【前端vue——系列6】vue连接摄像头并实现摄像头暂停,计时,截图到本地等功能
系列文章总结
【前端vue——系列1】vue的路由
【前端vue——系列2】vue中的data是函数而不是对象与computed的实现原理
【前端vue——系列3】vue框架的优缺点;vue实现双向绑定
【前端vue——系列4】vuex和angular
【前端vue——系列5】生命周期详讲(vue的生命周期、页面的生命周期)
【前端vue——系列6】vue连接摄像头并实现摄像头暂停,计时,截图到本地等功能
文章目录
- 系列文章总结
- 前言
- 一、vue用到的api介绍
- 二、vue实现各部分功能
- 2.1 vue进行参数配置
- 2.2 vue调用摄像头
- 2.3 vue关闭摄像头
- 2.4 截图拍照功能
- 2.5 vue中展示本地图片的三种方式
- 2.5.1 直接引入法
- 2.5.2 在data中使用require
- 2.5.3 在data里使用import导入
- 2.6 将图片下载至本地功能
- 2.7 摄像头开始工作后开始计时,暂停时停止计时
- 2.8 将base64转换为file格式
- 2.9 使用vue能够控制摄像头转动等
- 三、功能截图展示
- 3.1 打开摄像头
- 3.2 暂停摄像头
- 3.3 截图并且保存到本地
前言
前不久做了一个qt的展示摄象头拍摄的视频的,然后管理系统是用vue做的,最后集成的话可能会有些麻烦,所以我就想能不能用vue实现摄像头的视频展示等功能,下面为我测试成功了的示例:
提示:以下是本篇文章正文内容,下面案例可供参考
一、vue用到的api介绍
- 本系统主要采用的是
getUserMedia API为用户提供访问硬件设备媒体(摄像头、视频、音频、地理位置等)的接口,基于该接口,开发者可以在不依赖任何浏览器插件的条件下访问硬件媒体设备。 getUserMedia API最初是navigator.getUserMedia,目前已被最新Web标准废除,变更为navigator.mediaDevices.getUserMedia()
二、vue实现各部分功能
2.1 vue进行参数配置
系统通过控制
thisvideo的状态控制摄像头的(暂停、开始播放、结束)等操作,flag参数是在后续的过程中实现点击暂停,再点击又开始播放的判断标志位。
data () {return {videoWidth: 500,videoHeight: 300,number:0,hours: 0,minutes: 0,seconds: 0,run:false,imgSrc: '',flag:true,thisCancas: null,thisContext: null,thisVideo: null,userInfo: {imgStr:""},videoState: true}},
2.2 vue调用摄像头
- 首先获取现存的
getUserMedia,并且保持接口一致 - 然后再使用
navigator.mediaDevices.enumerateDevices()获取本地音频视频输入输出设备,找到要使用的设备id(这个设备id即为要展示的摄像头的标识id) - 然后再通过获取到的设备
deviceId填入video的deviceId中,就可以选择要调用的摄像头了 - 再通过两个if语句实现按钮的暂停播放切换
getCompetence () {this.videoState = falsevar _this = thisthis.thisCancas = document.getElementById('canvasCamera')this.thisContext = this.thisCancas.getContext('2d')this.thisVideo = document.getElementById('videoCamera')// 旧版本浏览器可能根本不支持mediaDevices,我们首先设置一个空对象if (navigator.mediaDevices === undefined) {navigator.mediaDevices = {}}// 一些浏览器实现了部分mediaDevices,我们不能只分配一个对象// 使用getUserMedia,因为它会覆盖现有的属性。// 这里,如果缺少getUserMedia属性,就添加它。if (navigator.mediaDevices.getUserMedia === undefined) {navigator.mediaDevices.getUserMedia = function (constraints) {// 首先获取现存的getUserMedia(如果存在)var getUserMedia = navigator.webkitGetUserMedia || navigator.mozGetUserMedia || navigator.getUserMedia// 有些浏览器不支持,会返回错误信息// 保持接口一致console.log('viedo',getUserMedia);if (!getUserMedia) {return Promise.reject(new Error('getUserMedia is not implemented in this browser'))}// 否则,使用Promise将调用包装到旧的navigator.getUserMediareturn new Promise(function (resolve, reject) {getUserMedia.call(navigator, constraints, resolve, reject)})}}//使用此方式获取本地音频视频输入输出设备,找到要使用的设备id,方式见下图var enumeratorPromise = navigator.mediaDevices.enumerateDevices()console.log(enumeratorPromise)//把上面获取到的设备deviceId填入下面video的deviceId中,就可以选择要调用的摄像头了var constraints = { audio: false, video: { deviceId: 'becf7e45fe56e42bcb4ec3f78b1b6b0fcffd6c6ccd890d30fffc2430a92c99bb', width: this.videoWidth, height: this.videoHeight } }navigator.mediaDevices.getUserMedia(constraints).then(function (stream) {// 旧的浏览器可能没有srcObjectif ('srcObject' in _this.thisVideo) {_this.thisVideo.srcObject = stream} else {// 避免在新的浏览器中使用它,因为它正在被弃用。_this.thisVideo.src = window.URL.createObjectURL(stream)}_this.thisVideo.onloadedmetadata = function (e) {if (_this.flag==true){_this.thisVideo.play();_this.flag=false;}else {_this.thisVideo.pause()_this.flag=true;}}}).catch(err => {console.log(err)})}
2.3 vue关闭摄像头
关闭摄像头就比较简单了,直接设置一个stop就可以实现
stopNavigator () {this.videoState = truethis.thisVideo.srcObject.getTracks()[0].stop()}
2.4 截图拍照功能
- 该系统中是通过采用
canvas绘图的方式,将采集到的数据帧进行绘图展示。 - 随后再将绘制的
_this.imgSrc解码得到base64的格式的图片。 clearImgSrc是再图片进行展示后再次绘图时将上一次的图片清除掉
setImage () {var _this = this_this.imgSrc='';// 点击,canvas画图_this.thisContext.drawImage(_this.thisVideo, 0, 0, _this.videoWidth, _this.videoHeight)// 获取图片base64链接_this.imgSrc = this.thisCancas.toDataURL('image/png')//_this.imgSrc为解码得到的base64编码格式的图片console.log('picture',_this.imgSrc)// this.$emit('setImgSrc', _this.imgSrc)console.log('转换',this.dataURLtoFile(_this.imgSrc, 'file'))},clearImgSrc () {this.imgSrc = ''},
- 将图片以base64的格式展示出来如下所示:
<div>{{imgSrc}}<img :src="'data:image/jpeg;base64' + imgSrc" alt="" class="img1"></div>
2.5 vue中展示本地图片的三种方式
2.5.1 直接引入法
<img src="./image/1.jpg"/>
2.5.2 在data中使用require
<template><img :src="imgUrl">
</template>
<script>
export default {data() {return {imgUrl:require('./image/1.jpg')}}
}
</script>
2.5.3 在data里使用import导入
<template><img :src="imgUrl">
</template>
<script>
import img from './image/1.jpg'
export default {data() {return {imgUrl:img}}
}
</script>2.6 将图片下载至本地功能
- 必须同源才能下载。
- 需要在2.4中对图片进行截图后才能进行保存到本地操作,因为这里的
href是取的this.imgSrc,即为展示的图片的索引
downs() {//必须同源才能下载var alink = document.createElement("a");alink.href = this.imgSrc;alink.download = ""; //图片名alink.click();},
2.7 摄像头开始工作后开始计时,暂停时停止计时
这其实就是一个很容易的计时器的功能,只需要将计时器的启动函数放入摄像头的启动事件中,将计时器的暂停函数放入摄像头的暂停事件中即可
methods: {num (n) {return n < 10 ? '0' + n : '' + n},cutTimeDown () {var that = thisvar timer = window.setInterval(function () {if (that.run){if (that.seconds === 59 ){that.minutes += 1that.seconds = 0}if (that.minutes === 59 ) {that.hours += 1that.minutes = 0}// window.clearInterval(timer)else {that.seconds += 1}}}, 1000)},start(){this.run=true;},stop(){this.run=false;},},watch: {second: {handler (newVal) {this.num(newVal)}},minute: {handler (newVal) {this.num(newVal)}},hour: {handler (newVal) {this.num(newVal)}}},computed: {second: function () {return this.num(this.seconds)},minute: function () {return this.num(this.minutes)},hour: function () {return this.num(this.hours)}},mounted () {this.cutTimeDown()}2.8 将base64转换为file格式
不多说直接放代码:
base64转文件dataURLtoFile (urlData, fileName) {let arr = urlData.split(',');let mime = arr[0].match(/:(.*?);/)[1];let bytes = atob(arr[1]); // 解码base64let n = bytes.lengthlet ia = new Uint8Array(n);while (n--) {ia[n] = bytes.charCodeAt(n);}console.log('转换成功');return new File([ia], fileName, { type: mime });},
2.9 使用vue能够控制摄像头转动等
前面几个功能完成后本以为就已经万事大吉,没想到这个时候导师又来了一个需求,就是需要在能够看到视频的同时能够控制摄像头转动。
这个功能是在使用了萤石云的api的情况下实现摄像头的转动。

directionControl(num) {this.$http({url:'https://open.ys7.com/api/lapp/token/get',method: 'post',params: {appKey: 'c11a991793ef6eebe7279fea9c98a55718fdbc88227a65736f3af85de40e7708', appSecret:'c11a991793ef6eebe7279fea9c98a55718fdbc88227a65736f3af85de40e7708'}, //传入摄像头的appkey和appsecrecttimeout:2000}).then(res=>{// this.accessToken = res.accessToken;console.log('666',res);this.$http({url:'https://open.ys7.com/api/lapp/device/ptz/start',method: 'post',params: {accessToken: this.accessToken, //accesstoken码,一般一周过期speed:2, //旋转速度direction:num, //方向,传入数字,对应数字在api文档有channelNo:1, // 通道号deviceSerial:'12132123' //序列号},timeout: 2000}).then(res=>{// console.log(res.data)if(res.data.code == '60000' ){this.$message(res.data.msg)}})})},stopTurn(){this.$http({url:'https://open.ys7.com/api/lapp/device/ptz/stop',method: 'post',params: {accessToken: this.accessToken,// direction:num,channelNo:1, // 通道号deviceSerial:'c11a991793ef6eebe7279fea9c98a55718fdbc88227a65736f3af85de40e7708' //序列号},timeout: 2000}).then(res=> {console.log('5555555',res.data);if(res.data.code == '60000' ){this.$message(res.data.msg)}})},
最后得出的大致操作展示如这样:

这里另外下了个插件axios的,过程如下:
cnpm install vue-axios --save然后再到main.js中:
import axios from 'axios'
Vue.prototype.$http = axios三、功能截图展示
3.1 打开摄像头
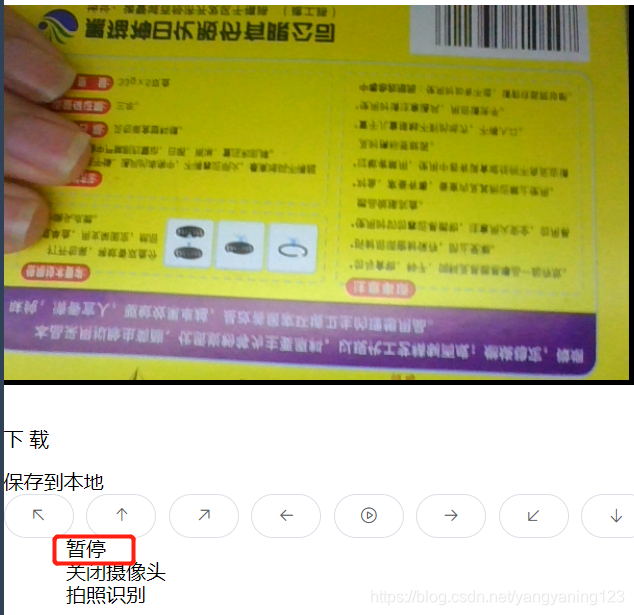
忽略我的手指头,点击打开摄像头,既可以调用笔记本自带摄像头进行取景拍摄。

同时计时也会开始启动

3.2 暂停摄像头
在暂停摄像头的同时,计时也会开始暂停

同时计时也会开始暂停
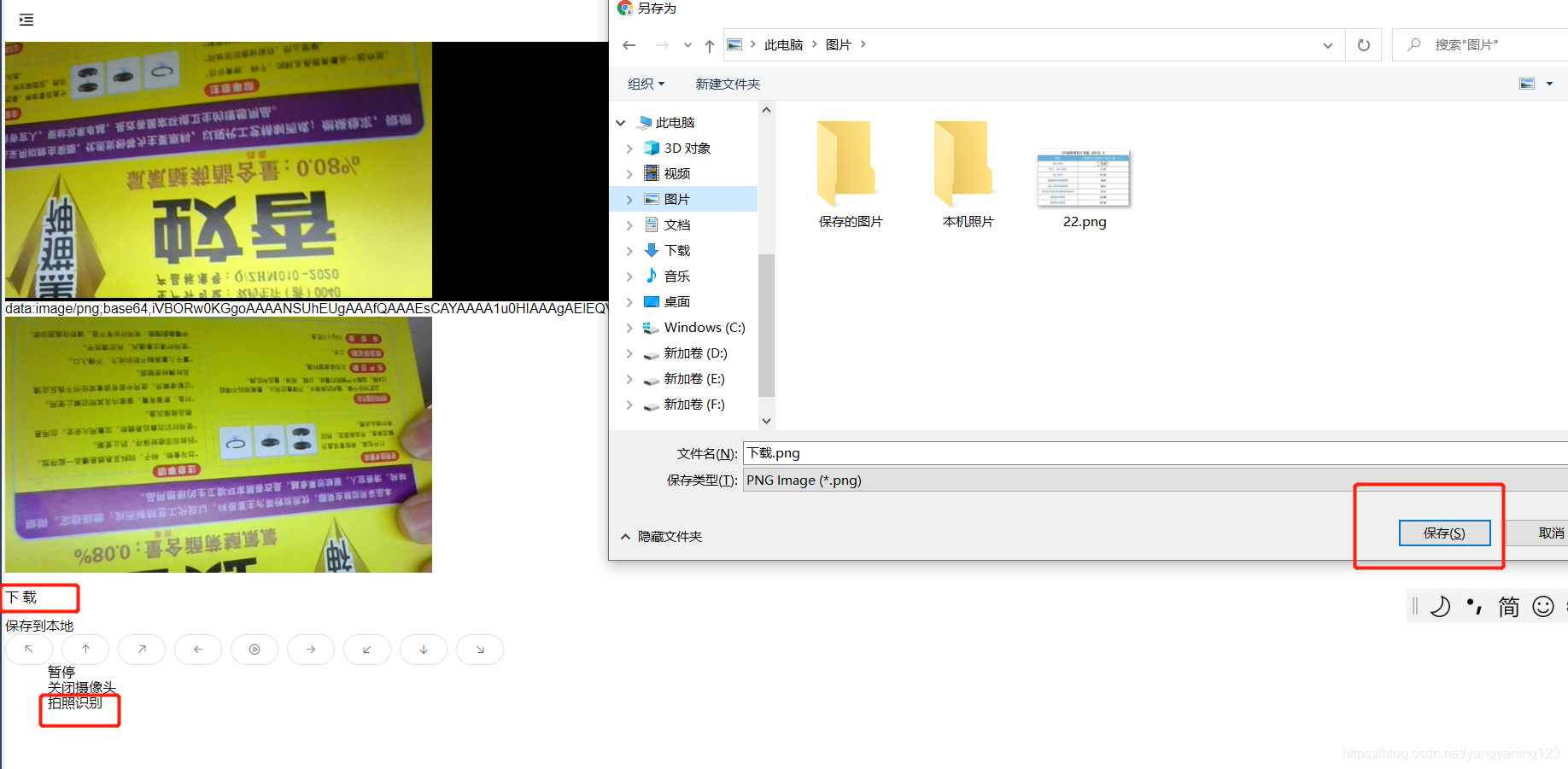
3.3 截图并且保存到本地
- 点击拍照识别后,截图会保存到下面的展示中。
- 然后再点击下载即可以完成图片到本地的保存。

码字不易~, 各位看官要是看爽了,可不可以三连走一波,点赞皆有好运!,不点赞也有哈哈哈~~~
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- Ionic-Native 中media插件的使用,录音功能的实现
目前Ionic官方提供了很多native插件,方便调用手机等设备的原生接口。 最近在研究在ionic项目中加入录音功能,完成简单录音功能后,并做下笔记,我用到的是Ionic native中的media插件和file插件。 简单介绍下这两个插件:…...
2024/4/19 20:02:51 - 大疆文档(8)-Android教程-模拟器App
本节全篇为大疆 Mobile SDK 安卓教程 部分,ios教程参见 IOS教程 . 模拟器应用程序 在本教程中,你可以学习如何使用DJI Mobile SDK在你的Android Studio项目中使用DJISimulator。通过虚拟摇杆控制,你可以输入虚拟杆飞行控制数据,并…...
2024/5/2 2:43:22 - 纯韩翘睫南京双眼皮奇致a4
...
2024/4/20 16:18:25 - 韩式双眼皮专注上海美来8
...
2024/4/20 16:18:23 - 双眼皮做得有点窄了
...
2024/5/1 21:15:00 - 双眼皮一周回复的效果图片
...
2024/4/20 16:18:21 - 双眼皮做完全切一周
...
2024/4/20 11:23:55 - requirejs angularjs 集成
requirejs 配置文件 require.config({ baseUrl:.,paths:{jquery: vender/jquery/jquery,bootstrap: vender/bootstrap/bootstrap,angular : vender/angularjs/angular,route:vender/angular-route/angular-route,domReady:vender/domReady},shim:{bootstrap:{deps:[jquery]},…...
2024/5/1 21:39:43 - 2周双眼皮效果图
...
2024/4/20 2:44:14 - 全切双眼皮要忌口多少天
...
2024/5/2 2:00:08 - xmlhttp中文乱码之客户端解决方案
xmlhttp中文乱码之客户端解决方案 2006-10-23 01:45使用ajax的人,最头疼的莫过于处理返回的中文乱码问题。如果可以在服务器进行操作的话,这个问题并不复杂。问题是有时候我们没有在服务器端进行操作的权利。例如,你想获取的是新浪的首页。你唯一能做的就是在客户端进行处理…...
2024/5/2 3:01:30 - Slate.js - 革命性的富文本编辑框架
相信很多同学即便没有接触过富文本编辑领域,也一定听说过【富文本编辑是天坑,千万不要碰】的说法——是的,富文本编辑是天坑,但 Slate 能很好地帮助你。下面会介绍富文本编辑的复杂度所在,以及 Slate 的解决方式。 背景…...
2024/5/1 22:57:34 - Angular4.x、5.x富文本编辑器ngx-quill插件的使用
http://www.ionic.wang/article-index-id-103.html https://www.cnblogs.com/scott-j/p/9016027.html...
2024/4/20 16:18:54 - 五种加强JavaScript代码简洁性的富文本编辑器
也许,你时常会遇到要开发基于Web的文本编辑器的情况。有时候,只需实现一个简约且轻量级的应用程序,不必有其他任何不必要的功能。而有时候,你的首要任务是保护用户的商业机密。 在这样的情况下,如果想知道“背后发生了…...
2024/5/1 23:44:22 - 前端超全的富文本编辑器插件推荐
富文本编辑器是一种可内嵌于浏览器,所见即所得的文本编辑器。它提供类似于Office Word 的编辑功能,方便那些不太懂html用户使用,富文本编辑器的应用非常广泛,它的历史与图文网页诞生的历史几乎一样长。 1、wangEditor 地址 基于…...
2024/5/1 22:44:21 - 双眼皮8毫米拆线后还是很宽
...
2024/4/20 16:18:51 - 佛山曙光金子美容做刘志刚埋线双眼皮宽变窄修复视频
...
2024/4/20 16:18:50 - 上海做双眼皮详问5玫瑰
...
2024/4/20 16:18:49 - 重庆双眼皮医院电话5星宸
...
2024/4/20 16:18:49 - 黄金点微创星宸割重庆哪个医院双眼皮最好电话5星宸
...
2024/4/20 16:18:47
最新文章
- Codeforces Round 942 (Div. 2)
A. Contest Proposal 暴力模拟 #include<bits/stdc.h> #define endl \n #define int long long using namespace std; const int N110; int b[N]; int n; void solve() {cin>>n;deque<int>q;for(int i0;i<n;i){int x;cin>>x;q.push_back(x);}for(…...
2024/5/2 3:55:48 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 自定义OPPO-r9s的kernel内核,并开启安卓支持docker
0. 版本说明 本文提供了OPPO手机r9s的内核编译方法,并开机支持docker。用的是开源lineage14.1的rom。 我这边基于开源lineage14.1,打了一个docker内核编译镜像(17380582683/r9s),大家可以在容器里,手动打出完整的rom包zip文件。…...
2024/5/2 2:39:28 - 【python】Flask Web框架
文章目录 WSGI(Web服务器网关接口)示例Web应用程序Web框架Flask框架创建项目安装Flask创建一个基本的 Flask 应用程序调试模式路由添加变量构造URLHTTP方法静态文件模板—— Jinja2模板文件(Template File)<...
2024/5/2 2:33:45 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/30 18:14:14 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/30 18:21:48 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/30 9:43:22 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57