ngrx 入门
什么是ngrx
ngrx是Angular基于Rxjs的状态管理,保存了Redux的核心概念,并使用RxJs扩展的Redux实现。使用Observable来简化监听事件和订阅等操作。
在看这篇文章之前,已经假设你已了解rxjs和redux。
有条件的话请查看官方文档进行学习理解。
所需包
ng add方式,会自动生成所需文件并在app.module.ts中导入,直接启动项目即可,不报错
ng add @ngrx/store
ng add @ngrx/store-devtools
ng add @ngrx/effects
ng add @ngrx/router-store
为了不浪费时间,直接给你们demo代码,提取码wkkd
本教程使用的代码。建议使用此代码学习,方便上手,考虑到有同学们打不开github,特意传到百度云做分享的……
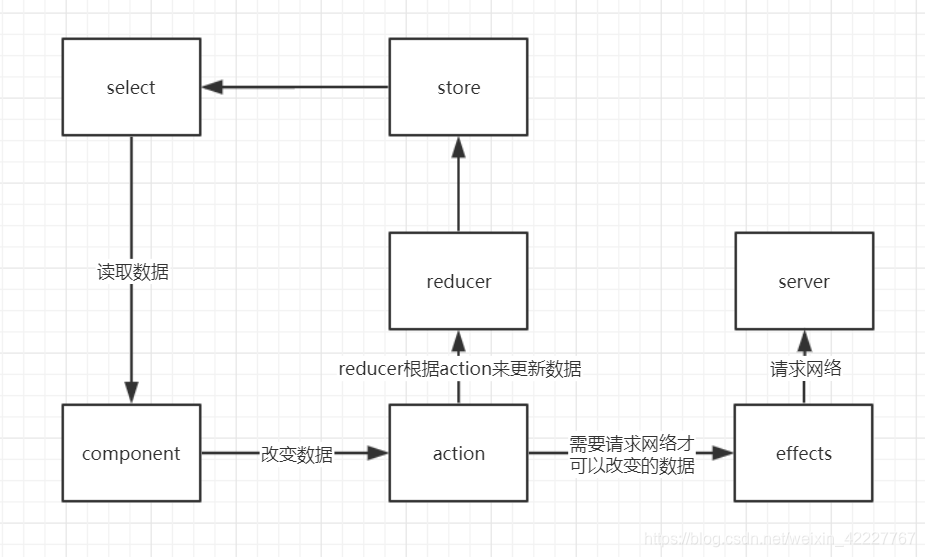
Angular的流程
- compone.ts定义变量a
- 改变a
- (没有数据请求的)
this.a = ''; - (有数据请求的)
this.a = this.services.search()类似的写法
用ngrx后的Angular的基本流程
- 写action.ts:为要改变数据的操作定义不同action
- 写effects.ts(有数据请求的):通过判断action.type,来发起service
- 写reducer.ts:判断action.type,返回新的store数据
- component.ts:从store取数据
最后,告诉应用程序,你写了这玩意

项目简介
本项目的两个demo,都挂在example模块中
计数器-没有数据请求 app/example/container/counter.component.ts
1、先写action(减和重置的action在代码里面,可自行查看)
// app/example/actions/counter.actions.ts
import { Action } from '@ngrx/store';export const INCREMENT = '[Counter] Increment'; export class IncrementAction implements Action {readonly type = INCREMENT;constructor() { }
}export type Actions= IncrementAction;
2、写reducer(由于加不需要发送网络请求,就不写effect)
// app/example/reducer/counter.reducer.ts
import * as counter from '../actions/counter.actions';
// 定义接口,后续counter页面如果有其他数据要保存,可以在这个State里面继续添加,不要忘记在initialState也要加
export interface State {counter: number;
}
// 定义初始化数据
const initialState: State = {counter: 0
};
// 定义reducer 根据action type来处理状态,改变对应数据
export function reducer(state = initialState, action: counter.Actions): State {switch (action.type) {case counter.INCREMENT: return {counter: state.counter + 1};default:return { ...state };}
}export const getCounter = (state: State) => state.counter;// app/example/reducer/index.ts
import {createFeatureSelector, createSelector} from '@ngrx/store';// 第二步 导入我们的reducer文件
import * as fromCounter from './counter.reducer';export interface State {counter: fromCounter.State;
}
export const reducers = {counter: fromCounter.reducer
};// 将模块example的所有数据挂在store上,命名为example,里面保存example模块里面所有页面的数据
export const getExampleState = createFeatureSelector<State>('example');// 计数器页面
export const getCounterState = createSelector(getExampleState, (state: State) => state.counter);
export const getCounterCounter = createSelector(getCounterState, fromCounter.getCounter);
3、在模块中导入reduecer,这样就可以运行
// app/example/example.module.tsimport {StoreModule} from '@ngrx/store';
import {reducers} from './reducer';
@NgModule({imports: [StoreModule.forFeature('example', reducers) // 这个才是关键哦]
})
export class ExampleModule { }4、到这一步了,我们的页面就来操作并且取数据,增加啦
// src/example/container/counter.component.tsimport * as fromExample from '../../reducer';
import { Store } from '@ngrx/store';
import { Observable } from 'rxjs';
import * as counterAction from '../../actions/counter.actions';export class CounterComponent {counter$: Observable<number>;constructor(private store: Store<fromExample.State>) {this.counter$ = store.select(fromExample.getCounterCounter);}increment() {this.store.dispatch(new counterAction.IncrementAction());}
}页面
// app/example/container/counter.component.html
<div class="container"><p class="title">计数器 没有数据请求的ngrx demo</p><div class="btn-group"><button nz-button nzType="primary" (click)="increment()">加</button><span style="font-size: 18px;font-weight: bold">当前数:{{counter$ | async}}</span></div>
</div>npm run start看一下页面效果吧
搜索图书-有数据请求的 src/app/example/containers/book-manage/book-manage.component.ts
1、写action (src/app/example/actions/book-manage.actions.ts)看注释
import { Action } from '@ngrx/store';
import {Book} from '../model/book';
// 搜索,然后搜索成功,两件事情,分两个action
export const SEARCH = '[Book Manage] Search';
export const SEARCH_COMPLETE = '[Book Manage] Search Complete';
// 搜索图书需要带书名称来搜索,所以SearchAction有一个字符串类型的参数payload
export class SearchAction implements Action {readonly type = SEARCH;constructor(public payload: string) { }
}
// 搜索出结果后,图书的信息我们将其定义类型为Book,结果放在数组里面,所以SearchCompleteAction 的参数是Book类型数组
export class SearchCompleteAction implements Action {readonly type = SEARCH_COMPLETE;constructor(public payload: Book[]) { }
}
export type Actions= SearchAction| SearchCompleteAction;
2、写reducer(src/app/example/reducer/book-manage.reducer.ts)
import * as bookManage from '../actions/book-manage.actions';
import {Book} from '../model/book';
// book-manage页面我们暂时定义一个list变量,用了存搜索图书的结果,后续如果有其他变量,继续在里面加
export interface State {list: Book[];
}
// 默认一开始搜索数据为空数组[]
const initialState: State = {list: []
};
// 当搜索成功后,更新state里面的list值
export function reducer(state = initialState, action: bookManage.Actions): State {switch (action.type) {case bookManage.SEARCH_COMPLETE:return {...state,list: action.payload};default:return { ...state };}
}export const getList = (state: State) => state.list;3、更新reducer (src/app/example/reducer/index.ts)
import {createFeatureSelector, createSelector} from '@ngrx/store';
import * as fromCounter from './counter.reducer';
// 导入写好的book-manage.reducer.ts
import * as fromBookManage from './book-manage.reducer';
export interface State {counter: fromCounter.State;bookManage: fromBookManage.State;
}
export const reducers = {counter: fromCounter.reducer,bookManage: fromBookManage.reducer
};
export const getExampleState = createFeatureSelector<State>('example');
// 计数器
export const getCounterState = createSelector(getExampleState, (state: State) => state.counter);
export const getCounterCounter = createSelector(getCounterState, fromCounter.getCounter);
// 图书管理
export const getBookManageState = createSelector(getExampleState, (state: State) => state.bookManage);
export const getBookManageList = createSelector(getBookManageState, fromBookManage.getList);
4、写effect,检测action类型,如果是search图书行为,就发送网络请求查结果(src/app/example/effects/book-manage.effect.ts)
import {Injectable} from '@angular/core';
import {Actions, Effect, ofType} from '@ngrx/effects';
import {Observable, of} from 'rxjs';
import {Action} from '@ngrx/store';import * as bookManage from '../actions/book-manage.actions';
import {BookManageService} from '../services/book-manage.service';
import {catchError, debounceTime, map, mergeMap, skip, takeUntil} from 'rxjs/operators';
import {BookResult} from '../model/book';@Injectable()
export class BookManageEffects {@Effect()searchBook$: Observable<Action> = this.actions$.pipe(ofType(bookManage.SEARCH), // 判断是不是搜索图书的行为debounceTime(300), // 做延迟,节省网络请求mergeMap((action: bookManage.SearchAction) => {const nextSearch$ = this.actions$.pipe(ofType(bookManage.SEARCH), skip(1));return this.service.searchBooks(action.payload).pipe(takeUntil(nextSearch$),// 如果搜索成功,发送成功action并且带入搜索结果map((data: BookResult) => ({type: bookManage.SEARCH_COMPLETE, payload: data.items})),// 如果搜索失败404之类的原因,发送成功action,以及空数组更新结果catchError(() => of({type: bookManage.SEARCH_COMPLETE, payload: []})));}));constructor(private actions$: Actions, private service: BookManageService) {}
}
5、component获取搜索结果和绑定搜索事件(src/app/example/containers/book-manage/book-manage.component.ts)
import { Component, OnInit } from '@angular/core';
import {Store} from '@ngrx/store';
import * as fromExample from '../../reducer';
import * as bookManageAction from '../../actions/book-manage.actions';
import {Observable} from 'rxjs';
import {Book} from '../../model/book';
@Component({selector: 'app-book-manage',templateUrl: './book-manage.component.html',styleUrls: ['./book-manage.component.css']
})
export class BookManageComponent implements OnInit {searchResult$: Observable<Book[]>; // 搜索到的图书列表constructor(private store: Store<fromExample.State>) {// 从store中选取图书搜索结果this.searchResult$ = this.store.select(fromExample.getBookManageList);}ngOnInit() {}// 发送搜索行为search(bookName) {this.store.dispatch(new bookManageAction.SearchAction(bookName));}}页面(src/app/example/containers/book-manage/book-manage.component.html)
<div class="container"><app-search-input (search)="search($event)"></app-search-input><app-book-list [bookList]="searchResult$ | async"></app-book-list>
</div>6、导入effect,否则会不起作用哦 (src/app/example/example.module.ts)
...
import {BookManageEffects} from './effects/book-manage.effect';
import {EffectsModule} from '@ngrx/effects';@NgModule({...imports: [EffectsModule.forFeature([BookManageEffects]),],好了,启动项目,看一下效果啦!
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- NgRx/Store详解及实现
NgRx/Store 4和Angular5 今天看到了一篇文章关于ngrx/store的实现,感觉讲的非常详细,所以转发支持下。 ngrx/store是基于RxJS的状态管理库。在NgRx中,状态是由一个包含action和reducer的函数的映射组成的。Reducer函数经由action的分发以及…...
2024/4/24 23:08:29 - 使用Redux和ngrx构建更好的Angular2应用(一)
我的angular2项目 http://git.oschina.net/zt_zhong/CodeBe 原文地址:http://onehungrymind.com/build-better-angular-2-application-redux-ngrx/ Angular2状态管理的演变 Angular2的状态管理是以单例开始的,如果你使用的是单个的控制器来管理整个应…...
2024/4/20 19:04:20 - angular ngrx_使用ngrx / store在Angular 2应用中管理状态
angular ngrxSebastian Seitz , Mark Brown和Vildan Softic同行评议了使用ngrx / store在Angular 2应用中管理状态。 感谢所有SitePoint的同行评审员使SitePoint内容达到最佳状态! 我们为Web应用程序构建的组件通常包含状态。 连接组件可能导致共享可变…...
2024/4/20 19:04:20 - NgRx/Store 使用示例
创建已下文件: index.ts export * from ./video-gis.selector; export * from ./video-gis.actions; export * from ./video-gis.reducer; export * from ./video-gis.module;video-gis.actions.ts import { Action } from ngrx/store; import {VideoInfo } from…...
2024/4/20 19:04:19 - 做完双眼皮恢复图
...
2024/4/20 19:04:17 - 内外粘合割双眼皮疤痕增生
...
2024/4/20 8:44:39 - 韩式粘合双眼皮的原理
...
2024/4/21 6:36:25 - 刚埋完线的双眼皮图片
...
2024/4/21 6:36:25 - 双眼皮肿了是怎么回事
...
2024/4/21 6:36:23 - Angular-如何从Blob响应中检索文件名
If youre new to Angular, you might be wondering how to retrieve a filename from an API response.如果您不熟悉Angular,可能想知道如何从API响应中检索文件名。 Imagine you have a method that makes a POST request to a remote API and receives a Blob co…...
2024/4/21 6:36:22 - getResponseCode获取URL响应状态码
http状态返回代码 1xx(临时响应)表示临时响应并需要请求者继续执行操作的状态代码。 http状态返回代码 代码 说明100 (继续) 请求者应当继续提出请求。 服务器返回此代码表示已收到请求的第一部分,正在等待其余部分。 …...
2024/4/26 11:04:46 - $http获取响应
//自己任意接口 <!DOCTYPE html> <html><head><meta charset"UTF-8"><title></title><script src"js/angular.min.js"></script><script>var app angular.module("gaoyn",[]);/** $http…...
2024/4/21 6:36:20 - 双眼皮肿成单眼皮
...
2024/4/21 6:36:19 - angular4学习笔记(第八章 响应式编程篇)
1.Rxjs基础知识 基本概念 Observable (可观察对象): 表示一个概念,这个概念是一个可调用的未来值或事件的集合。Observer (观察者): 一个回调函数的集合,它知道如何去监听由 Observable 提供的值。Subscription (订阅): 表示 Observable 的执行…...
2024/4/21 6:36:18 - angular 6.x响应式模板 遍历formGroup中的formArray
FormArray 说明: FormArray 用于代表可以增长的数据集合,没有对应的key 只是下标,一般与*ngFor一起使用。 在ts文件中定义一个formGroup formModule: FormGroup = new FormGroup({dateRange: new FormGroup({fromDate: new FormControl(),toDate: new FormControl()}),email…...
2024/4/21 6:36:17 - angular 响应式自定义表单控件—注册头像实例
1. 组件继承ControlValueAccessor,ControlValueAccessor接口需要实现三个必选方法 writeValue() 用于向元素中写入值,获取表单的元素的元素值 registerOnChange()设置一个当控件接受到改变的事件时所要调用的函数;这也…...
2024/5/2 15:21:43 - 天津464怎么自然变成疤痕体质 点双眼皮去疤用什么去疤膏
...
2024/4/21 6:36:15 - 切开双眼皮后不舒服
...
2024/4/21 6:36:14 - 做完双眼皮头疼
...
2024/4/20 14:44:47 - 割完双眼皮开眼角后一定要用芭克吗
...
2024/5/1 6:05:34
最新文章
- Dynamics 365: 从0到1了解如何创建Custom API(1) - 在Power Apps中创建
今天介绍一下如果创建Custom API,我们首先需要知道它和action有什么区别,什么时候使用Custom API或者Action? Custom API和Action的区别 Create your own messages (Microsoft Dataverse) - Power Apps | Microsoft Learn 什么时候使用Custom API或者…...
2024/5/5 5:06:51 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 蓝桥杯第十五届抱佛脚(十)贪心算法
蓝桥杯第十五届抱佛脚(十)贪心算法 贪心算法基本概念 贪心算法是一种在算法设计中常用的方法,它在每一步选择中都采取在当前状态下最好或最优(即最有利)的选择,从而希望导致结果是最好或最优的算法。 贪…...
2024/5/2 2:39:45 - 2024免费Mac苹果解压压缩包软件BetterZip5
在2024年,对于Mac电脑用户来说,如果你想要无需解压就能快速查看压缩文档的内容,BetterZip是一个极佳的选择。这款软件不仅支持多种格式的压缩和解压,如zip、rar、7z、tar等,还具备丰富的功能和设置,包括预览…...
2024/5/4 12:01:50 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/4 23:54:56 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/4 23:54:56 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/4 23:55:17 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/4 23:55:16 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/4 18:20:48 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/4 23:55:06 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/4 2:59:34 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/4 23:55:01 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
