解决datetimepicker不能触发点击事件,日期插件位置偏移,日期范围限制的问题
最初的问题:
一开始所遇到的问题是相对简单的,就是今天的日期是3-20,但是却可以选择20号之后的日期。
html代码:
<form action="web?module=stwmgr&action=Dataprocessing&method=getSearchActivityRec&tokenId=<%=request.getParameter("tokenId")%>"class="form-inline" id="searchInfo" method="post" style="height: 10%;width: 100%;margin-left: 10%;"><div class="form-group" style="margin-top: 2%;width: 29%;"><label for="beginDate" style="color: #000000;"> 操作日期:</label> <div class="input-group" style="width: 39%"><span id="beginspan" class="input-group-addon timeimg no-radius"></span><input type="text" class="form-control no-radius" id="beginDate" name="beginDate" value="${beginDate}" onchange="query1()"></div><div class="input-group" style="width: 39%"><span id="endspan" class="input-group-addon timeimg no-radius"></span><input type="text" class="form-control no-radius" id="endDate" name="endDate" value="${endDate}" onchange="query1()"></div></div></form>这个页面要实现的功能也很简单,只是两个输入框,点击输入框或者输入框旁边的时间图片会出现日期选择框。并且两个日期相互控制,beginDate不能比endDate,endDate不能比beginDate小,endDate也不能大于当前日期。
css代码:
.timeimg{border: 1px solid #ccc;background-image: url("images/rl_xt.png");background-repeat: no-repeat;background-size: 90% 90%; background-color:white;width: 50px;height: 100%;background-position: center;
}js代码:
var myDate = new Date(); //得到当前日期
var year=myDate.getFullYear(); //得到年份
var month=myDate.getMonth()+1; //得到月份 js中月份从0开始
var date=myDate.getDate(); //得到日
var nowDate=year+'-'+month+'-'+date; // 通过拼接得到‘2018-03-20’格式的日期
//给beginDate的输入框绑定datetimepicker的参数
$("#beginDate").datetimepicker({//format对选择的日期进行格式化、autoclose点击日期选择框之外的地方会自动关闭、minView最小视图级别、todayBtn今天的日期默认选中format: 'yyyy-mm-dd ',autoclose:true,minView:2,todayBtn:true}).on("click",function(){ $("#beginDate").datetimepicker("setEndDate",$("#endDate").val()); //设置beginDate的最大日期为endDate的value$("#beginDate").datetimepicker("setStartDate","2017-09-01"); //设置beginDate的最小日期});
$("#endDate").datetimepicker({format: 'yyyy-mm-dd',autoclose:true,minView:2,todayBtn:true}).on("click",function(){ $("#endDate").datetimepicker("setStartDate",$("#beginDate").val()); //设置endDate的最小日期是beginDate的value
$("#endDate").datetimepicker("setEndDate",nowDate);}); //设置endDate的最大日期是当前日期$("#beginspan").click(function(){$('#beginDate').datetimepicker('show');
}); //给两个图片绑定点击事件,点击的时候会弹出日期选择框
$("#endspan").click(function(){$('#endDate').datetimepicker('show');
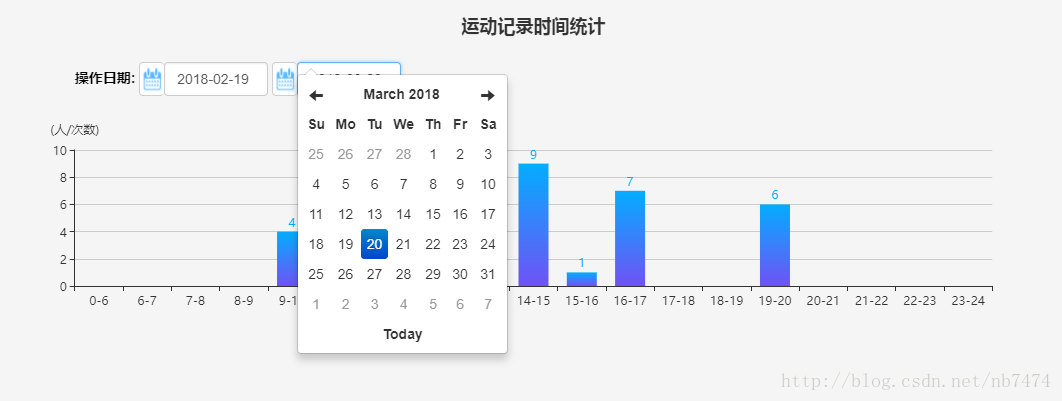
});所有的属性参数都设置好了之后,却在页面上发现日期选择框有时候有最大最小日期,有时候却没有,而且没有抱任何的错误。通过alert测试代码的执行发现没有触发click事件,可是鼠标确实每次都点击了。为什么点击事件会不起作用,唯一的解释就是点击的地方不对。
细心的朋友会发现页面上的日期选择器的位置不太正确,已经覆盖了部分的输入框,而在js代码中是给输入框绑定的click事件。再次尝试几次之后,发现只有当点击在输入框内的时候才会触发点击事件,而如果一不小心点到日期选择器是不会执行click事件的,所以在click事件设置的最大最小日期是不会起作用的。
那么问题最终就变成了如何将日期选择框的位置正常归位。
但是datetimepicker中是没有属性设置插件的位置的,所以能控制日期选择框位置的属性只可能在js或者css中,后来百度查了之后发现datetimepicker插件中有一个小bug,需要到js源码中进行修改:
bootstrap-datetimepicker.js:
if (this.pickerPosition === 'top-left' || this.pickerPosition === 'top-right') {top = offset.top - this.picker.outerHeight();} else {top = offset.top + this.height;}top = top - containerOffset.top;left = left - containerOffset.left;需要将最后两行全部注释掉,最后两行是比对某个容器的大小,算出来的top和left,位置会发生错误。
最后需要注意的一个地方就是,我一开始所引用的js文件是bootstrap-datetimepicker.min.js,在这个js中我没有找到上述的js代码,所以无法进行修改,当我把js改为bootstrap-datetimepicker.js之后进行相应的修改,问题解决。
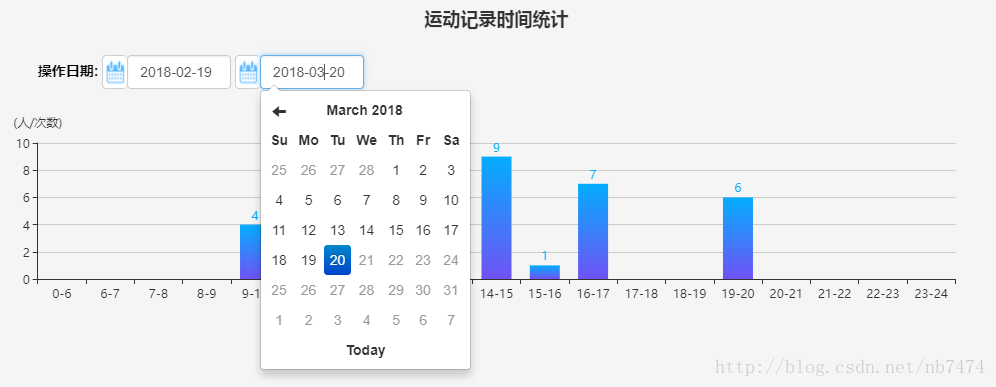
正确效果图:
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- bootstrap中日期插件 datetimepicker 只选择年份
html部分: <div class"form-group"><label for"chaxun">查询时间</label><input type"text" class"form-control form-filter yearpicker" readonly name"year" id"Year" />&…...
2024/4/21 13:47:56 - anguar js 日期和时间选择插件 angular-datetimepicker 使用时注意事项
对于angular js 日期时间选择插件。网上实现的大多数只有日期选择,还有许多用到了jquery , 并不符合我的要求。包括ui-bootstrap 自带的,找了很久终于在github上找到一款。 我在具体使用过程中还是很感慨插件的强大,赞一个。同时也获得一个使…...
2024/4/25 8:57:51 - angularjs中的时间插件
这个是开始时间的 <input type"text" id"1-1" class"form-control" ng-model"vm.searchParam.startAt" d ata-date-format"yyyy-MM-dd" data-date-type"number" data-max-date"{{vm.activeDate}}" …...
2024/5/4 22:48:13 - 三点定位埋线双眼皮曲线视频教程
...
2024/5/5 1:46:33 - 石家庄天宏美容院双眼皮价格
...
2024/5/5 2:24:49 - 【Angular】新手入门(一)
指令Director 可以为特定DOM元素添加新的行为特征,从而扩展元素的功能。与HTML使用方式相似,但可自定义特性在一定程度上弥补了HTML元素属性功能的不足。 模块Modules 管理项目文件的依赖关系,在新的语言标注ES6中,提供import来导…...
2024/5/4 22:07:23 - 郑州做双眼皮手术哪家好择明星了解
...
2024/5/2 15:30:32 - 郑州做双眼皮手术哪家好依赖明星n
...
2024/4/21 13:47:52 - 郑州善美整形做的双眼皮手术怎么样
...
2024/4/21 13:47:51 - async,await,promise处理异步
1.一个最简单的promise,then new Promise((resolve, reject) > {setTimeout(() > {resolve(2 )}, 2000);} ).then(res>{console.log(res)})或者 testFun(){return new Promise((resolve, reject) > {setTimeout(() > {resolve(2)}, 2000);} ) } //调用testFun …...
2024/4/21 13:47:50 - 双眼皮整形医院哪个好不好
...
2024/5/3 9:45:27 - 好割双眼皮的医院是哪家好
...
2024/4/21 13:47:49 - 一块学Vue:萌新的Vue学习日记 - 开篇
有没有跟我一样想学习Vue的小伙伴?一起呀!互相督促,互相帮助,互相分享心得~没有的话我等会再来问! 目录 最重要的声明 简介 碎碎叨叨 举个小栗子: 问题1:重复内容 问题2:重用麻…...
2024/4/21 13:47:47 - 云服务比较----笔记
1.云服务器,阿里云叫 ECS,亚马逊叫 EC2 2.云数据库,阿里云叫 RDS,亚马逊叫 RDS 3.负载均衡,阿里云叫LBS,亚马逊叫 ELB 4.对象存储,阿里云叫OSS,亚马逊叫S3 云服务器,可以简单地理解为…...
2024/5/6 16:55:44 - 常用的开发必须储备-开发语言 框架 类库 插件 软件
编辑器: subline3 webstrom Hbuilder Atom 浏览器 chrome Firefox ie UC WX5 一般软件 PS6 FastStone Capture 抓图软件 有道词典 有道云笔记 印象笔记 Teambition 百度云 360云盘 微信web开发者工具 Xmind思维导图 美图看看 git SVN FTP …...
2024/5/3 6:43:33 - 转载
<link href"https://csdnimg.cn/public/favicon.ico" rel"SHORTCUT ICON"> <title>Bootstrap 学习(一)入门 - 子冰吖的博客 - CSDN博客</title><link rel"stylesheet" href"https://csdnimg.cn…...
2024/5/3 17:17:41 - require基本配置加ui-route
//mainjs部分 require.config( { baseUrl:"js/",//默认路径 paths:{ jquery:[libs/jquery],//jquery库 global:[other/global],//全局js angular:[libs/angular],//angularJs库 ngRoute:[libs/…...
2024/4/21 13:47:43 - 处理点云数据(二):点云与生成前视图
创建点云数据中的前视图 前视图投影 为了将激光雷达传感器的前视图平面化为二维图像,必须将三维空间中的点投影到可以展开的圆柱形表面上,以将其平面化。下面公式见论文Vehicle Detection from 3D Lidar Using Fully Convolutional Network # h_res …...
2024/5/3 1:32:38 - 2021 前端工程师 面试题(仅题目)
小米提前批一面二面 一面: 1、公司项目对你印象深刻的点是哪里,遇到过什么样的问题,如何解决的? 答:开始以为面试官小姐姐是hr,因为昨天晚上约的我电话,于是我叙述项目的时候说的很笼统&…...
2024/5/6 6:27:33 - 小程序-云开发基础
虽互不曾谋面,但希望能和你成为笔尖下的朋友以读书,技术,生活为主,偶尔撒点鸡汤不作,不敷衍,意在真诚吐露,用心分享点击左上方,可关注本刊撰文 | 川川VX-ID:suibichuanji点击下方小程序,可看视频内容 前言最近在学习研究小程序的云开发,不得不令人惊叹,个人觉得如果把小程序比…...
2024/5/3 8:03:39
最新文章
- 4K双路虚拟演播系统的应用功能
传统演播室的搭建需要耗费人力,物力以及设备资金的投入,而且后期人工加工成本也是一笔不小的开销。虚拟技术的出现为传统演播室带来了新的改变与挑战。 4K双路虚拟演播系统基于各种虚拟技术搭建起来的系统,是高度集成现代化校园节目、课程制作…...
2024/5/8 13:18:43 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/7 10:36:02 - 01背包问题 小明的背包
2.小明的背包1 - 蓝桥云课 (lanqiao.cn) #include <bits/stdc.h> using namespace std; const int N1010;//开始写的105 开小了 样例过了但最后只过了很少一部分 int n,m; int v[N],w[N]; int f[N][N];int main() {cin>>n>>m;for(int i1;i<n;i){cin>&…...
2024/5/5 8:41:06 - 3d representation的一些基本概念
顶点(Vertex):三维空间中的一个点,可以有多个属性,如位置坐标、颜色、纹理坐标和法线向量。它是构建三维几何形状的基本单元。 边(Edge):连接两个顶点形成的直线段,它定…...
2024/5/8 5:12:31 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/8 6:01:22 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/7 9:45:25 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/7 14:25:14 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/7 11:36:39 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/7 9:26:26 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/6 21:42:42 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57