AngularJS系列:5、核心概览
概览
这篇文档描述了AngularJS的主要组成部分,以及它们如何协同工作。它们是:
1、启动(startup)-展示“helloworld!”
2、执行期(runtime)-AngularJS执行期概览
3、作用域(scope)-视图和控制器的集合区
4、控制器(controller)-应用的行为
5、模型(model)-应用的数据
6、视图(view)-用户能看到的
7、指令(directives)-扩展HTML语法
8、过滤器(filters)-数据本地化
9、注入器(injector)-聚合你的应用
10、模块(module)-配置注入器
11、$-AngularJS的命名空间(namespace)
启动
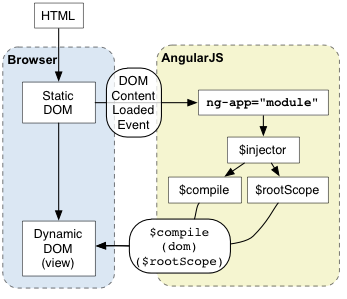
下面解释了我们是如何把这一切运转起来的(用一张图和一个例子来解释):
1. 浏览器载入HTML,然后把它解析成DOM。
2. 浏览器载入angular.js脚本。
3. AngularJS等到DOMContentLoaded 事件触发。
4. AngularJS寻找ng-app 指令,这个指令指示了应用的边界。
5. 使用ng-app 中指定的模块来配置注入器($injector)。
6. 注入器($injector)是用来创建“编译服务($compileservice)”和“根作用域($rootScope)”的。
7. 编译服务($compileservice)是用来编译DOM并把它链接到根作用域($rootScope)的。
8. ng-init 指令将“World”赋给作用域里的name这个变量。
9. 通过{{name}} 的替换,整个表达式变成了“HelloWorld”。
index.html:
<!doctype html>
<html ng-app>
<head><script src="../js/angular.min.js"></script>
</head>
<body><p ng-init=" name='World' ">Hello {{name}}!</p>
</body>
</html>运行效果
执行期
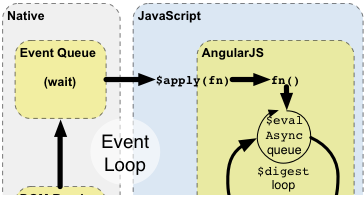
下面的图和例子解释了AngularJS如何和浏览器的事件回路(eventloop)交互。
1. 浏览器的事件循环等待事件的触发。所谓事件包括用户的交互操作、定时事件、或者网络事件(服务器的响应)。
2. 事件触发后,回调会被执行。此时会进入Javascript上下文。通常回调可以用来修改DOM结构。
3. 一旦回调执行完毕,浏览器就会离开Javascript上下文,并且根据DOM的修改重新渲染视图。
AngularJS通过使用自己的事件处理循环,改变了传统的Javascript工作流。这使得Javascript的
执行被分成原始部分和拥有AngularJS执行上下文的部分。只有在AngularJS执行上下文中运行的操
作,才能享受到AngularJS提供的数据绑定,异常处理,资源管理等功能和服务。你可以使用
$apply() 来从普通Javascript上下文进入AngularJS执行上下文。记住,大部分情况下(如在控制
器,服务中),$apply都已经被用来处理当前事件的相应指令执行过了。只有当你使用自定义的事件
回调或者是使用第三方类库的回调时,才需要自己执行$apply 。
1. 通过调用 scope.$apply(stimulusFn) 来进入AngularJS的执行上下文,这里的stimulusFn是你希望在
AngularJS执行上下文中执行的函数。
2. AngularJS会执行stimulusFn() ,这个函数一般会改变应用的状态。
3. AngularJS进入$digest循环。这个循环是由两个小循环组成的,这两个小循环用来处理处理
$evalAsync队列和$watch列表。这个$digest循环直到模型“稳定”前会一直迭代。这个稳定具体指的
是$evalAsync对表为空,并且$watch列表中检测不到任何改变了。
4. 这个$evalAsync队列是用来管理那些“视图渲染前需要在当前栈框架外执行的操作的”。这通常使用
setTimeout(0) 来完成的。用setTimeout(0) 会有速度慢的问题。并且,因为浏览器是根据事件队列
按顺序渲染视图的,还会造成视图的抖动。
5. $watch列表是一个表达式的集合,这些表达式可能是自上次迭代后发生了改变的。如果有检测到了有改
变,那么$watch函数就会被调用,它通常会把新的值更新到DOM中。
6. 一旦AngularJS的$digest循环结束,整个执行就会离开AngularJS和Javascript的上下文。这些都是在
浏览器为数据改变而进行重渲染之后进行的。
下面解释了"helloworld"的例子是怎么样实现“将用户输入绑定到视图上”的效果。
1. 在编译阶段:
A. input上的ng-model 指令给<input> 输入框绑定了keydown事件;
B. {{name}} 这个变量替换表单式建立了一个$watch来接受name变量改变的通知。
2. 在执行期阶段:
A. 按下任何一个键(以X键为例),都会触发一个input输入框的keydown事件;
B. input上的指令捕捉到input里值得改变,然后调用$apply("name='X';")来更新处于
AngularJS执行上下文中的模型;
C. AngularJS将 name='X' 应用到模型上;
D. $digest循环开始;
E. $watch列表检测到了name值的变化,然后通知 {{name}} 变量替换的表达式,这个表达式负责
将DOM进行更新;
F. AngularJS退出执行上下文,然后退出Javascript上下文中的keydown事件;
G. 浏览器以更新的文本重渲染视图。
index2.htnl
<!DOCTYPE html>
<html lang="en">
<head><script src="../js/angular.min.js"></script>
</head>
<body><input ng-model="name"><p>Hello {{name}}!</p>
</body>
</html>作用域(Scope)
作用域是用来检测模型的改变和为表达式提供执行上下文的。它是分层组织起来的,并且层级关
系是紧跟着DOM的结构的。(请参考单个指令的文档,有一些指令会导致新的作用域的创建。)
下面这个例子演示了{{name}} 表达式在不同的作用域下解析成不同的值。这个例子下面的图片
显示作用域的边界。
index.html:
<!doctype html>
<html ng-app>
<head><script src="../js/angular.min.js"></script><script src="script.js"></script>
</head>
<body>
<div ng-controller="GreetCtrl">Hello {{name}}!
</div>
<div ng-controller="ListCtrl"><ol><li ng-repeat="name in names">{{name}}</li></ol>
</div>
</body>
</html>.show-scope .doc-example-live.ng-scope,
.show-scope .doc-example-live .ng-scope {border: 1px solid red;margin: 3px;
}function GreetCtrl($scope) {$scope.name = 'World';
}
function ListCtrl($scope) {$scope.names = ['Igor', 'Misko', 'Vojta'];
}控制器
视图背后的控制代码就是控制器。它的主要工作内容是构造模型,并把模型和回调方法一起发送到视图。视图可以看做是作用域在模板(HTML)上的“投影(projection)”。而作用域是一个中间地带,它把模型整理好传递给视图,把浏览器事件传递给控制器。控制器和模型的分离非常重要,因为:
1、控制器是由Javascript写的。Javascript是命令式的,命令式的语言适合用来编写应用的行为。控制器不应该包含任何关于渲染代码(DOM引用或者片段)。
2、视图模板是用HTML写的。HTML是声明是的,声明式的语言适合用来编写UI。视图不应该包含任何行为。
3、因为控制器和视图没有直接的调用关系,所以可以使多个视图对应同一个控制器。这对“换肤(reskinning)”、适配不同设备(比如移动设备和台式机)、测试,都非常重要。
index.html:
<!doctype html>
<html ng-app>
<head><script src="../js/angular.min.js"></script><script src="script.js"></script>
</head>
<body>
<div ng-controller="MyCtrl">Hello {{name}}!<button ng-click="action()">OK</button>
</div>
</body>
</html>function MyCtrl($scope) {$scope.action = function() {$scope.name = 'OK';}$scope.name = 'World';
}初始页面
点击"OK"按钮,如下图
world变化为OK
模型
模型就是用来和模板结合生成视图的数据。模型必须在作用域中时可以被引用,这样才能被渲染
生成视图。和其他框架不一样的是,Angularjs对模型本身没有任何限制和要求。你不需要继承任何类
也不需要实现指定的方法以供调用或者改变模型。模型可以是原生的对象哈希形式的,也可以是完整
对象类型的。简而言之,模型可以是原生的Javascript对象。
视图
所谓视图,就是指用户所看见的。视图的生命周期由作为一个模板开始,它将和模型合并并最终
渲染到浏览器的DOM中。与其他模板系统不同的是,AngularJS使用一种独特的形式来渲染视图。
其他模板-大部分模板系统工作原理,都是一开始获取一个带有特殊标记的HTML形式字符串。通常情
况下模板的特殊标记破换了HTML的语法,以至于模板是不能用HTML编辑器编辑的。然后这个字符串
会被送到模板引擎那里解析,并和数据合并。合并的结果是一个可以被浏览器解析的HTML字符串。这
个字符串会被.innerHTML 方法写到DOM中。使用innerHTML会造成浏览器的重新渲染。当模型改变
时,这整个流程又要重复一遍。模板的生存周期就是DOM的更新周期。这里我想强调是,这些模板系
统模板的基础是字符串。
AngularJS-AngularJS和其它模板系统不同。它使用的是DOM而不是字符串。模板仍然是用HTML字
符串写的,并且它仍然是HTML。浏览器将它解析成DOM,然后这个DOM会作为输入传递给模板引
擎,也就是我们的编译器。编译器查看其中的指令,找到的指令后,会开始监视指令内容中相应的模
型。这样做,就使得视图能“连续地”更新,不需要模板和数据的重新合并。你的模型也就成了你视图
变化的唯一动因。
指令
一个指令就是一种“由某个属性、元素名称、css类名出现而导致的行为,或者说是DOM的变化”。指令能让你以一种声明式的方法来扩展HTML表示能力。
Filters过滤器
过滤器扮演着数据翻译的角色。一般他们主要用在数据需要格式化成本地格式的时候。它参照了UNIX过滤的规则,并且也实现了“|”(管道)语法。
模块和注入器
每个AngularJS应用都有一个唯一的注入器。注入器提供一个通过名字查找对象实例的方法。它将所有对象缓存在内部,所以如果重复调用同一名称的对象,每次调用都会得到同一个实例。如果调用的对象不存在,那么注入器就会让实例工厂(instance factory)创建一个新的实例。
一个模块就是一种配置注入器实例工厂的方式,我们也称为“提供者(provider)”。
// Create a module
var myModule = angular.module('myModule', [])
// Configure the injector
myModule.factory('serviceA', function() {return {// instead of {}, put your object creation here};
});
// create an injector and configure it from 'myModule'
var $injector = angular.injector('myModule');
// retrieve an object from the injector by name
var serviceA = $injector.get('serviceA');
// always true because of instance cache
$injector.get('serviceA') === $injector.get('serviceA');// You write functions such as this one.
function doSomething(serviceA, serviceB) {// do something here.
}
// Angular provides the injector for your application
var $injector = ...;
///
// the old-school way of getting dependencies.
var serviceA = $injector.get('serviceA');
var serviceB = $injector.get('serviceB');
// now call the function
doSomething(serviceA, serviceB);
///
// the cool way of getting dependencies.
// the $injector will supply the arguments to the function automatically$injector.invoke(doSomething); // This is how the framework calls your functions看看下面的动态时间的例子,注意它是如何在构造器中列举出依赖的。当ng-controller 实例化构造器的时候,它自动提供了指明的依赖。没有必要去创建依赖、查找依赖、或者提供一个依赖的引用给注入器。
index.html
<!DOCTYPE html>
<html ng-app="timeExampleModule">
<head><meta charset="UTF-8"><title>模块和依赖注入</title><script src="../js/angular.min.js"></script><script src="script.js"></script>
</head>
<body>
<div ng-controller="ClockCtrl">Current time is: {{ time.now }}
</div>
</body>
</html>/*** Created by xiaohui on 2016/1/26.*/
angular.module('timeExampleModule', []).
// Declare new object call time,
// which will be available for injectionfactory('time', function($timeout) {var time = {};(function tick() {time.now = new Date().toLocaleString();$timeout(tick, 1000);})();return time;});
// Notice that you can simply ask for time
// and it will be provided. No need to look for it.
function ClockCtrl($scope, time) {$scope.time = time;
}
AngularJS 命名空间
为了防止意外的命名冲突,AngularJS为可能冲突的对象名加以前缀"$"。所以请不要在你自己的代码里用"$"做前缀,以免和AngularJS代码发生冲突。如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 双眼皮 提肌失败
...
2024/4/27 14:01:11 - 双眼皮 台湾眼王
...
2024/4/20 16:49:04 - 双眼皮 成功
...
2024/4/27 15:40:41 - vue2.0之axios使用详解(一)
axios 基于 Promise 的 HTTP 请求客户端,可同时在浏览器和 node.js 中使用 功能特性 在浏览器中发送 XMLHttpRequests 请求在 node.js 中发送 http请求支持 Promise API拦截请求和响应转换请求和响应数据自动转换 JSON 数据客户端支持保护安全免受 XSRF 攻击 浏览…...
2024/4/20 16:49:01 - vue 在做basic auth验证时遇到的跨域问题
之前做了一套angular与springboot secrity auth2.0的验证授权,在angular中 $http({method: POST,url: localhost:8080/oauth/token,data: $.param({username: xxxxxxxxx,password: xxxxxxxxxxx,grant_type: password}),headers :{"Content-Type" : appli…...
2024/4/27 15:31:54 - 术后双眼皮形状不一样怎么办
...
2024/4/27 18:17:32 - angularjs1.X 自定义服务依赖注入$scope的问题
angularjs1.X 自定义服务依赖注入$scope的问题 依赖注入$scope会报错,建议不注入$scope,如果想使用,可以通过传入值得方式。 $roleCheck.getInfo($scope.config.interfaceURL);...
2024/4/27 13:26:59 - angularJS $scope读不到值
有时候使用$scope时无法从html中读取到值,也就是ng-model中绑定的值无法传给angular使用 原因: 在Js中你或许使用了这样的方法定义scope变量,$scope.show "" html: ..................... <... ng-model "show"..…...
2024/4/27 17:37:19 - 重医一针双眼皮要手术多久
...
2024/4/27 15:18:02 - 关于scrollIntoView进行滚动条滚动的问题
问题描述:头部导航固定定位,通过导航按钮进行锚点定位(就是点击导航按钮,滚动条滚动到相应的内容区)时,滚动条的滚动距离是整个可视区的距离,就会导致要展示的内容区有一部分被压在了导航栏下。…...
2024/4/27 17:24:42 - AngularJS的文字溢出处理
需求大致如图所示,由于本人也是新接触AngularJS,研究好久,制作了一个demo,代码如下: <!DOCTYPE html><html><head><meta charset"utf-8"><!-- <script src"http://cdn.static.runoo…...
2024/4/27 15:23:22 - overflow:auto自动滚动到底部(vue)
在做消息的项目,当有新消息的时候让新消息出现在最底部,此时的box用的是overflow:auto 注:vue项目需要注意在dom结构渲染完再进行操作 <ul class"box" ref"chatContent"><li v-foritem,index in direction :c…...
2024/4/27 14:21:14 - 移动端ionic App 资讯上下循环滚动的实现
在ionic App中遇到一个文字上下循环滚动的效果实现,网上查了之后才知道有个通俗的名字-跑马灯。这里借助了jQuery库的选择器和动画函数,并且把jQuery的操作封装到指令里。先看指令代码: angular.module(starter).directive(slideScroll, func…...
2024/4/27 18:07:00 - 双眼皮一边高一边低
...
2024/4/20 16:49:43 - wordpress 拾色器(Color Picker)
在WordPress中任意地方添加一个颜色选择器(color picker/拾色器)只需要三行代码就能解决:<?php wp_enqueue_style( wp-color-picker );//加载拾色器样式 ?> <input type="text" class="lunbo-color-picker" ><!--拾色器--> <sc…...
2024/4/27 18:14:07 - html 点击页面时设置焦点,html5 – 当我进入页面时,无法设置焦点
我想要将焦点设置在我的< ion-input>当我进入页面这是我的脚本代码:import { Component, Input, ViewChild,ElementRef,Renderer } from angular/core;import { NavController, PopoverController, NavParams, ViewController, ModalController } from ionic-…...
2024/4/20 16:49:35 - 双眼皮手术持续多久
...
2024/4/20 16:49:34 - 双眼皮几天后可以热敷
...
2024/4/20 16:49:33 - 眼球凸眼皮薄做双眼皮半年了还会变吗
...
2024/4/23 15:25:50 - Angular2 - 钩子
这节我们主要学习。Angular的钩子。他是伴随着Angular的生命周期存在的。下面我们就来介绍Angular中有那些钩子 钩子 用途及时机 ngOnChanges() 当 Angular(重新)设置数据绑定输入属性时响应。 该方法接受当前和上一属性值的 SimpleChanges 对象 当被…...
2024/4/20 16:49:41
最新文章
- 数据结构中的串(String):概念、操作和实际应用
目录 一.引言 二.串的定义 三. 串的抽象数据类型(ADT) 四. 串的存储结构 顺序存储结构 链式存储结构 五. 串模式的存储算法 KMP算法(Knuth-Morris-Pratt算法) 2.Brute-Force(暴力匹配)算法 3.Boy…...
2024/4/27 18:40:31 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - AI小程序的创业方向:深度思考与逻辑引领
随着人工智能技术的快速发展,AI小程序逐渐成为创业的新热点。在这个充满机遇与挑战的时代,我们有必要深入探讨AI小程序的创业方向,以把握未来的发展趋势。 一、目标市场定位 首先,我们要明确目标市场。针对不同的用户需求&#x…...
2024/4/27 11:03:33 - 基于ArrayList实现简单洗牌
前言 在之前的那篇文章中,我们已经认识了顺序表—>http://t.csdnimg.cn/2I3fE 基于此,便好理解ArrayList和后面的洗牌游戏了。 什么是ArrayList? ArrayList底层是一段连续的空间,并且可以动态扩容,是一个动态类型的顺序表&…...
2024/4/23 6:10:49 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/26 18:09:39 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/26 20:12:18 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/26 23:05:52 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/27 4:00:35 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/26 21:56:58 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/27 9:01:45 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/25 18:39:16 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/26 22:01:59 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/26 23:04:58 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/25 2:10:52 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/25 18:39:00 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/26 19:46:12 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/27 11:43:08 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/27 8:32:30 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57