angular学习笔记-$q服务
2019独角兽企业重金招聘Python工程师标准>>> 
angular中的$q是用来处理异步的(主要当然是http交互啦~).
$q采用的是promise式的异步编程.什么是promise异步编程呢?
异步编程最重要的核心就是回调,因为有回调函数,所以才构成了异步编程,而回调有三个关键部分:
一是什么时候执行回调,二是执行什么回调,三是回调执行的时候传入什么参数.
就以最常见的jquery Ajax举例,发送一个请求后:
什么时候执行回调: 请求成功(或者失败)的时候
执行什么回调: 根据请求成功或者失败,执行相应的回调函数
回调执行的时候传入的什么参数: 也就是后台返回的数据
在过去大多数场景下,我们的异步编程都是这样的格式:
function a(callback1,callback2){var bool;var data;/*a函数要做的事情,做完后会判断bool是true还是false,并且给data赋值*/;//a函数完事儿,根据a函数的执行结果执行相应的回调函数 if(bool){callback1(data) }if(!bool){callback2(data)}
}a(function(data){/*回调函数1的处理*/
},function(data){/*回调函数2的处理*/
}
) 运行: http://jsfiddle.net/s2ebjon0/
这个例子只有一次回调,但如果回调中还要嵌套回调:
function a(callback1,callback2){var bool;var data;/*a函数要做的事情,做完后会判断bool是true还是false,并且给data赋值;*/bool=true;data='code_bunny'//a函数完事儿,根据a函数的执行结果执行相应的回调函数 if(bool){callback1(data,function(data){console.log('success:'+data)},function(data){console.log('fial:'+data)}) }if(!bool){callback2(data)}
}a(function(data,callback1,callback2){alert('成功'+data);var dataNew;var bool;dataNew = data;bool = false;if(bool){callback1(data)}if(!bool){callback2(data)}},function(data){/*回调函数2的处理*/alert('失败'+data)
}
) 运行: http://jsfiddle.net/kbyy73dn/1/
我就不接着写如果回调中嵌套回调再嵌套回调再...
总之一句话,使用传统的回调函数作为参数来编写方式来实现异步,是十分麻烦的,代码可读性十分的差.而promise式的编程则把这个过程抽象化,只关注上面说到的三个关键点(什么时候执行回调,执行什么回调,回调执行的时候传入什么参数),在这篇文章不关心它究竟是如何做到的,只关心它是怎么使用的:
promise式异步有两个重要的对象,一个defer对象,一个promise对象,每个defer对象都有和它绑定的promise对象,他们之间的关系是一一对应的.defer对象负责告知promise对象什么时候执行回调,执行什么回调,回调执行的时候传入什么参数,而promise对象负责接收来自defer对象的通知,并且执行相应的回调.
举个最简单的例子:
var HttpREST = angular.module('Async',[]);HttpREST.controller('promise',function($q,$http){ //创建了一个defer对象; var defer = $q.defer();
//创建了defer对象对应的promise var promise = defer.promise;
//promise对象定义了成功回调函数,失败回调函数
promise.then(function(data){console.log('成功'+data)},function(data){console.log('失败'+data)}); //对promise发起通知: 1.执行这段代码的时候就是执行回调的时候, 2.调用resolve方法,表示需要被执行的是成功的回调, 3.resolve里的参数就是回调执行的时候需要被传入的参数
defer.resolve('code_bunny') }); 下面来看下$q的完整api
$q的方法:
一. $q.defer():
返回一个对象.一般把它赋值给defer变量:
var defer = $q.defer()
※defer的方法:
(一)defer.resolve(data)
对promise发起通知,通知执行成功的回调,回调执行的参数为data
(二)defer.reject(data)
对promise发起通知,通知执行失败的回调,回调执行的参数为data
(三)defer.notify(data)
对promise发起通知,通知执行进度的回调,回调执行的参数为data
※defer的属性:
(一)defer.promise
※defer.promise的属性:
1.defer.promise.$$v
promise的$$v对象就是对应的defer发送的data,当defer还没有发送通知时,$$v为空.
有一点很重要,假设,我们令$scope.a = defer.promise,那么页面在渲染{{a}}时,使用的是a.$$v来渲染a这个变量的.并且修改a变量,视图不会发生变化,需要修改a.$$v,视图才会被更新,具体请参考:
http://www.cnblogs.com/liulangmao/p/3907307.html
※defer.promise的方法:
1.defer.promise.then([success],[error],[notify]):
.then方法接受三个参数,均为函数,函数在接受到defer发送通知时被执行,函数中的参数均为defer发送通知时传入的data.
[success]: 成功回调,defer.resolve()时调用
[error]: 失败回调,defer.reject()时调用
[notify]: 进度回调,defer.notify()时调用
.then()方法返回一个promise对象,可以接续调用.then(),注意,无论.then()是调用的success函数,还是error函数,还是notify函数,发送给下一个promise对象的通知一定是成功通知,而参数则是函数的返回值.也就是说,then()方法里的函数被执行结束后,即为下一个promise发送了成功通知,并且把返回值作为参数传递给回调.
eg1: (单次调用)
html:
<!DOCTYPE html>
<html ng-app = 'Async'>
<head><title>19. $q异步编程</title><meta charset="utf-8"><script src="angular.js"></script><script src="script.js"></script>
</head>
<body>
<div ng-controller = "promise"><h3>{{name}}</h3>
</div>
</body>
</html> js:
var HttpREST = angular.module('Async',[]);//defer.resolve(),defer.reject(),defer.notify()
HttpREST.controller('promise',function($q,$http,$scope){var defer = $q.defer(); //创建了一个defer对象;var promise = defer.promise; //创建了defer对象对应的promisepromise.then(function(data){$scope.name='成功'+data},function(data){$scope.name='失败'+data},function(data){$scope.name='进度'+data});$http({method:'GET',url:'/name'}).then(function(res){defer.resolve(res.data)},function(res){defer.reject(res.data)})
}); 如果正确创建后台对于'/name'的请求处理,在一秒后返回'code_bunny',则一秒后页面显示:
如果后台没有创建对于'/name'的请求处理,则页面直接显示:
eg2: (链式调用)
html:
<!DOCTYPE html>
<html ng-app = 'Async'>
<head><title>19. $q异步编程</title><meta charset="utf-8"><script src="angular.js"></script><script src="script.js"></script>
</head>
<body>
<div ng-controller = "promise"><h3>{{name}}</h3><h3>{{name2}}</h3>
</div>
</body>
</html> js:
var HttpREST = angular.module('Async',[]);//.then()的链式调用
HttpREST.controller('promise',function($q,$http,$scope){var defer = $q.defer(); //创建了一个defer对象;var promise = defer.promise; //创建了defer对象对应的promisepromise.then(function(data){$scope.name='成功'+data;return data+'2'},function(data){$scope.name='失败'+data;return data+'2'},function(data){$scope.name='进度'+data;return data+'2'}).then(function(data){$scope.name2 = '成功'+data},function(data){$scope.name2 = '失败'+data});$http({method:'GET',url:'/name'}).then(function(res){defer.resolve(res.data)},function(res){defer.reject(res.data)})
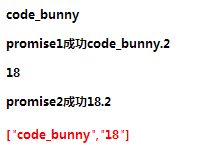
}); 如果正确创建后台对于'/name'的请求处理,在一秒后返回'code_bunny',则一秒后页面显示: ,可以看到,第一个.then()的成功的回调返回的data+'2'这个值,被传到了下一个.then()的成功回调的data参数中
,可以看到,第一个.then()的成功的回调返回的data+'2'这个值,被传到了下一个.then()的成功回调的data参数中
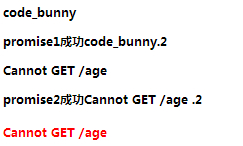
如果后台没有创建对于'/name'的请求处理,则页面直接显示: ,可以看到,就算第一个.then()调用的是失败回调,但是它发给下一个promise的通知依然是成功通知,data值就是失败回调的返回值
,可以看到,就算第一个.then()调用的是失败回调,但是它发给下一个promise的通知依然是成功通知,data值就是失败回调的返回值
2.defer.promise.catch([callback])
相当于.then(null,[callback])的简写. 直接传入失败回调.返回一个promise对象.发给下一个promise对象的通知依然是成功通知.data值就是回调的返回值.
*很早的angualr版本是没有这个方法的.
eg:
html:
<!DOCTYPE html>
<html ng-app = 'Async'>
<head><title>19. $q异步编程</title><meta charset="utf-8"><script src="angular.js"></script><script src="script.js"></script>
</head>
<body>
<div ng-controller = "promise"><h3>{{name}}</h3><h3>{{name2}}</h3>
</div>
</body>
</html> js:
//.catch()
HttpREST.controller('promise', function ($q, $http, $scope) {var defer = $q.defer(); //创建了一个defer对象;var promise = defer.promise; //创建了defer对象对应的promisepromise.catch(function (data) {$scope.name = data;return data+2}).then(function (data) {$scope.name2 = '成功' + data}, function (data) {$scope.name2 = '失败' + data});$http({method: 'GET',url: '/name'}).then(function (res) {defer.resolve(res.data)}, function (res) {defer.reject(res.data)})
}); 后台不创建'/name'的get请求响应, 得到的结果如下: 
可以看到,promise对象收到通知,执行失败回调,然后返回新的promise,对新的promise来说,收到的通知还是执行成功回调.回调的参数是catch里的函数的返回值.如果写成:
promise.then(null,function (data) {$scope.name = data;return data+2}).then(function (data) {$scope.name2 = '成功' + data}, function (data) {$scope.name2 = '失败' + data}); 两者是完全一致的.
注意,如果后台正确创建了'/name'的get请求响应, 那么,得到的结果会是:
也就是说,catch()方法如果收到的通知不是执行失败回调,而是执行成功回调,它直接返回一个promise对象进行链式调用,等于把成功通知传给了下一个promise.
由于catch([callback])方法得到的和.then(null,[callback])方法是完全一致的,代码上也米有精简多少,所以一般就直接用.then就好了.
3.defer.promise.finally([callback])
.finally只接受一个回调函数,而且这个回调函数不接受参数.无论defer发送的通知是成功,失败,进度,这个函数都会被调用.
.finally也返回一个promise对象,和上面两个方法不同的是,它为下一个promise对象发送的通知不一定是成功通知,而是传给finally的通知类型.也就是说,如果defer给promise发送的是失败通知,那么,finally()得到的promise它收到的也会是失败通知,得到的参数也不是finally的返回值,而是第一个defer发出的通知所带的data.
*很早的angualr版本是没有这个方法的.
eg:
html:
<!DOCTYPE html>
<html ng-app = 'Async'>
<head><title>19. $q异步编程</title><meta charset="utf-8"><script src="angular.js"></script><script src="script.js"></script>
</head>
<body>
<div ng-controller = "promise"><h3>{{name}}</h3><h3>{{name2}}</h3>
</div>
</body>
</html> js:
//.finally()
HttpREST.controller('promise', function ($q, $http, $scope) {var defer = $q.defer(); //创建了一个defer对象;var promise = defer.promise; //创建了defer对象对应的promisepromise.finally(function () {$scope.name = '已接收通知';return 'code_dog';}).then(function (data) {$scope.name2 = '成功' + data}, function (data) {$scope.name2 = '失败' + data});$http({method: 'GET',url: '/name'}).then(function (res) {defer.resolve(res.data)}, function (res) {defer.reject(res.data)})
}); 后台不创建'/name'的get请求响应, 得到的结果如下: 
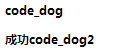
后台正确创建'/name'的get请求响应, 得到结果如下:
可以看到,当promise收到通知的时候执行了fianlly里的回调,然后返回的promise收到的通知和第一个promise收到的通知是一致的,不会受到finally中的回调的任何影响.
-------------------------------------------------------------------------------------------------------------------------------------------------------
二. $q.reject(data):
这个方法(在我的认知范围里),就只能在promise的.then(funciton(){})函数里面调用.作用是给.then()返回的下一个promise发送错误信息,并且给错误回调传入参数data
eg1:(.then方法里使用)
html:
<!DOCTYPE html>
<html ng-app = 'Async'>
<head><title>19. $q异步编程</title><meta charset="utf-8"><script src="angular.js"></script><script src="script.js"></script>
</head>
<body>
<div ng-controller = "promise"><h3>{{name}}</h3><h3>{{name2}}</h3>
</div>
</body>
</html> js:
HttpREST.controller('promise', function ($q, $http, $scope) {var defer = $q.defer(); //创建了一个defer对象;var promise = defer.promise; //创建了defer对象对应的promisepromise.then(function (data) {return $q.reject(data+'2')},function(){return $q.reject(data+'2')}).then(function (data) {$scope.name2 = '成功' + data}, function (data) {$scope.name2 = '失败' + data});$http({method: 'GET',url: '/name'}).then(function (res) {defer.resolve(res.data)}, function (res) {defer.reject(res.data)})
}); 后台正确创建'/name'的get请求响应时,得到的结果是:
后台没有正确创建'/name'的get请求响应时,得到结果:
可以看到,在then()方法的函数中,用$q.reject(data)来包装返回值,可以给下一个返回的promise发送失败通知并发送data参数.所以无论promise收到的是成功通知还是失败通知,下一个promise收到的都是失败通知.
eg2:(.finally方法里调用)
html:
<!DOCTYPE html>
<html ng-app = 'Async'>
<head><title>19. $q异步编程</title><meta charset="utf-8"><script src="angular.js"></script><script src="script.js"></script>
</head>
<body>
<div ng-controller = "promise"><h3>{{name}}</h3><h3>{{name2}}</h3>
</div>
</body>
</html> js:
HttpREST.controller('promise', function ($q, $http, $scope) {var defer = $q.defer(); //创建了一个defer对象;var promise = defer.promise; //创建了defer对象对应的promisepromise.finally(function () {return $q.reject('code_dog')}).then(function (data) {$scope.name2 = '成功' + data}, function (data) {$scope.name2 = '失败' + data});$http({method: 'GET',url: '/name'}).then(function (res) {defer.resolve(res.data)}, function (res) {defer.reject(res.data)})
}); 无论后台是否正确创建'/name'的get请求响应,得到结果都是: .因为.finally()的回调是不能接受到data参数的.所以返回值都是一样.
.因为.finally()的回调是不能接受到data参数的.所以返回值都是一样.
上面已经说过,使用.finally方法的时候,回调是不能接受参数的,回把对promise发的通知原封不动的(成功失败,data)发送给下一个promise对象.
但是,如果我在.finally的回调里用$q.reject(data)来包装了返回值,那么发送给下一个promise的通知会以$q.reject(data)为准,也就是'失败通知',回调参数为data.
三. $q.all([promise1,promise2,...]):
$q.all接受一个数组类型的参数,数组的值为多个promise对象.它返回一个新的promise对象.
当数组中的每个单一promise对象都收到了成功通知,这个新的promise对象也收到成功通知(回调参数是一个数组,数组中的各个值就是每个promise收到的data,注意顺序不是按照单个promise被通知的顺序,而是按照[promise1,promise2]这个数组里的顺序)
当数组中的某个promise对象收到了失败通知,这个新的promise对象也收到失败通知,回调参数就是单个promise收到的失败通知的回调参数
eg:
html:
<!DOCTYPE html>
<html ng-app = 'Async'>
<head><title>19. $q异步编程</title><meta charset="utf-8"><script src="angular.js"></script><script src="script.js"></script><style type="text/css">h4 {color:red}</style>
</head>
<body>
<div ng-controller = "promise"><h3>{{name1}}</h3><h3>{{name2}}</h3><h3>{{age1}}</h3><h3>{{age2}}</h3><h4>{{three}}</h4>
</div>
</body>
</html> js:
//$q.all()
HttpREST.controller('promise', function ($q, $http, $scope) {var defer1 = $q.defer(); //创建了一个defer1对象;var promise1 = defer1.promise; //创建了defer1对象对应的promise1var defer2 = $q.defer(); //再创建了一个defer2对象;var promise2 = defer2.promise; //创建了新的defer2对象对应的promise2//promise1收到通知后执行的回调:给name1和name2赋值promise1.then(function (data) {$scope.name1 = data;return data+'.2'},function(data){$scope.name1 = data;return data+'.2'}).then(function (data) {$scope.name2 = 'promise1成功' + data}, function (data) {$scope.name2 = 'promise1失败' + data});//promise2收到通知后执行的回调:给age1和age2赋值promise2.then(function (data) {$scope.age1 = data;return data+'.2'},function(data){$scope.age1 = data;return data+'.2'}).then(function (data) {$scope.age2 = 'promise2成功' + data}, function (data) {$scope.age2 = 'promise2失败' + data});//创建一个promise3,它依赖于promise1和promise2var promise3 = $q.all([promise1,promise2]);promise3.then(function(data){$scope.three = data;},function(data){$scope.three = data;});$http({method: 'GET',url: '/name'}).then(function (res) {defer1.resolve(res.data)}, function (res) {defer1.reject(res.data)});$http({method: 'GET',url: '/age'}).then(function (res) {defer2.resolve(res.data)}, function (res) {defer2.reject(res.data)})
}); (1)后台node正确创建两个get请求的响应:
app.get('/name',function(req,res){setTimeout(function(){res.send('code_bunny')},2000)
});app.get('/age',function(req,res){setTimeout(function(){res.send('18')},1000)
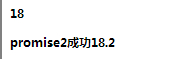
}); 一秒后显示:
两秒后显示:
可以看到,当promise1和promise2都收到成功通知后,promise3也收到成功通知,而它的回调的参数data就是一个数组,数组里的两个值分别是promise1收到的data和promise2收到的data,注意顺序,这里先收到通知的是promise2,但是promise3的data数组里值的顺序和promise收到通知的顺序无关.只和$q.all([])这个数组里的顺序一致.
(2)后台node只创建了'/name'一个get请求的响应:
显示结果:
可以看到,由于'/age'请求错误,promise2被通知失败,所以promise3也立刻被通知失败,收到的data参数也和promise2收到的data一致
四. $q.when(obj,[success],[error],[notify]):
.when接受四个参数,其中,第二,第三,第四个参数都是函数,相当于promise.then()里面的三个参数. 第一个参数有两种可能:
1. 第一个参数不是promise对象: 直接调用成功回调,回调的参数就是第一个参数本身
eg:
html:
//$q.when()
HttpREST.controller('promise', function ($q, $http, $scope) {$q.when('code_dog',function(data){$scope.name = data;return data+'2'},function(data){$scope.name = data;return data+'2'}).then(function (data) {$scope.name2 = '成功' + data}, function (data) {$scope.name2 = '失败' + data});}); 显示结果:
.when()的第一个参数不是promise对象,而是字符串'code_dog',所以它直接执行成功回调,也会返回下一个promise进行链式调用, 和一般的.then()是没有区别的.
在这种情况下其实不需要传入第三,第四个参数,因为第一个参数如果不是promise,那么它只会执行成功回调.
2. 第一个参数是一个promise对象:
当这个promise对象收到通知的时候,调用回调.回调就是第二,三,四个参数...(相当于.then([success],[error],[notify]))
另外,.when()返回的对象也就相当于.then()返回的对象.都是一个新的promise对象,都可以接收到回调发送的通知和参数...
可以理解为,
var defer = $q.defer();
defer.promise.then([success],[error],[notify])
这一段也可以写成:
var defer = $q.defer();
$q.when(defer.promise,[success],[error],[notify])
eg:
html:

<!DOCTYPE html>
<html ng-app = 'Async'>
<head><title>19. $q异步编程</title><meta charset="utf-8"><script src="angular.js"></script><script src="script.js"></script>
</head>
<body>
<div ng-controller = "promise"><h3>{{name}}</h3><h3>{{name2}}</h3>
</div>
</body>
</html> js:
//$q.when()
HttpREST.controller('promise', function ($q, $http, $scope) {var defer = $q.defer(); //创建了一个defer对象;var promise = defer.promise; //创建了defer对象对应的promise$q.when(promise,function(data){$scope.name = data;return data+'2'},function(data){$scope.name = data;return data+'2'}).then(function (data) {$scope.name2 = '成功' + data}, function (data) {$scope.name2 = '失败' + data});/* 这样写得到的结果也是等价的. promise.then(function(data){$scope.name = data;return data+'2'},function(data){$scope.name = data;return data+'2' }).then(function (data) {$scope.name2 = '成功' + data}, function (data) {$scope.name2 = '失败' + data});*/$http({method: 'GET',url: '/name'}).then(function (res) {defer.resolve(res.data)}, function (res) {defer.reject(res.data)});}); 和注释掉的那一段写法完全等价.
所以,在这种情况下.when()只是对.then()的一个包装.
最后,api里面说到:defer对象发送消息不会立即执行的,而是把要执行的代码放到了rootScope的evalAsync队列当中,当时scope.$apply的时候才会被promise接收到这个消息。
虽然不太明白这段话的意思,个人理解是大多数时候,scope是会自动$apply的...如果在什么时候遇到promise没有收到通知,那么就试试看scope.$apply执行一下.
完整代码:https://github.com/OOP-Code-Bunny/angular/tree/master/OREILLY/19%20%24q%E5%92%8Cpromise
转载于:https://my.oschina.net/u/2391658/blog/1858272
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- AngularJS系列:5、核心概览
概览 这篇文档描述了AngularJS的主要组成部分,以及它们如何协同工作。它们是: 1、启动(startup)-展示“helloworld!” 2、执行期(runtime)-AngularJS执行期概览 3、作用域(scope)-视图和控制器的集合区 4、控制器(controller)-…...
2024/4/27 16:13:40 - 双眼皮 提肌失败
...
2024/4/27 14:01:11 - 双眼皮 台湾眼王
...
2024/4/20 16:49:04 - 双眼皮 成功
...
2024/4/27 15:40:41 - vue2.0之axios使用详解(一)
axios 基于 Promise 的 HTTP 请求客户端,可同时在浏览器和 node.js 中使用 功能特性 在浏览器中发送 XMLHttpRequests 请求在 node.js 中发送 http请求支持 Promise API拦截请求和响应转换请求和响应数据自动转换 JSON 数据客户端支持保护安全免受 XSRF 攻击 浏览…...
2024/4/20 16:49:01 - vue 在做basic auth验证时遇到的跨域问题
之前做了一套angular与springboot secrity auth2.0的验证授权,在angular中 $http({method: POST,url: localhost:8080/oauth/token,data: $.param({username: xxxxxxxxx,password: xxxxxxxxxxx,grant_type: password}),headers :{"Content-Type" : appli…...
2024/4/27 15:31:54 - 术后双眼皮形状不一样怎么办
...
2024/4/20 16:49:51 - angularjs1.X 自定义服务依赖注入$scope的问题
angularjs1.X 自定义服务依赖注入$scope的问题 依赖注入$scope会报错,建议不注入$scope,如果想使用,可以通过传入值得方式。 $roleCheck.getInfo($scope.config.interfaceURL);...
2024/4/27 13:26:59 - angularJS $scope读不到值
有时候使用$scope时无法从html中读取到值,也就是ng-model中绑定的值无法传给angular使用 原因: 在Js中你或许使用了这样的方法定义scope变量,$scope.show "" html: ..................... <... ng-model "show"..…...
2024/4/27 17:37:19 - 重医一针双眼皮要手术多久
...
2024/4/27 15:18:02 - 关于scrollIntoView进行滚动条滚动的问题
问题描述:头部导航固定定位,通过导航按钮进行锚点定位(就是点击导航按钮,滚动条滚动到相应的内容区)时,滚动条的滚动距离是整个可视区的距离,就会导致要展示的内容区有一部分被压在了导航栏下。…...
2024/4/27 17:24:42 - AngularJS的文字溢出处理
需求大致如图所示,由于本人也是新接触AngularJS,研究好久,制作了一个demo,代码如下: <!DOCTYPE html><html><head><meta charset"utf-8"><!-- <script src"http://cdn.static.runoo…...
2024/4/27 15:23:22 - overflow:auto自动滚动到底部(vue)
在做消息的项目,当有新消息的时候让新消息出现在最底部,此时的box用的是overflow:auto 注:vue项目需要注意在dom结构渲染完再进行操作 <ul class"box" ref"chatContent"><li v-foritem,index in direction :c…...
2024/4/27 14:21:14 - 移动端ionic App 资讯上下循环滚动的实现
在ionic App中遇到一个文字上下循环滚动的效果实现,网上查了之后才知道有个通俗的名字-跑马灯。这里借助了jQuery库的选择器和动画函数,并且把jQuery的操作封装到指令里。先看指令代码: angular.module(starter).directive(slideScroll, func…...
2024/4/22 6:24:01 - 双眼皮一边高一边低
...
2024/4/20 16:49:43 - wordpress 拾色器(Color Picker)
在WordPress中任意地方添加一个颜色选择器(color picker/拾色器)只需要三行代码就能解决:<?php wp_enqueue_style( wp-color-picker );//加载拾色器样式 ?> <input type="text" class="lunbo-color-picker" ><!--拾色器--> <sc…...
2024/4/20 16:49:37 - html 点击页面时设置焦点,html5 – 当我进入页面时,无法设置焦点
我想要将焦点设置在我的< ion-input>当我进入页面这是我的脚本代码:import { Component, Input, ViewChild,ElementRef,Renderer } from angular/core;import { NavController, PopoverController, NavParams, ViewController, ModalController } from ionic-…...
2024/4/20 16:49:35 - 双眼皮手术持续多久
...
2024/4/20 16:49:34 - 双眼皮几天后可以热敷
...
2024/4/20 16:49:33 - 眼球凸眼皮薄做双眼皮半年了还会变吗
...
2024/4/23 15:25:50
最新文章
- 前端CSS基础12(布局)
前端CSS基础12(布局) 版心常用布局名词 版心 在网页设计中,“版心”(也称为"内容区")是指网页上主要内容显示的区域,通常是页面中间部分。版心的主要功能是容纳网页的核心内容,例如文…...
2024/4/27 17:57:01 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 数据挖掘中的PCA和KMeans:Airbnb房源案例研究
目录 一、PCA简介 二、数据集概览 三、数据预处理步骤 四、PCA申请 五、KMeans 聚类 六、PCA成分分析 七、逆变换 八、质心分析 九、结论 十、深入探究 10.1 第 1 步:确定 PCA 组件的最佳数量 10.2 第 2 步:使用 9 个组件重做 PCA 10.3 解释 PCA 加载和特…...
2024/4/27 16:11:51 - 16个Python接单平台,做私活爽歪歪!(附100个爬虫源码)
一、python爬虫是可以做副业的,主要是爬取网站、小程序或者APP的数据,对数据进行分析与处理,或者直接向客户提供爬虫程序与技术支持。 当初学会Python那会儿,有朋友来介绍我去接私活,是为一家公司做网站,那…...
2024/4/26 8:46:13 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/26 18:09:39 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/26 20:12:18 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/26 23:05:52 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/27 4:00:35 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/25 18:39:22 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/26 21:56:58 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/27 9:01:45 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/26 16:00:35 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/25 18:39:16 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/26 22:01:59 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/26 23:04:58 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/25 2:10:52 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/25 18:39:00 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/26 19:46:12 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/27 11:43:08 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/27 8:32:30 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
