Vue中的过滤器、拦截器、生命周期
Vue中的过滤器、拦截器、生命周期
一、Vue的过滤器
1.1、Vue过滤器的作用和使用场景
主要用来实现数据的筛选、过滤、格式化。通常用于时间戳转时间,价格标签的转换等。过滤器分为全局过滤器和局部过滤器;
Vue 1.x 版本借鉴了 angular , 提供 10 个过滤器, 包括有: 日期 小数点位数保留 货币 大小写 等
Vue 2.x 废弃了这 10个过滤器,但是它提供了自定义过滤器的方式 ,老版本的就不说了,估计也不会用了,直接说自定义过滤器;
1.2、过滤器代码实现
全局过滤器的定义语法
Vue.filter('过滤器的名称',function(){})
项目中的具体使用,局部过滤器为例
先定义个局部过滤器
filters: { //这个定义方式和上面的过滤器定义同理,这里formatDate是从JS中引入进来的,将时间戳转为时间格式formatDate (time) {if (!time) {return;}var date = new Date(time);return formatDate(date, 'yyyy-MM-dd hh:mm:ss');}},
在template中使用该过滤器
{{item.createTime | formatDate}} {{ 需要过滤的参数| 过滤器}}
如果在main.js中定义一个这样的全局过滤器,这样在任何地方需要用到这个过滤器,都可以用这个方式使用
1.3、使用过滤器需要注意事项
一、过滤器要想获得我们的数据,要通过一个叫做 ‘管道符 | ’ 来获取数据
二、过滤器是对已经有的数据进行格式化,也就是必须先有数据,在去格式化(如果支持空数据的形式,可自己在过滤器进行处置)
1.4、过个过滤器和过个参数的过滤器如何使用
直接看代码:
首先说全局,多个值的过滤器
Vue.filter('demo',function(val,first,second){ //多个参数的过滤器定义return val + first + second;})
<!--这里把其他参数括号括起来-->
{{message | demo('canshu1','canshu2')}} //多个参数的过滤器使用
全局传多个过滤器
Vue.filter('demo',function(val){ //多个过滤器定义return val + ' demo1 ';
})
Vue.filter('demo2',function(val){return val + ' demo2!';
})
<!--多个全局过滤器使用-->{{message | demo1 | demo2}
二、Vue的拦截器
2.1、拦截器介绍
可以全局进行拦截器设置。拦截器在发送请求前或响应返回时做一些特殊的处理。
拦截器能帮助实现什么
- 添加统一的request的参数
比如header中加入X-Requested-With,比如客户端需要实现sign和token的验证机制,比如你可以写$http.get(‘/files’, params),拦截器帮你拼接成 http://www.xxxx.com/1/files 这样的请求地址 - 处理统一的responseError
比如重连机制,拿到error.code错误码重连,比如token过期,重新拿到token再次send request
比如统一报错信息,给所有返回的404来个提示
2.2、拦截器使用
以运管的项目拦截器为例
请求拦截
//request请求拦截器,以下做的事情就是每次在发起请求前,将国际化的信息传到后台
service.interceptors.request.use(request => {request.headers['x-edsp-language'] = localStorage.getItem('LANGUAGE_STYLE') || 'zh';return request;
}, error => {// Do something with request errorconsole.log(error); // for debugPromise.reject(error);
});
响应拦截
//响应拦截,403的错误码时,清除token信息,跳转到登录页面
service.interceptors.response.use(response => {if (response.data) {switch (response.data.code) {case "401":case "403":removeToken();Tools.backupLogin();}}return response;
}, function (error) {return Promise.reject(error);
});
对以上请求和响应的拦截也可以用以下方式来写
// 创建axios实例
const service = axios.create({timeout: 15000 // 请求超时时间
});service.http.interceptors.push({//请求拦截request: function ( request ) {request.headers['x-edsp-language'] = localStorage.getItem('LANGUAGE_STYLE') || 'zh';return request;},//响应拦截response: function ( response ) {if (response.data) {switch (response.data.code) {case "401":case "403":removeToken();Tools.backupLogin();}}return response;}
});三、Vue的生命周期
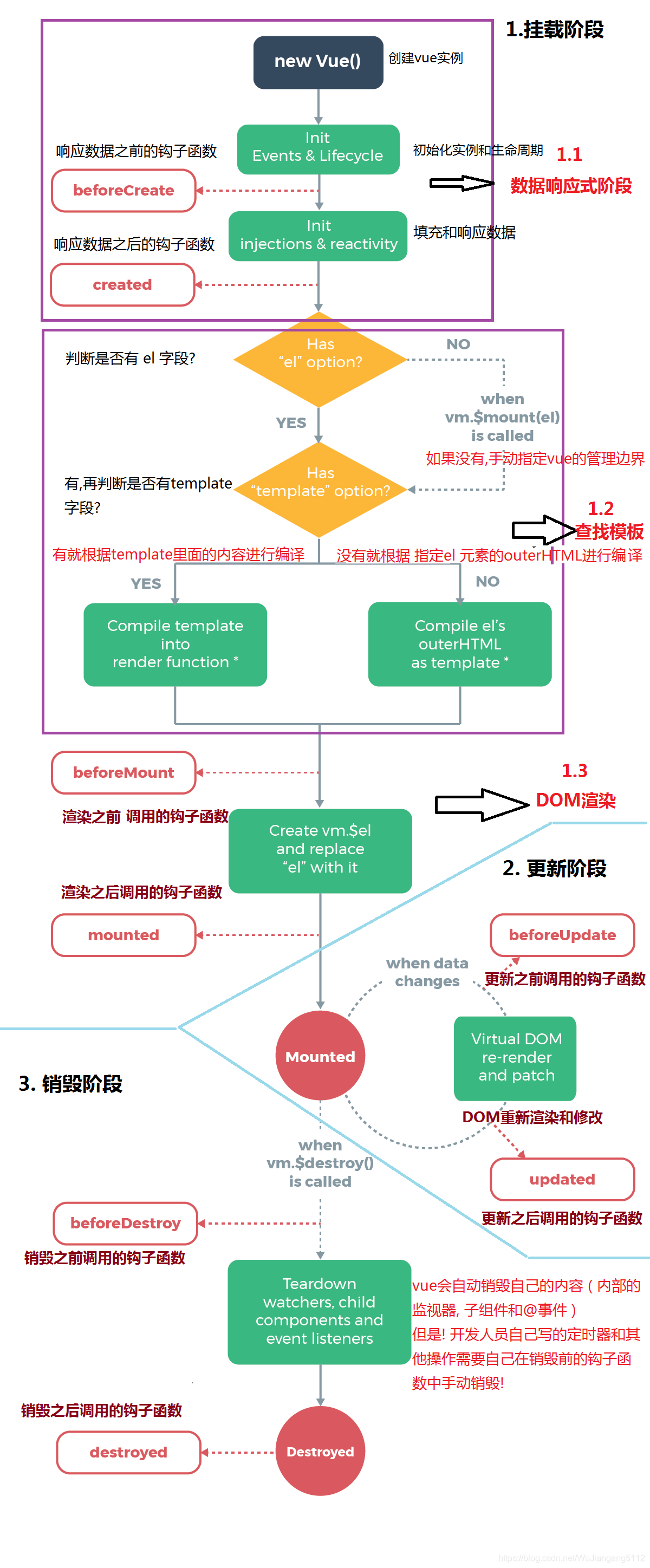
3.1、Vue生命周期介绍
每个Vue实例或组件从创建到显示再到废弃的过程就是vue的生命周期。很多时候我们希望能在这个过程中执行一些操作,于是就有了生命周期钩子。
生命周期钩子函数允许我们在实例不同阶段执行各种操作,便于我们更好地控制和使用实例。
具体流程:
1)vue实例的创建
2)初始化事件和生命周期
3)初始化data和methods
4)生成虚拟dom $el(将没有解析的指令的dom加载到内存中)
5)使用el来替代el,并且将el 来替代el,并且将el来替代el,并且将el中的指令进行解析
6)进行状态mounted的循环
判断data中的数据是否发生改变,如果改变,则跟新虚拟dom 并且重新渲染,重新进入mounted状态
7)vue实例的销毁
钩子函数:
1)在初始化data和methods时执行
之前:beforeCreate
之后:Created(重点)
2)在使用虚拟dom替换el时执行
之前:beforeMount
之后:mounted(重点)
3)当数据发生改变时,重新渲染虚拟dom时执行
之前:beforeUpdated
之后:updated
4)当调用destory方法时执行(destory方法时执行(destory方法时执行(destory销毁vue实例)
之前:beforeDestroy
之后:destroy
3.2、生命周期的三个阶段
-
挂载阶段(进入页面阶段) -
更新阶段(数据发生变化了) -
卸载阶段(数据销毁阶段)下面用一个图示来简单介绍一下

3.3、对比下created和mounted
- created:在模板渲染成html前调用,即通常初始化某些属性值,然后再渲染成视图。(通常我们用的最多就是这个)
- mounted:在模板渲染成html后调用,通常是初始化页面完成后,再对html的dom节点进行一些需要的操作。
其实两者比较好理解,通常created使用的次数多,而mounted通常是在一些插件的使用或者组件的使用中进行操作,比如插件chart.js的使用: var ctx = document.getElementById(ID);通常会有这一步,而如果你写入组件中,你会发现在created中无法对chart进行一些初始化配置,一定要等这个html渲染完后才可以进行,那么mounted就是不二之选
3.4、生命周期的钩子函数
直接看代码验证这些生命周期的钩子函数
<template><div class="hello"><p>{{name}}</p><el-button @click="updateName()" type="text">点我修改页面的值</el-button><el-button @click="clear()" type="text">点我手动销毁实例</el-button><el-button @click="autoClear()" type="text" v-if="demo">自动销毁</el-button></div></template><script>export default {data() {return {name: "HelloWorld",msg: "Welcome to Your Vue.js App",demo:true};},beforeCreate: function() {console.log("data属性光声明没有赋值的时候");},created: function() {this.name = "我在创建之前发生值的改变了!";console.log("data属性完成了赋值");},beforeMount: function() {// this.name = "我在渲染之前发生值的改变了!";console.log("页面上的{{name}}还没有被渲染成真正的数据");},mounted: function() {// this.name = "我在渲染的时候发生值的改变了2!";console.log("页面上的{{name}}被渲染成真正的数据");},beforeUpdate: function() {console.log(" 数据(data属性)更新之前会执行的函数");},updated: function() {console.log("数据(data属性)更新完会执行的函数");},beforeDestroy: function() {console.log("实例被销毁之前会执行的函数");},destroyed: function() {console.log("实例被销毁后会执行的函数");},methods:{//修改属性的值updateName(){this.name = "hello word2";},//销毁实例clear(){this.$destroy();},//自动触发销毁钩子autoClear(){this.demo = false;}}};</script><style scoped></style>
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- angularjs ajax拦截器,分享Angular http interceptors 拦截器使用(推荐)
AngularJS 简介AngularJS 是一个 JavaScript 框架。它可通过 标签添加到 HTML 页面。AngularJS 通过 指令 扩展了 HTML,且通过 表达式 绑定数据到 HTML。拦截器在开始创建拦截器之前,一定要了解 $q和延期承诺api出于全局错误处理,身份验证或请…...
2024/4/27 14:09:17 - Latex入门CTeX_2.9.2.163 WinEdt7.0第一课编译
从http://wikka.ctex.org 上下载最新的中文TE X 套装,Windows 用户请下载 CTEX 套装,Linux 用户可以下载 TeXlive 来安装,直接安装就可以了。 基本知识 TEX—— 一种电子排版系统, 由Pascal语言写成. 特点: 免费、输出质量高、擅长科技排版、有点像编程. LATE——X目前使用最…...
2024/4/27 20:16:17 - Angularjs注入拦截器实现Loading效果
angularjs作为一个全ajax的框架,对于请求,如果页面上不做任何操作的话,在结果烦回来之前,页面是没有任何响应的,不像普通的HTTP请求,会有进度条之类。 什么是拦截器? $httpProvider 中有一个 in…...
2024/4/27 19:00:44 - 使用AngularJS的拦截器
2019独角兽企业重金招聘Python工程师标准>>> AngularJS设置拦截器 在日常的web开发工程中,我们通常会在后台创建拦截器或者过滤器进行一些统一的权限控制或者统一编码等操作。然而当我们将前后端完全分离开之后( 前端只有JS代码,后…...
2024/4/27 15:30:24 - 双眼皮开窄图片
...
2024/4/27 17:10:50 - 纹眼线必须要双眼皮吗
...
2024/4/27 17:31:28 - [S3-E443]前端工程师面试题汇总
HTML Doctype作用?严格模式与混杂模式如何区分?它们有何意义? HTML5 为什么只需要写 <!DOCTYPE HTML>? 行内元素有哪些?块级元素有哪些? 空(void)元素有那些? 页面导入样式时,使用lin…...
2024/4/27 14:29:11 - Angularjs开发一些经验总结
在去年到今年参与了2个使用Angularjs作为客户端开发框架的项目开发。主要利用asp.net web api作为restfull服务提供框架和angularjs结合。Angularjs作为html的扩展,旨在建立一个丰富的动态web应用,通过Directive建立一套html扩展的DSL模型,利…...
2024/4/21 13:40:55 - 全切双眼皮以后可能出现什么问题
...
2024/4/27 15:35:45 - VUE框架概述 #CSDN博文精选# #IT技术# #主流框架#
大家好,小C将继续与你们见面,带来精选的CSDN博文~ 又到周一啦,上周的系统化学习专栏已经结束,我们总共一起学习了20篇文章,这周将开启全新专栏《放假不停学,全栈工程师养成记》 在这里,你将收…...
2024/4/27 15:26:26 - 全切双眼皮有哪些后遗症
...
2024/4/25 22:36:25 - 双眼皮出小疙瘩
...
2024/4/21 13:40:51 - 北京修复双眼皮疤痕top深来美安
...
2024/4/21 13:40:50 - 做完双眼皮老了后遗症
...
2024/4/21 13:40:49 - 埋线双眼皮开眼角注意事项
...
2024/4/21 1:38:54 - ng build --aot 与 ng build --prod
angluar的编译有以下几种方式: ng build 常规的压缩操作 代码体积最大 ng build --aot angular预编译 代码体积较小 ng build --prod angular预编译 代码体积最小,访问速度最快 --prod 默认 开启了--aot ,所以在使用--prod 和…...
2024/4/21 13:40:47 - 全切双眼皮后期有什么后遗症
...
2024/4/21 13:40:46 - 双眼皮纹内眼线价格
...
2024/4/21 13:40:46 - 双眼皮纹线
...
2024/4/21 13:40:45 - 割双眼皮太宽到眼窝
...
2024/4/21 13:40:44
最新文章
- int和byte数组相互转换详解
转换之前我们需要了解各种进制之间的关系,不太了解的可以先看下计算机组成原理和体系 这篇文章 byte byte是字节的意思,一个字节等于8位,范围是 0000 0000 ~ 1111 1111(十六进制:0x0~0xff),总共包含256个数。 有符号的byte表示的…...
2024/4/27 20:20:41 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 腾讯云轻量服务器流量不够用了会怎么样?
腾讯云轻量应用服务器是限制月流量的,如果当月流量不够用了,流量超额了怎么办?流量超额后,需要另外支付流量费,如果你的腾讯云账号余额,就会自动扣除对应的流量费,如果余额不足,轻量…...
2024/4/23 6:15:09 - 解决GNU Radio+USRP实现OFDM收发在接收端QPSK星座图映射无“抖动”问题
文章目录 前言一、遇到的问题二、解决方案三、重新编译安装四、验证五、资源自取 前言 本文记录在 GNU RadioUSRP 实现 OFDM 收发时,在接收端 QPSK 星座图映射无“抖动”问题的解决方法, 一、遇到的问题 我遇到的问题是,现在搭建的 OFDM 模…...
2024/4/25 22:41:52 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/26 18:09:39 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/26 20:12:18 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/26 23:05:52 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/27 4:00:35 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/26 21:56:58 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/27 9:01:45 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/25 18:39:16 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/26 22:01:59 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/26 23:04:58 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/25 2:10:52 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/25 18:39:00 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/26 19:46:12 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/27 11:43:08 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/27 8:32:30 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
