ExpandableList的使用

首先,我们把一二级选择的对应的类写好。


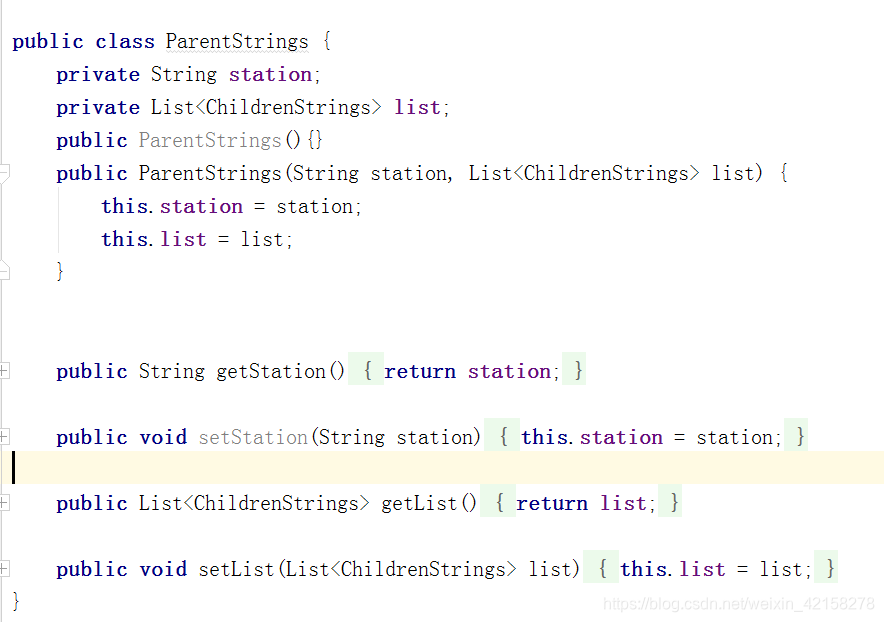
看这些代码,最主要的是我在ParentStrings中写了一个List<ChildrenStrings>的一个方法,以便之后ChildrenStrings的存储和调用
下面是BusAdapter继承BaseExpandableAdapter
public class BusAdapter extends BaseExpandableListAdapter {private List<ParentStrings> list;private Context context;public BusAdapter(Context context,List<ParentStrings> list){this.context = context;this.list=list;}@Overridepublic int getGroupCount() {return list.size(); //返回一级菜单的个数}@Overridepublic int getChildrenCount(int i) {return list.get(i).getList().size();//返回二级菜单的个数}@Overridepublic Object getGroup(int i) {return list.get(i);//返回一级菜单的数据}@Overridepublic Object getChild(int i, int i1) {return list.get(i).getList().get(i1);//返回二级菜单的数据}@Overridepublic long getGroupId(int i) {//返回分组的IDreturn i;}@Overridepublic long getChildId(int i, int i1) {//返回分组的IDreturn i1;}@Overridepublic boolean hasStableIds() {return true;//这里为true}@Overridepublic View getGroupView(int i, boolean b, View convertView, ViewGroup viewGroup) {GroupViewHolder viewHolder;if (convertView==null){convertView = LayoutInflater.from(context).inflate(R.layout.bus_fragment_parent,null);viewHolder = new GroupViewHolder();viewHolder.tvStation = convertView.findViewById(R.id.tvStation);convertView.setTag(viewHolder);}else{viewHolder = (GroupViewHolder) convertView.getTag();}viewHolder.tvStation.setText("\t\t"+list.get(i).getStation());return convertView;}class GroupViewHolder{TextView tvStation;}@Overridepublic View getChildView(int i, int i1, boolean b, View convertView, ViewGroup viewGroup) {View view;ChildrenViewHolder viewHolder;if (convertView==null){convertView = LayoutInflater.from(context).inflate(R.layout.bus_fragment_children,null);viewHolder =new ChildrenViewHolder();viewHolder.ivbus = convertView.findViewById(R.id.ivBus);viewHolder.tvNumber = convertView.findViewById(R.id.tvNumber);viewHolder.tvArriveTime = convertView.findViewById(R.id.tvArriveTime);viewHolder.tvDistance = convertView.findViewById(R.id.tvDistance);convertView.setTag(viewHolder);}else{viewHolder = (ChildrenViewHolder) convertView.getTag();}viewHolder.ivbus.setImageResource(R.drawable.bus2);viewHolder.tvNumber.setText(list.get(i).getList().get(i1).getId()+"号\t(18)人 "); //这里是关键,通过一级菜单类的方法来获取二级菜单的方法viewHolder.tvArriveTime.setText(list.get(i).getList().get(i1).getMinutes()+"分钟后到达");viewHolder.tvDistance.setText("距离站台"+list.get(i).getList().get(i1).getDistance()+"米");return convertView;}class ChildrenViewHolder{ImageView ivbus;TextView tvNumber;TextView tvArriveTime;TextView tvDistance;}@Overridepublic boolean isChildSelectable(int i, int i1) {return true;}}下面是最后的部分了BusFragment
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,Bundle savedInstanceState) {// Inflate the layout for this fragmentView view = inflater.inflate(R.layout.bus_fragment, container, false);expandList = (ExpandableListView) view.findViewById(R.id.expand_list);
}
@Override
public void onStart() {super.onStart();timer = new Timer();task = new TimerTask() {@Overridepublic void run() {getActivity().runOnUiThread(new Runnable() {@Overridepublic void run() {getDistance(1);//顺便这里介绍一下定时器}});}};timer.schedule(task, 0, 3000);
}@Override
public void onPause() {super.onPause();if (timer != null) {timer.cancel();}if (task != null) {task.cancel();}timer = null;task = null;
}
/**
*json解析接口中的数据
*/
public void getDistance(final int BusStationId) {String url = HttpUtil.URL + "GetBusStationInfo.do";String json = "{\"BusStationId\":" + BusStationId + ",\"UserName\":\"user1\"}";RequestBody body = RequestBody.create(HttpUtil.JSON, json);HttpUtil.postRequest(url, body, new Callback() {@Overridepublic void onFailure(Call call, IOException e) {Log.d("student1", "获取车站信息失败");}@Overridepublic void onResponse(Call call, Response response) throws IOException {String result = response.body().string();Log.d("student1", result);setDistance(BusStationId, result);if (BusStationId < 2) {getDistance(BusStationId + 1);}}});
}private void setDistance(final int BusStationId, final String result) {getActivity().runOnUiThread(new Runnable() {@Overridepublic void run() {try {JSONObject jsonObject = new JSONObject(result);String content = jsonObject.getString("ROWS_DETAIL");JSONArray array = new JSONArray(content);if (BusStationId == 1) {if (list1.size() != 0) {list1.clear();}for (int i = 0; i < array.length(); i++) {JSONObject object = array.getJSONObject(i);int distance = object.getInt("Distance");int busId = object.getInt("BusId");double time = distance / (1000 / 3);DecimalFormat df = new DecimalFormat("#");ChildrenStrings childrenStrings = new ChildrenStrings(busId, Integer.parseInt(df.format(time)), distance);list1.add(childrenStrings);}//排序Collections.sort(list1, new Comparator<ChildrenStrings>() {@Overridepublic int compare(ChildrenStrings t, ChildrenStrings t1) {if (t.getDistance() > t1.getDistance()) {return 1;} else {return -1;}}});ParentStrings parentStrings = new ParentStrings("中医院站", list1);if (list.size()!=0){list.clear();}list.add(parentStrings);} else if (BusStationId == 2) {if (list2.size() != 0) {list2.clear();}for (int i = 0; i < array.length(); i++) {JSONObject object = array.getJSONObject(i);int distance = object.getInt("Distance");int busId = object.getInt("BusId");double time = distance / (1000 / 3);DecimalFormat df = new DecimalFormat("#");ChildrenStrings childrenStrings = new ChildrenStrings(busId, Integer.parseInt(df.format(time)), distance);list2.add(childrenStrings);}Collections.sort(list2, new Comparator<ChildrenStrings>() {@Overridepublic int compare(ChildrenStrings t, ChildrenStrings t1) {if (t.getDistance() > t1.getDistance()) {return 1;} else {return -1;}}});ParentStrings parentStrings = new ParentStrings("联想大厦站", list2);list.add(parentStrings);adapter = new BusAdapter(getContext(), list);expandList.setAdapter(adapter);//进入界面默认展开二级菜单int count = adapter.getGroupCount();for (int i = 0; i < count; i++) {expandList.expandGroup(i);}//关于二级菜单的刷新,一定要理清自己代码的逻辑,再setAdapter}} catch (JSONException e) {e.printStackTrace();}}});
}
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- angular 中使用md5加密
安装 ts-md5 npm install ts-md5 --save 在需要使用的component或者service中 import import {Md5} from ts-md5/dist/md5; 使用Md5中的 hashStr方法 源码 static hashStr(str: string, raw?: boolean): Int32Array | string; 比如 let password:string 123123; Md5.ha…...
2024/4/27 18:59:08 - 探索angular源码--启动(1)
前言 angular2.0已经出来了,本来应该是研究最新的angular源码,但毕竟用了angular1这么久了,一直对其源码实现十分好奇,再加上研究源码主要目的是学习,版本不是特别重要,因此就1.3版源码进行研究࿰…...
2024/4/27 17:16:27 - 做了韩式三点双眼皮好窄了
...
2024/4/27 20:04:26 - 双眼皮太宽了多长时间变窄
...
2024/4/27 18:13:03 - Angular 如何处理未可知异常错误
写在前面代码写得再好,始终都无法完整的处理所有可能产生异常,特别是生产环境中的应用,很大一部分是数据来自用户、远程,很难保证所有数据都按程序规定的产生。事实上,除非测试人员发现或者客户报告,否则都…...
2024/4/27 18:29:28 - Vue中的过滤器、拦截器、生命周期
Vue中的过滤器、拦截器、生命周期 一、Vue的过滤器 1.1、Vue过滤器的作用和使用场景 主要用来实现数据的筛选、过滤、格式化。通常用于时间戳转时间,价格标签的转换等。过滤器分为全局过滤器和局部过滤器; Vue 1.x 版本借鉴了 angular , 提供 10 …...
2024/4/27 20:20:52 - angularjs ajax拦截器,分享Angular http interceptors 拦截器使用(推荐)
AngularJS 简介AngularJS 是一个 JavaScript 框架。它可通过 标签添加到 HTML 页面。AngularJS 通过 指令 扩展了 HTML,且通过 表达式 绑定数据到 HTML。拦截器在开始创建拦截器之前,一定要了解 $q和延期承诺api出于全局错误处理,身份验证或请…...
2024/4/27 14:09:17 - Latex入门CTeX_2.9.2.163 WinEdt7.0第一课编译
从http://wikka.ctex.org 上下载最新的中文TE X 套装,Windows 用户请下载 CTEX 套装,Linux 用户可以下载 TeXlive 来安装,直接安装就可以了。 基本知识 TEX—— 一种电子排版系统, 由Pascal语言写成. 特点: 免费、输出质量高、擅长科技排版、有点像编程. LATE——X目前使用最…...
2024/4/27 20:16:17 - Angularjs注入拦截器实现Loading效果
angularjs作为一个全ajax的框架,对于请求,如果页面上不做任何操作的话,在结果烦回来之前,页面是没有任何响应的,不像普通的HTTP请求,会有进度条之类。 什么是拦截器? $httpProvider 中有一个 in…...
2024/4/27 19:00:44 - 使用AngularJS的拦截器
2019独角兽企业重金招聘Python工程师标准>>> AngularJS设置拦截器 在日常的web开发工程中,我们通常会在后台创建拦截器或者过滤器进行一些统一的权限控制或者统一编码等操作。然而当我们将前后端完全分离开之后( 前端只有JS代码,后…...
2024/4/27 15:30:24 - 双眼皮开窄图片
...
2024/4/27 17:10:50 - 纹眼线必须要双眼皮吗
...
2024/4/27 17:31:28 - [S3-E443]前端工程师面试题汇总
HTML Doctype作用?严格模式与混杂模式如何区分?它们有何意义? HTML5 为什么只需要写 <!DOCTYPE HTML>? 行内元素有哪些?块级元素有哪些? 空(void)元素有那些? 页面导入样式时,使用lin…...
2024/4/27 14:29:11 - Angularjs开发一些经验总结
在去年到今年参与了2个使用Angularjs作为客户端开发框架的项目开发。主要利用asp.net web api作为restfull服务提供框架和angularjs结合。Angularjs作为html的扩展,旨在建立一个丰富的动态web应用,通过Directive建立一套html扩展的DSL模型,利…...
2024/4/27 20:47:53 - 全切双眼皮以后可能出现什么问题
...
2024/4/27 15:35:45 - VUE框架概述 #CSDN博文精选# #IT技术# #主流框架#
大家好,小C将继续与你们见面,带来精选的CSDN博文~ 又到周一啦,上周的系统化学习专栏已经结束,我们总共一起学习了20篇文章,这周将开启全新专栏《放假不停学,全栈工程师养成记》 在这里,你将收…...
2024/4/27 15:26:26 - 全切双眼皮有哪些后遗症
...
2024/4/25 22:36:25 - 双眼皮出小疙瘩
...
2024/4/21 13:40:51 - 北京修复双眼皮疤痕top深来美安
...
2024/4/21 13:40:50 - 做完双眼皮老了后遗症
...
2024/4/21 13:40:49
最新文章
- 社交媒体数据恢复:MiChat
在数字化时代,我们的生活与社交媒体平台紧密相连,如MiChat等即时通讯应用成为沟通的桥梁。然而,数据丢失的风险始终存在,使得“及时备份”这一概念愈发重要。当用户不慎删除了珍贵的聊天记录时,他们可能会感到绝望。幸…...
2024/4/27 20:58:30 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - Golang Gin框架
1、这篇文章我们简要讨论一些Gin框架 主要是给大家一个基本概念 1、Gin主要是分为路由和中间件部分。 Gin底层使用的是net/http的逻辑,net/http主要是说,当来一个网络请求时,go func开启另一个协程去处理后续(类似epoll)。 然后主协程持续…...
2024/4/23 6:22:17 - CSS使用clip-path实现元素动画
前言: 在日常开发当中,如果想要开发多边形,一般都需要多个盒子或者伪元素的帮助,有没有一直办法能只使用一个盒子实现呢? 有的:css裁剪 目录 前言: clip-path到底是什么? clip-pa…...
2024/4/26 6:25:10 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/26 18:09:39 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/26 20:12:18 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/26 23:05:52 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/27 4:00:35 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/26 21:56:58 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/27 9:01:45 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/25 18:39:16 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/26 22:01:59 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/26 23:04:58 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/25 2:10:52 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/25 18:39:00 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/26 19:46:12 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/27 11:43:08 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/27 8:32:30 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
