封装vue.js 组件库
组件化开发
开源组件库:element-yi,iview
CDD
- CDD(component-Driven Development)
- 自下而上
- 从组建级别开始,到页面级别结束
好处:
- 组建在最大程度被重用
- 并行开发
- 可视化测试
处理组件的边界情况
- root−−通过root -- 通过root−−通过root可以访问vue的根实例,操作根实例的成员
- KaTeX parse error: Expected 'EOF', got '#' at position 8: parent/#̲children -- 获取…parent可操作父组件成员,可替换props使用,但是大多数情况都不推荐使用
- $refs – 访问子组件,表单的验证方法就是使用refs
- 依赖注入provide/inject
$root 的使用
<template><div><!--小型应用中可以在 vue 根实例里存储共享数据组件中可以通过 $root 访问根实例-->$root.title:{{ $root.title }}<br><button @click="$root.handle">获取 title</button> <button @click="$root.title = 'Hello $root'">改变 title</button></div>
</template><script>
export default {}
</script>
$parent 的使用
父
<template><div class="parent">parent<child></child></div>
</template><script>
import child from './02-child'
export default {components: {child},data () {return {title: '获取父组件实例'}},methods: {handle () {console.log(this.title)}}
}
</script>
子
<template><div class="child">child<br>$parent.title:{{ $parent.title }}<br><button @click="$parent.handle">获取 $parent.title</button><button @click="$parent.title = 'Hello $parent.title'">改变 $parent.title</button><grandson></grandson></div>
</template><script>
import grandson from './03-grandson'
export default {components: {grandson}
}
</script><style>
.child {border:paleturquoise 1px solid;
}
</style>
$children 的使用
父
<template><div><children1></children1><children2></children2><button @click="getChildren">获取子组件</button></div>
</template><script>
import children1 from './02-children1'
import children2 from './03-children2'
export default {components: {children1,children2},methods: {getChildren () {console.log(this.$children)console.log(this.$children[0].title)console.log(this.$children[1].title)this.$children[0].handle()this.$children[1].handle()}}
}
</script>子
<template><div>children1</div>
</template><script>
export default {data () {return {title: 'children1 获取子组件 - title'}},methods: {handle () {console.log(this.title)}}
}
</script>
$refs 方法,或取到对应组件的dom对象,调用对应组件的方法
点击触发方法,让子组件选中,并修改值
<template><div><myinput ref="mytxt"></myinput><button @click="focus">获取焦点</button></div>
</template><script>
import myinput from './02-myinput'
export default {components: {myinput},methods: {focus () {this.$refs.mytxt.focus()this.$refs.mytxt.value = 'hello'}}// mounted () {// this.$refs.mytxt.focus()// }
}
</script>
myinput 组件
<template><div><input v-model="value" type="text" ref="txt"></div>
</template><script>
export default {data () {return {value: 'default'}},methods: {focus () {this.$refs.txt.focus()}}
}
</script>
通过依赖注入,获取父组件中从成员
依赖注入,方便在组件嵌套过多,在子组件中获取父组件成员
通过在父组件的provide,可以在父组件提供对应的属性和成员,可以在子组件中使用 inject注入进来,更深的组件也可以使用inject成员,获取到的值不要进行改变,不是对应的响应式的
parent.vue<template><div class="parent">parent<child></child></div>
</template><script>
import child from './02-child'
export default {components: {child},provide () {return {title: this.title,handle: this.handle}},data () {return {title: '父组件 provide'}},methods: {handle () {console.log(this.title)}}
}
</script>child.vue
<template><div class="child">child<br>title:{{ title }}<br><button @click="handle">获取 title</button><button @click="title='xxx'">改变 title</button><grandson></grandson></div>
</template><script>
import grandson from './03-grandson'
export default {components: {grandson},inject: ['title', 'handle']
}
</script>grandson.vue
<template><div class="grandson">grandson<br>title:{{ title }}<br><button @click="handle">获取 title</button><button @click="title='yyy'">改变 title</button></div>
</template><script>
export default {inject: ['title', 'handle']
}
</script>
attrs-listeners
- $attrs: 把父组件中非prop属性绑定到内部组件
- $listeners: 把父组件中的DO对象的原生事件绑定到内部组件
自定义组件<template><!--1. 从父组件传给自定义子组件的属性,如果没有 prop 接收会自动设置到子组件内部的最外层标签上如果是 class 和 style 的话,会合并最外层标签的 class 和 style --><!-- <input type="text" class="form-control" :placeholder="placeholder"> --><!--2. 如果子组件中不想继承父组件传入的非 prop 属性,可以使用 inheritAttrs 禁用继承然后通过 v-bind="$attrs" 把外部传入的非 prop 属性设置给希望的标签上但是这不会改变 class 和 style--><!-- <div><input type="text" v-bind="$attrs" class="form-control"></div> --><!--3. 注册事件--><!-- <div><inputtype="text"v-bind="$attrs"class="form-control"@focus="$emit('focus', $event)"@input="$emit('input', $event)"></div> --><!--4. $listeners--><div><inputtype="text"v-bind="$attrs"class="form-control"v-on="$listeners"></div>
</template><script>
export default {// props: ['placeholder', 'style', 'class']// props: ['placeholder']inheritAttrs: false
}
</script><style></style>使用组件<template><div><!-- <myinputrequiredplaceholder="Enter your username"class="theme-dark"data-test="test"></myinput> --><myinputrequiredplaceholder="Enter your username"class="theme-dark"@focus="onFocus"@input="onInput"data-test="test"></myinput><button @click="handle">按钮</button></div>
</template><script>
import myinput from './02-myinput'
export default {components: {myinput},methods: {handle () {console.log(this.value)},onFocus (e) {console.log(e)},onInput (e) {console.log(e.target.value)}}
}
</script>
快速原型开发
- Vuecli中提供了一个插件可以进行原型快速开发
- 需要先安装一个全局的扩展 npm install -g @vue/cli-service-global
- 使用vue serve 快速查看组件的运行效果
Vue serve 的使用
- vue serve 如果不指定参数默认会在当前目录找到以下的入口文件 main.js、index.js、App.vue、app.vue
- 可以指定要加载的组件 vue serve ./src/login.vue
快速原型开发-element-UI
在第三方组件上进行二次开发
- 初始化 package.json npm init -y
- 安装element-ui vue add element
- 记载elementUI,使用Vue.use()安装插件
开发步骤条组件
组件分类
- 第三方组件
- 基础组件
- 业务组件
步骤条组件
动态生成步骤,完成步骤高亮显示
Steps.vue
<template><div class="lg-steps"><div class="lg-steps-line"></div><divclass="lg-step"v-for="index in count":key="index":style="{ color: active >= index ? activeColor : defaultColor }">{{ index }}</div></div>
</template><script>
import './steps.css'
export default {name: 'LgSteps',props: {count: {type: Number,default: 3},active: {type: Number,default: 0},activeColor: {type: String,default: 'red'},defaultColor: {type: String,default: 'green'}}
}
</script>
样式
.lg-steps {position: relative;display: flex;justify-content: space-between;
}.lg-steps-line {position: absolute;height: 2px;top: 50%;left: 24px;right: 24px;transform: translateY(-50%);z-index: 1;background: rgb(223, 231, 239);
}.lg-step {border: 2px solid;border-radius: 50%;height: 32px;width: 32px;display: flex;justify-content: center;align-items: center;font-weight: 700;z-index: 2;background-color: white;box-sizing: border-box;
}
使用
<template><div><steps :count="count" :active="active"></steps><button @click="next">下一步</button></div>
</template><script>
import Steps from './Steps.vue'
export default {components: {Steps},data () {return {count: 4,active: 0}},methods: {next () {this.active++}}
}
</script><style></style>
表单组件
注意项:展示表单中的元素,校验是否合法,form表单项的内容是变化的,需要使用slot占位,设置ref,ref的作用是点击按钮通过refs找到当前的表单对象,调用验证方法
整体结构
- Form
- FormItem
- Input
- Button
Form.vue
<template><form><slot></slot></form>
</template><script>
export default {name: 'LgForm',provide () {return {form: this}},props: {model: { // model是表单传递过来的数据对象type: Object},rules: { // rules 是绑定的验证规则对象type: Object}},methods: {}
}
</script>FormItem.vue
表单项是动态的,也设置slot插槽,label显示文本,slt显示的是标签之间的内容,p标签显示验证失败的文本
传递属性,label传递对应文本,prop显示model里的属性
<template><div><label>{{ label }}</label><div><slot></slot><p v-if="errMessage">{{ errMessage }}</p></div></div>
</template><script>
import AsyncValidator from 'async-validator'
export default {name: 'LgFormItem',inject: ['form'],props: {label: {type: String},prop: {type: String}},mounted() {this.$on('validate', () => {this.validate()})},data () {return {errMessage: ''}},methods: {}
}
</script>
input.vue
input绑定的value属性,绑定@input方法,placeholder设置属性默认值,type显示表单类型,默认text,输入框方法通过$emit()方法返回对应的值, 使用 $ attrs 接收传递过来的属性
<template><div><input v-bind="$attrs" :type="type" :value="value" @input="handleInput"></div>
</template><script>
export default {name: 'LgInput',inheritAttrs: false,props: {value: {type: String},type: {type: String,default: 'text'}},methods: {handleInput (evt) {this.$emit('input', evt.target.value)}}
}
</script>
button.vue
<template><div><button @click="handleClick"><slot></slot></button></div>
</template>
<script>export default{name:"Button",methods:{handleClick(event){this.$emit('click',event)event.preventDefault(); }}}
</script>
表单验证
表单验证中分为两部分
- formitem中实现单个表单项的验证,在校验时候验证是否合法
- form中实现对所有表单项的验证
FormItem的验证
获取到验证的数据及规则,在model和rules中
在组件中直接通过parent对应的组件对象,可以通过依赖注入中实现
From.vue中增加provide
provide () {return {form: this}},
FormItem.vue注入form对象
inject: ['form'],
使用验证模块,async-validator
安装 npm install async-validator
methods: {validate () {if (!this.prop) return // 判断是否传入props属性,没传不用验证const value = this.form.model[this.prop] // 验证数据const rules = this.form.rules[this.prop] // 验证规则const descriptor = { [this.prop]: rules } const validator = new AsyncValidator(descriptor)return validator.validate({ [this.prop]: value }, errors => {if (errors) {this.errMessage = errors[0].message} else {this.errMessage = ''}})} }
input 组件中触发自定义事件validate
FormItem渲染完毕注册自定义事件validate
<template><div><input v-bind="$attrs" :type="type" :value="value" @input="handleInput"></div>
</template><script>
export default {name: 'LgInput',inheritAttrs: false,props: {value: {type: String},type: {type: String,default: 'text'}},methods: {handleInput (evt) {this.$emit('input', evt.target.value)const findParent = parent => {while (parent) { // 循环找父组件的类型if (parent.$options.name === 'LgFormItem') {break //如果是,等一下触发自定义事件} else {parent = parent.$parent}}return parent}const parent = findParent(this.$parent)if (parent) {parent.$emit('validate')}}}
}
</script><style></style>
<template><div><label>{{ label }}</label><div><slot></slot><p v-if="errMessage">{{ errMessage }}</p></div></div>
</template><script>
import AsyncValidator from 'async-validator'
export default {name: 'LgFormItem',inject: ['form'],props: {label: {type: String},prop: {type: String}},mounted() {this.$on('validate', () => {this.validate()})},data () {return {errMessage: ''}},methods: {validate () {if (!this.prop) returnconst value = this.form.model[this.prop]const rules = this.form.rules[this.prop]const descriptor = { [this.prop]: rules }const validator = new AsyncValidator(descriptor)return validator.validate({ [this.prop]: value }, errors => {if (errors) {this.errMessage = errors[0].message} else {this.errMessage = ''}})} }
}
</script><style></style>
<template><form><slot></slot></form>
</template><script>
export default {name: 'LgForm',provide () {return {form: this}},props: {model: {type: Object},rules: {type: Object}},methods: {validate (cb) {const tasks = this.$children.filter(child => child.prop).map(child => child.validate())Promise.all(tasks).then(() => cb(true)).catch(() => cb(false))}}
}
</script><style></style>
Monorepo
两种项目的组织方式
- Multirepo(multiple Repository) 每一个包对应一个项目
- Monorepo(Monolithic Repository) 一个项目仓库中管理多个模块/包
vue,react使用的都是Monorepo方式,每个包单独使用,
新建项目
结构
packages 放对应的各种组件,例如button,form等,内部是单独一个组件,可以单独发布,使用,test放置测试内容,dist放置打包后的代码,src放置源码的vuesrc放置源码vue代码
进入单独的组件内,npm init -y 安装依赖,生成对应的package.json,进行单独管理
Storybook
Storybook是开发组件库的必备,故事书,每一个组件都是一个个故事
- 可视化的组件展示平台
- 在隔离的开发环境中,以交互式的方式展示组件
- 独立开发组件
- 支持的框架 React,RN,Vue,Angular Ember,HTML,Svelte,Mithril,Riot
自动安装
- npx -p @storybook/li sb init --type vue
- yarn add vue
- vue yarn add vue-loader vue-template-compiler --dev
手动安装
使用 yarn storybook 打开新的页面,会自动构建浏览器
.storybook文件夹存放的是storybook的配置项
yarn workspaces
之前每个包单独安装依赖,容易出现安装重复,浪费空间
使用 yarn workspaces的工作区
开启yarn 的工作区
项目根目录下的package.json中
"private": true,"workspaces": ["packages/*"],
具体使用
- 给工作区根目录安装开发依赖 yarn add jest -D -W
- 给指定工作区安装依赖 yarn workspace qft-button add lodash@4
- 给所有工作区安装依赖 yarn install
删除之前文件夹下对应的node_modules
Lerna
方便将项目中的所有包统一发布
- Lerna 是一个优化使用git和npm管理多包仓库的工作流工具
- 用于管理具有多个包的javascript项目
- 可以一键把代码提交到git和npm仓库
使用
- 安装 yarn global add lerna
- 初始化 learn init
- 发布 learn publish
learn.json 中放learn中的配置
{"packages": ["packages/*"],"version": "0.0.3"
}
使用 yarn learn ,执行learn publish,发布到github和npm
Vue 组件的单元测试
单元测试就是对函数的输入输出进行测试,使用断言的方式,就是根据判断实际的输出和预测的输出是否相同
单元测试优点
- 提供描述组件行为的文档
- 节省手动测试的时间
- 减少研发新特性产生的bug
- 改进设计
- 促进重构
配置单元测试的环境
- yarn add jest @vue/test-utils vue-jest babel-jest -D -W
- 安装依赖 Vue Test Utils Jest vue-jest babel-jest
配置测试脚本
package.json
"scripts": {"test": "jest","storybook": "start-storybook -p 6006","build-storybook": "build-storybook","lerna": "lerna publish",},
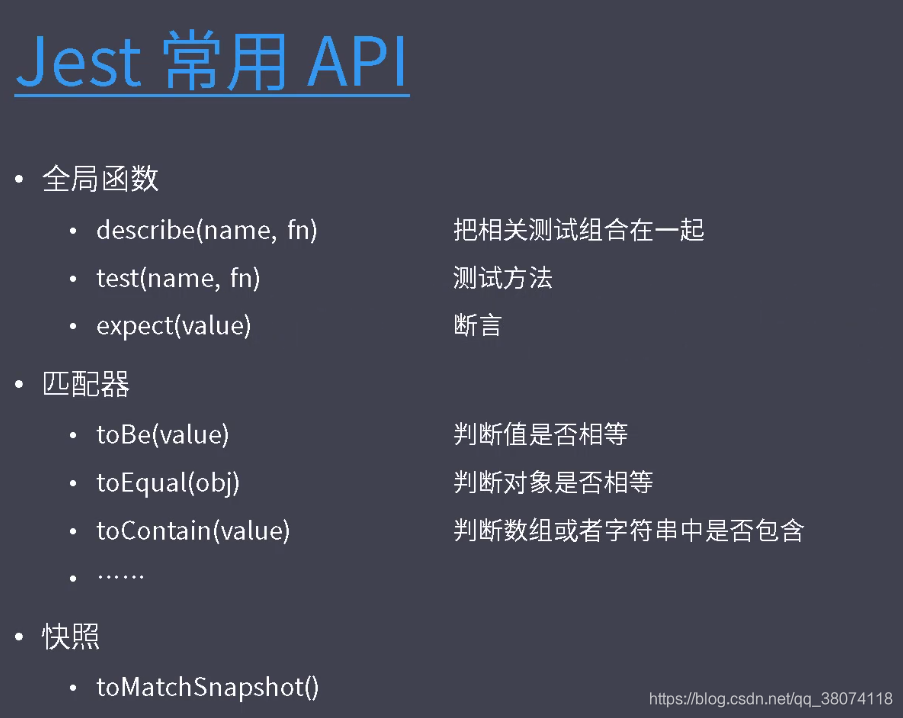
Jest 配置
jest.config.js
module.exports = {"testMatch": ["**/__tests__/**/*.[jt]s?(x)"],"moduleFileExtensions": ["js","json",// 告诉 Jest 处理 `*.vue` 文件"vue"],"transform": {// 用 `vue-jest` 处理 `*.vue` 文件".*\\.(vue)$": "vue-jest",// 用 `babel-jest` 处理 js".*\\.(js)$": "babel-jest" }
}
babel配置
babel.config.js
module.exports = {presets: [['@babel/preset-env']]
}
babel 桥接
yarn add babel-core@bridge -D -W


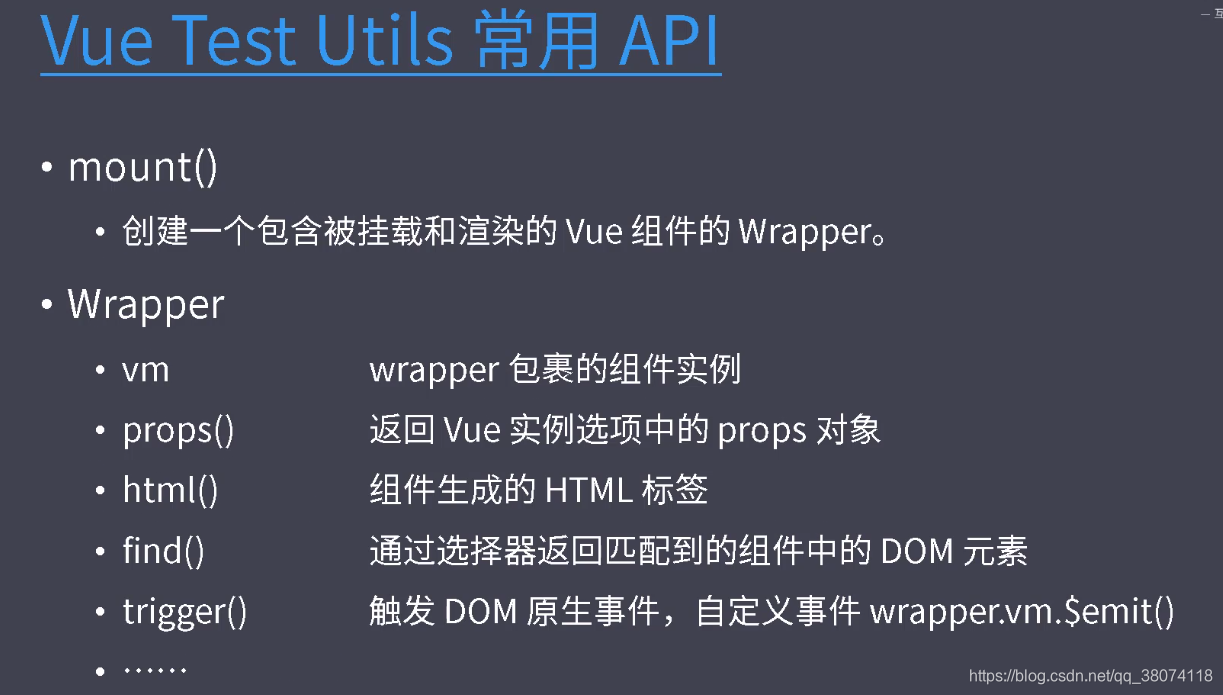
测试函数
import input from '../src/input.vue'
import { mount } from '@vue/test-utils'describe('qft-input', () => {test('input-text', () => {const wrapper = mount(input)expect(wrapper.html()).toContain('input type="text"')})test('input-password', () => {const wrapper = mount(input, {propsData: {type: 'password'}})expect(wrapper.html()).toContain('input type="password"')})test('input-password', () => {const wrapper = mount(input, {propsData: {type: 'password',value: 'admin'}})expect(wrapper.props('value')).toBe('admin')})test('input-snapshot', () => {const wrapper = mount(input, {propsData: {type: 'text',value: 'admin'}})expect(wrapper.vm.$el).toMatchSnapshot()})
})
输入 yarn test ,得到输出,可以根据输出查看结果
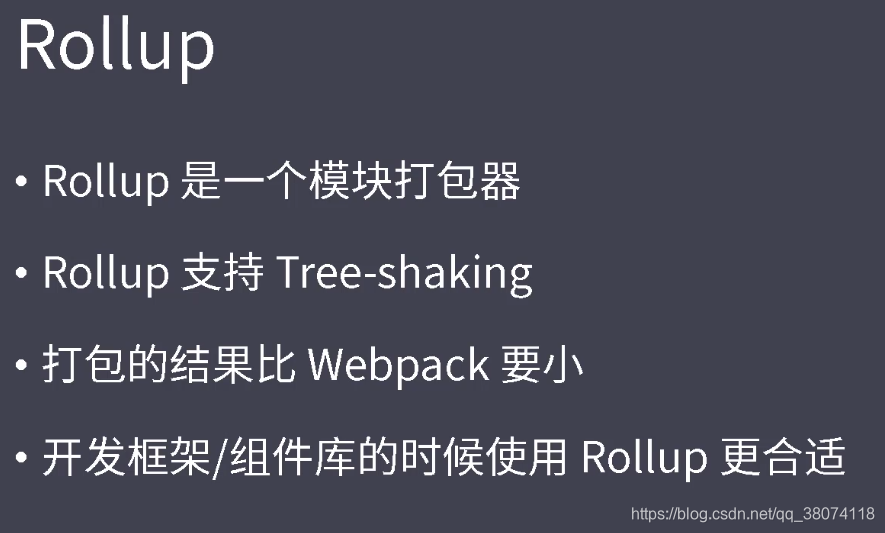
Rollup打包


rollup.config.js
import fs from 'fs'
import path from 'path'
import json from '@rollup/plugin-json'
import vue from 'rollup-plugin-vue'
import postcss from 'rollup-plugin-postcss'
import { terser } from 'rollup-plugin-terser'
import { nodeResolve } from '@rollup/plugin-node-resolve'const isDev = process.env.NODE_ENV !== 'production'// 公共插件配置
const plugins = [vue({// Dynamically inject css as a <style> tagcss: true,// Explicitly convert template to render functioncompileTemplate: true}),json(),nodeResolve(),postcss({// 把 css 插入到 style 中// inject: true,// 把 css 放到和js同一目录extract: true})
]// 如果不是开发环境,开启压缩
isDev || plugins.push(terser())// packages 文件夹路径
const root = path.resolve(__dirname, 'packages')module.exports = fs.readdirSync(root)// 过滤,只保留文件夹.filter(item => fs.statSync(path.resolve(root, item)).isDirectory())// 为每一个文件夹创建对应的配置.map(item => {const pkg = require(path.resolve(root, item, 'package.json'))return {input: path.resolve(root, item, 'index.js'),output: [{exports: 'auto',file: path.resolve(root, item, pkg.main),format: 'cjs'},{exports: 'auto',file: path.join(root, item, pkg.module),format: 'es'},],plugins: plugins}})
通过一个命令进行所有组件打包
设置环境变量
使用cross-env
安装依赖 yarn add cross-env -D -W
配置build
"scripts": {"test": "jest","storybook": "start-storybook -p 6006","build-storybook": "build-storybook","lerna": "lerna publish","build:prod": "cross-env NODE_ENV=production rollup -c","build:dev": "cross-env NODE_ENV=development rollup -c","clean": "lerna clean","plop": "plop"},
生产环境打包: yarn build:prod
开发环境打包:yarn build:dev
可以将所有的组件一键打包刀对应文件下单dist文件夹下
清理
清理除根目录下的node_modules
使用 yarn clean 一键删除
基于模板生成组件基本结构
使用plop
配置plopfile.js,将创建的模板放到指定的目录
使用 yarn plop命令
会出现提升输入的组件名,对应输入即可
module.exports = plop => {plop.setGenerator('component', {description: 'create a custom component',prompts: [{type: 'input',name: 'name',message: 'component name',default: 'MyComponent'}],actions: [{type: 'add',path: 'packages/{{name}}/src/{{name}}.vue',templateFile: 'plop-template/component/src/component.hbs'},{type: 'add',path: 'packages/{{name}}/__tests__/{{name}}.test.js',templateFile: 'plop-template/component/__tests__/component.test.hbs'},{type: 'add',path: 'packages/{{name}}/stories/{{name}}.stories.js',templateFile: 'plop-template/component/stories/component.stories.hbs'},{type: 'add',path: 'packages/{{name}}/index.js',templateFile: 'plop-template/component/index.hbs'},{type: 'add',path: 'packages/{{name}}/LICENSE',templateFile: 'plop-template/component/LICENSE'},{type: 'add',path: 'packages/{{name}}/package.json',templateFile: 'plop-template/component/package.hbs'},{type: 'add',path: 'packages/{{name}}/README.md',templateFile: 'plop-template/component/README.hbs'}]})
}
发布
进行生产环境打包,yarn build:prod
发布,先登录npm
npm 名
调用 npm 的learn发布 ,yarn learn
选择版本
查看对应的npm网站
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 0基础菜鸟学前端之Vue.js
简介:0基础前端菜鸟,啃了将近半月前端VUE框架,对前端知识有了初步的了解。下面总结一下这段时间的学习心得。 文章结构 前端基础Vue.js简介Vue.js常用指令Vue.js组件Vue.js之vue-router插件Vue.js实战一、前端基础 前端发展历史和趋势 什么是…...
2024/4/30 20:20:02 - Vue 小结
本次串讲的主要目的在于给我们移动端的同学揭秘下目前前端开发的现状,和一些典型框架或者说是库的产生背景、以及设计思想和解决了什么样的问题。以 Vue.js 为例。此次讲解围绕以下几个方面展开: MV* 框架模式Vue.js 的概述Vue MVVM 的实现Vue 与 React …...
2024/4/21 13:30:59 - javascript校验多个输入框input的值是否相等(前段校验)
function saveDict(){//没有选择类型列表if(document.Form1.keyword.value"jerrynew"){if(Trim(document.Form1.keywordname.value)""){alert("请输入类型名称");return false;}var allkeywords document.Form1.keyword;for(var i0;i<allkeyw…...
2024/4/21 13:30:59 - 小程序input提交后如何清空输入框数据:小程序与Vue的数据绑定方式
前言 一直觉得,小程序与Vue有着神似之风。这一点在我第一天开始接触小程序时就这么认为,或者说,任何前端相关的语言,不管是node.js、Vue、angular、小程序,都和js有着千丝万缕的联系。 而最让我“着迷”的,莫过于曾让我夜夜辗转反侧的“ 数据传递(数据绑定) ”了。趁着…...
2024/4/21 13:30:57 - 做埋线双眼皮手术需要多久恢复
...
2024/4/20 15:56:09 - 做埋线双眼皮手术需要多久可以恢复
...
2024/4/20 15:56:07 - VScode使用教程
一、关于Vscode 1.1 VsCode是个啥 Visual Studio Code is a lightweight but powerful source code editor which runs on your desktop and is available for Windows, macOS and Linux. It comes with built-in support for JavaScript, TypeScript and Node.js and has a …...
2024/4/20 2:25:03 - webstorm怎么运行调试html
WebStorm教程(一)HTML5搭建:Hello,World! 一.WebStrom 简介 三.建立一个HTML文件 1.打开WebStorm——Creat New Project——(左边栏)Empty Project——(给项目命名)—…...
2024/4/20 15:56:05 - webstorm 2017.2 集成vuejs,运行方式
学习vuejs第一步,配置环境遇到的问题,如何使用webstorm搭建vuejs的开发环境: 网上的webstorm运行vuejs都是这个版本: 但新版的已经没有了build\dev-server.js这个文件,谷歌了一下看到另一种方式,截图如下: 使用这种方式就可以一键运行vuejs的项目了....
2024/4/20 15:56:05 - WebStorm 6.0下运行pomelo项目
最近想使用WebStorm来写pomelo,初次使用WebStorm,网上找了老半天根本没有介绍WebStorm如何创建或者打开运行pomelo的教程,网易pomelo官网介绍的使用 WebStorm IDE 调试 Pomelo 应用程序,对于没有WebStorm使用经验的我来说…...
2024/4/20 15:56:03 - 敏捷开发免费管理工具——火星人预览之五:常见问题问答
这是火星人预览系列的第五篇(之一,之二,之三,之四,之五问答,之六,之七)。之一:需求与故事结构之二:编辑故事,产品管理,组织结构之三:迭代,计划会,分配任务之四:故事板,燃尽图,我的工作项之五:常见问题问答之六:我的空间,我的通知之七:自定义字段 常见问…...
2024/5/3 2:43:39 - webstorm下的json-server
目的 利用webstorm来可视化操作json-server 步骤与方法 打开面板 GET POST Post方法需要添加json数据 在 request Body -> text 中填写 其他不再列举...
2024/4/20 15:56:01 - webstorm运行不了的问题!已解决
如图一般webstorm安装后默认生成的快捷方式是针对32位jdk的 我们只需双击webstrom64.exe即可运行! 转载于:https://my.oschina.net/u/3228182/blog/1599799...
2024/4/21 13:30:57 - WebStorm2017.2.2安装与激活
主要是WebStorm的安装与激活以及WeX5开发工具的连接 链接: WebStorm官网下载链接:http://www.jetbrains.com/webstorm/download/#section=windows WebStorm汉化链接:https://pan.baidu.com/s/1dGQijo1 密码:pgx9 WebStorm激活包链接:https://pan.baidu.com/s/1IJOtN…...
2024/4/21 13:30:57 - webstorm 配置nodejs运行环境
首先file-setting 除此之外,配置nodejs的运行路径 切记把这里改为项目的路径,这里路径的正确与否,关系着你在项目中引用路径。这里的路径也就是你项目中引用文件所对照的根目录。...
2024/5/2 20:43:05 - 用webstorm创建运行vue项目
准备工作,这些就不一一说明了,如果有不会的,可以去前面的教程里面看一看,找一找。 1:webstorm的安装: 2:node.js的安装 3:安装Git 4:vue-cli 1:初始化一个项目 打开cmd&a…...
2024/4/21 13:30:53 - 关于webStorm一直频繁indexing导致项目运行变卡
关于webStorm一直频繁indexing导致项目运行变卡 1,这里以vue项目为例;由于vue项目需要加载node_moudles依赖库,而这个文件异常的大;这里建议将webStorm调制成不要时时扫描该依赖; 操作如下: 1)&…...
2024/4/20 19:53:37 - WebStorm上运行vue2.0
首先打开我们之前用vue-cli脚手架生成的项目,还没有创建项目的同学可以看我上一篇博客(博客链接) 1.打开WebStorm 2.点击open选择你项目的路径后打开。 3.之后在右上角,点击Edit Configurations 4.点击打开页面左侧的加号…...
2024/4/21 13:30:51 - webstorm中用npm运行任务(显示npm面板)
1、右击package.json文件,点击Show npm Scripts. 2 显示npm运行面板。自定义的运行环境 3 点击运行...
2024/4/21 13:30:51 - 在webstorm中生成运行Android程序
关于webStorm:http://www.jetbrains.com/webstorm/help/using-phonegap-cordova.html 总参考文档(有错误--global 改成-g注意)1.Make sure the PhoneGap and Cordova and the NodeJS plugins are enabled. 2.Download node.js from https://nodejs.org/e…...
2024/4/21 13:30:49
最新文章
- JSON.toJSONString() 输出 “$ref“:“$[0]“问题解决及原因分析
一、背景 在构建一个公共的批处理方法类的时候,在测试输出的时候,打印了" r e f " : " ref":" ref":"[0][0]"的内容,这让我比较疑惑。不由得继续了下去… 二、问题分析 首先,我们需要…...
2024/5/5 5:32:04 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 2024年04月IDE流行度最新排名
点击查看最新IDE流行度最新排名(每月更新) 2024年04月IDE流行度最新排名 顶级IDE排名是通过分析在谷歌上搜索IDE下载页面的频率而创建的 一个IDE被搜索的次数越多,这个IDE就被认为越受欢迎。原始数据来自谷歌Trends 如果您相信集体智慧&am…...
2024/5/4 10:38:10 - Docke搭建Lidarr
Lidarr 是一个基于音乐的下载管理器,它可以监控多个 RSS 订阅源以查找用户指定类型的音乐并与支持的下载客户端协同工作。Lidarr 旨在自动化音乐下载过程,并整合到用户的音乐库中。它可以搜索歌曲,自动下载和整理音乐文件,更新元数…...
2024/5/4 11:06:43 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/4 23:54:56 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/4 23:54:56 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/4 23:55:17 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/4 23:55:16 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/4 18:20:48 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/4 23:55:06 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/4 2:59:34 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/4 23:55:01 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
