日历代码(微信小程序)
wxml代码:`
<!--wxml-->
<!--日历,记录女性月经周期-->
<view class="calendar"><!--年份和月份-->
<view class="flex calendar-choose"><!--图标-->
<view class="previcon" bindtap="changeMonth">
<image src="../../images/small.png"></image>
</view><!--显示月份-->
<view class="mouth-picker">
<view class="month">{{cur_month}}月</view>
</view><!--显示年份-->
<view class="year-picker">
<view class="year">{{cur_year}}年</view>
</view><!--图标-->
<view class="nexticon" bindtap="changeYear">
<image src="../../images/big.png" ></image>
</view></view><view class="flex week-list">
<view class="week-itm" wx:for="{{weeklist}}">{{item}}</view>
</view><view class="flex days-list">
<view class="day lm" wx:for="{{lastMonthDaysList}}" data-handle="prev">
<text>{{item}}</text>
</view>
<block wx:for="{{currentMonthDaysList}}">
<view class="day">
<text>{{item}}</text>
</view>
</block>
<view class="day nm" wx:for="{{nextMonthDaysList}}" data-handle="next" >
<text>{{item}}</text>
</view>
</view></view>wxss代码:
.calendar{width:100%;height:300rpx;}.calendar-choose{height:100rpx;line-height:100rpx;background:#fefefe;padding:0 30rpx;font-size:34rpx;color:#353535;border-bottom: 1rpx solid #e5e5e5;display:flex;justify-content:space-between;
}.calendar .previcon, .calendar .nexticon{width:20%;height:40%;margin-top:12rpx;
}.previcon image, .nexticon image {width:100%;height:100%;
}.calendar .mouth-picker{width:600rpx;text-align: center;}.calendar .year-picker{width:600rpx;text-align: center;}.calendar .week-list
{width:100%;height:70rpx;background:#b9c4c9;display:flex;justify-content:space-around;
}.calendar .week-itm{font-size:30rpx;color:white;width:14.28%;height:100%;padding-left:43rpx;padding-top:15rpx;
}.calendar .days-list{width:100%;display:flex;flex-wrap:wrap;
}.day{width: 14%;height:60rpx;border-right:1rpx solid #e5e5e5;border-bottom:1rpx solid #e5e5e5;color:#333;position: relative;text-align: center;line-height: 60rpx;}.calendar .days-list .lm,.calendar .days-list .nm{color:#b6b6b6;}.calendar .day .ep{color:#333;}
js代码:
Page({data: {cur_month: 0,cur_year: 0,weeklist: ['日', '一', '二', '三', '四', '五', '六'] }, onLoad: function (options) {var cur_year = new Date().getFullYear(); //获取当前年var cur_month = new Date().getMonth(); //获取当前月this.setData({cur_year: cur_year,cur_month: cur_month + 1});this.calendar(cur_year, cur_month + 1);},//页面相关事件处理函数--监听用户下拉动作onPullDownRefresh: function () {},/**页面上拉触底事件的处理函数**/onReachBottom: function () {},/*用户点击右上角分享*/onShareAppMessage: function () {return {title: '简单日历实现小程序版本',desc: '简单日历实现小程序版本',path: '/pages/index/index'};},calendar: function(year, month) {var days = [31, 28, 31, 30, 31, 30, 31, 31, 30, 31, 30, 31];/*** 本月天数*/if (year % 4 == 0 && year % 100 != 0 || year % 400 == 0) {days[1] = 29;}var day = days[month - 1];/*** 本月第一天星期几*/var myDate = new Date(year, month - 1, 1);var weektime = myDate.getDay();/*** 上个月的天数*/if(month == 1) {var prevyear = year - 1;var prevmonth = 12;var prevday = 31;} else {prevmonth = month - 1;prevday = days[prevmonth - 1];}/*** 下个月的天数*/if(month == 12) {var nextyear = year + 1;var nextmonth = 1;var nextday = 31;} else {nextmonth = month + 1;nextday = days[nextmonth - 1];}/*** 日历上第一个数字*/if(weektime == 0) {var firstnumber = 1;} else {firstnumber = prevday - weektime + 1;}/*** 日历上最后一个数字*/if(firstnumber == 1) {var lastnumber = 7 - (day % 7);} else {if ((prevday - firstnumber + 1 + day) % 7 == 0) {lastnumber = day;} else {var remainder = (prevday - firstnumber + 1 + day) % 7;lastnumber = 7 - remainder;}}var lastMonthDaysList = [];var currentMonthDaysList = [];var nextMonthDaysList = [];if(firstnumber == 1) {lastMonthDaysList = [];} else{for(var i = firstnumber; i <= prevday; i++) {lastMonthDaysList.push(i);}}for(var i = 1; i <= day; i++) {currentMonthDaysList.push(i);}if(lastnumber == day) {nextMonthDaysList = [];} else {for(var i = 1; i <= lastnumber; i++) {nextMonthDaysList.push(i);}}this.setData({lastMonthDaysList: lastMonthDaysList,currentMonthDaysList: currentMonthDaysList,nextMonthDaysList: nextMonthDaysList})},changeMonth: function(e) {var cur_year = this.data.cur_year;if(this.data.cur_month == 1) {var cur_month = 12;cur_year = cur_year - 1;} else {cur_month = this.data.cur_month - 1;}this.setData({cur_year: cur_year,cur_month: cur_month});//console.log('cur_year', cur_year);//console.log('cur_month', cur_month);this.calendar(cur_year, cur_month);},changeYear: function(e) {var cur_year = this.data.cur_year - 1;var cur_month = this.data.cur_month;this.setData({cur_year: cur_year,cur_month: cur_month})this.calendar(cur_year, cur_month);}})
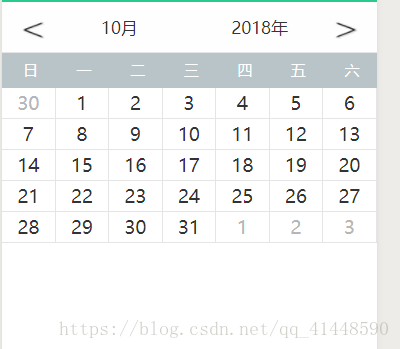
效果图:
(有在网上参考别人的代码,写的不好,欢迎交流。)
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 图数据库发展趋势概览
图数据库发展趋势概览一、NoSQL数据库概览二、图数据模型分类1、属性图2、超图3、RDF三、数据库发展趋势图1、关系数据库2、搜索引擎3、图数据库四、图数据建模优势五、架构介绍六、图数据库社区对比七、原生图存储的优势八、Neo4j1、Neo4j周边工具集2、Neo4j客户群3、Neo4j企业…...
2024/5/7 16:30:49 - ScrollView(滚动条)
本节带来的是Android基本UI控件中的ScrollView(滚动条),或者我们应该叫他 竖直滚动条,对应的另外一个水平方向上的滚动条:HorizontalScrollView,先来看一下类的结构:嘿嘿,原来是一个FrameLayout的容器,不过在他的基础上添加了滚动,允许显示的比实际多的内容! 另外,只…...
2024/5/7 4:32:46 - 微信小程序源代码_模仿湖南台芒果TV(经典项目)
「H5程序俱乐部」是一个专注微信小程序学习交流,相关外包/招聘需求信息发布的微信公众号 源代码下载地址: http://pan.baidu.com/s/1bpA8H9l 项目截图 开发工具 微信Web开发者工具 0.10.101100 源代码下载地址: http://pan.baidu.com/s/1bpA8H9l 「H5程序俱乐部」微信号:…...
2024/5/8 1:15:57 - 重磅 | 完备的 AI 学习路线,最详细的资源整理!
【导读】 本文由知名开源平台,AI技术平台以及领域专家:Datawhale,ApacheCN,AI有道和黄海广博士联合整理贡献,内容涵盖AI入门基础知识、数据分析\挖掘、机器学习、深度学习、强化学习、前沿Paper和五大AI理论应用领域:自然语言处理,计算机视觉,推荐系统,风控模型和知识…...
2024/5/7 10:32:41 - 仿微信聊天界面实现
学习JS时间也不短了,突然想做一款基于原生JS的成语接龙小游戏。那么问题来了,既然是成语接龙,首先要有一个类似于微信聊天界面的对话框。于是乎,这个仿微信聊天界面的简易聊天框就诞生了。下一篇就是“原生JS成语接龙小游戏”(链接:https://blog.csdn.net/Blancker/artic…...
2024/5/7 8:42:41 - 【JQuery】HTML自定义滚动条(mCustomScrollbar)
实现效果如下所示mCustomScrollbar 是个基于 jQuery UI 的自定义滚动条插件,它可以让你灵活的通过 CSS 定义网页的滚动条,并且垂直和水平两个方向的滚动条都可以定义,它通过 Brandon Aaron jquery mouse-wheel plugin 提供了鼠标滚动的支持,并且在滚动的过程中,还可以缓冲…...
2024/5/7 15:33:32 - saiku (branch 3.8-release)构建步骤
近日整理了saiku(branch 3.8-release)的构建步骤,分享出来以供大家参考红色的为原有被注释的绿色的为添加的蓝色地方比较重要,为我修改的地方,与上方红色对照下前提是需要下载mondrian-4.3.0.1-SPARK的包放到自己的nexus中源码地址: https://github.com/OSBI/saiku使用…...
2024/5/7 6:02:59 - 人工智能之知识图谱体系总结
第一部分:知识图谱介绍 知识概念图谱介绍:知识是认知,图是载体,数据是实现,结构化的数据进行关联形成了知识图谱知识图谱发展历程 人工智能的发展介绍:5次重要的发展里程碑认知智能的基础:海量行为数据的知识化(推理预测),既定知识的海量数据化(表示和存储)知识工程…...
2024/5/7 7:37:47 - android studio开发微信界面
微信界面 主要是做微信的简单的聊天界面,利用Fragment,进行微信界面的跳转 项目代码: 源代码 微信界面 图片:这是我们要做的界面主要分为头部(top.xml)文件,底部(bottom.xml)文件,中间的tab文件总共有4个,但是我只上传一个,tab01.xml(其他的三个只需要改一下文本内容…...
2024/5/7 1:27:55 - 130个免费 微信小程序源码分享
130个免费 微信小程序源码分享 - AppleMusic - B站首页界面设计:附详细教程 - FlexLayout布局 - HIapp - IT-EBOOK - LOL战绩查询 - Railay:整体框架 - TCP,IP长连接 - cnode社区版 - dribbble - gank - leantodu - movecss效果 - redux绑定 -…...
2024/4/21 10:17:37 - 【知识图谱】解读知识图谱的技术与应用
导读:从一开始的Google搜索,到现在的聊天机器人、大数据风控、证券投资、智能医疗、自适应教育、推荐系统,无一不跟知识图谱相关。它在技术领域的热度也在逐年上升。 本文以通俗易懂的方式来讲解知识图谱相关的知识、尤其对从零开始搭建知识图谱过程当中需要经历的步骤以及每…...
2024/4/28 1:55:18 - 隐藏浏览器滚动条但内容可以滚动的3种解决方式(简单清晰)
第一种:使用纯css样式属性隐藏滚动条 :火狐浏览器的css写法不兼容<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0&…...
2024/4/20 17:45:40 - PC微信群管功能实现之:群广告管理实现思路及部分代码。 逆向+Duilib
微信群里的人多了后,总会有些人发广告、发图片、链接什么的,管理员又无法时时盯着群,怎么办呢。自己动手写个吧。谁在群里发指定禁止内容,就警告他或直接踢出群,这样就能很好的管理广告现象了。1、首页我们要将PC端微信里的消息取出来,以便判断消息里是否有禁止的消息类型…...
2024/5/6 22:15:43 - 去掉 iframe 边框以及滚动条以及背景透明
我们经常在html里面通过嵌入iframe的方式引入别的页面,但是因为某些原因,比如引入的页面比我们设置的iframe要大,这个时候就会出现滚动条,为了去除这个滚动条,我们可以在iframe里面加入一个css的属性[css] viewplain copyprint?overflow:hidden; 通过设置这个属性ifram…...
2024/5/7 2:16:38 - KG | 知识存储
图数据库* 开源数据库Apache JenaRDF4j前身是SesamegStore邹磊老师设计的 单机情况下支持1Billion,依旧查询速度很快* 商业数据库VirtuosoAllgrographStardog* 原生数据库Neo4j优点:高连通数据 推荐 路径查找 A*算法 数据优先OrientDB它是一个多模式的数据库,支持图形、文档…...
2024/5/6 23:19:31 - 微信内页面调用微信登录
学了PHP 之后头一次做微信登录,步骤记下来谨防忘记,大家尽管参考,有问题评论 。 在微信内第三方页面进行登录,在公众平台内称为:网页授权,文档位于https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421140842前提:服务号已认证,开通了网页授权接口的权限…...
2024/5/7 11:12:30 - 新的NoSQl DBMS
OrientDB是一种新的NOSQL DBMS,它使用Java编写,并通过记录之间的直接连接来管理其关系。 它支持无模式,全模式和模式混合模式。 Orient Key / Value Server已建立在Orient Document Database之上。 该项目现在可以下载 。 翻译自: https://jaxenter.com/new-nosql-dbms-101…...
2024/5/6 22:03:33 - [小游戏] 微信小游戏开发源码_教程_工具_资源最新集合
[小游戏资源] 微信小游戏开发资源目录一、微信官方游戏教程 小游戏简易教程小游戏API大全小游戏开发工具二、微信小游戏图标资源 Game-icons.net三、微信小游戏图片资源 Super Game AssetGameDev Marketenvato marketGame Art PartnersKENNEY四、微信小游戏音频资源工具类 Auda…...
2024/5/6 23:37:43 - 大数据学习目录
1 关系型数据库管理系统2 大数据存储系统 2.1 使用YCSB测试Nosql数据库Redis性能 2.2 使用YCSB测试Nosql数据库Cassandra性能 2.3 使用YCSB测试Nosql数据库Orientdb性能3 大数据运算系统使用cwRsync实现windows下文件定时同步kafka的安装配置kafka Manager的安装使用...
2024/4/20 17:45:33 - 简单微信小程序的开发
2018年,随着微信小程序的不断更新,小程序可以支持更加丰富的应用场景,这或许也将使小程序像5年前的微信公众号一样,成为下一个风口。本次小程序主要实现经常刷爆朋友圈的输入姓名测星座运势的小程序。前期源代码下载安装微信小程序官方开发软件:微信web开发者工具,这个可…...
2024/5/5 21:57:45
最新文章
- 机器人系统可以支持对接人工系统吗?
随着科技的飞速发展,机器人系统在各行各业都扮演着越来越重要的角色。它们可以高效地处理大量数据,执行繁琐的任务,甚至在某些领域超越了人类的能力。然而,机器人系统也有其局限性,特别是在处理复杂的人际交往…...
2024/5/8 19:49:39 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/7 10:36:02 - 磁盘管理与文件管理
文章目录 一、磁盘结构二、MBR与磁盘分区分区的优势与缺点分区的方式文件系统分区工具挂载与解挂载 一、磁盘结构 1.硬盘结构 硬盘分类: 1.机械硬盘:靠磁头转动找数据 慢 便宜 2.固态硬盘:靠芯片去找数据 快 贵 硬盘的数据结构:…...
2024/5/8 2:36:28 - FreeRTOS学习 -- 再识
工作中一直使用FreeRTOS进行着开发,但是没有进行过系统的总结过。现在将快速使用几天时间将FreeRTOS相关知识点加以总结。 官网: https://www.freertos.org/zh-cn-cmn-s/ 参看资料: 正点原子 STM32F1 FreeRTOS开发手册_V1.2.pdf The FreeRTOS…...
2024/5/7 4:32:40 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/8 6:01:22 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/7 9:45:25 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/7 14:25:14 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/7 11:36:39 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/7 9:26:26 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/8 19:33:07 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/6 21:42:42 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57