大疆文档(8)-Android教程-模拟器App
本节全篇为大疆 Mobile SDK 安卓教程 部分,ios教程参见 IOS教程 .
模拟器应用程序
在本教程中,你可以学习如何使用DJI Mobile SDK在你的Android Studio项目中使用DJISimulator。通过虚拟摇杆控制,你可以输入虚拟杆飞行控制数据,并且可以实时检查模拟器状态变更。
你可以在这里下载本教程最终示例项目 Github Page.
我们用 Mavic Pro 作为示例进行演示,开始吧
介绍
DJISimulator 用于根据虚拟杆输入在模拟环境中控制飞机。模拟的飞机状态信息也将显示在屏幕上。
您可以用 FlightController 中的 Simulator 类去控制模拟。它允许模拟手动和自动飞行,而无需让飞机实际飞行。
此外,可以通过SDK直接控制模拟器初始化,监视和终止,从而允许在持续集成环境中进行应用程序开发。
在中国进行应用激活和飞机绑定
对于在中国使用的DJI SDK移动应用程序,需要激活应用程序并将飞机绑定到用户的DJI帐户。
如果未激活应用程序,未使用飞机(如果需要)或使用旧版SDK(<4.1),则将禁用所有 相机实时流 ,并且飞行将限制为直径100米和高度为30米的区域,以确保飞机保持在视线范围内。
要了解如何实现此功能,请查看本教程 Application Activation and Aircraft Binding.
实现应用程序UI
导入 Maven 依赖
- 创建名为
DJISimulatorDemo的新项目 - 包名
com.dji.simulatorDemo - 最低版本
API 19: Android 4.4 (KitKat) - 选择 “Empty Activity” 然后其他默认
在我们之前的教程中l Importing and Activating DJI SDK in Android Studio Project,您已经学习了如何导入 Android SDK Maven 依赖项并激活您的应用程序。如果你之前没看过,那就回去看一下相关实现。然后再继续。
构建 Activity 布局
1. 实现操纵杆控制
为了输入一些模拟数据, 像 pitch, roll, yaw and verticalThrottle, 你可能需要一个操纵杆控制。让我们来实现它吧。
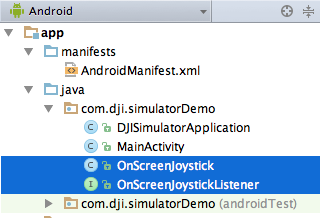
我们根据 Github 开源项目 OnScreenJoystick 实现操纵杆控制。你可以从下载的Github项目中获取 OnScreenJoystick.java and OnScreenJoystickListener.java 文件,或者从本教程的Github示例项目中获取。现在,复制粘贴这两个java文件到 “com.dji.simulatorDemo” 下面:

当你触摸 OnScreenJoystick 视图时,OnScreenJoystickListener 的 onTouch 方法将被调用,你可以从这个方法中获取 “OnScreenJoystick” 操纵杆对象,还有节点参数的 x,y 坐标。如下所示:
/** Called when the joystick is touched.* @param joystick The joystick which has been touched.* @param pX The x coordinate of the knob. Values are between -1 (left) and 1 (right).* @param pY The y coordinate of the knob. Values are between -1 (down) and 1 (up).*/
public void onTouch(final OnScreenJoystick joystick, final float pX, final float pY);
Note: 节点的 x 坐标值在 -1 (left) 和 1 (right) 之间,y坐标值在 -1 (down) 和 1 (up) 之间。
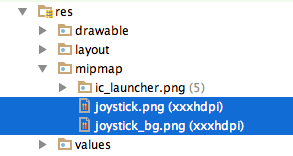
接下来,从本教程的Github示例项目中复制粘贴 joystick.png 和 joystick_bg.png 文件到 mipmap 文件夹(as3.3.2 是 mipmap-xxxhdpi):

2. 实现 MainActivity 类的UI元素
现在,让我们打开 MainActivity.java 文件,并用以下代码替换:
public class MainActivity extends Activity implements View.OnClickListener {private static final String TAG = MainActivity.class.getName();protected TextView mConnectStatusTextView;private Button mBtnEnableVirtualStick;private Button mBtnDisableVirtualStick;private ToggleButton mBtnSimulator;private Button mBtnTakeOff;private Button mBtnLand;private TextView mTextView;private OnScreenJoystick mScreenJoystickRight;private OnScreenJoystick mScreenJoystickLeft;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);initUI();}@Overridepublic void onResume() {Log.e(TAG, "onResume");super.onResume();}@Overridepublic void onPause() {Log.e(TAG, "onPause");super.onPause();}@Overridepublic void onStop() {Log.e(TAG, "onStop");super.onStop();}public void onReturn(View view){Log.e(TAG, "onReturn");this.finish();}@Overrideprotected void onDestroy() {Log.e(TAG, "onDestroy");super.onDestroy();}private void initUI() {mBtnEnableVirtualStick = (Button) findViewById(R.id.btn_enable_virtual_stick);mBtnDisableVirtualStick = (Button) findViewById(R.id.btn_disable_virtual_stick);mBtnTakeOff = (Button) findViewById(R.id.btn_take_off);mBtnLand = (Button) findViewById(R.id.btn_land);mBtnSimulator = (ToggleButton) findViewById(R.id.btn_start_simulator);mTextView = (TextView) findViewById(R.id.textview_simulator);mConnectStatusTextView = (TextView) findViewById(R.id.ConnectStatusTextView);mScreenJoystickRight = (OnScreenJoystick)findViewById(R.id.directionJoystickRight);mScreenJoystickLeft = (OnScreenJoystick)findViewById(R.id.directionJoystickLeft);mBtnEnableVirtualStick.setOnClickListener(this);mBtnDisableVirtualStick.setOnClickListener(this);mBtnTakeOff.setOnClickListener(this);mBtnLand.setOnClickListener(this);mBtnSimulator.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {@Overridepublic void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {}});mScreenJoystickLeft.setJoystickListener(new OnScreenJoystickListener(){@Overridepublic void onTouch(OnScreenJoystick joystick, float pX, float pY) {}});mScreenJoystickRight.setJoystickListener(new OnScreenJoystickListener() {@Overridepublic void onTouch(OnScreenJoystick joystick, float pX, float pY) {}});}@Overridepublic void onClick(View v) {switch (v.getId()) {case R.id.btn_enable_virtual_stick:break;case R.id.btn_disable_virtual_stick:break;case R.id.btn_take_off:break;case R.id.btn_land:break;default:break;}}
}
以上代码中,我们实现了以下功能:
1. 创建布局UI元素变量,包括两个TextView,4个Button,1个ToggleButton和2个 OnScreenJoystick 控制。
2. 在 onCreate() 方法中, 我们要请求几个运行时权限确保编译时或SDK版本大于22的时候SDK可以正常工作。 然后调用 initUI() 方法去初始化UI变量和监听事件。.
3. 在 initUI() 方法中, 我们首先初始化UI元素变量, 然后将四个按钮的监听事件设置为this 。此外,实现切换按钮监听事件 mBtnSimulator.setOnCheckedChangeListener 的 onCheckedChanged() 方法。 最后,实现两个 OnScreenJoystick.setJoystickListener 对象的监听事件的 onTouch() 方法。
实现切换按钮“mBtnSimulator”的“setOnCheckedChangeListener”的“onCheckedChanged()”方法。
4. 重写 onClick() 以实现4个按钮的点击操作。
3. 实现 MainActivity 布局
打开 activity_main.xml 布局文件,并且用以下代码替换:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"><RelativeLayoutandroid:id="@+id/main_title_rl"android:layout_width="fill_parent"android:layout_height="40dp"android:background="@color/black_overlay" ><ImageButtonandroid:id="@+id/ReturnBtn"android:layout_width="wrap_content"android:layout_height="35dp"android:layout_alignParentLeft="true"android:layout_centerVertical="true"android:layout_marginLeft="5dp"android:adjustViewBounds="true"android:background="@android:color/transparent"android:onClick="onReturn"android:scaleType="centerInside"android:src="@drawable/selector_back_button" /><TextViewandroid:id="@+id/ConnectStatusTextView"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_centerInParent="true"android:text="SimulatorDemo"android:textColor="@android:color/white"android:textSize="19sp" /></RelativeLayout><TextViewandroid:layout_marginTop="70dp"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_centerHorizontal="true"android:text="Simulator is off."android:id="@+id/textview_simulator"/><Buttonandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="Enable Virtual Stick"style="@style/common_button"android:id="@+id/btn_enable_virtual_stick"android:layout_marginLeft="5dp"android:layout_alignTop="@+id/btn_start_simulator"android:layout_alignStart="@+id/directionJoystickRight"android:layout_marginTop="0dp" /><Buttonandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="Disable Virtual Stick"style="@style/common_button"android:id="@+id/btn_disable_virtual_stick"android:layout_below="@+id/btn_enable_virtual_stick"android:layout_alignStart="@+id/btn_enable_virtual_stick"android:layout_marginLeft="0dp"android:layout_alignEnd="@+id/btn_enable_virtual_stick" /><Buttonandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="Take Off"style="@style/common_button"android:id="@+id/btn_take_off"android:layout_alignTop="@+id/btn_disable_virtual_stick"android:layout_alignStart="@+id/btn_start_simulator"android:layout_marginTop="0dp"android:layout_alignEnd="@+id/btn_start_simulator" /><ToggleButtonandroid:id="@+id/btn_start_simulator"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="Start Simulator"android:textOff="Start Simulator"android:textOn="Stop Simulator"style="@style/common_button"android:layout_below="@+id/textview_simulator"android:layout_toEndOf="@+id/btn_enable_virtual_stick"android:layout_marginTop="107dp"android:layout_marginLeft="10dp" /><Buttonandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="Land"style="@style/common_button"android:id="@+id/btn_land"android:layout_alignTop="@+id/btn_take_off"android:layout_marginTop="0dp"android:layout_alignEnd="@+id/directionJoystickLeft"android:layout_toEndOf="@+id/btn_take_off"android:layout_marginLeft="10dp" /><com.dji.simulatorDemo.OnScreenJoystickandroid:id="@+id/directionJoystickRight"android:layout_width="130dp"android:layout_height="130dp"android:layout_alignParentLeft="true"android:layout_alignParentBottom="true"android:layout_marginBottom="10dp"android:layout_marginLeft="10dp"android:background="@mipmap/joystick_bg"/><com.dji.simulatorDemo.OnScreenJoystickandroid:id="@+id/directionJoystickLeft"android:layout_width="130dp"android:layout_height="130dp"android:layout_alignParentRight="true"android:layout_alignParentBottom="true"android:layout_marginBottom="10dp"android:layout_marginRight="10dp"android:background="@mipmap/joystick_bg"/></RelativeLayout>
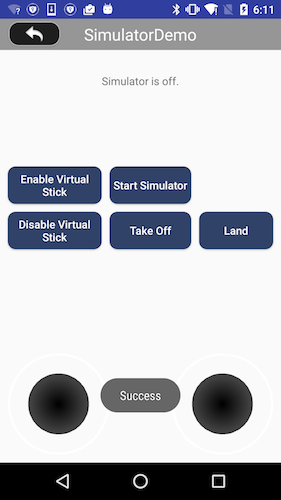
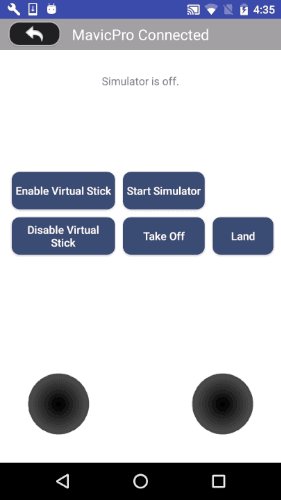
在这个xml文件中, 首先,我们实现这个RelativeLayout元素。 我们声明一个 ImageButton(id: ReturnBtnCamera) 元素去结束程序, 还有一个 TextView(id: ConnectStatusTextView) 元素用来展示连接状态。
接下来,创建一个 TextureView(id: textview_simulator) 元素来展示模拟器状态信息。此外,创建4个按钮: “Enable Virtual Stick” button(id: btn_enable_virtual_stick), “Disable Virtual Stick” button(id: btn_disable_virtual_stick), “Take Off” button(id: btn_take_off), “Land” button(id: btn_land),然后创建 “Start Simulator” toggle button(id: btn_start_simulator) ,并设置 textOn 和 textOff 参数为 “Start Simulator” 和 “Stop Simulator”。
最后,我们为操作杆控制创建两个 OnScreenJoystick 元素(id: directionJoystickRight) 和 (id:directionJoystickLeft)。
4. 配置资源文件
完成上述步骤后,我们添加一些资源文件到 res 文件夹。
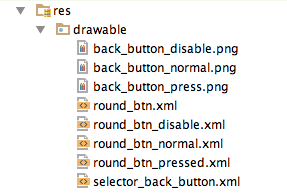
从教程示例程序的 drawable 文件夹下复制下图中的 image 和 xml文件 到你的项目中,他们可用于 button UI:

接下来,打开 “colors.xml” 文件,并在底部添加以下代码来声明 “black_overlay”:
<color name="black_overlay">#66000000</color>
此外, 打开 “strings.xml” 文件并添加以下字符串:
<string name="success">Success</string>
最后,打开 “styles.xml” 文件,并添加以下代码来声明 “common_button” :
<!-- Common button style -->
<style name="common_button"><item name="android:layout_width">100dp</item><item name="android:layout_height">45dp</item><item name="android:layout_marginTop">10dp</item><item name="android:background">@drawable/round_btn</item><item name="android:paddingLeft">5dp</item><item name="android:paddingRight">5dp</item><item name="android:textAllCaps">false</item><item name="android:textColor">@android:color/white</item><item name="android:textSize">14sp</item>
</style>
在 DJISimulatorApplication 和 MainActivity 中实现注册
当你完成上述步骤后,让我们在大疆开发者网站来注册应用程序,并获取 App Key 。 如果不会,看看这里 Generate an App Key
此外, MApplication, DJISimulatorApplication 和 MainActivity 的详细实现,可以看看这个教程 Creating an Camera Application ,还有这个 sample project 。
现在让我们构建运行程序,然后安装到你的 android 设备上。如果一切ok,那么当你注册成功的时候应该可以看到 “success” 。

实现 MainActivity 类
更新产品连接状态
更详细的实现看本教程的示例代码: sample project
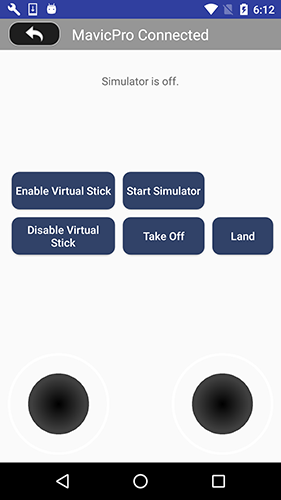
现在,我们构建并运行项目,然后安装到你的Android设备上。然后把demo连接到你的Mavic Pro上 (不会看看这个 Run Application ),如果一切ok,你应该可以看到 title 内容更新为 “MavicPro Connected” :

实现虚拟杆控制
由于我们实现了虚拟杆控制, 现在我们可以继续发送虚拟杆飞行控制数据到飞机。首先,我们在 onCreate() 方法上面创建一个 FlightController 变量mFlightController,一个 Timer 变量 mSendVirtualStickDataTimer ,一个 SendVirtualStickDataTask (继承自 TimerTask 类) 变量 mSendVirtualStickDataTask 和4个 float 变量,如下所示:
private FlightController mFlightController;
private Timer mSendVirtualStickDataTimer;
private SendVirtualStickDataTask mSendVirtualStickDataTask;private float mPitch;
private float mRoll;
private float mYaw;
private float mThrottle;
我们可以用 mPitch, mRoll, mYaw 和 mThrottle 变量去存储 pitch, roll, yaw 和 vertical throttle 虚拟杆飞行控制数据。
接下来,创建 initFlightController() 方法,在 onResume() 方法中调用它,并实现 SendVirtualStickDataTask 类:
private void initFlightController() {Aircraft aircraft = DJISimulatorApplication.getAircraftInstance();if (aircraft == null || !aircraft.isConnected()) {showToast("Disconnected");mFlightController = null;return;} else {mFlightController = aircraft.getFlightController();}
}@Override
public void onResume() {Log.e(TAG, "onResume");super.onResume();updateTitleBar();initFlightController();
}class SendVirtualStickDataTask extends TimerTask {@Overridepublic void run() {if (mFlightController != null) {mFlightController.sendVirtualStickFlightControlData(new FlightControlData(mPitch, mRoll, mYaw, mThrottle), new CommonCallbacks.CompletionCallback() {@Overridepublic void onResult(DJIError djiError) {}});}}}
以上代码实现了以下功能:
1. 在 initFlightController() 方法中, 我们首先检查飞机是否 not null 并且已连接, 然后调用 Aircraft 的 getFlightController() 方法获取 mFlightController 变量。
2. 接下来,继承 TimerTask 类创建 SendVirtualStickDataTask 类。在这个类中,重写 run() 方法去调用 FlightController 的sendVirtualStickFlightControlData() 方法去发送虚拟杆飞行控制数据。在这里,我们创建 FlightControlData 对象,并在第一个参数 FlightControlData 中传入之前声明的4个 float 变量: mPitch, mRoll, mYaw 和 mThrottle。
完成上述步骤后, 让我们在 initUI() 方法底部实现 mScreenJoystickLeft 和 mScreenJoystickRight 变量的setJoystickListener() 方法:
mScreenJoystickLeft.setJoystickListener(new OnScreenJoystickListener(){@Overridepublic void onTouch(OnScreenJoystick joystick, float pX, float pY) {if(Math.abs(pX) < 0.02 ){pX = 0;}if(Math.abs(pY) < 0.02 ){pY = 0;}float pitchJoyControlMaxSpeed = 10;float rollJoyControlMaxSpeed = 10;mPitch = (float)(pitchJoyControlMaxSpeed * pX);mRoll = (float)(rollJoyControlMaxSpeed * pY);if (null == mSendVirtualStickDataTimer) {mSendVirtualStickDataTask = new SendVirtualStickDataTask();mSendVirtualStickDataTimer = new Timer();mSendVirtualStickDataTimer.schedule(mSendVirtualStickDataTask, 100, 200);}}});mScreenJoystickRight.setJoystickListener(new OnScreenJoystickListener() {@Overridepublic void onTouch(OnScreenJoystick joystick, float pX, float pY) {if(Math.abs(pX) < 0.02 ){pX = 0;}if(Math.abs(pY) < 0.02 ){pY = 0;}float verticalJoyControlMaxSpeed = 2;float yawJoyControlMaxSpeed = 30;mYaw = (float)(yawJoyControlMaxSpeed * pX);mThrottle = (float)(verticalJoyControlMaxSpeed * pY);if (null == mSendVirtualStickDataTimer) {mSendVirtualStickDataTask = new SendVirtualStickDataTask();mSendVirtualStickDataTimer = new Timer();mSendVirtualStickDataTimer.schedule(mSendVirtualStickDataTask, 0, 200);}}
});
在这里,我们实现了一下功能:
1. 重写 setJoystickListener 的 onTouch() 方法,并过滤低于 0.02的 pX 和 pY 变量的值。如果值太小,我们应该不会太频繁的发送虚拟杆数据到飞行控制器
2. 获取 pitch 和 roll 控制的最大速度,然后把它们存储到 pitchJoyControlMaxSpeed 和 rollJoyControlMaxSpeed 变量。由于 pX 的值在 -1 (left) 和 1 (right) 之间, pY 的值在 -1 (down) 和 1 (up) 之间,我们使用 pitchJoyControlMaxSpeed 和 rollJoyControlMaxSpeed 值相乘来更新 mPitch 和 mRoll 的数据。这里我们以遥控器的模式2(美国模式)为例。
3. 最后,我们检查 mSendVirtualStickDataTimer 是否为null, 并通过调用 SendVirtualStickDataTask() 方法来创建它。然后创建 mSendVirtualStickDataTimer 并通过传递 mSendVirtualStickDataTask 变量,延迟0毫秒,后续执行间隔200毫秒这3个参数来调用它的 schedule(TimerTask task, long delay, long period) 方法去触发计时器 。
4. 同样的,实现 mScreenJoystickRight 变量的 setJoystickListener() 方法去更新 mYaw 和 mThrottle 的值,并调用计时器去发送虚拟杆数据到飞机的飞行控制器。
现在,当你控制左右操纵杆的时候,将发送模拟虚拟杆数据 (包括 Yaw, Pitch, Roll 和 Vertical Throttle) 到飞机的飞行控制器。
最后,重写 onClick() 方法来实现可用和禁用虚拟杆控制按钮的点击操作:
@Overridepublic void onClick(View v) {switch (v.getId()) {case R.id.btn_enable_virtual_stick:if (mFlightController != null){mFlightController.setVirtualStickModeEnabled(true, new CommonCallbacks.CompletionCallback() {@Overridepublic void onResult(DJIError djiError) {if (djiError != null){showToast(djiError.getDescription());}else{showToast("Enable Virtual Stick Success");}}});}break;case R.id.btn_disable_virtual_stick:if (mFlightController != null){mFlightController.setVirtualStickModeEnabled(false, new CommonCallbacks.CompletionCallback() {@Overridepublic void onResult(DJIError djiError) {if (djiError != null) {showToast(djiError.getDescription());} else {showToast("Disable Virtual Stick Success");}}});}break;}}
这将调用 FlightController 的 enableVirtualStickControlMode() and disableVirtualStickControlMode() 方法来启用和禁用虚拟杆控制模式。
实现 DJISimulator
现在让我们来实现 DJISimulator 功能,为了更新mTextView 中的模拟器状态数据,我们需要在 initFlightController() 方法中实现 DJISimulator 的 setStateCallback() 方法:
private void initFlightController() {Aircraft aircraft = DJISimulatorApplication.getAircraftInstance();if (aircraft == null || !aircraft.isConnected()) {showToast("Disconnected");mFlightController = null;return;} else {mFlightController = aircraft.getFlightController();mFlightController.setRollPitchControlMode(RollPitchControlMode.VELOCITY);mFlightController.setYawControlMode(YawControlMode.ANGULAR_VELOCITY);mFlightController.setVerticalControlMode(VerticalControlMode.VELOCITY);mFlightController.setRollPitchCoordinateSystem(FlightCoordinateSystem.BODY);mFlightController.getSimulator().setStateCallback(new SimulatorState.Callback() {@Overridepublic void onUpdate(final SimulatorState stateData) {new Handler(Looper.getMainLooper()).post(new Runnable() {@Overridepublic void run() {String yaw = String.format("%.2f", stateData.getYaw());String pitch = String.format("%.2f", stateData.getPitch());String roll = String.format("%.2f", stateData.getRoll());String positionX = String.format("%.2f", stateData.getPositionX());String positionY = String.format("%.2f", stateData.getPositionY());String positionZ = String.format("%.2f", stateData.getPositionZ());mTextView.setText("Yaw : " + yaw + ", Pitch : " + pitch + ", Roll : " + roll + "\n" + ", PosX : " + positionX +", PosY : " + positionY +", PosZ : " + positionZ);}});}});}
}
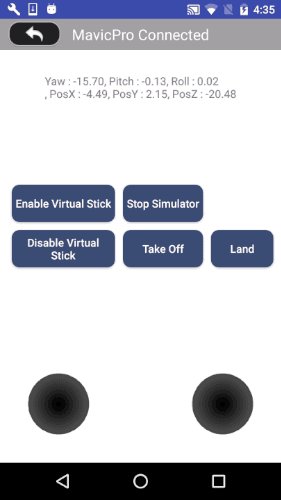
在以上代码中,我们重写了 onUpdate() 方法来获取最新模拟器状态数据,然后调用 SimulatorState 的 getYaw(), getPitch(), getRoll(), getPositionX(), getPositionY() and getPositionZ() 方法来获取更新 yaw, pitch, roll, positionX, positionY 和 positionZ 的值,并在mTextView 中显示。
接下来,重写开关按钮的监听事件 mBtnSimulator.setOnCheckedChangeListener()的 的 onCheckedChanged() 方法:
mBtnSimulator.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {@Overridepublic void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {if (isChecked) {mTextView.setVisibility(View.VISIBLE);if (mFlightController != null) {mFlightController.getSimulator().start(InitializationData.createInstance(new LocationCoordinate2D(23, 113), 10, 10),new CommonCallbacks.CompletionCallback() {@Overridepublic void onResult(DJIError djiError) {if (djiError != null) {showToast(djiError.getDescription());}else{showToast("Start Simulator Success");}}});}} else {mTextView.setVisibility(View.INVISIBLE);if (mFlightController != null) {mFlightController.getSimulator().stop(new CommonCallbacks.CompletionCallback() {@Overridepublic void onResult(DJIError djiError) {if (djiError != null) {showToast(djiError.getDescription());}else{showToast("Stop Simulator Success");}}});}}}
});
在以上代码中,我们实现了以下功能:
1. 如果开关按钮 mBtnSimulator 被选中,则显示 mTextView 。接下来,如果 mFlightController 不是 null, 我们就调用 DJISimulator 的 start() 方法, 传一个 InitializationData.createInstance(new LocationCoordinate2D(23, 113), 10, 10) 参数说明LocationCoordinate2D(纬度,经度),更新频率,卫星数量) . 更多 DJISimulatorInitializationData 的详情在这里 Android API Reference.
2. 接下来,重写 start()的 onResult() 方法, 调用 showToast() 方法向用户显示启动模拟器的结果。
3. 同样的,如果切换按钮 mBtnSimulator 没有被选中,则调用 DJISimulator 的 stop() 方法停止模拟器。此外,重写 onResult() 方法并调用 showToast() 方法向用户显示停止模拟器的结果。
Takeoff 和 AutoLanding 功能(起飞和自动着陆)
最后,让我们在 onClick() 方法底部添加以下代码来实现 Take off 和 Land 按钮的点击操作:
case R.id.btn_take_off:if (mFlightController != null){mFlightController.startTakeoff(new CommonCallbacks.CompletionCallback() {@Overridepublic void onResult(DJIError djiError) {if (djiError != null) {showToast(djiError.getDescription());} else {showToast("Take off Success");}}});}break;case R.id.btn_land:if (mFlightController != null){mFlightController.startLanding(new CommonCallbacks.CompletionCallback() {@Overridepublic void onResult(DJIError djiError) {if (djiError != null) {showToast(djiError.getDescription());} else {showToast("Start Landing");}}});}break;
对于 “R.id.btn_take_off”,我们调用 FlightController 的 startTakeoff() 方法向飞机发送起飞命令。同样的,对于 “R.id.btn_land” ,我们调用 startLanding() 方法发送自动着陆命令。这可以轻松实现。
在本教程中,我们已经走了很长的路,现在让我们构建并运行项目吧,把你的demo程序连接到 Mavic Pro(更多详情 Run Application ) ,然后检查一下我们目前实现的所有功能。
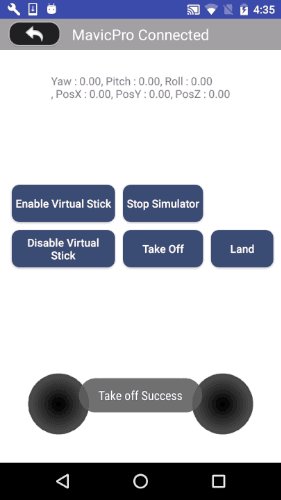
如果一切ok,你应该可以看到一些和下面的git动画一样的东西:

- 如果demo程序和 Mavic Pro 连接成功,你应该可以看到 title 内容更新为 “MavicPro Connected”。
- 按下 Enable Virtual Stick 按钮可以启动虚拟杆控制,然后按 Start Simulator 就可以开启模拟器了。
- 此外,按 Take Off 按钮可以向飞机发送起飞命令, 如果命令执行成功,你可以看到 PosZ 值开始改变,意味着飞机在上升。
- 现在你可以拖动左右虚拟杆来模拟飞行。
- 最后,按 Land 按钮可以让飞机开始自动着陆,一旦完成,你就会发现 PosZ 的值变成 “0.00” 了。按 Stop Simulator 按钮停止模拟器,按 Disable Virtual Stick 可以禁用虚拟杆控制。
摘要
在本教程中,你已经学会了如何使用 DJISimulator 的特性基于虚拟杆控制输入的模拟环境中去模拟飞机的飞行行为,并实时显示模拟器状态(Yaw,Pitch,Roll,PosX,PosY and PosZ) 的改变。你还学习了如何使用虚拟杆控制向飞机发送虚拟杆飞行控制数据。
这个demo是一个使用 DJISimulator 的一个简单演示,为了获取更好的用户体验,你可以使用3D游戏引擎创建一个3D模拟环境,如 Unity3D ,在你的移动应用程序中展示模拟数据和飞机飞行行为(如DJI Go应用程序中的飞行模拟器)。
此外,DJISimulator 允许在持续集成环境中自动化测试(如 Jenkins ),它将帮助你处理基于 DJI-SDK 的程序测试。good luck!
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 纯韩翘睫南京双眼皮奇致a4
...
2024/4/20 16:18:25 - 韩式双眼皮专注上海美来8
...
2024/4/20 16:18:23 - 双眼皮做得有点窄了
...
2024/5/1 21:15:00 - 双眼皮一周回复的效果图片
...
2024/4/20 16:18:21 - 双眼皮做完全切一周
...
2024/4/20 11:23:55 - requirejs angularjs 集成
requirejs 配置文件 require.config({ baseUrl:.,paths:{jquery: vender/jquery/jquery,bootstrap: vender/bootstrap/bootstrap,angular : vender/angularjs/angular,route:vender/angular-route/angular-route,domReady:vender/domReady},shim:{bootstrap:{deps:[jquery]},…...
2024/5/1 21:39:43 - 2周双眼皮效果图
...
2024/4/20 2:44:14 - 全切双眼皮要忌口多少天
...
2024/5/2 2:00:08 - xmlhttp中文乱码之客户端解决方案
xmlhttp中文乱码之客户端解决方案 2006-10-23 01:45使用ajax的人,最头疼的莫过于处理返回的中文乱码问题。如果可以在服务器进行操作的话,这个问题并不复杂。问题是有时候我们没有在服务器端进行操作的权利。例如,你想获取的是新浪的首页。你唯一能做的就是在客户端进行处理…...
2024/4/24 14:54:15 - Slate.js - 革命性的富文本编辑框架
相信很多同学即便没有接触过富文本编辑领域,也一定听说过【富文本编辑是天坑,千万不要碰】的说法——是的,富文本编辑是天坑,但 Slate 能很好地帮助你。下面会介绍富文本编辑的复杂度所在,以及 Slate 的解决方式。 背景…...
2024/5/1 22:57:34 - Angular4.x、5.x富文本编辑器ngx-quill插件的使用
http://www.ionic.wang/article-index-id-103.html https://www.cnblogs.com/scott-j/p/9016027.html...
2024/4/20 16:18:54 - 五种加强JavaScript代码简洁性的富文本编辑器
也许,你时常会遇到要开发基于Web的文本编辑器的情况。有时候,只需实现一个简约且轻量级的应用程序,不必有其他任何不必要的功能。而有时候,你的首要任务是保护用户的商业机密。 在这样的情况下,如果想知道“背后发生了…...
2024/5/1 23:44:22 - 前端超全的富文本编辑器插件推荐
富文本编辑器是一种可内嵌于浏览器,所见即所得的文本编辑器。它提供类似于Office Word 的编辑功能,方便那些不太懂html用户使用,富文本编辑器的应用非常广泛,它的历史与图文网页诞生的历史几乎一样长。 1、wangEditor 地址 基于…...
2024/5/1 22:44:21 - 双眼皮8毫米拆线后还是很宽
...
2024/4/20 16:18:51 - 佛山曙光金子美容做刘志刚埋线双眼皮宽变窄修复视频
...
2024/4/20 16:18:50 - 上海做双眼皮详问5玫瑰
...
2024/4/20 16:18:49 - 重庆双眼皮医院电话5星宸
...
2024/4/20 16:18:49 - 黄金点微创星宸割重庆哪个医院双眼皮最好电话5星宸
...
2024/4/20 16:18:47 - 酒井伦明修复双眼皮案例
...
2024/4/20 16:18:46 - 海口红妆整形双眼皮多少钱
...
2024/4/20 16:18:45
最新文章
- 15.Blender Eevee和Cycles渲染引擎对比
初步介绍 Eevee是实时渲染的引擎,会省略一些解算方式,尤其对光线和阴影 Cycles会考虑这些因素,所以会对光线和阴影的表达更加真实,有一个实时光线追踪的功能 Cycles渲染完之后,每移动一次画面,都会重新渲染…...
2024/5/2 2:41:32 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 从零开始一步一步掌握大语言模型---(2-什么是Token?)
了解自然语言处理或者听说过大语言模型的同学都听过,token。一般来说,它代表的是语言中不可再分的最小单元。我们人类的语言不仅有文字,还有语音。针对文字、语音来说,它们都各自有不同的划分token的方法。本节将尽可能详细的介绍…...
2024/5/1 10:45:24 - 详解索引及优化
索引优缺点 为什么要创建索引呢(优点)? 创建索引可以大大提高系统的性能。 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。 可以大大加快数据的检索速度,这也是创建索引的最主要的原因。 可以加速表和…...
2024/4/29 9:52:07 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/30 18:14:14 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/30 18:21:48 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/30 9:43:22 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
