初识yeoman
最近开始新项目,在项目构建上面寻找合适的东西,grunt,bower到发现yeoman;学习了下,把一些东西记录下来然留着以后用.
1.什么是Yeoman
Yeoman是Google的团队和外部贡献者团队合作开发的,他的目标是通过Grunt(一个用于开发任务自动化的命令行工具)和Bower(一个HTML、CSS、Javascript和图片等前端资源的包管理器)的包装为开发者创建一个易用的工作流。
- yo - the scaffolding tool from Yeoman
- bower - the package management tool
- grunt - the build tool

npm install -g yonpm install -g grunt-cli bower
3.install 基本的项目模板(generator);
yeoman提供了一些基本的模板 如:
generator-webapp
generator-angular
使用命令添加
npm install generator-angular -g
more
4.可以创建自己的 generator
creat
5. generator-angular 示例
初始化项目
i 初始化一个以angualr为基础的项目
yo angular
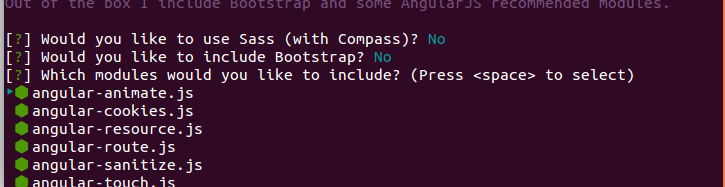
终端显示如下:

根据需求选择你需要的依赖

一段时间后项目生成如下结构

其中很多配置文件yeoman都给我们自动创建好了 比如package.json Gruntfile.js .gitignore 等配置文件.
到这里项目创建成功了!
-----------------
6.分析下 Gruntfile.js
这是创建的示例Gruntfile.js


// Generated on 2014-07-02 using generator-angular 0.9.1 'use strict';// # Globbing // for performance reasons we're only matching one level down: // 'test/spec/{,*/}*.js' // use this if you want to recursively match all subfolders: // 'test/spec/**/*.js' module.exports = function (grunt) {// Load grunt tasks automaticallyrequire('load-grunt-tasks')(grunt);// Time how long tasks take. Can help when optimizing build timesrequire('time-grunt')(grunt);// Configurable paths for the applicationvar appConfig = {app: require('./bower.json').appPath || 'app',dist: 'build'};// Define the configuration for all the tasks grunt.initConfig({// Project settings yeoman: appConfig,// Watches files for changes and runs tasks based on the changed files watch: {bower: {files: ['bower.json'],tasks: ['wiredep']},js: {files: ['<%= yeoman.app %>/scripts/{,*/}*.js'],tasks: ['newer:jshint:all'],options: {livereload: '<%= connect.options.livereload %>'}},jsTest: {files: ['test/spec/{,*/}*.js'],tasks: ['newer:jshint:test', 'karma']},styles: {files: ['<%= yeoman.app %>/styles/{,*/}*.css'],tasks: ['newer:copy:styles', 'autoprefixer']},gruntfile: {files: ['Gruntfile.js']},livereload: {options: {livereload: '<%= connect.options.livereload %>'},files: ['<%= yeoman.app %>/{,*/}*.html','.tmp/styles/{,*/}*.css','<%= yeoman.app %>/images/{,*/}*.{png,jpg,jpeg,gif,webp,svg}']}},// The actual grunt server settings connect: {options: {port: 9000,// Change this to '0.0.0.0' to access the server from outside.hostname: 'localhost',livereload: 35729},livereload: {options: {open: true,middleware: function (connect) {return [connect.static('.tmp'),connect().use('/bower_components',connect.static('./bower_components')),connect.static(appConfig.app)];}}},test: {options: {port: 9001,middleware: function (connect) {return [connect.static('.tmp'),connect.static('test'),connect().use('/bower_components',connect.static('./bower_components')),connect.static(appConfig.app)];}}},dist: {options: {open: true,base: '<%= yeoman.dist %>'}}},// Make sure code styles are up to par and there are no obvious mistakes jshint: {options: {jshintrc: '.jshintrc',reporter: require('jshint-stylish')},all: {src: ['Gruntfile.js','<%= yeoman.app %>/scripts/{,*/}*.js']},test: {options: {jshintrc: 'test/.jshintrc'},src: ['test/spec/{,*/}*.js']}},// Empties folders to start fresh clean: {dist: {files: [{dot: true,src: ['.tmp','<%= yeoman.dist %>/{,*/}*','!<%= yeoman.dist %>/.git*']}]},server: '.tmp'},// Add vendor prefixed styles autoprefixer: {options: {browsers: ['last 1 version']},dist: {files: [{expand: true,cwd: '.tmp/styles/',src: '{,*/}*.css',dest: '.tmp/styles/'}]}},// Automatically inject Bower components into the app wiredep: {options: {cwd: '<%= yeoman.app %>'},app: {src: ['<%= yeoman.app %>/index.html'],ignorePath: /..\//}},// Renames files for browser caching purposes filerev: {dist: {src: ['<%= yeoman.dist %>/scripts/{,*/}*.js','<%= yeoman.dist %>/styles/{,*/}*.css','<%= yeoman.dist %>/images/{,*/}*.{png,jpg,jpeg,gif,webp,svg}','<%= yeoman.dist %>/styles/fonts/*']}},// Reads HTML for usemin blocks to enable smart builds that automatically// concat, minify and revision files. Creates configurations in memory so// additional tasks can operate on them useminPrepare: {html: '<%= yeoman.app %>/index.html',options: {dest: '<%= yeoman.dist %>',flow: {html: {steps: {js: ['concat', 'uglifyjs'],css: ['cssmin']},post: {}}}}},// Performs rewrites based on filerev and the useminPrepare configuration usemin: {html: ['<%= yeoman.dist %>/{,*/}*.html'],css: ['<%= yeoman.dist %>/styles/{,*/}*.css'],options: {assetsDirs: ['<%= yeoman.dist %>','<%= yeoman.dist %>/images']}},/*The following *-min tasks will produce minified files in the dist folderBy default, your `index.html`'s <!-- Usemin block --> will take care ofminification. These next options are pre-configured if you do not wishto use the Usemin blocks.*/cssmin: {dist: {files: {'<%= yeoman.dist %>/styles/main.css': ['.tmp/styles/{,*/}*.css']}}},uglify: {dist: {files: {'<%= yeoman.dist %>/scripts/scripts.js': ['<%= yeoman.dist %>/scripts/scripts.js']}}},concat: {dist: {}},imagemin: {dist: {files: [{expand: true,cwd: '<%= yeoman.app %>/images',src: '{,*/}*.{png,jpg,jpeg,gif}',dest: '<%= yeoman.dist %>/images'}]}},svgmin: {dist: {files: [{expand: true,cwd: '<%= yeoman.app %>/images',src: '{,*/}*.svg',dest: '<%= yeoman.dist %>/images'}]}},htmlmin: {dist: {options: {collapseWhitespace: true,conservativeCollapse: true,collapseBooleanAttributes: true,removeCommentsFromCDATA: true,removeOptionalTags: true},files: [{expand: true,cwd: '<%= yeoman.dist %>',src: ['*.html', 'views/{,*/}*.html'],dest: '<%= yeoman.dist %>'}]}},// ngmin tries to make the code safe for minification automatically by// using the Angular long form for dependency injection. It doesn't work on// things like resolve or inject so those have to be done manually. ngmin: {dist: {files: [{expand: true,cwd: '.tmp/concat/scripts',src: '*.js',dest: '.tmp/concat/scripts'}]}},// Replace Google CDN references cdnify: {dist: {html: ['<%= yeoman.dist %>/*.html']}},// Copies remaining files to places other tasks can use copy: {dist: {files: [{expand: true,dot: true,cwd: '<%= yeoman.app %>',dest: '<%= yeoman.dist %>',src: ['*.{ico,png,txt}','.htaccess','*.html','views/{,*/}*.html','images/{,*/}*.{webp}','fonts/*']}, {expand: true,cwd: '.tmp/images',dest: '<%= yeoman.dist %>/images',src: ['generated/*']}]},styles: {expand: true,cwd: '<%= yeoman.app %>/styles',dest: '.tmp/styles/',src: '{,*/}*.css'}},// Run some tasks in parallel to speed up the build process concurrent: {server: ['copy:styles'],test: ['copy:styles'],dist: ['copy:styles','imagemin','svgmin']},// Test settings karma: {unit: {configFile: 'test/karma.conf.js',singleRun: true}}});grunt.registerTask('serve', 'Compile then start a connect web server', function (target) {if (target === 'dist') {return grunt.task.run(['build', 'connect:dist:keepalive']);}grunt.task.run(['clean:server','wiredep','concurrent:server','autoprefixer','connect:livereload','watch']);});grunt.registerTask('server', 'DEPRECATED TASK. Use the "serve" task instead', function (target) {grunt.log.warn('The `server` task has been deprecated. Use `grunt serve` to start a server.');grunt.task.run(['serve:' + target]);});grunt.registerTask('test', ['clean:server','concurrent:test','autoprefixer','connect:test','karma']);grunt.registerTask('build', ['clean:dist','wiredep','useminPrepare','concurrent:dist','autoprefixer','concat','ngmin','copy:dist','cdnify','cssmin','uglify','filerev','usemin','htmlmin']);grunt.registerTask('default', ['newer:jshint','test','build']); };
------------
参考:
http://yeoman.io/
http://www.cnblogs.com/cocowool/archive/2013/03/09/2952003.html
http://www.36ria.com/6144
转载于:https://www.cnblogs.com/acmilan/p/3817059.html
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- YEOMAN官方文档非官方翻译~快速使用(codelab)
在25分钟的 codelab(编码实验) 中,你将在 Yeoman、FountainJS 的帮助下,通过脚手架构建起一个功能完整的web应用。这个简单的应用将会用 React、Angular2、Angular1 来编写。 不知道 React 或者 Angular?没关系,我们将会帮您渡过…...
2024/4/28 5:13:51 - 手把手教你用Yeoman构建Web应用
Yeoman是一种高效、开源的Web应用脚手架搭建系统,意在精简开发过程。Yeoman因其专注于提供脚手架功能而声誉鹊起,它支持使用各种不同的工具和接口协同优化项目的生成。本文要点 Yeoman提供了一种灵活创建、开发、编译和调试Web应用的脚手架(s…...
2024/4/27 5:41:28 - 双眼皮定位价格
...
2024/4/20 18:58:10 - 安装Yeoman + Bower + Grunt 创建angularjs 项目结构(新手笔记一)
Yeoman 项目初始化工具,快速生成一套项目文件,代码结构和需要的工具。 在官网上有生成器可以选择 ,http://yeoman.io/generators/ bower 一个包管理器,用以搜索安装前端项目资源 grunt 需要反复重复的任务,例如压…...
2024/4/27 11:12:39 - 【转】Yeoman自动构建 Angularjs 项目
Yeoman是什么? Yeoman按照官方说法,它不只是一个工具,还是一个工作流。它其实包括了三个部分yo、grunt、bower,分别用于项目的启动、文件操作、包管理。 Yo: Yo是一个项目初始化工具,可以生成一套启动某类项目必需的项…...
2024/4/28 12:59:48 - 脚手架工具Yeoman
脚手架工具一、概要二、常用的脚手架工具三、Yeoman简介四、Yeoman基础使用五、Sub Generator六、自定义Generator七、创建Generator模块八、根据模板创建文件九、接收用户输入数据十、Vue Generator 案例十一、发布Generator十二、Plop十三、Plop的基本使用十四、脚手架的工作…...
2024/4/21 6:58:35 - 三点定位双眼皮多久自然
...
2024/4/27 13:17:28 - 使用Yeoman generator来规范工程的初始化
前言 随着开发团队不断发展壮大,在人员增加的同时也带来了协作成本的增加;业务项目越来越多,类型也各不相同。常见的类型有基础组件、业务组件、基于React的业务项目、基于Vue的业务项目等等。如果想要对每个项目进行一些规范上的约束比如Git…...
2024/4/26 11:25:06 - yeoman入门
本文参考yeoman官方[url]http://yeoman.io/codelab/meet-yeoman.html[/url]首先yeoman是一个集成了grunt bower gulp的前段构建工作流工具,可以快速生成构建WebApp 甚至是AngularJS的App。第一步,首先是安装 在写这篇文章的时候,最新版本的ye…...
2024/4/28 1:02:37 - 前端项目构建之yeoman
各位好啊,我又和大家见面了,也许你已经不记得大明湖畔的容嬷嬷,但是只要记得博客园中的我就好,希望我的博客能像一股清风,为你驱散炎热的酷暑,好了,废话不多说,开始上干货࿰…...
2024/4/27 1:55:13 - Util Yeoman
安装yeoman 1.获取yeoman安装提示: curl -L get.yeoman.io | bash This is no longer the preferred method to install yeoman.To install yeoman, please run the following:npm install -g yo grunt-cli bowerYou can find more at http://yeoman.io 2.安装yeoman: su…...
2024/4/28 12:49:53 - 做双眼皮第三天进水啦
...
2024/4/21 6:58:30 - 构建AngularJS项目的三种方法
构建AngularJS项目的三种方法概述手工项目angular-seed项目安装方法目录结构Yeoman项目安装方法安装依赖npm install 报错解决方法初始化bowerbower安装angular概述 手工项目:自己建目录,下载类库,写html,js,css,自己实现引用关系…...
2024/4/28 4:16:38 - [AngularJS]使用Yeoman构建开发AngularJS项目
一. 安装 第一步:安装npm所需模块 首先需要安装Node.js,然后使用npm安装所需要的模块 npm install -g grunt-cli bower yo generator-karma generator-angular 第二步:创建工程 创建一个新的目录,并在目录下面运行 yo angular ang…...
2024/4/27 23:49:00 - 软件流程图编写软件
在程序开发过程中经常需要画流程图,有利于程序的编写,介绍几款流行的流程图软件。visio:微软的产品,功能强大,可以画流程图,还有很多,包括数据库,机械等方面。wps套餐中的word软件也可以画流程图,如图。我们可以轻松的画出规范的流程图。亿图软件,可以画出漂亮的流程…...
2024/4/27 12:12:56 - 双眼皮三点一线
...
2024/4/21 6:58:25 - 《webStorm 新建项目》
新建项目新建项目类型 Empty Project: 一个空的项目;Html5 Boilerplate:HTML5开发框架;React App:基于 React.js 用来开发 ios 和 Android 原生 App;Twitter Bootstrap:Bootstarp 是 Twitter 推…...
2024/4/21 6:58:24 - Windows Yeoman构建AngularJS项目
from:http://www.waylau.com/build-angularjs-app-with-yeoman-in-windows/ 目录 认识Yeoman设置开发环境安装 Yeoman 生成器使用脚手架预览 Yeoman 生成的应用浏览器中预览应用写一个自己的 AngularJS 应用使用 Bower 安装包用 Karma 和 Jasmine 进行测试准备发布产品本地存储…...
2024/4/21 6:58:22 - 【AngularJs学习笔记二】Yeoman自动构建js项目
为什么80%的码农都做不了架构师?>>> #0 系列目录# AngularJs学习笔记【AngularJs学习笔记一】bower解决js的依赖管理【AngularJs学习笔记二】Yeoman自动构建js项目#1 Yeoman介绍# Yeoman是Google的团队和外部贡献者团队合作开发的,他的目标是…...
2024/4/28 11:35:30 - 做六点定位月经期能做双眼皮吗
...
2024/4/21 6:58:20
最新文章
- windows ubuntu sed,awk,grep篇:2:sed 替换命令
目录 6.sed 替换命令语法 7.全局标志 g 8.数字标志(1,2,3 ….) 9.打印标志 p(print) 10.写标志 w 11.忽略大小写标志 i (ignore) 12.执行命令标志 e (excuate) 13.使用替换标志组合 14.sed 替换命令分界符 15.单行内容上执行多个命令 16.&的作用——获取匹配到的模式 17.分…...
2024/4/28 13:38:29 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - Databend 开源周报第 138 期
Databend 是一款现代云数仓。专为弹性和高效设计,为您的大规模分析需求保驾护航。自由且开源。即刻体验云服务:https://app.databend.cn 。 Whats On In Databend 探索 Databend 本周新进展,遇到更贴近你心意的 Databend 。 支持多表插入 …...
2024/4/28 7:51:22 - 【Linux实验室】NFS、DHCP的搭建
NFS、DHCP的搭建 1、nfs服务搭建及测试什么是NFS?环境准备服务端机器安装nfs-utils和rpcbind包启动NFS服务创建/data/NFSdata目录,配置nfs文件启动服务挂载测试在服务端在共享目录下创建文件测试在客户端在共享目录下创建文件 2、dhcp服务搭建及测试什么…...
2024/4/23 12:03:02 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/26 18:09:39 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/28 3:28:32 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/26 23:05:52 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/27 4:00:35 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/27 9:01:45 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/28 1:22:35 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/26 23:04:58 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/26 19:46:12 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/27 11:43:08 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/27 8:32:30 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
