实习总结
前言:这篇博客主要讲下这段时间遇到的小问题。比较杂,我自已当作总结了。
真是尴尬,实习之前我是后台做的比较多,之前花了一个月较系统学了前端html,css,ajax,bootstrap这些,有兴趣可以看看我之前写的前端博客,感觉写得还可以,对初学者的话。前程明亮-前端系列。学知识嘛,能系统地学习是最好的,出现问题比较容易分析。过去一个月主要是做前端的,so 这篇博客主要写前端部分。
一、Echarts
echarts是百度开发维护的一个 可视化插件。可视化在系统开发中相当重要,比如现在公司在开发的运维系统DBMS, 监控告警系统,前端都要根据后台传的数据,利用如echarts, vis.js插件将数据可视化。啥也不多说了,直接看官网吧http://echarts.baidu.com/index.html。第一次看感觉很牛逼! 而且文档还是中文的!! 即然是中文的,肯定能看懂啦。
在看官网时,有下面的例子:


1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>ECharts</title> 6 <!-- 引入 echarts.js --> 7 <script src="echarts.js"></script> 8 </head> 9 <body> 10 <!-- 为ECharts准备一个具备大小(宽高)的Dom --> 11 <div id="main" style="width: 600px;height:400px;"></div> 12 <script type="text/javascript"> 13 // 基于准备好的dom,初始化echarts实例 14 var myChart = echarts.init(document.getElementById('main')); 15 16 // 指定图表的配置项和数据 17 var option = { 18 title: { 19 text: 'ECharts 入门示例' 20 }, 21 tooltip: {}, 22 legend: { 23 data:['销量'] 24 }, 25 xAxis: { 26 data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"] 27 }, 28 yAxis: {}, 29 series: [{ 30 name: '销量', 31 type: 'bar', 32 data: [5, 20, 36, 10, 10, 20] 33 }] 34 }; 35 36 // 使用刚指定的配置项和数据显示图表。 37 myChart.setOption(option); 38 </script> 39 </body> 40 </html>
用浏览器打开如下图:

异步加载
入门示例中的数据是在初始化后setOption中直接填入的,但是很多时候可能数据需要异步加载后再填入。ECharts 中实现异步数据的更新非常简单,在图表初始化后不管任何时候只要通过 jQuery 等工具异步获取数据后通过 setOption 填入数据和配置项就行。下面是官网的代码:
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Title</title>
6 <script src="echarts.js"></script>
7 <script src="../bootstrap-3.3.7-dist/js/jquery-3.1.1.min.js"></script>
8 </head>
9 <body>
10 <!-- 为ECharts准备一个具备大小(宽高)的Dom -->
11 <div id="main" style="width: 600px;height:400px;"></div>
12 <script type="text/javascript">
13
14 var myChart = echarts.init(document.getElementById('main'));
15 // 显示标题,图例和空的坐标轴
16 myChart.setOption({
17 title: {
18 text: '异步数据加载示例'
19 },
20 tooltip: {},
21 legend: {
22 data:['销量']
23 },
24 xAxis: {
25 data: []
26 },
27 yAxis: {},
28 series: [{
29 name: '销量',
30 type: 'bar',
31 data: []
32 }]
33 });
34
35 // 异步加载数据
36 $.get('data_test.json').done(function (data) {
37 // 填入数据
38 myChart.setOption({
39 xAxis: {
40 data: data.categories
41 },
42 series: [{
43 // 根据名字对应到相应的系列
44 name: '销量',
45 data: data.data
46 }]
47 });
48 });
49
50 </script>
51 </body>
52 </html> 当然,我在html文件的同级目录下,也放下data_test.json文件:上面html代码36行是通过ajax的GET请求,到data_test.json文件取数据,然后可以通过data.xxx调用json文件的数据。
{"categories": ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"],"data": [5,20,36,10,10,20]
}
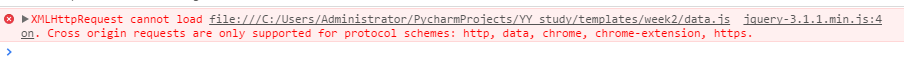
但是我找到HTML文件,用浏览器打开,数据加载不出来:

这就懵比了,怀疑人生。看了下浏览器的错误信息:

WEB开发过程中,很多时候我们都是写一些简单的Demo,并不是开发一个完整项目,此时我们常见的操作是:
- 新建文件夹
- 新建需要的文件
- 在Sublime(或其他编辑器)中完成DEMO的编码
- 双击HTML文件,直接在浏览器中运行演示
如果此时Demo中有AJAX操作,浏览器就会报一个错:
XMLHttpRequest cannot load file:///Users/iceStone/Documents/Learning/angular/demo/angular-moviecat/movie/view.html. Cross origin requests are only supported for protocol schemes: http, data, chrome, chrome-extension, https, chrome-extension-resource.
原因很简单,浏览器(Webkit内核)的安全策略决定了file协议访问的应用无法使用XMLHttpRequest对象,错误消息中也很清楚的说明了:
Cross origin requests are only supported for protocol schemes: http, data, chrome, chrome-extension, https, chrome-extension-resource.
跨域请求仅支持协议:http, data, chrome, chrome-extension, https, chrome-extension-resource
so, 我理解上面的意思是 因为HTML文件里面有ajax方法,你直接右键html文件,用浏览器打开是无法成功执行ajax方法的。你没有类似于服务器的东西。
最后我是直接用pycharm IDE打开的本地的echarts5.html,浏览器网址如下:

看到没,本地端口63342,后面还带了一堆参数,这其实是IDE用我们的本地电脑端口开的一个端口,当作"服务端"。
二、removeClass
移除class样式,一般我们只需移除一个class, eg:hidden. 但之前有个需求,要移除一个标签两个class样式,怎么做? 查了下jquery的API,果然找到了
要从每个匹配的元素的 class 属性中移除的一个或多个 class 名称,多个 class 名称用空格分隔
三、数据库导入sql表
一天部门老大,给我发了份sql表,让我更新下,我也不知咋更新到数据库,气氛相当尴尬。
mysql> use bigo_cmdb
mysql> source /tmp/instance_meta_info.sql;
说到底还是Linux不够6呗~_~
四、Django后台如何传数据给前端JS
这个问题是我用vis.js插件做拓扑图时遇到的,说到拓扑图,不禁得吹下牛,真得很屌,明天回公司去截个图给发上来。多个mysql之间有主从关系,我可以用箭头表示之间的关系(通过后台数据库的ID判断谁指向谁),前端我还自己写了JS生成拓扑图。有兴趣的可以留言,我可以分享部分代码。说多了,生成拓扑时我前端的javascript需要后端返回的数据,尼玛,一般是在html中获取后台返回的数据,要返回给JS,还真没遇过:
Django 数据json格式传输js
- 把一个 list 或者 dict 传递给 js文件,处理后显示到网页上, 直接在视图函数(views.py中的函数)中渲染一个 list 或 dict 的内容,和网页其它部分一起显示到网页上,一次请求一次传输。
- views.py中返回的函数中的值要用 json.dumps(xx)处理,参数xx需要字典或者列表。
- 在网页上要加一个 safe 过滤器。
大致的流程
1、第一步,在view.py渲染
1 # -*- coding: utf-8 -*- 2 from __future__ import unicode_literals 3 import json 4 from django.shortcuts import render 5 def home(request): 6 List = ['列表1', '列表2'] 7 Dict = {'键1': '值1', '键2': '值2'} 8 return render(request, 'home.html', { 9 'List': json.dumps(List), 10 'Dict': json.dumps(Dict) 11 })
2、第二步,对应需要跳转的网页home.html :
1 <script type="text/javascript"> 2 var List = {{ List|safe }};//列表 3 var Dict = {{ Dict|safe }};//字典 4 </script>
ps: 注意分号不要漏了,需要模板语言两个大括号{{ }};
可参考: http://blog.csdn.net/agly_clarlie/article/details/50551807
五、Bootstrap-select
官网移步: http://silviomoreto.github.io/bootstrap-select/examples/
我对bootstrap-select算是有一定了解。为何? 这就要从模态框说起了,因为之前是在做运维系统,涉及到很多模态框。一个月前刚入职其实都还没了解模态框这鬼东西~_~ 模态框== 弹出框(我的理解)。先来学习下模态框: 移步bootstrap官网http://v3.bootcss.com/javascript/#modals
这是我之前根据官网博客写的小demo:
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="utf-8">
5 <title>Bootstrap 实例 - 模态框(Modal)插件</title>
6 <link rel="stylesheet" href="../bootstrap-3.3.7-dist/css/bootstrap.min.css">
7
8 </head>
9 <body>
10
11 <h2>创建模态框(Modal)</h2>
12 <!-- 按钮触发模态框 -->
13 <button class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal">
14 开始演示模态框
15 </button>
16 <!-- 模态框(Modal) -->
17 <div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
18 <div class="modal-dialog">
19 <div class="modal-content">
20 <div class="modal-header">
21 <button type="button" class="close" data-dismiss="modal" aria-hidden="true">
22 ×
23 </button>
24 <h4 class="modal-title" id="myModalLabel">
25 模态框(Modal)标题
26 </h4>
27 </div>
28 <div class="modal-body">
29 在这里添加一些文本
30 </div>
31 <div class="modal-footer">
32 <button type="button" class="btn btn-default" data-dismiss="modal">关闭
33 </button>
34 <button type="button" class="btn btn-primary">
35 提交更改
36 </button>
37 </div>
38 </div><!-- /.modal-content -->
39 </div><!-- /.modal -->
40 </div>
41
42 <script src="../bootstrap-3.3.7-dist/js/jquery-3.1.1.min.js"></script>
43 <script src="../bootstrap-3.3.7-dist/js/bootstrap.min.js"></script>
44
45 <!--
46 <script>
47 // 只需要点击 ESC 键,模态窗口即会退出。
48 $(function() {
49 $('#myModal').modal({
50 keyboard: false
51 })
52 });
53 </script>
54 -->
55
56 <script>
57 $(function() {
58 $('#myModal').modal('hide')
59 });
60 </script>
61
62 <script>
63 $(function() {
64 $('#myModal').on('hide.bs.modal',
65 function() {
66 alert('嘿,我听说您喜欢模态框...');
67 })
68 });
69 </script>
70
71 </body>
72 </html> 其实bootstrap已经封装得很牛逼了。模态框说白了就是一个div,但是它有个属性class="modal",div里面就是modal-content,通俗理解就是模态框的内容,内容又细分为三部分
- modal-header
- modal-body (modal是模态框的重点,一般用来放form表单)
- modal-footer
如果一个界面有多个模态框,你如何知道击A按钮就打开A模态框,而不是B模态框?? 很简单阿
data-target="#myModal"
给button加上data-target属性,属性值为需要打开的模态的的ID.
.modal('show')
手动打开模态框。在模态框显示之前返回到主调函数中 (也就是,在触发 shown.bs.modal 事件之前)。
$('#myModal').modal('show').modal('hide')
手动隐藏模态框。在模态框隐藏之前返回到主调函数中 (也就是,在触发 hidden.bs.modal 事件之前)。
$('#myModal').modal('hide') 事件
Bootstrap 的模态框类提供了一些事件用于监听并执行你自己的代码。
All modal events are fired at the modal itself (i.e. at the <div class="modal">).
| 事件类型 | 描述 |
|---|---|
| show.bs.modal | show 方法调用之后立即触发该事件。如果是通过点击某个作为触发器的元素,则此元素可以通过事件的 relatedTarget 属性进行访问。 |
| shown.bs.modal | 此事件在模态框已经显示出来(并且同时在 CSS 过渡效果完成)之后被触发。如果是通过点击某个作为触发器的元素,则此元素可以通过事件的 relatedTarget 属性进行访问。 |
| hide.bs.modal | hide 方法调用之后立即触发该事件。 |
| hidden.bs.modal | 此事件在模态框被隐藏(并且同时在 CSS 过渡效果完成)之后被触发。 |
| loaded.bs.modal | 从远端的数据源加载完数据之后触发该事件。 |
$('#myModal').on('hidden.bs.modal', function (e) {// do something...
})
模态框学习告一段落,具体移步官网。
先回顾下原本的需求:
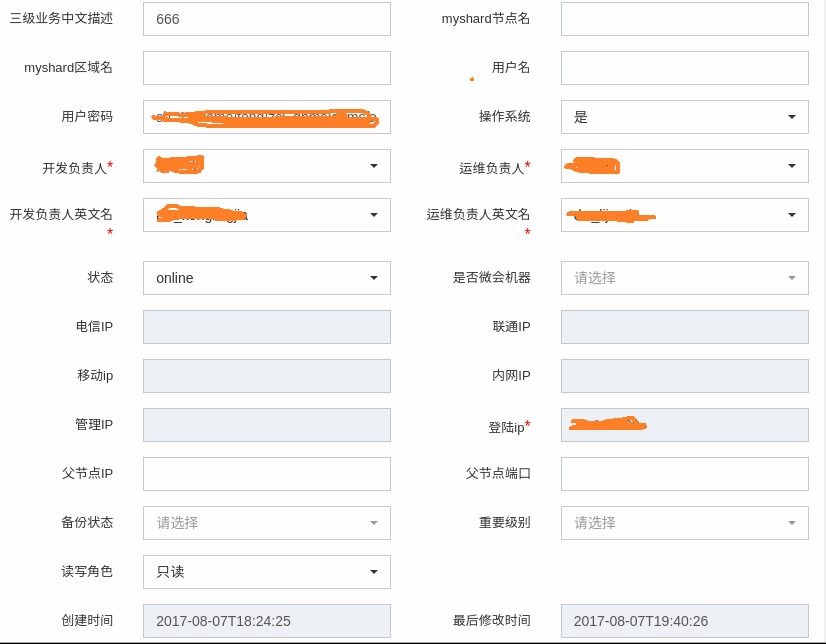
现在系统有一个mysql实例(包括很多信息IP, sql版本, 运维负责人....),我点击编辑按纽。比如下图:我点击按钮后弹出模态框如下图,怎么打开呢?肯定是调用一个onclick方法,JS方法里面再让模态框show一下。具体代码现在没有,明天回公司到SVN找找看。当然,不止编辑按纽,还有新增按钮,点击新增按纽也需要打开一个模态框,和下图一样布局与样式,新增的模态框的代码 复制 编辑模态框的代码就OK?傻呀,这代码太多了,所以稍微时智的方法就是新增框与编辑框用同一个模态框modal。

新增框与编辑框有不同,就是新增框form表单里面的input,select标签是没有数据的,编辑框是一调用onclick方法,前端发起Ajax方法,后台返回数据,前端再写JS给编辑框的form表单里面的input,select标签添加value。
点击编辑按:


1 function edit_instance_meta(instance_id) { 2 $.ajax({ 3 type: 'GET', 4 url: "/instanceMeta/getInstanceMetaDetail/" + instance_id, 5 data: {}, 6 success: function (callback) { 7 var obj = jQuery.parseJSON(callback)[0]; // type of obj is dict 8 console.log("obj", obj); 9 $("#edit_instance_meta").attr("action", "/instanceMeta/getInstanceMetaDetail/" + instance_id + '/'); 10 11 add_form_message(obj); 12 13 $("input[name='tel_ip']").attr("readonly","readonly"); 14 $("input[name='un_ip']").attr("readonly","readonly"); 15 $("input[name='mob_ip']").attr("readonly","readonly"); 16 $("input[name='in_ip']").attr("readonly","readonly"); 17 $("input[name='man_ip']").attr("readonly","readonly"); 18 $("input[name='login_ip']").attr("readonly","readonly"); 19 20 $('.bs-select').selectpicker('refresh'); 21 // $("textarea#filecontent").empty(); 22 23 $("#edit_instance").modal('show'); 24 25 } 26 }); 27 }
通过JS写代码给form表单,一个一个input或者select标签赋值。这种做法,优点是前后端后离,缺点是代码量太多,一个form表单你都写怎么多代码,多个form表单那还得了。


function add_form_message(obj) {$("select[name='role']").val(obj.role);$("input[name='db_port']").val(obj.db_port);$("select[name='db_type']").val(obj.db_type);$("select[name='is_weihui_machine']").val(obj.is_weihui_machine);$("select[name='backup_status']").val(obj.backup_status);$("select[name='importance_level']").val(obj.importance_level);$("input[name='business_name_desc']").val(obj.business_name_desc);$("input[name='area_num']").val(obj.area_num);$("input[name='room_num']").val(obj.room_num);$("input[name='user_name']").val(obj.user_name);$("input[name='user_passwd']").val(obj.user_passwd);$("select[name='developer']").val(obj.developer_list);$("select[name='operator_des']").val(obj.operator_des_list);$("select[name='developer_des']").val(obj.developer_des_list);$("select[name='rw_role']").val(obj.rw_role); }
清空模态框,注意用bootstrap-select后清空的方试,之前也上网了很久,网上有些方法是直接reset form来清空表单,但是我试了下,只能清空input,textarea标签,不能清空bootstrap样式的select标签!!!
1 // callback function work when modal form close 2 $('#edit_instance').on('hidden.bs.modal', function (e) { 3 4 console.log("hiddden"); 5 6 // can reset input and textarea not select 7 $("#edit_instance_meta").trigger('reset'); 8 9 // can reset select not multiple select 10 var select = $("#edit_instance_meta").find("select").each(function () { 11 this.options.selectedIndex = 0; 12 $(this).selectpicker('refresh'); 13 }); 14 15 // can reset mul select 16 var mul_select = $("#edit_instance_meta").find("select[multiple='multiple']").each(function () { 17 this.options.selectedIndex = -1; 18 $(this).selectpicker('refresh'); 19 }); 20 21 var readonly = $("#edit_instance_meta").find("input[readonly='readonly']").each(function () { 22 $(this).removeAttr("readonly"); 23 }); 24 });
先点击编辑按纽,打开模态框,关闭,再点击新增按钮,猜猜发生啥?天呐! 新增框里面有编辑框“残留”的数据。为什么呢?因为你关闭编辑模态框的时候没有清空form表单的数据。
如何清空form表单的数据,input标签很简单,令其value=""便可以,但是select标签就麻烦了。这里的select标签有使用了流行的bootstrap-select插件。待续……

六、ImportError: No module named runner
使用ansible api setup 收集服务器配置信息。公司是用python2.7 + django1.8版本开发,比较low....
from ansible.runner import Runner 出现ImportError: No module named runner
经一番折腾后发现原来是ansible版本升级后没有此模块,降为ansible 1.7.2后正常
新版本以后再折腾
七、杂
1、 Python 的内建函数 locals()
如果你是个喜欢偷懒的程序员并想让代码看起来更加简明,可以利用 Python 的内建函数 locals() 。它返回的字典对所有局部变量的名称与值进行映射。因此,前面的视图可以重写成下面这个样子:
def current_datetime(request):current_date = datetime.datetime.now()return render_to_response('current_datetime.html', locals())上面的代码等于下面的
def current_datetime(request):now = datetime.datetime.now()return render_to_response('current_datetime.html', {'current_date': now})
2、That port is already in use.
我是在Linux下用pycharm开发的,数据库的API是用本地的8000端口,有时会出现8000端口已被使用。
netstat -ntlp
It will show something like this.
Active Internet connections (only servers)
Proto Recv-Q Send-Q Local Address Foreign Address State PID/Program name
tcp 0 0 127.0.0.1:8000 0.0.0.0:* LISTEN 6599/python
tcp 0 0 127.0.0.1:27017 0.0.0.0:* LISTEN -
tcp 0 0 192.168.124.1:53 0.0.0.0:* LISTEN -
tcp 0 0 127.0.0.1:631 0.0.0.0:* LISTEN -
tcp6 0 0 :::3306 :::* LISTEN So now just close the port in which Django/python running already by killing the process associated with it.
kill -9 PID
in my case
kill -9 6599
Now run your Django app.
可参考:https://stackoverflow.com/questions/20239232/error-that-port-is-already-in-use
后期我没有使用模态框,在老大的建议下改用了layer弹出框,关于layer可以写的东西太多了,我打开留在下一篇博客写。下下篇博客会写表单验证,表单验证自己的折腾了很久,学习了很多验证的插件,都遇到一些问题,最后选用了jquery.validate.js插件。我自己封装了一个Layer+Jquery.validate.js+Ajax的方法,为部门开发的DBMS和监控项目节省了超多的代码。
 View Code
View Code
8/12 星期六
应广大人民群众要求,特放我做的拓扑图给各位看看。有些数据不能发出来,各位将就下。

如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 前端-BootStrap
bootstrap 英 /buːtstrp/ 美 /bʊtstrp/ n. [计] 引导程序,辅助程序;解靴带 关于 BootCDN BootCDN 是 Bootstrap 中文网支持并维护的前端开源项目免费 CDN 服务,致力于为 Bootstrap、jQuery、Angular、Vuejs 一样优秀的前端开源项目提供稳定…...
2024/5/1 8:04:12 - 455医院做双眼皮好不好
...
2024/5/1 7:35:40 - node.js实现爬虫项目展示大作业
一、项目要求 二、实现 1、用户可注册登录网站,非注册用户不可登录查看数据 登录页、注册页 <!DOCTYPE html> <html ng-app"login"> <head><meta charset"utf-8" /><title>Login</title><link rel&q…...
2024/5/1 9:06:57 - 上海455做双眼皮怎么样
...
2024/4/26 21:15:42 - 割双眼皮能请病假吗
...
2024/4/22 10:30:07 - 上海九院双眼皮专家
...
2024/4/21 7:52:30 - windows核心对象semaphore合适增加和减少
转自:http://www.ibm.com/developerworks/cn/java/l-threadPool/ 在开发软件的过程中,多线程的程序往往需要实现相互通讯,比如几个线程添加一个消息到队列里,而另一个线程在睡眠时,就需要唤醒那个线程来处理事情。在这其中,就需要使用到信号量来进行同步。CreateSemaphor…...
2024/4/21 7:52:29 - 双眼皮可以维持多久
...
2024/4/22 14:58:13 - angular简单用户信息表的增删改查部分功能
<!DOCTYPE html><html><head><meta charset"UTF-8"><title>简单用户信息表的增删改查部分功能</title><style>.addUser{width: 100px;height: 40px;font-size: 18px;background-color: #11C1F3;}</style><script…...
2024/4/21 7:52:26 - Angular + 增 + 删 + 改 + 查
<!DOCTYPE html> <html><head><meta charset"UTF-8"><title>必须过</title><script src"js/angular.min.js" type"text/javascript" charset"utf-8"></script><script src"j…...
2024/4/21 7:52:25 - angular1.x 实现表格的增删改查
<!DOCTYPE html> <html> <head lang"en"> <meta charset"UTF-8"> <title>实现表格的增删改查</title> <meta http-equiv"keywords" content"keyword1,keyword2,keyword3"> <meta http-e…...
2024/4/24 0:58:21 - angular 增删改查 排序
<!DOCTYPE html> <html><head><meta charset"UTF-8"><!--http://blog.csdn.net/nvzizhou/article/details/46360607,自动适应屏幕width - viewport的宽度height - viewport的高度initial-scale - 初始的缩放比例minimum-scale - 允许用户…...
2024/4/21 7:52:24 - 乌鲁木齐哪家做埋线双眼皮好
...
2024/4/28 16:53:29 - 双眼皮后可以用护肤品
...
2024/4/28 1:33:28 - 韩式pc三点定位双眼皮到底属于
...
2024/4/28 19:05:52 - 割双眼皮十天后好担心会内双
...
2024/4/28 2:16:12 - angularjs2 html转义,详解Angular.js数据绑定时自动转义html标签及内容
angularJS在进行数据绑定时默认是以字符串的形式数据,也就是对你数据中的html标签不进行转义照单全收,这样提高了安全性,防止html标签的注入攻击,但有时候需要,特别是从数据库读取带格式的文本时,无法正常的…...
2024/4/28 9:35:31 - Windows Sockets 2扩展库函数简要参考
1 WSAAccept()简述:根据条件函数的返回值有条件地接受连接,同时(可选地)创建和/或加入一个套接口组。 SOCKET WSAAPI WSAAccept ( SOCKET s, struct sockaddr FAR * addr, int FAR * addrlen, LPCONDITIONPROC lpfnCondition, DWORD …...
2024/4/29 22:59:30 - 做完双眼皮睡姿
...
2024/4/27 22:42:39 - angular-in-memory-web-api读不出内存数据库的数据
https://angular.cn中是这么写的:于是我安装了0.6.0版本的angular-in-memory-web-api. 结果发现一直读不出内存数据库的数据.查了一天,把包降级到0.5.0,就成功了 先卸载: npm uninstall angular-in-memory-web-api 再降级安装: npm install --save angular-in-memory-web-api0.…...
2024/4/30 13:34:26
最新文章
- 分享天某云对象存储开发的体验
最近体验了天某云对象存储的功能,作为一名资深开发者,开发体验差强人意,与阿里云存在一定的差距。 首先在开发文档上居然没有基于nodejs的代码示例,只有java,c#,go等的代码示例,虽然有javascript的,但那也只…...
2024/5/1 19:18:04 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - JRT高效率开发
得益于前期的基础投入,借助代码生成的加持,本来计划用一周实现质控物维护界面,实际用来四小时左右完成质控物维护主体,效率大大超过预期。 JRT从设计之初就是为了证明Spring打包模式不适合软件服务模式,觉得Spring打包…...
2024/5/1 5:50:00 - C++ //练习 11.14 扩展你在11.2.1节练习(第378页)中编写的孩子姓到名的map,添加一个pair的vector,保存孩子的名和生日。
C Primer(第5版) 练习 11.14 练习 11.14 扩展你在11.2.1节练习(第378页)中编写的孩子姓到名的map,添加一个pair的vector,保存孩子的名和生日。 环境:Linux Ubuntu(云服务器&#x…...
2024/5/1 13:00:20 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/30 18:14:14 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/30 18:21:48 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/30 9:43:22 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
