小程序 csrf_单页应用程序中的现代csrf缓解
小程序 csrf
Cross-Site Request Forgery (or CSRF or XSRF or “sea-surf”) is one of the oldest attacks against web apps. It means that by embedding a form or URL into a malicious site, the attacker can get a request executed on the vulnerable server as if the visitor of their site made it. There are many ways of protecting your applications, with differing levels of complexity. In Single Page Apps (or SPAs) the simplest ones may be the best.
跨站点请求伪造(或CSRF或XSRF或“海上冲浪”)是针对Web应用程序的最古老的攻击之一。 这意味着,通过将表单或URL嵌入恶意站点,攻击者可以在易受攻击的服务器上执行请求,就像其站点的访问者发出了该请求一样。 保护应用程序的方法有很多,其复杂程度各不相同。 在单页应用程序(或SPA)中,最简单的应用程序可能是最好的。
You might think this doesn’t affect you, or that CSRF is dead, but here is how it could hijack your WordPress page (through a membership plugin), your Jenkins (through a Slack plugin) or your router.
您可能会认为这并不影响您,或者CSRF已死 ,但是这就是它可能如何劫持您的WordPress页面(通过成员资格插件),您的Jenkins (通过Slack插件)或路由器 。
什么是CSRF? (What is CSRF?)
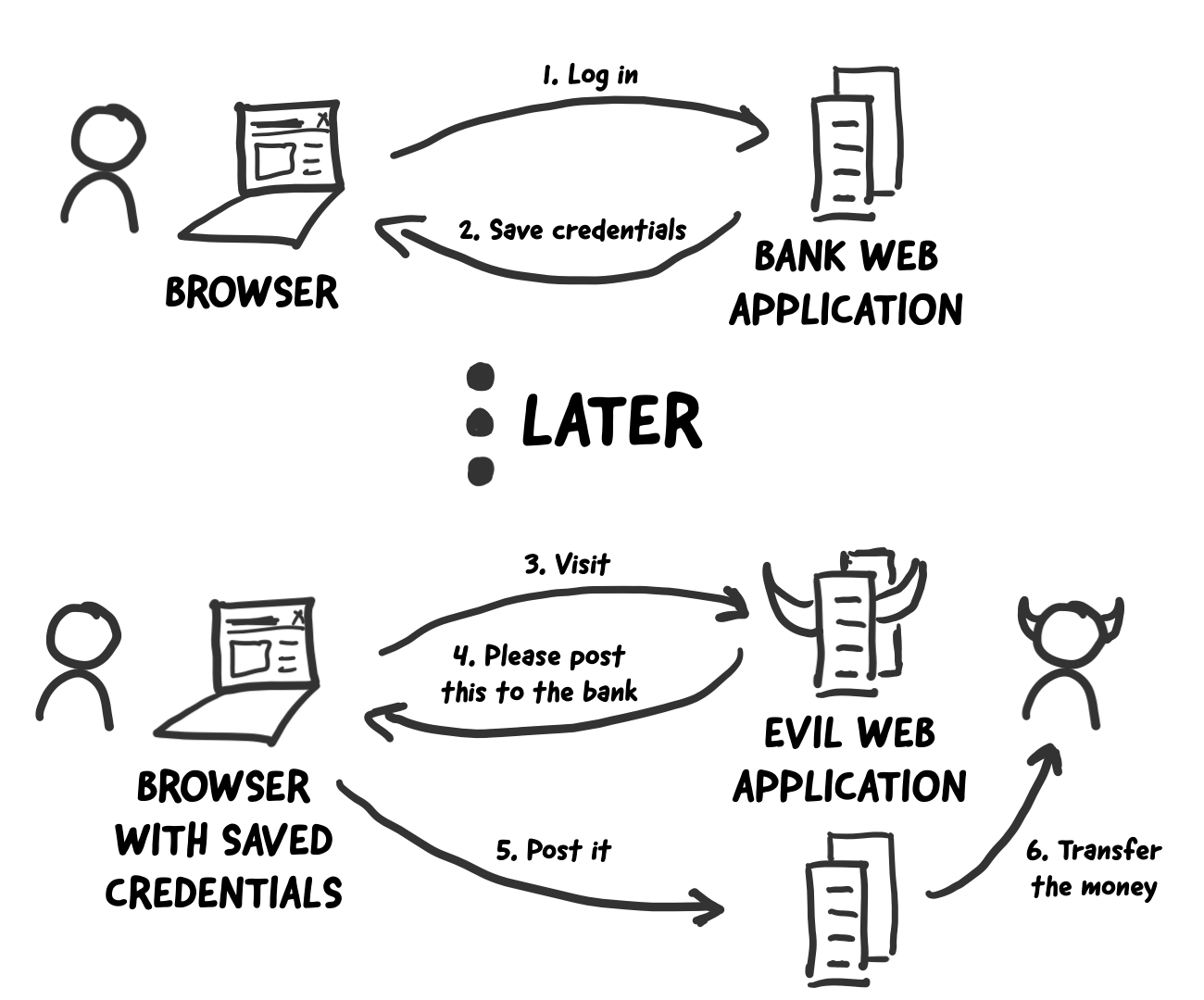
CSRF is an attack against cookie-based authentication. A site is vulnerable if they check the user’s login state based on a cookie with no (or insufficient) additional checks to see where the request originated. It generally works like this:
CSRF是针对基于cookie的身份验证的攻击。 如果站点根据Cookie来检查用户的登录状态而没有(或没有足够的)其他检查来查看请求的起源,则该站点将很容易受到攻击。 它通常是这样的:
- The user logs into the vulnerable site as part of their normal use. 用户作为正常使用的一部分登录到易受攻击的站点。
- The site sets up the session cookies in the browser of the user. 该站点在用户的浏览器中设置会话cookie。
- The user visits the malicious site, that has a hidden form embedded. 用户访问具有嵌入式隐藏表单的恶意站点。
The hidden form submits a POST request to the vulnerable site or an embedded
<img>makes a GET request to it.隐藏的表单向易受攻击的站点提交POST请求,或者嵌入式
<img>向易受攻击的站点发出GET请求。- The browser executes the request sending the saved credentials along. 浏览器执行发送保存的凭据的请求。
- The server sees that the request came from the user, and assumes it’s legitimate and executes it, posting pictures of cats on your social media. (or something way more malicious) 服务器看到该请求来自用户,并认为该请求是合法的并执行该请求,并在您的社交媒体上发布了猫的图片。 (或更恶意的方式)

SPA中有何不同? (How is it different in SPAs?)
A Single Page Application (SPA) is a website, that doesn’t do full page reloads and rewrites the page content instead, to provide a smoother user experience. These include sites built with Angular, React, and other popular frameworks.
单页应用程序(SPA)是一个网站,它不会重新加载整个页面,而是重写页面内容,以提供更流畅的用户体验。 这些包括使用Angular,React和其他流行框架构建的网站。
The relevant part to CSRF is that you don’t do top-level navigation, don’t submit forms and you handle your server API through XMLHttpRequst or fetch() (or some library built upon these). This is important because top-level navigation is handled differently by same-site cookies and you can rely on CORS if you choose to move your API to a subdomain, enabling you to protect your site more reliably against CSRF — I will explain these in the next section.
与CSRF相关的部分是,您不进行顶层导航,不提交表单,并且通过XMLHttpRequst或fetch() (或基于它们构建的一些库fetch()来处理服务器API。 这很重要,因为同一站点的Cookie对顶层导航的处理方式不同,如果您选择将API移至子域,则可以依靠CORS,从而使您可以更可靠地保护自己的站点免受CSRF的侵害-我将在下一节。
You can use the following methods in non-SPA sites as well, but you have to watch out for these differences.
您也可以在非SPA网站中使用以下方法,但必须注意这些差异。
减轻 (Mitigation)
There are several ways to prevent this type of attack, ranging from simply setting up your cookies the right way to generating tokens and adding them in the headers of every request.
有几种方法可以防止这种类型的攻击,从简单地以正确的方式设置cookie到生成令牌并将其添加到每个请求的标头中。
1.检查浏览器提供的标题 (1. Checking browser provided headers)
As part of CORS support all browsers support sending the Origin header for a cross-origin request (although IE11 doesn’t agree with everyone else on what’s cross-origin), this includes subdomains, too. This header will always be present if the request came from a different origin, meaning you can check it effectively. A similar header is Referer (sic!), that you can check, but it’s unreliable and raises privacy concerns.
作为CORS支持的一部分, 所有浏览器都支持发送跨域请求的Origin标头 (尽管IE11在跨域问题上并不与其他所有人达成共识),这也包括子域。 如果请求来自其他来源,则该标头将始终存在,这意味着您可以有效地对其进行检查。 您可以检查类似的标头,例如Referer(sic!),但这是不可靠的,并引发了隐私问题。
The problem is that the Origin header is not always there for requests on the same origin. To solve this, you can move your API to a subdomain and set up CORS. This way all your requests are cross-site and you are prepared to handle them.
问题在于,对于相同起源的请求,起源标头并不总是存在。 为了解决这个问题,您可以将API移至子域并设置CORS。 这样,您所有的请求都是跨站点的,您已经准备好处理它们。
2.以更安全的方式设置Cookie (2. Setting your cookies up in a more secure way)
You can set up your cookies with the SameSite attribute. It takes the values of None, Lax and Strict, with Lax being the default in Chrome after Chrome 80.
您可以使用SameSite属性设置cookie 。 它采用None,Lax和Strict的值,其中Lax是Chrome 80之后的Chrome中的默认值。
None in this context means insecure.
在这种情况下, 没有一个表示不安全 。
Lax means that cookies will only be sent for requests on the same origin, including top-level navigation (e.g.: clicking a link to your site or refreshing). Since cookies are sent with top-level navigation, then if the attacker can open a window and there is an endpoint accepting GET requests they can try to abuse it. Lax can be a great solution if you don’t have GET endpoints that they can abuse.
宽松意味着仅针对相同来源的请求发送cookie,包括顶级导航(例如:单击指向您网站的链接或刷新)。 由于cookie是通过顶级导航发送的,因此,如果攻击者可以打开一个窗口并且某个端点接受GET请求,则他们可以尝试滥用它。 如果您没有可滥用的GET端点,那么Lax可能是一个很好的解决方案。
Strict means that the site’s cookies will only be attached to requests that originated on your site. This would be great, but it means that users clicking a link to your site will not be logged in, even if they did so previously. This is isn’t great UX, so this isn’t a great solution on its own.
严格意味着该网站的Cookie将仅附加到源自您网站的请求。 这很好,但是这意味着单击链接到您的网站的用户将无法登录,即使以前已经登录过也是如此。 这不是一个很棒的UX,所以它本身并不是一个很棒的解决方案。
Lax+Strict: if you use multiple cookies, one set to Strict that will be used for sensitive or state-changing operations (e.g.: transferring money, or changing passwords) and a separate one set to Lax that will enable the users to download non-sensitive data. This combines the above two for the best effect, but you will need to manage multiple cookies.
Lax + Strict :如果您使用多个Cookie,则将其中一个设置为Strict进行敏感或状态更改操作(例如:转帐或更改密码),将单独的一组设置为Lax可使用户下载非敏感数据。 这将上述两个方法结合在一起可以达到最佳效果,但是您将需要管理多个cookie。
You can read a more in-depth explanation of this here.
您可以在这里阅读更深入的解释。
3. CSRF代币 (3. CSRF Tokens)
This is the “classic” way of dealing with CSRF: you add a hidden CSRF token input into forms with the value set to the token you generated and saved on the server (or in an HTTP only cookie), so you can later check it on submission. This solves CSRF issues, if well implemented, but it’s more complex and more prone to errors than the above two.
这是处理CSRF的“经典”方式:您将隐藏的CSRF令牌输入添加到表单中,并将其值设置为在服务器(或仅HTTP cookie)中生成并保存的令牌,因此以后可以检查它提交时。 如果实施得当,这可以解决CSRF问题,但是与上述两个问题相比,它更复杂且更容易出错。
You can read more about this method and the attack in general on the OWASP cheatsheet.
您可以在OWASP速查表上了解有关此方法和一般攻击的更多信息。
您应该使用哪个? (Which should You use?)
These are three very different ways of solving the same problem: which one is the best? OWASP advises using tokens as a primary and the other two as defense-in-depth measures. I’d argue that this could (and maybe should) be done simpler in SPAs.
这是解决同一问题的三种非常不同的方法:哪一种是最好的? OWASP建议使用令牌作为主要防御措施,而其他两个则用作深度防御措施。 我认为这可以(也许应该)在SPA中简化。
My recommendations:
我的建议:
- Move your API to a subdomain and use CORS for all requests, checking the origin headers. This ensures that the Origin header is present and it’s great for future-proofing your app anyway. 将您的API移至子域,并对所有请求使用CORS,并检查源标头。 这样可以确保存在Origin标头,并且无论如何对将来的应用程序都非常有用。
- If you can afford to not support some browsers, just use SameSite: Strict cookies, and block requests from unsupported browsers. 如果您负担不起不支持某些浏览器的费用,请使用SameSite:严格的cookie,并阻止来自不受支持的浏览器的请求。
如何设置API子域和CORS (How to set up an API subdomain and CORS)
Luckily for SPAs, it’s very simple to decouple your API servers and move them to a different subdomain. Likely, you’re already doing some kind of prefixing for your API endpoints to separate them from static content, so it would be as simple as moving your API prefix from the path into the domain part and setting up CORS on your server.
幸运的是,对于SPA,将API服务器解耦并将其移至其他子域非常简单。 可能您已经在为API终结点添加某种前缀以将它们与静态内容分开,所以这就像将API前缀从路径移动到域部分并在服务器上设置CORS一样简单。
This way the Origin header is always there and you can check it with certainty as no request will originate from the same origin as the API. This also has the added benefit of making it easy to move your static content to a CDN and being able to scale your backend independently of your frontend. This is supported in all browsers SPAs do and it’s mostly a matter of configuration, that will also double as future-proofing your web app in case it goes big.
这样,Origin标头始终存在,您可以确定地检查它,因为不会有与API相同的源发出请求。 这还具有额外的好处,可以轻松地将静态内容移动到CDN,并且可以独立于前端扩展后端。 SPA所支持的所有浏览器都支持此功能,这主要是配置问题,如果Web应用程序变大,它也可以兼作将来的功能。
- Set up a subdomain at your domain provider: most of the time it’s free and You can do it in a few clicks. 在您的域提供商处设置子域:大多数情况下,它是免费的,您只需单击几下即可。
Configure your app to listen to the new subdomain. This is usually fairly easy and a few simple searches will get you there. For example in node.js with express, you can use express-subdomain. This use-case is their actual example code for the package.
配置您的应用程序以侦听新的子域。 通常这很容易,只需进行一些简单的搜索就可以到达那里。 例如,在带有express的node.js中,可以使用express-subdomain 。 这个用例是他们实际的软件包示例代码。
Set up CORS for your application. In node.js there is a package called cors, which also does the header checking for you.
为您的应用程序设置CORS。 在node.js中,有一个名为cors的软件包,该软件包还会为您检查标题。
// Add CORS to your API
const cors = require('cors');
const corsOptions = {
origin: 'https://example.com',
optionsSuccessStatus: 200 // for some legacy browsers
}apiRouter.use(cors(corsOptions));// Make the API listen on the subdomain
const subdomain = require('express-subdomain');
app.use(subdomain('api', apiRouter));
app.listen(3000);如何设置严格的cookie (How to set up Strict cookies)
As most SPAs don’t do top-level navigations that complicate SameSite cookies, you could simply use “SameSite: Strict” and be done with it… The only problem is browser support. Using it won’t break in older browsers, but it will not protect them either. It’s not supported by IE11 on Windows 7 or earlier, UC browser and a few others, with a combined market share of less than 10%.
由于大多数SPA都不会执行使SameSite Cookie复杂化的顶级导航,因此您可以简单地使用“ SameSite:严格”并完成操作……唯一的问题是浏览器支持。 使用它不会在较旧的浏览器中损坏,但也不会保护它们。 Windows 7或更早版本的IE11,UC浏览器和其他一些版本不支持此功能,而其市场份额合计不到10%。
If this is OK, you can simply refuse to serve older browsers using a simple user-agent check. This can be unreliable, but if your users are circumventing it they are at least aware of the problem. Parsing user agents is a whole another topic, that is a bit out of the scope of this. For a quick example use express-useragent or use properly configured regexp from browser-list.
如果可以的话,您可以使用简单的用户代理检查来拒绝为旧版浏览器提供服务。 这可能是不可靠的,但是如果您的用户在规避它,他们至少会意识到问题所在。 解析用户代理是另一个主题,完全超出了此范围。 快速示例使用express-useragent或从浏览器列表中使用正确配置的regexp 。
const useragent = require('express-useragent');
// For setting the cookie
res.cookie('session', sessionToken, { maxAge: 900000, httpOnly: true, secure: true, sameSite: true });// For refusing old browsers
app.use(useragent.express());
app.get('/', function(req, res){
if (!req.isChrome && !req.isFirefox) {
res.status(400).json({error: "BrowserNotSupported"});
}
});令牌方法的陷阱 (Gotchas of the token method)
While the CSRF Token method offers good protection, it can go wrong in a variety of ways, and errors can stay hidden for a while. This is one of the advantages of the above methods: you mess up your config and your app fails, but it won’t be vulnerable. Even an eagerly permissive user agent filter is more easily testable compared to all the details you need to watch out for if you use tokens.
虽然CSRF令牌方法提供了良好的保护,但它可以通过多种方式出错,并且错误可以隐藏一段时间。 这是上述方法的优点之一:您弄乱了配置并且应用程序失败了,但是它不会受到攻击。 与使用令牌时需要注意的所有详细信息相比,即使是急切允许的用户代理过滤器也更易于测试。
1.登录CSRF (1. Login CSRF)
Most implementations forget to do CSRF protection pre-login. This might not sound like a problem, but if someone can log you into their account without your knowledge the site would likely just hand them a log of everything you did until you noticed something wrong: purchases, search history, etc.
大多数实现都忘记进行CSRF保护预登录。 这听起来似乎不是问题,但是如果有人在您不知情的情况下将您登录到他们的帐户,则该网站很可能会将您所做的一切记录给他们,直到您发现错误:购买,搜索记录等。
See a reported, yet still active login CSRF in New Relic.
在New Relic中查看已报告但仍处于活动状态的登录CSRF。
2.脆弱的子域 (2. Vulnerable sub-domains)
Your site might not be vulnerable, but maybe a subdomain is (e.g.: where you serve user content). If so, they can set cookies and bypass tokens if it’s a double submit cookie implementation.
您的站点可能不会受到攻击,但是可能存在一个子域(例如:您在其中提供用户内容的站点)。 如果是这样,如果是双重提交cookie实现,他们可以设置cookie并绕过令牌。
Read how OWASP describes it defeats double submit cookies.
了解 OWASP如何描述它克服了两次提交Cookie的问题。
3.代币泄漏 (3. Leaked tokens)
Tokens may leak from your application, through bad logging setup, injected malicious user content, some bug or another.
通过错误的日志记录设置,注入的恶意用户内容,某些错误或其他,令牌可能会从您的应用程序中泄漏。
See how Facebook leaked tokens.
了解Facebook如何泄漏代币。
4.缺少支票 (4. Missing checks)
Sometimes, somewhere a check goes missing, or someone adds a too permissive exception to the checks to allow some requests through without a token which may have been fine at the time of the original implementation. However it happens, sometimes apps don’t check the CSRF Token. This seems like a dumb mistake, but even big companies make it.
有时,某处缺少检查,或者某人在检查中添加了一个过于宽松的例外,以允许某些请求没有令牌通过,这在原始实现时可能还不错。 无论如何,有时应用程序不检查CSRF令牌。 这似乎是一个愚蠢的错误,但即使是大公司也能做到。
See how WooCommerce missed checks for follow up steps of an import.
查看WooCommerce如何错过检查的后续导入步骤。
5.令牌不绑定到会话/用户 (5. Tokens not tied to the session/user)
This is a fairly common mistake, where you check if the token is valid and not to whom it belongs. Combine this with needing pre-session CSRF Tokens to protect against login CSRF, and you can see where this is getting complicated.
这是一个相当常见的错误,您在其中检查令牌是否有效,而不是令牌所属的令牌。 将其与需要会话前的CSRF令牌结合使用以防止登录CSRF,您可以看到情况变得越来越复杂。
See how it went wrong for PayPal.
看看PayPal怎么了。
TL; DR (TL;DR)
There are simpler ways of protecting your SPA against CSRF attacks than the generally recommended tokens. I recommend two solutions:
与一般推荐的令牌相比,保护SPA免受CSRF攻击的方法更简单。 我推荐两种解决方案:
- Move your API to a subdomain and set up CORS. This way all requests are cross-origin, so by setting it up properly you handle CSRF attacks as well. 将您的API移至子域并设置CORS。 这样,所有请求都是跨源的,因此通过正确设置请求,您也可以处理CSRF攻击。
- Set your cookies with SameSite: Strict and refuse serving old browsers. This loses you about 10% of global users, but it might be OK for you. 使用SameSite设置您的Cookie:严格并拒绝提供旧的浏览器。 这会使您失去大约10%的全球用户,但对您来说可能还可以。
To me both solutions do better than the “classic” token-based solution: instead of building your complicated solution to hack around an age-old problem, you either align your application with how browsers work and make all requests cross-site (like an attack would) and handle it correctly or you ask the browser to fix their behavior, which new browsers will respect.
对我而言,这两种解决方案都比基于“令牌”的“经典”解决方案做得更好:您无需构建复杂的解决方案来解决一个古老的问题,而是可以使应用程序与浏览器的工作方式保持一致,并让所有请求跨站点(例如攻击)并正确处理它,或者您要求浏览器修复其行为,新的浏览器将尊重这些行为。
Ideally, you should do both of the above (and maybe skip refusing old browsers), and maybe implement CSRF tokens just to be safe and only allow requests that pass all your checks. This is what’s called Defense-in-depth and it’s always the best solution, but this isn’t an ideal world where you have all the time you need to implement every safety measure. Use at least one and then do as much as you can.
理想情况下,您应该同时执行上述两项操作(并可能跳过拒绝旧的浏览器),并可能只是为了安全起见而实现CSRF令牌,并且仅允许通过所有检查的请求 。 这就是所谓的“纵深防御”,它始终是最好的解决方案,但这并不是一个理想的世界,在这里,您始终有时间实施每种安全措施。 至少使用一个,然后尽力而为。
翻译自: https://medium.com/tresorit-engineering/modern-csrf-mitigation-in-single-page-applications-695bcb538eec
小程序 csrf
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- web开发中的php应用地位发展史
一个学期前我也和楼主差不多不知道这些都是啥,一个学期之后差不多都弄懂了,来讲讲自己的理解吧 > < 因为接触的时间不是很长,有错误的地方欢迎指正~首先要知道网站访问大概是什么个过程:假设你在浏览器地址栏输入这个问题的…...
2024/4/21 12:46:40 - 使用TextRange获取输入框中光标的位置
TextRange是用来表现HTML元素中文字的对象,虽然我们平时不太常用这个对象,可是它却在IE4.0中就已提供了。不过TextRange提供的调用方法却都比较晦涩,那么我们能拿它做些什么呢? TextRange的传统用途是对用户在Web页上用鼠标圈选的…...
2024/5/2 21:06:08 - 构建NativeScript跨平台项目
前言 当谈到学习例子,肯定是angular中文社区的英雄教程,发现在官方项目中,这是一个很棒的教程,因为它涵盖了很多主题,但是,它是一个web应用教程。如果我们想从它建立一个移动应用程序,或者更具体…...
2024/4/21 12:46:38 - 早上醒来双眼皮变窄了
...
2024/4/21 12:46:37 - ROS下使用Hokuyo和AMCL进行P3dx平台导航的实现
ROS下使用Hokuyo和AMCL进行P3dx平台导航的实现 最近一段时间使用AMCL package进行了小车导航和避障,主要参考ROS官网上的相关教程。这里主要讲述如何使用navigation stack 进行导航的,使用的硬件是Hokuyo激光测距仪,硬件平台是p3dx࿰…...
2024/4/21 12:46:35 - 对Navigation基础的了解
转自:http://blog.csdn.net/lanhuadechenmo/article/details/46715169 对Navigation基础的了解 在尝试完成用AMCL来导航和避障后,下面对Navigation的理解作下总结。本篇的主要内容包括:控制架构,三个接口,tf变换&#…...
2024/4/21 12:46:35 - ROS联合webots实战案例(六)实现cartographer建图与导航[1]
实现cartographer建图与导航[1](2021.01.25) 为了能和读者进一步讨论问题,建立了一个微信群,方便给大家解答问题,也可以一起讨论问题。 加群链接 注意: 再学习本系列教程时,应该已经安装过ROS…...
2024/5/6 7:33:18 - ROS 两轮差速自主导航小车记录(基础系列)
小张实习记录 ROS学习之路第一步:第一个node 第一个订阅第二步:odom里程计信息第三步:robot_pose_ekf第四步:tf_tree第五步:hector_mapping & karto_mapping第六步:amcl第七步:navigationRE…...
2024/4/21 12:46:33 - Ionic开发App中重要的部分
写在前面 APP赶在了春节之前上线了,所以这次我们分享一下使用Ionic3 Angular5构建一个Hybird App过程中的经验。什么是Hybird App以及一些技术的选型这里就不讨论了。我每次完成一个部分就写一部分,所以有文章有点长。如果有错误的地方感谢大家指正~ 为…...
2024/4/20 16:15:01 - h5学习笔记(3) 导航菜单
手写练习一下js,最近在别人的APP的时候看到菜单的时候,一直很困扰该如何弄css,该如何去写js,平时很少写这些所以现在要把这个bug 修复一下。使用jq确实是方便很多处理dom的方面,而使用angular 的时候对一些单页面应用确…...
2024/4/20 16:14:59 - move_base导航的源码心得
参考move_base当中的代码的学习。 http://www.cnblogs.com/shhu1993/p/6323699.html 关于planner主要关注的就是: nav_core::BaseGlobalPlanner nav_core::BaseLocalPlanner nav_core::RecoveryBehavior 上面的这个三个东西都是插件的形式进行存储,十…...
2024/4/28 18:53:17 - angularJS的指令封装
什么是angular的指令?指令,说的直白一点就是一个标签,只要贴上这个标签,那么就是执行某个函数,完成某个动作!在angular框架理念中,指令也是核心的模块之一。这么说吧,web前端原生开发…...
2024/4/20 16:14:57 - 机器人SLAM与自主导航(二)——必备条件
机器人SLAM与自主导航(二)——必备条件 目录总述一、传感器信息二、仿真平台总述 ROS中SLAMda和自主导航的相关功能包可以通用于各种移动机器人平台,但为达到最佳效果,对机器人的硬件仍然有以下三个要求。 1)导航功能…...
2024/4/21 12:46:31 - 埋线双眼皮去割
...
2024/4/21 12:46:32 - 南昌割双眼皮高效*爱思特mei名
...
2024/5/2 21:14:16 - 双眼皮做后疼不疼
...
2024/4/21 12:46:28 - 做双眼皮需要准备
...
2024/4/21 12:46:27 - 清潭first割双眼皮为什么不痛
...
2024/4/21 12:46:26 - 内眦眼皮怎么变做了双眼皮显老怎么不
...
2024/4/21 12:46:25 - 现在割双眼皮恢复快吗
...
2024/4/21 12:46:24
最新文章
- Proxmox VE 8 用SDN隔离用户网络
作者:田逸(formyz) 最新发布的Proxmox VE(以下简称PVE) 8在Web管理后台集成了易于操作的SDN(软件定义网络)功能插件,其实质是对不同的PVE用户指定不同的网络,进行逻辑隔离…...
2024/5/6 8:17:47 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 2024年04月IDE流行度最新排名
点击查看最新IDE流行度最新排名(每月更新) 2024年04月IDE流行度最新排名 顶级IDE排名是通过分析在谷歌上搜索IDE下载页面的频率而创建的 一个IDE被搜索的次数越多,这个IDE就被认为越受欢迎。原始数据来自谷歌Trends 如果您相信集体智慧&am…...
2024/5/5 15:45:06 - InternLM2-lesson2笔记
书生浦语大模型趣味 Demo 视频连接:https://www.bilibili.com/video/BV1AH4y1H78d/?vd_source902e3124d4683c41b103f1d1322401fa 目录 书生浦语大模型趣味 Demo课程总览SIG项目Demo部署的一般流程存在的问题总结 课程总览 InternLM2-chat-1.8B部署八戒-chat-1.8B…...
2024/5/5 8:27:22 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/4 23:54:56 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/4 23:54:56 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/4 23:55:17 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/4 23:55:16 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/4 23:55:06 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/4 23:55:01 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
