JanusGraph详解
图数据库 JanusGraph

知识图谱
###1.什么是知识图谱
知识图谱:是显示知识发展进程与结构关系的一系列各种不同的图形,用可视化技术描述知识资源及其载体,挖掘、分析、构建、绘制和显示知识及它们之间的相互联系。
###2.知识图谱应用
知识图谱的应用场景非常广泛:
- 场景一 新闻事件的关联分析
- 场景二 识别反欺诈潜在风险
- 场景三 不一致性验证识别
- 场景四 失联客户管理
- 场景五 知识图谱的可视化展示
知识图谱可以自动推断出新的知识。假设下图左侧是原始的知识图谱,根据两层父子关系,图谱可以自动推断出缺失的祖孙关系,正所谓“爸爸的爸爸是爷爷”。
图数据库
图形数据库:是NoSQL数据库的一种类型,它应用图形理论存储实体之间的关系信息。
最常见例子就是社会网络中人与人之间的关系。关系型数据库用于存储“关系型”数据的效果并不好,其查询复杂、缓慢、超出预期,而图形数据库的独特设计恰恰弥补了这个缺陷。
图具有如下特征
包含节点和边;
- 节点上有属性(键值对);
- 边有名字和方向,并总是有一个开始节点和一个结束节点;
- 边也可以有属性;
| 图数据库名称 | 来源 | 了解 |
|---|---|---|
| Neo4j | 开源图形数据库 | 单机性能明显,企业版是集群模式(非分布式) |
| JanusGraph | 开源的分布式图数据库 | 好拓展,支持高并发复杂实时图遍历,支持多存储后端,支持多索引后端,支持事务 |
| OrientDB | 开源分布式图形-文档混合数据库 | 从社区的评论来看,性能和可扩展性是个问题,缺乏对纯图形操作的针对性 |
| ArangoDB | 多模型数据库 | 插入性能低,相关文档很少 ,对spark支持少 |
| HugeGraph | 百度开源图数据库 | 2018.8月发布,中文文档,与janusgraph 很相似,但不支持全文索引(见下图) |

JanusGraph简介
JanusGraph是一个可扩展的图数据库,可以把包含数千亿个顶点和边的图存储在多机集群上。它支持事务,支持数千用户实时、并发访问存储在其中的图。
我们可以将图数据库系统的应用领域划分成以下两部分:
用于联机事务图的持久化技术(通常直接实时地从应用程序中访问)。这类技术被称为图数据库,它们和“通常的”关系型数据库世界中的联机事务处理(Online Transactional Processing,OLTP)数据库是一样的。
用于离线图分析的技术(通常都是按照一系列步骤执行)。这类技术被称为图计算引擎。它们可以和其他大数据分析技术看做一类,如数据挖掘和联机分析处理(Online Analytical Processing,OLAP)。
JanusGraph的功能
JanusGraph最大的一个好处就是:可以扩展图数据的处理,能支持实时图遍历和分析查询(Scaling graph data processing for real time traversals and analytical queries is JanusGraph’s foundational benefit.)。
因为JanusGraph是分布式的,可以自由的扩展集群节点的,因此,它可以利用很大的集群,也就可以存储很大的包含数千亿个节点和边的图。由于它又支持实时、数千用户并发遍历图和分析查询图的功能。所以这两个特点是它显著的优势。
它支持以下功能:
(1)分布式部署,因此,支持集群。
(2)可以存储大图,比如包含数千亿Vertices和edges的图。
(3)支持数千用户实时、并发访问。
(4)集群节点可以线性扩展,以支持更大的图和更多的并发访问用户。
(5)数据分布式存储,并且每一份数据都有多个副本,因此,有更好的计算性能和容错性。
(6)支持在多个数据中心做高可用,支持热备份。
(7)支持各种后端存储系统,目前标准支持以下四种,当然也可以增加第三方的存储系统:
- Apache Cassandra®
- Apache HBase®
- Google Cloud Bigtable
- Oracle BerkeleyDB
(8)通过集成大数据平台,比如Apache Spark、Apache Giraph、Apache Hadoop等,支持全局图数据分析、报表、ETL
(9)支持geo(Gene Expression Omnibus,基因数据分析)、numeric range(这个的含义不清楚)
(10) 集成ElasticSearch、Apache Solr、Apache Lucene等系统后,可以支持全文搜索。
(11) 原生集成Apache TinkerPop图技术栈,包括Gremlin graph query language、Gremlin graph server、Gremin applications。
(12) 开源,基于Apache 2 Licence。
(13) 通过使用以下系统可以可视化存储在JanusGraph中的图数据:
- Cytoscape
- Gephi plugin for Apache TinkerPop
- Graphexp
- KeyLines by Cambridge Intelligence
- Linkurious
Graph
- schema由edge labels, property keys和vertex labels组成
- 显式(推荐)或隐式创建
- 在使用过程中修改的,而且不会导致服务宕机,也不会拖慢查询速度
- 一个 Graph 用于一个 Scheam
- Schema Type首次创建时被赋予元素,且不能修改
Edge多样性:
- MULTI 在一对vertex间可以有任意多个同样label的edge
- SIMPLE 在一对vertex间最多只能有一个同样label的edge
- MANY2ONE 多对一
- ONE2MANY 一对多
- ONE2ONE 某verex中具有同样Label的edge,只能有最多一个incoming edge和最多一个outgoing edge
Vertex value的基数:
- SINGLE 每个KEY只允许一个VALUE (默认)
- LIST 以LIST形式保存VALUE,也即可以有重复值
- SET 以SET形式保存VALUE,不能有重复值
Property Key Data Type:
索引类型:
- Composite Index 通过一个或多个固定的key组合来获取Vertex Key或Edge Mixed Index
- Mixed Index 支持通过其中的任意key的组合查询Vertex或者Edge,使用灵活,效率要比Composite Index低,需要索引后端
第五章:数据模型
Chapter 5. Schema and Data Modeling
每个JanusGraph图都是由边标签(edge label)、属性key、顶点标签(vertex label)构成。JanusGraph图模型(schema)可以显示定义也可以隐示定义。在实际应用开发过程中图模型定义是强烈建议采用显示定义的。一个显示的图模型定义对构建一个稳定的图应用非常重要并且可以提升协同开发效率。值得注意的是,随着时间的推移图模型演进是不需要对图进行任何中断操作的。扩展图模型定义不会使查询变慢并且也不需要停机操作。
图元素(边、属性、顶点)在图中被第一次创建的时候其模型定义(即边标签、属性key、顶点标签)是需要明确指定的,并且指定后不可改变。这样更容易使模型保持稳定。
除了本章介绍的模型定义选项外,将在30章高级模型中继续讨论模型定义的优化选项。
5.1 边标签定义
5.1. Defining Edge Labels
连接2个顶点的边的标签被定义为这2个顶点之间的具体关联关系。例如顶点A和顶点B间的边的标签类型为朋友,则表明A、B两人之间存在友谊。
定义边标签需要在一个打开的图或者管理事物中调用makeEdgeLabel(String)方法,参数即为边标签名。边标签名在图中必须唯一。此方法返回一个允许定义其多样性边标签的生成器。多样性标签定义会约束所有该标签的边,也就是说,限制了两个顶点最多能够有多少条边。JanusGraph承认下面这些多样性约束:
边标签多样性
5.1.1. Edge Label Multiplicity
多样性设置
- 多对多(MULTI): 任意2个顶点相同标签的边允许有多条。换句话说,这种图是包含此类标签的多图。这在边的多样性上没有约束。
- 简单(SIMPLE): 任意2个顶点间相同边标签的边最多有一条,换句话说,这种图是包含此类标签的简单图。这确保任意2个顶点间这类边标签的边唯一。
- 多对一(MANY2ONE): 在图中此类边标签在任意顶点出边只能有一条,入边没有限制。++母亲++边标签就是这种多对一的例子,一个人只能有一个母亲,但是一个母亲可以有多个孩子。
- 一对多(ONE2MANY): 在图中此类边标签的边一个顶点只能有一个入边,出边不限制。++赢得比赛++边标签就是这样的例子,一场比赛最多只能被一个人赢得比赛,但是一个人可以赢得多场比赛。
- 一对一(ONE2ONE):在图中此类标签只能有一条入边和一条出边,++结婚++边标签就是这样的一对一的例子,表示一个人只能和另外一个人结婚。
默认的边多样性限制是多对多。在定义边标签的时候调用make()完成边标签定义并返回定义的边标签,就像下面这个例子。
mgmt = graph.openManagement()
follow = mgmt.makeEdgeLabel('follow').multiplicity(MULTI).make()
mother = mgmt.makeEdgeLabel('mother').multiplicity(MANY2ONE).make()
mgmt.commit()定义属性key
5.2. Defining Property Keys
边和顶点的属性是键值对,例如属性name='Daniel'具有属性键name,属性值Daniel。属性键是JanusGraph图模型的一部分并且只能是允许的数据类型和基准值。
定义属性性键,可以在打开的图或者管理事物上调用`makePropertyKey(String)方法,传递的参数就是图属性标签。图中属性key必须唯一,建议在图属性名中避免使用空格和特殊字符。这个方法返回一个图键构造器。
5.2.1属性key数据类型
5.2.1. Property Key Data Type
使用dataType(Class)定义属性key数据类型。JanusGraph将强制该属性key的数据的数据类型必须是这个方法定义的。这保证如图的数据都是有效的。例如可以定义namekey具有String类型。
数据类型定义为Object.class允许该key可以设置任何数据类型的值。然而,应尽量使用固定类型的值。配置的数据类型必须是具体的类,不能是结构和抽象类。JanusGraph强制类相等,所以配置数据类型是子类是不允许的。
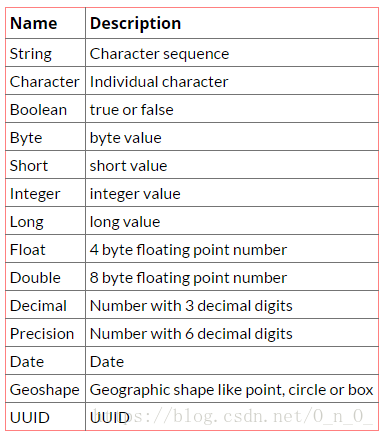
JanusGraph原生支持下面这些数据类型。
Table 5.1. Native JanusGraph Data Types
| Name | Description |
|---|---|
| String | Character sequence |
| Character | Individual character |
| Boolean | true or false |
| Byte | byte value |
| Short | short value |
| Integer | integer value |
| Long | long value |
| Float | 4 byte floating point number |
| Double | 8 byte floating point number |
| Date | Specific instant in time (java.util.Date) |
| Geoshape | Geographic shape like point, circle or box |
| UUID | Universally unique identifier (java.util.UUID) |
全局配置
JanusGraph区分本地和全局配置选项。本地配置选项适用于单个JanusGraph实例。全局配置选项适用于群集中的所有实例。更具体地说,JanusGraph区分了以下五个配置选项范围:
LOCAL:这些选项仅适用于单个JanusGraph实例,并在初始化JanusGraph实例时提供的配置中指定。
MASKABLE:可以通过本地配置文件为单个JanusGraph实例重写这些配置选项。如果本地配置文件未指定该选项,则从全局JanusGraph集群配置中读取其值。
GLOBAL:始终从群集配置中读取这些选项,并且不能在实例的基础上重写这些选项。
GLOBAL_OFFLINE:与 GLOBAL一样,但更改这些选项需要重新启动群集以确保整个群集中的值相同。
FIXED:与 GLOBAL一样,但是一旦初始化JanusGraph集群,就无法更改该值。
启动集群中的第一个JanusGraph实例时,将从本地配置文件初始化全局配置选项。随后,通过JanusGraph的管理API完成更改全局配置选项。要访问管理API,请在一个打开的JanusGraph instance handle g.上调用g.getManagementSystem()。例如,要更改JanusGraph集群上的默认缓存行为:
mgmt = graph.openManagement()
mgmt.get('cache.db-cache')
// Prints the current config setting
mgmt.set('cache.db-cache', true)
// Changes option
mgmt.get('cache.db-cache')
// Prints 'true'
mgmt.commit()
7 使用示例
7.1. Getting Started
7.1.1 使用默认包部署
7.1.1. Using the Pre-Packaged Distribution
JanusGraph发行版预先默认配置了Cassandra作为后端存储,Elasticsearch作为索引服务,以使用户能够快速的使用JanusGraph服务。这些默认配置允许客户端通过WebSocket协议连接到JanusGraph服务。已经有一些支持该协议的不同语言开发的客户端。大家都熟悉的使用WebSocket客户端就是Gremlin控制台。快速启动配置不代表生产安装配置,但是提供了一个快速试用JanusGraph服务的方法,运行测试、看各个组件是如何在一起工作的。
快速上手步骤:
从发布页面下载janusgraph-$VERSION.zip包 解压进入janusgraph-$VERSION目录 执行bin/janusgraph.sh start命令,这个步骤启动Gremlin服务同时分别启动Cassandra和ES,出于安全考虑,Elasticsearch要求执行janusgraph.sh脚本的时候必须是在非root账号下执行。
你可以在消息头加上token进行认证,例如:
curl -v http://localhost:8182/session -XPOST -d '{"gremlin": "g.V().count()"}' -H "Authorization: Token dXNlcjoxNTA5NTQ2NjI0NDUzOkhrclhYaGhRVG9KTnVSRXJ5U2VpdndhalJRcVBtWEpSMzh5WldqRTM4MW89"HMAC设计用户HTTP认证,首先调用/session接口获取token,该token默认一个小时过期。这个过期时间可以通过authentication.config配置组的tokenTimeout配置项修改,这个值是长整型,单位是毫秒。
通过调用/session获取token,例如:
curl http://localhost:8182/session -XGET -u user:password{"token": "dXNlcjoxNTA5NTQ2NjI0NDUzOkhrclhYaGhRVG9KTnVSRXJ5U2VpdndhalJRcVBtWEpSMzh5WldqRTM4MW89"}7.6.3 HTTP和WebSocket同时启用认证
7.6.3. Authentication over HTTP and WebSocket
如果通信管道协议同时使用HTTP和WebSocket,可以使用SaslAndHMACAuthenticator进行认证,WebSocket使用的是SASL,HTTP使用的是基础认证,HTTP基于HASH消息的认证(HMAC)。HMAC是一种基于令牌的身份验证,设计用于HTTP。第一次使用的时候通过调用/session接口获取一个token,然后用这个token进行认证。这被用于分摊密码加密认证所花费的时间。
gremlin-server.yaml配置文件需要加如下配置:
authentication: {authenticator: org.janusgraph.graphdb.tinkerpop.gremlin.server.auth.SaslAndHMACAuthenticator,authenticationHandler: org.janusgraph.graphdb.tinkerpop.gremlin.server.handler.SaslAndHMACAuthenticationHandler,config: {defaultUsername: user,defaultPassword: password,hmacSecret: secret,credentialsDb: conf/janusgraph-credentials-server.properties}
}如果通过gremlin控制台连接,remote yaml文件需要添加username和password配置项,
username: user
password: password如果已启用认证配置,响应码会是200,返回值是4。
7.6.2 WebSocket认证
7.6.2. Authentication over WebSocket
WebSocket认证通过简单认证和安全层(SASL)机制实现。
启用SASL认证通过修改gremlin-server.yaml配置文件下面配置项实现。
authentication: {authenticator: org.janusgraph.graphdb.tinkerpop.gremlin.server.auth.JanusGraphSimpleAuthenticator,authenticationHandler: org.apache.tinkerpop.gremlin.server.handler.SaslAuthenticationHandler,config: {defaultUsername: user,defaultPassword: password,credentialsDb: conf/janusgraph-credentials-server.properties}
}如果已经启用认证配置,将会返回401。
curl -v -XPOST http://localhost:8182 -d '{"gremlin": "g.V().count()"}' -u user:password验证基础认证配置生效。
curl -v -XPOST http://localhost:8182 -d '{"gremlin": "g.V().count()"}'7.6 JanusGraph服务高级配置
7.6. Advanced JanusGraph Server Configurations
7.6.1 使用HTTP协议需认证
7.6.1. Authentication over HTTP
在下面的例子中,你所使用的图认证数据库可能不一样,根据当前的后端存储选择合适的keyspace、table、存储目录。这个图将被用于存储用户名和密码。
7.6.1.1 HTTP基础认证
7.6.1.1. HTTP Basic authentication
启用JanusGraph服务基础认证需要在gremlin-server.yaml配置文件中加如下配置项。
authentication: {authenticator: org.janusgraph.graphdb.tinkerpop.gremlin.server.auth.JanusGraphSimpleAuthenticator,authenticationHandler: org.apache.tinkerpop.gremlin.server.handler.HttpBasicAuthenticationHandler,config: {defaultUsername: user,defaultPassword: password,credentialsDb: conf/janusgraph-credentials-server.properties}}7.5 JanusGraph服务同时支持WebSocket和HTTP
7.5. JanusGraph Server as Both a WebSocket and HTTP Endpoint
在JanusGraph0.2.0版本后,可以修改gremlin-server.yaml使在一个端口同时支持WebSocket和HTTP。这可以修改前面提到的channelizer配置项实现。
channelizer: org.apache.tinkerpop.gremlin.server.channel.WsAndHttpChannelizer
curl -XPOST -Hcontent-type:application/json -d '{"gremlin":"g.V().count()"}' http://[IP for JanusGraph server host]:8182
bin/gremlin-server.sh ./conf/gremlin-server/http-gremlin-server.yaml
graphs: {graph: conf/gremlin-server/http-janusgraph-hbase-server.properties}
channelizer: org.apache.tinkerpop.gremlin.server.channel.HttpChannelizer
host: 10.10.10.100
cp conf/gremlin-server/gremlin-server.yaml conf/gremlin-server/http-gremlin-server.yaml
cp conf/janusgraph-hbase.properties conf/gremlin-server/http-janusgraph-hbase-server.properties
gremlin.graph=org.janusgraph.core.JanusGraphFactory注意: 不要使用bin/janusgraph.sh启动,这个启动脚本会启用默认配置使用本地Cassandra和Elasticsearch环境。
6. 至此JanusGraph服务已经跑在了WebSocket模式下,可以通过7.1.1.1节提到的方法进行测试了。
7.4JanusGraph服务启用HTTP协议
7.4. JanusGraph Server as a HTTP Endpoint
7.1节快速开始默认配置的协议是WebSocket,如果想更改配使JanusGraph服务支持HTTP协议,跟着下面步骤操作:
配置JanusGraph服务以支持HTTP协议
bin/gremlin-server.sh ./conf/gremlin-server/socket-gremlin-server.yaml
graphs: {graph: conf/gremlin-server/socket-janusgraph-hbase-server.properties}
host: 10.10.10.100
cp conf/gremlin-server/gremlin-server.yaml conf/gremlin-server/socket-gremlin-server.yaml
cp conf/janusgraph-hbase.properties conf/gremlin-server/socket-janusgraph-hbase-server.properties
gremlin.graph=org.janusgraph.core.JanusGraphFactory7.3JanusGraph服务作为WebSocket终端
7.3. JanusGraph Server as a WebSocket Endpoint
在7.1节已经说明了默认WebSocket配置。如果你想更改配置以使用自己的Cassandra或者HBase环境,而不是快速上手的默认配置环境,跟着执行下面操作步骤:
配置JanusGraph服务以支持WebSocket
7.2清理部署程序包
7.2. Cleaning up after the Pre-Packaged Distribution
如果想删除数据库和日志使用一个干净的库,可以使用janusgraph.sh的clean命令,在执行clean命令前得先停止服务。
$ cd /Path/to/janusgraph/janusgraph-0.2.0-hadoop2/
$ ./bin/janusgraph.sh stop
Killing Gremlin-Server (pid 91505)...
Killing Elasticsearch (pid 91402)...
Killing Cassandra (pid 91219)...
$ ./bin/janusgraph.sh clean
Are you sure you want to delete all stored data and logs? [y/N] y
Deleted data in /Path/to/janusgraph/janusgraph-0.2.0-hadoop2/db
Deleted logs in /Path/to/janusgraph/janusgraph-0.2.0-hadoop2/log:remote命令告诉控制台使用conf/remote.yaml配置文件连接Gremlin服务端。这会触使连接到本地运行的Gremlin服务实例。:>提示服务下输入的命令将被发送到当前连接的远程gremlin服务上执行。默认情况下,远程连接是无状态的,意思就是说每一行命名都会被当做一个单独的请求进行提交。可以使用分号作为定界符在单行上发送多个语句。另外,在创建连接时,可以通过指定会话来建立具有会话的控制台。控制台会话允许您在多个输入行上重用变量。
gremlin> :remote connect tinkerpop.server conf/remote.yaml
==>Configured localhost/127.0.0.1:8182
gremlin> graph
==>standardjanusgraph[cql:[127.0.0.1]]
gremlin> g
==>graphtraversalsource[standardjanusgraph[cql:[127.0.0.1]], standard]
gremlin> g.V()
gremlin> user = "Chris"
==>Chris
gremlin> graph.addVertex("name", user)
No such property: user for class: Script21
Type ':help' or ':h' for help.
Display stack trace? [yN]
gremlin> :remote connect tinkerpop.server conf/remote.yaml session
==>Configured localhost/127.0.0.1:8182-[9acf239e-a3ed-4301-b33f-55c911e04052]
gremlin> g.V()
gremlin> user = "Chris"
==>Chris
gremlin> user
==>Chris
gremlin> graph.addVertex("name", user)
==>v[4344]
gremlin> g.V().values('name')
==>Chris7.1.1.1连接到Gremlin服务
7.1.1.1. Connecting to Gremlin Server
执行janusgraph.sh后,Gremlin将会监听WebSocket连接。最方便的测试连接的方式是使用Gremlin的控制台。
运行bin/gremlin.sh进入Gremlin控制台,使用:remote和:>命令在Gremlin控制台操作Gremlin服务端。
$ bin/gremlin.sh\,,,/(o o)
-----oOOo-(3)-oOOo-----
plugin activated: tinkerpop.server
plugin activated: tinkerpop.hadoop
plugin activated: tinkerpop.utilities
plugin activated: janusgraph.imports
plugin activated: tinkerpop.tinkergraph
gremlin> :remote connect tinkerpop.server conf/remote.yaml
==>Connected - localhost/127.0.0.1:8182
gremlin> :> graph.addVertex("name", "stephen")
==>v[256]
gremlin> :> g.V().values('name')
==>stephen
$ bin/janusgraph.sh start
Forking Cassandra...
Running `nodetool statusthrift`.. OK (returned exit status 0 and printed string "running").
Forking Elasticsearch...
Connecting to Elasticsearch (127.0.0.1:9300)... OK (connected to 127.0.0.1:9300).
Forking Gremlin-Server...
Connecting to Gremlin-Server (127.0.0.1:8182)... OK (connected to 127.0.0.1:8182).
Run gremlin.sh to connect.
JanusGraph当前已经跑在HTTP模式下并且可以进行测试了。curl命令可以用于验证服务服务已正常工作。指定刚刚的配置yaml配置文件,启动JanusGraph服务。c. 修改新配置文件的graphs部分,以使JanusGraph服务能够找到并连接上JanusGraph实例。b. 更新channelizer配置项为HttpChannelizer更新http-gremlin-server.yaml配置文件的下面这些配置项:
a. 如果您打算从本地主机以外的其他设备连接到JanusGraph服务器,更新host的IP地址:复制./conf/gremlin-server/gremlin-server.yaml到一个新的文件http-gremlin-server.yaml。如果需要引用文件的原始版本,请执行此操作。一旦本地配置文件测试通过得到一个可正常工作的配置文件,复制./conf目录下的配置到./conf/gremlin-server目录。首先尝试连接本地JanusGraph数据库,这一步可以在Gremlin客户端实现,也可以通过程序实现。在./conf目录下配置文件中做适当修改,例如编辑./conf/janusgraph-hbase.properties,确保storage.backend、storage.hostname、storage.hbase.table是被显示指定的。更多的JanusGraph后端存储配置请参考 第三章:后端存储。确保配置文件中包含下面配置项:指定刚刚的配置yaml配置文件,启动JanusGraph服务。b. 修改新配置文件的graphs部分,以使JanusGraph服务能够找到并连接上JanusGraph实例。修改socket-gremlin-server.yaml配置中下面配置项。
a. 如果您打算从本地主机以外的其他设备连接到JanusGraph服务器,更新host的IP地址:复制./conf/gremlin-server/gremlin-server.yaml重命名为socket-gremlin-server.yaml如果需要引用文件的原始版本,请执行此操作。一旦本地配置文件测试通过得到一个可正常工作的配置文件,复制./conf目录下的配置到./conf/gremlin-server目录。首先测试本地连接到JanusGraph数据库。这步可以使用Gremlin控制台实现也可以通过程序实现。更改你自己环境下./conf目录下的配置文件,例如,编辑./conf/janusgraph-hbase.properties配置文件,确认storage.backend、storage.hostname、storage.hbase.table这些参数被正确指定。- 更多的
JanusGraph后端存储配置请参考 第三章:后端存储。 - 示例:
import com.google.common.base.Preconditions;
import org.janusgraph.core.EdgeLabel;
import org.janusgraph.core.Multiplicity;
import org.janusgraph.core.PropertyKey;
import org.janusgraph.core.JanusGraphFactory;
import org.janusgraph.core.JanusGraph;
import org.janusgraph.core.JanusGraphTransaction;
import org.janusgraph.core.attribute.Geoshape;
import org.janusgraph.core.schema.ConsistencyModifier;
import org.janusgraph.core.schema.JanusGraphIndex;
import org.janusgraph.core.schema.JanusGraphManagement;
import org.janusgraph.graphdb.database.StandardJanusGraph;
import org.apache.tinkerpop.gremlin.process.traversal.Order;
import org.apache.tinkerpop.gremlin.structure.Direction;
import org.apache.tinkerpop.gremlin.structure.Edge;
import org.apache.tinkerpop.gremlin.structure.T;
import org.apache.tinkerpop.gremlin.structure.Vertex;/*** Example Graph factory that creates a {@link JanusGraph} based on roman mythology.* Used in the documentation examples and tutorials.** @author Marko A. Rodriguez (http://markorodriguez.com)*/
public class GraphOfTheGodsFactory {public static final String INDEX_NAME = "search";private static final String ERR_NO_INDEXING_BACKEND ="The indexing backend with name \"%s\" is not defined. Specify an existing indexing backend or " +"use GraphOfTheGodsFactory.loadWithoutMixedIndex(graph,true) to load without the use of an " +"indexing backend.";public static JanusGraph create(final String directory) {JanusGraphFactory.Builder config = JanusGraphFactory.build();config.set("storage.backend", "cql");config.set("storage.directory", directory);config.set("index." + INDEX_NAME + ".backend", "elasticsearch");JanusGraph graph = config.open();GraphOfTheGodsFactory.load(graph);return graph;}public static void loadWithoutMixedIndex(final JanusGraph graph, boolean uniqueNameCompositeIndex) {load(graph, null, uniqueNameCompositeIndex);}public static void load(final JanusGraph graph) {load(graph, INDEX_NAME, true);}private static boolean mixedIndexNullOrExists(StandardJanusGraph graph, String indexName) {return indexName == null || graph.getIndexSerializer().containsIndex(indexName);}public static void load(final JanusGraph graph, String mixedIndexName, boolean uniqueNameCompositeIndex) {if (graph instanceof StandardJanusGraph) {Preconditions.checkState(mixedIndexNullOrExists((StandardJanusGraph)graph, mixedIndexName),ERR_NO_INDEXING_BACKEND, mixedIndexName);}//Create SchemaJanusGraphManagement management = graph.openManagement();final PropertyKey name = management.makePropertyKey("name").dataType(String.class).make();JanusGraphManagement.IndexBuilder nameIndexBuilder = management.buildIndex("name", Vertex.class).addKey(name);if (uniqueNameCompositeIndex)nameIndexBuilder.unique();JanusGraphIndex nameIndex = nameIndexBuilder.buildCompositeIndex();management.setConsistency(nameIndex, ConsistencyModifier.LOCK);final PropertyKey age = management.makePropertyKey("age").dataType(Integer.class).make();if (null != mixedIndexName)management.buildIndex("vertices", Vertex.class).addKey(age).buildMixedIndex(mixedIndexName);final PropertyKey time = management.makePropertyKey("time").dataType(Integer.class).make();final PropertyKey reason = management.makePropertyKey("reason").dataType(String.class).make();final PropertyKey place = management.makePropertyKey("place").dataType(Geoshape.class).make();if (null != mixedIndexName)management.buildIndex("edges", Edge.class).addKey(reason).addKey(place).buildMixedIndex(mixedIndexName);management.makeEdgeLabel("father").multiplicity(Multiplicity.MANY2ONE).make();management.makeEdgeLabel("mother").multiplicity(Multiplicity.MANY2ONE).make();EdgeLabel battled = management.makeEdgeLabel("battled").signature(time).make();management.buildEdgeIndex(battled, "battlesByTime", Direction.BOTH, Order.decr, time);management.makeEdgeLabel("lives").signature(reason).make();management.makeEdgeLabel("pet").make();management.makeEdgeLabel("brother").make();management.makeVertexLabel("titan").make();//太阳神management.makeVertexLabel("location").make();//场景management.makeVertexLabel("god").make();//上帝management.makeVertexLabel("demigod").make();//小神management.makeVertexLabel("human").make();//人类management.makeVertexLabel("monster").make();//怪物management.commit();JanusGraphTransaction tx = graph.newTransaction();// verticesVertex saturn = tx.addVertex(T.label, "titan", "name", "saturn", "age", 10000);Vertex sky = tx.addVertex(T.label, "location", "name", "sky");Vertex sea = tx.addVertex(T.label, "location", "name", "sea");Vertex jupiter = tx.addVertex(T.label, "god", "name", "jupiter", "age", 5000);Vertex neptune = tx.addVertex(T.label, "god", "name", "neptune", "age", 4500);Vertex hercules = tx.addVertex(T.label, "demigod", "name", "hercules", "age", 30);Vertex alcmene = tx.addVertex(T.label, "human", "name", "alcmene", "age", 45);Vertex pluto = tx.addVertex(T.label, "god", "name", "pluto", "age", 4000);Vertex nemean = tx.addVertex(T.label, "monster", "name", "nemean");Vertex hydra = tx.addVertex(T.label, "monster", "name", "hydra");Vertex cerberus = tx.addVertex(T.label, "monster", "name", "cerberus");Vertex tartarus = tx.addVertex(T.label, "location", "name", "tartarus");// edgesjupiter.addEdge("father", saturn);jupiter.addEdge("lives", sky, "reason", "loves fresh breezes");jupiter.addEdge("brother", neptune);jupiter.addEdge("brother", pluto);neptune.addEdge("lives", sea).property("reason", "loves waves");neptune.addEdge("brother", jupiter);neptune.addEdge("brother", pluto);hercules.addEdge("father", jupiter);hercules.addEdge("mother", alcmene);hercules.addEdge("battled", nemean, "time", 1, "place", Geoshape.point(38.1f, 23.7f));hercules.addEdge("battled", hydra, "time", 2, "place", Geoshape.point(37.7f, 23.9f));hercules.addEdge("battled", cerberus, "time", 12, "place", Geoshape.point(39f, 22f));pluto.addEdge("brother", jupiter);pluto.addEdge("brother", neptune);pluto.addEdge("lives", tartarus, "reason", "no fear of death");pluto.addEdge("pet", cerberus);cerberus.addEdge("lives", tartarus);// commit the transaction to disktx.commit();}/*** Calls {@link JanusGraphFactory#open(String)}, passing the JanusGraph configuration file path* which must be the sole element in the {@code args} array, then calls* {@link #load(org.janusgraph.core.JanusGraph)} on the opened graph,* then calls {@link org.janusgraph.core.JanusGraph#close()}* and returns.* <p>* This method may call {@link System#exit(int)} if it encounters an error, such as* failure to parse its arguments. Only use this method when executing main from* a command line. Use one of the other methods on this class ({@link #create(String)}* or {@link #load(org.janusgraph.core.JanusGraph)}) when calling from* an enclosing application.** @param args a singleton array containing a path to a JanusGraph config properties file*/public static void main(String args[]) {if (null == args || 1 != args.length) {System.err.println("Usage: GraphOfTheGodsFactory <janusgraph-config-file>");System.exit(1);}JanusGraph g = JanusGraphFactory.open(args[0]);load(g);g.close();}
} 
JanusGraph提供多种后端存储和后端索引,使其能够更灵活的部署。本章介绍了几种可能的部署场景,以帮助解决这种灵活性带来的复杂性。
在讨论部署场景之前,理解JanusGraph本身的角色定位和后端存储的角色定位是非常重要的。首先,应用程序与JanusGraph进行交互大多数情况下都是进行Gremlin遍历,然后,JanusGraph把遍历请求发给配置好的后端(存储后端、索引后端)执行遍历处理。当JanusGraph以服务的形式被使用的时候,将不会有主服务(master JanusGraph Server)。应用程序可以连接任何一个JanusGraph服务实例。这样就可以使用负载均衡把请求分配到不同的实例上。JanusGraph服务实例之间本身是没有之间联系的,当遍历处理增大的时候这更容易扩容。
对如下每张图从左往右进行标号
1客户端 、2 janusGraph集群+gremlinServer(janusGraph server)、3存储集群(后端)
8.1 快速上手方案
8.1. Getting Started Scenario
这种场景是大多数用户在刚开始使用JanusGraph时可能要选择的场景。它提供了可伸缩性和容错性所需要的最少服务数量。每个JanusGraph服务运行在单独的存储后端和可选的索引后端。

8.2 建议部署方案
8.2. Advanced Scenario
建议部署方案也是由8.1节 快速上手部署方案进化来的。JanusGraph服务实例集群不和存储后端集群和索引后端集群部署在一起,他们被分配到不同的服务器上集群上。建议不同的组件集群(JanusGraph服务、索引后端、存储后端)部署到不同的服务器集群上,这样能够方便扩容和管理,相互之间也互不依赖。这为维护更多的服务器提供了更高的灵活性。


对每张图从左往右进行标号 1客户端 、2 janusGraph集群+gremlinServer(janusGraph server)、3存储集群(后端)
该方案提供了不同组件的独立可伸缩性,当然,使用可伸缩的后端也是非常有意义的。
8.3 极简方案
8.3. Minimalist Scenario
JanusGraph服务也可以和后端存储/索引部署在一台机器上。这对于测试或者单应用来说,部署在一台服务器上是非常具有吸引力的。

与上面方案相反,这种部署方案不可伸缩。内存后端可用于测试,Berkeley DB用于生产,Lucene作为可选索引后端。
8.4嵌入式JanusGraph
8.4. Embedded JanusGraph
基于JVM的应用程序可以直接嵌入一个JanusGraph包,而不用连接到JanusGraph服务。虽然这样可以减少管理开销,这导致不能对JanusGraph进行单独扩容。JanusGraph嵌入式部署方案是其他部署方案的变种,JanusGraph只是从服务器直接移动到应用程序中,因为它现在只是用作库,而不是独立的服务。
参考资料:
[1] http://janusgraph.org/ JanusGraph官方网址
[2] https://github.com/JanusGraph/janusgraph JanusGraph的github源码网址
[3] https://docs.janusgraph.org/latest/index.html JanusGraph的官方文档
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 微信小程序源代码:模仿湖南卫视芒果TV
源代码下载地址: http://pan.baidu.com/s/1bpA8H9l项目截图 源代码下载地址: http://pan.baidu.com/s/1bpA8H9l...
2024/5/7 20:38:01 - jquery +javascript +html 实现表格加tbody滚动条
目录滚动条tablecode滚动条效果滚动条::-webkit-scrollbar {width: 1px; /*对垂直流动条有效*/height: 10px; /*对水平流动条有效*/}/*定义滚动条的轨道颜色、内阴影及圆角*/::-webkit-scrollbar-track{-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,.3);background-color: ro…...
2024/5/7 16:30:33 - 基于Python实现的微信好友数据分析
最近微信迎来了一次重要的更新,允许用户对”发现”页面进行定制。不知道从什么时候开始,微信朋友圈变得越来越复杂,当越来越多的人选择”仅展示最近三天的朋友圈”,大概连微信官方都是一脸的无可奈何。逐步泛化的好友关系,让微信从熟人社交逐渐过渡到陌生人社交,而朋友圈…...
2024/5/7 4:59:57 - css-隐藏网页页面右侧滚动条
逻辑:三个DIV,大“div” 设置一个高度、超出高度内容隐藏,小“div”设置一个高度可以和大“div”高度一样,中“div”设置超出大“div”内容xian显示滑动条,并且添加 “隐藏滚轮”样式;原理:就是小盒子和大盒子高度都写固定了,但是小盒子内容很多超过大盒子,但是大盒子…...
2024/5/8 18:54:03 - E5 2670 V1 C1 C2版本区别
E5 2670 V1 C1 和 C2 的区别总结CPU基本参数:http://ark.intel.com/products/64595/Intel-Xeon-Processor-E5-2670-20M-Cache-2_60-GHz-8_00-GTs-Intel-QPI================================================================================The Intel Xeon E5-2670 V1 is …...
2024/5/8 1:18:54 - 别再说,不懂什么是图数据了
在众多不同的数据模型里,关系数据模型自20世纪80年代就处于统治地位,而且出现了不少巨头,如Oracle、MySQL和MSSQL,它们也被称为关系数据库管理系统(RDBMS)。然而,随着关系数据库使用范围的不断扩大,也暴露出一些它始终无法解决问题,其中最主要的是数据建模中的一些缺陷…...
2024/5/7 4:40:53 - 高仿微信的开源项目
https://github.com/GitLqr/LQRWeChathttps://www.jianshu.com/p/f119810520e4...
2024/5/7 8:35:25 - 微信小程序前端源码自动生成,不用写代码
微信小程序自动切片生成布局软件是一款根据效果图像画画一样来设计微信小程序,自动生成导出前端页面的快速开发工具。可以很方便、快速地生成小程序的wxml,wcss,js文件。可以大大提高您的工作效率,减少前端布局的编写工作。 功能如下: 1.切片功能:原来手工写的这部分工作,…...
2024/5/8 19:54:55 - window下搭建maven的nexus私服
1、本地(windows)搭建nexus私服 先去官网现在nexus安装包https://www.sonatype.com/download-oss-sonatype选择oos 2.x的bundle.zip,bundel意思捆绑,意思这是多个操作系统的版本集合进入目录 \nexus-2.14.4-03-bundle\nexus-2.14.4-03\bin\jsw\windows-x86-64 这里我启动…...
2024/5/7 12:52:04 - 有关滚动条Scroll样式的设置
1.overflow内容溢出时的设置(设定被设定对象是否显示滚动条)overflow-x水平方向内容溢出时的设置overflow-y垂直方向内容溢出时的设置以上三个属性设置的值为visible(默认值)、scroll、hidden、auto。 2. scrollbar-3d-light-color立体滚动条亮边的颜色(设置滚动条的颜色)…...
2024/5/7 10:23:55 - 日历代码(微信小程序)
wxml代码:` <!--wxml--> <!--日历,记录女性月经周期--> <view class="calendar"><!--年份和月份--> <view class="flex calendar-choose"><!--图标--> <view class="previcon" bindtap="changeMo…...
2024/5/8 19:49:41 - 图数据库发展趋势概览
图数据库发展趋势概览一、NoSQL数据库概览二、图数据模型分类1、属性图2、超图3、RDF三、数据库发展趋势图1、关系数据库2、搜索引擎3、图数据库四、图数据建模优势五、架构介绍六、图数据库社区对比七、原生图存储的优势八、Neo4j1、Neo4j周边工具集2、Neo4j客户群3、Neo4j企业…...
2024/5/8 21:21:29 - ScrollView(滚动条)
本节带来的是Android基本UI控件中的ScrollView(滚动条),或者我们应该叫他 竖直滚动条,对应的另外一个水平方向上的滚动条:HorizontalScrollView,先来看一下类的结构:嘿嘿,原来是一个FrameLayout的容器,不过在他的基础上添加了滚动,允许显示的比实际多的内容! 另外,只…...
2024/5/7 4:32:46 - 微信小程序源代码_模仿湖南台芒果TV(经典项目)
「H5程序俱乐部」是一个专注微信小程序学习交流,相关外包/招聘需求信息发布的微信公众号 源代码下载地址: http://pan.baidu.com/s/1bpA8H9l 项目截图 开发工具 微信Web开发者工具 0.10.101100 源代码下载地址: http://pan.baidu.com/s/1bpA8H9l 「H5程序俱乐部」微信号:…...
2024/5/8 1:15:57 - 重磅 | 完备的 AI 学习路线,最详细的资源整理!
【导读】 本文由知名开源平台,AI技术平台以及领域专家:Datawhale,ApacheCN,AI有道和黄海广博士联合整理贡献,内容涵盖AI入门基础知识、数据分析\挖掘、机器学习、深度学习、强化学习、前沿Paper和五大AI理论应用领域:自然语言处理,计算机视觉,推荐系统,风控模型和知识…...
2024/5/7 10:32:41 - 仿微信聊天界面实现
学习JS时间也不短了,突然想做一款基于原生JS的成语接龙小游戏。那么问题来了,既然是成语接龙,首先要有一个类似于微信聊天界面的对话框。于是乎,这个仿微信聊天界面的简易聊天框就诞生了。下一篇就是“原生JS成语接龙小游戏”(链接:https://blog.csdn.net/Blancker/artic…...
2024/5/7 8:42:41 - 【JQuery】HTML自定义滚动条(mCustomScrollbar)
实现效果如下所示mCustomScrollbar 是个基于 jQuery UI 的自定义滚动条插件,它可以让你灵活的通过 CSS 定义网页的滚动条,并且垂直和水平两个方向的滚动条都可以定义,它通过 Brandon Aaron jquery mouse-wheel plugin 提供了鼠标滚动的支持,并且在滚动的过程中,还可以缓冲…...
2024/5/7 15:33:32 - saiku (branch 3.8-release)构建步骤
近日整理了saiku(branch 3.8-release)的构建步骤,分享出来以供大家参考红色的为原有被注释的绿色的为添加的蓝色地方比较重要,为我修改的地方,与上方红色对照下前提是需要下载mondrian-4.3.0.1-SPARK的包放到自己的nexus中源码地址: https://github.com/OSBI/saiku使用…...
2024/5/7 6:02:59 - 人工智能之知识图谱体系总结
第一部分:知识图谱介绍 知识概念图谱介绍:知识是认知,图是载体,数据是实现,结构化的数据进行关联形成了知识图谱知识图谱发展历程 人工智能的发展介绍:5次重要的发展里程碑认知智能的基础:海量行为数据的知识化(推理预测),既定知识的海量数据化(表示和存储)知识工程…...
2024/5/7 7:37:47 - android studio开发微信界面
微信界面 主要是做微信的简单的聊天界面,利用Fragment,进行微信界面的跳转 项目代码: 源代码 微信界面 图片:这是我们要做的界面主要分为头部(top.xml)文件,底部(bottom.xml)文件,中间的tab文件总共有4个,但是我只上传一个,tab01.xml(其他的三个只需要改一下文本内容…...
2024/5/7 1:27:55
最新文章
- STM32 GPIO介绍
每个GPI/O端口有两个32位配置寄存器(GPIOx_CRL, GPIOx_CRH),两个32位数据寄存器 (GPIOx_IDR和GPIOx_ODR),一个32位置位/复位寄存器(GPIOx_BSRR),一个16位复位寄存器(GPIOx_BRR)和一个32位锁定寄存器(GPIOx_LCKR)。 通过软件配置寄…...
2024/5/8 21:52:12 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/7 10:36:02 - IOS手机耗电量测试
1. 耗电量原始测试方法 1.1 方法原理: 根据iPhone手机右上角的电池百分比变化来计算耗电量。 1.2实际操作: 在iOS通用设置中打开电池百分比数值显示,然后操作30分钟,60分钟,90分钟,看开始时和结束时电池…...
2024/4/30 3:14:28 - audio_video_img图片音视频异步可视化加载
最近在做即时消息,消息类型除了文字还有音频、视频、图片展示,如果消息很多,在切换聊天框时,会有明显卡顿,后续做了懒加载,方案是只加载用户能看到的资源,看不到的先不加载; LazyAud…...
2024/5/8 2:36:28 - 题解 -- 第六届蓝桥杯大赛软件赛决赛C/C++ 大学 C 组
https://www.lanqiao.cn/paper/ 1 . 分机号 模拟就行 : inline void solve(){int n 0 ;for(int a1;a<9;a){for(int b0;b<9;b){for(int c0;c<9;c){if(a>b && b>c){n ;}}}}cout << n << endl ; } 2 . 五星填数 直接调用全排列的库函数…...
2024/5/7 0:14:03 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/8 6:01:22 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/7 9:45:25 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/7 14:25:14 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/7 11:36:39 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/8 20:48:49 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/7 9:26:26 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/8 19:33:07 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/8 20:38:49 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/6 21:42:42 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57