CGB2005京淘-4笔记
1. 构建京淘项目
1.1 构建项目说明
1.什么是聚合工程 一个大型项目中包含了多个小型项目. 通过打包方式进行定义!!
2.常见打包方式: 1.jar包 2.war包 3.pom包
3.京淘项目创建说明
父级项目jt 打包类型:pom
工具API项目 jt-common 打包类型:jar包
业务项目 jt-manage 打包类型:jar/war包.
1.2 创建父级工程JT
1.2.1创建项目
1.什么是聚合工程 :一个大型项目包含了多个小型项目,通过打包方式进行定义!
2.打包方式:1. jar包 2.war包 3.pom包
3.京淘项目创建说明
父级项目jt 打包类型:pom
工具API项目 jt-common 打包类型:jar包
业务项目 jt-manage 打包类型:jar/war包
1.2创建父级工程JT
1.2.1创建项目

1.2.2 编辑POM.xml文件
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"><modelVersion>4.0.0</modelVersion><groupId>org.example</groupId><artifactId>jt</artifactId><version>1.0-SNAPSHOT</version><!-- 父级工程,是聚合项目可以包含子项目 --><packaging>pom</packaging><parent><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-parent</artifactId><version>2.3.3.RELEASE</version><relativePath/> <!-- lookup parent from repository --></parent><properties><java.version>1.8</java.version><!--项目打包时,跳过测试类打包--><skipTests>true</skipTests></properties><dependencies><!--直接依赖web springMVC配置--><dependency><groupId>org.springframework.boot</groupId><!--springBoot-start SpringBoot启动项 --><artifactId>spring-boot-starter-web</artifactId></dependency><!--SpringBoot重构了测试方式 可以在测试类中 直接引入依赖对象--><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-test</artifactId><scope>test</scope><exclusions><exclusion><groupId>org.junit.vintage</groupId><artifactId>junit-vintage-engine</artifactId></exclusion></exclusions></dependency><!--支持热部署 --><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-devtools</artifactId></dependency><!--引入插件lombok 自动的set/get/构造方法插件 --><dependency><groupId>org.projectlombok</groupId><artifactId>lombok</artifactId></dependency><!--引入数据库驱动 --><dependency><groupId>mysql</groupId><artifactId>mysql-connector-java</artifactId><scope>runtime</scope></dependency><!--springBoot数据库连接 --><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-jdbc</artifactId></dependency><!--spring整合mybatis-plus 只导入MP包,删除mybatis包 --><dependency><groupId>com.baomidou</groupId><artifactId>mybatis-plus-boot-starter</artifactId><version>3.2.0</version></dependency><!--springBoot整合JSP添加依赖 --><!--servlet依赖 --><dependency><groupId>javax.servlet</groupId><artifactId>javax.servlet-api</artifactId></dependency><!--jstl依赖 --><dependency><groupId>javax.servlet</groupId><artifactId>jstl</artifactId></dependency><!--使jsp页面生效 --><dependency><groupId>org.apache.tomcat.embed</groupId><artifactId>tomcat-embed-jasper</artifactId></dependency><!--添加httpClient jar包 --><dependency><groupId>org.apache.httpcomponents</groupId><artifactId>httpclient</artifactId></dependency><!--引入dubbo配置 --><!--<dependency><groupId>com.alibaba.boot</groupId><artifactId>dubbo-spring-boot-starter</artifactId><version>0.2.0</version></dependency>--><!--添加Quartz的支持 --><!--<dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-quartz</artifactId></dependency>--><!-- 引入aop支持 --><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-aop</artifactId></dependency><!--spring整合redis --><dependency><groupId>redis.clients</groupId><artifactId>jedis</artifactId></dependency><dependency><groupId>org.springframework.data</groupId><artifactId>spring-data-redis</artifactId></dependency><!--build标签只有添加了主启动类的Java文件才需要jt是父级工程,只做jar包的定义。--></dependencies>
</project>
1.3 创建jt-common项目
1.3.1 创建项目
创建时,检查是否有父级工程.

1.3.2 添加工具API

1.4创建jt-manage项目
1.4.1 创建项目

1.4.2 编辑POM.xml文件
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"><modelVersion>4.0.0</modelVersion><artifactId>jt-manage</artifactId><!--设定打包类型--><packaging>war</packaging><parent><artifactId>jt</artifactId><groupId>org.example</groupId><version>1.0-SNAPSHOT</version></parent><!--添加依赖--><dependencies><dependency><groupId>org.example</groupId><artifactId>jt-common</artifactId><version>1.0-SNAPSHOT</version></dependency></dependencies><!--添加插件--><build><plugins><plugin><groupId>org.springframework.boot</groupId><artifactId>spring-boot-maven-plugin</artifactId></plugin></plugins></build>
</project>
BUG详解
*pom.xml变灰~~~~~关于ignored pom.xml的解决方案*
点击 文件—>设置---->构建、执行、部署---->构建工具---->Maven---->已忽略的文件 把对勾去掉就行

1.4.3 导入src文件

1.4.4 修改YML配置文件
server:port: 8091servlet:context-path: /
spring:datasource:#引入druid数据源#type: com.alibaba.druid.pool.DruidDataSource#driver-class-name: com.mysql.jdbc.Driverurl: jdbc:mysql://127.0.0.1:3306/jtdb?serverTimezone=GMT%2B8&useUnicode=true&characterEncoding=utf8&autoReconnect=true&allowMultiQueries=trueusername: rootpassword: rootmvc:view:prefix: /WEB-INF/views/suffix: .jsp
#mybatis-plush配置
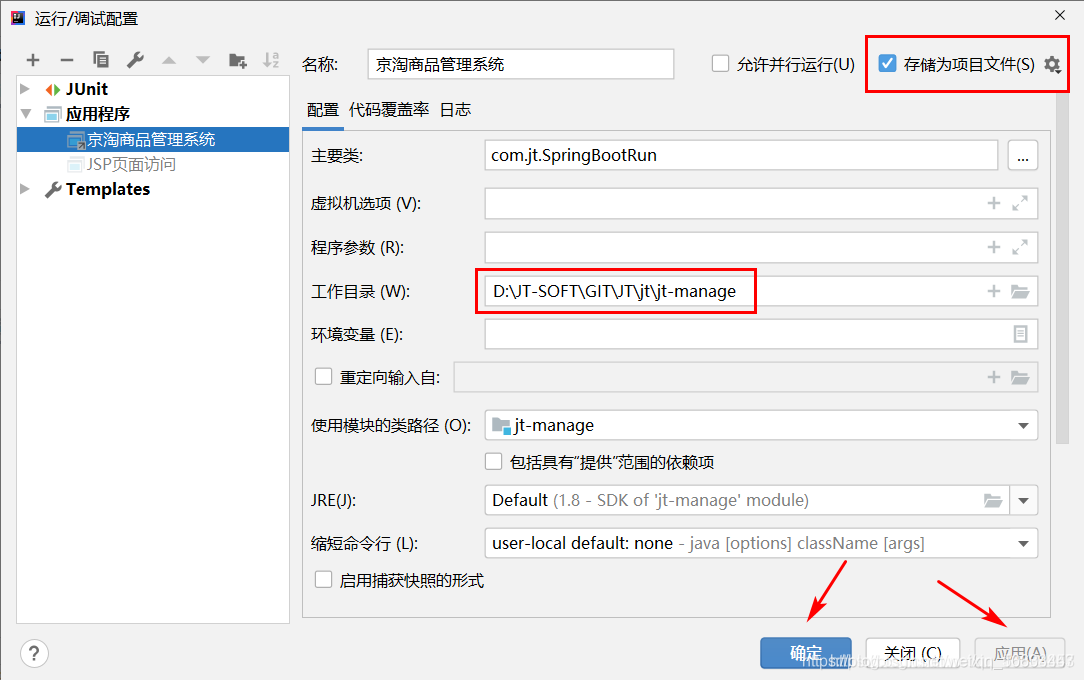
mybatis-plus:type-aliases-package: com.jt.pojomapper-locations: classpath:/mybatis/mappers/*.xmlconfiguration:map-underscore-to-camel-case: truelogging:level: com.jt.mapper: debug1.4.5 配置项目启动项

3.京淘后台业务说明
3.1 关于项目默认访问路径的说明
问题说明: 为什么通过8091网址访问可以直接跳转到系统首页呢??
说明: web.xml 其中有一项配置叫做默认欢迎页面.

2.模板引入

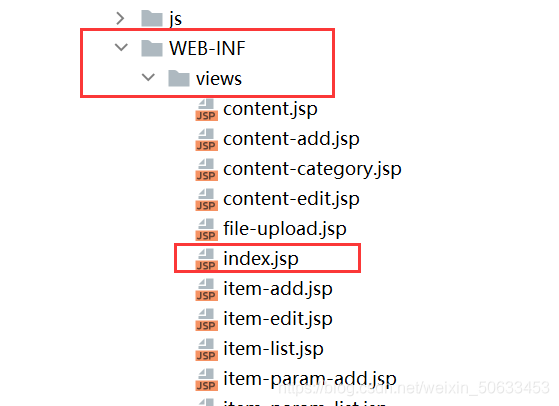
3.调用规则
SpringBoot内部通过默认引擎 发送一个index请求,但是该请求不需要通过Controller进行接收.会自己拼接视图解析器的前缀和后缀 完成页面跳转. /WEB-INF/views/index.jsp

3.2 关于EasyUI介绍(了解)
3.2.1 EasyUI 简介
easyui是一种基于jQuery、Angular.、Vue和React的用户界面插件集合。
easyui为创建现代化,互动,JavaScript应用程序,提供必要的功能。
使用easyui你不需要写很多代码,你只需要通过编写一些简单HTML标记,就可以定义用户界面。
easyui是个完美支持HTML5网页的完整框架。
easyui节省您网页开发的时间和规模。
easyui很简单但功能强大的。
3.2.2页面布局介绍
<%@ page language="java" contentType="text/html; charset=utf-8"pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Insert title here</title>
<!-- 引入js和css的样式 -->
<link rel="stylesheet" type="text/css" href="/js/jquery-easyui-1.4.1/themes/default/easyui.css" />
<link rel="stylesheet" type="text/css" href="/js/jquery-easyui-1.4.1/themes/icon.css" />
<link rel="stylesheet" type="text/css" href="/css/jt.css" />
<script type="text/javascript" src="/js/jquery-easyui-1.4.1/jquery.min.js"></script>
<script type="text/javascript" src="/js/jquery-easyui-1.4.1/jquery.easyui.min.js"></script>
<script type="text/javascript" src="/js/jquery-easyui-1.4.1/locale/easyui-lang-zh_CN.js"></script>
</head>
<body class="easyui-layout"><!-- data-options 框架提供功能 人家怎么用我们就怎么写 --><div data-options="region:'west',title:'菜单',split:true" style="width:30%;"></div><div data-options="region:'center',title:'首页'"></div></body>
</html>
3.2.3 页面属性结构
<%@ page language="java" contentType="text/html; charset=utf-8"pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Insert title here</title>
<link rel="stylesheet" type="text/css" href="/js/jquery-easyui-1.4.1/themes/default/easyui.css" />
<link rel="stylesheet" type="text/css" href="/js/jquery-easyui-1.4.1/themes/icon.css" />
<link rel="stylesheet" type="text/css" href="/css/jt.css" />
<script type="text/javascript" src="/js/jquery-easyui-1.4.1/jquery.min.js"></script>
<script type="text/javascript" src="/js/jquery-easyui-1.4.1/jquery.easyui.min.js"></script>
<script type="text/javascript" src="/js/jquery-easyui-1.4.1/locale/easyui-lang-zh_CN.js"></script>
</head>
<body class="easyui-layout"><div data-options="region:'west',title:'菜单',split:true" style="width:30%;"><ul class="easyui-tree"><li>我是测试标签<ul><li>1</li><li>2</li><li>3</li><li>4</li></ul></li></ul></div><div data-options="region:'center',title:'首页'"></div></body></html>

3.3 关于通用页面跳转说明
3.3.1 业务需求
说明:当用户发起请求时其中有3个请求都是类似的功能.能否利用一个Controller方法实现通用的页面跳转.
<ul><li data-options="attributes:{'url':'/page/item-add'}">新增商品</li><li data-options="attributes:{'url':'/page/item-list'}">查询商品</li><li data-options="attributes:{'url':'/page/item-param-list'}">规格参数</li></ul>
**restFul风格 **
下面代码就是restFul风格 就是利用一个方法实现页面的通用跳转
因为1个请求对应1个controller方法,多个请求就对应多个请求方法 太过繁琐,为了动态的接收url中的参数
实现通用页面的跳转
就用restFul风格实现:
1.参数与参数之间使用/分割
2.参数使用{}形式包裹
3.@PathVariable 实现数据的转化
@RequestMapping("/page/{moduleName}") //动态接受url的请求风格public String itemAdd(@PathVariable String moduleName){//目的:跳转页面 item-addreturn "moduleName";}
3.3.2 实现的策略
package com.jt.controller;import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;@Controller
public class IndexController {/*** 关于通用页面跳转的说明* url地址:/page/item-add* url地址:/page/item-list* url地址:/page/item-param-list* 1个请求对应1个controller方法* 需求:能否利用一个方法实现页面的通用跳转* 想法:能否动态的接收url中的参数呢?** restFul风格实现1:* 1.参数与参数之间使用/分割* 2.参数使用{}形式包裹* 3.@PathVariable 实现数据的转化* restFul风格实现2:* 可以利用请求的类型,执行业务功能。* TYPE="GET" 查询业务* TYPE=POST" 新增业务* TYPE="PUT" 更新业务* TYPE=“DELETE” 删除业务** 总结1: 如果需要获取url地址中的参数时,则可以使用RestFul风格实现.* 总结2: 可以按照类型执行特定功能*///@RequestMapping(value = "/page/{moduleName}",method = RequestMethod.GET) //动态接受url的请求风格@GetMapping("/page/{moduleName}")public String itemAdd(@PathVariable String moduleName){//目的:跳转页面 item-addreturn "moduleName";}
}3.4 EasyUI中表格数据展现
3.4.1.表格的入门案例
<table class="easyui-datagrid" style="width:500px;height:300px" data-options="url:'datagrid_data.json',method:'get',fitColumns:true,singleSelect:false,pagination:true"><thead><tr> <th data-options="field:'code',width:100">Code</th> <th data-options="field:'name',width:100">Name</th> <th data-options="field:'price',width:100,align:'right'">Price</th></tr> </thead> </table>
3.4.2 关于表格数据展现的说明
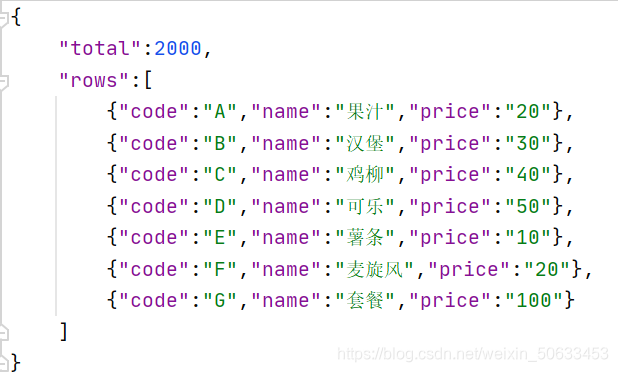
核心知识点: 如果需要展现UI框架中特定的格式,则返回的数据必须满足其要求.框架才会自动的完成解析.

3.5 关于JSON串说明
3.5.1 JSON介绍
JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式。 易于人阅读和编写。同时也易于机器解析和生成。
3.5.2 Object对象格式
对象是一个无序的“‘名称/值’对”集合。一个对象以 {左括号 开始, }右括号 结束。每个“名称”后跟一个 :冒号 ;“‘名称/值’ 对”之间使用 ,逗号 分隔。

例子:{"id":"1","name":"tomcat猫"}
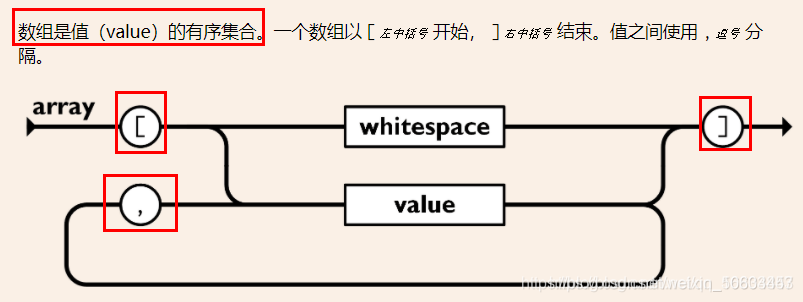
3.5.3 数组格式

JSON: “[‘1’,‘2’,‘4’]”
3.5.4 JSON嵌套格式

3.5.5 JSON练习
在网页中输入json.cn 把下列代码输入进去
{"id":"1","name":"tomcat猫","hobby":["吃汉堡","喝果汁","看美女",{"身高":"183","腿长":"120","肤色":"白"}]}

3.6 实现商品列表展现
3.6.1 封装VO对象
当服务之间字节数(对象)传递时,必须实现序列化接口
json的本质是字符串可以直接传递,
什么是序列化
用途:数据的传输
序列化就是:将对象进行特定的字节排列
什么是反序列化
package com.jt.vo;import com.jt.pojo.Item;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
import lombok.experimental.Accessors;import java.io.Serializable;
import java.util.List;
@Data
@Accessors(chain = true)
@NoArgsConstructor
@AllArgsConstructor
// 当服务之间字节数组(对象)传递时,必须实现序列化接口.
// json的本质就是字符串可以直接传递.
public class EasyUITable implements Serializable{private Integer total;private List<Item> rows;}
3.6.2 商品列表页面分析
singleSelect:false,单选为否 变为多选
fitColumns:true,自动适应
collapsible:true,
pagination:true,分页
url:’/item/query’,地址 ajax请求获取地址
method:‘get’,请求方法是get
pageSize:20,每页显示多少条信息
toolbar:toolbar" 工具栏
<table class="easyui-datagrid" id="itemList" title="商品列表" data-options="singleSelect:false,fitColumns:true,collapsible:true,pagination:true,url:'/item/query',method:'get',pageSize:20,toolbar:toolbar"><thead><tr><th data-options="field:'ck',checkbox:true"></th><th data-options="field:'id',width:60">商品ID</th><th data-options="field:'title',width:200">商品标题</th><th data-options="field:'cid',width:100,align:'center',formatter:KindEditorUtil.findItemCatName">叶子类目</th><th data-options="field:'sellPoint',width:100">卖点</th><th data-options="field:'price',width:70,align:'right',formatter:KindEditorUtil.formatPrice">价格</th><th data-options="field:'num',width:70,align:'right'">库存数量</th><th data-options="field:'barcode',width:100">条形码</th><th data-options="field:'status',width:60,align:'center',formatter:KindEditorUtil.formatItemStatus">状态</th><th data-options="field:'created',width:130,align:'center',formatter:KindEditorUtil.formatDateTime">创建日期</th><th data-options="field:'updated',width:130,align:'center',formatter:KindEditorUtil.formatDateTime">更新日期</th></tr></thead>
</table>3.6.3 商品分页查询url地址

3.6.4 编辑ItemController
发起Ajax请求,之后通过ItemController返回EasyUITable
//Alt+shift + T
package com.jt.controller;import com.jt.vo.EasyUITable;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;import com.jt.service.ItemService;
import org.springframework.web.bind.annotation.RestController;@RestController //返回值都是JSON的数据
@RequestMapping("/item")
public class ItemController {@Autowiredprivate ItemService itemService;/*** 业务需求:商品信息的分页查询* url地址:http://localhost:8091/item/query?page=1&rows=50* 请求参数: page 页数 rows 行数* 返回值结果: EasyUITable* 开发的顺序:mapper~~service~~~controller~~页面 自下而上的开发* 京淘开发顺序:分析页面需求~~Controller~~~Service~~~Mapper 自上而下的开发*/@RequestMapping("/query")public EasyUITable findItemByPage(Integer page,Integer rows){return itemService.findItemByPage(page,rows);}
}3.6.5 编辑ItemServiceImpl
package com.jt.service;import com.jt.pojo.Item;
import com.jt.vo.EasyUITable;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;import com.jt.mapper.ItemMapper;import java.util.List;@Service
public class ItemServiceImpl implements ItemService { //eclipse alt+shift+p//alt +insert@Autowiredprivate ItemMapper itemMapper;/*** 自己手写分页的查询实现数据返回* Sql: select * from tb_item limit 起始位置,展现行数;* 查询第一页 20条* Sql: select * from tb_item limit 0,20; 0-19*查询第二页 20条* Sql: select * from tb_item limit 20,20; 20-39* 查询第三页 20条* Sql: select * from tb_item limit 40,20;* @param page* @param rows* @return*/@Overridepublic EasyUITable findItemByPage(Integer page, Integer rows) {//1.计算起始位置int startIndex = (page-1)*rows;List<Item> itemList = itemMapper.findItemByPage(startIndex,rows);//2.获取总记录数int count = itemMapper.selectCount(null);return new EasyUITable(count,itemList);}
}
3.6.6 编辑ItemMapper
package com.jt.mapper;import com.baomidou.mybatisplus.core.mapper.BaseMapper;
import com.jt.pojo.Item;
import org.apache.ibatis.annotations.Select;import java.util.List;public interface ItemMapper extends BaseMapper<Item>{@Select("select * from tb_item order by updated desc limit #{startIndex},#{rows}")List<Item> findItemByPage(int startIndex, Integer rows);
}
3.7 利用MP机制实现分页
3.7.1 编辑ItemServiceImpl
@Service
public class ItemServiceImpl implements ItemService { //eclipse alt+shift+p//alt +insert@Autowiredprivate ItemMapper itemMapper;/*** 在进行分页查询时,MP必须添加配置类* 利用MP机制,实现商品查询* @param page* @param rows* @return*/@Overridepublic EasyUITable findItemByPage(Integer page, Integer rows) {//查询条件根据更新时间进行排序.QueryWrapper<Item> queryWrapper = new QueryWrapper<>();queryWrapper.orderByDesc("updated");//当用户将参数传递之后,MP会自己执行分页操作后,将需要的数据进行封装.//定义分页对象IPage<Item> iPage = new Page<>(page,rows);//根据分页对象执行数据库查询,之后获取其其他分页数据.iPage = itemMapper.selectPage(iPage,queryWrapper);//获取总记录数int total = (int)iPage.getTotal();//获取分页后的结果List<Item> itemList = iPage.getRecords();//封装返回值 返回return new EasyUITable(total,itemList);}}
3.7.2 编辑配置类
package com.jt.config;import com.baomidou.mybatisplus.extension.plugins.PaginationInterceptor;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;@Configuration
public class MybatisPlusConfig {//需要将对象交给容器管理Map集合 map<paginationIntercepto方法名,实例化之后的对象>@Beanpublic PaginationInterceptor paginationInterceptor(){return new PaginationInterceptor();}
}如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 韩式双眼皮费用片
...
2024/4/20 15:50:41 - 韩式双眼皮费用多少
...
2024/4/21 13:42:56 - 韩式双眼皮费用大约要多少钱
...
2024/4/21 13:42:55 - 割双眼皮价位IS如何奇致
...
2024/4/21 13:42:54 - 切双眼皮修复手术价格
...
2024/4/21 13:42:53 - angular2生命接口
组件生命周期钩子 指令和组件的实例有一个生命周期:新建、更新和销毁。每个接口都有唯一的一个钩子方法,它们的名字是由接口名加上 ng前缀构成的。比如,OnInit接口的钩子方法叫做ngOnInit。指令和组件ngOnInit:当Angular初始化完成…...
2024/4/21 13:42:53 - 整双眼皮一般费用
...
2024/4/21 13:42:51 - 市双眼皮修复术痛吗
...
2024/4/21 13:42:50 - 做割割双眼皮后不满意可以修复
...
2024/4/21 13:42:49 - 做割双眼皮那个
...
2024/4/21 13:42:49 - angular的实现商品信息的增 删 查
一.实现要求 1、 完成页面(30分) 2、 点击“新增订单”,弹出上框,新增订单状态都是“待发货” 3、 每个排序5分 4、 提交订单时,检查表单,提示错误内容,并且…...
2024/4/21 13:42:48 - angularJS实现查询和批量删除与全部删除
<!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"><title>购物车</title><script type"text/javascript" src"../angular-1.5.5/angular.js"></script><!--<script…...
2024/4/21 13:42:46 - 微信小程序开发工具调试没问题,真机调试Provisional headers are shown
在开发工具调试,请求正常没问题,使用真机调试,请求异常:Provisional headers are shown找了很多原因,多数说是后台配置问题,但是如果是这样,开发工具不是也该一样问题?后面发现在开发调试工具中,我将 项目设置中的 选项“不校验合法域名、web-view(业务域名)、TLS 版…...
2024/4/21 13:42:53 - angular实现简单的用户信息表
一.实现要求 1. 搭建页面 2. 显示所有用户信息 3. 根据用户名实现用户查询显示 4. 根据年龄范围下拉菜单实现用户显示 5. 根据用户年龄实现用户显示 6. 实现批量删除功能:选中左侧多选框,点击批量删除,删除选中项&…...
2024/4/21 13:42:45 - 去去双眼皮那割的好
...
2024/4/21 13:42:44 - 那双眼皮割得好
...
2024/4/21 13:42:42 - ionic 页面加载事件及loading动画
页面加载完成事件(非刷新情况下,页面切换是不会重复触发此事件的,只在第一次进入页面时触发,需要重复触发的话请使用 $ionicView.enter 事件) angular.module(app.controllers, []) .controller(page6Ctrl, [$scope, $…...
2024/4/21 13:42:41 - 哪里割双眼皮么
...
2024/4/20 15:50:49 - 割一只双眼皮好多钱
...
2024/4/20 15:50:47 - ionic2 - zero to one
目录 安装ionic npm install -g ionic 或者 cnpm install -g ionic (淘宝源) 创建ionic2项目 ionic start firstApp (版本1) ionic start firstApp –v2 (版本2) 启动项目 cd fristApp ionic serve...
2024/4/26 19:23:09
最新文章
- 思维+线性dp,CF573 B. Bear and Blocks
目录 一、题目 1、题目描述 2、输入输出 2.1输入 2.2输出 3、原题链接 二、解题报告 1、思路分析 2、复杂度 3、代码详解 一、题目 1、题目描述 2、输入输出 2.1输入 2.2输出 3、原题链接 Problem - 573B - Codeforces 二、解题报告 1、思路分析 本题给的图还是很直…...
2024/4/28 0:54:29 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - K8S容器空间不足问题分析和解决
如上图,今天测试环境的K8S平台出现了一个问题,其中的一个容器报错:Free disk space below threshold. Available: 3223552 bytes (threshold: 10485760B),意思服务器硬盘空间不够了。这个问题怎么产生的,又怎么解决的呢…...
2024/4/23 6:25:22 - #QT项目实战(天气预报)
1.IDE:QTCreator 2.实验: 3.记录: (1)调用API的Url a.调用API获取IP whois.pconline.com.cn/ipJson.jsp?iphttp://whois.pconline.com.cn/ipJson.jsp?ip if(window.IPCallBack) {IPCallBack({"ip":&quo…...
2024/4/27 7:37:41 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/26 18:09:39 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/26 20:12:18 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/26 23:05:52 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/27 4:00:35 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/26 21:56:58 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/27 9:01:45 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/25 18:39:16 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/26 22:01:59 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/26 23:04:58 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/25 18:39:00 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/26 19:46:12 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/27 11:43:08 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/27 8:32:30 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
