ngrx实例 - 宴会策划者
前言
simple party planner
这是ngrx教程的一部分 原文在这里
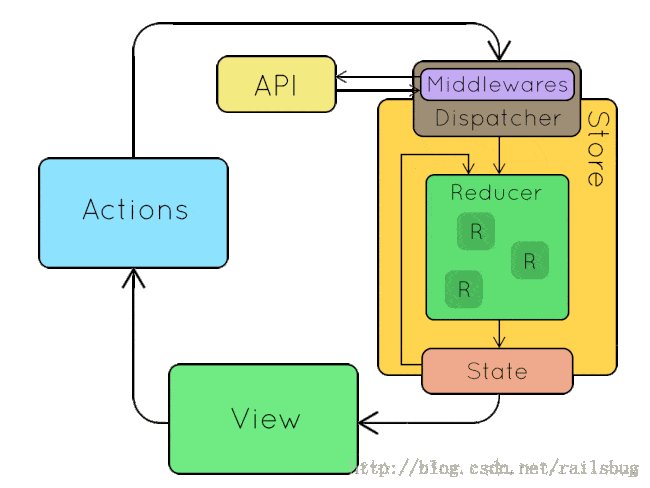
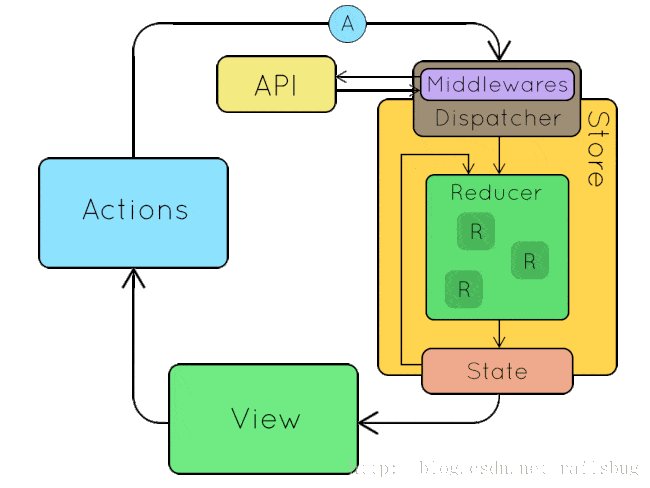
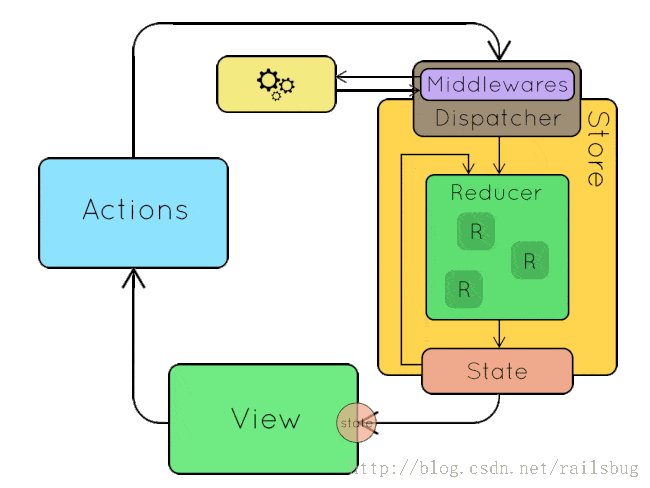
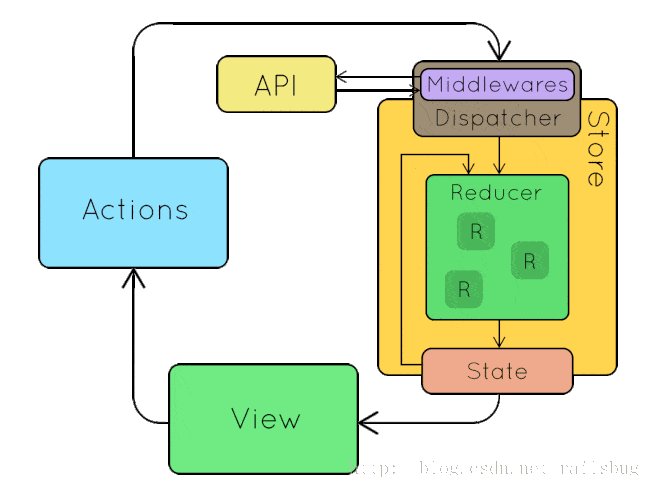
这里是网上的一张redux的动态图 画的十分传神
我们将要建造的示例应用程序是一个简单的派对策划者。
用户应该能够输入参加者及其客人的列表,跟踪谁确认参加者,通过特定标准过滤与会者,并快速查看有关活动的重要统计信息。
源码在这里
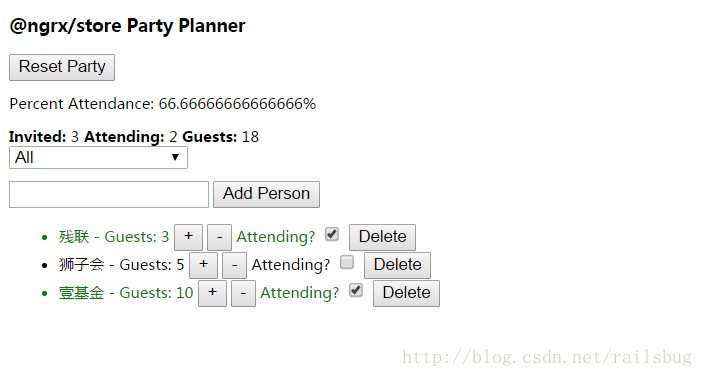
最终完成界面如图:
增加按钮增加的应该团体(Person),是被邀请的(Invited),团体下面有Guests,是一共参与的人数,确定与会的为Attending,是按照Person算的
算状态
在做之前 应先确定一共有多少种状态 即–我们需要处理几种action
增加一个person
删除一个person
向person中添加guest
从person中删除guest
toggle Attending 是否确实参加单选
//src/actions.ts
//Person Action Constants 五种状态
export const ADD_PERSON = 'ADD_PERSON';
export const REMOVE_PERSON = 'REMOVE_PERSON';
export const ADD_GUEST = 'ADD_GUEST';
export const REMOVE_GUEST = 'REMOVE_GUEST';
export const TOGGLE_ATTENDING = 'TOGGLE_ATTENDING';//Party Filter Constants 过滤器功能
export const SHOW_ATTENDING = 'SHOW_ATTENDING';
export const SHOW_ALL = 'SHOW_ALL';
export const SHOW_WITH_GUESTS = 'SHOW_GUESTS';//src/people.ts
import {ADD_PERSON,REMOVE_PERSON,ADD_GUEST,REMOVE_GUEST,TOGGLE_ATTENDING
} from './actions';const details = (state, action) => {switch(action.type){case ADD_GUEST:if(state.id === action.payload){return Object.assign({}, state, {guests: state.guests + 1});}return state;case REMOVE_GUEST:if(state.id === action.payload){return Object.assign({}, state, {guests: state.guests - 1});}return state;case TOGGLE_ATTENDING:if(state.id === action.payload){return Object.assign({}, state, {attending: !state.attending});}return state;default:return state;}
}//remember to avoid mutation within reducers
export const people = (state = [], action) => {switch(action.type){case ADD_PERSON:return [...state,Object.assign({}, {id: action.payload.id, name: action.payload.name, guests:0, attending: false})];case REMOVE_PERSON:return state.filter(person => person.id !== action.payload);//为了缩短我们的代码长度,我们把细节交给details reducer case ADD_GUEST:return state.map(person => details(person, action));case REMOVE_GUEST:return state.map(person => details(person, action));case TOGGLE_ATTENDING:return state.map(person => details(person, action));default:return state;}
}代码分析:
- 创建了两个reducer,detail和people
- 从上面的 add person状态 我们可以看出 我们需要传递什么对象
{id: action.payload.id, name: action.payload.name, guests:0, attending: false}
如此说来,一个传入的数据对象结构为
interface Object {id:string,name:string,guests:number,attending:boolean
}聪明组件 笨组件
聪明组件 或容器组件应该是根级别、可路由化的组件。这些组件通常可以直接访问存储或派生。智能组件通过服务或直接处理视图事件和操作的调度。智能组件还处理在同一视图内从子组件发出的事件的逻辑。
笨或子组件通常仅用于呈现,仅依靠@Input参数,以适当的方式对接收的数据进行操作。当相关事件发生在哑组件中时,它们被发出以由父聪明组件处理。笨组件将弥补您的大部分应用程序,因为它们应该是小型的,集中的和可重复使用的。
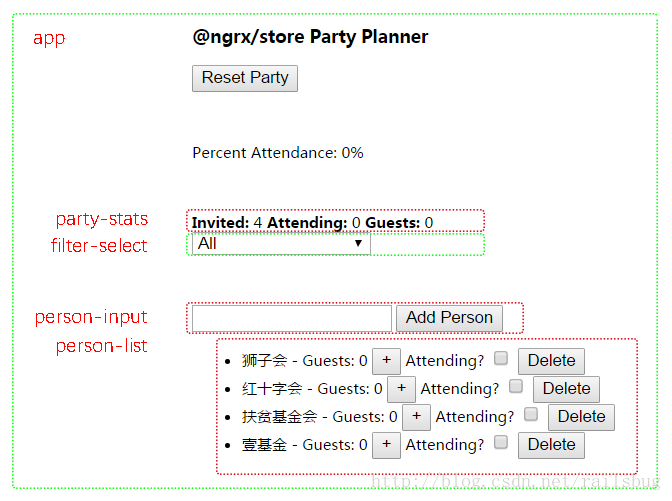
本程序需要一个聪明组件作为整体调度管理
@Component({selector: 'app',template: `<h3>@ngrx/store 宴会策划者</h3><person-input(addPerson)="addPerson($event)"></person-input><person-list[people]="people"(addGuest)="addGuest($event)"(removeGuest)="removeGuest($event)"(removePerson)="removePerson($event)"(toggleAttending)="toggleAttending($event)"></person-list>`,directives: [PersonList, PersonInput]
})
export class App {public people;private subscription;constructor(private _store: Store){/* 演示使用没有异步管,我们将在下一课中探索异步管道*/this.subscription = this._store.select('people').subscribe(people => {this.people = people;});}//所有状态变化的动作都被调度到reducer处理addPerson(name){this._store.dispatch({type: ADD_PERSON, payload: {id: id(), name})}addGuest(id){this._store.dispatch({type: ADD_GUEST, payload: id});}removeGuest(id){this._store.dispatch({type: REMOVE_GUEST, payload: id});}removePerson(id){this._store.dispatch({type: REMOVE_PERSON, payload: id});}toggleAttending(id){this._store.dispatch({type: TOGGLE_ATTENDING, payload: id})}/* 如果您不使用异步管道并创建手动订阅永远记得在ngOnDestroy取消订阅*/ngOnDestroy(){this.subscription.unsubscribe();}
}笨组件 - PersonList
@Component({selector: 'person-list',template: `<ul><li *ngFor="let person of people"[class.attending]="person.attending">{{person.name}} - Guests: {{person.guests}}<button (click)="addGuest.emit(person.id)">+</button><button *ngIf="person.guests" (click)="removeGuest.emit(person.id)">-</button>Attending?<input type="checkbox" [(ngModel)]="person.attending" (change)="toggleAttending.emit(person.id)" /><button (click)="removePerson.emit(person.id)">Delete</button></li></ul>`
})
export class PersonList {/*笨组件只能根据输入显示数据 发送相关事件返回父/容器组件来处理*/@Input() people;@Output() addGuest = new EventEmitter();@Output() removeGuest = new EventEmitter();@Output() removePerson = new EventEmitter();@Output() toggleAttending = new EventEmitter();
}利用AsyncPipe
AsyncPipe是一个独特的,有状态的管道,用于处理 Observables 和 Promises。当在具有Observables的模板表达式中使用AsyncPipe时,提供的Observable将被注册,并且您的视图中显示已发出的值。该管道还可以处理提供的可观察的取消订阅,从而节省了在ngOnDestroy中手动清理订阅的精神开销。在一个Store应用程序中,您将发现几乎在所有组件视图中都用到了AsyncPipe。
在我们的模板中使用AsyncPipe很容易。您可以通过异步管理任何可观察(或承诺),并创建订阅,更新源发射的模板值。因为我们正在使用AsyncPipe,我们还可以从组件构造函数中删除手工订阅,并从ngOnDestroy生命周期钩子中取消订阅。现在我们在幕后处理。
用Async Pipe重构代码
@Component({selector: 'app',template: `<h3>@ngrx/store Party Planner</h3><person-input(addPerson)="addPerson($event)"></person-input><person-list[people]="people | async"(addGuest)="addGuest($event)"(removeGuest)="removeGuest($event)"(removePerson)="removePerson($event)"(toggleAttending)="toggleAttending($event)"></person-list>`,directives: [PersonList, PersonInput]
})
export class App {public people;private subscription;constructor(private _store: Store){/*people的Observable ,利用async pipe 它将在我们的模板中被订阅新值将在我们的模板中出现。取消订阅将在组件自动调用时被处置。*/this.people = _store.select('people');}//all state-changing actions get dispatched to and handled by reducersaddPerson(name){this._store.dispatch({type: ADD_PERSON, payload: name})}addGuest(id){this._store.dispatch({type: ADD_GUEST, payload: id});}removeGuest(id){this._store.dispatch({type: REMOVE_GUEST, payload: id});}removePerson(id){this._store.dispatch({type: REMOVE_PERSON, payload: id});}toggleAttending(id){this._store.dispatch({type: TOGGLE_ATTENDING, payload: id})}//ngOnDestroy to unsubscribe is no longer necessary
}利用ChangeDetection.OnPush
利用angular中的集中式状态树不仅可以带来可预测性和可维护性,还可以提高性能。为了实现此性能优势,我们可以使用OnPush的changeDetectionStrategy。
OnPush背后的概念很简单,当组件仅依赖输入时,这些输入引用不会改变,Angular可以跳过组件树的该部分的运行更改检测。如前所述,所有state的委托应在智能或顶级组件中处理。这使我们的应用程序中的大多数组件完全依赖于输入,安全地允许我们在组件定义中将ChangeDetectionStrategy设置为OnPush。这些组件现在可以放弃变更检测,直到有必要,从而为我们提供自由的性能提升。
要在组件中使用OnPush更改检测,我们需要在@Component装饰器中将changeDetection属性设置为ChangeDetection.OnPush。而已!现在,Angular将忽略这些组件的笨组件和子项的更改检测,直到其输入引用有变化。
改写
@Component({selector: 'person-list',template: `<ul><li *ngFor="let person of people"[class.attending]="person.attending">{{person.name}} - Guests: {{person.guests}}<button (click)="addGuest.emit(person.id)">+</button><button *ngIf="person.guests" (click)="removeGuest.emit(person.id)">-</button>Attending?<input type="checkbox" [(ngModel)]="person.attending" (change)="toggleAttending.emit(person.id)" /><button (click)="removePerson.emit(person.id)">Delete</button></li></ul>`,changeDetection: ChangeDetectionStrategy.OnPush
})
/*
使用“onpush”变化检测,仅依靠的组件输入可以跳过更改检测,直到这些输入引用改变,
这可以提供显着的性能提升
*/
export class PersonList {/*笨组件只能根据输入显示数据发送相关事件交由父/容器组件来处理*/@Input() people;@Output() addGuest = new EventEmitter();@Output() removeGuest = new EventEmitter();@Output() removePerson = new EventEmitter();@Output() toggleAttending = new EventEmitter();
}下拉筛选状态
大多数store应用会制作多个reducers,每一个负责它们自己的state,在这里例子中,我们有两个。一个管理与会人员,另一个用户此列表的当前活动过滤器。
老样子 我们先写action状态。
我们创建一个partyFilter reducer,我们有几个方法来创建,我们可以返回一个过滤器提供的字符串,但是根据当前的过滤器state返回应用于派对列表的function是更可扩展的。在将来,添加更多的过滤器就像创建一个新的case语句一样简单地返回相应的投影函数。
过滤器reducer
import {SHOW_ATTENDING,SHOW_ALL,SHOW_WITH_GUESTS
} from './actions';//根据所选过滤器返回适当的function
export const partyFilter = (state = person => person, action) => {switch(action.type){case SHOW_ATTENDING:return person => person.attending;case SHOW_ALL:return person => person;case SHOW_WITH_GUESTS:return person => person.guests;default:return state;}
};Party Filter Actions
//Party Filter Constants
export const SHOW_ATTENDING = 'SHOW_ATTENDING';
export const SHOW_ALL = 'SHOW_ALL';
export const SHOW_WITH_GUESTS = 'SHOW_GUESTS';Party Filter Select
import {Component, Output, EventEmitter} from "angular2/core";
import {SHOW_ATTENDING,SHOW_ALL,SHOW_WITH_GUESTS
} from './actions';@Component({selector: 'filter-select',template: `<div class="margin-bottom-10"><select #selectList (change)="updateFilter.emit(selectList.value)"><option *ngFor="let filter of filters" value="{{filter.action}}">{{filter.friendly}}</option></select></div>`
})
export class FilterSelect {public filters = [{friendly: "All", action: SHOW_ALL}, {friendly: "Attending", action: SHOW_ATTENDING}, {friendly: "Attending w/ Guests", action: SHOW_WITH_GUESTS}];@Output() updateFilter : EventEmitter<string> = new EventEmitter<string>();
}为view切分state
store可以想象成一个客户端数据库,因为在一个应用中,store是state状态的总和,我们需要能够对它进行查询,返回相关的状态切片和投影,这才是rxjs技术的store其精髓所在
要选择合适的状态片段进行处理,您可以通过使用经过自己的经典JavaScript集合操作的Rx实现来开始。 Store还提供了一个帮助函数select,它接受一个字符串或函数,在后台应用map和distinctUntilChanged返回一个Observable的相应状态。随着您的需求进步,RxJS提供了大量强大的操作符来满足任何用例。
没有合并操作的state
@Component({selector: 'app',template: `<h3>@ngrx/store Party Planner</h3><party-stats[invited]="(people | async)?.length"[attending]="(attending | async)?.length"[guests]="(guests | async)"></party-stats><filter-select(updateFilter)="updateFilter($event)"></filter-select><person-input(addPerson)="addPerson($event)"></person-input><person-list[people]="people | async"[filter]="filter | async"(addGuest)="addGuest($event)"(removeGuest)="removeGuest($event)"(removePerson)="removePerson($event)"(toggleAttending)="toggleAttending($event)"></person-list>`,directives: [PersonList, PersonInput, FilterSelect, PartyStats]
})
export class App {public people;private subscription;constructor(private _store: Store){this.people = _store.select('people');/*this is a naive way to handle projecting state, we will discover a betterRx based solution in next lesson*/this.filter = _store.select('partyFilter');this.attending = this.people.map(p => p.filter(person => person.attending));this.guests = this.people.map(p => p.map(person => person.guests).reduce((acc, curr) => acc + curr, 0));}//...rest of component}现在,我们拥有了所有需要的数据,我们能将其传递给本组件来呈现,我们的聪明组件将处理发射出来的任何action,在dispatching相应的event
可提交过滤器
@Component({selector: 'person-list',template: `<ul><li *ngFor="let person of people.filter(filter)"[class.attending]="person.attending">{{person.name}} - Guests: {{person.guests}}<button (click)="addGuest.emit(person.id)">+</button><button *ngIf="person.guests" (click)="removeGuest.emit(person.id)">-</button>Attending?<input type="checkbox" [checked]="person.attending" (change)="toggleAttending.emit(person.id)" /><button (click)="removePerson.emit(person.id)">Delete</button></li></ul>`,changeDetection: ChangeDetectionStrategy.OnPush
})
export class PersonList {@Input() people;//至此 我们下拉过滤器并提交@Input() filter;@Output() addGuest = new EventEmitter();@Output() removeGuest = new EventEmitter();@Output() removePerson = new EventEmitter();@Output() toggleAttending = new EventEmitter();
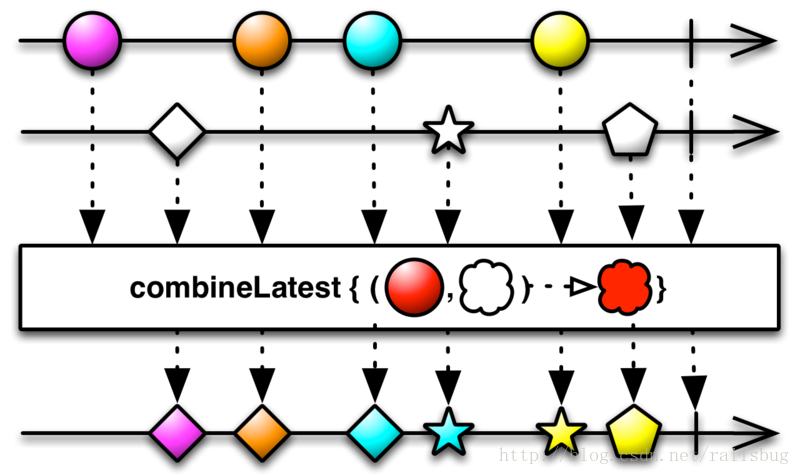
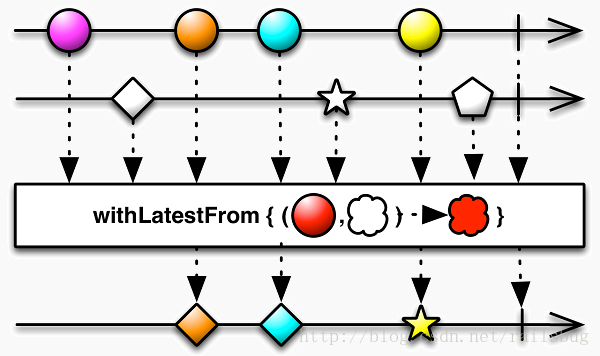
}运用 combineLatest 和 withLatestFrom
Observable.combineLastest()函数,总是合并序列中最新发射的值。宝珠图中的颜色球发射颜色,空白的图形发射待染色图形,处理函数对待染色对象进行染色:总是用户最新发射的颜色或者对最新发射的待染色对象。
和combineLatest()方法不同,withLatestFrom()方法仅在源序列输出元素时, 触发生成目标序列中的新元素
:
下面我们利用这两个方法来改写我们的代码
@Component({selector: 'app',template: `<h3>@ngrx/store Party Planner</h3><party-stats[invited]="(model | async)?.total"[attending]="(model | async)?.attending"[guests]="(model | async)?.guests">{{guests | async | json}}</party-stats><filter-select(updateFilter)="updateFilter($event)"></filter-select><person-input(addPerson)="addPerson($event)"></person-input><person-list[people]="(model | async)?.people"(addGuest)="addGuest($event)"(removeGuest)="removeGuest($event)"(removePerson)="removePerson($event)"(toggleAttending)="toggleAttending($event)"></person-list>`,directives: [PersonList, PersonInput, FilterSelect, PartyStats]
})
export class App {public model;constructor(private _store: Store){/*Every time people or partyFilter emits, pass the latestvalue from each into supplied function. We can then calculateand output statistics.*/this.model = Observable.combineLatest(_store.select('people')_store.select('partyFilter'),(people, filter) => {return {total: people.length,people: people.filter(filter),attending: people.filter(person => person.attending).length,guests: people.reduce((acc, curr) => acc + curr.guests, 0)}});}//...rest of component
}对选择器的重构
通过构建应用的课程,你将经常性的利用
1 类似的查询
2 在你的views中的状态投影( projections of state)
想消除这些重复逻辑,一个常见的方法是利用services,然后注入这些服务到其他的服务或组件。当然,这种方法有效,不过有一种更灵活的,可组合的方式来解决这个问题。
我们可以导出独立的小查询或选择器,不用放到Angular的service中,利用let操作符,无论是在组件 服务还是中间件中,我们都可以将这些选择器混合并匹配所需的结果。
这个高目的性的,可组合查询的工具箱称为选择器模式
我们建立一个新的文件来放我们的应用选择器。然后我们利用combineLatest 抽象正在被提供的投影函数,用它来过滤people和到过滤器中的产生的统计。
Party模块选择器
export const partyModel = () => {return state => state.map(([people, filter]) => {return {total: people.length,people: people.filter(filter),attending: people.filter(person => person.attending).length,guests: people.reduce((acc, curr) => acc + curr.guests, 0)}});
};为了进一步示范,
让我们再创建两个选择器,一个返回一个可以参加的参与者,另一个是在前一个选择器的基础上,根据被邀请人计算参与人数的百分比。 这显示了将这些小型,集中选择器组合成用于视图和中间件的强大查询是多么容易。
出勤率选择器
export const attendees = () => {return state => state.map(s => s.people).distinctUntilChanged();
};export const percentAttending = () => {return state => state//build on previous selectors.let(attendees()).map(p => {const totalAttending = p.filter(person => person.attending).length;const total = p.length;return total > 0 ? (totalAttending / total) * 100 : 0;});
};应用选择器很简单,只需将let操作符应用到相应的Observable,提供您所选择的选择器。
在容器组件中应用选择器
export class App {public model;constructor(private _store: Store){/*Every time people or partyFilter emits, pass the latestvalue from each into supplied function. We can then calculateand output statistics.*/this.model = Observable.combineLatest(_store.select('people'),_store.select('partyFilter'))//extracting party model to selector.let(partyModel());//for demonstration on combining selectorsthis.percentAttendance = _store.let(percentAttending());}//...rest of component
}选择器接口
interface Selector<T,V> {(state: Observable<T>): Observable<V>
}介绍store中间件
接口化元Reducer
一个单一的,不可变状态树的许多优点之一是易于实现的一般棘手的功能,如undo/redo。由于应用状态的进展通过商店的快照完全可视,通过这些快照回溯的能力变得微不足道。实现此功能的流行方法是通过 meta-reducers。
尽管风评一般,元reducers在理论上和实现上其实相当简单。要创建一个meta-reducer,将当前reducer放到父reducer中,通常通过父reducer委派大多数操作,只有在调度定义的元动作(如撤消/重做)时才dispatch。
这在实践中如何看待?我们来看看,为我们的派对规划应用程序创建一个重置功能,如果他们想要输入所有新的数据,允许用户从头开始。
要封装这个功能,我们创建一个工厂函数,接受任何reducer来包装,返回我们的reset reducer。当reset reducer初始化时,我们抓住父reducer的初始状态,保存以备以后使用。剩下的一切就是监听要发送的特定的重置动作。如果没有调度RESET_STATE,则动作将传递给包装的减速,并且状态返回正常。当RESET_STATE被触发时,返回存储的初始状态,而不是调用父reducer的结果。撤消/重做可以类似地处理,跟踪在当地状态的以前的动作。
重置元Reducer
export const RESET_STATE = 'RESET_STATE';const INIT = '__NOT_A_REAL_ACTION__';export const reset = reducer => {let initialState = reducer(undefined, {type: INIT})return function (state, action) {//if reset action is fired, return initial stateif(action.type === RESET_STATE){return initialState;}//calculate next state based on actionlet nextState = reducer(state, action);//return nextState as normal when not reset actionreturn nextState;}
} 在bootstrap中包裹Reducer
bootstrap(App, [//wrap people in reset meta-reducerprovideStore({people: reset(people), partyFilter})
]);值得注意的是,store 的根reducer本身就是一个 meta-reducer,当调用provideStore方法时,其实是调用combineReducers方法。
对于每个dispatched的action,根reducer使用previous state和current action调用每个子reducer,返回一个[reducer]的object映射—- state[reducer]
combineReducers
export function combineReducers(reducers: any): Reducer<any> {const reducerKeys = Object.keys(reducers);const finalReducers = {};for (let i = 0; i < reducerKeys.length; i++) {const key = reducerKeys[i];if (typeof reducers[key] === 'function') {finalReducers[key] = reducers[key];}}const finalReducerKeys = Object.keys(finalReducers);return function combination(state = {}, action) {let hasChanged = false;const nextState = {};for (let i = 0; i < finalReducerKeys.length; i++) {const key = finalReducerKeys[i];const reducer = finalReducers[key];const previousStateForKey = state[key];const nextStateForKey = reducer(previousStateForKey, action);nextState[key] = nextStateForKey;hasChanged = hasChanged || nextStateForKey !== previousStateForKey;}return hasChanged ? nextState : state;};
}如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 翻译:使用 Redux 和 ngrx 创建更佳的 Angular 2
翻译:使用 Redux 和 ngrx 创建更佳的 Angular 2 原文地址:http://onehungrymind.com/build-better-angular-2-application-redux-ngrx Angular 状态管理的演进 如果应用使用单个的控制器管理所有的状态,Angular 中的状态管理将从单个有机的…...
2024/4/21 6:36:35 - 抽脂埋线双眼皮恢复图
...
2024/4/21 6:36:33 - ngrx 入门---1、项目构建及无http请求组件实现
ngrx入门一、创建工程,搭建基本结构1、创建工程2、进入工程文件夹3、加入bootstrap4、angular.json 引入bootstrap样式5、根组件移入core文件夹6、用ng add方式ngrx所需要的包7、运行二、构建计数器组件1、新建带路由的模块2、新建计数器组件3、定义example路由器4、…...
2024/4/27 15:14:00 - [Angular 2] @ngrx/devtools demo
Check the Github: https://github.com/ngrx/devtools Example: 转载于:https://www.cnblogs.com/Answer1215/p/5476405.html...
2024/5/5 4:32:03 - (精华)2020年8月9日 Angular ngrx/store状态管理的使用
Angular中使用ngrx做状态管理 简介 ngrx/store的灵感来源于Redux,是一款集成RxJS的Angular状态管理库,由Angular的布道者Rob Wormald开发。它和Redux的核心思想相同,但使用RxJS实现观察者模式。它遵循Redux核心原则,但专门为Ang…...
2024/4/21 6:36:30 - 做完双眼皮 流眼泪
...
2024/4/21 6:36:29 - ngrx 入门
什么是ngrx ngrx是Angular基于Rxjs的状态管理,保存了Redux的核心概念,并使用RxJs扩展的Redux实现。使用Observable来简化监听事件和订阅等操作。 在看这篇文章之前,已经假设你已了解rxjs和redux。 有条件的话请查看官方文档进行学习理解。 …...
2024/5/5 5:07:01 - NgRx/Store详解及实现
NgRx/Store 4和Angular5 今天看到了一篇文章关于ngrx/store的实现,感觉讲的非常详细,所以转发支持下。 ngrx/store是基于RxJS的状态管理库。在NgRx中,状态是由一个包含action和reducer的函数的映射组成的。Reducer函数经由action的分发以及…...
2024/4/24 23:08:29 - 使用Redux和ngrx构建更好的Angular2应用(一)
我的angular2项目 http://git.oschina.net/zt_zhong/CodeBe 原文地址:http://onehungrymind.com/build-better-angular-2-application-redux-ngrx/ Angular2状态管理的演变 Angular2的状态管理是以单例开始的,如果你使用的是单个的控制器来管理整个应…...
2024/4/20 19:04:20 - angular ngrx_使用ngrx / store在Angular 2应用中管理状态
angular ngrxSebastian Seitz , Mark Brown和Vildan Softic同行评议了使用ngrx / store在Angular 2应用中管理状态。 感谢所有SitePoint的同行评审员使SitePoint内容达到最佳状态! 我们为Web应用程序构建的组件通常包含状态。 连接组件可能导致共享可变…...
2024/4/20 19:04:20 - NgRx/Store 使用示例
创建已下文件: index.ts export * from ./video-gis.selector; export * from ./video-gis.actions; export * from ./video-gis.reducer; export * from ./video-gis.module;video-gis.actions.ts import { Action } from ngrx/store; import {VideoInfo } from…...
2024/4/20 19:04:19 - 做完双眼皮恢复图
...
2024/4/20 19:04:17 - 内外粘合割双眼皮疤痕增生
...
2024/4/20 8:44:39 - 韩式粘合双眼皮的原理
...
2024/4/21 6:36:25 - 刚埋完线的双眼皮图片
...
2024/4/21 6:36:25 - 双眼皮肿了是怎么回事
...
2024/4/21 6:36:23 - Angular-如何从Blob响应中检索文件名
If youre new to Angular, you might be wondering how to retrieve a filename from an API response.如果您不熟悉Angular,可能想知道如何从API响应中检索文件名。 Imagine you have a method that makes a POST request to a remote API and receives a Blob co…...
2024/4/21 6:36:22 - getResponseCode获取URL响应状态码
http状态返回代码 1xx(临时响应)表示临时响应并需要请求者继续执行操作的状态代码。 http状态返回代码 代码 说明100 (继续) 请求者应当继续提出请求。 服务器返回此代码表示已收到请求的第一部分,正在等待其余部分。 …...
2024/4/26 11:04:46 - $http获取响应
//自己任意接口 <!DOCTYPE html> <html><head><meta charset"UTF-8"><title></title><script src"js/angular.min.js"></script><script>var app angular.module("gaoyn",[]);/** $http…...
2024/4/21 6:36:20 - 双眼皮肿成单眼皮
...
2024/4/21 6:36:19
最新文章
- Leetcode—1056. 易混淆数【简单】Plus
2024每日刷题(126) Leetcode—1056. 易混淆数 💩山实现代码 class Solution { public:bool confusingNumber(int n) {int arr[10] {0};int notNum 0;int arr2[12] {0};int size 0;while(n) {int x n % 10;arr[x] 1;arr2[size] x;if(…...
2024/5/5 5:51:57 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 【Locust分布式压力测试】
Locust分布式压力测试 https://docs.locust.io/en/stable/running-distributed.html Distributed load generation A single process running Locust can simulate a reasonably high throughput. For a simple test plan and small payloads it can make more than a thousan…...
2024/5/4 16:36:43 - DevOps三步法之反馈:流动是油门,反馈是刹车
打个比方,流动是油门,反馈是刹车。流动是关于行使,反馈是关于安全。车辆要想持续平稳运行,需要油门与刹车良好配合,否则就有可能车毁人亡。核电站需要使核反应处于临界状态,超出临界状态就是核爆炸这也需要…...
2024/5/3 14:13:48 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/4 23:54:56 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/4 23:54:56 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/4 23:55:17 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/4 23:55:16 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/4 18:20:48 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/4 23:55:06 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/4 2:59:34 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/4 23:55:01 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57