angular的实现商品信息的增 删 查
一.实现要求
1、 完成页面(30分)
2、 点击“新增订单”,弹出上框,新增订单状态都是“待发货”
3、 每个排序5分
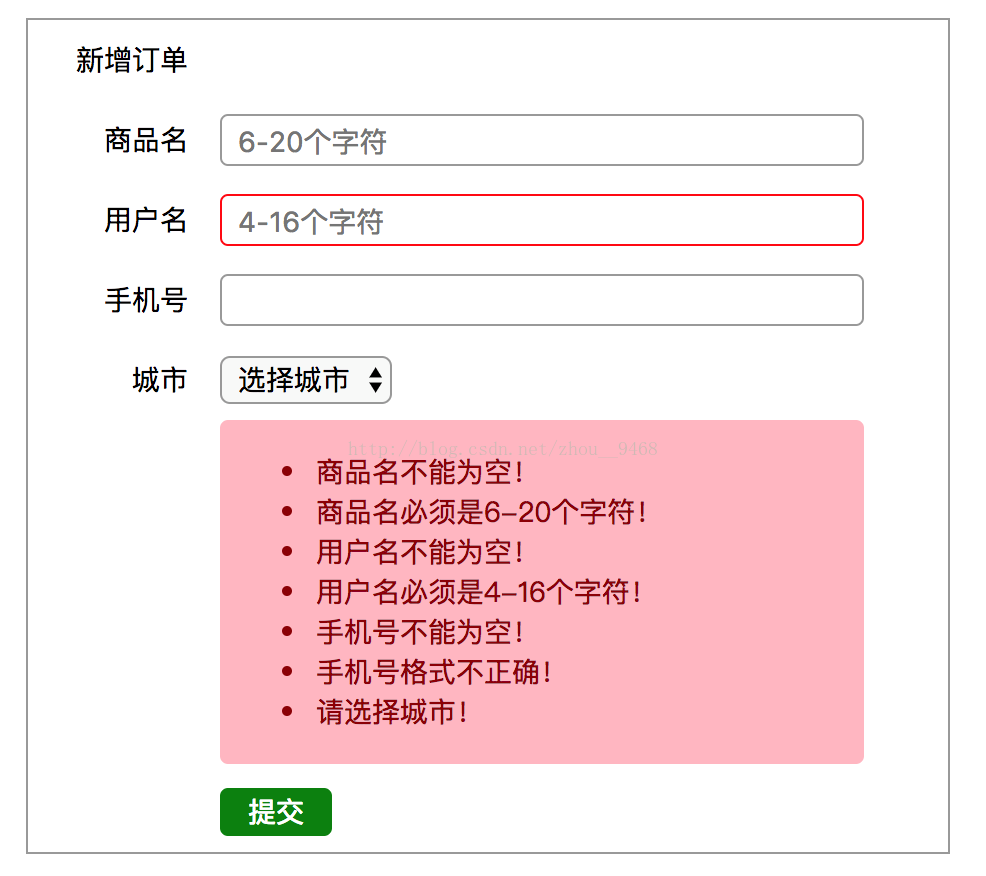
4、 提交订单时,检查表单,提示错误内容,并且将文本框颜色变红色(错误提示:10分,提交成功:5分)
5、 选择状态查询:待发货、已发货、已收货(5分)
6、 点击“发货”按钮,将“待发货”状态改成“已发货”(10分)
7、 通过Checkbox全选和全不选(5分)
8、 点击“批量删除”按钮,删除选中的订单(10分)
9、 选择“开始月份”:01~12
10、 选择“结束月份”:01~12,查询开始月份和结束月份之间的订单(10分)
二.实现代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><script type="text/javascript" src="angular-1.3.0.js"></script><script type="text/javascript" src="jquery.1.12.4.js"></script><title>练习</title><style>*{margin: 10px auto;}.even_cls {background-color: #fff;}.odd_cls {background-color: #cccccc;}table{width: 1095px;height: 50px;}td, th {border: 1px solid gainsboro;text-align: center;}button {width: 100px;height: 40px;background: #087E08;color: white;border: 0px;border-radius: 5px;}.search {width: 1083px;height: 50px;line-height: 50px;margin-bottom: 10px;}.search input {width: 230px;height: 25px;color: #999;padding: 5px;border-radius: 5px;border: 1px solid gainsboro;}.search select{width: 100px;height: 26px;border: 1px solid #999;border-radius: 4px;margin-left: 10px;}.search1{width: 1083px;height: 50px;line-height: 50px;margin-bottom: 10px;}.search1 button {background: #087E08;}.form {width: 600px;border: 1px solid #999;margin: 0 auto;}h3{margin-left: 20px;}.form .label {display: block;float: left;width: 80px;height: 40px;line-height: 40px;text-align: end;}.form input {width: 312px;height: 24px;border: 1px solid #999;border-radius: 4px;padding-left: 8px;}.form .txt {display: block;float: left;width: 340px;height: 40px;line-height: 40px;padding-left: 16px;}.form button {width: 56px;height: 24px;background-color: green;border: 0;border-radius: 4px;color: white;}.form .errTips {width: 226px;background-color: lightpink;color: darkred;border-radius: 4px;margin-left: 96px;margin-top: 6px;margin-bottom: 4px;padding: 16px 48px;}.form select {width: 84px;height: 24px;border: 1px solid #999;border-radius: 4px;}.btn{width: 45px;height: 25px;text-align: center;}.btn1{width: 40px;height: 25px;text-align: center;}.btn2{width: 86px;height: 30px;text-align: center;}.active {color: red;}</style><script>var flag=false;var data =[{"id": 1, "phone_name": 'iPhone4',"name":'张三',"phone_num":'15111111111', "price": 4999, "city": '北京',"time":'08-01 10:00', status: "待发货"},{"id": 2, "phone_name": '小米6',"name":'李四', "phone_num":'15222222222', "price": 2999, "city": '北京',"time":'08-02 10:00', status: "待发货"},{"id": 3, "phone_name": '华为R9',"name":'王五', "phone_num":'15333333333', "price": 3999, "city": '上海',"time":'08-03 10:00', status: "已发货"},{"id": 4, "phone_name": 'OPPO R11',"name":'赵六',"phone_num":'15444444444', "price": 4999, "city": '天津',"time":'09-04 10:00', status: "已收货"},{"id": 5, "phone_name": 'VIVO',"name":'周七',"phone_num":'15555555555', "price": 2999, "city": '重庆',"time":'10-04 10:00', status: "已发货"},];var myapp = angular.module("myapp", []);myapp.controller("myCtrl", function ($scope) {$scope.myFromshow=false;$scope.s1 = false;$scope.s2 = false;$scope.s3 = false;$scope.s4 = false;$scope.s5 = false;$scope.s6 = false;$scope.s7 = false;//添加$scope.add = function() {//判断是否为空if ($scope.phone_name == undefined || $scope.phone_name == "") {$scope.myFromshow = true;$scope.s1 = true;$scope.myObj = {"border": "1px solid red"}return;} else {$scope.myObj = {"border": "1px solid #999"}}//判断商品名是否是6-20个字符if ($scope.phone_name.length < 6 || $scope.phone_name.length > 20) {$scope.myFromshow = true;$scope.s2 = true;$scope.myObj = {"border": "1px solid red"}return;} else {$scope.myObj = {"border": "1px solid #999"}}//判断用户名是否为空if ($scope.name == undefined || $scope.name == "") {$scope.myFromshow = true;$scope.s3 = true;$scope.myObj1 = {"border": "1px solid red"}return;} else {$scope.myObj1 = {"border": "1px solid #999"}}//判断用户名是否是6-20个字符if ($scope.name.length < 4 || $scope.name.length > 16) {$scope.myFromshow = true;$scope.s4 = true;$scope.myObj1 = {"border": "1px solid red"}return;} else {$scope.myObj1 = {"border": "1px solid #999"}}//判断手机号是否为空if ($scope.phone_num == undefined || $scope.phone_num == "") {$scope.myFromshow = true;$scope.s5 = true;$scope.myObj2 = {"border": "1px solid red"}return;} else {$scope.myObj2 = {"border": "1px solid #999"}}//判断手机号是否合格if($scope.phone_num.length!=11){$scope.myFromshow=true;$scope.s6 = true;$scope.myObj3 = {"border" : "1px solid red"}return;}else{$scope.myObj3 = {"border" : "1px solid #999"}}//判断是否选择城市if ($scope.city == undefined || $scope.city == "") {$scope.myFromshow = true;$scope.s7 = true;$scope.myObj3 = {"border": "1px solid red"}return;} else {$scope.myObj3 = {"border": "1px solid #999"}}for(var i=2;i<$scope.data.length;i++) {$scope.id = $scope.data[0].id+$scope.data[0+i].id;$scope.price = $scope.data[i].price;$scope.time = $scope.data[i].time;}$scope.data.push({id:$scope.id,phone_name:$scope.phone_name,name:$scope.name,phone_num:$scope.phone_num,city:$scope.city,price: $scope.price,time: $scope.time,});$scope.phone_name="";$scope.name="";$scope.phone_num="";$scope.city="";$scope.addUserIsShow = false;};$scope.addUser = function(){$scope.addUserIsShow = true;};//排序 $scope.order2 = function (num) {if($scope.count1==2){flag=true;}else{flag=false;}data.sort(function(a,b){if(flag){return a.id> b.id?1:-1;}else{return a.id< b.id?1:-1;}})}//默认为倒序 $scope.data = data;data.sort(function(a,b){if(flag){return a.id> b.id?1:-1;}else{return a.id< b.id?1:-1;}});//设置页面默认显示 $scope.show = true;//设置checkbox默认不选中 $scope.chk = false;$scope.xuanz = false;$scope.check = function (val) {//判断是否选中,然后控制下方的是否选中 if (val) {$scope.xuanz = true;} else {$scope.xuanz = false;}}//批量删除 $scope.search;// 删除$scope.remove = function (index) {var b = confirm("确认删除");if (b) {$scope.data.splice(index, 1);}}$scope.del = function () {if ($scope.xuanz || $scope.checkD) {var b = confirm("确认删除");if (b) {//删除所有商品信息 if ($scope.chk) {$scope.data.splice(0, $scope.data.length);$scope.show = false;$scope.hide = true;} else {for (var i = $scope.xuan1.length - 1; i >= 0; i--) {console.log($scope.xuan1[i]);for (var j = 0; j < $scope.data.length; j++) {console.log($scope.data[j].id == $scope.xuan1[i]);if ($scope.data[j].id == $scope.xuan1[i]) {$scope.data.splice(j, 1);}}}}}} else {alert("先进行选中要删除的商品信息");}}//批量发货$scope.goods = function(){if ($scope.xuanz || $scope.checkD) {var b = confirm("确认发货");if (b) {if ($scope.chk) {for (var i in $scope.data) {if ($scope.data[i].status == "待发货") {$scope.data[i].status = "已发货";}}} else {for (var i = $scope.xuan1.length - 1; i >= 0; i--) {for (var j = 0; j < $scope.data.length; j++) {if ($scope.data[j].id == $scope.xuan1[i]) {$scope.data[j].status = "已发货";}}}}}} else {alert("先进行选中要发货的商品信息");}};//全选$scope.checkD = false;$scope.xuan1 = [];$scope.xuan = function (xuanl, id) {console.log(id);$scope.checkD = xuanl;if (xuanl) {$scope.xuan1.push(id);}}// 将待发货,改成已发货$scope.deliver = function (id) {for (var i in $scope.data) {if ($scope.data[i].id == id) {$scope.data[i].status = "已发货";}}};//选择月份$scope.filterByMonth = function (item) {if ($scope.filter_begin_month == undefined || $scope.filter_begin_month == "") {return true;}if ($scope.filter_end_month == undefined || $scope.filter_end_month == "") {return true;}if ($scope.filter_begin_month > $scope.filter_end_month) {return true;}var month = item.time.substr(0, item.time.indexOf("-"));month = parseInt(month);return (month >= $scope.filter_begin_month && month <= $scope.filter_end_month);};//按照价钱排序$scope.changePriceOrderType = function () {if ($scope.price_order_type == "price") {$scope.price_order_type = "-price";} else {$scope.price_order_type = "price";}};//按照时间排序$scope.changeTimeOrderType = function () {if ($scope.time_order_type == "time") {$scope.time_order_type = "-time";} else {$scope.time_order_type = "time";}};//全部删除$scope.removeAll = function () {var b = confirm("确认全部删除");if(b){$scope.data = [];$scope.show=false;$scope.hide=true;}};//修改内容$scope.editUser = function (index) {var item = $scope.data[index];$scope.id = item.id;$scope.name = $scope.data[index].name;$scope.phone_name=$scope.data[index].phone_name;$scope.phone_num = $scope.data[index].phone_num;$scope.city=$scope.data[index].city;$scope.editUserIsShow = true;$scope.index = index;};$scope.edit = function () {//判断是否为空if ($scope.phone_name == undefined || $scope.phone_name == "") {$scope.myFromshow = true;$scope.s1 = true;$scope.myObj = {"border": "1px solid red"}return;} else {$scope.myObj = {"border": "1px solid #999"}}//判断商品名是否是6-20个字符if ($scope.phone_name.length < 6 || $scope.phone_name.length > 20) {$scope.myFromshow = true;$scope.s2 = true;$scope.myObj = {"border": "1px solid red"}return;} else {$scope.myObj = {"border": "1px solid #999"}}//判断用户名是否为空if ($scope.name == undefined || $scope.name == "") {$scope.myFromshow = true;$scope.s3 = true;$scope.myObj1 = {"border": "1px solid red"}return;} else {$scope.myObj1 = {"border": "1px solid #999"}}//判断用户名是否是6-20个字符if ($scope.name.length < 4 || $scope.name.length > 16) {$scope.myFromshow = true;$scope.s4 = true;$scope.myObj1 = {"border": "1px solid red"}return;} else {$scope.myObj1 = {"border": "1px solid #999"}}//判断手机号是否为空if ($scope.phone_num == undefined || $scope.phone_num == "") {$scope.myFromshow = true;$scope.s5 = true;$scope.myObj2 = {"border": "1px solid red"}return;} else {$scope.myObj2 = {"border": "1px solid #999"}}//判断手机号是否合格if($scope.phone_num.length!=11){$scope.myFromshow=true;$scope.s6 = true;$scope.myObj3 = {"border" : "1px solid red"}return;}else{$scope.myObj3 = {"border" : "1px solid #999"}}//判断是否选择城市if ($scope.city == undefined || $scope.city == "") {$scope.myFromshow = true;$scope.s7 = true;$scope.myObj3 = {"border": "1px solid red"}return;} else {$scope.myObj3 = {"border": "1px solid #999"}}$scope.data[$scope.index].phone_name = $scope.phone_name;$scope.data[$scope.index].name = $scope.name;$scope.data[$scope.index].phone_num = $scope.phone_num;$scope.data[$scope.index].city = $scope.city;$scope.addUserIsShow = false;$scope.editUserIsShow = false;};})</script>
</head>
<div ng-app="myapp" ng-controller="myCtrl">
<div class="search"><input type="text" placeholder="用户名搜索" ng-model="search"><input type="text" placeholder="手机号搜索" ng-model="search_phone"><select class="level" ng-model="search_city" ><option value="">选择城市</option><option value="北京">北京</option><option value="上海">上海</option><option value="天津">天津</option><option value="重庆">重庆</option></select><select class="level" ng-model="filter_status"><option value="">选择状态</option><option value="待发货">待发货</option><option value="已发货">已发货</option><option value="已收货">已收货</option></select><select class="level" ng-model="filter_begin_month"><option value="">开始月份</option><option value="1">01</option><option value="2">02</option><option value="3">03</option><option value="4">04</option><option value="5">05</option><option value="6">06</option><option value="7">07</option><option value="8">08</option><option value="9">09</option><option value="10">10</option><option value="11">11</option><option value="12">12</option></select><span style="margin-left: 5px;">-</span><select class="level" ng-model="filter_end_month"><option value="">结束月份</option><option value="1">01</option><option value="2">02</option><option value="3">03</option><option value="4">04</option><option value="5">05</option><option value="6">06</option><option value="7">07</option><option value="8">08</option><option value="9">09</option><option value="10">10</option><option value="11">11</option><option value="12">12</option></select><select ng-model="count1" ng-change="order2()"><option value="">ID倒序</option><option value="2">ID正序</option></select>
</div>
<div class="search1"><button class="tian" ng-click="addUser()">新增订单</button><button class="tian" ng-click="goods(item.id)">批量发货</button><button ng-click="del()">批量删除</button><button ng-click="removeAll()">全部删除</button><h3 ng-show="hide">您的商品为空,去逛超市</h3>
</div>
<!--用来遍历对象并渲染到页面中--><table cellpadding="10" cellspacing="0" ng-show="show"><thead style="background-color: #777777"><th><input type="checkbox" ng-model="chk" ng-click="check(chk)"></th><th>ID</th><th>商品名</th><th>用户名</th><th>手机号</th><th>价格 <button ng-click="changePriceOrderType()" class="btn">排序</button> </th><th>城市</th><th>下单时间<button ng-click="changeTimeOrderType()" class="btn1">排序</button></th><th>状态</th><th colspan="2">数据操作</th></thead><tbody><!--实现模糊查询--><tr ng-repeat="item in data| filter:{name:search} | filter: {phone_num: search_phone} | filter: {status: filter_status} | filter: filterByMonth | filter: {city: search_city}| orderBy: price_order_type | orderBy: time_order_type " ng-class="{even_cls: !$even, odd_cls: !$odd}"><td><input type="checkbox" ng-model="xuanz" ng-click="xuan(xuanz,item.id)"></td><td>{{item.id}}</td><td> {{item.phone_name}}</td><td> {{item.name}}</td><td> {{item.phone_num}}</td><td>{{item.price | currency:"¥"}}</td><td>{{item.city}}</td><td>{{item.time}}</td><td><span ng-show="item.status=='待发货'" ng-click="deliver(item.id)"><a href="javascript: void(0);">发货</a></span><span ng-show="item.status=='已发货'">已发货</span><span ng-show="item.status=='已收货'">已收货</span></td><td><button ng-click="editUser($index)" class="btn2">修改内容</button></td><td><button ng-click="remove()" class="btn2">删除</button></td></tr></tbody>
</table><div class="form" ng-show="addUserIsShow"><h3>新增订单</h3><div><span class="label">商品名</span><span class="txt"><input type="text" placeholder="6-20个字符" ng-model="phone_name" ng-style="myObj" /></span></div><div style="clear: both"></div><div><span class="label">用户名</span><span class="txt"><input type="text" placeholder="4-16个字符" ng-model="name" ng-style="myObj1" /></span></div><div style="clear: both"></div><div><span class="label">手机号</span><span class="txt"><input type="text" ng-model="phone_num" ng-style="myObj2" /></span></div><div style="clear: both"></div><div><span class="label">城市</span><span class="txt"><select ng-model="city" ng-style="myObj3"><option value="">选择城市</option><option value="1">北京</option><option value="2">上海</option><option value="3">天津</option><option value="4">重庆</option></select></span></div><div style="clear: both"></div><div class="errTips" ng-show="myFromshow"><ul><li ng-show="s1">商品名不能为空!</li><li ng-show="s2">商品名必须是6-20个字符!</li><li ng-show="s3">用户名不能为空!</li><li ng-show="s4">用户名必须是4-16个字符!</li><li ng-show="s5">手机号不能为空!</li><li ng-show="s6">手机号格式不正确!</li><li ng-show="s7">请选择城市!</li></ul></div><div style="clear: both"></div><div><span class="label"></span><span class="txt"><button ng-click="add()">提交</button></span></div><div style="clear: both"></div>
</div>
<div class="form" ng-show="editUserIsShow"><h3>修改订单</h3><div><span class="label">商品名</span><span class="txt"><input type="text" placeholder="6-20个字符" ng-model="phone_name" ng-style="myObj" /></span></div><div style="clear: both"></div><div><span class="label">用户名</span><span class="txt"><input type="text" placeholder="4-16个字符" ng-model="name" ng-style="myObj1" /></span></div><div style="clear: both"></div><div><span class="label">手机号</span><span class="txt"><input type="text" ng-model="phone_num" ng-style="myObj2" /></span></div><div style="clear: both"></div><div><span class="label">城市</span><span class="txt"><select ng-model="city" ng-style="myObj3"><option value="">选择城市</option><option value="1">北京</option><option value="2">上海</option><option value="3">天津</option><option value="4">重庆</option></select></span></div><div style="clear: both"></div><div class="errTips" ng-show="myFromshow"><ul><li ng-show="s1">商品名不能为空!</li><li ng-show="s2">商品名必须是6-20个字符!</li><li ng-show="s3">用户名不能为空!</li><li ng-show="s4">用户名必须是4-16个字符!</li><li ng-show="s5">手机号不能为空!</li><li ng-show="s6">手机号格式不正确!</li><li ng-show="s7">请选择城市!</li></ul></div><div style="clear: both"></div><div><span class="label"></span><span class="txt"><button ng-click="edit()">提交</button></span></div><div style="clear: both"></div>
</div>
</div>
</body>
</html>如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- angularJS实现查询和批量删除与全部删除
<!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"><title>购物车</title><script type"text/javascript" src"../angular-1.5.5/angular.js"></script><!--<script…...
2024/4/21 13:42:46 - 微信小程序开发工具调试没问题,真机调试Provisional headers are shown
在开发工具调试,请求正常没问题,使用真机调试,请求异常:Provisional headers are shown找了很多原因,多数说是后台配置问题,但是如果是这样,开发工具不是也该一样问题?后面发现在开发调试工具中,我将 项目设置中的 选项“不校验合法域名、web-view(业务域名)、TLS 版…...
2024/4/21 13:42:53 - angular实现简单的用户信息表
一.实现要求 1. 搭建页面 2. 显示所有用户信息 3. 根据用户名实现用户查询显示 4. 根据年龄范围下拉菜单实现用户显示 5. 根据用户年龄实现用户显示 6. 实现批量删除功能:选中左侧多选框,点击批量删除,删除选中项&…...
2024/4/28 8:02:42 - 去去双眼皮那割的好
...
2024/4/21 13:42:44 - 那双眼皮割得好
...
2024/4/21 13:42:42 - ionic 页面加载事件及loading动画
页面加载完成事件(非刷新情况下,页面切换是不会重复触发此事件的,只在第一次进入页面时触发,需要重复触发的话请使用 $ionicView.enter 事件) angular.module(app.controllers, []) .controller(page6Ctrl, [$scope, $…...
2024/4/21 13:42:41 - 哪里割双眼皮么
...
2024/4/20 15:50:49 - 割一只双眼皮好多钱
...
2024/4/20 15:50:47 - ionic2 - zero to one
目录 安装ionic npm install -g ionic 或者 cnpm install -g ionic (淘宝源) 创建ionic2项目 ionic start firstApp (版本1) ionic start firstApp –v2 (版本2) 启动项目 cd fristApp ionic serve...
2024/4/28 20:23:08 - 割一个双眼皮一般多钱
...
2024/4/20 15:50:45 - angular 学习(ionic)
创建模块(在特定的文件夹下) ionic g page (中间后缀) eg:client.page.ts ?name/path of page:main/page(文件夹名称) 复制代码路由跳转 1.[Routrrlink]"[/login]" 2.this.router.marigate([,1]); 3.this.router.navigateByUrl();…...
2024/4/21 13:42:41 - 割个双眼皮好多钱
...
2024/4/21 13:42:39 - 全切双眼皮眼头皮遮盖多
...
2024/4/21 13:42:38 - 双眼皮手术第4天
...
2024/4/21 13:42:37 - 外个人双眼皮图片
...
2024/4/21 13:42:37 - 有姐妹双眼皮下垂
...
2024/4/21 13:42:35 - 全切双眼皮之后怎么能恢复得快
...
2024/4/21 13:42:35 - 做韩式双眼皮费用概好多钱
...
2024/4/21 13:42:34 - 韩式双眼皮费用多少钱
...
2024/4/27 15:28:14 - 韩式双眼皮费用大约要多少
...
2024/4/21 13:42:31
最新文章
- 开发 Chrome 浏览器插件入门
前言 简介 Chrome 插件是扩展 Chrome 浏览器的功能的软件程序。它们可以执行各种任务,例如阻止广告、增强隐私、添加新功能等等。 要开始编写 Chrome 插件,你需要掌握以下: 1.JavaScript语言 2.html 3.css 4.会使用chrome扩展开发手册…...
2024/4/28 23:41:32 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 金融数据_Scikit-Learn决策树(DecisionTreeClassifier)实例
金融数据_Scikit-Learn决策树(DecisionTreeClassifier)实例 逻辑回归: 逻辑回归常被用于二分类问题, 比如涨跌预测。你可以将涨跌标记为类别, 然后使用逻辑回归进行训练。 决策树和随机森林: 决策树和随机森林是用于分类问题的强大模型。它们能够处理非线性关系, 并且对于特征…...
2024/4/27 8:52:33 - 游戏引擎架构01__引擎架构图
根据游戏引擎架构预设的引擎架构来构建运行时引擎架构 ...
2024/4/23 6:16:08 - 《c++》多态案例一.电脑组装
一.代码展示 #include <iostream> using namespace std; class CPU { public://抽象计算函数virtual void calculate() 0;};class CVideoCard { public://抽象显示函数virtual void display() 0;}; class Memory { public://抽象存储函数virtual void storage() 0;};…...
2024/4/23 4:46:08 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/28 13:52:11 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/28 3:28:32 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/26 23:05:52 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/28 13:51:37 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/28 15:57:13 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/28 1:22:35 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/26 23:04:58 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/26 19:46:12 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/27 11:43:08 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/27 8:32:30 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57