AngularJS+RequireJs实现动态加载JS和页面的方案研究
摘要:本文是笔者研究了几天的动态加载方案的成果,前台使用的是AngularJS+RequireJs+angular-ui-router+angularAMD。后台使用了SpringMVC+Spring。
1、入口页面
存放地址:src/main/webapp/WEB-INF/view/workflow/workflow.jsp
<!DOCTYPE html>
<html lang="zh">
<head> <meta charset="UTF-8"><title></title><link href="<%=request.getContextPath()%>/static/css/bootstrap/3.3.5/bootstrap.min.css" rel="stylesheet"><link href="<%=request.getContextPath()%>/static/css/sweetalert/sweetalert.css" rel="stylesheet" ><link href="<%=request.getContextPath()%>/static/css/angularCommon.css" rel="stylesheet" ><script data-main="<%=request.getContextPath()%>/static/js/workflow/app.js" src="<%=request.getContextPath()%>/static/js/bower_components/requirejs/require.js"></script>
</head>
<body>
<div>
<h1>这里是公共头部</h1>
</div>
<div ng-controller = "baseCtrl">
<!-- <button ng-click = "baseClick()">按钮测试</button> --><div ui-view></div>
</div>
<div>
<h1>这里是公共尾部</h1><button id = "test">根据js内容动态显示</button>
</div>
</body>
</html>2、app.js
require.config({paths: {"angular": "../angular/1.5.3/angular.min","angular-messages":"../angular/1.5.3/angular-messages.min","angular-locale_zh-cn":"../angular/1.5.3/angular-locale_zh-cn","angular-ui-router": "../bower_components/angular-ui-router/release/angular-ui-router","angularAMD": "../bower_components/angularAMD/angularAMD","ngload": "../bower_components/angularAMD/ngload","sweetalert": "../sweetalert/sweetalert.min","uiBootstrap": "../angular-ui-bootstrap/1.2.4/ui-bootstrap-tpls-1.2.4.min","commonFunction":"../angularCommon/commonFunction","commonValueAndUrl":"../angularCommon/commonValueAndUrl","workFlowCommonModule":"../angularCommon/workFlowCommonModule"},shim: { "angular": { exports: "angular" },"workFlowCommonModule": ["angular"],"angular-messages": ["angular"],"angular-locale_zh-cn": ["angular"],"commonValueAndUrl": ["commonFunction"],"angular-ui-router": ["angular"],"uiBootstrap": ["angular-ui-router"],"angularAMD": ["angular"],"ngload": ["angularAMD"]}
});
define(["angular", "angularAMD", "angular-ui-router","sweetalert","uiBootstrap","angular-messages","angular-locale_zh-cn","commonFunction","commonValueAndUrl","workFlowCommonModule"], function (angular, angularAMD) {var registerRoutes = function($stateProvider, $urlRouterProvider) {$urlRouterProvider.otherwise("/home");$stateProvider.state("home", angularAMD.route({url: "/home",templateUrl: "../static/js/workflow-view/home-view.js",controllerUrl: "../static/js/workflow/home.js"})).state("about", angularAMD.route({url: "/about",templateUrl: "../static/js/workflow-view/about-view.js",controllerUrl: "../static/js/workflow/about.js"})); }; var app = angular.module("app", ["ui.router",'ui.bootstrap','ngMessages','commonModule']);app.config(["$stateProvider", "$urlRouterProvider", registerRoutes]);app.controller('baseCtrl',function($scope,$uibModal,sendAjaxFactory) {$scope.baseClick = function () {swal("测试按钮")}});return angularAMD.bootstrap(app);
});在这里引入了一些需要的模块,其中就一些模块是笔者我自己写的。有的是第三方插件的
这里特别注意,由于SpringMVC会拦截.jsp结尾的文件。所以动态加载 的页面笔者都写到js文件中。如上面的about-view.js和home-view.js.其要动态加载的js文件分别 为about.js和home.js。如果不使用SpringMVc。那么动态加载的页面就可以不用写到js文件中(笔者 的工程中配置了拦截.jsp文件,不拦截.js文件)
3、动态加载的内容:
home.js
define(['app'], function(app)
{app.controller('HomeViewController',['$scope',function($scope) {document.getElementById("test").onclick = function(){swal($scope.title);}$scope.title = "Home Home Home Home";}]);
});home-view.js
<div ng-controller="HomeViewController">
<button ui-sref="about">About</button>
<h1>{{ title }}</h1>
<br/><form name = "registerForm" id = "registerForm" method="post" class="form-horizontal" novalidate ><p class="bg-warning" style = "margin-left:50px;margin-right:50px;"><i class="glyphicon glyphicon-info-sign"></i><span > <b>温馨提示:带<span style="color:red"> *</span>为必填项</b></span></p><div><div class="form-group" style = "margin-left:50px;margin-right:-250px;"><label class="control-label col-md-1" for="merchantName">商户名称<span style="color:red"> *</span></label><div class="col-md-2" show-errors><input type="text" class="form-control" id="merchantName" name = "merchantName" ng-model="merhantBaseInfo.merchantName" required><div class="help-block" ng-messages="registerForm.merchantName.$error" ng-if="registerForm.merchantName.$touched"><span ng-message="required" >用户名不能为空</span></div></div><label class="control-label col-md-1" for="merchantShortName">商户简称</label><div class="col-md-2" ><input type="text" class="form-control" id="merchantShortName" name ="merchantShortName" ng-model="merhantBaseInfo.merchantShortName" ></div><label class="control-label col-md-1" for="type">商户类型<span style="color:red"> *</span></label><div class="col-md-2" show-errors><select class="form-control" id="type" name = "type" ng-model="merhantBaseInfo.type" ng-options="type.name as type.desc for type in MerchantTypeArray" required ><option value="">-- 请选择 --</option></select><div class="help-block" ng-messages="registerForm.type.$error" ng-if="registerForm.type.$touched"><span ng-message="required" >商户类型不能为空</span></div></div></div><div class="form-group" style = "margin-left:50px;margin-right:-250px;"><label class="control-label col-md-1" for="comRegName">商户工商注册全名<span style="color:red"> *</span></label><div class="col-md-5" show-errors><input type="text" class="form-control" id="comRegName" name = "comRegName" ng-model="merhantBaseInfo.comRegName" required><div class="help-block" ng-messages="registerForm.comRegName.$error" ng-if="registerForm.comRegName.$touched"><span ng-message="required" >商户注册全名不能为空</span></div></div><label class="control-label col-md-1" for="industry">所属行业<span style="color:red"> *</span></label><div class="col-md-2" show-errors><select class="form-control" id="industry" name = "industry" ng-model="merhantBaseInfo.industry" ng-options="industry.name as industry.desc for industry in IndustryArray" required><option value="">-- 请选择 --</option></select><div class="help-block" ng-messages="registerForm.industry.$error" ng-if="registerForm.industry.$touched"><span ng-message="required" >所属行业不能为空</span></div></div></div><div class="form-group" style = "margin-left:50px;margin-right:-250px;"><label class="control-label col-md-1" for="coopMode">合作模式<span style="color:red"> *</span></label><div class="col-md-2" show-errors><select class="form-control" id="coopMode" name = "coopMode" ng-model="merhantBaseInfo.coopMode" ng-options="coopMode.name as coopMode.desc for coopMode in CoopModeArray" required><option value="">-- 请选择 --</option></select><div class="help-block" ng-messages="registerForm.coopMode.$error" ng-if="registerForm.coopMode.$touched"><span ng-message="required" >合作模式不能为空</span></div></div><label class="control-label col-md-1" for="baseAcctBank">基本帐户开户银行名称</label><div class="col-md-2"><input type="text" class="form-control" id="baseAcctBank" name = "baseAcctBank" ng-model="merhantBaseInfo.baseAcctBank" ></div><label class="control-label col-md-1" for="baseAcct">银行基本帐户账号</label><div class="col-md-2" ><input type="text" class="form-control" id="baseAcct" name ="baseAcct" ng-model="merhantBaseInfo.baseAcct" ></div></div><div class="form-group" style = "margin-left:50px;margin-right:-250px;"><label class="control-label col-md-1" for="org">组织机构代码</label><div class="col-md-2" show-errors><input type="text" class="form-control" id="org" name = "org" ng-model="merhantBaseInfo.org" ></div><label class="control-label col-md-1" for="businessLicense">营业执照</label><div class="col-md-2" ><input type="text" class="form-control" id="businessLicense" name = "businessLicense" ng-model="merhantBaseInfo.businessLicense" ></div><label class="control-label col-md-1" for="taxId">纳税人代码</label><div class="col-md-2" ><input type="text" class="form-control" id="taxId" name = "taxId" ng-model="merhantBaseInfo.taxId" ></div></div><div class="form-group" style = "margin-left:50px;margin-right:-250px;"><label class="control-label col-md-1" for="officePhone">公司电话</label><div class="col-md-2" ><input type="text" class="form-control" id="officePhone" name ="officePhone" ng-model="merhantBaseInfo.officePhone" ></div><label class="control-label col-md-1" for="address">地址</label><div class="col-md-2" ><input type="text" class="form-control" id="address" name = "address" ng-model="merhantBaseInfo.address" ></div><label class="control-label col-md-1" for="websiteUrl">公司网址</label><div class="col-md-2" ><input type="text" class="form-control" id="websiteUrl" name = "websiteUrl" ng-model="merhantBaseInfo.websiteUrl" ></div></div><div class="form-group" style = "margin-left:50px;margin-right:-250px;"><label class="control-label col-md-1" for="scale">企业规模</label><div class="col-md-2"><select type="text" class="form-control" id="scale" name = "scale" ng-model="merhantBaseInfo.scale" ng-options="scale.name as scale.desc for scale in ScaleArray" ><option value="">-- 请选择 --</option></select></div><label class="control-label col-md-1" for="legalPerson">企业法人</label><div class="col-md-2"><input type="text" class="form-control" id="legalPerson" name = "legalPerson" ng-model="merhantBaseInfo.legalPerson" ></div><label class="control-label col-md-1" for="legalPersonId">法人证件号码</label><div class="col-md-2"><input type="text" class="form-control" id="legalPersonId" name = "legalPersonId" ng-model="merhantBaseInfo.legalPersonId" ></div></div><div class="form-group" style = "margin-left:50px;margin-right:-250px;"><label class="control-label col-md-1" for="province">合作区域<span style="color:red"> *</span></label><div class="col-md-2" show-errors><select type="text" id = "province" name = "province" class="form-control" ng-model="merhantBaseInfo.province" ng-change = "changeProvince()" ng-options="province.areaId as province.areaName for province in AllProvinceArray" required><option value="">---请选择---</option></select><div class="help-block" ng-messages="registerForm.province.$error" ng-if="registerForm.province.$touched"><span ng-message="required" >合作区域不能为空</span></div></div><div class="col-md-2"><select type="text" class="form-control" ng-model="merhantBaseInfo.city" ng-change="changeCity()" ng-options="city.areaId as city.areaName for city in nowCityArray"><option value="">---请选择---</option></select></div><div class="col-md-2"><select type="text" class="form-control" ng-model="merhantBaseInfo.district" ng-change="area=''" ng-options="district.areaId as district.areaName for district in nowDistrictArray"><option value="">---请选择---</option></select></div></div><div class="form-group" style = "margin-left:50px;margin-right:-250px;"><label class="control-label col-md-1" for="remark">备注</label><div class="col-md-8"><textarea class="form-control" cols="4" id="remark" name="remark" ng-model="merhantBaseInfo.remark" rows="2" style = "resize: none;"></textarea></div></div></div><div> </form></div>about.js:
define(['app'], function(app)
{app.controller('AboutViewController',['$scope',function($scope) {document.getElementById("test").onclick = function(){swal($scope.title);}$scope.title = "About About About About";}]);
});<div ng-controller="AboutViewController">
<button ui-sref="home">Home</button>
<h1>{{ title }}</h1>
<form name = "registerForm" method="post" class="form-horizontal" novalidate ><p class="bg-warning" style = "margin-left:50px;margin-right:50px;"><i class="glyphicon glyphicon-info-sign"></i><span > <b>温馨提示:带<span style="color:red"> *</span>为必填项</b></span><span ng-show = "contractInfo.status == 'INVALID'||contractInfo.status == 'END'" ><b> </b></span></p><p style = "margin-left:50px;margin-right:50px;" ng-show = "contractInfo.status == 'INVALID'||contractInfo.status == 'END'"><b>已失效或终止的合同不能再修改内容!</b></p><p style = "margin-left:50px;margin-right:50px;" ng-show = "contractInfo.status == 'EFFECTIVE'"><b>已生效的合同只能修改部分内容!</b></p><div><div class="form-group" ><label class="control-label col-md-2 " for = "merchantId">商户<span style="color:red"> *</span></label><div class="col-md-3" show-errors><select class="form-control" id="merchantId" name = "merchantId" ng-model="contractInfo.merchantId" ng-options="merchantNameAndId.merchantId as merchantNameAndId.merchantName for merchantNameAndId in merchantNameArray" required ><option value="">-- 请选择 --</option></select><div class="help-block" ng-messages="registerForm.merchantId.$error" ng-if="registerForm.merchantId.$touched"><span ng-message="required" >商户不能为空</span></div></div><label class="control-label col-md-2" for="contractNo">合同编号</label><div class="col-md-3" ><input type="text" class="form-control" id="contractNo" name = "contractNo" ng-model="contractInfo.contractNo" ></div></div><div class="form-group" ><label class="control-label col-md-2" for="signDate">合同签订日期<span style="color:red"> *</span></label><div class="col-md-3" show-errors><div class="input-group" readonly= "readonly"><input type="text" class="form-control" id="signDate" name = "signDate" ng-model="contractInfo.signDate" is-open="signDateOpened" ng-click = "signDateOpened = true" datepicker-options="dateOptions" current-text="今天" clear-text="清除" close-text="关闭" readonly ="readonly" date-format uib-datepicker-popup required><span class="input-group-addon" ng-click = "signDateOpened = true"><i class="glyphicon glyphicon-calendar"></i></span></div><div class="help-block" ng-messages="registerForm.signDate.$error" ng-if="registerForm.signDate.$touched"><span ng-message="required" >合同签订日期不能为空</span></div></div><label class="control-label col-md-2" for="signPerson">合同签署人<span style="color:red"> *</span></label><div class="col-md-3" show-errors><input type="text" class="form-control" id="signPerson" name ="signPerson" ng-model="contractInfo.signPerson" required ><div class="help-block" ng-messages="registerForm.signPerson.$error" ng-if="registerForm.signPerson.$touched" ><span ng-message="required" >合同签署人不能为空</span></div></div></div><div class="form-group"><label class="control-label col-md-2" for="effectDate">合同生效日期<span style="color:red"> *</span></label><div class="col-md-3" show-errors><div class="input-group" ><input type="text" class="form-control" id="effectDate" name = "effectDate" ng-model="contractInfo.effectDate" is-open="effectDateOpened" ng-click = "effectDateOpened = true" datepicker-options="dateOptions" current-text="今天" clear-text="清除" close-text="关闭" readonly ="readonly" date-format uib-datepicker-popup required><span class="input-group-addon" ng-click = "effectDateOpened = true"><i class="glyphicon glyphicon-calendar"></i></span></div><div class="help-block" ng-messages="registerForm.effectDate.$error" ng-if="registerForm.effectDate.$touched"><span ng-message="required" >合同生效日期不能为空</span></div></div><label class="control-label col-md-2" for="expiryDate">合同失效日期<span style="color:red"> *</span></label><div class="col-md-3" show-errors><div class="input-group" ><input type="text" class="form-control" id="expiryDate" name = "expiryDate" ng-model="contractInfo.expiryDate" is-open="expiryDateOpened" ng-click = "expiryDateOpened = true" datepicker-options="dateOptions" current-text="今天" clear-text="清除" close-text="关闭" readonly ="readonly" date-format uib-datepicker-popup required><span class="input-group-addon" ng-click = "expiryDateOpened = true"><i class="glyphicon glyphicon-calendar"></i></span></div> <div class="help-block" ng-messages="registerForm.expiryDate.$error" ng-if="registerForm.expiryDate.$touched"><span ng-message="required" >合同失效日期不能为空</span></div></div></div><div class="form-group"><label class="control-label col-md-2" for="autoResignFlag">到期自动续签<span style="color:red"> *</span></label><div class="col-md-3" show-errors><select class="form-control" id="autoResignFlag" name = "autoResignFlag" ng-model="contractInfo.autoResignFlag" ng-change = "changeAutoResignFlag()" ng-options="yesNo.name as yesNo.desc for yesNo in YesNoArray" required ></select><div class="help-block" ng-messages="registerForm.autoResignFlag.$error" ng-if="registerForm.autoResignFlag.$touched"><span ng-message="required" >到期自动续签不能为空</span></div></div><label class="control-label col-md-2" for="autoResignYears">自动续签期限</label><div class="col-md-3" ><input type="text" class="form-control" id="autoResignYears" name = "autoResignYears" ng-model="contractInfo.autoResignYears" placeholder = "单位为月" ><div class="help-block" ng-messages="registerForm.autoResignYears.$error" ng-if="registerForm.autoResignYears.$touched"><span ng-message="required" >自动续签期限不能为空</span></div></div></div><div class="form-group"><label class="control-label col-md-2" for="fundTyps">涉及款项列表</label><div class="col-md-3" ><input type="text" class="form-control" id="fundTyps" name = "fundTyps" ng-model="contractInfo.fundTyps" ></div><label class="control-label col-md-2" for="specialInstallReq">有特殊分期要求<span style="color:red"> *</span></label><div class="col-md-3" show-errors><select class="form-control" id="specialInstallReq" name = "specialInstallReq" ng-model="contractInfo.specialInstallReq" ng-options="yesNo.name as yesNo.desc for yesNo in YesNoArray" required></select><div class="help-block" ng-messages="registerForm.specialInstallReq.$error" ng-if="registerForm.specialInstallReq.$touched"><span ng-message="required" >特殊分期要求不能为空</span></div></div></div><div class="form-group"><label class="control-label col-md-2" for="remark">备注</label><div class="col-md-8"><textarea class="form-control" cols="4" id="remark" name="remark" ng-model="contractInfo.remark" rows="2" style = "resize: none;"></textarea></div></div><div class="form-group" style = "text-align:center"><button class="btn btn-primary" type="button" ng-click="okContractEdit()" ng-show = "contractEditable" >保存修改</button><button class="btn btn-warning" type="button" ng-click="cancelContractEdit()"ng-show = "contractEditable" >取消修改</button></div></div><div> </form>
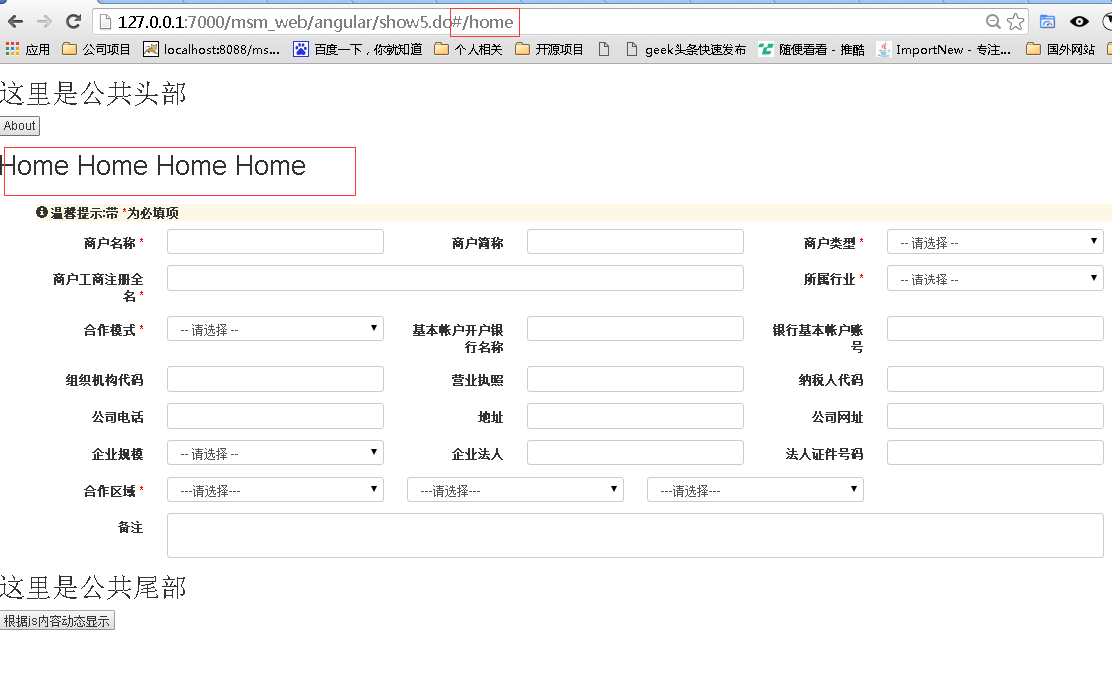
</div> 4、效果展示:
首先进入主页
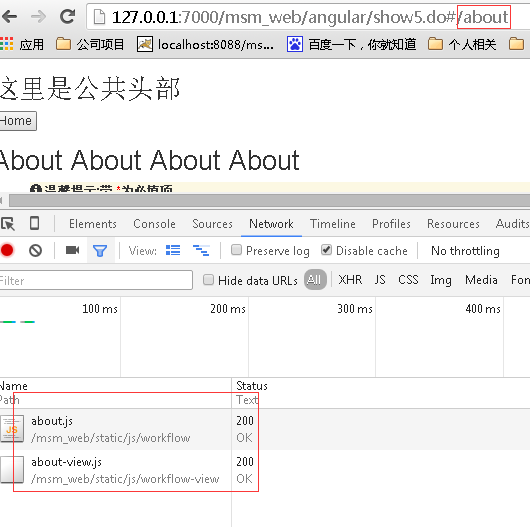
看看其加载的js文件,可以看到只加载 了home.js和home-view.js文件
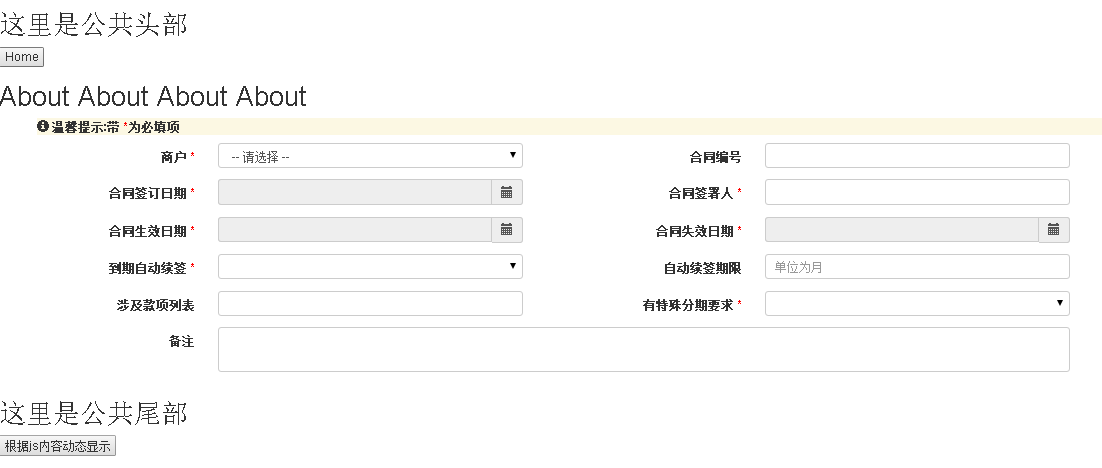
再点击about按钮,加载about页面,可以看到加载了about.js和about-view.js文件
然后是页面
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 实现pdf、jpg、png等预览
个人总结 这里使用object元素来实现pdf、图片等预览显示效果。 预览弹框html页 <div style"min-height:300px;"><div class"text-left" ng-hide"isHideToolBar" style"width:5%;float:left;"><span ng-click"over…...
2024/4/20 18:46:55 - 收集关于angular与JS的一些常见问题 总结
1:angularjs 指令中动态编译的方法(适用于有异步请求的情况) 内嵌指令无效 在directive的link中有一个$http请求,当请求完成后根据返回的值动态做element.append(......);这个操作,能显示没问题,可问题是我动态组的HTML里面有ng-c…...
2024/5/2 4:51:34 - lua解析xml总结
lua解析xml有很多的第三方的库,例如:http://lua-users.org/wiki/LuaXml。但是每个库都有各自的优点和使用是否方便。我一开始是打算使用luaXml库,在网上也找了很多的关于他的使用方法的blog。但是我觉得它很难用,遍历xml的时候,竟然是以数组下标的方式去进行访问,果断放弃…...
2024/4/22 14:11:20 - gulp+webpack+angular1的一点小经验(第三部分使用一些angular1的插件ui-bootstrap与highcharts)
第一个要介绍的是我们的麻烦制造器:angular-ui-bootstrap ui-bootstrap可以有很多通用的插件给大家用,比如弹窗啊(modal),翻页控件啊(pagination),为什么说它麻烦呢,…...
2024/5/1 13:09:38 - datatable详解(angular-datatable)+后台分页(springmvc)
datable常规配置,百度一大堆 function prepareDatatable(selector, options) {var defaultOptions {autoWidth: true,deferRender: true,processing: true,lengthMenu: [10, 25, 50, 100],colReorder: true, stateSave:true,//datatable分页刷新后 固定在当前页 …...
2024/5/2 13:15:24 - Angular-ui/bootstarp modal 主控制器与模态框控制器传值
调用模态框: $scope.open function (size) { //这里很关键,是打开模态框的过程 var modalInstance $uibModal.open({ animation: $scope.animationsEnabled,//打开时的动画开关 templateUrl: myModalContent.html,//模态框的页面内容,这里的url是可以自己定义的…...
2024/4/27 23:05:35 - 模态框——angular
ui-bootstrap-tpls.js库 $uibModal服务 $uibModalInstance服务 一、在angular中应用modal $uibModal 使用方法:直接注入到控制器中。 1 .controller(name, function($scope,$uibModal) { 二、" $uibModal.open()"方法返回的是一个modal实例,…...
2024/4/21 7:36:53 - angular js模态框
<!-- 按钮触发模态框 --><button ng-controller"UserInfoController" class"btn btn-primary btn-lg" data-toggle"modal" ng-click"open()"> 开始演示模态框</button><script type"text/ng-template"…...
2024/4/21 7:36:51 - 双眼皮华美好还是九院
...
2024/4/21 7:36:51 - 割双眼皮深圳美莱怎样
...
2024/4/21 7:36:49 - 做双眼皮感染了怎么办
...
2024/4/21 7:36:48 - 新起点丨重构UI,JumpServer开源堡垒机v2.0发布
6月18日,JumpServer开源堡垒机正式发布v2.0版本。在此次升级中,JumpServer堡垒机使用VueElementUI进行了前端页面的重构,同时完成若干功能优化和Bug修复。 重构 Web 前端界面 相比上一个发布的JumpServer v1.5.9版本,JumpServer…...
2024/4/21 7:36:48 - 官方:Angular 5 推迟到10月底发布
原计划于9月18日发布的 Angular 5 ,由于需要更多的时间来处理升级过程,计划推迟到10月23日发布。Angular 5之所以值得期待是因为它承诺的能力包括:构建渐进的web应用程序、构建优化器和添加与服务器端兼容性更好的材料设计组件。 在发布 Angu…...
2024/4/21 7:36:46 - 双眼皮是埋线还是切开
...
2024/4/21 7:36:46 - 武汉三医院割双眼皮吧
...
2024/4/21 7:36:45 - 武汉割双眼皮艺星榜首
...
2024/4/20 15:39:38 - 隆鼻术后多久 双眼皮割了两年后图片
...
2024/5/2 14:24:39 - 双眼皮十天恢复图
...
2024/4/20 18:47:06 - angular源码分析:injector.js文件分析——angular中的依赖注入式如何实现的(续)...
昨天晚上写完angular源码分析:angular中jqLite的实现——你可以丢掉jQuery了,给今天定了一个题angular源码分析:injector.js文件,以及angular的加载流程,但是想了想,加载流程还是放到后面统一再讲比较好。 …...
2024/4/20 18:47:05 - 东莞做双眼皮能过安检吗
...
2024/4/20 18:47:04
最新文章
- JUC线程
进程和线程: 进程(Process)是计算机中的程序关于某数据集合上的一次运行活动,是系统进行资源分配的基本单位,是操作系统结构的基础。 线程(英语:thread)是操作系统能够进行运算调度…...
2024/5/2 19:09:34 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 理解 Golang 变量在内存分配中的规则
为什么有些变量在堆中分配、有些却在栈中分配? 我们先看来栈和堆的特点: 简单总结就是: 栈:函数局部变量,小数据 堆:大的局部变量,函数内部产生逃逸的变量,动态分配的数据&#x…...
2024/5/1 13:25:19 - redis之主从复制、哨兵模式
一 redis群集有三种模式 主从复制: 主从复制是高可用Redis的基础,哨兵和集群都是在主从复制基础上实现高可用的。 主从复制主要实现了数据的多机备份,以及对于读操作的负载均衡和简单的故障恢复。 缺陷: 故障恢复无法自动化&…...
2024/5/1 13:42:29 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/2 16:16:39 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/2 9:28:15 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/2 15:04:34 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/2 9:07:46 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57