vue 组件以字符串插入_web前端VUE框架-基础知识 及核心原理

Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架
特点:易用、灵活、高效
全家桶:vue + components(vue element / iview...) + vue-router + vuex + vue-cli
类库 vs 插件 vs 组件 vs 框架
- 类库:jquery、zepto、underscore...
- 插件:dialog、banner、drag、tab、iscroll...
- 组件:bootstrap、swiper...
- 框架:backbone、angular、vue、react、uni-app、react native、flutter...
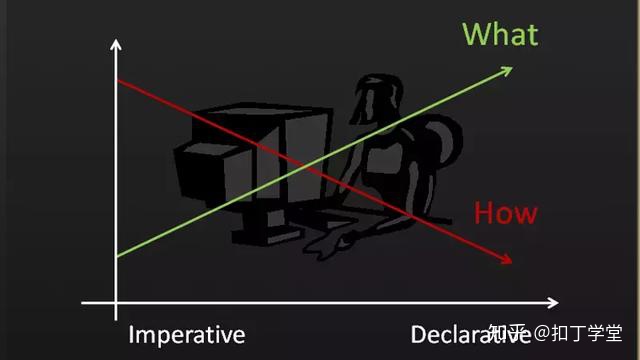
声明式和命令式
- 命令式编程:命令“机器”如何去做事情(how),这样不管你想要的是什么(what),它都会按照你的命令实现,例如for循环
- 声明式编程:告诉“机器”你想要的是什么(what),让机器想出如何去做(how),例如数组内置方法forEach等

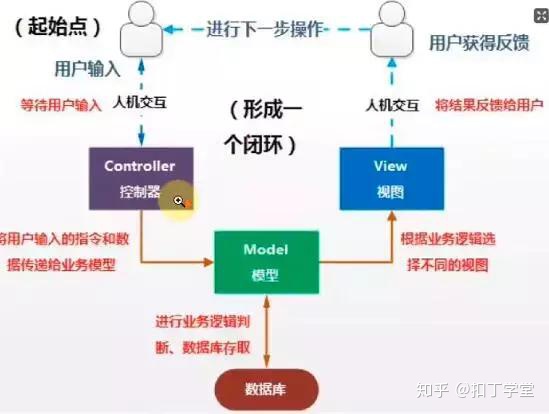
MVC & MVVM
- 传统操作DOM模式
- MVC:model view controller
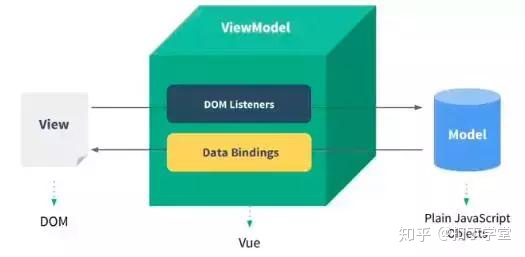
- MVVM:model view viewModel


<div id="app">
{{msg}}
</div>
<!-- IMPORT JS -->
<script src="node_modules/vue/dist/vue.min.js"></script>
<script>
new Vue({
el: '#app',
data: {
msg: 'hello world'
}
});
setTimeout(() => {
vm.msg = '你好世界';
}, 1000);
</script><div id="app">
人民币:¥<input type="text" v-model='price'>元
<br>
美元:${{price/8}}
</div>
<!-- IMPORT JS -->
<script src="node_modules/vue/dist/vue.min.js"></script>
<script>
let vm = new Vue({
el: '#app',
data: {
price: 0
}
});
</script>
VUE的基础语法
new Vue(options)
- 返回值vm(viewModel)
- el:不能挂载到html或者body上 =>querySelector
- data
- 数据值对于对象来说要先声明,否则新增属性无效(可以基于vm.$set处理)
- vm.arr[0]=xxx 改变数组中的某一项视图不会渲染,需要基于内置的方法,例如:push...
- 对象或者数组可以整体替换值实现数据变视图也变
- ...
mustache([ˈmʌstæʃ]) 小胡子语法
- value
- JS表达式
常用的指令(directive)
- v-model
- v-html / v-text:取消小胡子语法刷新中的闪烁问题
- v-bind(缩写 :)
- v-once
- v-if 和 v-show
- v-for
- for in循环 & for of循环
- 遍历数据类型的范围
- 原型上方法遍历(或者数组新增的xxx:xxx属性遍历)
- ......
- Symbol.iteratoer:Array、Set、Map、String、Arguments、NodeList...
- v-on 事件绑定
- v-on:xxx
- methods :和data类似,都会把方法挂载到vm实例上(this都是当前实例)
- @xxx
- @xxx="func" & @xxx="func($event,...)"
directive自定义指令
- Vue.directive([指令名,省略v-], function(el,bindings,vnode){}
- el当前元素
- bindings包含很多信息
- name:指令名,不包括 v- 前缀
- value:指令的绑定值
- oldValue:指令绑定的前一个值,仅在 update 和 componentUpdated 钩子中可用
- expression:字符串形式的指令表达式
- arg:传给指令的参数,可选。例如 v-my-directive:foo 中,参数为 "foo"
- modifiers:包含修饰符的对象。例如:my-directive.foo.bar 中,修饰符对象 { foo: true, bar: true }
- vnode虚拟DOM
- ctx = vnode.context 获取当前元素所在的上下文
- ctx[bindings.expression]=xxx 获取上下文中的表达式变量,并且把指定的值赋值给它
- 钩子函数
- bind:当用户绑定指令时生效(只调一次)
- update:所在组件的 VNode 更新时调用,但是可能发生在其子 VNode 更新之前(一个函数的方式就是把bind和update合在一起的写法)
- componentUpdated:指令所在组件的 VNode 及其子 VNode 全部更新后调用
- unbind:只调用一次,指令与元素解绑时调用
- inserted:被绑定元素插入父节点时调用 (仅保证父节点存在,但不一定已被插入文档中)
- 小练习:创建一个自定义指令控制文本框的校验
事件修饰符
- 常规:.stop / .prevent / .once ...
- 按键:.enter 或者 .13 / .up / .down / .left / .right ...
- 组合修饰符
- ...
表单元素的处理
- 普通文本框 或者 文本域
- 单选框
- 复选框
- 下拉框
- 小案例:全选和非全选
计算属性、过滤器、监听器
- methods 普通方法
- filters 过滤器
- 只能应用到胡子语法和v-bind中
- 小练习:输入内容的单词首字母大写
- computed
- getter & setter
- 相对于普通方法来讲,计算属性是基于它们的响应式依赖进行缓存的
- 依赖data中的数据变量
- 小练习:输入内容的单词首字母大写
- 小练习:全选和非全选
- watch
- 当需要在数据变化时执行异步或开销较大的操作时应用监听器
- 小练习:全选和非全选
- 小练习:数据异步绑定的处理
data(){return {checked:false, //是否全选checkModel:[]}
},
watch:{checkModel(){if(this.checkModel.length==this.list.length){this.checked=true;}else{this.checked=false;}}
}
...
复制代码
class和style绑定
- class的处理(对象语法、数组语法)
- 内联样式的处理
- ...
生命周期函数(钩子函数)
- beforeCreate
- created
- beforeMount
- mounted
- beforeUpdate
- updated
- beforeDestory
- destory
- ...
常用的属性方法
- $set : 设置响应式数据
- $el : 挂载的元素
- $destroy : 销毁vue的实例;同时调用beforeDestroy destroyed
- $mount : 挂载真实DOM的方法
- $data : 响应式的对象
- $options: 是Vue的构造函数的参数
- $refs : 可以用来获取指定的元素对象 (非受控组件)
- $on : 订阅
- $emit : 发布
- $watch:监控
- ...
案例:选项卡
案例:购物车计算器
案例:商城类别筛选
双向数据绑定的实现原理
- Object.defineProperty
- 实现的底层原理
//observer:观察者
function observer(obj) {
if (obj && typeof obj === 'object') {
for (let key in obj) {
if (!obj.hasOwnProperty(key)) break;
defineReactive(obj, key, obj[key]);
}
}
}
function defineReactive(obj, key, value) {
observer(value);
Object.defineProperty(obj, key, {
get() {
return value;
},
set(newValue) {
observer(newValue);
if (value === newValue) return;
value = newValue;
}
});
}
function $set(data, key, value) {
defineReactive(data, key, value);
}

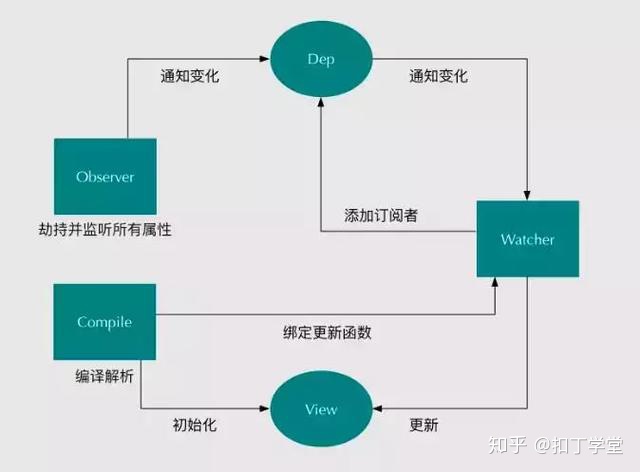
- Vue 主要通过以下 4 个步骤来实现数据双向绑定的:实现一个监听器 Observer:对数据对象进行遍历,包括子属性对象的属性,利用 Object.defineProperty() 对属性都加上 setter 和 getter。这样的话,给这个对象的某个值赋值,就会触发 setter,那么就能监听到了数据变化。
- 实现一个解析器 Compile:解析 Vue 模板指令,将模板中的变量都替换成数据,然后初始化渲染页面视图,并将每个指令对应的节点绑定更新函数,添加监听数据的订阅者,一旦数据有变动,收到通知,调用更新函数进行数据更新。
- 实现一个订阅者 Watcher:Watcher 订阅者是 Observer 和 Compile 之间通信的桥梁 ,主要的任务是订阅 Observer 中的属性值变化的消息,当收到属性值变化的消息时,触发解析器 Compile 中对应的更新函数。
- 实现一个订阅器 Dep:订阅器采用 发布-订阅 设计模式,用来收集订阅者 Watcher,对监听器 Observer 和 订阅者 Watcher 进行统一管理。
VUE中的组件(component)
组件的特点是:
- 每个组件就是一个自定义标签
- 可复用
- 方便维护
- 方便拆分
- 每个组件作用域隔离(互不干扰)
- 有完整的生命周期
- 有自己的响应式数据和各种方法(事件)
- ...
1.全局组件 & 组件的基本语法
在任何组件中可以直接使用(不需要引入,直接在组件模板中调用即可) Vue.component(componentName,options)
- 组件名字中的一点规范
- kebab-case:只能调用
- PasalCase:既可类似前种方式调用,也可以方式调用
- 调用组件的细节规范
- 采用双闭合方式
- 单闭合方式不符合w3c规范(只能识别一个)
- template
- 每个组件只能有一个根元素
- 模板字符串方式
- template标记方式
- slot插槽处理
- 基础操作
- 多插槽的指定
- data必须是一个函数,保证不同组件之间的数据互不干扰(返回的对象中初始化数据)
- ...
<my-component>
<template v-slot:xxx 或者 #xxx>
珠峰培训
</template>
</my-component>
{
templete:`<div>
<slot name='xxx'></slot>
</div>`
}
2.局部组件
- 创建组件:let componenName={...}
- 基于components属性声明组件:想用哪个组件需要先声明
- 使用组件
3.组件信息通讯之父传子:props属性传递
- 父组件调用到的时候
<my-component aa='zhufeng' :bb='xxx'></my-component>
- 子组件中基于props声明需要接收的属性值
Vue.component('my-component',{
props:['aa','bb'],
...
})
- props中声明的属性和data一样,是响应式数据,挂载到vm实例上,可控制视图渲染
- props中的一些细节问题
- 命名大小写:传递的是kebab-case格式,props中获取的是camelCase驼峰命名
- 指定属性的类型:props:{xxx:String,...}
- 指定属性的默认值:props:{xxx:{type:String,default:'xxx',required:true}}
- type如果是一个数组,意为指定的多类型皆可以
- default可以是一个函数,函数返回值是默认值
- validator自定义验证规则函数:必须符合函数中指定的规则,返回true/false
- 传递的属性值默认都是字符串格式,如果想要让传递的值是数字、布尔、数组、对象等格式,我们需要使用v-bind处理
- 样式和class自动合并问题
4.vue的单向数据流
所有的 prop 都使得其父子 prop 之间形成了一个单向下行绑定:父级 prop 的更新会向下流动到子组件中,但是反过来则不行。
Vue 的父组件和子组件生命周期钩子函数执行顺序可以归类为以下 4 部分:
- 加载渲染过程:父 beforeCreate -> 父 created -> 父 beforeMount -> 子 beforeCreate -> 子 created -> 子 beforeMount -> 子 mounted -> 父 mounted
- 子组件更新过程:父 beforeUpdate -> 子 beforeUpdate -> 子 updated -> 父 updated
- 父组件更新过程:父 beforeUpdate -> 父 updated
- 销毁过程:父 beforeDestroy -> 子 beforeDestroy -> 子 destroyed -> 父 destroyed
每次父级组件发生更新时,子组件中所有的 prop 都将会刷新为最新的值。这意味着你不应该在一个子组件内部改变 prop。如果你这样做了,Vue 会在浏览器的控制台中发出警告。子组件想修改时,只能通过 $emit 派发一个自定义事件,父组件接收到后,由父组件修改。有两种常见的试图改变一个 prop 的情形 :
- 这个 prop 用来传递一个初始值;这个子组件接下来希望将其作为一个本地的 prop 数据来使用。 在这种情况下,最好定义一个本地的 data 属性并将这个 prop 用作其初始值
- 这个 prop 以一种原始的值传入且需要进行转换。 在这种情况下,最好使用这个 prop 的值来定义一个计算属性
5.组件信息通讯之子改父:this.$emit
- 订阅自定义事件:调用组件的时候基于属性传递一个方法 (父)
<my-component @func='xxx'></my-component>
new Vue({
methods:{
xxx(value){
//=>value是this.$emit时候传递的第二个参数值
}
}
});
- 通知自定义事件执行 (子)
{
methods:{
xxx(){
this.$emit('func',10);
}
}
}
- 也可以基于此方法实现兄弟组件(父子组件、隔代组件)之间的信息通信
let eventBus=new Vue; //=>创建事件总线
//A组件
eventBus.$on('xxxA',this.func);
//B组件
eventBus.$emit('xxxA');
6.基于ref实现父子组件信息通信
- ref 如果在普通的 DOM 元素上使用,引用指向的就是 DOM 元素;如果用在子组件上,引用就指向组件实例,基于此可以快速获取和操作子组件中的数据
- parent和children是获取组件和子组件的实例,只不过$children是一个数组集合,需要我们记住组件顺序才可以
7.基于provide和inject实现祖先与后代的通信
- 祖先组件基于provide注册需要供后代组件使用的数据
{
provide:{ //=>对象或者返回对象的函数都可以(属性值如果是data中的数据,则必须使用函数的方法进行处理)
name:'zhufeng',
year:10
},
...
}
- 后代组件基于inject声明需要使用的数据并调取使用
{
inject:['name'],
methods:{
func(){
let name=this.name;
}
}
}
VUE中的TRANSITION动画
1. 什么情况下会用动画
- 条件渲染 v-if
- 条件展示 v-show
- 动态组件 例如:vue-router控制组件渲染
- ...
2. 如何实现动画
- 修改元素的样式:style & class
- 使用JS实现动画(前两周在某些场景下都需要自己直接去操作DOM或者更加的麻烦)
- 使用vue内置的transition & transition-group
3. transition的基础使用
- v-enter:定义进入过渡的开始状态,在元素被插入之前生效,在元素被插入之后的下一帧移除
- v-enter-active:定义进入过渡生效时的状态,在整个进入过渡的阶段中应用,在元素被插入之前生效,在过渡/动画完成之后移除
- v-enter-to: 定义进入过渡的结束状态,元素被插入之后下一帧生效 ,在过渡/动画完成之后移除
- v-leave: 定义离开过渡的开始状态,在离开过渡被触发时立刻生效,下一帧被移除
- v-leave-active:定义离开过渡生效时的状态,在整个离开过渡的阶段中应用,在离开过渡被触发时立刻生效,在过渡/动画完成之后移除
- v-leave-to: 定义离开过渡的结束状态,在离开过渡被触发之后下一帧生效,在过渡/动画完成之后移除
- 基于 transiton 标记中的 name 属性来进行动画样式区分
- .demo-enter 等
- 自定义过渡类名(例如:结合animate.css使用)
- <transition
- enter-active-class="animated xxx" leave-active-class="animated xxx"
4.JAVASCRIPT中的动画钩子函数
- Velocity.js函数
<transition
@before-enter="beforeEnter"
@enter="enter"
@after-enter="afterEnter"
@before-leave="beforeLeave"
...
>
</transition>
methods:{
beforeEnter: function (el,done) {},
...
}
5. transition-group 处理多组元素动画
- 如果在transition-group中使用v-for,需要设置:key唯一值
- 小练习:关键词模糊匹配搜索
综合实战案例
1. 轮播图的实现
2. TASK OA任务管理系统(俗称TODO)
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- [开源]OSharpNS - .net core 快速开发框架 - 简介
OSharpNS全称OSharp Framework with .NetStandard2.0,是一个基于.NetStandard2.0开发的一个.NetCore快速开发框架。这个框架使用最新稳定版的.NetCore SDK(当前是.NET Core 2.2),对 AspNetCore 的配置、依赖注入、日志、缓存、实体…...
2024/4/27 8:55:23 - vue精要知识梳理
Vue入门之概念及Helloworld Vue简介 Vue是一个前端的双向绑定类的框架,发音[读音 /vjuː/, 类似于 view]。新的Vue版本参考了React的部分设计,当然也有自己独特的地方,比如Vue的单文件组件开发方式都很有创新,另外Vue自身的一些绑…...
2024/4/20 16:41:42 - 八大处整形 埋线双眼皮多少钱
...
2024/4/20 16:41:41 - 40岁fnd双眼皮是什么样的
...
2024/4/21 11:58:40 - md5加密
//平常使用md5加密 <script src"js/md5.js" type"text/javascript"></script>hex_md5("123456"); //在angular中使用md5加密,首先封装一个服务signinModule.service(Md5, function(){var hexcase 0; /* hex output for…...
2024/4/21 11:58:38 - zookeeper节点加密_用角度通用和节点js加密cookie
zookeeper节点加密Cookies are a ubiquitous feature of web applications, as anyone clicking GDPR notifications for the last several months has realized. Securely handling the data in those cookies is just as much a requirement as the consent notification. En…...
2024/4/21 11:58:37 - Ionic实战十一:通过HmacSHA1加密对接Java系统
1.Java计算加密代码如下:public class MyClass {public static void main(String[] args){ String str "APP&1122322134534&AbcdeffFDDGHJDS"; String finalStr HmacSha1.genHMAC(str, "123456"); System.out.println("finalStr…...
2024/4/21 11:58:36 - javascript 解密_Javascript中的AES加密和Java中的解密
javascript 解密AES代表高级加密系统,它是一种对称加密算法,很多时候我们需要在客户端加密一些纯文本,例如密码,然后将其发送到服务器,然后由服务器解密以进行进一步处理.AES加密和解密更加容易在相同的平台࿰…...
2024/4/21 11:58:35 - 对Url传输参数进行加密和解密
最近做一个论坛入口时要实现帐号和密码不在IE地址栏出现而做的 index.aspx.cs (加密处理)Byte[] Iv64{11, 22, 33, 44, 55, 66, 77, 85};Byte[] byKey64{10, 20, 30, 40, 50, 60, 70, 80};public string Encrypt(string strText){ try { DESCryptoServiceProvider des n…...
2024/4/27 22:55:49 - Javascript中的AES加密和Java中的解密
AES代表高级加密系统,它是一种对称加密算法,很多时候我们需要在客户端加密一些纯文本(例如密码)并将其发送到服务器,然后由服务器解密以进行进一步处理.AES加密和解密更加容易在相同的平台(例如Android客户…...
2024/4/27 23:07:35 - [Angular2+]一步步搭建脚手架之登录逻辑(token/observable/Rxjs/httpclient/md5加密/模块化/异步等)
目录 base-config.ts 在app.html user.service home.ts user.ts 前期 需要掌握的知识 Rxjs,ES6,TS Obserable这块重点掌握,不然看不懂就GG了 公司开发的登录逻辑后期还不清楚,前期是url密码成功后返回带有token的json 用这个token直接连接url》u…...
2024/4/21 11:58:33 - 5年后双眼皮还能修复
...
2024/4/28 1:25:40 - 23岁双眼皮下榻怎么办
...
2024/4/21 11:58:36 - Yii2.0 后台UI框架以及权限管理扩展实现权限菜单管理
Yii2.0 后台UI框架以及权限管理扩展实现权限菜单管理一、安装后台框架ui二、安装权限管理扩展三、实现权限菜单管理一、安装后台框架ui composer require dmstr/yii2-adminlte-asset复制 \vendor\dmstr\yii2-adminlte-asset\example-views\yiisoft\yii2-app\ 目录的 layouts、…...
2024/4/21 11:58:29 - yii2.0高级版本框架搭建
1. 使用composer 将框架下载下来composer create-project --prefer-dist yiisoft/yii2-app-advanced yii-application(项目名称) 2.打开控制台终端,执行init命令并选择dev为环境。/path/to/php-bin/php /path/to/yii-application/init3.配置数…...
2024/4/27 22:32:39 - Yii2.0 数据库查询
Yii2.0 数据库查询 [ 2.0 版本 ] 下面介绍一下 Yii2.0 对数据库 查询的一些简单的操作 User::find()->all(); 此方法返回所有数据;User::findOne($id); 此方法返回 主键 id1 的一条数据(举个例子); User::find()->where([name > 小伙儿]…...
2024/4/20 16:41:53 - yii2.0 定时任务
控制台路径: wallService/console/controllers/PushController.php 方法: 定时任务命令: php yii push/update-subject-status //调试命令 linux 下命令: */1 * * * * * /usr/local/php/bin/php /data/wwwroot/wallService/…...
2024/4/20 16:41:51 - 15. Yii 2.0 页面缓存
页面缓存是将整个静态页面(一般是首页)进行缓存,也比较常用,一般采用 File 作为缓存介质。页面缓存是将整个控制器方法的输出(整个页面),利用缓存介质缓存起来,页面缓存生效期间&…...
2024/4/20 16:41:51 - Yii2.0打造完整电商平台
var 课程地址 "http://icourse8.com/yii2fangJD.html";let 前往下载 "http://icourse8.com/yii2fangJD.html"复制代码目录详情第1章 课程简介 第2章 项目的准备工作 第3章 项目前台页面的搭建 第4章 项目后台页面的搭建 第5章 管理员模块的开发 第6章 会…...
2024/4/20 16:41:49 - yii2.0 错误处理
在config.php里配置//错误处理errorHandler > [errorAction > site/error,],随后在site控制器的error方法写$exception \Yii::$app->errorHandler->exception;if ($exception ! null) {\AppHelper::returnClient($exception->statusCode);}转载于:https://blog…...
2024/4/26 19:30:33
最新文章
- 移动零 ----双指针
题目链接 题目: 分析: 上述题目, 是将数组分块, 分为前半非零, 后半零, 这种数组分块题我们首先想到双指针 思路: 定义两个指针, 一个cur 一个dest, cur用来遍历数组, dest 指向分界处的第一个零位置, 将数组分块首先让cur 0; dest 0;cur 遍历数组, 如果cur 0, 那么cur…...
2024/4/28 3:06:00 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 同一个pdf在windows和linux中的页数不一样
之前认为PDF的格式,至少页数是不会变化的,结果最近发现一个文档在windows和linux中的页数不一样,linux中的pdf进入像word一样排版变得紧凑了,原本在下一页的几行进入了上一页的末尾。问了gpt后得到这样的回答: PDF文档…...
2024/4/21 6:41:42 - Databend 开源周报第 138 期
Databend 是一款现代云数仓。专为弹性和高效设计,为您的大规模分析需求保驾护航。自由且开源。即刻体验云服务:https://app.databend.cn 。 Whats On In Databend 探索 Databend 本周新进展,遇到更贴近你心意的 Databend 。 支持多表插入 …...
2024/4/26 11:53:31 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/26 18:09:39 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/26 20:12:18 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/26 23:05:52 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/27 4:00:35 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/27 9:01:45 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/28 1:22:35 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/26 23:04:58 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/25 18:39:00 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/26 19:46:12 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/27 11:43:08 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/27 8:32:30 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
