0基础菜鸟学前端之Vue.js
简介:0基础前端菜鸟,啃了将近半月前端VUE框架,对前端知识有了初步的了解。下面总结一下这段时间的学习心得。
文章结构
- 前端基础
- Vue.js简介
- Vue.js常用指令
- Vue.js组件
- Vue.js之vue-router插件
- Vue.js实战
一、前端基础
前端发展历史和趋势
什么是前端?
前端:针对浏览器的开发,代码在浏览器运行。
后端:针对服务器的开发,代码在服务器运行。

发展历程:
前后端不分>后端MVC开发模式(前端是V)>Ajax技术诞生(异步通信,前端不再是后端的模板,可以独立得到各种数据。)>Web 2.0(动态网页,富交互,前端数据处理,前后端分离)
前端 MVC 框架
前端通过 Ajax 得到数据,因此也有了处理数据的需求。
前端代码变得也需要保存数据、处理数据、生成视图,这导致了前端 MVC 框架的诞生。
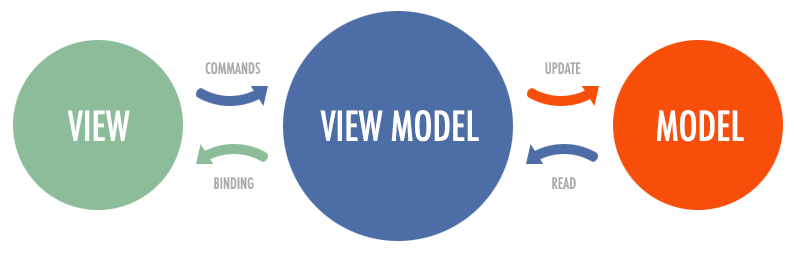
MVVM 模式

前端可以做到:
- 读写数据
- 视图切换
- 用户交互
这意味这 网页其实是一个应用程序(SPA: Single-page application)。
前端框架
Angular,核心是数据的 双向绑定。
React, Facebook开发的一个前端框架。
Vue.js是近几年一个很热门的前端MVVM框架。它的基本思想与 Angular 类似,Vue 的核心库只关注视图层,但是用法更简单,而且引入了响应式编程的概念。
二、Vue.js简介
- 解耦视图与数据
- 可复用组件
- 前端路由
- 状态管理
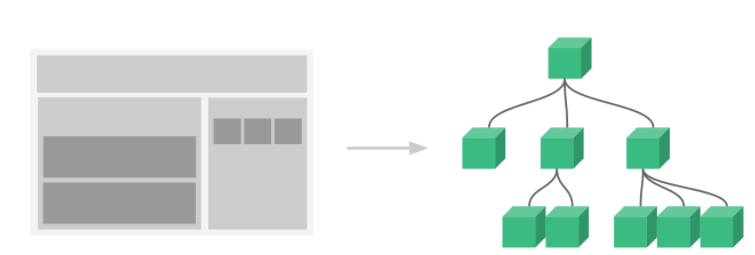
- 虚拟DOM
Vue.js有什么不同?
如果你学过JQuery,那么你一定对操作DOM,绑定事件等原生Javascript能力非常熟悉
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Dom | Test</title>
</head>
<body><h1>How to buy</h1><p title="reminder">Don't forget to buy this stuff.</p><ul id="purchase"><li>Apple</li><li class="sale">cheese</li><li class="sale important">Milk</li></ul><div id= "test"></div>
<script>// DOM操作var pur = document.getElementById("purchase");var li=document.getElementsByTagName("li");var cls=document.getElementsByClassName('sale');// tit.setAttribute("id","hello");var newElement = document.createElement("p");// language=HTMLvar tit=document.getElementById("test");tit.appendChild(newElement);newElement.innerHTML='<h1>新建P元素</h1>';
</script></body>
</html>
而Vue.js提供MVVM模式拆分为数据与视图两部分;我们只需关系数据的操作即可。DOM的事情VuVue帮你自动搞定;如下例实现数据的绑定:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Vue | Test</title><script src="https://cdn.bootcss.com/vue/2.4.2/vue.min.js"></script>
</head>
<body>
<div id="app"><input type="text" v-model="msg" placeholder="请输入"><p>{{msg}}</p>
</div>
<script>// 实例Vuevar vm = New Vue({el: '#app', // 通过el将app属性值所在元素挂载Vue实例 data: { msg: 'hello vue' } }) </script> </body> </html> 实现过滤器例子:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Vue | Test</title><script src="https://cdn.bootcss.com/vue/2.4.2/vue.min.js"></script>
</head>
<body>
<div id="app"><!--<input type="text" v-model="msg" placeholder="请输入"><p>{{msg}}</p>-->{{data | formatDate }}
</div><script>var padDate = function (value) {return value < 10 ? '0' + value :value; } // 实例Vue var vm = New Vue({ el: '#app', data: { msg: 'hello vue', date: new Date() }, filters: { formatDate: function () { var date = new Date(value); } }, moubted: { }, ... }) </script> </body> </html> 计算属性实例:
<template><div class="pageDetail"><h1>{{msg}}</h1><p v-if="show">显示这段文本</p><!--绑定元素属性,改变属性值--><a v-bind:href="url">点击链接</a><button type="button" v-on:click="show = false">点我隐藏文本</button><!--绑定事件,监听事件,方法可以写在methods,this指向vue实例本身--><button type="button" v-on:click="showText()">点我显示文本</button><p>显示价格{{prices}}</p></div>
</template><script>export default{data() {return {msg: 'pageDetail', show: true, url: 'http://www.hundsun.com', imgUrl: '', // prices: 10, food: [ { name: 'apple', price: 200 }, { name: 'banana', price: 200 } ] } }, components: {}, methods: { showText: function () { return this.showf(); }, showf: function () { this.show = true; } }, computed: { prices: function () { var prices = 0; for (var i = 0; i < this.food.length; i++) { prices += this.food[i].price; } return prices; // console.log(this.food.length) } } } </script> <style scoped> .pageDetail { background-color: #fff; } </style> 三、Vue常用指令
指令是vue.js最常用的一项功能,带有v-的都是其指令。下面介绍一下常用指令
- v-bind
该指令主要用法是动态更新HTML元素上的属性;与class、style等进行绑定;
同时绑定多个样式:
<div class="static" v-bind:class="{'active': isActive, 'error': isError}"><p>我的属性class看可以改变</p>
</div>
<script>export default{data() {return {isActive: true,isError: true}
</script> 数组语法绑定:也即是给class绑定一个数组。
<div class="static" v-bind:class="[activeCls, errorCls]"><p>我的属性class看可以改变</p></div>
<script>export default{data() {return {activeCls: 'active', errorCls: 'error' } } } 也可以利用data, computed,methods方法来绑定。
同样可以在组将上应用。
<div class="pageDetail">
<date v-bind:class="[activeCls, errorCls]"></date>
</div>
import date from '@/components/date.vue';export default{
data() {
return {
errorCls: 'error',
activeCls: 'active'
}
}
components: {date}} </script>
- v-if v-else-if v-else
可以根据表达式的值销毁/渲染组件/元素,v-else-if 紧跟v-if ,v-else 紧跟v-if / v-else-if 。例如:
<div>
<h1>Test v-if指令</h1><p v-if="status === 1">显示v-if</p><p v-else-if="status === 2">显示v-else-if</p><p v-else="status === 1">显示v-else</p></div><script>export default{data() {return {status: 2}}} 可以在内置的template标签内使用改指令,例如
<div>
<template v-if="type === 'name'"><label>用户名:</label><input placeholder="用户名" key = "name=input"></template><template v-else><label>邮箱:</label><input placeholder="邮箱" key = "mail=input"></template><button @click="handleclick()">切换输入类型</button>
</div><script>export default{data() {return {type: 'name', status: 2 } }, methods: { handleclick: function () { this.type = this.type === 'name' ? 'mail' : name; } } } - v-show
v-show改变元素的css属性的display,不可 用在template标签内;
- v-for
当需要将一个数组遍历和枚举一个对象循环显示时,就会用到v-for,结合in 使用。例如
<ul><template v-for="user in users"><li>{{user.name}}</li><li>{{user.user_id}}</li></template></ul><script>
export default{data() {return {user: {name: 'torre', user_id: '200' } } } </script> - v-on
监听HTML事件,类似于原生JavaScript的onclick指令;例如
<div>
<button @click="getUserInfoFunc">commit</button>
</div><script>export default{
methods: {getUserInfoFunc() {server.getUserInfo().then((res) => {console.log(typeof res.data.list);this.users = res.data.list; }) } } } - v-model
表单控件在实际应用中比较常见,如单选,多选,下拉选择,输入框等,用它们可以完成数据的录入、校验、提交,v-model指令就是用于表单类元素上双向绑定数据。例如,
<template><div id="testvue"><p>{{msg}}我是testvue组件</p><p>测试互斥按钮</p><input type="radio" v-model="picked" value="html" id="html"/><label for="html">html</label><br /><input type="radio" v-model="picked" value="vuejs" id="js"/><label for="js">js</label><br /><input type="radio" v-model="picked" value="css" id="css"/><label for="css">css</label><br /><p>{{picked}}</p></div>
</template><script>export default {data() {return {msg: 'hello', picked: 'js' } }, methods: { handdle: function () { this.msg = 'hello vue' } }, components: {}, name: 'testvue' } </script> <style scoped> </style> 绑定选择列表,例如
<div id="opt"><select v-model="selected"><option>html</option><option value="js">javascript</option><option >css</option></select> </div><script>export default {data() {return {msg: 'hello',picked: 'js',selected: 'html'}},components: {},name: 'testvue'} </script>
三、Vue.js组件
对一些页面中,对于固定不变的模块,我们可以对它们进行作为 一个“母版”,然后可以在其他不同的页面中来使用组件,这样的好处是只需要改变“母版”就可以改变整个web的显示,大大增加了代码的复用。

创建组件于创建Vue实例类似,需要注册后才能使用,其中包括全局注册,局部注册。
// 全局组件,在任何组件中都可以使用 Vue.component('global', {template: '<div>我是全局组件o</div>' })// 局部组件,需要创建在Vue实例中,只能本组件内使用 <script>export default {data() {return {msg: 'hello',picked: 'js',selected: 'html'}},methods: {handdle: function () {this.msg = 'hello vue'}},
// template的DOM结构必须被一个元素包含,不可直接写文本。这种注册方式也可以使用嵌套。components: {'my-component': {template: '<div>我是组件</div>'}},name: 'testvue'} </script>
组件引用外部组件需要import引入
<script> import date from '@/components/date.vue';export default{data() {return {msg: 'pageMain',name1: '',id1: '',users: '',account: '',passWd: ''}},components: {date}} </script>
- 组件之props传递数据
组件不仅仅用于代码(模板内容)的复用,更重要的是组件间要进行通信,类型是字符串数组和对象。
// 全局组件 Vue.component('global', {props: ['message'],template: '<div>我是全局组件{{message}}</div>' }) //其他组件引用global <global message="我是全局组件" style="color:red"></global>
props中声明的数据于组件中data()函数return的数据主要区别是props的数据来自父级,而data()中的是组件自己的数据,作用域是组件本身,这两种数据都可以在template、computed和methods中使用。
<input type="text" v-model="parentMessage"/><global :message="parentMessage" style="color:red"></global> // javascript代码 <script>export default {data() {return {msg: 'hello',picked: 'js',selected: 'html',parentMessage: ''}} }
- 动态组件
<template><div id="app"><button @click="handleChangeView('A')">切换到A</button><button @click="handleChangeView('B')">切换到B</button><button @click="handleChangeView('C')">切换到C</button><div id="views"><component :is="currentView"></component></div></div>
</template><script>import first from '@/views/first.vue'
export default {components: {// comA: {// template: '<div>组件A</div>'// },
comA: first,comB: {template: '<div>组件B</div>'},comC: {template: '<div>组件C</div>'}},data() {return {currentView: 'comA'}},methods: {handleChangeView: function (component) {this.currentView = 'com' + component;}},name: 'App'
}
</script><style>
#app {font-family: 'Avenir', Helvetica, Arial, sans-serif;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;text-align: center;color: #2c3e50;margin-top: 60px;
}#views {height: 500px;width: 600px;background-color: gainsboro;margin: auto;}
</style> 明天继续更新
参考资料:
Vue官方文档:https://cn.vuejs.org/v2/guide/index.html
ES6: http://es6.ruanyifeng.com/#docs/module
https://github.com/ruanyf/jstraining/blob/master/docs/history.md
转载于:https://www.cnblogs.com/iloverain/p/8309599.html
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- Vue 小结
本次串讲的主要目的在于给我们移动端的同学揭秘下目前前端开发的现状,和一些典型框架或者说是库的产生背景、以及设计思想和解决了什么样的问题。以 Vue.js 为例。此次讲解围绕以下几个方面展开: MV* 框架模式Vue.js 的概述Vue MVVM 的实现Vue 与 React …...
2024/4/21 13:30:59 - javascript校验多个输入框input的值是否相等(前段校验)
function saveDict(){//没有选择类型列表if(document.Form1.keyword.value"jerrynew"){if(Trim(document.Form1.keywordname.value)""){alert("请输入类型名称");return false;}var allkeywords document.Form1.keyword;for(var i0;i<allkeyw…...
2024/4/21 13:30:59 - 小程序input提交后如何清空输入框数据:小程序与Vue的数据绑定方式
前言 一直觉得,小程序与Vue有着神似之风。这一点在我第一天开始接触小程序时就这么认为,或者说,任何前端相关的语言,不管是node.js、Vue、angular、小程序,都和js有着千丝万缕的联系。 而最让我“着迷”的,莫过于曾让我夜夜辗转反侧的“ 数据传递(数据绑定) ”了。趁着…...
2024/4/21 13:30:57 - 做埋线双眼皮手术需要多久恢复
...
2024/4/20 15:56:09 - 做埋线双眼皮手术需要多久可以恢复
...
2024/4/20 15:56:07 - VScode使用教程
一、关于Vscode 1.1 VsCode是个啥 Visual Studio Code is a lightweight but powerful source code editor which runs on your desktop and is available for Windows, macOS and Linux. It comes with built-in support for JavaScript, TypeScript and Node.js and has a …...
2024/4/20 2:25:03 - webstorm怎么运行调试html
WebStorm教程(一)HTML5搭建:Hello,World! 一.WebStrom 简介 三.建立一个HTML文件 1.打开WebStorm——Creat New Project——(左边栏)Empty Project——(给项目命名)—…...
2024/4/20 15:56:05 - webstorm 2017.2 集成vuejs,运行方式
学习vuejs第一步,配置环境遇到的问题,如何使用webstorm搭建vuejs的开发环境: 网上的webstorm运行vuejs都是这个版本: 但新版的已经没有了build\dev-server.js这个文件,谷歌了一下看到另一种方式,截图如下: 使用这种方式就可以一键运行vuejs的项目了....
2024/4/20 15:56:05 - WebStorm 6.0下运行pomelo项目
最近想使用WebStorm来写pomelo,初次使用WebStorm,网上找了老半天根本没有介绍WebStorm如何创建或者打开运行pomelo的教程,网易pomelo官网介绍的使用 WebStorm IDE 调试 Pomelo 应用程序,对于没有WebStorm使用经验的我来说…...
2024/4/20 15:56:03 - 敏捷开发免费管理工具——火星人预览之五:常见问题问答
这是火星人预览系列的第五篇(之一,之二,之三,之四,之五问答,之六,之七)。之一:需求与故事结构之二:编辑故事,产品管理,组织结构之三:迭代,计划会,分配任务之四:故事板,燃尽图,我的工作项之五:常见问题问答之六:我的空间,我的通知之七:自定义字段 常见问…...
2024/5/3 2:43:39 - webstorm下的json-server
目的 利用webstorm来可视化操作json-server 步骤与方法 打开面板 GET POST Post方法需要添加json数据 在 request Body -> text 中填写 其他不再列举...
2024/4/20 15:56:01 - webstorm运行不了的问题!已解决
如图一般webstorm安装后默认生成的快捷方式是针对32位jdk的 我们只需双击webstrom64.exe即可运行! 转载于:https://my.oschina.net/u/3228182/blog/1599799...
2024/4/21 13:30:57 - WebStorm2017.2.2安装与激活
主要是WebStorm的安装与激活以及WeX5开发工具的连接 链接: WebStorm官网下载链接:http://www.jetbrains.com/webstorm/download/#section=windows WebStorm汉化链接:https://pan.baidu.com/s/1dGQijo1 密码:pgx9 WebStorm激活包链接:https://pan.baidu.com/s/1IJOtN…...
2024/4/21 13:30:57 - webstorm 配置nodejs运行环境
首先file-setting 除此之外,配置nodejs的运行路径 切记把这里改为项目的路径,这里路径的正确与否,关系着你在项目中引用路径。这里的路径也就是你项目中引用文件所对照的根目录。...
2024/5/2 20:43:05 - 用webstorm创建运行vue项目
准备工作,这些就不一一说明了,如果有不会的,可以去前面的教程里面看一看,找一找。 1:webstorm的安装: 2:node.js的安装 3:安装Git 4:vue-cli 1:初始化一个项目 打开cmd&a…...
2024/4/21 13:30:53 - 关于webStorm一直频繁indexing导致项目运行变卡
关于webStorm一直频繁indexing导致项目运行变卡 1,这里以vue项目为例;由于vue项目需要加载node_moudles依赖库,而这个文件异常的大;这里建议将webStorm调制成不要时时扫描该依赖; 操作如下: 1)&…...
2024/4/20 19:53:37 - WebStorm上运行vue2.0
首先打开我们之前用vue-cli脚手架生成的项目,还没有创建项目的同学可以看我上一篇博客(博客链接) 1.打开WebStorm 2.点击open选择你项目的路径后打开。 3.之后在右上角,点击Edit Configurations 4.点击打开页面左侧的加号…...
2024/4/21 13:30:51 - webstorm中用npm运行任务(显示npm面板)
1、右击package.json文件,点击Show npm Scripts. 2 显示npm运行面板。自定义的运行环境 3 点击运行...
2024/4/21 13:30:51 - 在webstorm中生成运行Android程序
关于webStorm:http://www.jetbrains.com/webstorm/help/using-phonegap-cordova.html 总参考文档(有错误--global 改成-g注意)1.Make sure the PhoneGap and Cordova and the NodeJS plugins are enabled. 2.Download node.js from https://nodejs.org/e…...
2024/4/21 13:30:49 - WebStorm 2020.3.2 安装教程
WebStorm2020.3.2安装教程前言一、去官网下载对应的安装包二、双击打开下载好的安装包三、选择安装路径四、安装对应的配置五、直接下一步即可六、启动 WebStorm前言 此教程虽然是 WebStorm 安装教程,但其实与 IDEA 的安装方式相差无几,相信大家应该都可…...
2024/4/21 13:30:48
最新文章
- Git-flow分支管理与Aone-flow分支管理对比
Git-flow分支管理与Aone-flow分支管理对比 git-flow分支管理: master: 主分支,主要用来版本发布。 hotfix:线上 bug 紧急修复用到的临时分支。这个分支用来修复主线master的BUG release(预发布分支):rel…...
2024/5/5 12:37:26 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 同一个pdf在windows和linux中的页数不一样
之前认为PDF的格式,至少页数是不会变化的,结果最近发现一个文档在windows和linux中的页数不一样,linux中的pdf进入像word一样排版变得紧凑了,原本在下一页的几行进入了上一页的末尾。问了gpt后得到这样的回答: PDF文档…...
2024/5/5 6:48:14 - 使用 Kafka 保证消息不丢失的策略及原理解析
✨✨祝屏幕前的小伙伴们每天都有好运相伴左右,一定要天天开心!✨✨ 🎈🎈作者主页: 喔的嘛呀🎈🎈 目录 一、引言 二. 持久化存储 2.1持久化存储原理: 2.2使用示例: …...
2024/5/5 8:26:54 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/4 23:54:56 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/4 23:54:56 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/4 23:55:17 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/4 23:55:16 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/4 18:20:48 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/4 23:55:06 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/4 23:55:01 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
