响应式编程在 SAP 标准产品 UI 开发中的一个实践
这是 Jerry 2021 年的第 42 篇文章,也是汪子熙公众号总共第 319 篇原创文章。
Jerry 在从事 SAP Commerce Cloud 前台 Angular 开发时,脑子里始终记挂着自己曾经习得的 SAP UI5 开发技术。我刻意要求自己将 SAP UI5 和 Angular 各方面做对比,只希望自己能在这两个前端开发框架上,都有一定的技术积累。
最近遇到 SAP 电商云前台开发的一个问题,涉及到 CombineLatest 这个操作符的用法,所以有了这篇文章。
在 SAP 电商云源代码里根据关键字 CombineLatest 进行搜索,得到 170 条搜索结果。这说明其在 SAP 电商云前台开发里使用是相当广泛的。

那么这个 CombineLatest 操作符,是应用在什么样的业务场景下呢?答案是响应式编程 (Reactive Programming) 领域。
Jerry 之前的文章,Jerry在2020 SAP全球技术大会的分享:SAP Spartacus技术介绍的文字版,曾经提到过 SAP Commerce Cloud 新一代基于开源项目 Spartacus 项目的前端界面,支持响应式 **(Responsive) **布局和自适应 **(Adaptive) **布局的特性。再加上本文的响应式 **(Reactive) **编程,这三个形容词,我刚开始接触的时候觉得很容易弄混淆。
-
Responsive 设计:响应式设计通过各种前端技术,为页面元素赋予了根据屏幕分辨率的变化而自动调整显示行为,以达到最佳显示效果的能力。
-
Adaptive 设计:为不同类别的设备分别实现不同的页面,检测到设备分辨率后调用对应的网页。
-
Reactive 编程:响应式编程是一种编程风格的名称,是我们解决异步和并发领域编程问题的一把利器。响应式编程通常包含事件驱动,推送机制,观察者发布者模式等特征, 本质上工作于异步数据流上。响应式编程构建出的事件反应系统具备高度的可扩展性,本文后续会通过例子给大家展示。
为了降低例子的复杂度,便于大家理解,Jerry 把之前在 SAP Commerce Cloud 中遇到的问题,抽象成一个简单的模型,分别用 SAP UI5 传统的事件处理方式,和使用 Angular RxJs 响应式编程库两种方法分别实现,大家从中可以感受差异。
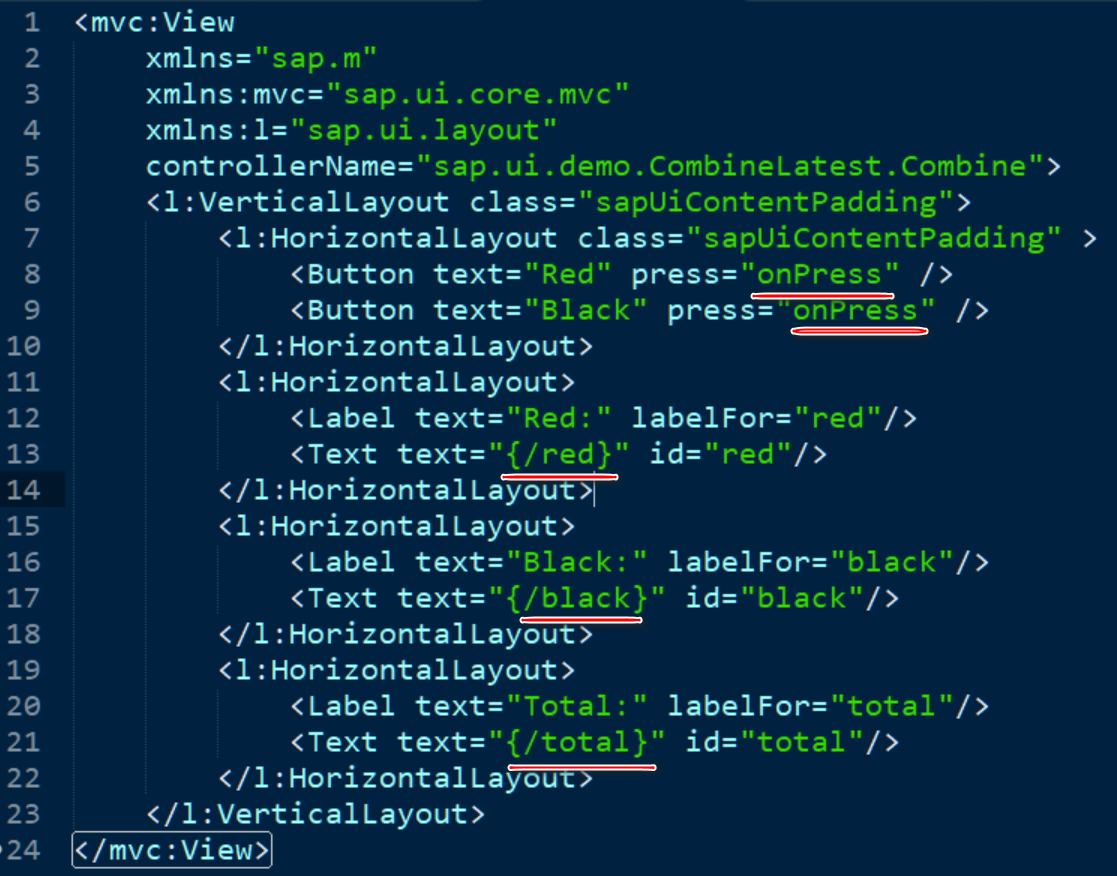
首先用 SAP UI5 实现该模型。绘制一个 Red 和 一个 Black 按钮,点击后,其各自的计数器加一。同时,还有第三个计数器 Total,无论哪种按钮被点击,这个 Total 计数器也加一。
下图状态表明,当前 Red 按钮被点击 5 次,Black 按钮被点击 2 次。

我给视图控制器绑定了一个 JSON 模型,里面包含了 red, black, total 三个属性,分别绑定到 XML 视图的三个计数器里。当两个按钮被点击时,触发 Press 事件,对应的处理函数 onPress 被调用,在函数内更新对应计数器的值。


这个 SAP UI5 应用的实现源代码可以在这个链接获得。
再来了解如何使用响应式编程思想解决这个问题。
本文后半部分的 Angular 应用,采用响应式编程模式实现了同样的需求,编程工具库选择了 RxJs,一个响应式编程领域里大名鼎鼎的工具库,同时也以陡峭的学习曲线著称。
RxJs,全称 Reactive Extensions Library for JavaScript.

Jerry 曾经录制了一个简单的视频,介绍了使用 SAP UI5 和 Angular RxJs 开发的这两个应用的运行时效果:
https://www.zhihu.com/zvideo/1388459864507777024
本文提到的 Angular 应用的源代码在此处下载。
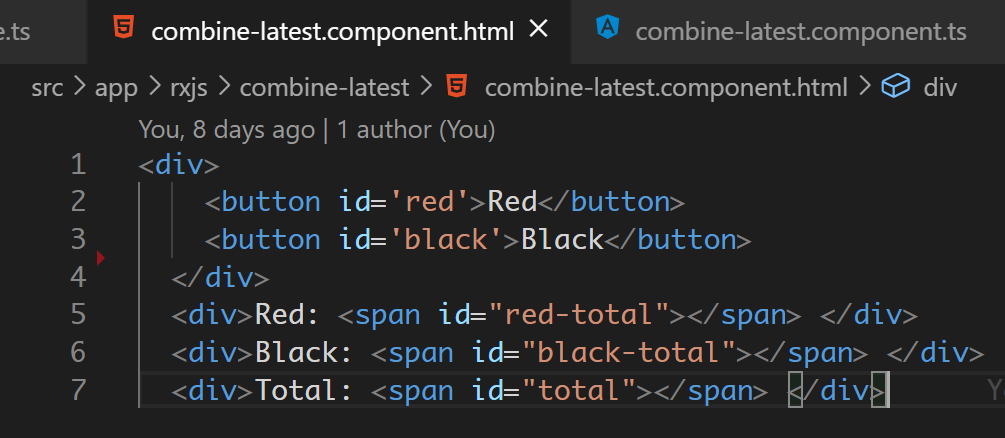
下图是 Angular 应用的视图,这是一个原生的 HTML 视图,定义了两个按钮,和三个 div 标签实现的计数器。

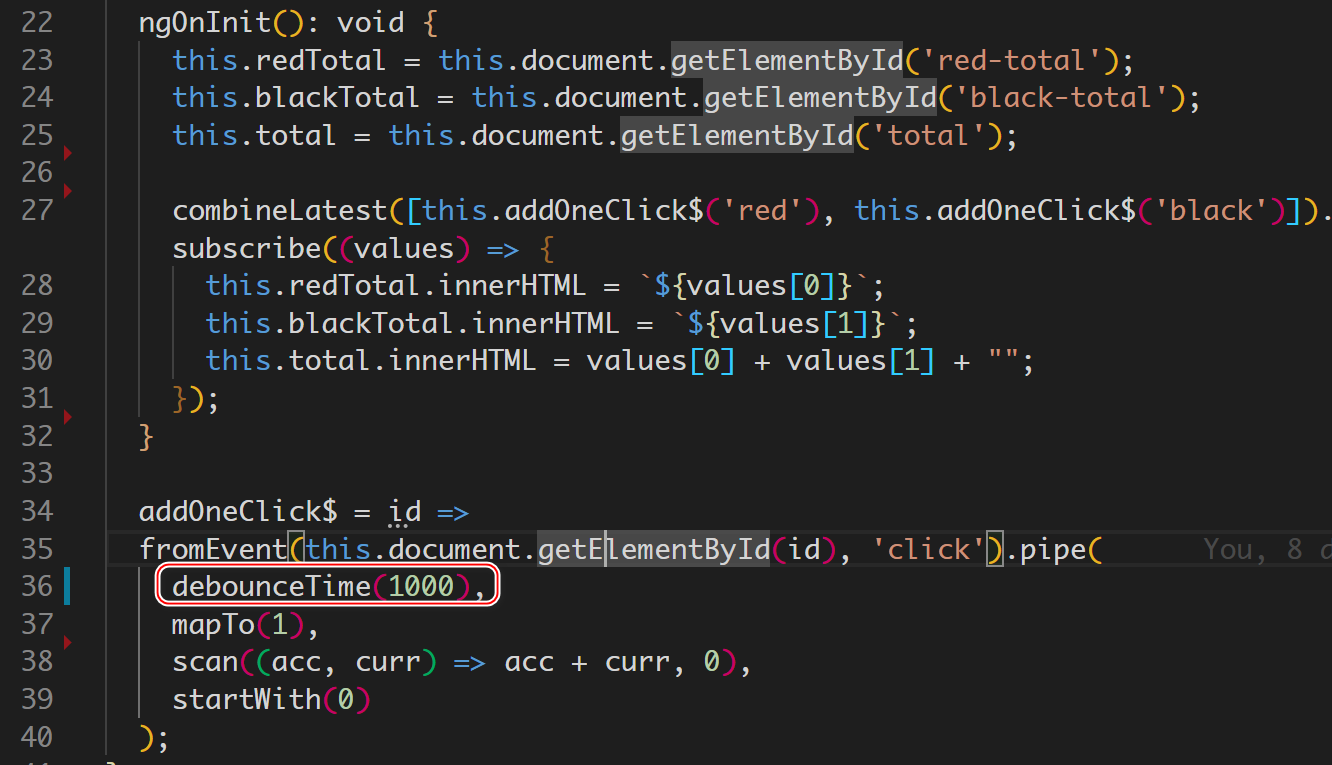
基于 RxJs 的响应式编程,核心逻辑就下图 27 ~ 39 行代码,总共 12 行 代码,行数虽少,但信息量巨大。

Observable(可观察对象) 是 RxJs 响应式编程模式的核心概念,是 RxJs 对异步事件流的封装和抽象。
比较下图,传统的采取 addEventListener 实现的按钮事件订阅机制,以及基于 RxJs Observable 两种实现方式的比较。

有的朋友可能不太理解,引入 Observable 对象这个额外的抽象层之后,似乎没有什么用。
那就让我们回到本文 Angular 这个例子来。

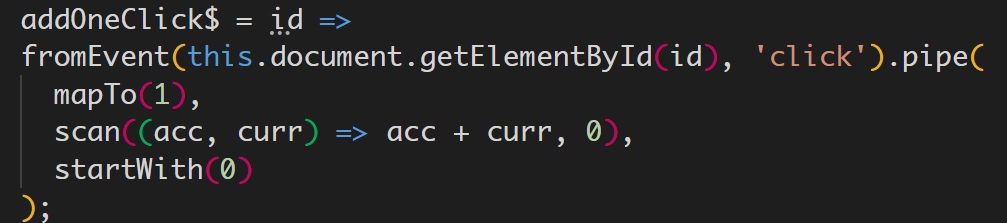
fromEvent 操作符接收两个参数,产生事件的数据源(比如页面控件的 DOM 元素,通过 document.getElementById 返回),和事件名称 click.
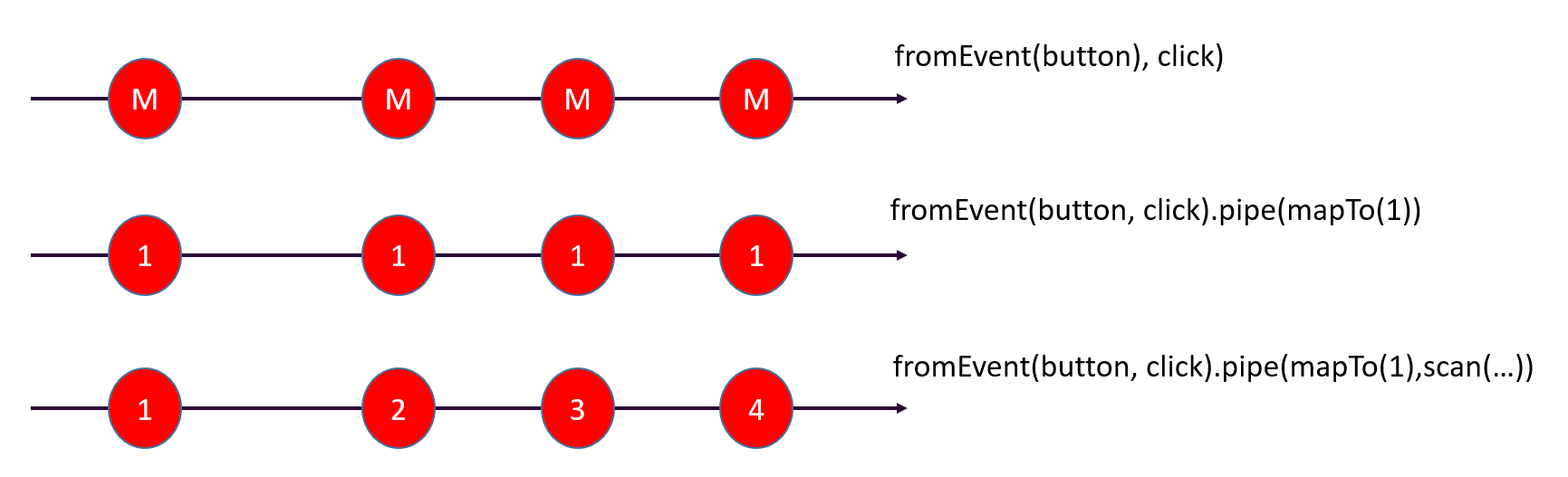
fromEvent 操作符返回一个 Observable 对象,封装了异步事件源。这个异步事件源,随着用户的点击,会释放(RxJs 中的术语称为 emit) 出包含鼠标点击明细信息的 MouseEvent 事件对象。fromEvent 返回的 Observable 对象,随着时间的推移,释放出 MouseEvent 对象的行为,描述在下图第一根横线中。
横线里的 M 图例,代表 MouseEvent 对象实例,M 图例所在横线上的坐标,代表该按钮发生鼠标点击的时间戳。

Observable 对象的 pipe 方法,支持传入各种操作符 (Operators),比如上图第二根横线所示的 pipe(mapTo1(1)). 这个操作的语义是,将用户点击按钮时释放出的 MouseEvent 对象,映射成常数 1. MouseEvent 对象包含了用户点击事件的明细,比如发生点击的时间戳,点击时鼠标的 X 和 Y 坐标等等。然而我们的需求仅仅是统计点击次数,所以使用 mapTo(1), 将 MouseEvent 对象映射成 1 进行计数即可。然后再使用 Scan 操作符,这个操作符接收一个累加函数作为输入值,能在其内部维护累加值,实现计数的需求。
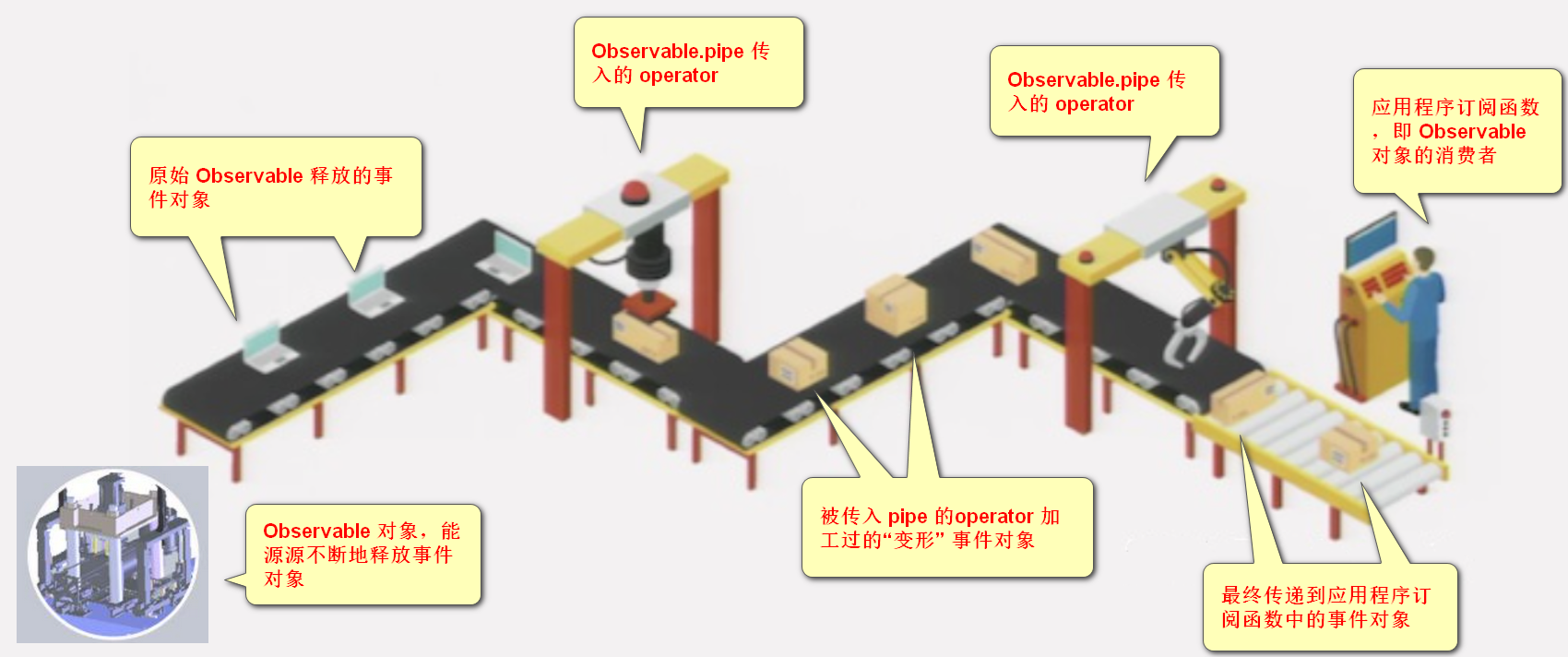
可以把 Observable,Operator,Observable 释放的事件对象,以及订阅 Observable 的处理函数,分别类比成现实中流水线传送带上待加工的零件,以便于理解。

-
上图左下角的数控机床:相当于 Observable 对象,能源源不断地释放待加工的零件,即事件对象。
-
流水线上的零件:相当于 Observable 对象释放的事件对象。零件会依次经过流水线上的若干机械臂 (Operators),被后者加工处理。机械臂处理后的零件,外形上有所变化,好比本文例子里的 MouseEvent,经过 mapTo(1) 处理后,变形为常量 1.
-
机械臂:RxJs 里众多的 Operators.
-
流水线终端的操作人员:给最终加工好的零件贴上标签,好比 Observable 对象的订阅者(事件对象的消费者)。
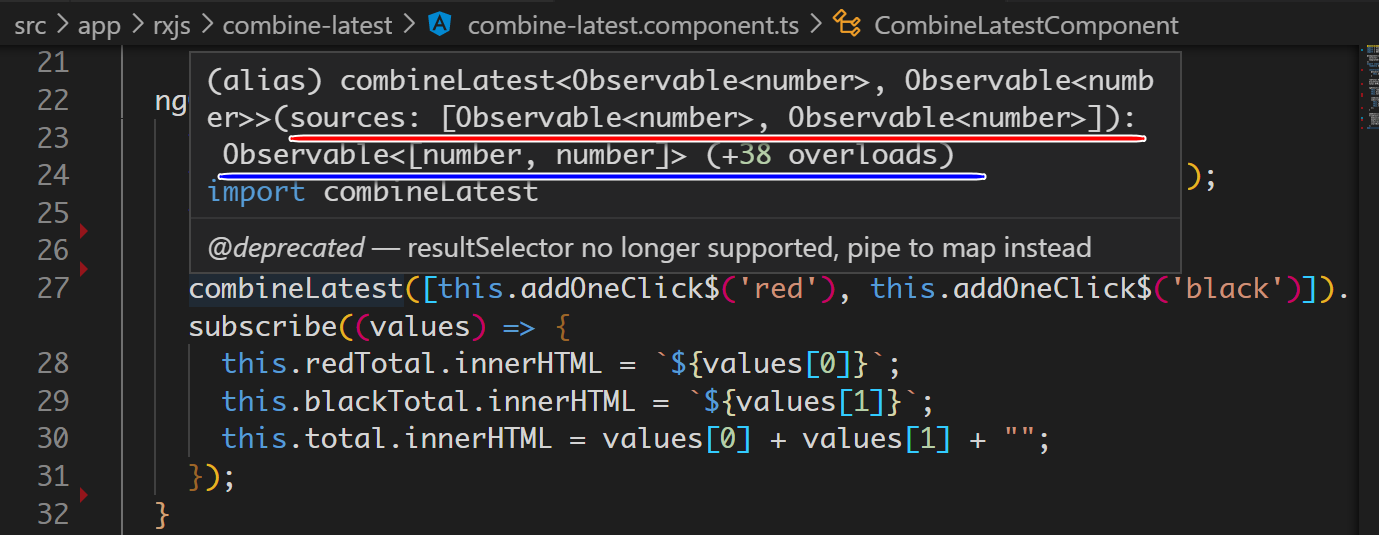
再回过头看本文 Angular 例子中的 combineLatest 操作符。它可以将任意数目的原始 Observable 对象组合起来(下图红色输入参数),返回一个新的 Observable 对象(下图蓝色输出参数),我称其为联合异步事件对象。在本文例子里,Red 按钮和 Black 按钮点击事件对应的 Observable 对象,被 combineLatest 加工,返回的联合异步事件对象,再被下图第 28 行的匿名箭头函数订阅。传入该匿名对象的输入参数 values 是一个数组,包含两个元素,值分别为当前 Red 和 Black 按钮总的点击次数。这些总的点击次数,就是通过前面描述的 Observable pipe 方法里传入的 mapTo 和 scan operator,基于按钮点击产生的 MouseEvent 加工后生成的值。而 values 数组里两个元素之和,即为当前按钮总的点击次数。因此代码 28 ~ 30 行,依次将 values 数组中的元素,赋给 red,black 和 total 三个计数器的 innerHTML 属性,完成界面渲染。

下图绿色虚线方框所示的联合异步事件对象,代表了用户点击 4 次 Red 按钮,3 次 Black 按钮之后,该对象释放出的 MouseEvent 和其被 Operators 处理的过程。下图底部紫色横线和蓝色的图例,代表了任意一次用户点击按钮之后,total 计数器值的计算逻辑:即当前两种按钮总的点击次数求和。

本文前面提过,基于 RxJs 构造出的响应式编程的异步事件模型,具备高度的可扩展性。假设我们按钮点击计数的需求更进一步:在一秒之内,无论客户点击多少次按钮,均只计数一次。
显然,这是一个典型的函数防抖的场景。Jerry 之前的文章,SAP UI5和Angular的函数防抖(Debounce)和函数节流(Throttle)实现原理介绍,曾经分享过 SAP UI5 如何实现函数防抖。
使用 Angular RxJs,可以更优雅地实现这个需求:在 pipe 方法里,插入一个防抖操作符 debounceTime 即可。防抖间隔为 1000 毫秒,语义是,无论用户在 1 秒之内快速点击多少次按钮,Observable 对象只会发送 1 个 MouseEvent 对象,给 debounceTime 后续的操作符,即 mapTo(1).

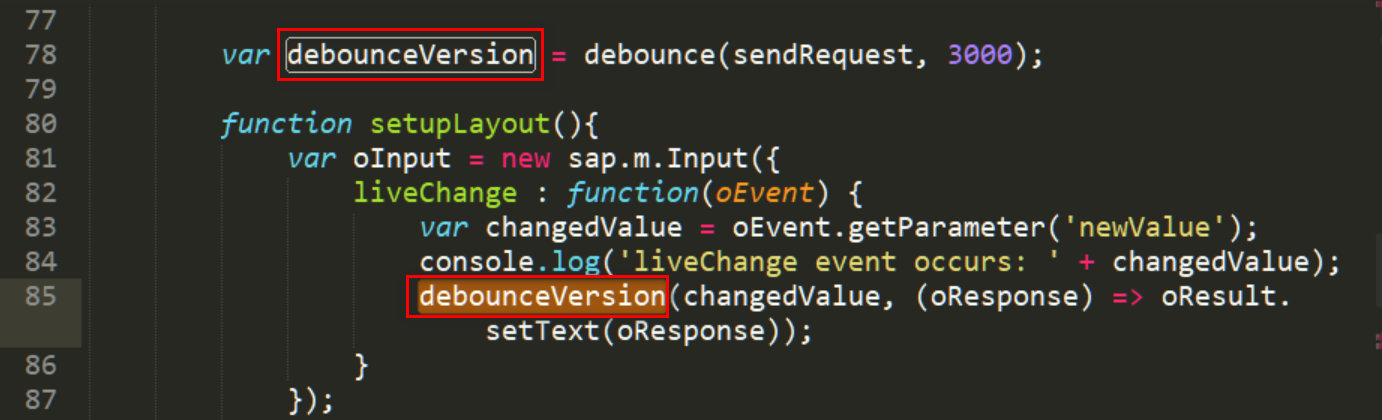
SAP UI5 实现函数防抖思路类似,只是需要应用开发人员自行编写防抖函数:

最后,总结一下在这个具体的统计按钮点击次数的例子里,响应式编程从程序设计的角度讲,究竟体现出了什么优势。
按钮是生产者,是产生的 MouseEvent 的数据源,用户的点击动作,触发了 MouseEvent 的产生。按钮点击事件处理函数,相当于 MouseEvent 的消费者。在 SAP UI5 实现的消费者代码里,除了编写把计数器最新值刷新到 UI 的逻辑之外,还负责维护计数器的累加值。这就好比现实中流水线终端的工人,既要负责给零件贴标签,又要负责对零件进行加工。这种做法一定程度上违反了单一职责 (Single Responsibility) 和关注点分离原则 (Seperation of Concerns).

最理想的情况,就是像 Angular RxJs 那样,引入 Observable 及 Operators 这一中间层,这样三种角色各司其职,职责清晰:
- 按钮负责生成事件对象
- Observable 和 Operators 负责将事件对象进行加工
- 事件对象的订阅者对加工完毕的事件对象直接进行消费
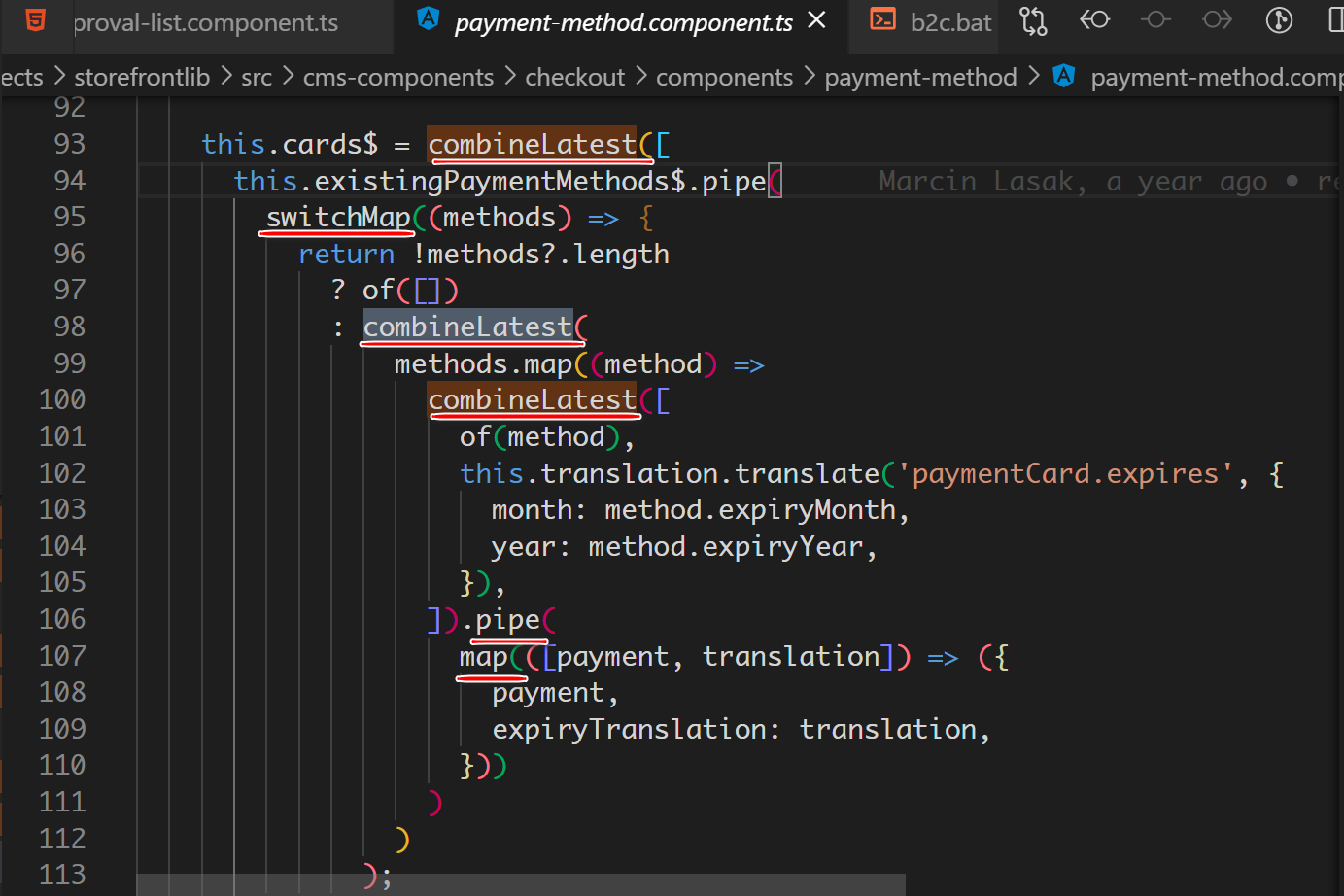
理解本文介绍的这一系列响应式编程的概念,是读懂 SAP 电商云源代码里这些令人眼花缭乱的 RxJs Operators 链式调用的基础。

那人笑了笑,说道:“一个人的武功分了派别,已自落了下乘。姑娘若是跟着我去,包你一新耳目,教你得知武学别有天地。”
Jerry 之前用 SAP UI5 做前端开发,从去年接触了 Angular 之后,也有了“前端开发别有天地”的感受。
考一考大家,上面这段红色斜体文字,出自金庸哪部小说里的哪位高手?感谢阅读。
更多Jerry的原创文章,尽在:“汪子熙”:

如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- ReactJS的4行代码
Angular 2一个显著的变动是,把Angular 1的Promise pattern改成了Observer pattern,并且使用了ReactJS。这里有一篇值得一读的文章 要搞懂ReactJS,或者说对ReactJS入门,4 lines of codes无疑是一个不错的例子。它是一个很简单的使…...
2024/5/2 4:11:06 - Ardupilot飞控姿态角与姿态角速度控制过程
目录 目录摘要1.自稳模式初始化2.自稳模式更新函数 这个代码主要把横滚输入,俯仰输入量转换成目标角度需要的范围,也就是4500,-45003.姿态角速度代码控制过程分析4.电机PWM控制运算摘要 本节主要记录自己学习ardupilot飞控代码的姿态角速度的…...
2024/4/20 16:03:53 - THINKPHP官方推荐第三方插件库
数据库 数据库迁移工具 topthink/think-migration —— https://github.com/top-think/think-migrationORM类库 topthink/think-orm —— https://github.com/top-think/think-ormOracle驱动 topthink/think-oracle—— https://github.com/top-think/think-oracleMongoDb扩展…...
2024/4/20 16:03:51 - 全切双眼皮疤痕了怎么办
...
2024/4/19 21:31:10 - Ubuntu16下用virtualbox 安装Windows虚拟机
平时要用Windows系统,但是现在工作都是在Linux下面开发,所以都没装Windows,之前用vm虚拟机比较麻烦, 所以就用virtualbox搞搞: 1、sed -i $adeb http://download.virtualbox.org/virtualbox/debian xenial contrib /etc/apt/sources.list 2、$ wget -q https://www.virtua…...
2024/5/3 7:29:09 - 割双眼皮后遗症VIP著奇致
...
2024/4/21 13:14:21 - 做双眼皮价钱VIP独奇致
...
2024/4/21 13:14:21 - 双眼皮哪家医院好吗
...
2024/4/21 13:14:19 - 做了双眼皮第一天好疼哦
...
2024/4/21 13:14:19 - 全切双眼皮长疤了怎么办
...
2024/4/21 13:14:18 - 一天之内学AngularJS--权威指南(未完)
英文原文:Ultimate guide to learning AngularJS in one day 一天之内学AngularJS–权威指南 AngularJs 是什么? Angular是基于javaScript语言构建的一个MVC/MVVM框架,对创建现代化单WEB应用(甚至是整个网站)至关重要…...
2024/5/3 6:20:42 - 双眼皮手术价格表多少钱答金宪俊
...
2024/4/21 13:14:16 - 惠州韩式双眼皮埋线v3可 瑞芙臣
...
2024/4/21 13:14:14 - 惠州割双眼皮和埋线v3当 瑞芙臣
...
2024/4/21 13:14:13 - 惠州埋线式双眼皮v3引领 瑞芙臣
...
2024/5/3 1:21:12 - 惠州埋线的双眼皮v3最佳 瑞芙臣
...
2024/5/3 2:01:15 - 第6篇:AngularJS路由去掉url里的#号刷新404($locationProvider.html5Mode(true)刷新404)
原文地址:http://blog.fens.me/angularjs-url/ 前言 天天都在用AngularJS,各类文档也都看过好几遍,但总是些编程上的事找不到优雅的解决办法。今天终于把AngularJS的项目访问路径URL里的#号去掉了,这个问题不见得有多难࿰…...
2024/5/3 2:02:10 - TinyUI组件开发示例
TinyUI实际上并不是一个具体的UI展现组件,它只是一个UI构建体系。它可以适应于各种HtmlCSSJS的体系架构中。 TinyUI主要解决下面的问题:UI中JS的引入与顺序,JS合并的问题 UI中css的引入与顺序,CSS合并的问题 UI中碰到性能问题时…...
2024/4/20 16:03:59 - ElementUI组件库的开发
(一)底层技术方法 第一阶段:SQL语句 第二阶段:PLSQL编程。 (二)后台技术方向 第一阶段:Java语言(必须) 第二阶段:Java技术(必须) 第三阶段:Java框架(主流) 主流框架: SSM:Spring SpringMVC M…...
2024/4/20 16:03:58 - 接睫毛之后能割双眼皮吗
...
2024/5/1 12:00:04
最新文章
- 光固化打印--问题记录
平面翘起 原因:角度平,缺支持 解决: 45度角度摆放底部平面起皮 原因:缺少支撑,原始结构支持无法支撑平面。 解决:增加支撑...
2024/5/4 1:02:51 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - Nginx配置文件修改结合内网穿透实现公网访问多个本地web站点
文章目录 1. 下载windows版Nginx2. 配置Nginx3. 测试局域网访问4. cpolar内网穿透5. 测试公网访问6. 配置固定二级子域名7. 测试访问公网固定二级子域名 1. 下载windows版Nginx 进入官方网站(http://nginx.org/en/download.html)下载windows版的nginx 下载好后解压进入nginx目…...
2024/5/3 14:28:09 - 【Godot4自学手册】第三十五节摇杆控制开门
本节主要实现,在地宫墙壁上安装一扇门,在核实安装一个开门的摇杆,攻击摇杆,打开这扇门,但是只能攻击一次,效果如下: 一、添加完善节点 切换到underground场景,先将TileMap修改一下…...
2024/5/3 8:55:49 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/2 16:16:39 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/3 23:10:03 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/2 15:04:34 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/2 9:07:46 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
