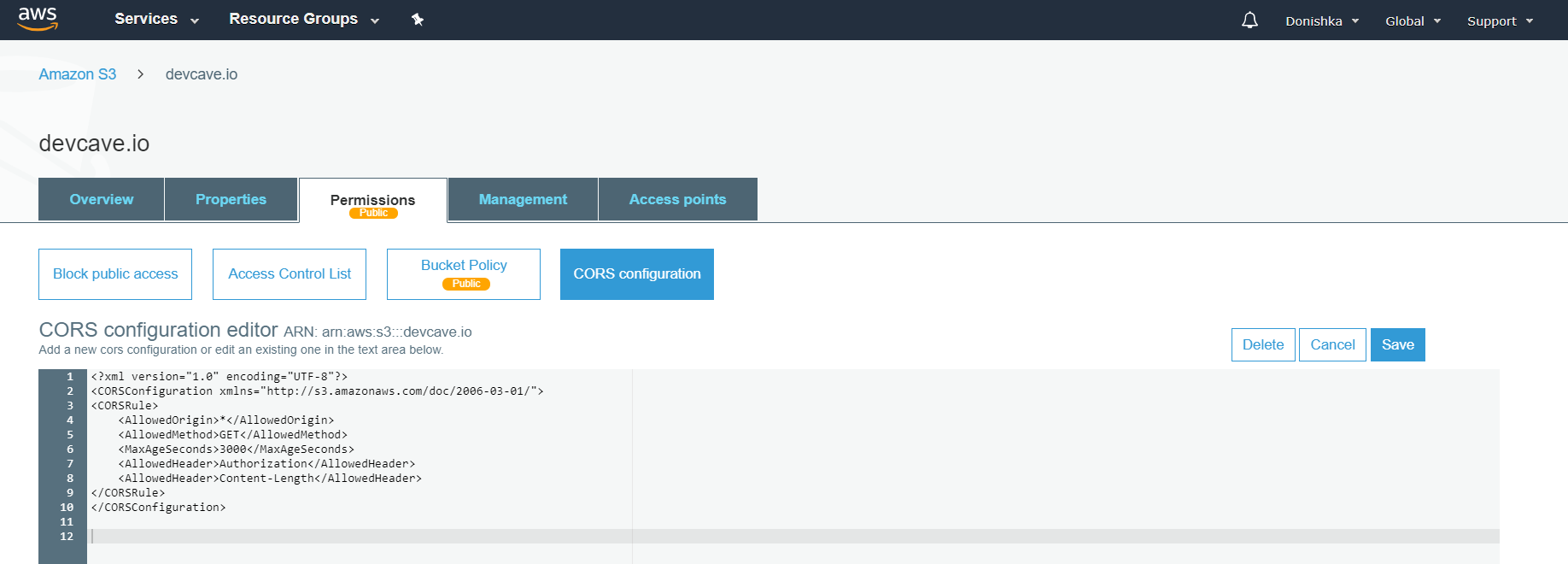
<?xml version=”1.0" encoding=”UTF-8"?>
<CORSConfiguration xmlns=”http://s3.amazonaws.com/doc/2006-03-01/">
<CORSRule>
<AllowedOrigin>*</AllowedOrigin>
<AllowedMethod>GET</AllowedMethod>
<MaxAgeSeconds>3000</MaxAgeSeconds>
<AllowedHeader>Authorization</AllowedHeader>
<AllowedHeader>Content-Length</AllowedHeader>
</CORSRule>
</CORSConfiguration>
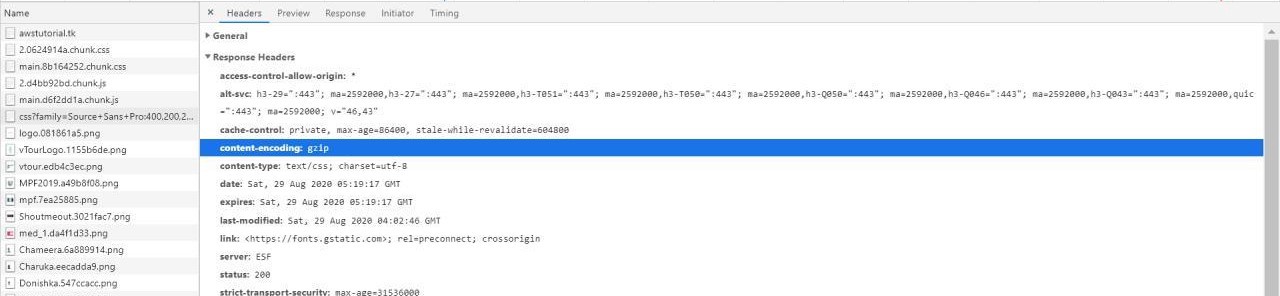
Before proceeding further, check the CloudFront distribution to confirm whether it has been deployed successfully. Once it’s deployed, you can reload your web page and see the request details in the network tab, You will be able to see that download times have been reduced and confirm that GZip has been enabled successfully by checking the Response Header as well.
在继续进行之前,请检查CloudFront分发以确认它是否已成功部署。 部署完成后,您可以重新加载网页并在“网络”选项卡中查看请求的详细信息。您将能够看到下载时间已经减少,并且还可以通过检查响应标题来确认已成功启用GZip。

结论 (Conclusion)
As shown in the comparison, GZip can help you drastically increase your website’s performance and you can easily enable it using AWS CloudFront and AWS S3. So, give it a try with your personal or business websites.
如比较所示,GZip可以帮助您大大提高网站的性能,并且可以使用AWS CloudFront和AWS S3轻松启用它。 因此,请尝试使用您的个人或企业网站。
学到更多 (Learn More)
翻译自: https://blog.bitsrc.io/aws-speed-up-your-static-web-site-using-gzip-and-cdn-383d458b51a3
aws cdn 如何使用
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 完美利用Linux下的curl来访问网页
首先,你得学会curl下的各个参数的作用,能很大程度上帮助你完成,往往需要几十行甚至几百行的代码,确只需要两三行的命令代码就能搞定一切了!-a/--append 上传文件时,附加到目标文件-A/--user-agent <stri…...
2024/5/6 13:08:51 - 创建 Web 前端开发环境
Web 前端开发涉及多种工具,这里将常用工具的安装和配置进行说明,提供了详细的说明,为后继的开发创建一个坚实的基础。 本文介绍的工具有:NodeJS, NPM, Bower, Git 和 Grunt。 1. 安装 NodeJS 和 NPM 一切从 NodeJS 开始吧…...
2024/4/21 6:52:34 - 关菡萏双眼皮做得好吗
...
2024/4/24 8:46:01 - 双眼皮手术恢复后闭眼图片
...
2024/4/20 15:47:13 - ag 4.0 [记录]
页面绑定数据[disabled]"gCtrlIsCheck"[attr.data-h]el.id[src]el.url[class][class.c][style.color][style.background-image]"url(showListPics[0])" angularlayui.angular-cli.jsonstyles - "./assets/layui/css/layui.css"scripts - &q…...
2024/4/20 6:03:52 - 双眼皮抽脂内眼角
...
2024/5/6 11:39:23 - 双眼皮抽脂内眼角要多少钱
...
2024/4/21 13:52:17 - 西安双眼皮价位SOU艾薇美接
...
2024/5/6 4:45:15 - 西安割双眼皮哪里好OK主页艾薇美
...
2024/5/2 23:56:36 - 底上双眼皮的人有什么讲究
...
2024/4/21 13:52:14 - Webpack无法编译ES6文件的原因分析
在项目中使用了Webpack与ES6技术,但经常出现ES6文件没有编译的错误,如下: main.js:62 Uncaught SyntaxError: Unexpected token export 浏览器提示export关键无法识别,显然ES文件没有被编译,依次诊断的顺序如下&…...
2024/4/21 13:52:13 - 西安拉双眼皮SO治艾薇美
...
2024/5/6 15:37:45 - 西安重睑双眼皮OK流畅艾薇美
...
2024/4/23 5:09:37 - 西安双眼皮哪家好OK艾薇美悉
...
2024/5/6 11:29:21 - 西安双眼皮费用WO常艾薇美
...
2024/4/21 13:52:09 - 西安重睑双眼皮TEL答疑艾薇美
...
2024/4/25 11:57:16 - 双眼皮一年后做修复会留疤痕吗
...
2024/5/6 9:40:57 - 宁波做双眼皮抽脂什么时间为宜
...
2024/4/21 13:52:06 - 西安重睑双眼皮OK峥嵘艾薇美
...
2024/4/25 4:06:54 - AngularJS—实现根据数量、单价计算总价效果
先看一下效果: 代码如下: <!DOCTYPE html> <html lang"en" ng-app> <head><meta charset"UTF-8"><title>angular计算总价</title><link rel"stylesheet" type"text/css&quo…...
2024/5/6 8:46:03
最新文章
- 【热门话题】ElementUI 快速入门指南
🌈个人主页: 鑫宝Code 🔥热门专栏: 闲话杂谈| 炫酷HTML | JavaScript基础 💫个人格言: "如无必要,勿增实体" 文章目录 ElementUI 快速入门指南环境准备安装 ElementUI创建 Vue 项目安装 ElementUI 基…...
2024/5/6 17:50:58 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/6 9:38:23 - 第十一届蓝桥杯物联网试题(省赛)
对于通信方面,还是终端A、B都保持接收状态,当要发送的数组不为空再发送数据,发送完后立即清除,接收数据的数组不为空则处理,处理完后立即清除,分工明确 继电器不亮一般可能是电压不够 将数据加空格再加\r…...
2024/5/5 8:49:32 - 【蓝桥杯】省模拟赛
题目 1.奇数次数2.最小步数3.最大极小值和最小极大值 1.奇数次数 问题描述 给定一个仅包含数字字符的字符串,统计一下这个字符串中出现了多少个值为奇数的数位。 输入格式 输入一行包含一个字符串,仅由数字字符组成。 输出格式 输出一行包含一个整数&am…...
2024/5/1 19:23:28 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/4 23:54:56 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/4 23:54:56 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/6 9:21:00 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/4 23:55:16 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/4 23:55:06 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/4 23:55:01 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
