web期末作业
web期末项目
文章目录
- web期末项目
- 一、项目要求
- 二、项目介绍
- 1.组织结构
- 2.模块依赖
- 3.使用技术
- 3.1 node.js
- 3.2 express
- 3.3 Angular.js
- 4.项目运行
- 三、mysql配置与数据库设计
- 1. 安装mysql
- 2. 数据库
- 2.1 数据库设计
- 2.2 数据库连接
- 四、登陆、注册、限制查看、退出
- 1.后端:
- 2.前端:
- 3.限制查看:非注册用户不可查看:
- 4.退出:
- 五、用户操作记录计入数据库
- 六、查询列表支持排序与分页
- 1.排序
- (1)search.html:
- (2)public/javascripst/news.js
- 2.分页
- (1)search.html:
- (2)public/javascripst/news.js
- 七、数据可视化展示:Echarts
- 1.柱状图-新闻发布数与时间的变化
- 2.饼状图:作者发布新闻数量
- 3.折线图:”疫情“在新闻中出现的次数时变图
- 4.词云:将新闻类容进行jieba分词的展示
- 5.柱状对比图:播放不同时间,三个热点词的出现次数统计。
- 八、管理端界面
- 1.查看(查看用户的操作记录)
- (1)public/javascripts/news.js
- (2)routes/news.js
- (3)dao/actionDAO
- 2.管理(停用启用)注册用户
- (1)public/javascripts/news.js
- (2)routes/news.js
- (3)dao/manageDAO.js
- 九、扩展要求思路
- 十、易错点
一、项目要求
•基于第一个项目爬虫爬取的数据,完成数据展示网站。
•基本要求:
•1、用户可注册登录网站,非注册用户不可登录查看数据
•2、用户注册、登录、查询等操作记入数据库中的日志
•3、爬虫数据查询结果列表支持分页和排序
•4、用Echarts或者D3实现3个以上的数据分析图表展示在网站中
•5、实现一个管理端界面,可以查看(查看用户的操作记录)和管理(停用启用)注册用户。
•扩展要求(非必须):
•1、实现对爬虫数据中文分词的查询
•2、实现查询结果按照主题词打分的排序
•3、用Elastic Search+Kibana展示爬虫的数据结果
二、项目介绍
1.组织结构
├── app.js – 应用配置
├── bin
│ └── www – 项目运行脚本
├── conf
│ └── mysqlConf.js – mysql配置文件
├── dao
│ ├── actionDAO.js/logDAO.js/manageDAO.js/newsDAO/userDAO.js – 封装和数据库的交互
│ └── userSqlMap.js – SQL语句封装
├── node_modules
│ └── result.js – 返回结果对象封装
├── package.json – 依赖模块
├── public – 前端静态页面目录(.html文件等)
├── views
└── routes
└── users.js – 用户操作路由及业务逻辑
2.模块依赖
(以 users.js 为例)
www -> app.js -> routes/users.js -> userDAO.js -> mysqlConf.js 、 userSqlMap.js
3.使用技术
-
后端:
node.js
express
-
前端:
angular.js
3.1 node.js
Node.js 是一个基于Chrome JavaScript 运行时建立的一个平台,],是一个事件驱动I/O服务端JavaScript环境,基于Google的V8引擎(V8引擎执行Javascript的速度快,性能好)。
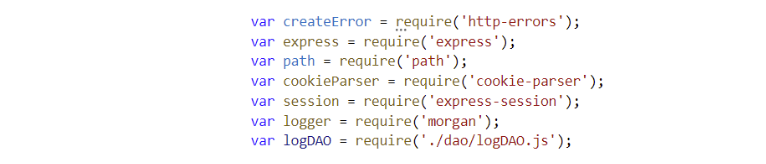
Node.js 应用组成:
-
**引入 required 模块:**使用 require 指令来载入模块。

-
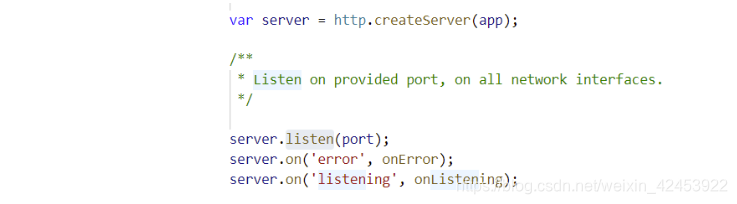
**创建服务器:**服务器监听客户端的请求。

-
接收请求与响应请求: 创建服务器,客户端可以使用浏览器或终端发送 HTTP 请求,服务器接收请求后返回响应数据。
3.2 express
Express 是一个简洁而灵活的 node.js Web应用框架, 提供了丰富的 HTTP 工具,使用 Express 可以快 速地搭建一个完整功能的网站。
**Express 框架核心特性: **
– 可以设置中间件来响应 HTTP 请求。
– 定义了路由表用于执行不同的 HTTP 请求动作。
– 可以通过向模板传递参数来动态渲染 HTML 页面。
重要目录和文件:
– bin/www:应用的启动文件。
– public/** : 设置静态文件。
– xxx.html:前端,搜索网页,用html form表单构建查询请求。
– routes/**:决定了由谁(指定脚本)去响应客户端请求。
– xxx.js:后端,响应客户端的查询请求。
3.3 Angular.js
Angular是一个前端框架,可以把静态页面与动态数据绑定起来。AngularJS有具有许多特性,主要有MVC、模块化、自动化双向数据绑定、依赖注入等。
AngularJS 应用组成:
- View(视图), 即 HTML。
- Model(模型), 当前视图中可用的数据。
- Controller(控制器), 即 JavaScript 函数,可以添加或修改属性。
项目中用到的一些指令:
-
ng-app : 指令初始化一个 AngularJS 应用程序。指令告诉 AngularJS,<div> 元素是 AngularJS 应用程序 的"所有者"。
-
ng-init : 指令初始化应用程序数据。
-
ng-model : 指令把元素值(比如输入域的值)绑定到应用程序。双向绑定,即在修改输入域的值时, AngularJS 属性的值也将修改.
-
ng-controller : 用于应用添加控制器。在控制器中,你可以编写函数和变量等,通过 scope 对象进行访问。
-
ng-bind :把应用程序数据绑定到 HTML 视图。
-
Scope : 是应用在 HTML (视图) 和 JavaScript (控制器)之间的纽带,是一个 JavaScript 对象($Scope),带有属性和方法,这些属性和方法可以在视图和控制器中使用。
模块化设计
1.官方提供的模块:ng、ngRoute、ngAnimate
2.用户自定义的模块:angular.module(‘xxx’,[ ])
4.项目运行
项目根目录终端执行: npm start
三、mysql配置与数据库设计
1. 安装mysql
下载MySQL Community Server 8.0.19的免安装版
网址:https://dev.mysql.com/downloads/mysql/
因之前已安装过mysql,具体安装步骤省略。
2. 数据库
2.1 数据库设计
database:crawl
tables: fetches、user、user_action
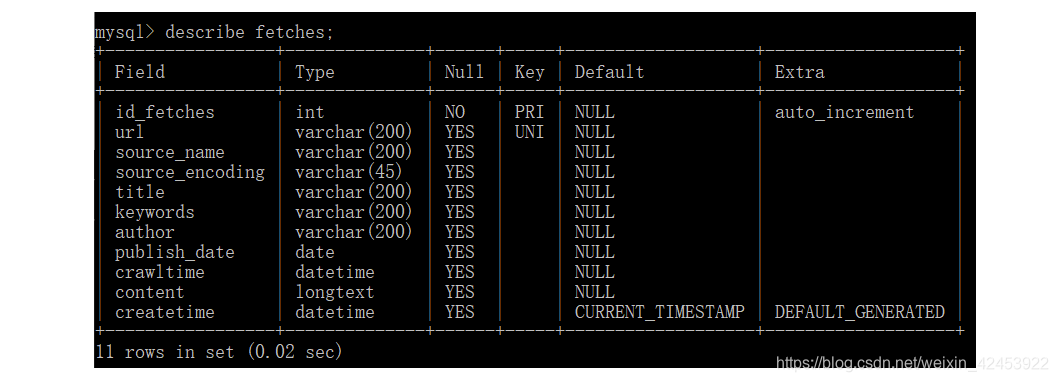
-
fetches : 存爬取的新闻数据。

-
user : 存用户信息,记录了id、用户名、密码、注册时间和是否可用(管理员可以通过canuse进行用户禁用和启用)。

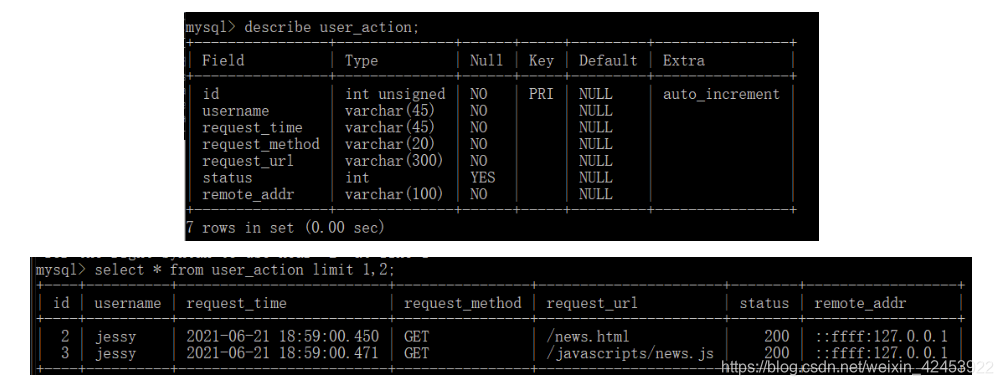
- user_action : 存用户操作信息(id、用户名、请求时间、方法、url、状态码、地址)。

2.2 数据库连接
在conf/mysqlConf.js中:
module.exports = {mysql: {host: 'localhost',user: 'root',password: 'root',database:'crawl',// 最大连接数,默认为10connectionLimit: 10}
};
四、登陆、注册、限制查看、退出
登陆与注册
动图界面:

1.后端:
www -> app.js -> routes/users.js -> userDAO.js -> mysqlConf.js -> userSqlMap.js
- routes/users.js:路由,注册、登陆、登出。调用userDAO中的函数在后端对数据库数据进行操作。
以登陆为例:调用了userDAO的getByUsername函数,得到数据库中username的密码,进而判断密码是否输入正确。
var express = require('express');
var router = express.Router(); //路由
var userDAO = require('../dao/userDAO'); //调用userDAO中编写的函数router.post('/login', function(req, res) {var username = req.body.username;var password = req.body.password;userDAO.getByUsername(username, function (user) {if(user.length==0){res.json({msg:'用户不存在或被禁用!请检查后输入'});}else {if(password===user[0].password){req.session['username'] = username;res.cookie('username', username);res.json({msg: 'ok'});// res.json({msg:'ok'});}else{res.json({msg:'用户名或密码错误!请检查后输入'});}}});
});-
/dao/userDAO.js: 编写具体的函数和sql语句。
-
编写了add函数和getByUsername函数,作用分别为注册时插入数据和登陆时通过username得到对应的正确密码。
-
这里使用了userSqlMap文件,中编写了具体的sql语句。
-
mysql.createPool:使用了连接池,重复使用数据库连接,而不必每执行一次CRUD操作就获取、释放一次数据库连接,从而提高了对数据库操作的性能。
-
var mysql = require('mysql');
var mysqlConf = require('../conf/mysqlConf');
var userSqlMap = require('./userSqlMap');
var pool = mysql.createPool(mysqlConf.mysql);//连接池module.exports = {add: function (user, callback) {pool.query(userSqlMap.add, [user.username, user.password], function (error, result) {if (error) throw error;callback(result.affectedRows > 0);});},getByUsername: function (username, callback) {pool.query(userSqlMap.getByUsername, [username], function (error, result) {if (error) throw error;callback(result);});},};
-
/dao/userSqlMap.js:userDAO中函数用到的具体语句:
注意这里canuse = 1才能被返回(canuse = 0 时用户被禁用)
var userSqlMap = {add: 'insert into user(username, password) values(?, ?)',//注册时用getByUsername: 'select username, password from canuse = 1 and username = ?'//登陆时用 };module.exports = userSqlMap;这里module.exports提供了暴露接口的方法, module.exports对象由模块系统创建。在自己写模块时,需在模块最后写好模块接口,声明这个模块对外暴露了什么内容。
2.前端:
使用AngularJS框架
public/index.html:
-
定义模块名称login:var app = angular.module(‘login’, []);
网页中设置:<html ng-app=“login”>
-
应用添加控制器loginCtrl:app.controller(‘loginCtrl’, function ($scope, $http, $timeout) {……}
网页中设置:<div class=“container” ng-controller=“loginCtrl”>
-
在控制器中可以编写函数和变量等,通过 Scope 对象进行访问。
- index.html中,创建应用程序login,为其添加控制器loginCtrl,并编写函数check_pwd检查密码是否正确、doAdd增加注册用户(此函数代码省略)。
<script>var app = angular.module('login', []);app.controller('loginCtrl', function ($scope, $http, $timeout) {// 登录时,检查用户输入的账户密码是否与数据库中的一致$scope.check_pwd = function () {var data = JSON.stringify({username: $scope.username,password: $scope.password});$http.post("/users/login", data).then(function (res) {if(res.data.msg=='ok') {window.location.href='/news.html';}else{$scope.msg=res.data.msg;}},function (err) {$scope.msg = err.data;});};<\script>
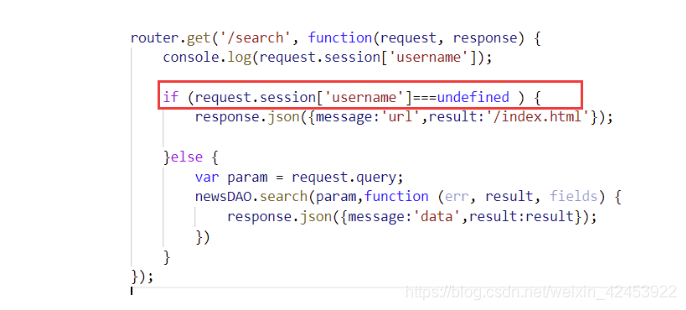
3.限制查看:非注册用户不可查看:
在响应文件时设置判断:如果用户未登陆,返回到登陆界面index.html

4.退出:

html文件中:ng-click=“logout()”
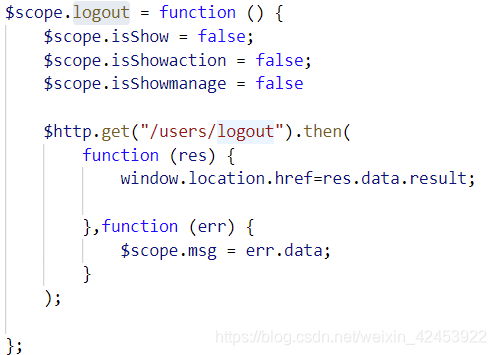
public/javascripts/news.js 中进行请求:

routes/news.js:响应请求,跳回到index界面

五、用户操作记录计入数据库
- 在dao/logDAO.js中:编写sql语句insert到数据库
module.exports = {userlog :function (useraction, callback) {pool.query('insert into user_action(username,request_time,request_method,request_url,status,remote_addr) values(?, ?,?,?,?,?)',useraction, function (error, result) {if (error) throw error;callback(result.affectedRows > 0);});},
};
-
在app.js中:使用logDAO.js的userlog函数直接将用户操作记入mysql中
var logDAO = require('./dao/logDAO.js');if(username!='notlogin'){logDAO.userlog([username,request_time,request_method,request_url,status,remote_addr], function (success) {console.log('成功保存!');})}
六、查询列表支持排序与分页

1.排序
从前端到后端:
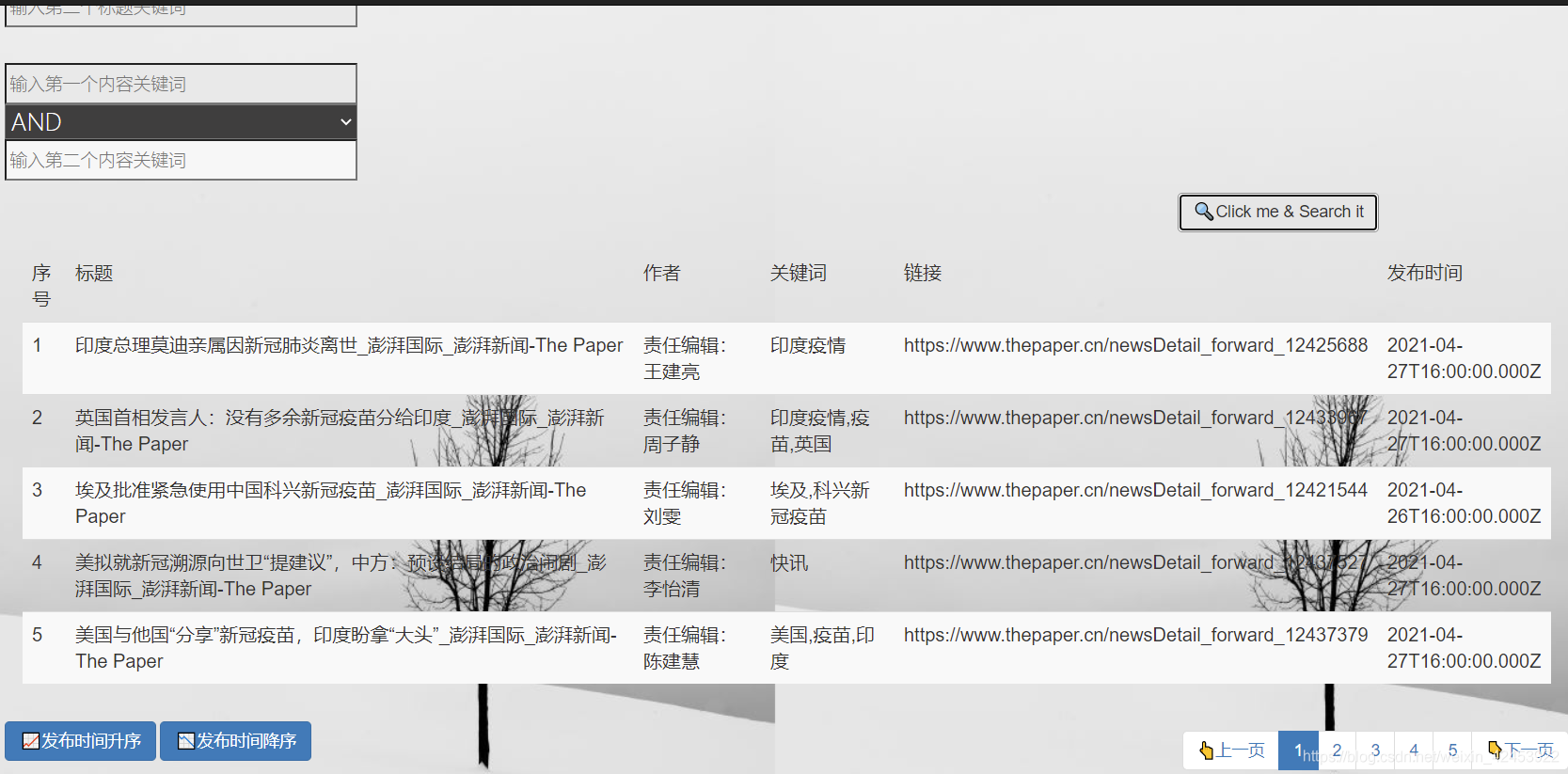
(1)search.html:
由上图可看出,左侧有两个按钮进行时间的升序和降序排序。在代码中,通过ng-click指令分别执行searchsortASC()和searchsortDESC()函数。
<div class="pull-left" style="margin-top: 12px;"><button type="submit" class="btn btn-primary" ng-click="searchsortASC()" >发布时间升序</button><button type="submit" class="btn btn-primary" ng-click="searchsortDESC()">发布时间降序</button>
</div>
(2)public/javascripst/news.js
在public/javascripst/news.js中定义了searchsortASC()和searchsortDESC()的具体内容,分别将sorttime变量设置为1和2,调用search函数。

search()函数:
获取到输入的文本信息,并构建请求路径url,使用$http.get()发送请求并获取返回的数据。(返回的对象有success和error两个回调方法,两个方法都有四个参数:data: 返回的数据(或错误),status: 响应的状态码,headers: 一个函数,congfig: 请求的配置对象)
成功时调用$scope.initPageSort()进行分页显示。
2.分页
(1)search.html:
在页面右下角显示,点击页码page调用selectPage(page),点击“上一页”、“下一页”分别调用函数Previsous(),Next()(在news.js中本质是调用selectPage(page-1)和selectPage(page+1));
使用ng-class指令动态绑定类。isActivePage用于设置当前选中页样式。
<div class="pull-right"><nav><ul class="pagination"><li><a ng-click="Previous()" role="button"><span role="button">上一页</span></a></li><li ng-repeat="page in pageList" ng-class="{active:isActivePage(page)}" role="button"><a ng-click="selectPage(page)" >{{ page }}</a></li><li><a ng-click="Next()" role="button"><span role="button">下一页</span></a></li></ul></nav>
</div>
(2)public/javascripst/news.js
起主要作用的是selectPage函数,先进行分页转换(需注意第一页和最后一页分别无前一页和后一页),用slice(start,end)截取筛选出表格当前显示数据。
$scope.selectPage = function (page) {//不能小于1大于最大(第一页不会有前一页,最后一页不会有后一页)if (page < 1 || page > $scope.pages) return;//最多显示分页数5,开始分页转换var pageList = [];if(page>2){for (var i = page-2; i <= $scope.pages && i < page+3; i++) {pageList.push(i);}}else {for (var i = page; i <= $scope.pages && i < page+5; i++) {pageList.push(i);}}$scope.index =(page-1)*$scope.pageSize+1;$scope.pageList = pageList;$scope.selPage = page;$scope.items = $scope.data.slice(($scope.pageSize * (page - 1)), (page * $scope.pageSize));//通过当前页数筛选出表格当前显示数据console.log("选择的页:" + page);};
七、数据可视化展示:Echarts
使用Echarts进行绘图
- news.html:
设置一个下拉菜单,ng-click指令分别调用对应函数。

-
public/javascripts/news.js:
对5个图像的操作。具体见下方。

1.柱状图-新闻发布数与时间的变化

-
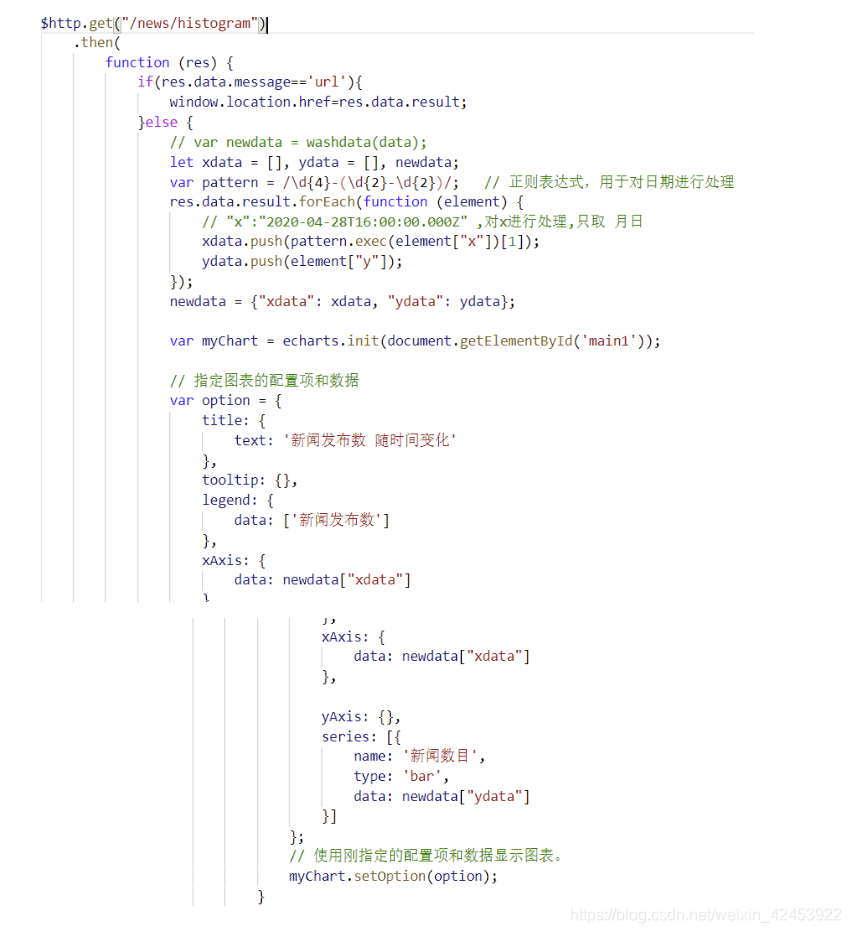
public/javascripts/news.js中:$scope.histogram = function () :柱状图的具体操作
主要思路:
- 获取响应的数据后,使用正则表达式对时间数据进行处理
- 使用echarts.init创建实例(发到news.html中id= 'main1’的位置)
- 设置配置项和数据:title、legend、xAxis、yAxis
- 使用刚指定的配置项和数据显示图表 (myChart.setOption(option);)

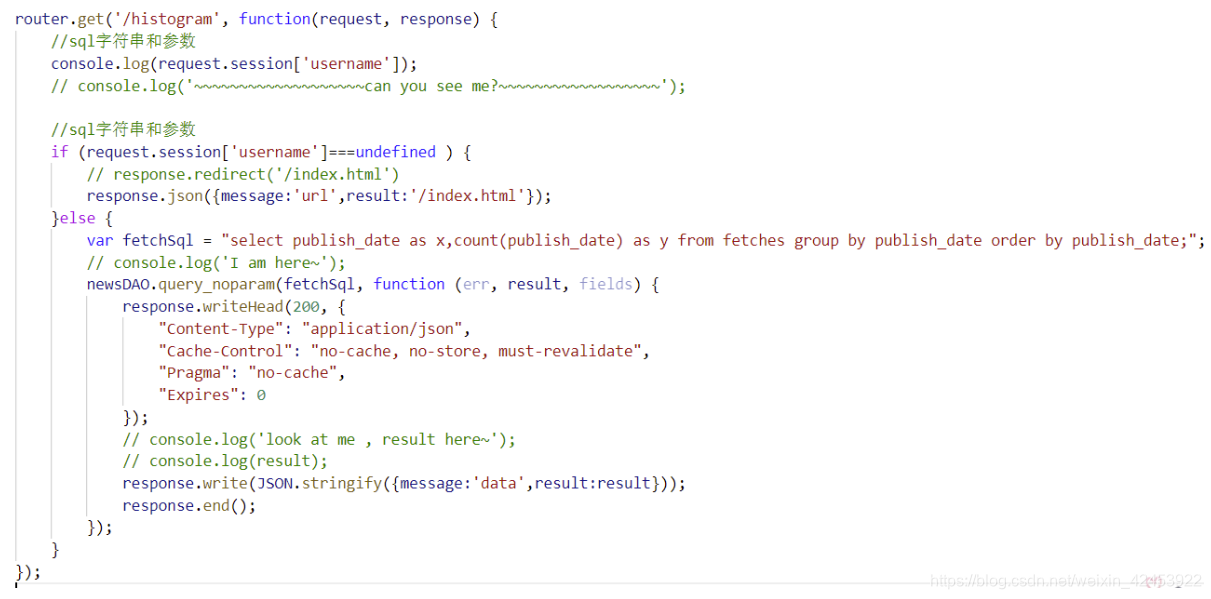
- routes/news.js :router.get(’/histogram’, function(request, response) 定义了收到请求后的响应操作,从数据库中抽取响应信息并响应。

2.饼状图:作者发布新闻数量
注:只显示发布过5条以上新闻数量的作者。

public/javascripts/news.js中:$scope.pie = function () :饼状图的具体操作
思路同前面柱状图,不再赘述,主要差异在于动态效果:setInterval()中设置了间隔和相关高亮显示。
routes/news.js router.get(’/pie’, function(request, response):定义了收到请求后的响应操作,从数据库中抽取响应信息并响应。
3.折线图:”疫情“在新闻中出现的次数时变图

public/javascripts/news.js中:$scope.line = function () :饼状图的具体操作
思路同前面柱状图,不再赘述。
routes/news.js router.get(/line’, function(request, response):定义了收到请求后的响应操作,从数据库中抽取响应信息并响应。
4.词云:将新闻类容进行jieba分词的展示

public/javascripts/news.js中:$scope.wordloud = function () :饼状图的具体操作
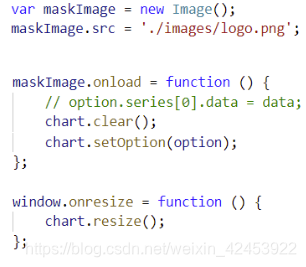
思路同前面柱状图,不再赘述。主要差异在于使用了蒙版:用于改变词云形状(实际为遮挡了一部分)。

routes/news.js router.get(/wordloud’, function(request, response):定义了收到请求后的响应操作,从数据库中抽取响应信息并响应。
5.柱状对比图:播放不同时间,三个热点词的出现次数统计。
分别对应三个时间:[‘2021-04-26’, ‘2021-04-27’, ‘2021-04-28’]
具体文件设置思路和前面四个图类似,不再赘述。

八、管理端界面
实现一个管理端界面,可以查看(查看用户的操作记录)和管理(停用启用)注册用户。
注:只有成功登陆管理员账号guanliyuan才能成功查找,否则将跳回登陆界面。
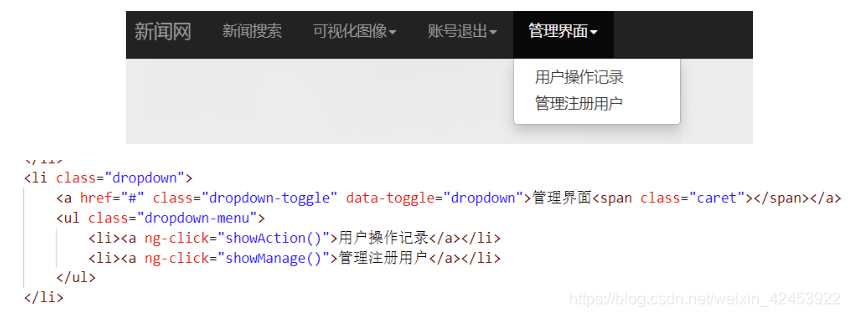
在菜单栏增加一个下拉菜单,两个页面分别进行用户操作记录和管理注册用户,分别调用showAction()和showManage()。

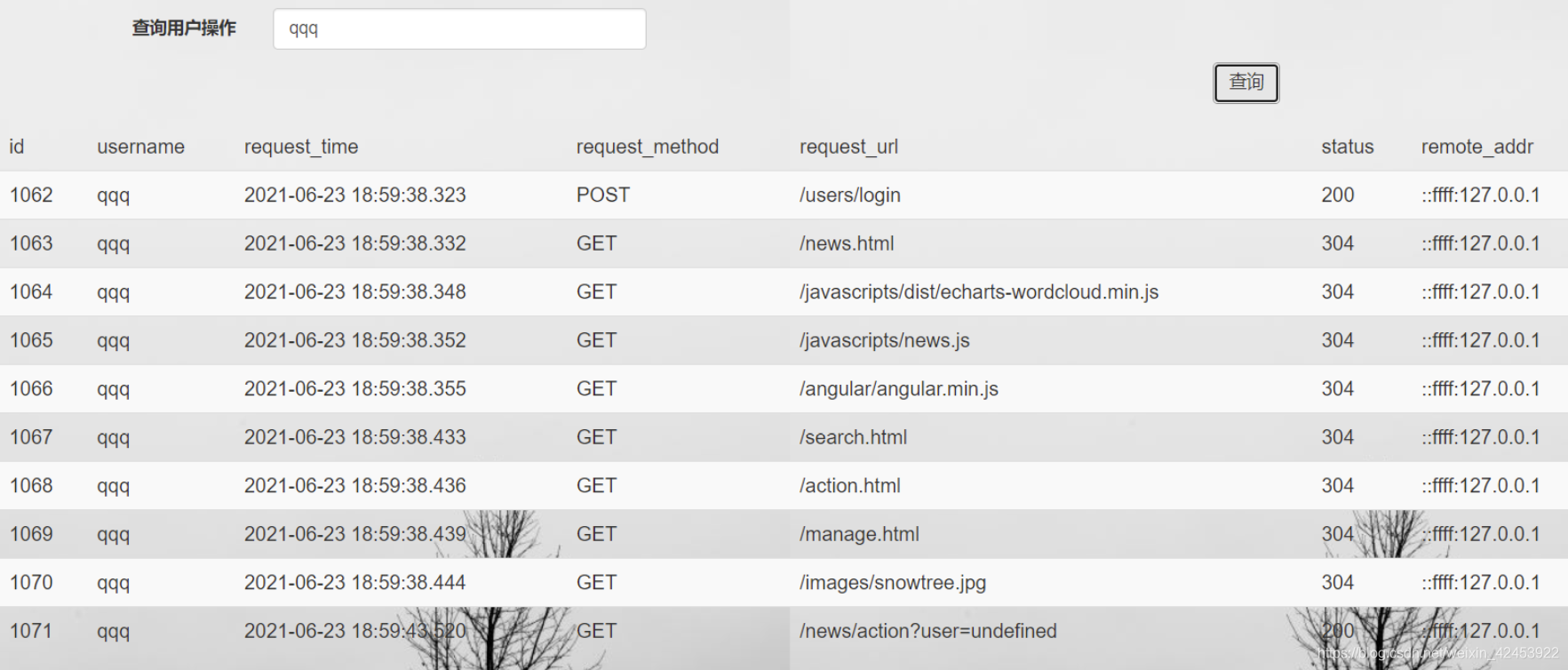
1.查看(查看用户的操作记录)
输入栏为空时,查询所有用户的操作,否则查询某个用户的操作记录

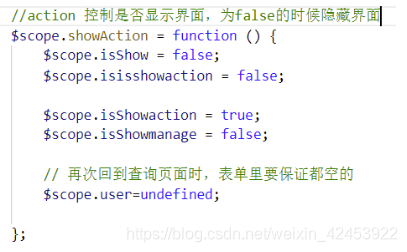
(1)public/javascripts/news.js
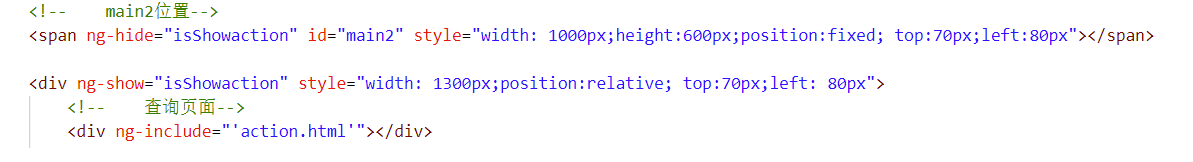
- $scope.showAction():控制是否显示界面

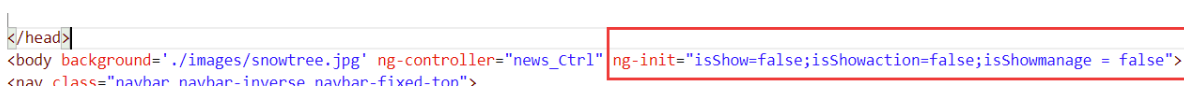
之所以能够实现隐藏和展示的原因在于html文件中,body部分初始化时将所有控制界面显示的变量设为了false,然后在showXxx中设置它的值为true或false,ng-show指令设置其为true时才显现出来。

ng-hide:表达式为 true 时隐藏 HTML 元素。
ng-show:表达式为 true 时显示指定的 HTML 元素。

注:除action外(查看用户操作),search(查看新闻数据)、manage (查看并管理注册用户)情况相同,不再一一赘述。
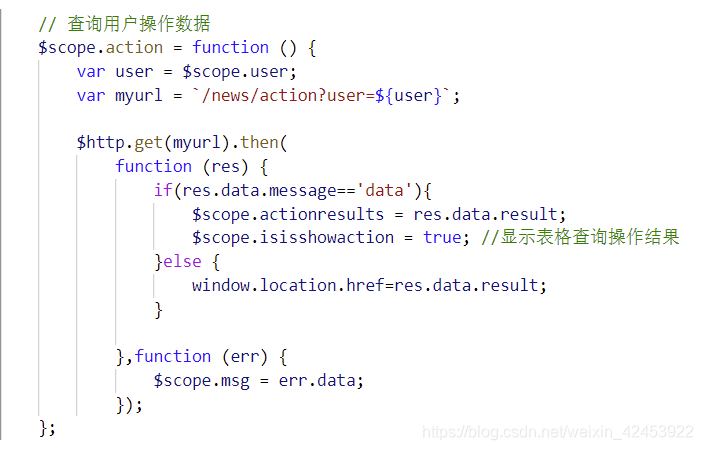
- $scope.action():获取到输入的文本信息(需要查找的用户名),并构建请求路径url,使用$http.get()发送请求并获取返回的数据。获取到响应数据后设置isisshoaction为true,以表格的形式展示出来。

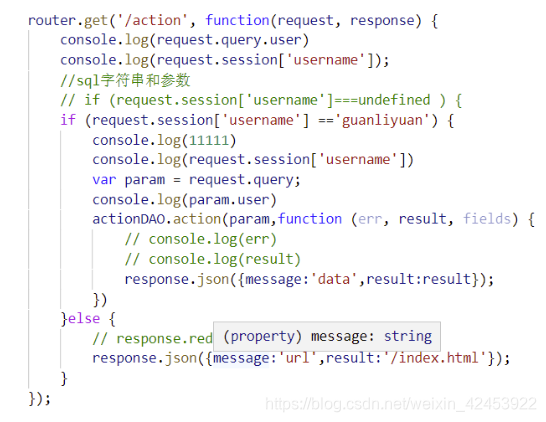
(2)routes/news.js
调用actionDAO的函数action(),获取返回的用户操作的数据。
注:
1.响应设置为:只有为‘guanliyuan’才能返回对应数据,其他用户将跳回登陆页面
2.注意在文件开头:var actionDAO = require(’…/dao/actionDAO’); (实验时因为忘记此步骤而卡了很久。)

(3)dao/actionDAO
编写函数action():编写sql语句,根据传入的用户名从数据库中获取得到用户操作信息。

2.管理(停用启用)注册用户
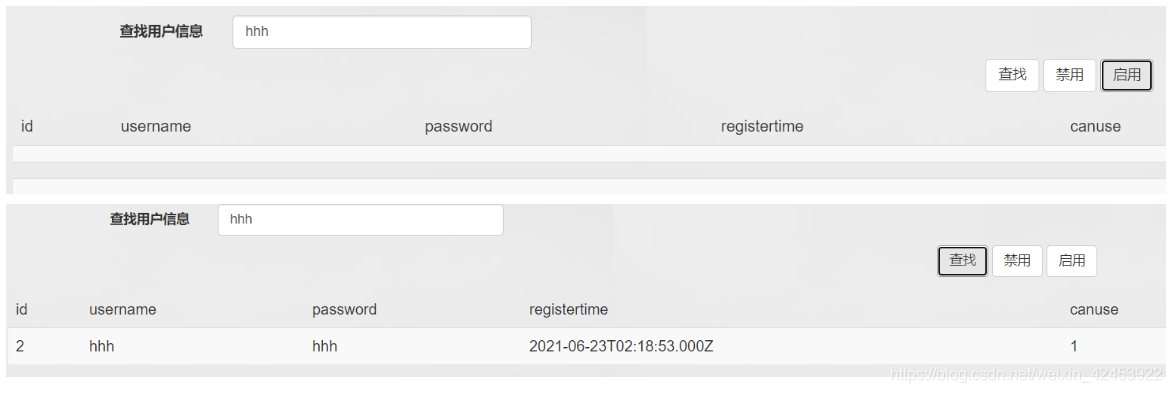
- 输入为空时点击查找,可看到所有注册用户的信息:

-
输入为某用户名,点击查找,看到某用户的而信息。

-
输入为某用户名,点击启用或禁用,达到对某用户启用或禁用的效果。
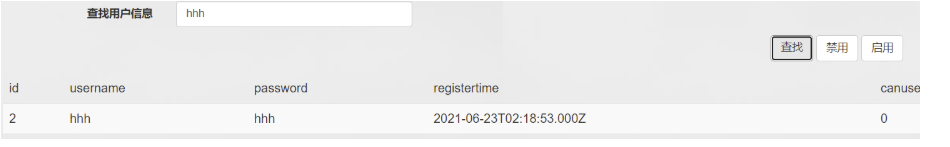
如:这里输入hhh后点击启用,再查看用户信息:

canuse从0变成了1,启用成功。
实现思路:在建表时创建了属性canuse,默认值为1,当管理员进行禁用时,值改为0;在登陆时根据canuse的值判断是否能成功登陆。(1:可以登陆;0:不可登陆)
在登陆时获取密码时,需确保canuse为1,否则返回的值的长度为0,返回警告信息且无法登陆页面。
getByUsername: 'select username, password from user where canuse = 1 and username = ?'

启用某用户时,设置canuse为1,则用户可以正常登陆。
(1)public/javascripts/news.js
$scope.showManage():控制是否显示界面
获取到输入的文本信息(需要查找的用户名),并构建请求路径url,使用$http.get()发送请求并获取返回的数据:
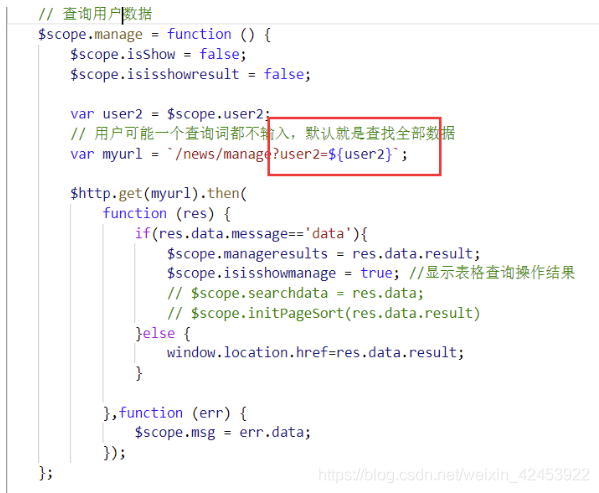
- $scope.manage():查找用户信息功能。
user2传入的想要查询的用户的username。

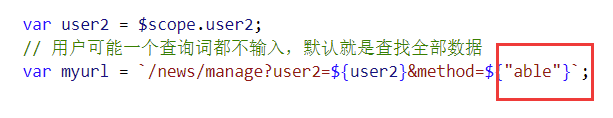
- $scope.able():启用用户功能。
user2传入想要启用的用户username,method传入进行的操作(字符串):“able”

-
$scope.disable():禁用用户功能。
user2传入想要禁用的用户username,method传入进行的操作(字符串):“disable”
代码与上面scope.able()类似,method=${“able”}处改为method=${“disable”}即可。
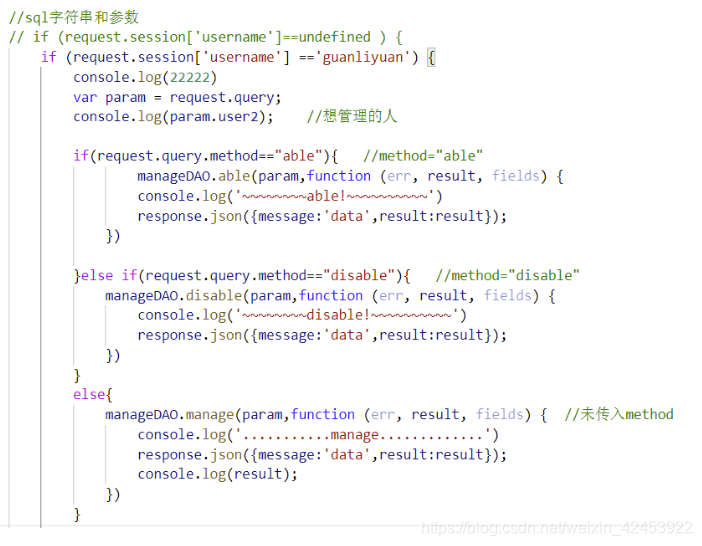
(2)routes/news.js
对请求进行响应,调用响应的函数。注:响应设置为:只有为‘guanliyuan’才能返回对应数据,其他用户将跳回登陆页面。
router.get(’/manage’, function(request, response):
- 当传入的method为"able":调用manageDAO.able函数。
- 当传入的method为"disable":调用manageDAO.disable函数。
- 当未传入的method(undefined):调用manageDAO.manage函数。

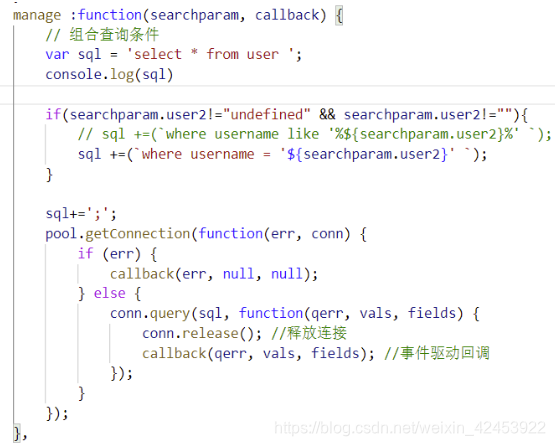
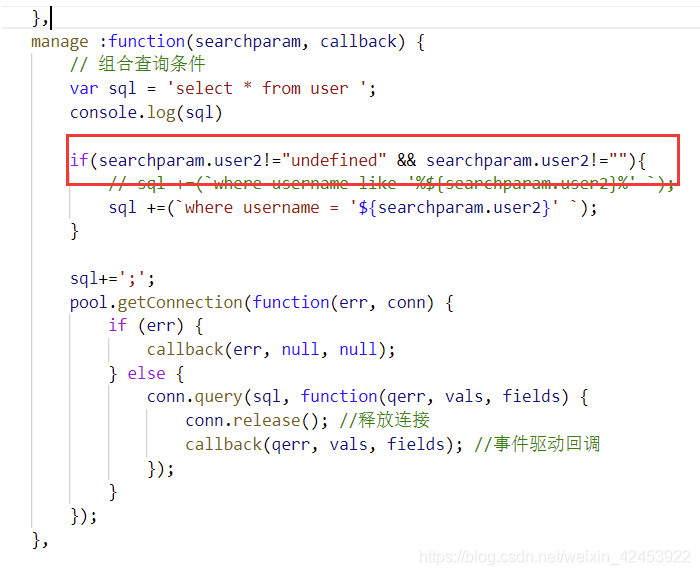
(3)dao/manageDAO.js
- 函数manage():select语句选出用户信息。

-
函数able()和disable():通过update语句将用户的canuse设置为1或0,以实现用户的启用和禁用。(用户在登陆时若canuse=0,则无法登陆,达到禁用效果)。
以able()为例:

九、扩展要求思路
- 按主题词打分
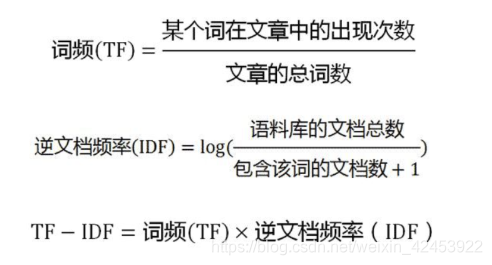
思路:在返回查询结果后新增一个函数,使用TF-IDF方法对各查询结果的主题词进行打分,每篇文章的得分取得分最高的前5个主题词的打分平均值,然后参照“按时间进行排序”,对返回的数据结果按主题词score值进行展现。
若爬取的数据不多,也可考虑将fetches表中新增一个float类型的属性score。存数据时对主题词使用TF-IDF公式进行打分,然后取最高的5个(或小于3个)的平均值作为score值。然后参照“按时间进行排序”,对返回的数据结果按主题词score值进行展现。

- 对爬虫数据中文分词的查询
思路:使用jieba进行分词,新增一个表fetches_wordcut用于对应文章的id和分词结果,查询时在fetches_wordcut表中查询即可。
十、易错点
- 注意单双引号,这里字符串是必须要用双引号的,使用单引号导致获取到的json文件不能通过JSON.parse()进行转码。

-
要区分undefined和字符串为“”的情况,当输入框未被点击,提交的是undefined;当输入框已被点击,但未输入东西时,提交的是“”,因此在sql语句查找时应考虑完整。

-
注意引入要使用的文件,例如在routes/news.js开头:var actionDAO = require(’…/dao/actionDAO’);
-
文本框无法输入的问题:class 引起导致冲突。前两个文本框无法输入内容,只有第三个文本框可以输入。
(1)action.html中:删掉 class=“form-control”
(2)search.html中:

发现上面多一个<div class = “col-lg-3”>,删掉class = “col-lg-3”,发现可以输入了。
再自行设置样式即可。
- app.js:是一个自加载函数,包含路由信息和angular程序启动时最先加载的代码(app.run())。当有新的路由文件,要记得放在app.js中。
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 上海华美医院双眼皮手术价格
...
2024/4/21 7:52:37 - 实习总结
前言:这篇博客主要讲下这段时间遇到的小问题。比较杂,我自已当作总结了。 真是尴尬,实习之前我是后台做的比较多,之前花了一个月较系统学了前端html,css,ajax,bootstrap这些,有兴趣可以看看我之前写的前端博客…...
2024/4/21 7:52:36 - 前端-BootStrap
bootstrap 英 /buːtstrp/ 美 /bʊtstrp/ n. [计] 引导程序,辅助程序;解靴带 关于 BootCDN BootCDN 是 Bootstrap 中文网支持并维护的前端开源项目免费 CDN 服务,致力于为 Bootstrap、jQuery、Angular、Vuejs 一样优秀的前端开源项目提供稳定…...
2024/4/21 7:52:34 - 455医院做双眼皮好不好
...
2024/4/22 0:29:59 - node.js实现爬虫项目展示大作业
一、项目要求 二、实现 1、用户可注册登录网站,非注册用户不可登录查看数据 登录页、注册页 <!DOCTYPE html> <html ng-app"login"> <head><meta charset"utf-8" /><title>Login</title><link rel&q…...
2024/4/22 11:40:51 - 上海455做双眼皮怎么样
...
2024/4/26 21:15:42 - 割双眼皮能请病假吗
...
2024/4/22 10:30:07 - 上海九院双眼皮专家
...
2024/4/21 7:52:30 - windows核心对象semaphore合适增加和减少
转自:http://www.ibm.com/developerworks/cn/java/l-threadPool/ 在开发软件的过程中,多线程的程序往往需要实现相互通讯,比如几个线程添加一个消息到队列里,而另一个线程在睡眠时,就需要唤醒那个线程来处理事情。在这其中,就需要使用到信号量来进行同步。CreateSemaphor…...
2024/4/21 7:52:29 - 双眼皮可以维持多久
...
2024/4/22 14:58:13 - angular简单用户信息表的增删改查部分功能
<!DOCTYPE html><html><head><meta charset"UTF-8"><title>简单用户信息表的增删改查部分功能</title><style>.addUser{width: 100px;height: 40px;font-size: 18px;background-color: #11C1F3;}</style><script…...
2024/4/21 7:52:26 - Angular + 增 + 删 + 改 + 查
<!DOCTYPE html> <html><head><meta charset"UTF-8"><title>必须过</title><script src"js/angular.min.js" type"text/javascript" charset"utf-8"></script><script src"j…...
2024/4/21 7:52:25 - angular1.x 实现表格的增删改查
<!DOCTYPE html> <html> <head lang"en"> <meta charset"UTF-8"> <title>实现表格的增删改查</title> <meta http-equiv"keywords" content"keyword1,keyword2,keyword3"> <meta http-e…...
2024/4/24 0:58:21 - angular 增删改查 排序
<!DOCTYPE html> <html><head><meta charset"UTF-8"><!--http://blog.csdn.net/nvzizhou/article/details/46360607,自动适应屏幕width - viewport的宽度height - viewport的高度initial-scale - 初始的缩放比例minimum-scale - 允许用户…...
2024/4/21 7:52:24 - 乌鲁木齐哪家做埋线双眼皮好
...
2024/4/28 16:53:29 - 双眼皮后可以用护肤品
...
2024/4/28 1:33:28 - 韩式pc三点定位双眼皮到底属于
...
2024/4/28 19:05:52 - 割双眼皮十天后好担心会内双
...
2024/4/28 2:16:12 - angularjs2 html转义,详解Angular.js数据绑定时自动转义html标签及内容
angularJS在进行数据绑定时默认是以字符串的形式数据,也就是对你数据中的html标签不进行转义照单全收,这样提高了安全性,防止html标签的注入攻击,但有时候需要,特别是从数据库读取带格式的文本时,无法正常的…...
2024/4/28 9:35:31 - Windows Sockets 2扩展库函数简要参考
1 WSAAccept()简述:根据条件函数的返回值有条件地接受连接,同时(可选地)创建和/或加入一个套接口组。 SOCKET WSAAPI WSAAccept ( SOCKET s, struct sockaddr FAR * addr, int FAR * addrlen, LPCONDITIONPROC lpfnCondition, DWORD …...
2024/4/29 22:59:30
最新文章
- 深度学习中的变形金刚——transformer
很荣幸能和这些大牛共处一个时代。网络结构名字可以是一个卡通形象——变形金刚,论文名字可以来源于一首歌——披头士乐队的歌曲《All You Need Is Love》。 transformer在NeurIPS2017诞生,用于英语-德语,英语-法语的翻译,在BLEU…...
2024/5/1 5:20:10 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 网络驱动器设备:ISCSI服务器
文章目录 使用ISCSI服务部署网络存储ISCSI技术介绍创建RAID磁盘整列配置ISCSI服务端配置Windows端配置Linux客户端iSCSI服务器CHAP单向认证配置Linux端具体步骤Windows端具体步骤 使用ISCSI服务部署网络存储 主机名IPISCSI服务端192.168.200.10ISCSI客户端192.168.200.20Windo…...
2024/4/30 8:28:33 - K8S容器空间不足问题分析和解决
如上图,今天测试环境的K8S平台出现了一个问题,其中的一个容器报错:Free disk space below threshold. Available: 3223552 bytes (threshold: 10485760B),意思服务器硬盘空间不够了。这个问题怎么产生的,又怎么解决的呢…...
2024/4/30 17:15:32 - datalist是什么,有什么作用?
<datalist>标签用于定义一个预定义选项列表,它可以与文本输入框(<input type"text">)一起使用,提供一组可选的值供用户选择或输入。<datalist>标签中的选项可以通过<option>标签来定义。 <…...
2024/4/29 18:25:15 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/29 23:16:47 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/30 18:14:14 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/30 18:21:48 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/30 9:43:22 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
