Angular4 扫雷小游戏
扫雷小游戏,可以升级过关,难度随关卡增加。但是有很明显的bug,以后有时间会继续优化!
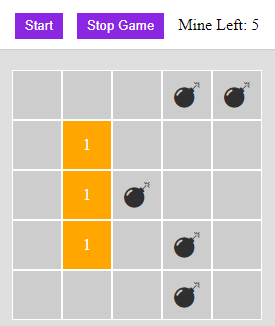
<div class="mainContent"><div class="bg-white text-center borderb paddingv10"><button class="flexWidth marginr10" (click)="gameStartFn()">Start</button><button class="flexWidth marginr10" (click)="gameEndFn()">Stop Game</button><span>Mine Left: {{this.mineArray.length}}</span></div><ul class="mineContainer clear" [ngStyle]="getWidth()"><li *ngFor="let column of columnArray" (mousedown)="onClickFn(column.index, $event)" οncοntextmenu="return false" [ngClass]="{ 'bg-gray': column.clicked == true && column.number == 0}" ><span *ngIf="column.isMine && visibleItem.mine" class="fa fa-bomb fs-26 text-black"></span><span *ngIf="!column.isOver && !column.isMine && column.number !=0">{{column.number}}</span><span *ngIf="column.isFlag" class="fa fa-flag"></span><!-- <span class="text-red">{{column.index}}</span> --></li></ul>
</div>
CSS:
.mineContainer {margin: 20px auto;box-sizing: border-box;
}
.mineContainer li {width: 50px;height: 50px;border: solid 1px #fff;float: left;background-color: orange;color: #fff;text-align: center;line-height: 50px;box-sizing: border-box;display: flex;justify-content: center;align-items: center;
}
.mineContainer li:hover {cursor: pointer;
}
TS:
import { Component, OnInit } from '@angular/core';
import { Router } from '@angular/router';@Component ({templateUrl: './mineSweeping.component.html',styleUrls: ['./mineSweeping.component.css']
})export class MineSweepingComponent implements OnInit {private hitSection: any = { sectionNum: 1, columnNum: '', minMineNum: '' }; // 关卡参数: 关卡数、列数、最小地雷数private visibleItem: any = { mine: false, location: false }; // 控制是否显示的参数:地雷、标记private columnArray: Array<any> = []; // 地雷画布数组(好多参数,下面会有赋值)private mineArray: Array<any> = []; // 地雷数组private rules: any; // 判断点击位置是否为最上下左右列--private isOver: boolean = false ; // 是否结束private isSuccess: boolean = false; // 是否成功constructor(private router: Router){}ngOnInit(){this.hitSectionInitFn();this.columnInitFn();this.mineInitFn();}hitSectionInitFn(){ // 根据关卡数调整列数,最小地雷总数this.hitSection.columnNum = this.hitSection.sectionNum * 5;this.hitSection.minMineNum = this.hitSection.sectionNum * 5;}columnInitFn(){ // 地雷画布初始化: 坐标(id)、水平坐标、垂直坐标、是否为雷、周围雷数、是否被点击、是否被标记this.columnArray = [];for(let i = 0; i < this.hitSection.columnNum ; i++){for(let j = 0; j < this.hitSection.columnNum; j++) {this.columnArray.push({ index: this.columnArray.length, horizontal: i, vertical: j, isMine: false, number: 0, clicked: false, isFlag: false });}}}mineInitFn(){ // 地雷初始化let tempArray = [], tempMineNum;this.mineArray = [];// 根据最小地雷数,随机生成一个 [最小地雷数 - (最小地雷数 + 最小地雷数)]之间的数值,为本关的地雷总数(比如10 - 20之间的数值)tempMineNum = Math.round( Math.random() * this.hitSection.minMineNum + this.hitSection.minMineNum);// 根据地雷总数,随机生成数字数组for(let i = 0; i < tempMineNum; i++){tempArray.push( Math.round ( Math.random() * (this.hitSection.columnNum * this.hitSection.columnNum) ) );}// 数组去重for(let i = 0; i < tempArray.length; i++){if(this.mineArray.indexOf(tempArray[i]) == -1){this.mineArray.push(tempArray[i]);}}// 根据去重数组,赋值给地雷画布数组中的 isMine 参数for(let i = 0; i < this.columnArray.length; i++) {for(let j = 0; j < this.mineArray.length; j++) {if(this.mineArray[j] == i){this.columnArray[i].isMine = true;}}}console.log(this.mineArray);}onClickFn(index, event){if(event.button == 2){ // 点击右键,做雷区标记this.columnArray[index].isFlag = !this.columnArray[index].isFlag;if(this.columnArray[index].isFlag){this.mineArray.length--;} else {this.mineArray.length++;}} else { // 点击左键,计算周围雷数this.checkMineArroundFn(index);}// 每次点击后,查看是否过关setTimeout(() => {this.ifSuccessFn();}, 100);}getPositionRules(index: number){ // 判断点击位置是否为最上下左右列this.rules = {top: this.columnArray[index].horizontal == 0,bottom: this.columnArray[index].horizontal == (this.hitSection.columnNum - 1),left: this.columnArray[index].vertical == 0,right: this.columnArray[index].vertical == (this.hitSection.columnNum - 1)}}checkMineArroundFn(index: number){ // 计算周围雷数if(this.columnArray[index].clicked ){return;}this.getPositionRules(index);if(this.columnArray[index].isMine) {this.gameEndFn();return;} else if (!this.columnArray[index].isMine) {// 这里逻辑比较复杂, 根据点击坐标,计算其上、下、左、右、左上、右上、左下、右下八块位置的雷数,如果是第一列,则不计算上、左上、右上(以此类推)if(!this.rules.top) { if( this.columnArray[(index - this.hitSection.columnNum)].isMine ) { this.columnArray[index].number++; } // topif (!this.rules.left) { if( this.columnArray[(index - this.hitSection.columnNum - 1)].isMine ) { this.columnArray[index].number++; } // top left}if (!this.rules.right) { if( this.columnArray[(index - this.hitSection.columnNum + 1)].isMine ) { this.columnArray[index].number++; } // top right}}if(!this.rules.bottom) { if( this.columnArray[(index + this.hitSection.columnNum)].isMine ) { this.columnArray[index].number++; } // bottomif (!this.rules.left) { if( this.columnArray[(index + this.hitSection.columnNum - 1)].isMine ) { this.columnArray[index].number++; } // bottom left}if (!this.rules.right) { if( this.columnArray[(index + this.hitSection.columnNum + 1)].isMine ) { this.columnArray[index].number++; } // bottom right}}if(!this.rules.left) { if( this.columnArray[(index - 1)].isMine ) { this.columnArray[index].number++; } // left}if(!this.rules.right) { if( this.columnArray[(index + 1)].isMine ) { this.columnArray[index].number++; } //right} this.columnArray[index].clicked = true;}// 如果周围没有雷,则执行下面函数(扩大计算面积,查找周围坐标的附近雷数)if( this.columnArray[index].number == 0 ){this.checkAroundFn(index);}}checkAroundFn(index: number){ // 扩大计算面积,查找周围坐标的附近雷数(还是如果是第一行,不查找左上、上、右上位置)if(!this.rules.top){this.checkMineArroundFn(index - this.hitSection.columnNum);if(!this.rules.left) {this.checkMineArroundFn(index - this.hitSection.columnNum - 1);}if(!this.rules.right){this.checkMineArroundFn(index - this.hitSection.columnNum + 1);}}if(!this.rules.bottom){this.checkMineArroundFn(index + this.hitSection.columnNum);if(!this.rules.left) {this.checkMineArroundFn(index + this.hitSection.columnNum - 1);}if(!this.rules.right){this.checkMineArroundFn(index + this.hitSection.columnNum + 1);}}if(!this.rules.left){this.checkMineArroundFn(index - 1);}if(!this.rules.right){this.checkMineArroundFn(index + 1);}}gameStartFn(){ // 游戏开始this.hitSectionInitFn();this.columnInitFn();this.mineInitFn();this.visibleItem = { mine: false, location: false,};}gameEndFn(){ // 游戏结束debuggerthis.visibleItem = { mine: true, location: false };this.isOver = true;for(let i = 0; i < this.columnArray.length; i++){this.columnArray[i].clicked = true;this.columnArray[i].isFlag = false;}}ifSuccessFn(){ //判断是否过关let temCheckSuccess = false;// 查看地雷画布中,所有 isMine 对应的 isFlag 是否同为 true(也就是说,左右雷都被标记)for(let i = 0; i < this.columnArray.length; i++){if( this.columnArray[i].isFlag != this.columnArray[i].isMine ) {temCheckSuccess = false;return;} else {temCheckSuccess = true;}}// 询问是否进入下一关if(temCheckSuccess){this.isSuccess = true;if(this.isSuccess){let confirmNext = confirm('Congaratulations! You have pass the section ' + this.hitSection.sectionNum + '. \n Would you like go on?')if(confirmNext){this.hitSection.sectionNum++;this.gameStartFn();} else {this.router.navigate(['/home']);}}}}getWidth(){ // 根据列数,获取外层盒子宽度return { width: this.hitSection.columnNum * 50 + 'px' } }}
转载于:https://www.cnblogs.com/junyuan-frontend/p/angular_mineSweeping.html
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- [Angular实战网易云]——23、搜索组件
搜索组件 首页顶部的搜索框要开始实现了。使用场景很明确,就是去根据关键字去调用专用的接口拿到返回值后渲染到组件中。 为了方便维护,将搜索框封装成单独的模块 创建search模块 // 在wy-ui下执行ng g m wy-searchng g c wy-search为了避免循环引用…...
2024/5/6 13:51:34 - 做双眼皮专一艺星
...
2024/5/4 5:02:04 - Angular18 RXJS
1 RX 全称是 Reactive Extensions,它是微软开发并维护的基于 Reactive Programming 范式实现的一套工具库集合;RX结合了观察者模式、迭代器模式、函数式编程来管理事件序列 RX官方文档:点击前往 2 RXJS RXJS就是RX在JavaScript层面上的实…...
2024/5/3 16:56:38 - Apache Zeppelin源码结构分析
本文针对Zeppelin版本:v0.8.1 Github地址 https://github.com/apache/zeppelin Zeppelin主体由Java开发,使用Maven作为构建工具,语言组成如图所示: 其中,核心的Server、Zengine、Interpreter、Jupyter模块都由Java语言…...
2024/5/4 3:23:43 - Angular中数组与字典循环写法
数组1、 for (const i in declareItems) {if (declareItems.hasOwnProperty(i)) {const index i;const declareItem declareItems[i];}}数组2、for (const item of declareItems) {contst declareItem item;}数值3、for (let i 0; i < declareItems.length; …...
2024/5/4 3:21:48 - 《CSS 揭秘》每章详细读书笔记
《CSS 揭秘》每章详细读书笔记 [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-eS4SupjZ-1589817256003)(https://raw.githubusercontent.com/lawler61/blog/master/css/css-jiemi-notes/images/logo.jpg)] 一、个人站点 www.freeze61.me 可直接复制 …...
2024/4/23 18:45:36 - python列表元素去重_python,list_python 如何进行以下list 元素去重,python,list,去重 - phpStudy...
python 如何进行以下list 元素去重 如何将以下list去重 url_list [ {path: [jy5, xhr, compose, init.do], host: cwebmail.mail.163.com, method: POST, query: [cType, sid]}, {path: [jy5, xhr, user, refresh.do], host: cwebmail.mail.163.com, method: POST, query: [si…...
2024/5/4 6:23:44 - angular源码分析 摘抄 王大鹏 博客 directive指令及系列
链接地址:http://www.cnblogs.com/web2-developer/p/angular-14.html $compile的功能:将一个html字符串或者一个DOM进行编译,返回一个链接函数。链接函数将作用域和模板链接在一起,编译的实质是遍历DOM树,匹配和处理DO…...
2024/5/3 23:05:06 - 全切式双眼皮恢复
...
2024/5/3 23:11:36 - DWAPlannerROS源码分析
1 体系结构 (1)主要成员 base_local_planner::LocalPlannerUtil planner_util_; 用来存储运动控制参数以及costmap2d、tf等,会被传入dp_ costmap_2d::Costmap2DROS* costmap_ros_; base_local_planner::OdometryHelperRos odom_helper_; 用来…...
2024/4/21 5:44:30 - Angular1.x启动分析
AngularJS的源码在整体上,与其他很多库和框架一样,是一个自执行函数,其整体结构简化如下: 匿名自执行函数,保证angular.js加载完成后,立即执行其中代码; eg: (function(window, do…...
2024/5/4 8:11:16 - 全切双眼皮两年以上
...
2024/4/21 5:44:29 - Angular2 源码解读 - 自定义管道@Pipe
定义 管道用于在模板中转换显示的内容 案例 Pipe({name : addHero }) export class AddHeroPipe implements PipeTransform{transform(pre : string) {return pre is a Hero;} }详解 1. 使用Pipe注解 通常情况下我们只需要用到name属性,对该自定义管道命名即可。在…...
2024/4/21 5:44:27 - angular源码分析:angular中入境检察官$sce
2019独角兽企业重金招聘Python工程师标准>>> 一、ng-bing-html指令问题 需求:我需要将一个变量$scope.x <a href"http://www.cnblogs.com/web2-developer/">王大鹏</a>绑定到angular的视图上,希望视图上显示的一个链接. 1.如果,我采用ng-bin…...
2024/4/21 5:44:27 - 重庆划双眼皮实铜雀台
...
2024/4/20 19:18:44 - 双眼皮开眼角几天消肿
...
2024/4/29 2:55:13 - 源码分析 @angular/cdk 之 Portal
angular/material 是 Angular 官方根据 Material Design 设计语言提供的 UI 库,开发人员在开发 UI 库时发现很多 UI 组件有着共同的逻辑,所以他们把这些共同逻辑抽出来单独做一个包 angular/cdk,这个包与 Material Design 设计语言无关&#…...
2024/5/1 21:06:17 - AngularJS2.0 入门教程
1、打开系统命令窗口(默认目录是:C:\Users\***) 打开 “dos 命令窗口” 输入 “cmd” 回车,输入【D:】跳转到D盘根目录,输入【CD MyFile\Project\Angular】跳转到项目使用的目录 2、创建文件夹命令:mkdir a…...
2024/5/6 10:42:20 - 深圳做双眼皮哪种好
...
2024/4/21 5:44:25 - AngularJS交互学习教程推荐
0.目录 目录预览详述1 Learn Angular2 AngularJS入门教程 感悟声明 1.预览 急着赶时间,没有时间听我废话的同学,直接看今天推荐的两个AngularJS交互学习教程。 CodeCademy的LearnAngularJS Fenby的AngularJS入门教程 2.详述 许多研究表明…...
2024/4/22 14:20:09
最新文章
- 网络安全是否有需求
● 由于网络威胁数量不断增加,网络安全的需求很高。 ● 组织正在大力投资网络安全以保护其数据。 ● 就业市场缺乏熟练的网络安全专业人员。 ● 网络安全认证可以提升您在网络安全领域的职业前景。 ● 持续学习并了解最新的安全趋势在该领域至关重要。 网络安全重磅…...
2024/5/6 18:28:31 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/6 9:38:23 - [iOS]事件处理
一、事件的种类 1.触摸事件(Touch Events) 触摸事件是最为直观的用户交互形式。iOS 设备的触摸屏能够检测多点触摸,并区分各种手势。处理触摸事件的关键在于理解 UIResponder 类以及其相关的方法。下面是一些更详细的信息: UIRe…...
2024/5/4 1:51:41 - 零基础 HTML 入门(详细)
目录 1.简介 1.1 HTML是什么? 1.2 HTML 版本 1.3 通用声明 2.HTML 编辑器 3.标签的语法 4.HTML属性 5.常用标签 5.1 head 元素 5.1.1 title 标签 5.1.2 base 标签 5.1.3 link 标签 5.1.4 style 标签 5.1.5 meta 标签 5.1.6 script 5.2 HTML 注释 5.3 段落标签…...
2024/5/5 8:40:44 - Go语言map、slice、channel底层实现(go面试)
slice 切片是一个引用类型,其底层实现是一个结构体,包含以下字段: ptr:一个指向底层数组的指针,指针指向数组的第一个元素。 len:切片当前包含的元素数量。 cap:切片的容量,即底层…...
2024/5/5 1:45:06 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/4 23:54:56 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/4 23:54:56 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/6 9:21:00 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/4 23:55:16 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/4 23:55:06 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/4 23:55:01 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57