es6
js
ES7 ES8.....
ES5.x
ECMA-262 -> ES1.0
--------------------------------------------
ES2015
ES6 -> 2015年6月 ES6.0
每年6月份,发布一个版本
2016年6月 ES6.1 ES7 ES2016
2017年6月 ES6.2(async await) ES8 ES2017
ESnext
---------------------------------------------
ESnext '下一代 js'语言
----------------------------------------------
任何人都可以向 标准委员会 (TC39), 要求更改语言标准
提案变成标准,经历5个阶段
Stage 0 展示阶段
Stage 1 征求意见阶段
Stage 2 草案阶段
Stage 3 候选阶段
Stage 4 定案阶段(标准)
babel
----------------------------------------------
https://github.com/tc39/ecma262
----------------------------------------------
react, vue, angularJs, angular
chrome, 对新的语法支持,速度还挺猛
----------------------------------------------
ES6环境:
webpack3.x
Traceur
----------------------------------------------
关于定义(声明)变量:
之前: var a=12;
let a=12
作用域:
全局
函数作用域
let 相当于之前的 var
const 常量, 定义好了不能改变
let注意:
1. 没有预解析,不存在变量提升
在代码块内,只要let定义变量,在之前使用,都是报错
先定义完,在使用
2. 同一个作用域里, 不能重复定义变量 let a=1 let a=12;
3. for循环,for循环里面是父级作用域,里面又一个

块级作用域:
{
//块级作用域
}
{{{{let a = 12}}}}
if(){xx}
for(){}
while(){}
const: 特性和let一样
const定义变量不能修改
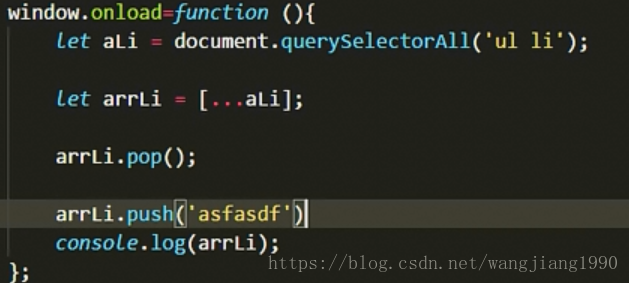
const定义完变量,必须有值,不能后赋值,不能修改
//这种情况可以被修改 赋值为对象
const arr=['a','b','c'];
arr.push('d');
console.log(arr)//abcd
//确实不想改
const arr=Object.freeze(['a','b','c'])//冻结
Object.freeze(对象)
const config={
host:
username:
password:
version:
}
{
//TODO
}
IIFE
(function(){
//TODO
})()
建议:
以后 就用 let 不要在使用var
const http = require('http');
======================================
解构赋值:
* 非常有用,特别在做数据交互 ajax
let [a,b,c] =[12,5, 6];
注意: 左右两边,结构格式要保持一致
let {name,age,job}={name:'wj',age:'12',job:'sj'} //== let name='wj'
console.log(name,age,job) //wj 12 sj
let {age,name,job}={name:'wj',age:'12',job:'sj'} //顺序颠倒也可以对上
console.log(name,age,job) //wj 12 sj
let {name:n,age:a,job:j}={name:'wj',age:'12',job:'sj'} //== let n='wj'
console.log(n,a,j) //wj 12 sj
let [a,b, c="默认值"] = ['aaa','bbb'];
console.log(a,b,c) // aaa bbb '默认值'
//交换值let a=12;
let b=5;
[a,b]=[b,a]
console.log(a,b) // 5 12
import {a,b,c} from './mod' //解值 export={a:1,b:2,c:3}
function show({a,b="默认"}){
console.log(a,b) //1,默认
}
show({a:1})
字符串模板:
`` 字符串模板:
优点: 可以随意换行
` ${变量名字}`
字符串连接,要死人的。
let name ='Strive';
let age = 18;
let str = `这个人叫${name}, 年龄是 ${age}岁`;

关于字符串一些东西:
字符串查找:
str.indexOf(要找的东西) 返回索引(位置) ,没找到返回-1
str.includes(要找的东西) 返回值 true/false
判断浏览器: includes
字符串是否以谁开头:
str.startsWith(检测东西)
var str='https://www.baidu.com';
console.log(str.startsWith('https')) //true
检测地址
字符串是否以谁结尾:
str.endsWith(检测东西)
 //true
//true
重复字符串:
str.repeat(次数);
var str='wj'
console.log(str.repeat(3)) //wjwjwj
填充字符串:
str.padStart(整个字符串长度, 填充东西) 往前填充
str.padEnd(整个字符串长度, 填充东西) 往后填充
var str='wj'
console.log(str.padStart(4,'aa') ) //aawj

============================================
函数变化:
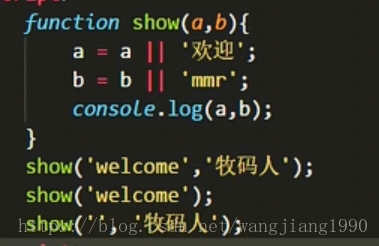
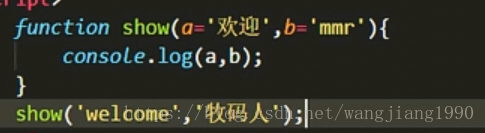
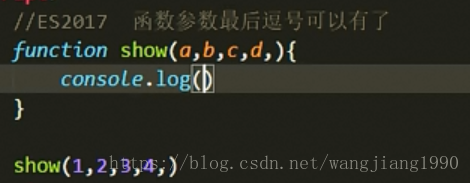
1. 函数默认参数
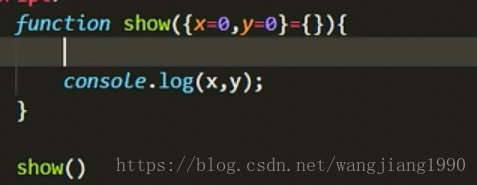
function show({x=0,y=0}={}){
console.log(x,y);
}
show();
function show(a=18){ >>>>//相当于 let a=18
let a = 101; //错误
console.log(a);
}
show()

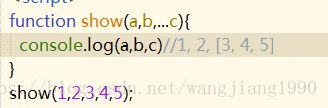
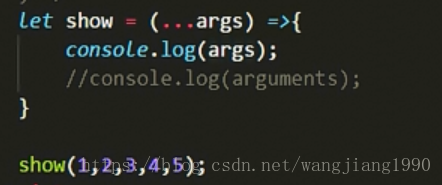
扩展运算符、Rest运算符:
...
展开数组

... :
[1,2,3,4] -> ... [1,2,3,4] -> 1,2,3,4,5

1,2,3,4,5 -> ...1,2,3,4,5 -> [1,2,3,4,5]
function show(...a){
console.log(a)//[1, 2, 3, 4, 5]
}
show(1,2,3,4,5);
剩余参数: 必须放到最后
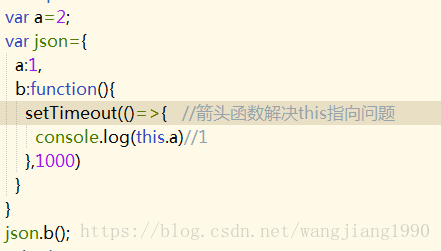
箭头函数:
=>

let show = () => 1;




() => return东西
() =>{
语句
return
}
 //[ 1,2,3,4,5]
//[ 1,2,3,4,5]
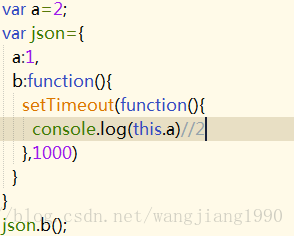
注意:
1. this问题, 定义函数所在的对象,不在是运行时所在的对象
2. 箭头函数里面没有arguments, 用 ‘...’
3. 箭头函数不能当构造函数
数组:
ES5里面新增一些东西
循环:
1. for
for(let i=0; i<arr.length; i++)
2. while
arr.forEach() // 代替普通for
arr.forEach(function(val, index, arr){
console.log(val, index, arr);
}); //第二个this指向
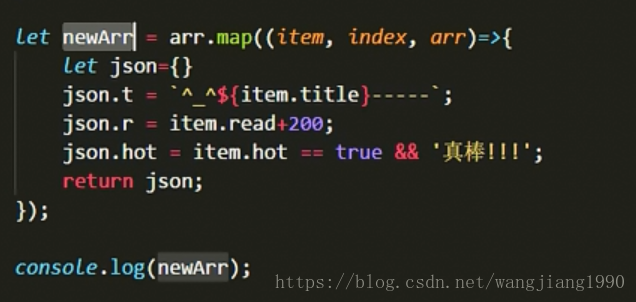
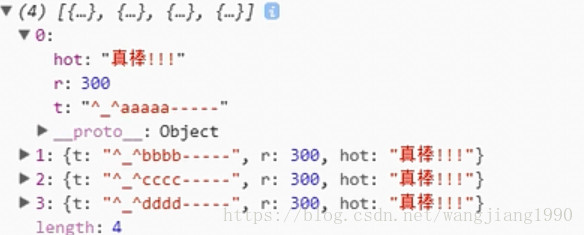
arr.map() // 非常有用,做数据交互 "映射"
正常情况下,需要配合return,返回是一个新的数组
若是没有return,相当于forEach 返回值【undefined,undefined,undefined】
注意:平时只要用map,一定是要有return
重新整理数据结构:
[{title:'aaa'}] -> [{t:'aaaa'}]
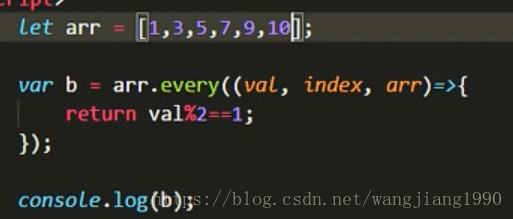
arr.filter(): 过滤,过滤一些不合格“元素”, 如果回调函数返回true,就留下来
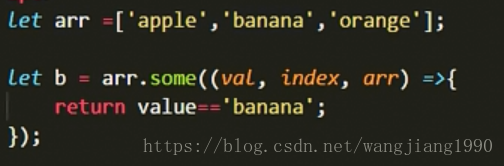
arr.some(): 类似查找, 数组里面某一个元素符合条件,返回true

其实他们可以接收两个参数:
arr.forEach/map...(循环回调函数, this指向谁);
------------------------------------------------------------
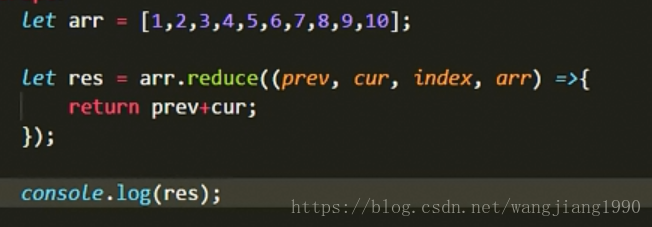
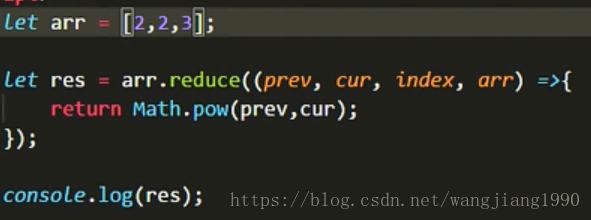
arr.reduce() //从左往右
求数组的和、阶乘
------------------------------------------------------------
ES2017新增一个运算符:
幂
Math.pow(2,3) //2的3次方
2 ** 3 //2的3次方
======================================================
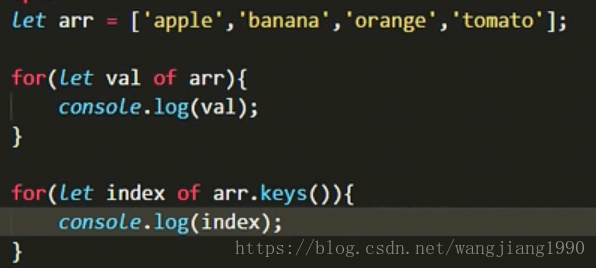
for....of....:
arr.keys() 数组下标
arr.entries() 数组某一项
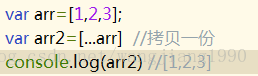
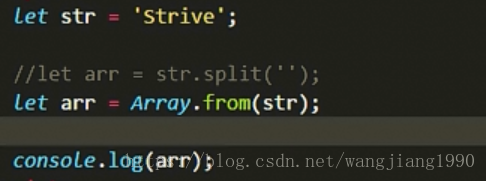
扩展运算符:

let arr2 = Array.from(arr); //也是复制一份
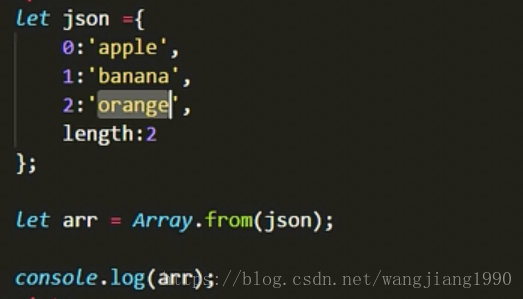
Array.from:
作用: 把类数组(获取一组元素、arguments...) 对象转成数组

个人观点: 具备 length这个东西,就靠谱

Array.of(): 把一组值,转成数组
let arr = Array.of('apple','banana','orange');
console.log(arr);
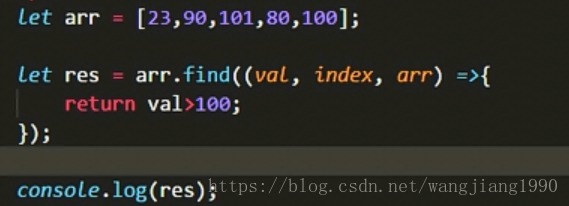
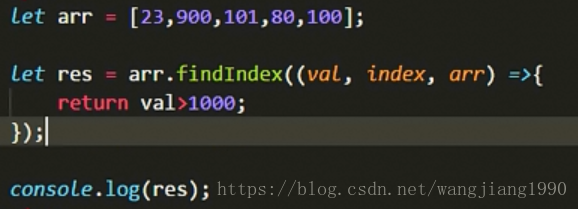
arr.find(): 查找,找出第一个符合条件的数组成员,如果没有找到,返回undefined
 // 101
// 101
arr.findIndex(): 找的是位置, 没找到返回-1
 //-1
//-1
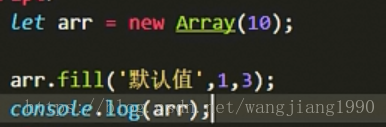
arr.fill() 填充
arr.fill(填充的东西, 开始位置, 结束位置);
 //['','默认值,默认值,默认值,,,,,,,]
//['','默认值,默认值,默认值,,,,,,,]
在ES2016里面新增:
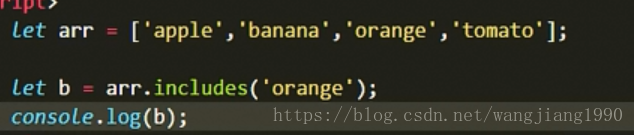
arr.indexOf()
arr.includes()

============================================
对象:
json
对象简介语法(相当有用):
let json ={
a:1,
b:2,
showA:function(){
return this.a;
}
showB:function(){
return this.b;
}
}
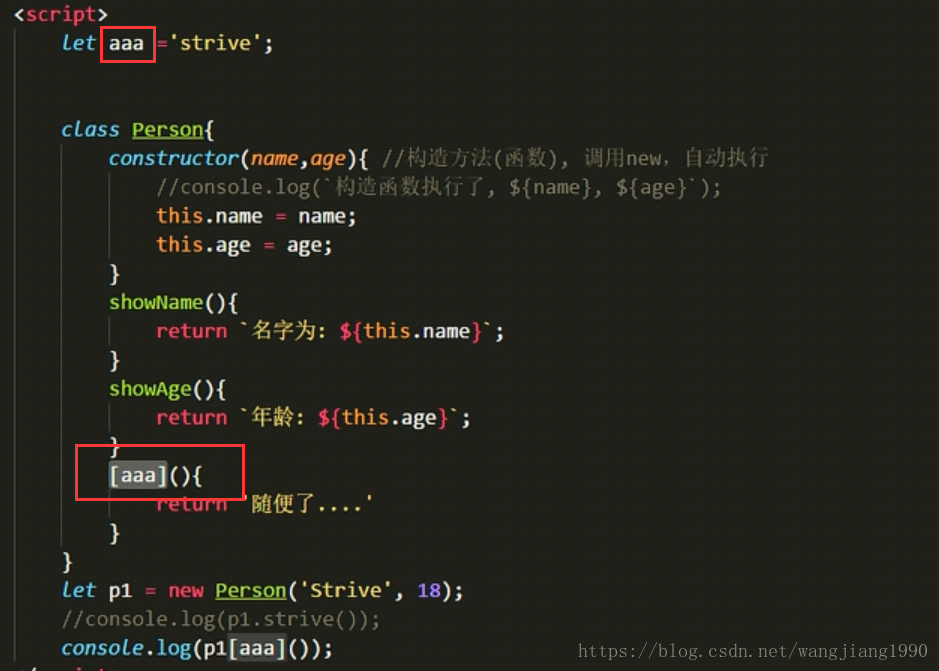
let json ={
a,
b,
showA(){ //个人建议: 一定注意,不要用箭头函数
},
showB(){
}
}
new Vuex.Store({
state,
mutation,
types,
actions
});
new Vue({
router,
App,
vuex
})
Object.is(): 用来比较两个值是否相等
Object.is('a','a');
比较两个东西相等:
==
===
Object.is(NaN, NaN); //true
Object.is(+0, -0);//false
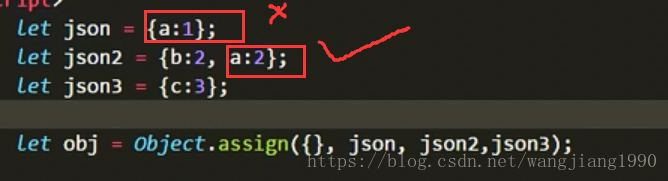
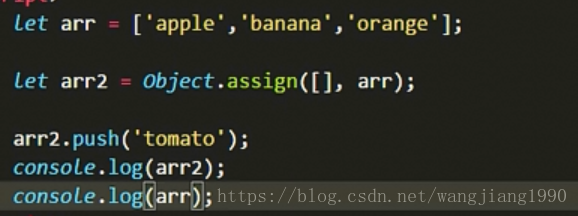
Object.assign(): 用来合并对象
let 新的对象 = Object.assign(目标对象, source1, srouce2....)
let defaults={
type:'get',
header:
data:{}
....
};
let json = Object.assign({}, defaults, options); //后面覆盖前面的
.....
}
用途:
1. 复制一个对象
2. 合并参数
ES2017引入:
Object.keys()

let {keys, values, entries} = Object;
Object.values();

Object.entries();

对象身上: 计划在ES2018引入
...
let json = {a:3, b:4};
let json2 = {...json};
==================================================
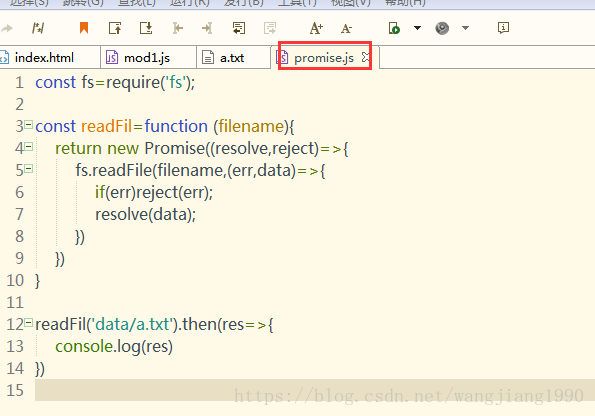
Promise: 承诺,许诺
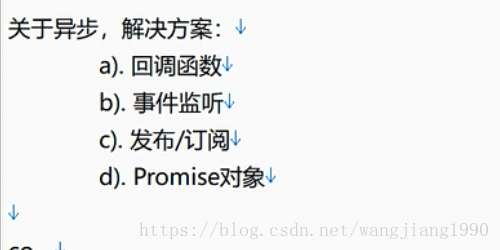
作用: 解决异步回调问题
传统方式,大部分用回调函数,事件
ajax(url,{ //获取token
ajax(url,()=>{ //获取用户信息
ajax(url, ()=>{
//获取用户相关新闻
})
})
})
语法:
let promise = new Promise(function(resolve, reject){
//resolve, 成功调用
//reject 失败调用
});
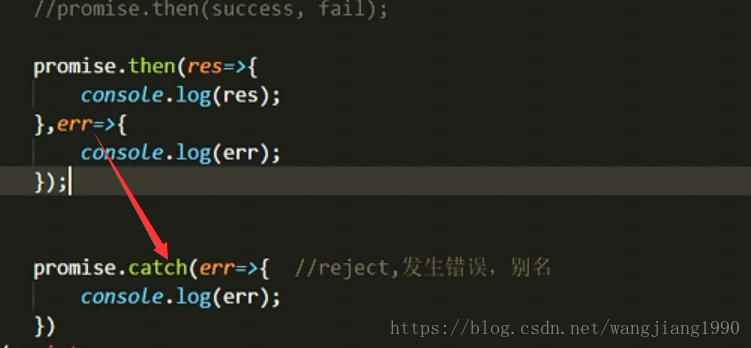
promise.then(res=>{
}, err=>{
})
promise.catch(err=>{})

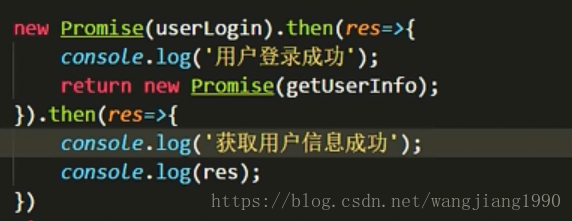
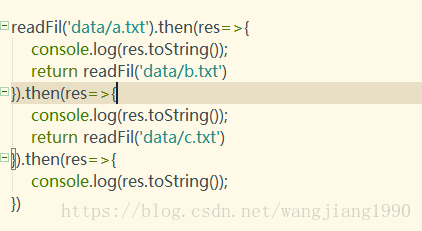
本人用法:
new Promise().then(res=>{
}).catch(err=>{
})
 //aaa
//aaa
Promise.resolve('aa') : 将现有的东西,转成一个promise对象, resolve状态,成功状态
等价于:
new Promise(resolve =>{
resolve('aaa')
});
Promise.reject('aaa'): 将现有的东西,转成一个promise对象,reject状态,失败状态
等价于:
new Promise((resolve, reject) =>{
reject('aaa')
});
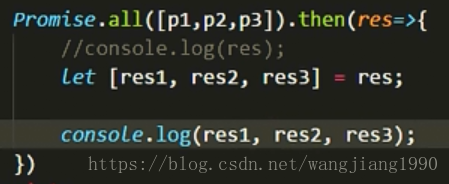
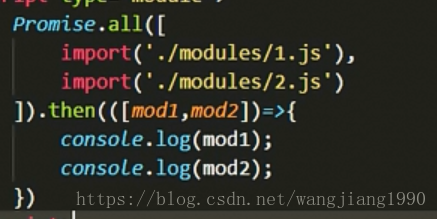
√ Promise.all([p1, p2, p3]): 把promise打包,扔到一个数组里面,打包完还是一个promise对象
必须确保>>>>>所有的promise对象,都是resolve状态,都是成功状态
 //aaa
//aaa
用户登录 -> 用户信息
模块化:
js不支持模块化
ruby require
python import
在ES6之前,社区制定一套模块规范:
Commonjs 主要服务端 nodeJs require('http')
AMD requireJs, curlJs
CMD seaJs
ES6出来,同意服务端和客户端模块规范:
import {xx} ddd
Math.pow()
Math.abs()
import {pow, abs} from 'Math' 我自己瞎想
模块化:
注意: 需要放到服务器环境
a). 如何定义模块?
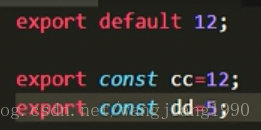
export 东西
export const a =12;
export{
a as aaa,
b as banana
}
b). 如何使用?
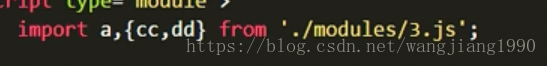
import
import './modules/1.js';
import {a as a, banana, c} from './modules/2.js'
import * as modTwo from './modules/2.js';
使用模块:
<script type="module"></script>
import: 特点
a). import 可以是相对路径,也可以是绝对路径
import 'https://code.jquery.com/jquery-3.3.1.js';
c). import './modules/1.js'; 如果这么用,相当于引入文件
d). 有提升效果,import会自动提升到顶部,首先执行
e). 导出去模块内容,如果里面有定时器更改,外面也会改动,不想Common规范缓存
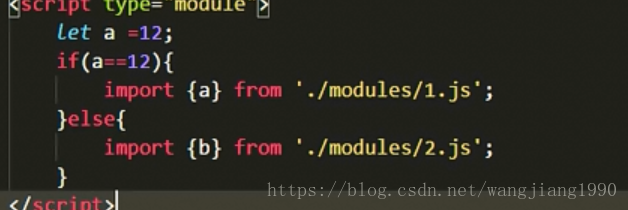
* import() 类似node里面require, 可以动态引入, 默认import语法不能写到if之类里面
返回值,是个promise对象

import('./modules/1.js').then(res=>{
console.log(res.a+res.b);
});
优点:
1. 按需加载
2. 可以写if中
3. 路径也可以动态
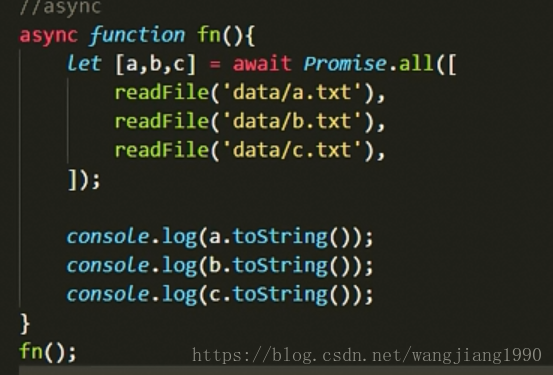
Promise.all([])
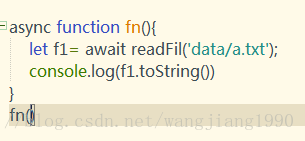
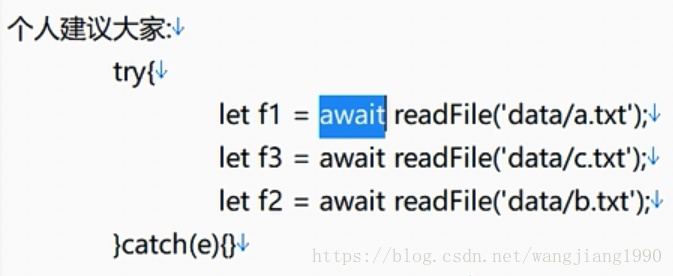
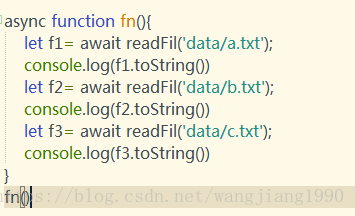
ES2017加 async await:
=============================================
'use strict' 以后默认es6就是严格模式
-------------------------------------------------------------------------------------------------------------
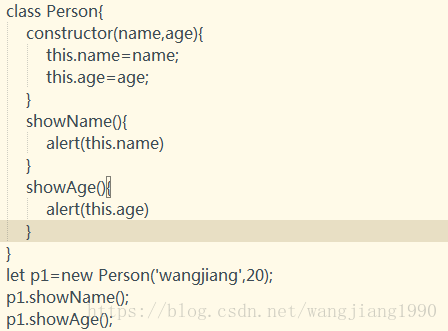
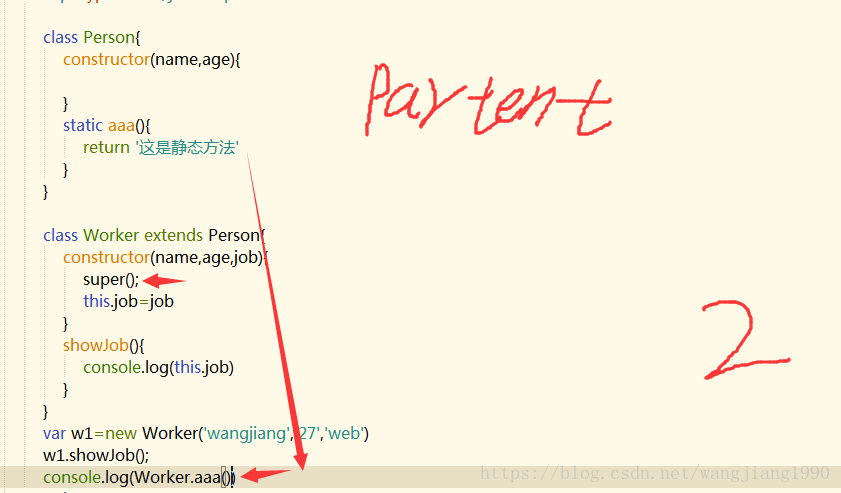
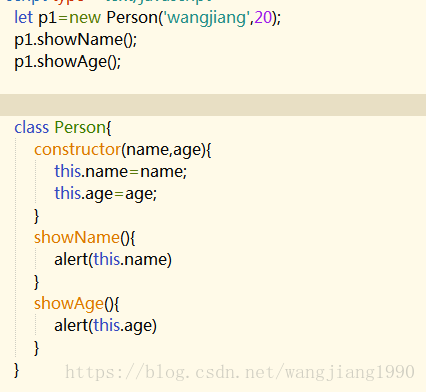
程序中的类
下面这种写法也可以 首字母 小写亦可以 只是遵守规范



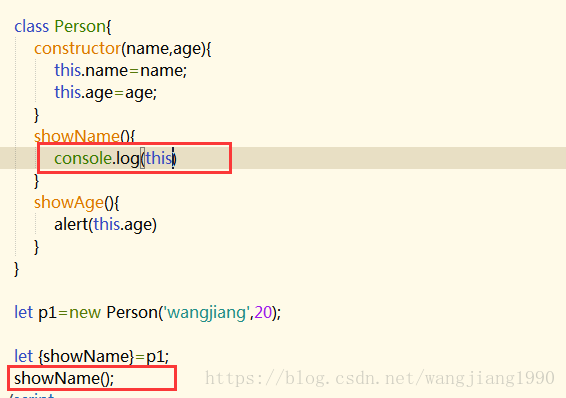
undefined
解决办法:



------------------------------------------------------
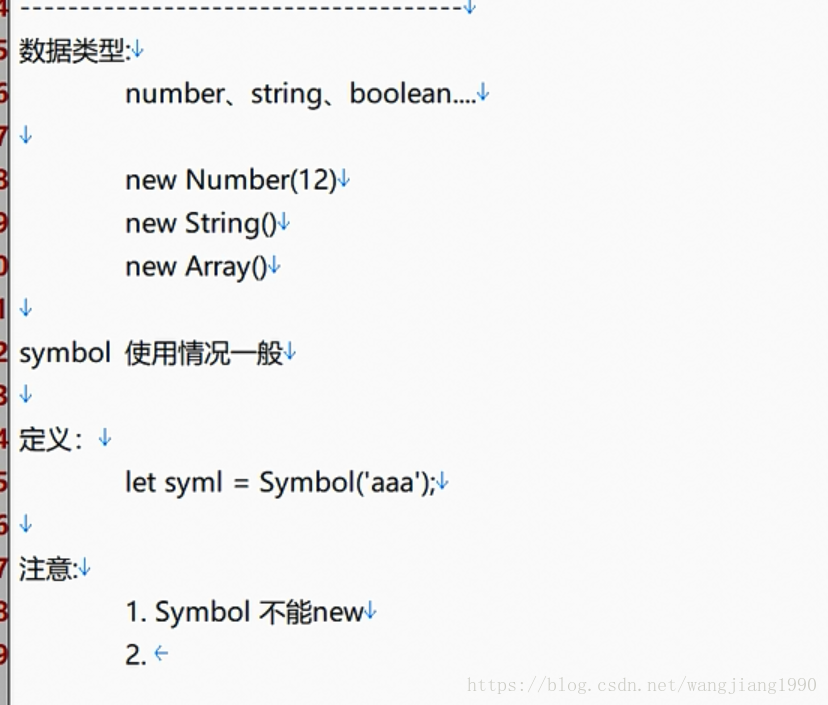
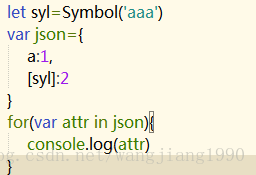
es6 新增数据 类型 symbol


私有 唯一
-----------------------------------------------------------------------------------------
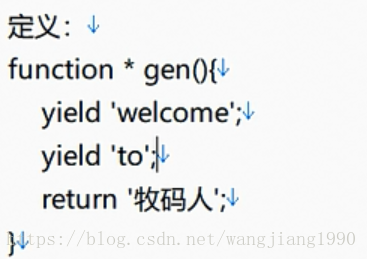
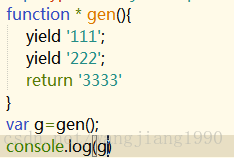
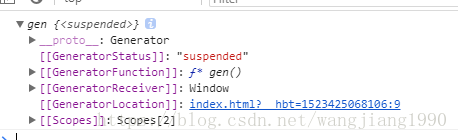
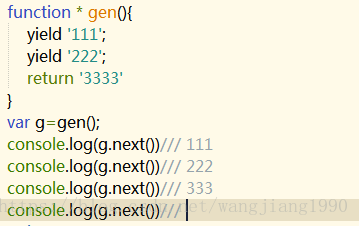
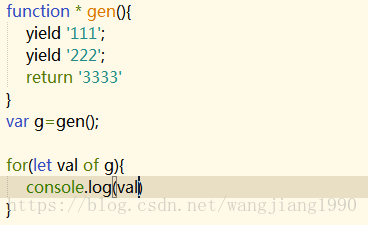
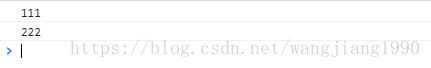
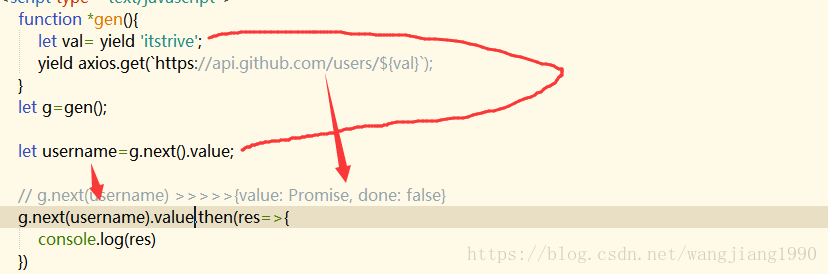
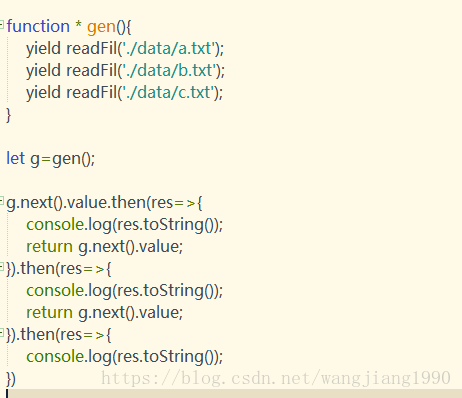
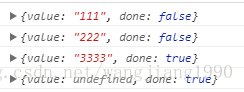
generator 函数 生成器 目的:解决异步问题 深度嵌套 类promise

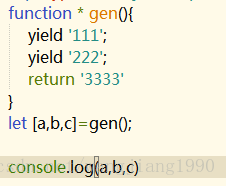
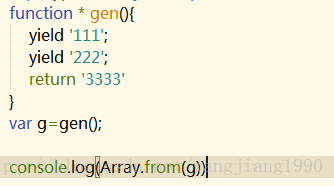
但是return 后面没遍历出来
generator 配合 axios
------------------------------------------------------------------------------------------------------------------------------
--------------------generator 方式
-----------------------------------------------------------------------------------------
async




set里面添加
set 删除
是否有

长度 属性

清楚所有
for of

key
values
entries
建议 循环
链式
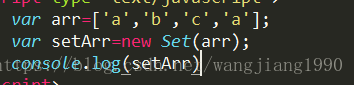
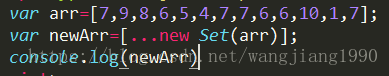
数组去重
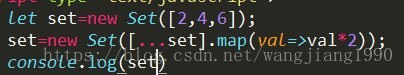
//set 数据 乘以2
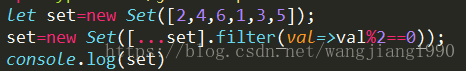
//过滤奇数
set注意的地方::
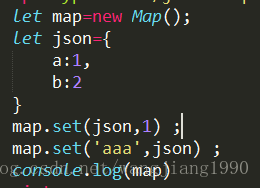
set 可以放 json {} {}
new weakSet(); weakSet 没什么卵用 没有size clear() 还是用 Set
-----------------------------------------------------------------------------------
map
设置json属性
获取
删除
有没有
清楚所有
编辑 map for of

// map forEach 可以
weakMap key只能是对象 大致了解一下即可 语法真是多 没什么卵用 bitch
--------------------------------------------------------------------------------------------------------
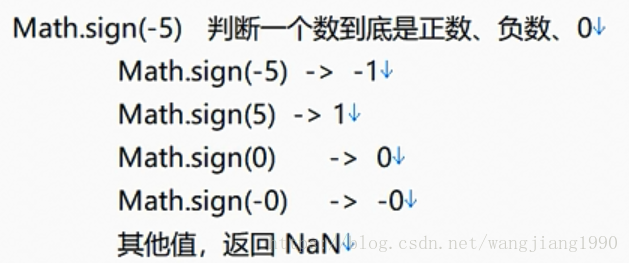
Number.isNaN()
Number.isFinite() //是不是数字
Number.isInteger() //是不是整数 parseInt parseFloat 也是挂到 Number
------------------------------------------------------------------------------------------------------------------------------
--------------------------------------------------------------------------------------------
截断,去除小数点后面的

--------------------------------------------------------------------------------------------------------------------------------
ES9 ES2018
--------------------------------------------------------------------------------------------------------------------------
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 齐齐哈尔都哪里能割内双眼皮脂肪多长时间
...
2024/4/21 7:46:12 - 前端面试七
优化问题-----什么是长缓存?在webpack中如何做到长缓存优化? 浏览器在用户访问页面的时候,为了加快加载速度,会对用户访问的静态资源进行存储,但是每一次代码升级或者更新,都需要浏览器去下载新的代码&…...
2024/4/21 7:46:11 - 一本正经前端的面试清单
HTML模块 1.标签语义化的作用? 见标签知意,让代码结构清晰,方便阅读,有利于其他设备解析,例如:屏幕阅读器、盲人阅读器,以语义化标签渲染网页更利于搜索引擎的优化(SEO)…...
2024/4/21 7:46:09 - 2021前端面试题总结
var let const的区别 1.var可以重复声明,let不可以 2.let有块级作用域,var没有 3.var会与window相映射,let不会 4.var可以在声明前使用,let有暂存死区,不能在声明前使用 5.const声明之后必须赋值,否则就会报…...
2024/4/26 0:52:33 - 开眼角跟做双眼皮哪个痛
...
2024/4/21 18:35:08 - 前端知识图谱
原文地址 核心 CoreHTML(HTML5)CSS(CSS3)JavaScriptjQueryES6插件 包管理工具 Package ManagersNPMBowerYarn 前端性能 Front-End PerformanceWebPagetestPerfBudgetCriticalCSSPicturefill 编辑器 Text EditorsWebStormVScodeSublime TextAtomHBuilder JS框架 JS FrameworksBa…...
2024/4/21 7:46:06 - vue data数据修改_web前端vue框架总结
vue框架篇vue的优点轻量级框架:只关注视图层,是一个构建数据的视图集合,大小只有几十kb;简单易学:国人开发,中文文档,不存在语言障碍 ,易于理解和学习;双向数据绑定&…...
2024/4/21 7:46:05 - web开发者工具,261页前端面试题宝典,通用流行框架大全
开头 Web前端开发基础知识学习路线分享,前端开发入门学习三大基础:HTML、CSS、JavaScript。除此之外还要学习数据可视化、Vue、React、Angular相关框架,熟练运用框架提升开发效率,提升稳定性。 [外链图片转存失败,源站可能有防盗…...
2024/4/20 13:59:39 - php mysql_connect 连接数据库失败解决方案
闲暇没事学习了一些php,结果今天连接库时怎么也连接不上,整整弄了一天总与找到一遍文章这才搞定:http://hi.baidu.com/shazi129/blog/item/e7aab644c8cd0c4a510ffeb1.html上网查询得:把php_mysql.dll复制到php的ext文件中,把libmysql.dll复制到c盘的windows下。回到找我的p…...
2024/4/22 0:10:42 - 2017年前端面试题整理汇总100题
1.一些开放性题目 1.自我介绍:除了基本个人信息以外,面试官更想听的是你与众不同的地方和你的优势。2.项目介绍3.如何看待前端开发?4.平时是如何学习前端开发的?5.未来三到五年的规划是怎样的?position的值,…...
2024/4/20 18:44:12 - web前端面试
不用临时变量怎么实现 swap(a, b)——用加法或者异或都可以 CSS3新属性 CSS居中 事件委托机制 请解释什么是事件代理 事件代理(Event Delegation),又称之为事件委托。是 JavaScript 中常用绑定事件的常用技巧。顾名思义,“事件代理…...
2024/4/28 9:14:30 - JavaScript ES6中的简写使用技巧与语法总结
我们在看编写的JS ES6代码时经常会看到许多简写的语法,写的十分的全面细致,具有一定的参考价值,对此有需要的朋友可以参考学习下。如有不足之处,欢迎批评指正。 ES6为一些已有的功能提供了非破坏性更新,这类更新中的大…...
2024/4/20 18:44:10 - 医院哪里双眼皮好多人
...
2024/4/23 5:41:51 - 拉双眼皮去什么医院好么
...
2024/4/25 15:45:36 - 西安西京做双眼皮多少钱
...
2024/5/1 14:02:40 - 开双眼皮恢复时间表2015
...
2024/5/1 8:50:16 - 北京双眼皮效果艺星
...
2024/5/1 8:47:25 - 眼睛做了国内专业做双眼皮是哪家
...
2024/5/1 8:53:04 - 西安开双眼皮哪里好艺星好评
...
2024/5/1 13:31:02 - 贴双眼皮的坏处
...
2024/5/1 6:42:46
最新文章
- 街道征迁项目档案管理系统
街道征迁项目档案管理系统是一个用于管理街道征迁项目档案的软件系统。该系统的主要功能包括档案录入、档案存储、档案检索、档案共享等。 系统的用户可以通过该系统录入征迁项目相关的档案信息,包括项目名称、征迁范围、土地面积、征迁补偿费用等。同时,…...
2024/5/2 23:24:53 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 安卓java打包uniapp原生插件 和 uniapp使用安卓android原生插件
1.uniapp dcloud官方文档 简介 | uni小程序SDK 2.前提,需要有经验的安卓java开发人员,并且同时具备uniapp移动端开发经验。说明:android打包的.aar和uniapp需要的.aar是不一样的,uniapp需要的.aar是需要有一些特定配置的&#x…...
2024/5/1 10:20:40 - FreeRTOS学习 -- 再识
工作中一直使用FreeRTOS进行着开发,但是没有进行过系统的总结过。现在将快速使用几天时间将FreeRTOS相关知识点加以总结。 官网: https://www.freertos.org/zh-cn-cmn-s/ 参看资料: 正点原子 STM32F1 FreeRTOS开发手册_V1.2.pdf The FreeRTOS…...
2024/4/30 17:20:02 - Jmeter02-1:参数化组件CVS
目录 1、Jmeter组件:参数化概述 1.1 是什么? 1.2 为什么? 1.3 怎么用? 2、Jmeter组件:参数化实现之CSV Data Set Config(重点中重点) 2.1 是什么? 2.2 为什么? 2.3 怎么用? …...
2024/5/1 13:53:24 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/2 16:16:39 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/2 9:28:15 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/2 15:04:34 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/2 9:07:46 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57