YEOMAN官方文档非官方翻译~快速使用(codelab)
在25分钟的 codelab(编码实验) 中,你将在 Yeoman、FountainJS 的帮助下,通过脚手架构建起一个功能完整的web应用。这个简单的应用将会用 React、Angular2、Angular1 来编写。
不知道 React 或者 Angular?没关系,我们将会帮您渡过难关。然而,我们必须假定你先前已经有了一些 JavaScript 的编程经验。
通过Yeoman构建这个简单的应用
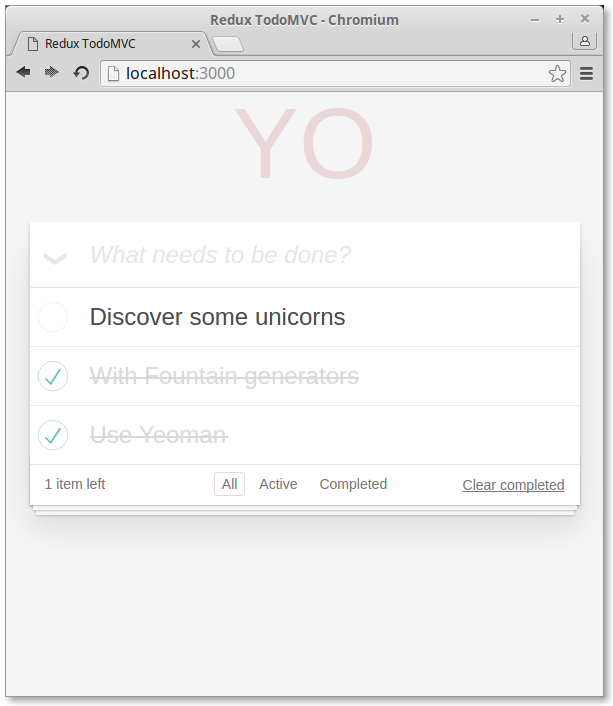
今天你要构建的应用是一个TodoMVC 的实现。你将能够 新增todos、删除todos、过滤todos,最后我们一起添加一个保存 离线todos 的新特性。

编码实验(codelab)中我们将要做什么
我们将会用脚手架来构建上述 TodoMVC 应用。每一步都建立在前一步的基础上,因此跟着步骤一步一步的操作吧!
- 第一步:配置你的开发环境;
- 第二步:安装 Yeoman generator;
- 第三步:用 generator 构建你的应用;
- 第四步:检阅应用目录结构;
- 第五步:在浏览器中预览你的应用;
- 第六步:使用 Karma 和 Jasmine 测试你的应用;
- 第七步:利用 local storage 持久化你的应用状态;
- 第八步:准备生产环境;
您将会大概花费25分钟的时间来完成这次编码实验。最后,您将会得到一款全新的 TodoMVC 应用,您的电脑也已经做好准备来构建更多很棒的web应用。
好,让我们开始第一步吧!
第一步:配置你的开发环境
您和Yeoman通常是通过命令行工具来进行交互的。如果您用的是Mac系统,可以使用Terminal;如果您用的是Linux系统,可以使用shell;如果您用的是Windows系统,可以使用cmder(推荐)、PowerShell、cmd.exe。
安装必要环境
在安装 Fountain Webapp Generator 之前,你需要安装这些环境:
- Node.js 6 或者以上版本;
- npm 3 或者以上版本(会随着Node一起安装);
- Git;
您可以通过输入以下命令来检测您是否安装过 Node 和 npm:
node --version && npm --version如果您需要升级或者安装Node,最简单的方法是用安装器。如果您是Windows 用户,可以下载 .msi 文件;如果您是Mac 用户,可以从NodeJS website 下载 .pkg 文件。
npm 包管理器随着 Node 一起下载的,尽管您可能需要升级一下。一些 Node 版本绑定了相当老的 npm。您可以通过下面的命令升级您的npm:
npm install --global npm@latest您可以通过输入以下命令检测您是否安装过Git:
git --version如果您还没有安装Git,可以从git website 里面获取安装器。
安装 Yeoman 工具包
一旦您已经安装的 Node,就可以通过下面命令安装 Yeoman 工具包了:
npm install --global yo安装错误??
如果您发现 权限 或者 访问 错误,如EPERM 或者 EACCESS,不要尝试用 sudo 去解决问题。您能在 this guide 里面找到更有效的解决方案。
确认安装环境
您最好通过下面的命令确认一下现在是否如您预期的那样安装好了整个环境:
yo --version第二步:安装 Yeoman generator
在传统的web开发过程中,您也许需要花费大量的时间来为您的应用设置模版代码、下载依赖和手动的创建您的文件目录。Yeoman generators 来拯救您吧!现在,让我们来安装一个 FountainJS 项目的 generator。
安装 generator
您可以通过使用 npm 命令安装 Yeoman generator,现在已经有超过 3500+ generators ,他们中的绝大多数都是开源的。
安装 generator-fountain-webapp 可以使用下面的命令:
npm install --global generator-fountain-webapp它将会为我们安装所需要的所有Node 包。
第三步:用 generator 构建你的应用
我们虽然已经提了很多次 “scaffold(脚手架)”了,但是您也许并不太了解它究竟是什么。Scaffolding,在Yeoman 中意味着基于您特定的配置为您的web项目生成特定的文件。在这一步教程中,您将会看到Yeoman 如何为您喜爱的库或框架产生特定的文件,同时您也可以花费最小的代价使用第三方库(例如Webpack、Babel 和 SASS 等)。
创建项目文件夹
让我们创建一个mytodo 目录来放置我们的 codelab 文件:
mkdir my todo && cd mytodo这个文件夹就是后面generator 放置脚手架文件的地方。
通过 Yeoman 菜单访问generators
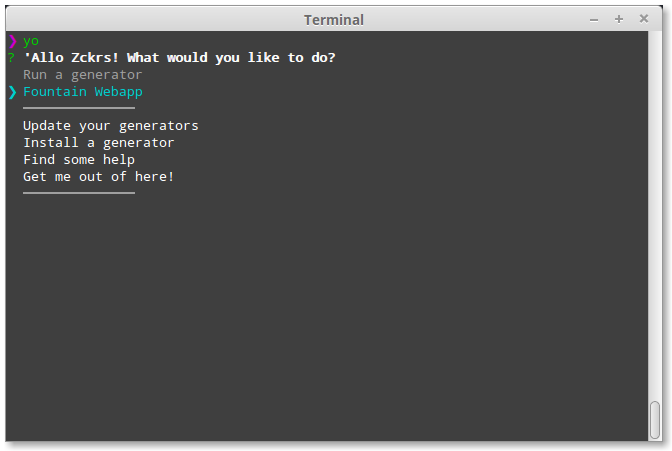
再次运行yo 命令查看您的generators:
yo如果您已经安装了一些generators,您可以通过上下箭头选中它们。我们让箭头停留在 Fountain Webapp,然后敲击一下 enter 键让这个generator 跑起来。

您也可以直接使用yo fountain-webapp 来替代上面选择的过程。
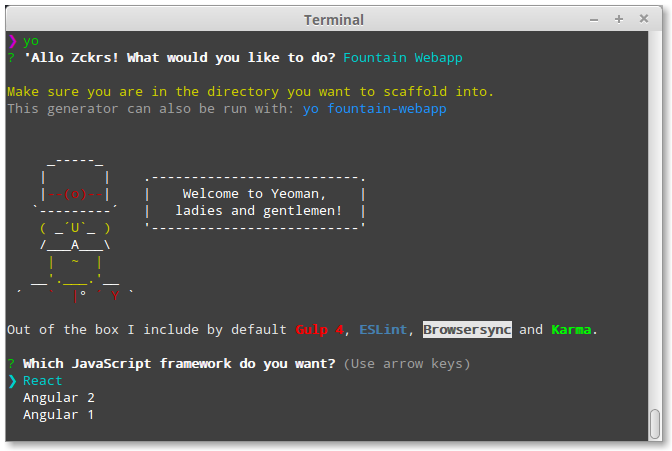
配置您的generator
一些generators 将会提供可选项,使用公共的开发库来定制您的应用,以便加速初始化您的开发环境。
FountainJS generator 提供了以下开发库供您选择:
- framework(React、Angular2、Angular1、Vue.js2);
- 模块管理(Webpack、SystemJS、None width Bower);
- javascript 预处理器(Babel、TypeScript);
- css 预处理器(SASS、LESS);
- 三个简单的应用(一个登录页、hello world、TodoMVC);
在这次的编码实验(codelab)中,我们将使用 React、Webpack、Babel、SASS 和 Redux TodoMVC 示例。

Yeoman 将会自动得搭建出您的应用,抓取补充您的依赖。几分钟之后我们将进入到下一步!

第四步:检阅应用目录结构
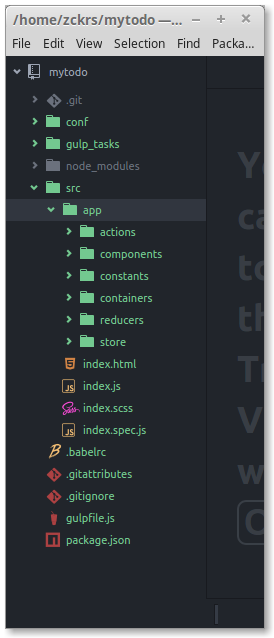
打开您的mytodo 目录来看一眼真正的脚手架是什么样子的。您会看到如下文件结构目录:

在 mytodo 里面,我们看到:
src: 我们应用的父目录,里面包含;
app: 我们的 React + Redux 代码;index.html: 基础html 文件;index.js: TodoMVC 应用的入口文件;
conf: 第三方工具库(Browsersync/Webpack/Gulp/Karma等)配置文件的父目录;
gulp_tasks 和 gulpfile.js: 构建器任务执行流指令集;
.babelrc、package.json 和 node_modules: 项目配置文件和依赖关系描述;
.gitattributes 和 .gitignore: git 的配置文件;
创建您的第一次提交
在之前的安装和构建过程后,您应该也已经有了一个初始化的 git 仓库。您可以通过下面的命令来完成您的第一次提交,以便保存您项目的当前状态
git add --all && git commit -m 'First commit'第五步:在浏览器中预览你的应用
在您喜爱的浏览器上预览您的应用,您不需要做任何的本地web服务器配置,Yeoman 都为您做好啦!
启动服务器
让我们通过输入以下命令运行一段npm 脚本来创建一个本地基于Node 的 http 服务,可以通过 localhost:3000(或者127.0.0.1:3000) 来访问。
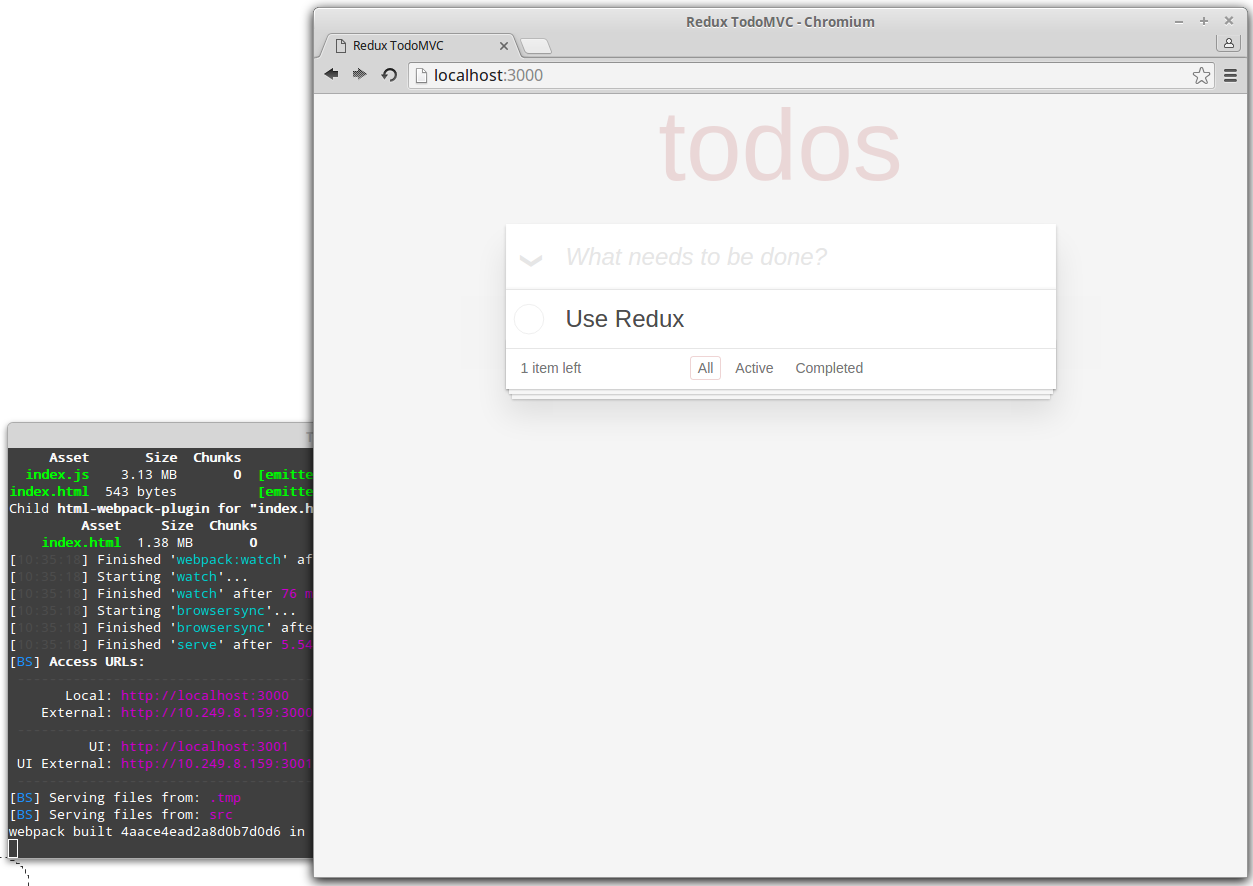
npm run serve服务器启动好了之后,打开您的浏览器输入 localhost:3000(或者127.0.0.1:3000) ,您就可以看到:

停止服务器
如果您需要停止服务器,可以使用Ctrl+C 来退出当前 CLI 进程。
注意:您不能使用同一端口同时启动两个服务。
观察您的文件
打开您最喜爱的文本编辑器,让我们开始修改一些东西!每次我们保存我们的修改时,浏览器将会自动刷新页面。这种机制我们称之为 live reloading,这种方式能够让您实时看到应用状态的变化。
Live reloading之所以能实现,源于 gulpfile.js 中一系列的Gulp 任务配置和 gulp_tasks/browsersync.js 中Browsersync 的配置;它们时刻监视着您文件,一旦检测到变化将自动重新加载到浏览器。
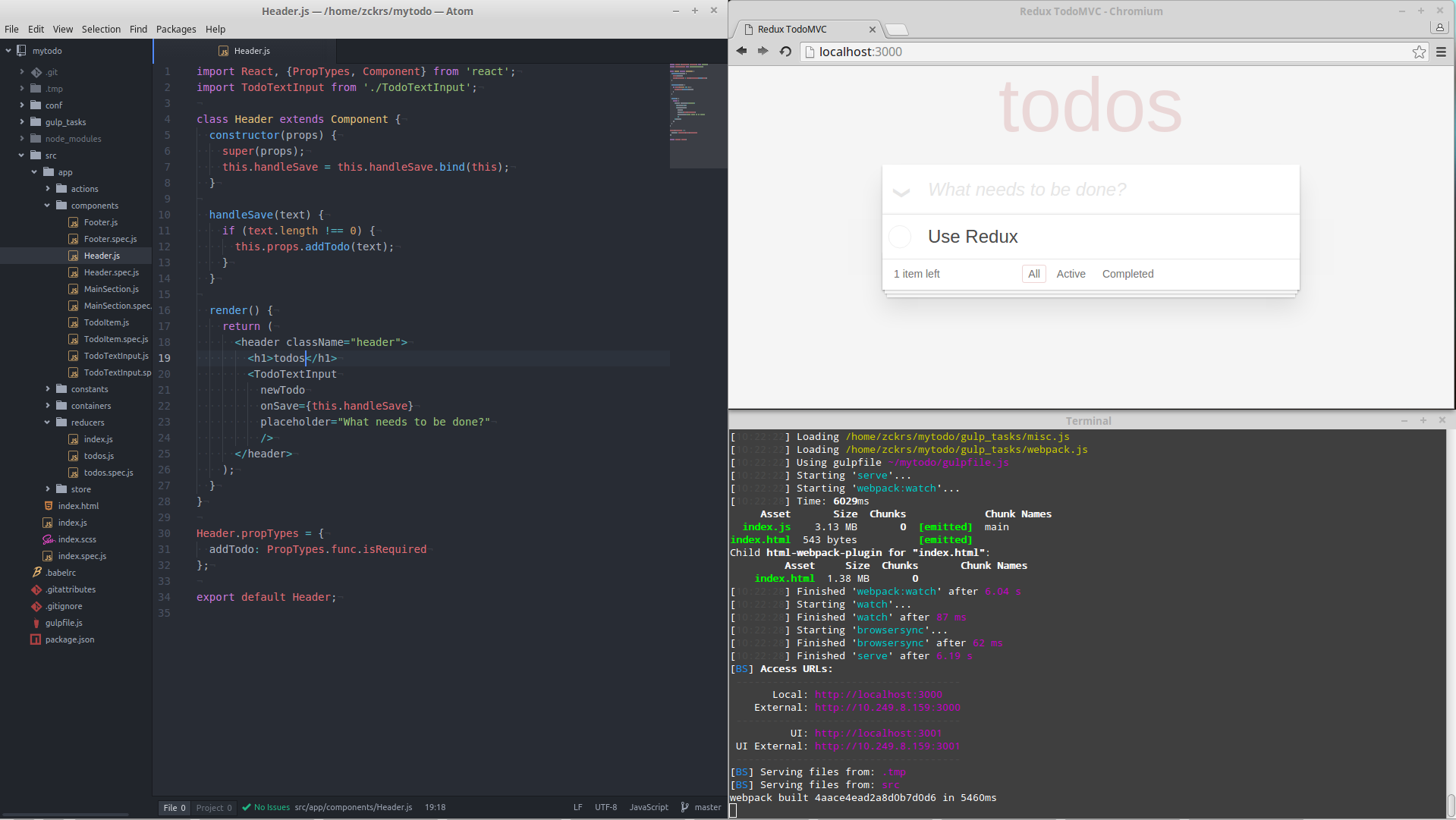
下面,我们编辑 src/app/components 目录下的 Header.js 文件。从这里开始我们重加载 之旅:

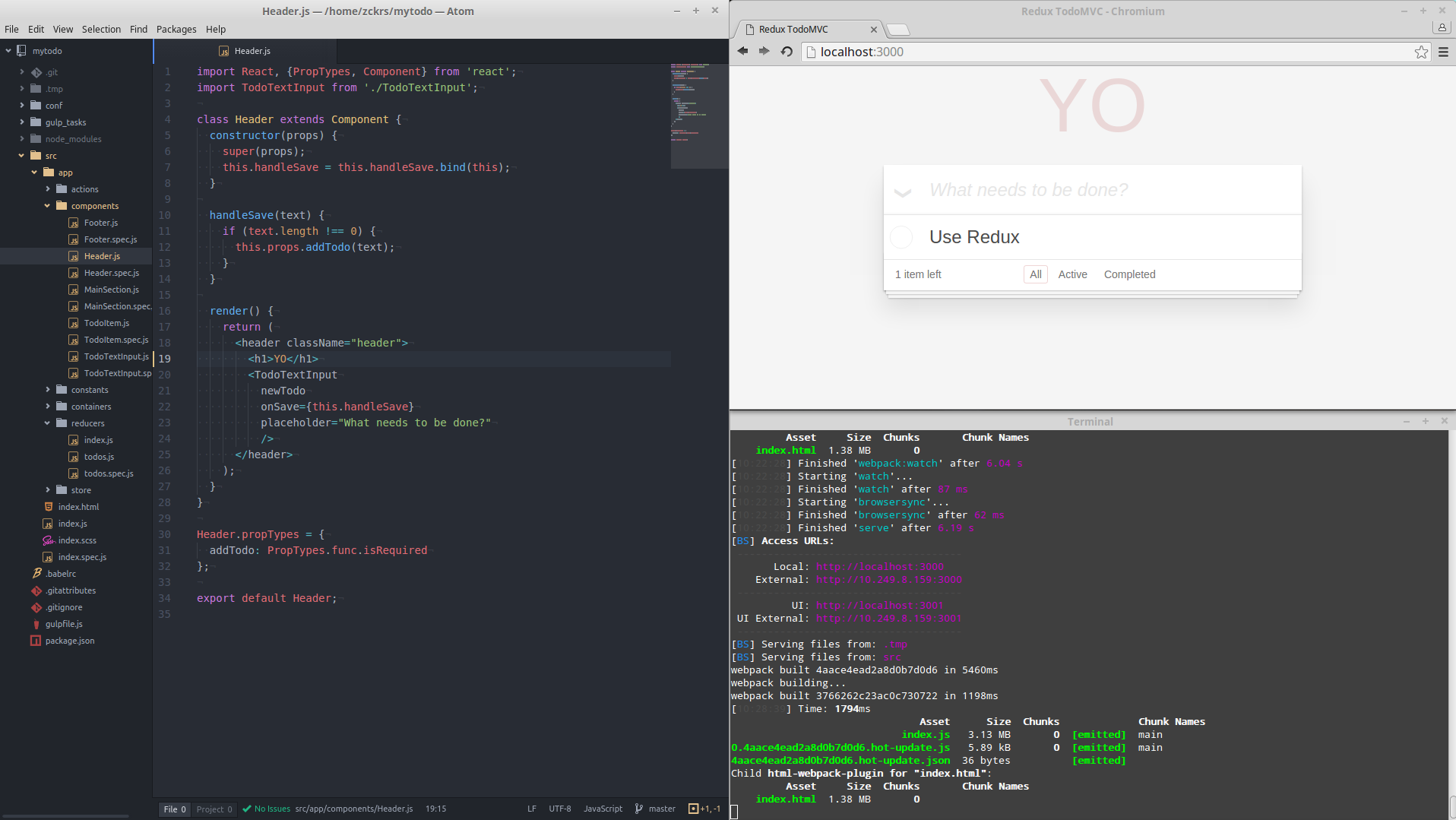
变成这样:

不要忘记测试
您改变了标题就应该重新测试您的 TodoMVC 应用。您应该更新测试用例 mytodo/src/app/components/Header.spec.js 或者 您就恢复您的修改吧!
第六步:使用 Karma 和 Jasmine 测试你的应用
Karma 是一个 JavaScript 测试 运行器(只能意会不好言传),它和测试框架不是强绑定的。fountainjs generator 引入了 Jasmine 测试框架。当我们之前运行yo fountain-webapp 时,generator 在我们的mytodo 文件夹的源文件夹中同步创建了*.spec.js 文件,同时创建了conf/karma.conf.js 文件,而且为我们下载好了Karma 的Node模块。我们将会编辑Jasmine 脚本文件来描述我们的测试,首先让我们先看看如何运行我们的测试脚本。
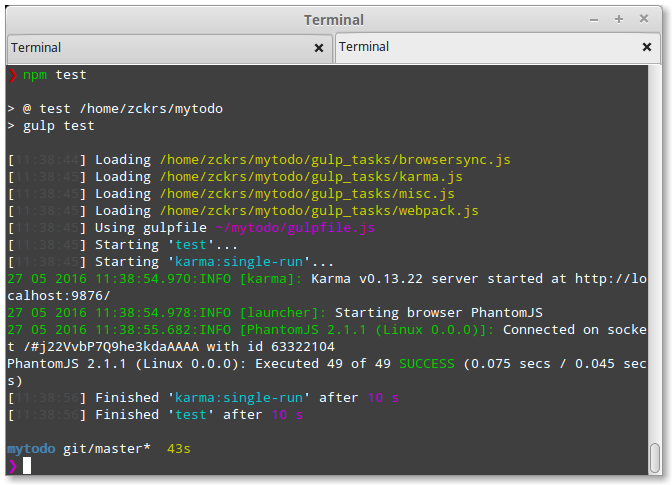
运行单元测试
让我们重新回到命令行工具,先试用Ctrl+C 关闭服务器。在我们的package.json 里面已经编写好了运行测试的npm 命令脚本,我们只需要运行如下命令:
npm test可以看到每一项测试都通过了。
更新单元测试
您可以在src 文件夹里面找到很多单元测试,现在让我们打开src/app/reducers/todos.spec.js 。这是一个Todos reducer 的单元测试。我们现在关注一下第一个测试点———定义初识状态(注:如果您使用的Windows系统,您可能需要添加 “127.0.0.1 localhost” 到您的 “etc/hosts” 文件中)。
it('should handle initial state', () => {expect(todos(undefined, {})).toEqual([{text: 'Use Redux',completed: false,id: 0}]);
});改成下面的代码:
it('should handle initial state', () => {expect(todos(undefined, {})).toEqual([{text: 'Use Yeoman', // <=== HEREcompleted: false,id: 0}]);
});然后重新运行 npm test,您将会看到我们的测试现在失败了。
如果当您改变测试用例文件时想自动重新运行测试,可以执行npm run test:auto 命令
打开 src/app/reducers/todos.js。让我们把初始化状态替代成如下代码:
const initialState = [{text: 'Use Yeoman',completed: false,id: 0}
];很奇怪,您发现您已经修复该项测试:

编写单元测试能够让您更容易发现bugs,尤其是当您的应用越来越大、项目开发人员越来越多的情况下。Yeoman的脚手架可以让您更容易地编写单元测试,所以我们没有任何理由我编写属于我们自己的测试啊!
第七步:利用 local storage 持久化你的应用状态
每次当我们重新刷新时,让我们实现可以重新访问应用中我们没有存储的事项。
如果您没有离线存储的需求或者您赶时间..您可以跳过这一步,直接跳转到 第八步:准备生产环境
安装npm包
为了快速的实现这项功能,我们可以使用另外一个叫 redux-localstorage 的 Redux 模块,它能够帮助我们快速的实现 local storage。
执行以下命令:
npm install --save redux-localstorage@rc
使用 redux-localstorage
Redux store 在使用 storage 之前需要配置。把下面的代码整个覆盖您的 src/app/store/configureStore.js 文件中:
import {compose, createStore} from 'redux';
import rootReducer from '../reducers';import persistState, {mergePersistedState} from 'redux-localstorage';
import adapter from 'redux-localstorage/lib/adapters/localStorage';export default function configureStore(initialState) {const reducer = compose(mergePersistedState())(rootReducer, initialState);const storage = adapter(window.localStorage);const createPersistentStore = compose(persistState(storage, 'state'))(createStore);const store = createPersistentStore(reducer);if (module.hot) {// Enable Webpack hot module replacement for reducersmodule.hot.accept('../reducers', () => {const nextReducer = require('../reducers').default;store.replaceReducer(nextReducer);});}return store;
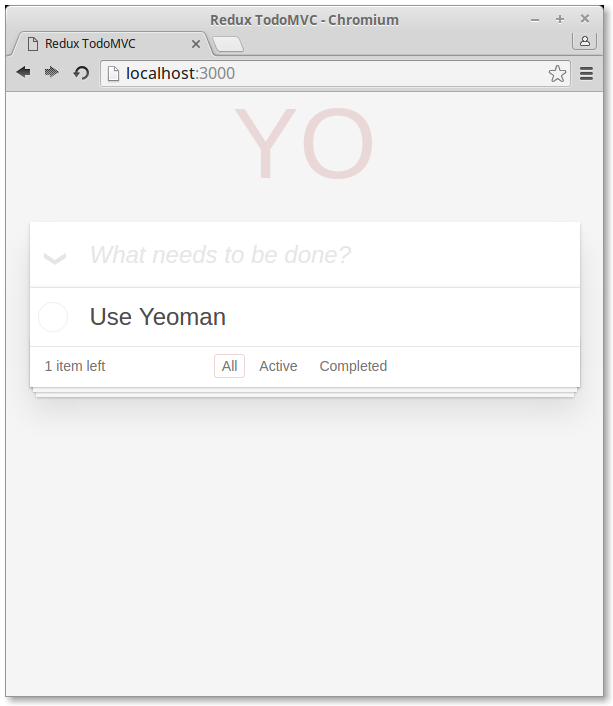
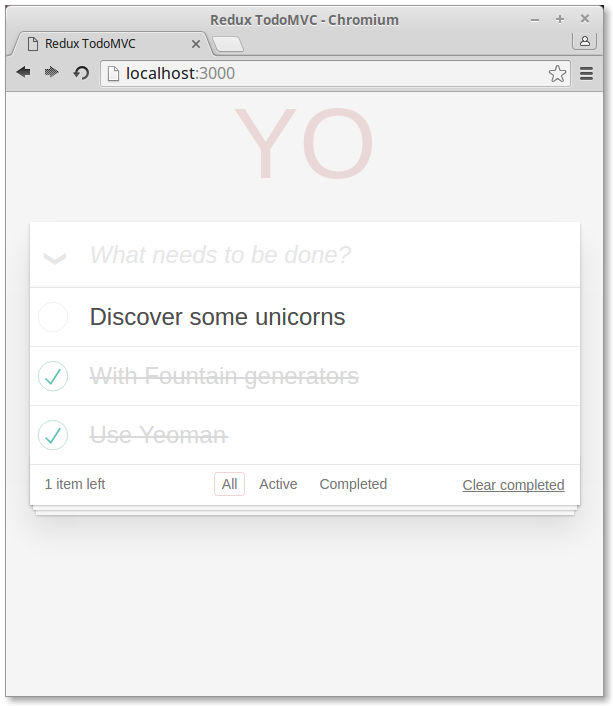
}现在您在浏览器查看您的应用,您将发现有一项Use Yeoman 在todo 列表中。当local storage 是空的,我们还没有给它增加任何todo 事项时,应用初始化了这一事项。

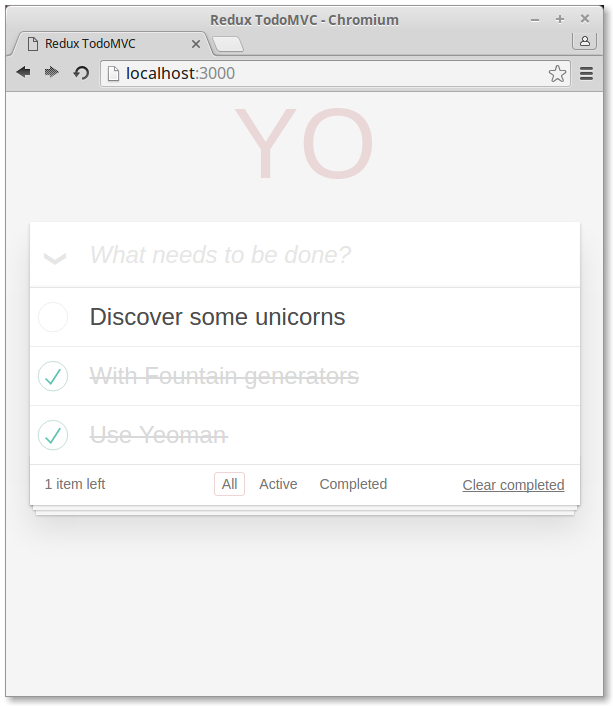
让我继续添加几件事项到列表中:

现在,当我们刷新浏览器时,刚刚添加的事项居然还在,德玛西亚!
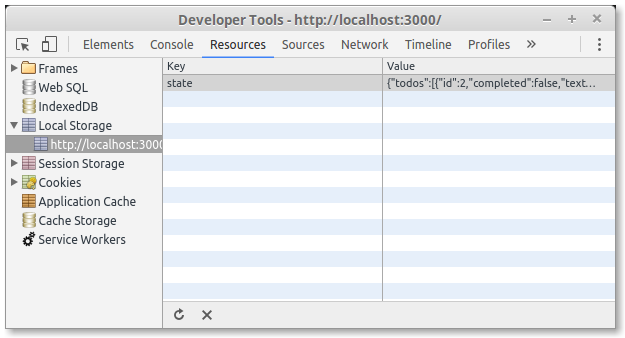
我们可以通过 Chrome DevTools 工具中的 Resources-Local Storage 查看到我们本地存储的记录数据:

第八步:准备生产环境
准备好将您漂亮的todo 应用面世了吗?让我们尝试创建一个生产环境版本,好让大家可以使用。
为生产环境优化您的代码
为了创建您生产环境版本应用,我们希望做到以下事情:
- lint我们的代码;
- 链接并且精简我们的脚本和样式,以便网络请求;
- 编译我们使用的预编译输出内容;
不要怕~我们只需要简单的执行下面命令就可以实现上述要求了:
npm run build你那生产环境的应用现在已经生成了,在项目根目录下的dist 目录中。您可以将这些文件通过FTP 或者其他部署服务放置到您的服务器上。
创建并预览您的生产环境应用
想在本地预览您的生产环境应用?您只需要运行另一个简单的脚本命令:
npm run serve:dist
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 手把手教你用Yeoman构建Web应用
Yeoman是一种高效、开源的Web应用脚手架搭建系统,意在精简开发过程。Yeoman因其专注于提供脚手架功能而声誉鹊起,它支持使用各种不同的工具和接口协同优化项目的生成。本文要点 Yeoman提供了一种灵活创建、开发、编译和调试Web应用的脚手架(s…...
2024/4/27 5:41:28 - 双眼皮定位价格
...
2024/4/20 18:58:10 - 安装Yeoman + Bower + Grunt 创建angularjs 项目结构(新手笔记一)
Yeoman 项目初始化工具,快速生成一套项目文件,代码结构和需要的工具。 在官网上有生成器可以选择 ,http://yeoman.io/generators/ bower 一个包管理器,用以搜索安装前端项目资源 grunt 需要反复重复的任务,例如压…...
2024/4/27 11:12:39 - 【转】Yeoman自动构建 Angularjs 项目
Yeoman是什么? Yeoman按照官方说法,它不只是一个工具,还是一个工作流。它其实包括了三个部分yo、grunt、bower,分别用于项目的启动、文件操作、包管理。 Yo: Yo是一个项目初始化工具,可以生成一套启动某类项目必需的项…...
2024/4/21 6:58:37 - 脚手架工具Yeoman
脚手架工具一、概要二、常用的脚手架工具三、Yeoman简介四、Yeoman基础使用五、Sub Generator六、自定义Generator七、创建Generator模块八、根据模板创建文件九、接收用户输入数据十、Vue Generator 案例十一、发布Generator十二、Plop十三、Plop的基本使用十四、脚手架的工作…...
2024/4/21 6:58:35 - 三点定位双眼皮多久自然
...
2024/4/27 13:17:28 - 使用Yeoman generator来规范工程的初始化
前言 随着开发团队不断发展壮大,在人员增加的同时也带来了协作成本的增加;业务项目越来越多,类型也各不相同。常见的类型有基础组件、业务组件、基于React的业务项目、基于Vue的业务项目等等。如果想要对每个项目进行一些规范上的约束比如Git…...
2024/4/26 11:25:06 - yeoman入门
本文参考yeoman官方[url]http://yeoman.io/codelab/meet-yeoman.html[/url]首先yeoman是一个集成了grunt bower gulp的前段构建工作流工具,可以快速生成构建WebApp 甚至是AngularJS的App。第一步,首先是安装 在写这篇文章的时候,最新版本的ye…...
2024/4/28 1:02:37 - 前端项目构建之yeoman
各位好啊,我又和大家见面了,也许你已经不记得大明湖畔的容嬷嬷,但是只要记得博客园中的我就好,希望我的博客能像一股清风,为你驱散炎热的酷暑,好了,废话不多说,开始上干货࿰…...
2024/4/27 1:55:13 - Util Yeoman
安装yeoman 1.获取yeoman安装提示: curl -L get.yeoman.io | bash This is no longer the preferred method to install yeoman.To install yeoman, please run the following:npm install -g yo grunt-cli bowerYou can find more at http://yeoman.io 2.安装yeoman: su…...
2024/4/21 6:58:29 - 做双眼皮第三天进水啦
...
2024/4/21 6:58:30 - 构建AngularJS项目的三种方法
构建AngularJS项目的三种方法概述手工项目angular-seed项目安装方法目录结构Yeoman项目安装方法安装依赖npm install 报错解决方法初始化bowerbower安装angular概述 手工项目:自己建目录,下载类库,写html,js,css,自己实现引用关系…...
2024/4/28 4:16:38 - [AngularJS]使用Yeoman构建开发AngularJS项目
一. 安装 第一步:安装npm所需模块 首先需要安装Node.js,然后使用npm安装所需要的模块 npm install -g grunt-cli bower yo generator-karma generator-angular 第二步:创建工程 创建一个新的目录,并在目录下面运行 yo angular ang…...
2024/4/27 23:49:00 - 软件流程图编写软件
在程序开发过程中经常需要画流程图,有利于程序的编写,介绍几款流行的流程图软件。visio:微软的产品,功能强大,可以画流程图,还有很多,包括数据库,机械等方面。wps套餐中的word软件也可以画流程图,如图。我们可以轻松的画出规范的流程图。亿图软件,可以画出漂亮的流程…...
2024/4/27 12:12:56 - 双眼皮三点一线
...
2024/4/21 6:58:25 - 《webStorm 新建项目》
新建项目新建项目类型 Empty Project: 一个空的项目;Html5 Boilerplate:HTML5开发框架;React App:基于 React.js 用来开发 ios 和 Android 原生 App;Twitter Bootstrap:Bootstarp 是 Twitter 推…...
2024/4/21 6:58:24 - Windows Yeoman构建AngularJS项目
from:http://www.waylau.com/build-angularjs-app-with-yeoman-in-windows/ 目录 认识Yeoman设置开发环境安装 Yeoman 生成器使用脚手架预览 Yeoman 生成的应用浏览器中预览应用写一个自己的 AngularJS 应用使用 Bower 安装包用 Karma 和 Jasmine 进行测试准备发布产品本地存储…...
2024/4/21 6:58:22 - 【AngularJs学习笔记二】Yeoman自动构建js项目
为什么80%的码农都做不了架构师?>>> #0 系列目录# AngularJs学习笔记【AngularJs学习笔记一】bower解决js的依赖管理【AngularJs学习笔记二】Yeoman自动构建js项目#1 Yeoman介绍# Yeoman是Google的团队和外部贡献者团队合作开发的,他的目标是…...
2024/4/21 6:58:21 - 做六点定位月经期能做双眼皮吗
...
2024/4/21 6:58:20 - 韩式链接双眼皮图解
...
2024/4/20 18:58:16
最新文章
- 有哪些好用电脑端时间定时软件?桌面日程安排软件推荐 桌面备忘录
随着现代生活节奏的加快,人们对于时间管理和任务提醒的需求越来越大。为了满足这一需求,市场上涌现出了众多桌面便签备忘录软件,它们不仅可以帮助我们记录待办事项,还能定时提醒我们完成任务。在这篇文章中,我将为大家…...
2024/4/28 5:13:10 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - ROS2高效学习第十章 -- ros2 高级组件之大型项目中的 launch 其二
ros2 高级组件之大型项目中的 launch 1 前言和资料2 正文2.1 启动 turtlesim,生成一个 turtle ,设置背景色2.2 使用 event handler 重写上节的样例2.3 turtle_tf_mimic_rviz_launch 样例 3 总结 1 前言和资料 早在ROS2高效学习第四章 – ros2 topic 编程…...
2024/4/28 3:06:27 - 巨控科技新品发布:全方位升级,引领智能控制新纪元
标签: #巨控科技 #智能控制 #新品发布 #GRM560 #OPC560 #NET400 在智能控制领域,巨控科技始终以其前沿技术和创新产品引领着市场的潮流。近日,巨控科技再次以其行业领先的研发实力,推出了三大系列的新产品,旨在为各行各业提供更…...
2024/4/23 6:25:41 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/26 18:09:39 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/28 3:28:32 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/26 23:05:52 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/27 4:00:35 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/27 9:01:45 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/28 1:22:35 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/26 23:04:58 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/25 18:39:00 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/26 19:46:12 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/27 11:43:08 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/27 8:32:30 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
