angular+require前端项目架构搭建

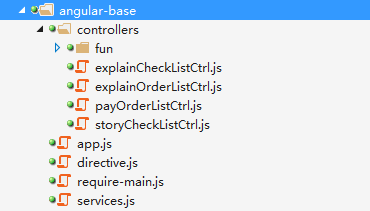
app //应用入口
directive //自定义指令
require-main //require的主配置文件 存放公共调用的js
service //请求后端数据公有类
controllers所有ctrl文件
|--fun //存放公有ctrl 例如上传逻辑ctrl
require-main.js
requirejs.config({baseUrl: '/',paths: {'jquery': '/lib/jquery/1.9.1/jquery.min','angular': '/lib/angular/angular.min','angular-file-upload': '/lib/angular/angular-file-upload','app': '/js/angular-base/app','directive': '/js/angular-base/directive','services': '/js/angular-base/services','uploadCtrl': '/js/angular-base/controllers/fun/uploadCtrl','explainCheckListCtrl': '/js/angular-base/controllers/explainCheckListCtrl','storyCheckListCtrl': '/js/angular-base/controllers/storyCheckListCtrl','explainOrderListCtrl': '/js/angular-base/controllers/explainOrderListCtrl','payOrderListCtrl': '/js/angular-base/controllers/payOrderListCtrl'},shim: {'angular': {deps: ["jquery"],exports: 'angular',},'angular-file-upload': {deps: ["angular"],exports: 'angular-file-upload'}} });requirejs(['angular','jquery','angular-file-upload','app','services','directive','uploadCtrl' ], function (angular) {console.log('angular.bootstrap(document, ["ljkjApp"]); ok !');angular.bootstrap(document, ["ljkjApp"]); });
app.js
define(['angular'], function (angular) {/*author:zzddescription:angularJs common module*/var app = angular.module("ljkjApp", ['angularFileUpload']);app.value("pageIndex", 1);app.value("pageSize", 10);app.constant("configParam", "constant value");/*author:zzddescription:config $location request param*/app.config(function ($locationProvider) {$locationProvider.html5Mode({enabled: true,rewriteLinks: false}).hashPrefix('!');});return app; });
service.js
define(['angular', 'app'], function (angular, app) {/*author:zzddescription:http request*/app.factory('ljkjHttp', function ($http, $log, $q) {return {paramData: {"cmd": "VisitnetWork","param": "","Name": "","function": "","languageId": "1","downLoadCmd": "{4}","timeout": 60000 * 10},get: function () {// the $http API is based on the deferred/promise APIs exposed by the $q service// so it returns a promise for us by default//避免引用变量重置var sendParams = angular.copy(this.paramData);return $http.post("/Handler/YjlyHandler.ashx", sendParams, { timeout: sendParams.timeout, params: sendParams }).then(function (response) {if (typeof response.data === 'object') {switch (response.data.state.toString()) {case '1'://error info $log.error(response.data.msg);$log.error(response.data.ErrorInfo);break;case '6'://login invalidlayer.alert(response.data.msg, { icon: 2 }, function (index) {window.open('/', '_top');});break;}// success responsereturn $q.resolve(response.data);} else {// invalid responsereturn $q.reject(response.data);}}, function (response) {// something went wrong $log.error(response);return;});}};}); });
ctrl.js 示例代码
define(['angular', 'app', 'jquery'], function (angular, app, $) {app.controller('homeCtrl', function (ljkjHttp, $scope, $location, $q) {//Banner 加载完成后执行代码$scope.$on('ngRepeatFinishedEvent', function (ngRepeatFinishedEvent) {var mySwiper = new Swiper('.swiper-container', {direction: 'horizontal',loop: true,// 如果需要分页器pagination: '.swiper-pagination'});});//通过id选择本地图标var getIcon = function (id, TemplateID) {var icon = "";TemplateID = TemplateID == 1 ? "" : TemplateID;switch (id) {case 1:icon = "img/jiangjie" + TemplateID + ".png";break;case 2:icon = "img/huodong" + TemplateID + ".png";break;case 3:icon = "img/zixun" + TemplateID + ".png";break;case 4:icon = "img/pinglun" + TemplateID + ".png";break;case 5:icon = "img/ditu" + TemplateID + ".png";break;case 6:icon = "img/shipin" + TemplateID + ".png";break;case 7:icon = "img/meishi" + TemplateID + ".png";break;case 8:icon = "img/zhusu" + TemplateID + ".png";break;case 9:icon = "img/WIFI" + TemplateID + ".png";break;case 10:icon = "img/daolantu" + TemplateID + ".png";break;}return icon;}var initBanner = function () {ljkjHttp.paramData.param = {Sid: $location.search().id};ljkjHttp.paramData.Name = "IFrAppBannerList";//versionljkjHttp.paramData.function = "FrOfficialWeb";//cmd ljkjHttp.get().then(function (resData) {if (resData.state == 0) {$scope.banners = angular.fromJson(resData.value);}});}var initModel = function (TemplateID) {ljkjHttp.paramData.param = {Sid: $location.search().id};ljkjHttp.paramData.Name = "IFrAppModularList";//versionljkjHttp.paramData.function = "FrOfficialWeb";//cmd ljkjHttp.get().then(function (resData) {if (resData.state == 0) {$scope.models = angular.fromJson(resData.value);for (var item in $scope.models) {$scope.models[item]["icoUrl"] = getIcon($scope.models[item].ModularId, TemplateID);}}});}var initTemplate = function () {var delay = $q.defer();ljkjHttp.paramData.param = {Sid: $location.search().id};ljkjHttp.paramData.Name = "IFrGetTemplateBySid";//versionljkjHttp.paramData.function = "FrOfficialWeb";//cmd ljkjHttp.get().then(function (resData) {if (resData.state == 0) {var obj = angular.fromJson(resData.value);//微信浏览器中修改titledocument.title = obj[0].Name;var $body = $('body');var $iframe = $('<iframe src="/favicon.ico"></iframe>');$iframe.on('load', function () {setTimeout(function () {$iframe.off('load').remove();}, 0);}).appendTo($body);delay.resolve(obj[0].TemplateID);}}, function (error) {delay.reject(error);});return delay.promise;}initBanner();initTemplate().then(function (res) {$scope.TemplateID = res;initModel($scope.TemplateID);});}); });
每一个html页面只需要引入自身 ctrl js文件即可
<script>require(['controllers/explainCheckListCtrl']); </script>
转载于:https://www.cnblogs.com/richard1015/p/6269555.html
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- Angular--架构
Angular是组件化服务,我们主要是从/src/app下面进行编辑,那么我们每次创建的组件里面包含的东西大致都是一个套路,包含了TypeScript、css、HTML三种语言,ts我们主要从module和component里面进行书写,其中TS其实就是js的…...
2024/4/23 19:28:13 - Angular5架构说明_项目结构以及各文件说明_angular简单案例编写分析---AngularJs-Angular5工作笔记002
然后我们再来看看angular的工程的结构 package.json有一些依赖不用管 自动维护 以后我们主要关心的是src目录,我们会在这里面写代码 这里面的 test.ts tsconfig.app.json tsconfig.spec.json tslint.json 这几个是测试相关的我们先不用管...
2024/4/26 18:21:59 - 双眼皮术后可以拔牙吗
...
2024/4/20 1:54:02 - Angular(01)-- 架构概览
声明 本系列文章内容梳理自以下来源: Angular 官方中文版教程官方的教程,其实已经很详细且易懂,这里再次梳理的目的在于复习和巩固相关知识点,刚开始接触学习 Angular 的还是建议以官网为主。 因为这系列文章,更多的会…...
2024/5/3 3:13:49 - 如何构建一个完整的angular项目(一)--- 如何按需加载静态资源
(本文只讲架构,具体知识内容掠过)之前在angular比较火的时候写过几个demo,无非就是简单用了下他的数据绑定,directive 等特定,有了个比较好用的印象。后来由于自己做的项目有非常多的增删改操作,…...
2024/5/2 22:33:51 - 北京美莱双眼皮埋线深还是浅好
...
2024/4/26 11:42:21 - 搭建前端项目架构
新建一个angularjsrequirejsbootstraptypescriptgulpvscodegit的项目 环境 windows 10 准备工具 Visual Studio CodeNode.jsGit 需求 必须支持IE8 步骤开始: 执行命令行工具 mkdir Demo && cd Demo npm init name: demo version:0.0.1 description:This is …...
2024/4/20 18:43:59 - 埋线双眼皮效果
...
2024/5/2 23:32:01 - linux驱动查看及安装
https://www.cnblogs.com/xiwang6428/p/6242065.html lspci是列出所有的硬件信息,包括已经安装了驱动还是没有安装驱动的硬件设备,因为根据pci规范,只要改设备在pci总线上挂着,就可以读到起Vendor ID和Device ID等一些列信息,就能知道这个设备是什么设备。如果要确认有没有…...
2024/4/20 18:43:57 - 前端开发技术点笔记
目录 Html相关 Css相关 JavaScript相关 ReactJs相关 VueJs相关 webpack相关 Koa相关 Nodejs相关 Web相关 网络协议相关 浏览器相关 Html相关 什么是文档流? 文档流(Normal Flow):也叫作普通流/正常流,相对…...
2024/4/28 8:18:14 - 双眼皮第六天可以拆线吗
...
2024/4/28 12:29:46 - es6
ES6 -> ECMA 标准jsES7 ES8.....ES5.xECMA-262 -> ES1.0 -------------------------------------------- ES2015ES6 -> 2015年6月 ES6.0每年6月份,发布一个版本2016年6月 ES6.1ES7ES20162017年6月 ES6.2(async await)ES8ES2017ES…...
2024/5/2 23:25:41 - 齐齐哈尔都哪里能割内双眼皮脂肪多长时间
...
2024/5/3 2:40:27 - 前端面试七
优化问题-----什么是长缓存?在webpack中如何做到长缓存优化? 浏览器在用户访问页面的时候,为了加快加载速度,会对用户访问的静态资源进行存储,但是每一次代码升级或者更新,都需要浏览器去下载新的代码&…...
2024/4/21 7:46:11 - 一本正经前端的面试清单
HTML模块 1.标签语义化的作用? 见标签知意,让代码结构清晰,方便阅读,有利于其他设备解析,例如:屏幕阅读器、盲人阅读器,以语义化标签渲染网页更利于搜索引擎的优化(SEO)…...
2024/4/21 7:46:09 - 2021前端面试题总结
var let const的区别 1.var可以重复声明,let不可以 2.let有块级作用域,var没有 3.var会与window相映射,let不会 4.var可以在声明前使用,let有暂存死区,不能在声明前使用 5.const声明之后必须赋值,否则就会报…...
2024/4/26 0:52:33 - 开眼角跟做双眼皮哪个痛
...
2024/4/21 18:35:08 - 前端知识图谱
原文地址 核心 CoreHTML(HTML5)CSS(CSS3)JavaScriptjQueryES6插件 包管理工具 Package ManagersNPMBowerYarn 前端性能 Front-End PerformanceWebPagetestPerfBudgetCriticalCSSPicturefill 编辑器 Text EditorsWebStormVScodeSublime TextAtomHBuilder JS框架 JS FrameworksBa…...
2024/4/21 7:46:06 - vue data数据修改_web前端vue框架总结
vue框架篇vue的优点轻量级框架:只关注视图层,是一个构建数据的视图集合,大小只有几十kb;简单易学:国人开发,中文文档,不存在语言障碍 ,易于理解和学习;双向数据绑定&…...
2024/4/21 7:46:05 - web开发者工具,261页前端面试题宝典,通用流行框架大全
开头 Web前端开发基础知识学习路线分享,前端开发入门学习三大基础:HTML、CSS、JavaScript。除此之外还要学习数据可视化、Vue、React、Angular相关框架,熟练运用框架提升开发效率,提升稳定性。 [外链图片转存失败,源站可能有防盗…...
2024/4/20 13:59:39
最新文章
- 【CANoe示例分析】TCP Chat(CAPL) with TLS encription
1、工程路径 C:\Users\Public\Documents\Vector\CANoe\Sample Configurations 15.3.89\Ethernet\Simulation\TLSSimChat 在CANoe软件上也可以打开此工程:File|Help|Sample Configurations|Ethernet - Simulation of Ethernet ECUs|Basic AUTOSAR Adaptive(SOA) 2、示例目…...
2024/5/3 3:15:37 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 01背包问题 小明的背包
2.小明的背包1 - 蓝桥云课 (lanqiao.cn) #include <bits/stdc.h> using namespace std; const int N1010;//开始写的105 开小了 样例过了但最后只过了很少一部分 int n,m; int v[N],w[N]; int f[N][N];int main() {cin>>n>>m;for(int i1;i<n;i){cin>&…...
2024/4/30 7:25:11 - 【LeetCode热题100】【二叉树】二叉树的中序遍历
题目链接:94. 二叉树的中序遍历 - 力扣(LeetCode) 中序遍历就是先遍历左子树再遍历根最后遍历右子树 class Solution { public:void traverse(TreeNode *root) {if (!root)return;traverse(root->left);ans.push_back(root->val);tra…...
2024/4/29 11:15:33 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/2 16:16:39 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/2 9:28:15 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/2 15:04:34 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/2 9:07:46 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
