自己在前后端分离上的实践
自己在前后端分离上的实践
要想实现完整的前后端分离,安全这块是绕不开的,这个系统主要功能就是动态restful api管理,这次实践包含两个模块,基于springBoot + shiro搭建的权限管理系统后台bootshiro, angular5 + typeScript编写的前端管理usthe。(ps:考虑到我幼小的心灵和水平,大神误喷啊^_^~)
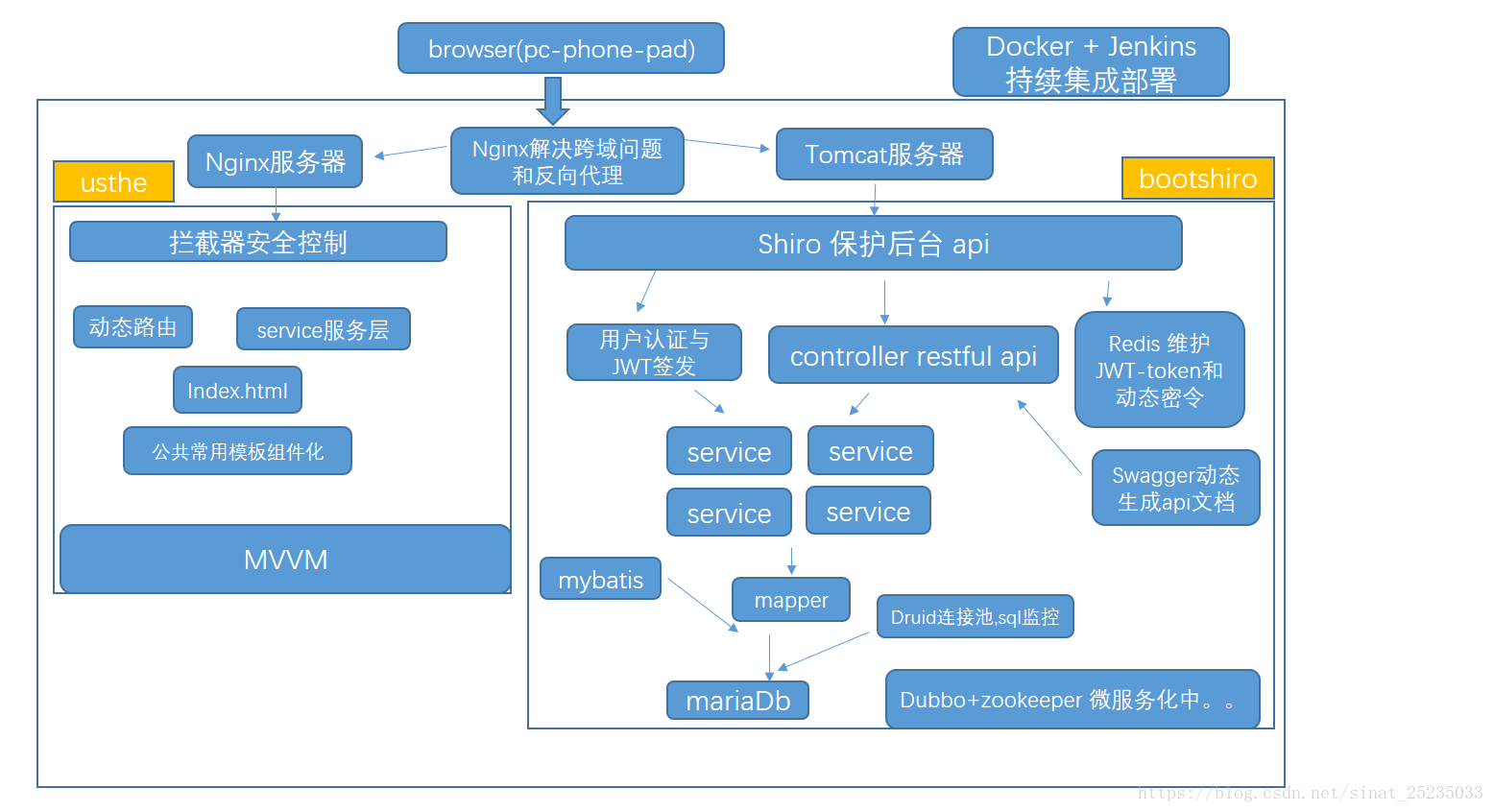
项目的基础框架设计:
总的长这样:
前端usthe
基于angular5 + angular-cli + typeScript + rxjs + bootstrap + adminLTE,践行angular最佳实践。
过程中node,webpack等有用到过,但我不熟。。。
后端bootshiro
基于springboot + apache shiro + mybatis框架,restful风格api,自定义状态码,json-web-token,druid数据库连接池,swagger文档生成,redis存储refreshtoken和动态秘钥,maven,MD5单向加密和AES双向等。。。
gate -nginx
这个nginx作为反向代理服务器,解决了跨域请求的问题。另一个nginx作为angular应用服务器,tomcat作为bootshiro的服务器。
反向代理的nginx.conf见: conf
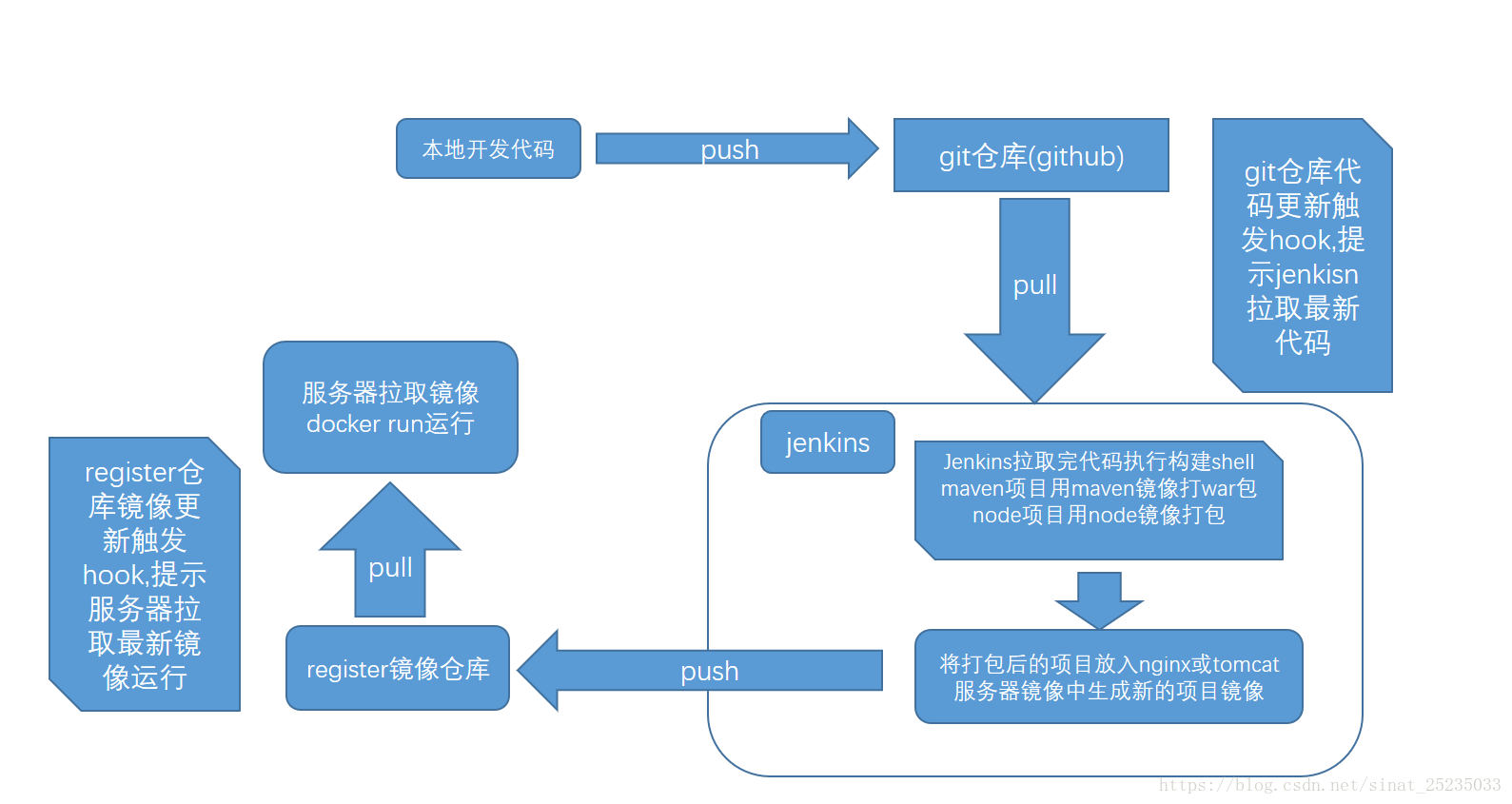
持续集成
流程长这样~:
详细实现技术见另一篇: docker学习
一些实现细节方案
对加密认证签发,api动态权限,token过期刷新,前后端交互等等实现的细节,慢慢更。
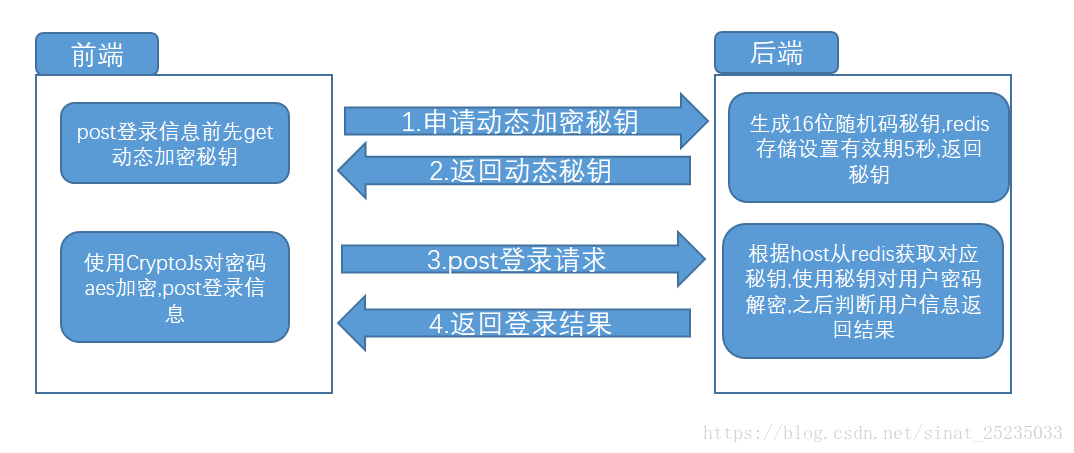
传输密码动态加密解密
在用户密码登录认证中,明文传输用户输入的密码是不可取的。在没有用https的情况下,这里需要对用户密码加密传输,保证即使密码泄露也不影响。
这里的前后端加密解密下图:
由于介绍的是动态加密解密传输信息方案,这里并不会涉及之后的JWT签发等。
下面是实现细节:
angular 前端发送get动态秘钥请求后会对对象进行监听,在回调函数里获取后端返回的秘钥后再进行加密处理,之后再发送登录请求。在angular我把请求服务化了,下面的代码片段会有点凌乱。
// 调用获取tokenKey秘钥服务this.loginService.getTokenKey().subscribe(data => {this.responseData = data;if (this.responseData.data.tokenKey !== undefined) {const tokenKey = this.responseData.data.tokenKey;// 调用服务,发送认证请求this.loginService.login(this.appId, this.password, tokenKey).subscribe(data2 => {// 认证成功返回jwtthis.responseData = data2;if (this.responseData.meta.code === 1003 && this.responseData.data.jwt != null) {this.authService.updateAuthorizationToken(this.responseData.data.jwt);this.authService.updateUid(this.appId);this.authService.updateUser(this.responseData.data.user);this.router.navigateByUrl('/index');} else {this.msg = '用户名密码错误';this.isDisabled = true;}},error => {console.error(error);this.msg = error;this.isDisabled = true;});}});
@Injectable()
export class LoginService {constructor(private httpUtil: HttpUtil) {}getTokenKey() {const url = 'account/login?tokenKey=get';// 先向后台申请加密tokenKey tokenKey=get// const getKeyParam = new HttpParams().set('tokenKey', 'get');return this.httpUtil.get(url);}login(appId: string, password: string, tokenKey: string) {const url = 'account/login';tokenKey = CryptoJS.enc.Utf8.parse(tokenKey);password = CryptoJS.enc.Utf8.parse(password);password = CryptoJS.AES.encrypt(password, tokenKey, {mode: CryptoJS.mode.ECB, padding: CryptoJS.pad.Pkcs7}).toString();console.log(password);const param = new HttpParams().append('appId', appId).append('password', password).append('methodName', 'login').append('timestamp', new Date().toUTCString());return this.httpUtil.post(url, param);}
}
后端是在一个filter中对登录注册请求进行拦截,判断其是正常登录注册还是获取动态加密秘钥请求,正常认证就走shiro,判断为获取秘钥则生成16随机码默认AES加密秘钥为约定16位,小于16位会报错,将秘钥以<远程IP,秘钥>的
// 判断若为获取登录注册加密动态秘钥请求if (isPasswordTokenGet(request)) {//动态生成秘钥,redis存储秘钥供之后秘钥验证使用,设置有效期5秒用完即丢弃String tokenKey = CommonUtil.getRandomString(16);try {redisTemplate.opsForValue().set("PASSWORD_TOKEN_KEY_"+request.getRemoteAddr().toUpperCase(),tokenKey,5, TimeUnit.SECONDS);// 动态秘钥response返回给前端Message message = new Message();message.ok(1000,"issued tokenKey success").addData("tokenKey",tokenKey);RequestResponseUtil.responseWrite(JSON.toJSONString(message),response);}catch (Exception e) {LOGGER.warn(e.getMessage(),e);// 动态秘钥response返回给前端Message message = new Message();message.ok(1000,"issued tokenKey fail");RequestResponseUtil.responseWrite(JSON.toJSONString(message),response);}return false;}
// 创建认证信息,其中就有包括获取redis中对应IP的动态秘钥private AuthenticationToken createPasswordToken(ServletRequest request) {Map<String ,String> map = RequestResponseUtil.getRequestParameters(request);String appId = map.get("appId");String timestamp = map.get("timestamp");String password = map.get("password");String host = request.getRemoteAddr();String tokenKey = redisTemplate.opsForValue().get("PASSWORD_TOKEN_KEY_"+host.toUpperCase());return new PasswordToken(appId,password,timestamp,host,tokenKey);}jwt令牌(json web token)
jwt是自包含的令牌,自包含即整个令牌已经包含自己的角色,权限,用户信息等各种认证一个用户的必要信息,这样就不用后端根据用户标识再去数据库查询对应用户的角色权限等。
jwt包含头信息,载荷信息,签名信息三个部分:
Header //头信息
{"alg": "HS256", //摘要算法"typ": "JWT" //token类型
}
payload //载荷信息
{"sub": "1234567890", //用户标识,subject"name": "John Doe", //用户名"exp": "Mon Nov 13 15:28:41 CST 2018" //有效期
}
verify signature //签名信息
HMACSHA256(base64UrlEncode(header) + "." +base64UrlEncode(payload),
secret
)详细到官网jwt试一波吧,输入对应信息可以生成JWT
jwt签发解析使用的是jjwt,maven导入如下:
<dependency><groupId>io.jsonwebtoken</groupId><artifactId>jjwt</artifactId><version>0.9.0</version></dependency>jwt签发解析工具类:
/* ** @Author tomsun28* @Description * @Date 16:29 2018/3/8*/
public class JsonWebTokenUtil {private static final Logger LOGGER = LoggerFactory.getLogger(JsonWebTokenUtil.class);public static final String SECRET_KEY = "?::4343fdf4fdf6cvf):";private static final ObjectMapper MAPPER = new ObjectMapper();private static CompressionCodecResolver CODECRESOLVER = new DefaultCompressionCodecResolver();/* ** @Description json web token 签发* @param id 令牌ID* @param subject 用户ID* @param issuer 签发人* @param period 有效时间(毫秒)* @param roles 访问主张-角色* @param permissions 访问主张-权限* @param algorithm 加密算法* @Return java.lang.String*/public static String issueJWT(String id,String subject, String issuer, Long period, String roles, String permissions, SignatureAlgorithm algorithm) {// 当前时间戳Long currentTimeMillis = System.currentTimeMillis();// 秘钥byte[] secreKeyBytes = DatatypeConverter.parseBase64Binary(SECRET_KEY);JwtBuilder jwtBuilder = Jwts.builder();if (!StringUtils.isEmpty(id)) {jwtBuilder.setId(id);}if (!StringUtils.isEmpty(subject)) {jwtBuilder.setSubject(subject);}if (!StringUtils.isEmpty(issuer)) {jwtBuilder.setIssuer(issuer);}// 设置签发时间jwtBuilder.setIssuedAt(new Date(currentTimeMillis));// 设置到期时间if (null != period) {jwtBuilder.setExpiration(new Date(currentTimeMillis+period*1000));}if (!StringUtils.isEmpty(roles)) {jwtBuilder.claim("roles",roles);}if (!StringUtils.isEmpty(permissions)) {jwtBuilder.claim("perms",permissions);}// 压缩,可选GZIPjwtBuilder.compressWith(CompressionCodecs.DEFLATE);// 加密设置jwtBuilder.signWith(algorithm,secreKeyBytes);return jwtBuilder.compact();}/*** 解析JWT的Payload*/public static String parseJwtPayload(String jwt){Assert.hasText(jwt, "JWT String argument cannot be null or empty.");String base64UrlEncodedHeader = null;String base64UrlEncodedPayload = null;String base64UrlEncodedDigest = null;int delimiterCount = 0;StringBuilder sb = new StringBuilder(128);for (char c : jwt.toCharArray()) {if (c == '.') {CharSequence tokenSeq = io.jsonwebtoken.lang.Strings.clean(sb);String token = tokenSeq!=null?tokenSeq.toString():null;if (delimiterCount == 0) {base64UrlEncodedHeader = token;} else if (delimiterCount == 1) {base64UrlEncodedPayload = token;}delimiterCount++;sb.setLength(0);} else {sb.append(c);}}if (delimiterCount != 2) {String msg = "JWT strings must contain exactly 2 period characters. Found: " + delimiterCount;throw new MalformedJwtException(msg);}if (sb.length() > 0) {base64UrlEncodedDigest = sb.toString();}if (base64UrlEncodedPayload == null) {throw new MalformedJwtException("JWT string '" + jwt + "' is missing a body/payload.");}// =============== Header =================Header header = null;CompressionCodec compressionCodec = null;if (base64UrlEncodedHeader != null) {String origValue = TextCodec.BASE64URL.decodeToString(base64UrlEncodedHeader);Map<String, Object> m = readValue(origValue);if (base64UrlEncodedDigest != null) {header = new DefaultJwsHeader(m);} else {header = new DefaultHeader(m);}compressionCodec = CODECRESOLVER.resolveCompressionCodec(header);}// =============== Body =================String payload;if (compressionCodec != null) {byte[] decompressed = compressionCodec.decompress(TextCodec.BASE64URL.decode(base64UrlEncodedPayload));payload = new String(decompressed, io.jsonwebtoken.lang.Strings.UTF_8);} else {payload = TextCodec.BASE64URL.decodeToString(base64UrlEncodedPayload);}return payload;}/*** 验签JWT** @param jwt json web token*/public static JwtAccount parseJwt(String jwt, String appKey) {Claims claims = Jwts.parser().setSigningKey(DatatypeConverter.parseBase64Binary(appKey)).parseClaimsJws(jwt).getBody();JwtAccount jwtAccount = new JwtAccount();jwtAccount.setTokenId(claims.getId());// 令牌IDjwtAccount.setAppId(claims.getSubject());// 客户标识jwtAccount.setIssuer(claims.getIssuer());// 签发者jwtAccount.setIssuedAt(claims.getIssuedAt());// 签发时间jwtAccount.setAudience(claims.getAudience());// 接收方jwtAccount.setRoles(claims.get("roles", String.class));// 访问主张-角色jwtAccount.setPerms(claims.get("perms", String.class));// 访问主张-权限return jwtAccount;}
基于shiro的改造集成真正支持restful请求
首先说明设计的这个安全体系是是RBAC(基于角色的权限访问控制)授权模型,即用户--角色--资源,用户不直接和权限打交道,角色拥有资源,用户拥有这个角色就有权使用角色所用户的资源。所有这里没有权限一说,签发jwt里面也就只有用户所拥有的角色而没有权限。
为啥说是真正的restful风格集成,虽说shiro对rest不友好但他本身是有支持rest集成的filter–HttpMethodPermissionFilter,这个shiro rest的 风格拦截器,会自动根据请求方法构建权限字符串( GET=read,POST=create,PUT=update,DELETE=delete)构建权限字符串;eg: /users=rest[user] , 会 自动拼接出user:read,user:create,user:update,user:delete”权限字符串进行权限匹配(所有都得匹配,isPermittedAll)。
但是这样感觉不利于基于jwt的角色的权限控制,在细粒度上验权url(即支持get,post,delete鉴别)就更没法了(个人见解)。打个比方:我们对一个用户签发的jwt写入角色列(role_admin,role_customer)。对不同request请求:url="api/resource/",httpMethod="GET",url="api/resource",httpMethod="POST",在基于角色-资源的授权模型中,这两个url相同的请求对HttpMethodPermissionFilter是一种请求,用户对应的角色拥有的资源url=”api/resource”,只要请求的url是”api/resource”,不论它的请求方式是什么,都会判定通过这个请求,这在restful风格的api中肯定是不可取的,对同一资源有些角色可能只要查询的权限而没有修改增加的权限。
可能会说在jwt中再增加权限列就好了嘛,但是在基于用户-资源的授权模型中,虽然能判别是不同的请求,但是太麻烦了,对每个资源我们都要设计对应的权限列然后再塞入到jwt中,对每个用户都要单独授权资源这也是不可取的。
对shiro的改造这里自定义了一些规则:
shiro过滤器链的url=url+"=="+httpMethod
eg:对于url="api/resource/",httpMethod="GET"的资源,其拼接出来的过滤器链匹配url=api/resource==GET
这样对相同的url而不同的访问方式,会判定为不同的资源,即资源不再简单是url,而是url和httpMethod的组合。基于角色的授权模型中,角色所拥有的资源形式为url+"=="+httpMethod。
这里改变了过滤器的过滤匹配url规则,重写PathMatchingFilterChainResolver的getChain方法,增加对上述规则的url的支持。
/* ** @Author tomsun28* @Description * @Date 21:12 2018/4/20*/
public class RestPathMatchingFilterChainResolver extends PathMatchingFilterChainResolver {private static final Logger LOGGER = LoggerFactory.getLogger(RestPathMatchingFilterChainResolver.class);public RestPathMatchingFilterChainResolver() {super();}public RestPathMatchingFilterChainResolver(FilterConfig filterConfig) {super(filterConfig);}/* ** @Description 重写filterChain匹配* @Param [request, response, originalChain]* @Return javax.servlet.FilterChain*/@Overridepublic FilterChain getChain(ServletRequest request, ServletResponse response, FilterChain originalChain) {FilterChainManager filterChainManager = this.getFilterChainManager();if (!filterChainManager.hasChains()) {return null;} else {String requestURI = this.getPathWithinApplication(request);Iterator var6 = filterChainManager.getChainNames().iterator();String pathPattern;boolean flag = true;String[] strings = null;do {if (!var6.hasNext()) {return null;}pathPattern = (String)var6.next();strings = pathPattern.split("==");if (strings.length == 2) {// 分割出url+httpMethod,判断httpMethod和request请求的method是否一致,不一致直接falseif (WebUtils.toHttp(request).getMethod().toUpperCase().equals(strings[1].toUpperCase())) {flag = false;} else {flag = true;}} else {flag = false;}pathPattern = strings[0];} while(!this.pathMatches(pathPattern, requestURI) || flag);if (LOGGER.isTraceEnabled()) {LOGGER.trace("Matched path pattern [" + pathPattern + "] for requestURI [" + requestURI + "]. Utilizing corresponding filter chain...");}if (strings.length == 2) {pathPattern = pathPattern.concat("==").concat(WebUtils.toHttp(request).getMethod().toUpperCase());}return filterChainManager.proxy(originalChain, pathPattern);}}}
重写PathMatchingFilter的路径匹配方法pathsMatch(),加入httpMethod支持。
/* ** @Author tomsun28* @Description 重写过滤链路径匹配规则,增加REST风格post,get.delete,put..支持* @Date 23:37 2018/4/19*/
public abstract class BPathMatchingFilter extends PathMatchingFilter {public BPathMatchingFilter() {}/* ** @Description 重写URL匹配 加入httpMethod支持* @Param [path, request]* @Return boolean*/@Overrideprotected boolean pathsMatch(String path, ServletRequest request) {String requestURI = this.getPathWithinApplication(request);// path: url==method eg: http://api/menu==GET 需要解析出path中的url和httpMethodString[] strings = path.split("==");if (strings.length <= 1) {// 分割出来只有URLreturn this.pathsMatch(strings[0], requestURI);} else {// 分割出url+httpMethod,判断httpMethod和request请求的method是否一致,不一致直接falseString httpMethod = WebUtils.toHttp(request).getMethod().toUpperCase();return httpMethod.equals(strings[1].toUpperCase()) && this.pathsMatch(strings[0], requestURI);}}
}这样增加httpMethod的改造就完成了,重写ShiroFilterFactoryBean使其使用改造后的chainResolver:RestPathMatchingFilterChainResolver
/* ** @Author tomsun28* @Description rest支持的shiroFilterFactoryBean* @Date 21:35 2018/4/20*/
public class RestShiroFilterFactoryBean extends ShiroFilterFactoryBean {private static final Logger LOGGER = LoggerFactory.getLogger(RestShiroFilterFactoryBean.class);public RestShiroFilterFactoryBean() {super();}@Overrideprotected AbstractShiroFilter createInstance() throws Exception {LOGGER.debug("Creating Shiro Filter instance.");SecurityManager securityManager = this.getSecurityManager();String msg;if (securityManager == null) {msg = "SecurityManager property must be set.";throw new BeanInitializationException(msg);} else if (!(securityManager instanceof WebSecurityManager)) {msg = "The security manager does not implement the WebSecurityManager interface.";throw new BeanInitializationException(msg);} else {FilterChainManager manager = this.createFilterChainManager();RestPathMatchingFilterChainResolver chainResolver = new RestPathMatchingFilterChainResolver();chainResolver.setFilterChainManager(manager);return new RestShiroFilterFactoryBean.SpringShiroFilter((WebSecurityManager)securityManager, chainResolver);}}private static final class SpringShiroFilter extends AbstractShiroFilter {protected SpringShiroFilter(WebSecurityManager webSecurityManager, FilterChainResolver resolver) {if (webSecurityManager == null) {throw new IllegalArgumentException("WebSecurityManager property cannot be null.");} else {this.setSecurityManager(webSecurityManager);if (resolver != null) {this.setFilterChainResolver(resolver);}}}}
}上面是一些核心的代码片段,更多请看项目代码。
对用户账户登录注册的过滤filter:PasswordFilter
/* ** @Author tomsun28* @Description 基于 用户名密码 的认证过滤器* @Date 20:18 2018/2/10*/
public class PasswordFilter extends AccessControlFilter {private static final Logger LOGGER = LoggerFactory.getLogger(PasswordFilter.class);private StringRedisTemplate redisTemplate;@Overrideprotected boolean isAccessAllowed(ServletRequest request, ServletResponse response, Object mappedValue) {Subject subject = getSubject(request,response);// 如果其已经登录,再此发送登录请求if(null != subject && subject.isAuthenticated()){return true;}// 拒绝,统一交给 onAccessDenied 处理return false;}@Overrideprotected boolean onAccessDenied(ServletRequest request, ServletResponse response) throws Exception {// 判断若为获取登录注册加密动态秘钥请求if (isPasswordTokenGet(request)) {//动态生成秘钥,redis存储秘钥供之后秘钥验证使用,设置有效期5秒用完即丢弃String tokenKey = CommonUtil.getRandomString(16);try {redisTemplate.opsForValue().set("PASSWORD_TOKEN_KEY_"+request.getRemoteAddr().toUpperCase(),tokenKey,5, TimeUnit.SECONDS);// 动态秘钥response返回给前端Message message = new Message();message.ok(1000,"issued tokenKey success").addData("tokenKey",tokenKey);RequestResponseUtil.responseWrite(JSON.toJSONString(message),response);}catch (Exception e) {LOGGER.warn(e.getMessage(),e);// 动态秘钥response返回给前端Message message = new Message();message.ok(1000,"issued tokenKey fail");RequestResponseUtil.responseWrite(JSON.toJSONString(message),response);}return false;}// 判断是否是登录请求if(isPasswordLoginPost(request)){AuthenticationToken authenticationToken = createPasswordToken(request);Subject subject = getSubject(request,response);try {subject.login(authenticationToken);//登录认证成功,进入请求派发json web token url资源内return true;}catch (AuthenticationException e) {LOGGER.warn(authenticationToken.getPrincipal()+"::"+e.getMessage(),e);// 返回response告诉客户端认证失败Message message = new Message().error(1002,"login fail");RequestResponseUtil.responseWrite(JSON.toJSONString(message),response);return false;}catch (Exception e) {LOGGER.error(e.getMessage(),e);// 返回response告诉客户端认证失败Message message = new Message().error(1002,"login fail");RequestResponseUtil.responseWrite(JSON.toJSONString(message),response);return false;}}// 判断是否为注册请求,若是通过过滤链进入controller注册if (isAccountRegisterPost(request)) {return true;}// 之后添加对账户的找回等// response 告知无效请求Message message = new Message().error(1111,"error request");RequestResponseUtil.responseWrite(JSON.toJSONString(message),response);return false;}private boolean isPasswordTokenGet(ServletRequest request) {
// String tokenKey = request.getParameter("tokenKey");String tokenKey = RequestResponseUtil.getParameter(request,"tokenKey");return (request instanceof HttpServletRequest)&& ((HttpServletRequest) request).getMethod().toUpperCase().equals("GET")&& null != tokenKey && "get".equals(tokenKey);}private boolean isPasswordLoginPost(ServletRequest request) {
// String password = request.getParameter("password");
// String timestamp = request.getParameter("timestamp");
// String methodName = request.getParameter("methodName");
// String appId = request.getParameter("appId");Map<String ,String> map = RequestResponseUtil.getRequestParameters(request);String password = map.get("password");String timestamp = map.get("timestamp");String methodName = map.get("methodName");String appId = map.get("appId");return (request instanceof HttpServletRequest)&& ((HttpServletRequest) request).getMethod().toUpperCase().equals("POST")&& null != password&& null != timestamp&& null != methodName&& null != appId&& methodName.equals("login");}private boolean isAccountRegisterPost(ServletRequest request) {
// String uid = request.getParameter("uid");
// String methodName = request.getParameter("methodName");
// String username = request.getParameter("username");
// String password = request.getParameter("password");Map<String ,String> map = RequestResponseUtil.getRequestParameters(request);String uid = map.get("uid");String username = map.get("username");String methodName = map.get("methodName");String password = map.get("password");return (request instanceof HttpServletRequest)&& ((HttpServletRequest) request).getMethod().toUpperCase().equals("POST")&& null != username&& null != password&& null != methodName&& null != uid&& methodName.equals("register");}private AuthenticationToken createPasswordToken(ServletRequest request) {// String appId = request.getParameter("appId");
// String password = request.getParameter("password");
// String timestamp = request.getParameter("timestamp");Map<String ,String> map = RequestResponseUtil.getRequestParameters(request);String appId = map.get("appId");String timestamp = map.get("timestamp");String password = map.get("password");String host = request.getRemoteAddr();String tokenKey = redisTemplate.opsForValue().get("PASSWORD_TOKEN_KEY_"+host.toUpperCase());return new PasswordToken(appId,password,timestamp,host,tokenKey);}public void setRedisTemplate(StringRedisTemplate redisTemplate) {this.redisTemplate = redisTemplate;}}
支持restful风格的jwt鉴权filter:BJwtFilter
/* ** @Author tomsun28* @Description 支持restful url 的过滤链 JWT json web token 过滤器,无状态验证* @Date 0:04 2018/4/20*/
public class BJwtFilter extends BPathMatchingFilter {private static final Logger LOGGER = LoggerFactory.getLogger(BJwtFilter.class);private StringRedisTemplate redisTemplate;private AccountService accountService;protected boolean isAccessAllowed(ServletRequest servletRequest, ServletResponse servletResponse, Object mappedValue) throws Exception {Subject subject = getSubject(servletRequest,servletResponse);// 判断是否为JWT认证请求if ((null == subject || !subject.isAuthenticated()) && isJwtSubmission(servletRequest)) {AuthenticationToken token = createJwtToken(servletRequest);try {subject.login(token);
// return this.checkRoles(subject,mappedValue) && this.checkPerms(subject,mappedValue);return this.checkRoles(subject,mappedValue);}catch (AuthenticationException e) {LOGGER.info(e.getMessage(),e);// 如果是JWT过期if (e.getMessage().equals("expiredJwt")) {// 这里初始方案先抛出令牌过期,之后设计为在Redis中查询当前appId对应令牌,其设置的过期时间是JWT的两倍,此作为JWT的refresh时间// 当JWT的有效时间过期后,查询其refresh时间,refresh时间有效即重新派发新的JWT给客户端,// refresh也过期则告知客户端JWT时间过期重新认证// 当存储在redis的JWT没有过期,即refresh time 没有过期String appId = WebUtils.toHttp(servletRequest).getHeader("appId");String jwt = WebUtils.toHttp(servletRequest).getHeader("authorization");String refreshJwt = redisTemplate.opsForValue().get("JWT-SESSION-"+appId);if (null != refreshJwt && refreshJwt.equals(jwt)) {// 重新申请新的JWT// 根据appId获取其对应所拥有的角色(这里设计为角色对应资源,没有权限对应资源)String roles = accountService.loadAccountRole(appId);long refreshPeriodTime = 36000L; //seconds为单位,10 hoursString newJwt = JsonWebTokenUtil.issueJWT(UUID.randomUUID().toString(),appId,"token-server",refreshPeriodTime >> 2,roles,null, SignatureAlgorithm.HS512);// 将签发的JWT存储到Redis: {JWT-SESSION-{appID} , jwt}redisTemplate.opsForValue().set("JWT-SESSION-"+appId,newJwt,refreshPeriodTime, TimeUnit.SECONDS);Message message = new Message().ok(1005,"new jwt").addData("jwt",newJwt);RequestResponseUtil.responseWrite(JSON.toJSONString(message),servletResponse);return false;}else {// jwt时间失效过期,jwt refresh time失效 返回jwt过期客户端重新登录Message message = new Message().error(1006,"expired jwt");RequestResponseUtil.responseWrite(JSON.toJSONString(message),servletResponse);return false;}}// 其他的判断为JWT错误无效Message message = new Message().error(1007,"error Jwt");RequestResponseUtil.responseWrite(JSON.toJSONString(message),servletResponse);return false;}catch (Exception e) {// 其他错误LOGGER.warn(servletRequest.getRemoteAddr()+"JWT认证"+e.getMessage(),e);// 告知客户端JWT错误1005,需重新登录申请jwtMessage message = new Message().error(1007,"error jwt");RequestResponseUtil.responseWrite(JSON.toJSONString(message),servletResponse);return false;}}else {// 请求未携带jwt 判断为无效请求Message message = new Message().error(1111,"error request");RequestResponseUtil.responseWrite(JSON.toJSONString(message),servletResponse);return false;}}protected boolean onAccessDenied(ServletRequest servletRequest, ServletResponse servletResponse) throws Exception {Subject subject = getSubject(servletRequest,servletResponse);// 未认证的情况if (null == subject || !subject.isAuthenticated()) {// 告知客户端JWT认证失败需跳转到登录页面Message message = new Message().error(1006,"error jwt");RequestResponseUtil.responseWrite(JSON.toJSONString(message),servletResponse);}else {// 已经认证但未授权的情况// 告知客户端JWT没有权限访问此资源Message message = new Message().error(1008,"no permission");RequestResponseUtil.responseWrite(JSON.toJSONString(message),servletResponse);}// 过滤链终止return false;}private boolean isJwtSubmission(ServletRequest request) {String jwt = RequestResponseUtil.getHeader(request,"authorization");String appId = RequestResponseUtil.getHeader(request,"appId");return (request instanceof HttpServletRequest)&& !StringUtils.isEmpty(jwt)&& !StringUtils.isEmpty(appId);}private AuthenticationToken createJwtToken(ServletRequest request) {Map<String,String> maps = RequestResponseUtil.getRequestHeaders(request);String appId = maps.get("appId");String ipHost = request.getRemoteAddr();String jwt = maps.get("authorization");String deviceInfo = maps.get("deviceInfo");return new JwtToken(ipHost,deviceInfo,jwt,appId);}// 验证当前用户是否属于mappedValue任意一个角色private boolean checkRoles(Subject subject, Object mappedValue){String[] rolesArray = (String[]) mappedValue;return rolesArray == null || rolesArray.length == 0 || Stream.of(rolesArray).anyMatch(role -> subject.hasRole(role.trim()));}// 验证当前用户是否拥有mappedValue任意一个权限private boolean checkPerms(Subject subject, Object mappedValue){String[] perms = (String[]) mappedValue;boolean isPermitted = true;if (perms != null && perms.length > 0) {if (perms.length == 1) {if (!subject.isPermitted(perms[0])) {isPermitted = false;}} else {if (!subject.isPermittedAll(perms)) {isPermitted = false;}}}return isPermitted;}public void setRedisTemplate(StringRedisTemplate redisTemplate) {this.redisTemplate = redisTemplate;}public void setAccountService(AccountService accountService) {this.accountService = accountService;}
}
realm数据源,数据提供service,匹配matchs,自定义token,spring集成shiro配置等其他详见项目代码。
最后项目实现了基于jwt的动态restful api权限认证。
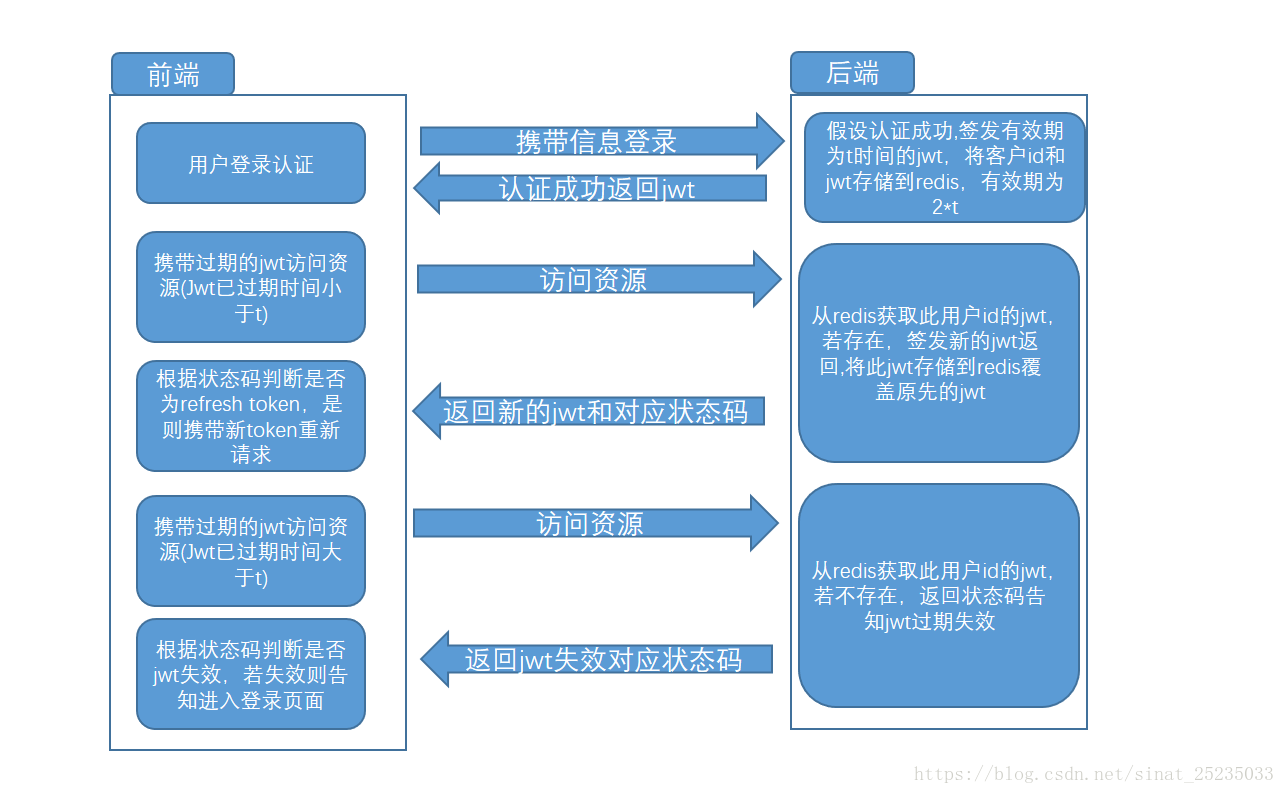
签发的用户认证token超时刷新策略
对于登录的用户签发其对应的jwt,我们在jwt设置他的固定有效期时间,在有效期内用户携带jwt访问没问题,当过有效期后jwt失效,用户需要重新登录获取新的jwt。这个体验不太好,好的体验应该是:活跃的用户应该在无感知的情况下在jwt失效后获取到新的jwt,携带这个新的jwt进行访问,而长时间不活跃的用户应该在jwt失效后需要进行重新的登录认证。
这里就涉及到了token的超时刷新问题,解决方案看图:
在签发有效期为 t 时间的jwt后,把jwt用(”JWT-SESSION-“+appId,jwt)的key-value形式存储到redis中,有效期设置为2倍的 t 。这样jwt在有效期过后的 t 时间段内可以申请刷新token。
还有个问题是用户携带过期的jwt对后台请求,在可刷新时间段内返回了新的jwt,应该在用户无感知的情况下返回请求的内容,而不是接收一个刷新的jwt。我们是不是可以在每次request请求回调的时候判断返回的是不是刷新jwt,但是判断是之后我们是否放弃之前的用户请求,如果不放弃,那是不是应该在最开始的用户request请求前先保存这个请求,在之后的回调中如果是返回刷新jwt,我们再携带这个新的jwt再请求一次保存好的request请求?但对于前端这么大量的不同请求,这样是不是太麻烦了?
这困扰了我很久哎,直到我用到了angualr的HttpInterceptor哈哈哈哈哈哈哈哈哈哈哈哈哈哈。
angualr的HttpInterceptor就是前端的拦截过滤器,发起请求会拦截处理,接收请求也会拦截处理。最大的好处对每次的原始request他都会完整的保存下来,我们向后台发生的request是他的clone。next.handle(request.clone)
继承HttpInterceptor的AuthInterceptor,拦截response判断是否为refresh token,是则携带新token再次发起保存的request:
@Injectable()
export class AuthInterceptor implements HttpInterceptor {constructor(private authService: AuthService, private router: Router) {}intercept(req: HttpRequest<any>, next: HttpHandler): Observable<HttpEvent<any>> {const authToken = this.authService.getAuthorizationToken();const uid = this.authService.getUid();let authReq: any;if (authToken != null && uid != null) {authReq = req.clone({setHeaders: {'authorization': authToken,'appId': uid}});} else {authReq = req.clone();}console.log(authReq);return next.handle(authReq).pipe(mergeMap(event => {// 返回responseif (event instanceof HttpResponse) {if (event.status === 200) {// 若返回JWT过期但refresh token未过期,返回新的JWT 状态码为1005if (event.body.meta.code === 1005) {const jwt = event.body.data.jwt;// 更新AuthorizationTokenthis.authService.updateAuthorizationToken(jwt);// clone request 重新发起请求// retry(1);authReq = req.clone({setHeaders: {'authorization': jwt,'appId': uid}});return next.handle(authReq);}}if (event.status === 404) {// go to 404 htmlthis.router.navigateByUrl('/404');}if (event.status === 500) {// go to 500 htmlthis.router.navigateByUrl('/500');}}console.log(event);// 返回正常情况的可观察对象return of(event);}),catchError(this.handleError));}private handleError(error: HttpErrorResponse) {if (error.error instanceof ErrorEvent) {// A client-side or network error occurred. Handle it accordingly.console.error('An error occurred:', error.error.message);} else {console.error( `Backend returned code ${error.status}, ` +`body was: ${error.error}`);}repeat(1);return new ErrorObservable('亲请检查网络');}
}
后端签发jwt时所做的:
/* ** @Description 这里已经在 passwordFilter 进行了登录认证* @Param [] 登录签发 JWT* @Return java.lang.String*/@ApiOperation(value = "用户登录",notes = "POST用户登录签发JWT")@PostMapping("/login")public Message accountLogin(HttpServletRequest request, HttpServletResponse response) {Map<String,String> params = RequestResponseUtil.getRequestParameters(request);String appId = params.get("appId");// 根据appId获取其对应所拥有的角色(这里设计为角色对应资源,没有权限对应资源)String roles = accountService.loadAccountRole(appId);// 时间以秒计算,token有效刷新时间是token有效过期时间的2倍long refreshPeriodTime = 36000L;String jwt = JsonWebTokenUtil.issueJWT(UUID.randomUUID().toString(),appId,"token-server",refreshPeriodTime >> 2,roles,null, SignatureAlgorithm.HS512);// 将签发的JWT存储到Redis: {JWT-SESSION-{appID} , jwt}redisTemplate.opsForValue().set("JWT-SESSION-"+appId,jwt,refreshPeriodTime, TimeUnit.SECONDS);AuthUser authUser = userService.getUserByAppId(appId);return new Message().ok(1003,"issue jwt success").addData("jwt",jwt).addData("user",authUser);}后端refresh token时所做的:
protected boolean isAccessAllowed(ServletRequest servletRequest, ServletResponse servletResponse, Object mappedValue) throws Exception {Subject subject = getSubject(servletRequest,servletResponse);// 判断是否为JWT认证请求if ((null == subject || !subject.isAuthenticated()) && isJwtSubmission(servletRequest)) {AuthenticationToken token = createJwtToken(servletRequest);try {subject.login(token);
// return this.checkRoles(subject,mappedValue) && this.checkPerms(subject,mappedValue);return this.checkRoles(subject,mappedValue);}catch (AuthenticationException e) {LOGGER.info(e.getMessage(),e);// 如果是JWT过期if (e.getMessage().equals("expiredJwt")) {// 这里初始方案先抛出令牌过期,之后设计为在Redis中查询当前appId对应令牌,其设置的过期时间是JWT的两倍,此作为JWT的refresh时间// 当JWT的有效时间过期后,查询其refresh时间,refresh时间有效即重新派发新的JWT给客户端,// refresh也过期则告知客户端JWT时间过期重新认证// 当存储在redis的JWT没有过期,即refresh time 没有过期String appId = WebUtils.toHttp(servletRequest).getHeader("appId");String jwt = WebUtils.toHttp(servletRequest).getHeader("authorization");String refreshJwt = redisTemplate.opsForValue().get("JWT-SESSION-"+appId);if (null != refreshJwt && refreshJwt.equals(jwt)) {// 重新申请新的JWT// 根据appId获取其对应所拥有的角色(这里设计为角色对应资源,没有权限对应资源)String roles = accountService.loadAccountRole(appId);long refreshPeriodTime = 36000L; //seconds为单位,10 hoursString newJwt = JsonWebTokenUtil.issueJWT(UUID.randomUUID().toString(),appId,"token-server",refreshPeriodTime >> 2,roles,null, SignatureAlgorithm.HS512);// 将签发的JWT存储到Redis: {JWT-SESSION-{appID} , jwt}redisTemplate.opsForValue().set("JWT-SESSION-"+appId,newJwt,refreshPeriodTime, TimeUnit.SECONDS);Message message = new Message().ok(1005,"new jwt").addData("jwt",newJwt);RequestResponseUtil.responseWrite(JSON.toJSONString(message),servletResponse);return false;}else {// jwt时间失效过期,jwt refresh time失效 返回jwt过期客户端重新登录Message message = new Message().error(1006,"expired jwt");RequestResponseUtil.responseWrite(JSON.toJSONString(message),servletResponse);return false;}}// 其他的判断为JWT错误无效Message message = new Message().error(1007,"error Jwt");RequestResponseUtil.responseWrite(JSON.toJSONString(message),servletResponse);return false;}catch (Exception e) {// 其他错误LOGGER.warn(servletRequest.getRemoteAddr()+"JWT认证"+e.getMessage(),e);// 告知客户端JWT错误1005,需重新登录申请jwtMessage message = new Message().error(1007,"error jwt");RequestResponseUtil.responseWrite(JSON.toJSONString(message),servletResponse);return false;}}else {// 请求未携带jwt 判断为无效请求Message message = new Message().error(1111,"error request");RequestResponseUtil.responseWrite(JSON.toJSONString(message),servletResponse);return false;}}
。。。。。持续更新中。。。。
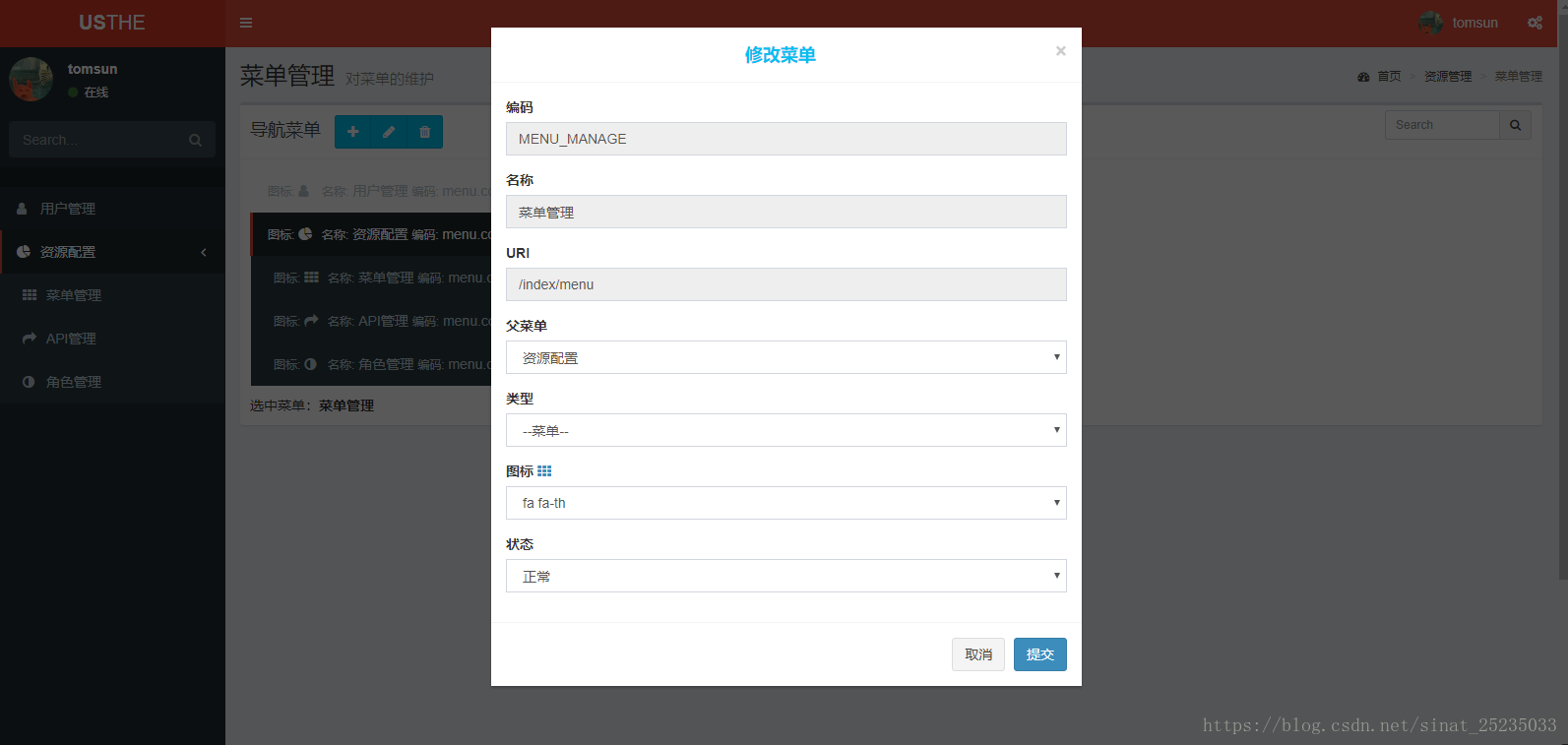
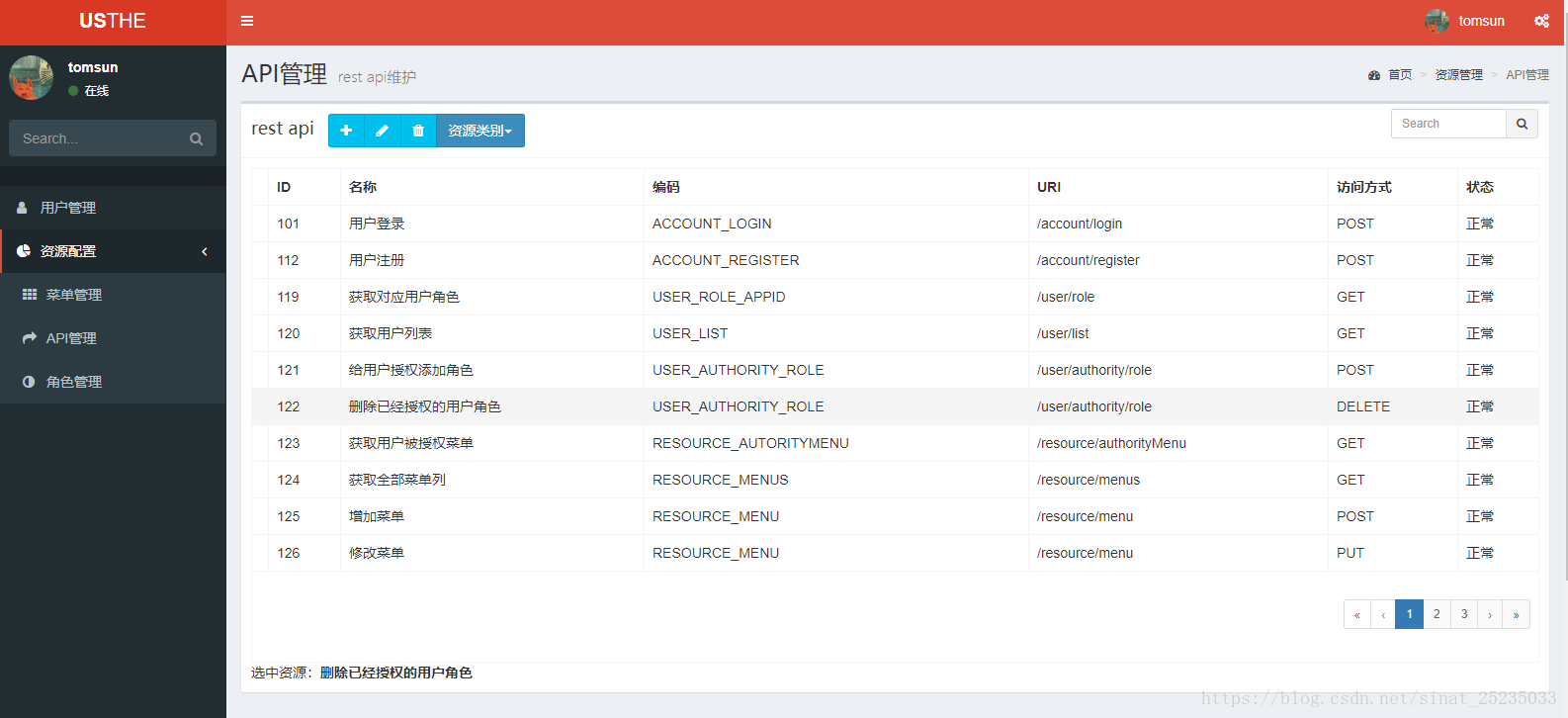
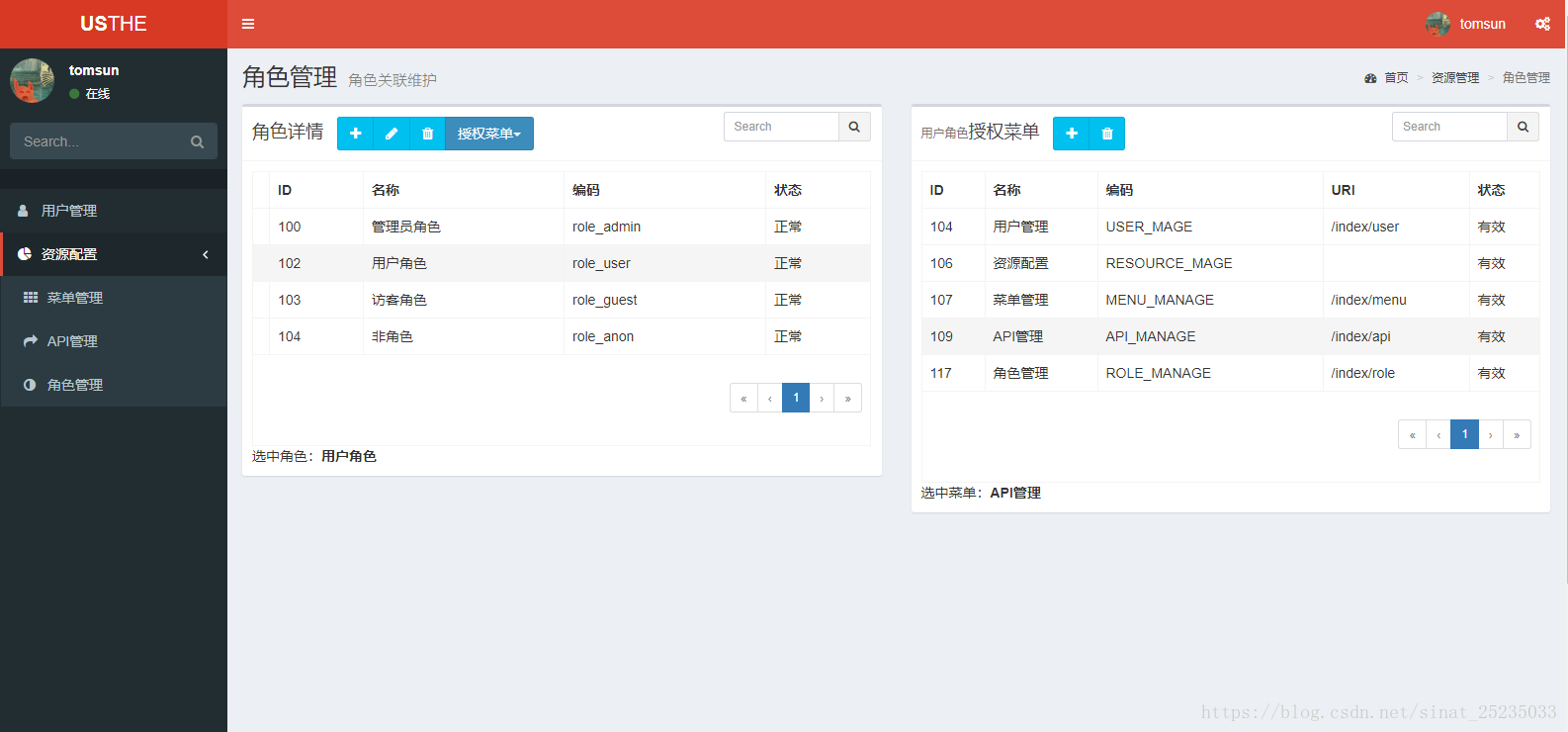
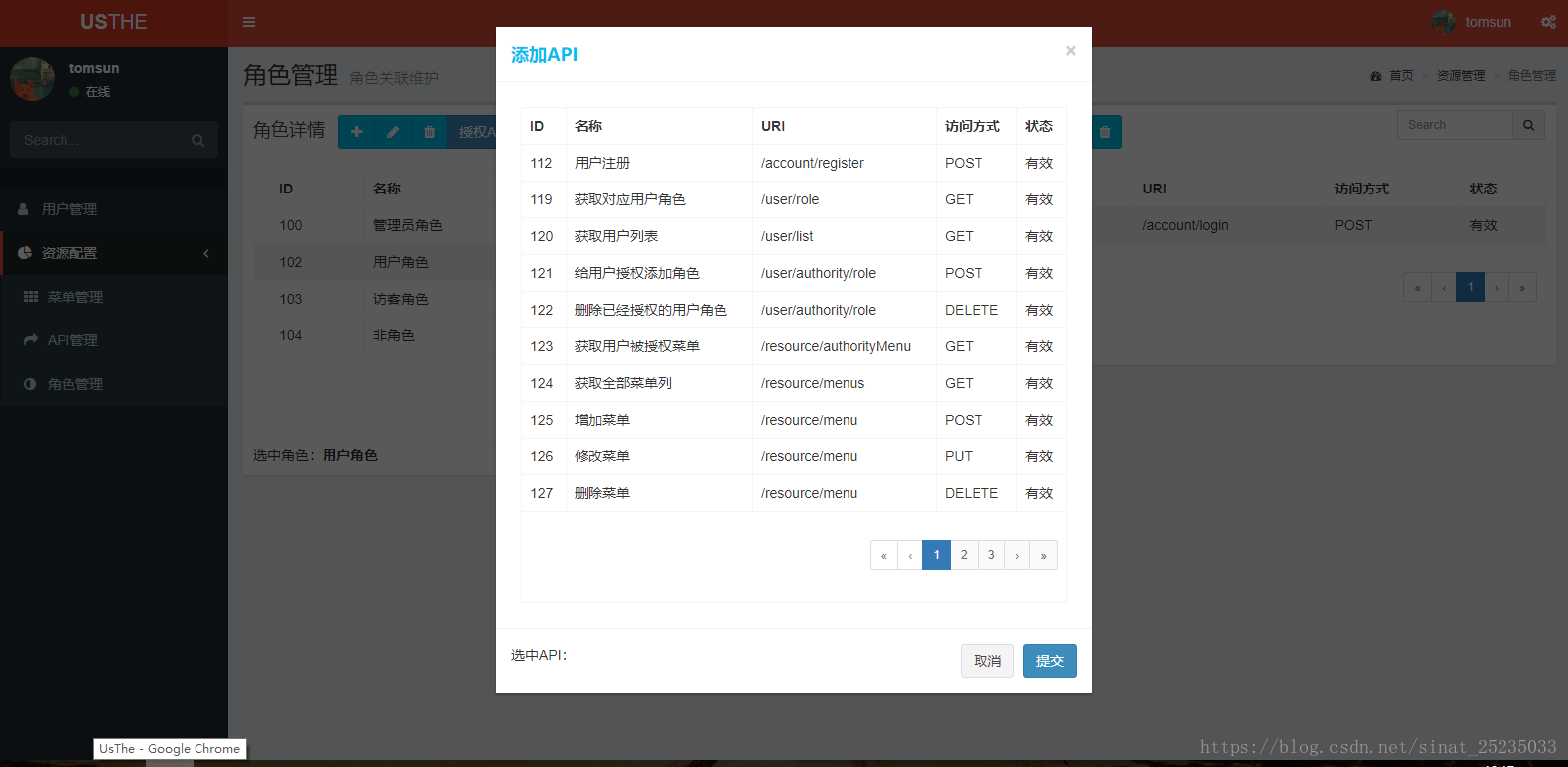
效果展示
github:
bootshiro
usthe
码云:
bootshiro
usthe
持续更新。。。。。。
分享一波阿里云代金券快速上云
转载请注明 from tomsun28
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 做完双眼皮两个月图片
...
2024/4/20 18:46:51 - 前端开发搭建与开发方法
框架选型 选择框架的时候,主要是要看团队成员对3大框架的熟悉程度,选择团队擅长的框架。 语言选型 除非有特殊要求,要么一般使用TypeScript 脚手架工具 使用脚手架工具可以帮助我们快速的搭建起项目,但是也有一些弊端。 项目…...
2024/5/8 3:50:32 - 细说 Angular 2+ 的表单(一):模板驱动型表单
细说 Angular 2 的表单(二):响应式表单 摘要 在企业应用开发时,表单是一个躲不过去的事情,和面向消费者的应用不同,企业领域的开发中,表单的使用量是惊人的。这些表单的处理其实是一个挺复杂的事…...
2024/4/19 22:37:22 - 【Angular实战/网易云】模态框(一)
一. 生成模态框 当用户点击登陆或者注册的时候,就会跳出来一个对话框,要求用户输入用户名和密码等信息。 这个对话框说专业点就是模态框,要生成这个模态框我们得借助Overlay实例,这个之前在讲解搜索组件的时候已经提到过了。 pri…...
2024/5/2 11:48:31 - 缝双眼皮的线容易断吗
...
2024/5/7 21:49:52 - Angular 2.0 从0到1 (五)
第一节:Angular 2.0 从0到1 (一)第二节:Angular 2.0 从0到1 (二)第三节:Angular 2.0 从0到1 (三)第四节:Angular 2.0 从0到1 (四)第五…...
2024/4/21 7:37:05 - 双眼皮拆线去啥地方
...
2024/4/21 7:37:05 - ionic 2+ 手势解锁界面
ionic 2 手势解锁界面 一些对安全要求比较高的app少不了锁屏页面,而手势解锁对于用户来说使用方便,对于程序员来说小有挑战,怎么有弃之不用的道理。效果图 效果图处理短,方便大家阅读 下面附上源码,源码的注释加上语义…...
2024/4/21 7:37:04 - 福清有在济宁李建纹绣做过双眼皮的吗
...
2024/5/2 7:02:53 - 沧州拉双眼皮哪家好
...
2024/4/21 7:37:03 - 南昌全切双眼皮多少钱
...
2024/4/20 12:20:37 - 全切双眼皮厚度不一样怎么回事
...
2024/5/2 14:45:32 - 全切双眼皮北京修复案例贴吧
...
2024/5/2 12:43:47 - 割双眼皮影响视力吗
...
2024/5/2 18:49:42 - angularjs写公共方法
use strict; angular.module(fast-westone).factory(commonUtilService, function () {return {/*** 将json转成form Data* param params* returns {string}*/transform: function (params) {var str [];for (var p in params) {var a params[p] ;if(!a && a! false …...
2024/4/21 7:36:57 - gulp+webpack+angular1的一点小经验(第三部分使用一些angular1的插件ui-bootstrap与highcharts)...
第一个要介绍的是我们的麻烦制造器:angular-ui-bootstrap ui-bootstrap可以有很多通用的插件给大家用,比如弹窗啊(modal),翻页控件啊(pagination),为什么说它麻烦呢,…...
2024/4/20 18:47:01 - angular-ui-bootstrap的弹出框定义成一个服务的实践(二)
定义一个弹出框的服务:alert_boxdefiine(["app"],function(mainapp){mainapp.controller(ModalInstanceCtrl,[ "$scope","$uibModalInstance","items",function ($scope, $uibModalInstance, items) {$scope.items items;…...
2024/5/2 20:18:23 - 割双眼皮公立医院
...
2024/4/25 21:57:59 - 如何在angular.js中优雅的使用ui.bootstrap的modal组件
ui.bootstrap的modal组件可以很方便地实现页面controller与模态框controller之间通信,特别是弹出的模态框中有比较复杂的表格信息需要用户填写,下面切入主题: 注册全局模态框实例的controller angular.module(myApp.Controllers, [ui.bootstr…...
2024/4/20 13:17:10 - AngularJS+RequireJs实现动态加载JS和页面的方案研究
摘要:本文是笔者研究了几天的动态加载方案的成果,前台使用的是AngularJSRequireJsangular-ui-routerangularAMD。后台使用了SpringMVCSpring。 1、入口页面 存放地址:src/main/webapp/WEB-INF/view/workflow/workflow.jsp<!DOCTYPE html&g…...
2024/5/2 19:09:43
最新文章
- Spring原理分析--获取Environment资源对象
1.使用getEnvironment()获取环境信息 ApplicationContext接口继承了EnvironmentCapable接口,可以通过getEnvironment()获取Environment配置信息,例如: SpringBootApplication public class A01 {public static void main(String[] args) th…...
2024/5/8 5:28:20 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/7 10:36:02 - 浅聊什么是Redis?
需求:MySQL面临大量的查询,即读写操作,因此类比CPU,给数据加缓存,Redis诞生。应用程序从MySQL查询的数据,在Redis设置缓存(记录在内存中,无需IO操作),后再需要…...
2024/5/6 10:30:50 - 深度学习500问——Chapter05: 卷积神经网络(CNN)(2)
文章目录 5.6 有哪些池化方法 5.7 1x1卷积作用 5.8 卷积层和池化层有什么区别 5.9 卷积核是否一定越大越好 5.10 每层卷积是否只能用一种尺寸的卷积核 5.11 怎样才能减少卷积层参数量 5.12 在进行卷积操作时,必须同时考虑通道和区域吗 5.13 采用宽卷积的好处有什么 …...
2024/5/6 10:30:46 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/7 5:50:09 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/7 9:45:25 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/7 14:25:14 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/7 11:36:39 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/7 9:26:26 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/6 21:42:42 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57