Angular18 RXJS
1 RX
全称是 Reactive Extensions,它是微软开发并维护的基于 Reactive Programming 范式实现的一套工具库集合;RX结合了观察者模式、迭代器模式、函数式编程来管理事件序列
RX官方文档:点击前往
2 RXJS
RXJS就是RX在JavaScript层面上的实现;RxJS 是一个库,它通过使用 observable 序列来编写异步和基于事件的程序。它提供了一个核心类型 Observable,附属类型 (Observer、 Schedulers、 Subjects) 和受 [Array#extras] 启发的操作符 (map、filter、reduce、every, 等等),这些数组操作符可以把异步事件作为集合来处理。
RXJS官方文档:点击前往
3 RXJS中解决异步事件管理的一些基本概念
3.1 Observable
可观察对象:表示一个可调用的未来值或者事件的集合
官方文档:点击前往
3.2 Observer
观察者对象:一个回调函数集合,它知道怎么去监听被可观察对象Observable发送的值
官方文档:点击前往
3.3 Subscription
订阅:表示一个可观察对象Observable的执行,主要用于取消可观察对象Observable执行
官方文档:点击前往
3.4 Operators
操作符:就是一些义函数式编程来处理可观察对象Observable,使用像 map、filter、concat、flatMap 等这样的操作符来处理集合。
官方文档:点击前往
3.5 Subject
相当于 EventEmitter,并且是将值或事件多路推送给多个 Observer 的唯一方式。
官方文档:点击前往
3.6 Schedulers
用来控制并发并且是中央集权的调度员,允许我们在发生计算时进行协调,例如 setTimeout 或 requestAnimationFrame 或其他。
官方文档:点击前往
4 简单实例
技巧01:利用 jsbin 这个在线的JS编辑器作为测试编辑器,连接地址 -> 点击前往
技巧02:本博文使用JS版本都是ES6
4.1 单击按钮实例
4.1.1 在HTML中通过script标签引入RXJS库
<script src="https://unpkg.com/@reactivex/rxjs@5.0.3/dist/global/Rx.js"></script>
4.1.2 在HTML中添加一个button标签
<button id="btn" >单击查看效果</button>
4.1.2 通过JS实现RXJS编程
const btn = document.getElementById('btn');
const btn$ = Rx.Observable.fromEvent(btn, 'click');
btn$.subscribe(value => console.log('你点击了按钮哟')); 代码解释:
第一行:获取ID为“btn”的DOM节点
第二行:将获取到的DOM节点的单机事件添加到一个可观察对象Observable的序列中
第三行:订阅可观察对象Observable,当对应DOM节点的单机事件被触发时就会执行相应的操作(本实例是打印出一些信息)
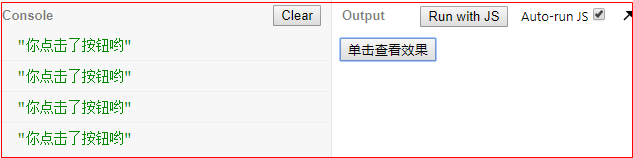
4.1.3 效果展示

4.1.4 代码汇总


<!DOCTYPE html> <html> <head><meta charset="utf-8"><meta name="viewport" content="width=device-width"><title>JS Bin</title> </head> <body><button id="btn" >单击查看效果</button><script src="https://unpkg.com/@reactivex/rxjs@5.0.3/dist/global/Rx.js"></script> </body> </html>


const btn = document.getElementById('btn');
const btn$ = Rx.Observable.fromEvent(btn, 'click');
btn$.subscribe(value => console.log('你点击了按钮哟')); 4.2 文本框输入实例
4.2.1 在HTML中通过script标签引入RXJS库
<script src="https://unpkg.com/@reactivex/rxjs@5.0.3/dist/global/Rx.js"></script>
4.2.2 在HTML中添加一个input标签
<input id="test" type="text" placeholder="请输入一些信息" />
4.2.3 通过JS实现RXJS编程
const test = document.getElementById('test'); const test$ = Rx.Observable.fromEvent(test, 'keyup').debounceTime(500).pluck('target', 'value'); test$.subscribe(value => console.log(value));
代码解释:
fromEvent -> 将DOM节点的keyup事件添加到可观察对象Observable中
debounceTime -> DOM节点的keyup事件触发后0.5秒后才推送
pluck -> 获取触发事件DOM节点的value值
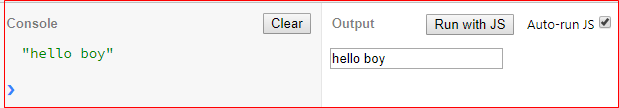
4.2.4 效果展示

4.2.5 代码汇总


<!DOCTYPE html> <html> <head><meta charset="utf-8"><meta name="viewport" content="width=device-width"><title>JS Bin</title> </head> <body><input id="test" type="text" placeholder="请输入一些信息" /><script src="https://unpkg.com/@reactivex/rxjs@5.0.3/dist/global/Rx.js"></script> </body> </html>


const test = document.getElementById('test');
const test$ = Rx.Observable.fromEvent(test, 'keyup').debounceTime(500).pluck('target', 'value');
test$.subscribe(value => console.log(value));
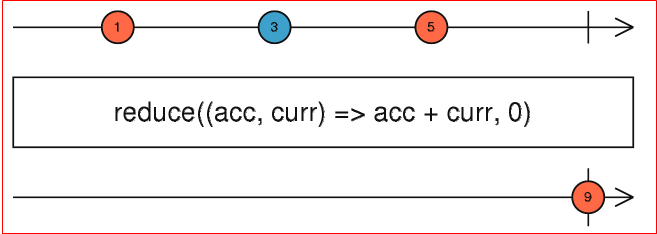
5 弹珠图
要解释操作符是如何工作的,文字描述通常是不足以描述清楚的。许多操作符都是跟时间相关的,它们可能会以不同的方式延迟(delay)、取样(sample)、节流(throttle)或去抖动值(debonce)。图表通常是更适合的工具。弹珠图是操作符运行方式的视觉表示,其中包含输入 Obserable(s) (输入可能是多个 Observable )、操作符及其参数和输出 Observable 。

6 可观察对象Observable
技巧01:可观察对象Observable是数据的产生者,它会将数据以流的方式推送给观察者Observer;可以将可观察对象Observable看作是一个可以同步、异步返回多个值的函数
const test$ = Rx.Observable.create(observer => {observer.next(1);observer.next(2); observer.next(3);setTimeout(() => observer.next('一秒钟后异步推送的数据'), 1000);setTimeout(() => {observer.next('2秒钟后异步推送的数据');observer.complete();}, 2000);});
代码解释:上面的代码中利用create操作符创建了一个Observable,该Observable一旦被订阅就会向Observer推送1、2、3,然后1秒钟后推送“一秒钟后异步推送的数据”,再过1秒钟后推送“2秒钟后异步推送的数据”,紧接着是完成数据流的推送
技巧02:订阅Observable是Observable执行和发送值/事件给Observer最简单的方式;订阅Observable就类似于调用一个拥有多个返回值的函数
const test$Sub = test$.subscribe(value => console.log(value),error => console.log(error),() => console.log('数据推送完成') );
代码解释:上面的代码是订阅Observable的一个实例test$,订阅方法subscribe中的参数是有顺序的,其中第一个参数是位置参数用于处理数据,第二三个参数是可选参数,其中第二个参数用来处理错误,第三个参数用来处理数据推送完成后的一些操作;订阅后会返回一个Subscription对象,可以通过该对象来关闭正在执行的Observable
技巧03:利用Subscription对象来关闭正在执行的Observable
const test$ = Rx.Observable.create(observer => { // const t = setInterval(() => observer.next('hello'), 1000);observer.next(1);observer.next(2); observer.next(3);const st01 = setTimeout(() => observer.next('一秒钟后异步推送的数据'), 1000);const st02 = setTimeout(() => {observer.next('2秒钟后异步推送的数据');observer.complete();}, 2000);return function unsubscribe() {clearTimeout(st01);clearTimeout(st02); // clearInterval(t); }}); const test$Sub = test$.subscribe(value => console.log(value),error => console.log(error),() => console.log('数据推送完成') ); setInterval(() => test$Sub.unsubscribe(), 1000); // test$Sub.unsubscribe();
代码解释:使用create创建Observable的时候回返回一个函数unsubscribe,该函数用来定义如何清理执行的资源;订阅该Observable后就会返回一个Subscription对象,通过该Subscription对象来调用unsubscribe方法来取消正在执行的Observable
7 观察者Observer
Observer是Observable推送的值的消费者;Observer是一组回调函数的集合,每个回调函数对应一种 Observable 发送的通知类型:next、error 和 complete。下面的示例是一个典型的观察者对象:
var observer = {next: x => console.log('Observer got a next value: ' + x),error: err => console.error('Observer got an error: ' + err),complete: () => console.log('Observer got a complete notification'), };
技巧01:使用Observer就必须将他们提供给Observable的subscirbe方法
坑01:虽然所Observer是一个对象,但是在将Observer传给Observable的subscribe方法时只需要将对象中的内容传进去就可以啦,例如下面第一种方式就是错误的,第二种方式才是正确的


test$.subscribe({value => console.log(value),error => console.log(error),() => console.log('数据推送完成') } );
test$.subscribe(value => console.log(value),error => console.log(error),() => console.log('数据推送完成') );
8 操作符
操作符是 Observable 类型上的方法,比如 .map(...)、.filter(...)、.merge(...),等等。当操作符被调用时,它们不会改变已经存在的 Observable 实例。相反,它们返回一个新的 Observable ,它的 subscription 逻辑基于第一个 Observable。(操作符是函数,它基于当前的 Observable 创建一个新的 Observable。这是一个无副作用的操作:前面的 Observable 保持不变)
操作符本质上是一个纯函数 (pure function),它接收一个 Observable 作为输入,并生成一个新的 Observable 作为输出。订阅输出 Observalbe 同样会订阅输入 Observable 。
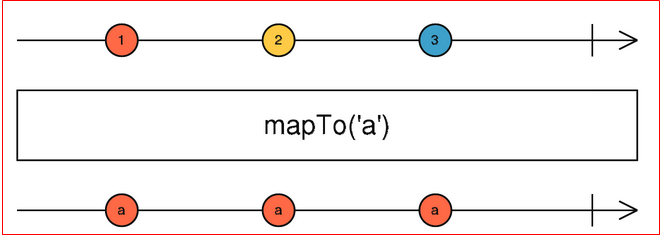
8.1 小案例之mapTo
每次源 Observble 发出值时,都在输出 Observable 上发出给定的常量值;接收常量 value 作为参数,并每当源 Observable 发出值时都发出这个值。换句话说, 就是忽略实际的源值,然后简单地使用这个发送时间点以知道何时发出给定的 value 。

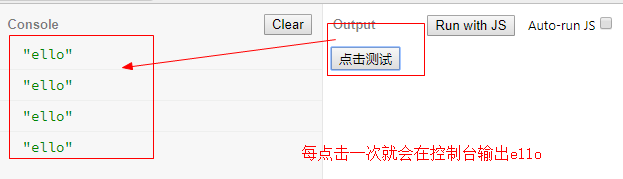
8.1.1 效果展示

8.1.2 代码汇总


<!DOCTYPE html> <html> <head><meta charset="utf-8"><meta name="viewport" content="width=device-width"><title>JS Bin</title> </head> <body><button id="btn" type="button">点击测试</button><script src="https://unpkg.com/@reactivex/rxjs@5.0.3/dist/global/Rx.js"></script> </body> </html>


// 根据ID获取DOM对象
const btn = document.getElementById("btn");// 将对应DOM对象的单击事件变成事件流
const btn$ = Rx.Observable.fromEvent(btn, "click").mapTo('ello');// 订阅事件流
btn$.subscribe(value => console.log(value));
8.2 创建类操作符
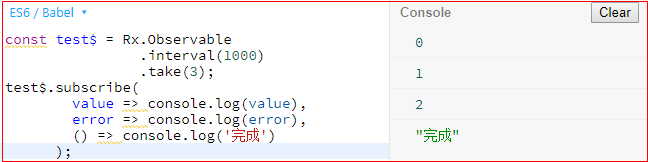
8.2.1 interval
public static interval(period: number, scheduler: Scheduler): Observable
创建一个 Observable ,该 Observable 使用指定的 IScheduler ,并以指定时间间隔发出连续的数字。

坑01:interval产生的第一个数并不是立即就产生的,而是当第一个时间间隔过后才会推送第一个数字,而且推送的数字是从0开始的自增数字
const test$ = Rx.Observable.interval(1000); test$.subscribe(value => console.log(value));
技巧01:官方文档 => 点击前往
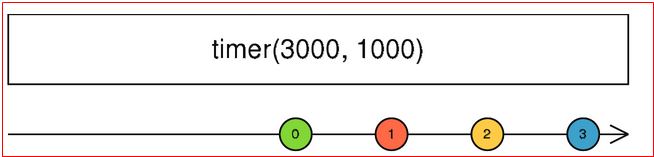
8.2.2 timer
public static timer(initialDelay: number | Date, period: number, scheduler: Scheduler): Observable
根据给定的时间间隔自增的产生数字
参数解释:
参数01:产生第一个数字的间隔时间
参数02:产生下一个数字的时间间隔(可选)
参数03:调度器,用来调度值的发送, 提供“时间”的概念 (可选,默认值: async)
坑01:如果只给定第一个参数,那么会在时间间隔到达后推送数字0,然后就不在继续推送数据啦
技巧01:其实timer的用法和interval非常想,都是自动产生自动的数字




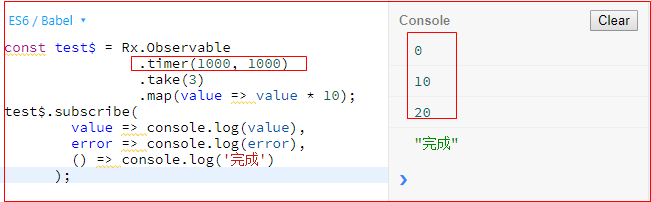
const test$ = Rx.Observable.timer(1000, 1000).take(3).map(value => value * 10); test$.subscribe(value => console.log(value),error => console.log(error),() => console.log('完成'));
8.3 合并类操作符
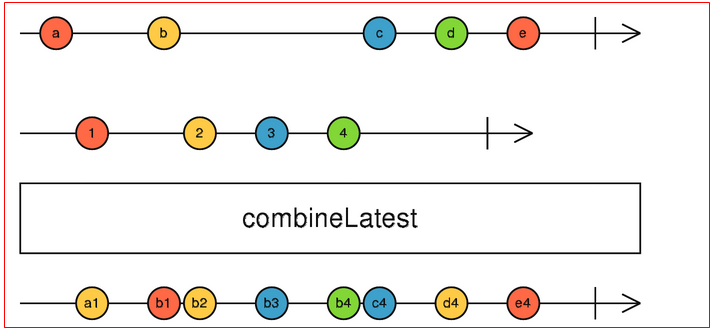
8.3.1 combineLatest
组合多个 Observables 来创建一个 Observable ,该 Observable 的值根据每个输入 Observable 的最新值计算得出的;组合多个 Observables 来创建一个 Observable ,该 Observable 的值根据每个输入 Observable 的最新值计算得出的。

技巧01:每个Observables都必须有值,而且他们其中必须有一个的值更新后才会执行combineLatest
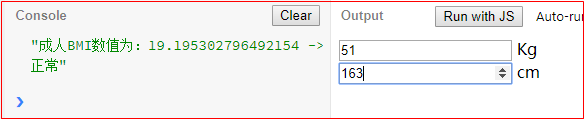
》效果展示

》代码汇总


<!DOCTYPE html> <html> <head><meta charset="utf-8"><meta name="viewport" content="width=device-width"><title>JS Bin</title> </head> <body><input type="number" id="weight" placeholder="请输入体重" /><span>Kg</span><br /><input type="number" id="height" placeholder="请输入身高" /><span>cm</span><script src="https://unpkg.com/@reactivex/rxjs@5.0.3/dist/global/Rx.js"></script> </body> </html>


const weight = document.getElementById('weight'); const height = document.getElementById('height');const weight$ = Rx.Observable.fromEvent(weight, 'keyup').debounceTime(500).pluck('target', 'value'); const height$ = Rx.Observable.fromEvent(height, 'keyup').debounceTime(500).pluck('target', 'value');const bmi$ = Rx.Observable.combineLatest(weight$, height$, (w, h) => {const str = '成人BMI数值为:';const bmi = w / (h * h / 100 / 100);if (bmi < 18.5) {return str + bmi + ' -> 过轻';} else {if (bmi < 23.9) {return str + bmi + ' -> 正常';} else {if (bmi < 27) {return str + bmi + ' -> 过重';} else {if (bmi < 32) {return str + bmi + ' -> 肥胖';} else {return str + bmi + ' -> 非常肥胖';}}}}});// 过轻:低于18.5 // 正常:18.5-23.9 // 过重:24-27 // 肥胖:28-32 // 非常肥胖, 高于32 // weight$.subscribe(value => console.log(value)); // height$.subscribe(value => console.log(value)); bmi$.subscribe(value => console.log(value));
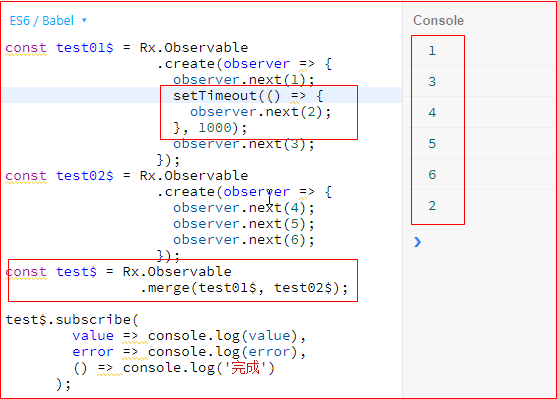
8.3.2 merge
public merge(other: ObservableInput, concurrent: number, scheduler: Scheduler): Observable
将两个数据源的数据合并到一起




const test01$ = Rx.Observable.create(observer => {observer.next(1);setTimeout(() => {observer.next(2);}, 1000);observer.next(3);}); const test02$ = Rx.Observable.create(observer => {observer.next(4);observer.next(5);observer.next(6);}); const test$ = Rx.Observable.merge(test01$, test02$);test$.subscribe(value => console.log(value),error => console.log(error),() => console.log('完成'));
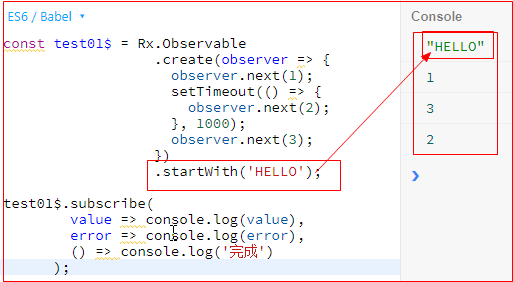
8.3.3 startWith
public startWith(values: ...T, scheduler: Scheduler): Observable
向原数据源添加一个数据作为第一个推送的数据




const test01$ = Rx.Observable.create(observer => {observer.next(1);setTimeout(() => {observer.next(2);}, 1000);observer.next(3);}).startWith('HELLO');test01$.subscribe(value => console.log(value),error => console.log(error),() => console.log('完成'));
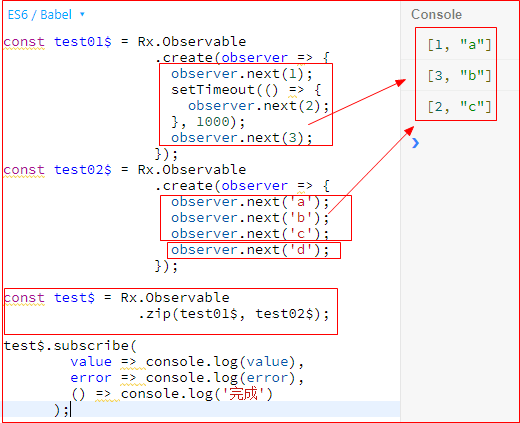
8.3.4 zip
根据顺序将两个数据源中的数据进行组合
技巧01:如果一个数据源中有3个数据,另外一个数据源中有4个数据,那么只会将这两个数据源中前面推送的3个数据进行组合



const test01$ = Rx.Observable.create(observer => {observer.next(1);setTimeout(() => {observer.next(2);}, 1000);observer.next(3);}); const test02$ = Rx.Observable.create(observer => {observer.next('a');observer.next('b');observer.next('c');observer.next('d');});const test$ = Rx.Observable.zip(test01$, test02$);test$.subscribe(value => console.log(value),error => console.log(error),() => console.log('完成'));
8.4 其他操作符
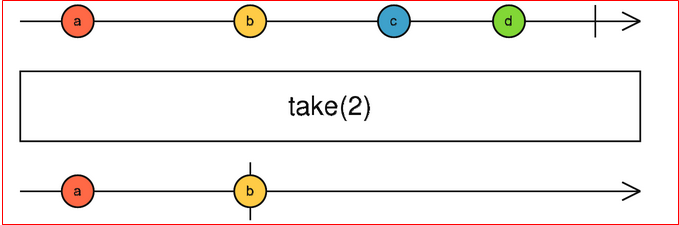
8.4.1 take
public take(count: number): Observable<T>
只会推送原数据流中前面的count个数据

const test$ = Rx.Observable.interval(1000).take(3); test$.subscribe(value => console.log(value),error => console.log(error),() => console.log('完成'));

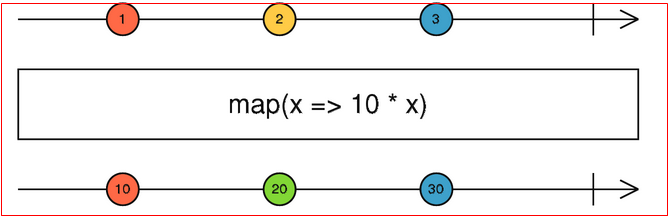
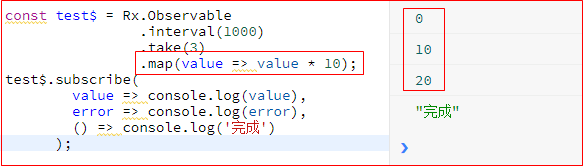
8.4.2 map
public map(project: function(value: T, index: number): R, thisArg: any): Observable<R> 对原数据源的每个值做同样的处理




const test$ = Rx.Observable.interval(1000).take(3).map(value => value * 10); test$.subscribe(value => console.log(value),error => console.log(error),() => console.log('完成'));
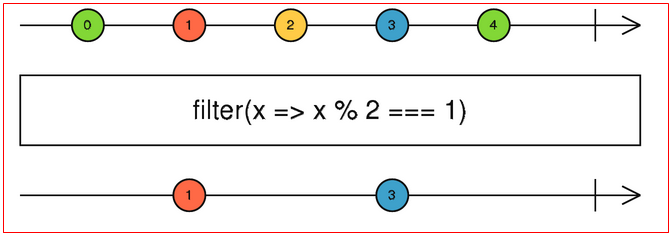
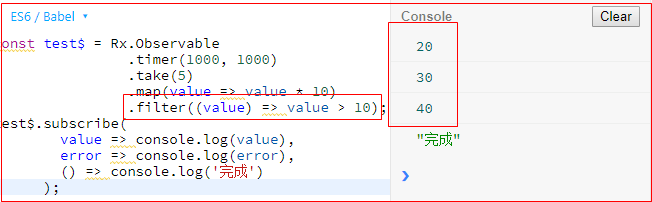
8.4.3 filter
public filter(predicate: function(value: T, index: number): boolean, thisArg: any): Observable
对原数据源的数据进行过滤
参数解释:
参数01:过滤操作函数,操作函数中第一个参数代表正在过滤的数据,第二个参数代表原数据源序列的索引(注意:索引是从0开始的,用处还问弄清楚)???
参数02:可选参数,用来决定 predicate 函数中的 this 的值




const test$ = Rx.Observable.timer(1000, 1000).take(5).map(value => value * 10).filter((value) => value > 10); test$.subscribe(value => console.log(value),error => console.log(error),() => console.log('完成'));
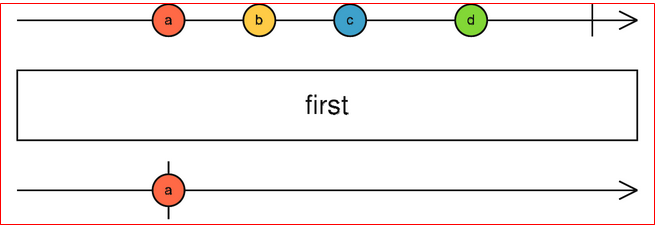
8.4.4 first
public first(predicate: function(value: T, index: number, source: Observable<T>): boolean, resultSelector: function(value: T, index: number): R, defaultValue: R): Observable<T | R>
只推送原数据源中的第一个值或者第一个满足条件的值
技巧01:如果first不携带任何参数,那么将会推送原数据源中的第一个值(和take(1)的效果相同);如果携带一个返回boolean的方法,那么将返回满足该方法的第一个数据




const test$ = Rx.Observable.timer(1000, 1000).take(5).map(value => value * 10) // .first();.first((value) => value > 10); test$.subscribe(value => console.log(value),error => console.log(error),() => console.log('完成'));
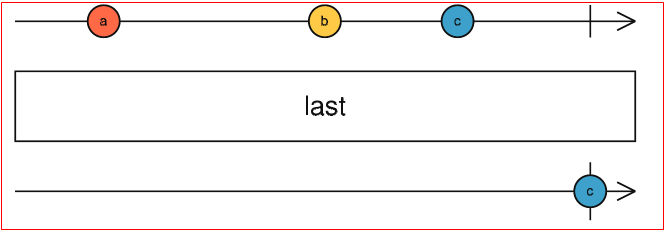
8.4.5 last
public last(predicate: function): Observable 只推送原数据源中的最后一个数据
技巧01:如果last不指定参数时,就会默认只推送最后一个数据;如果指定了一个返回boolean类型的方法作为参数,那么就会返回最后一个满足条件的数据




const test$ = Rx.Observable.interval(1000).take(5).last(); // .last(value => value < 3 ); test$.subscribe(value => console.log(value),error => console.log(error),() => console.log('完成'));
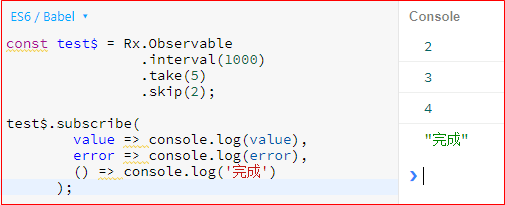
8.4.6 skip
public skip(count: Number): Observable
在推送数据时,跳过前面count个数据




const test$ = Rx.Observable.interval(1000).take(5).skip(2);test$.subscribe(value => console.log(value),error => console.log(error),() => console.log('完成'));
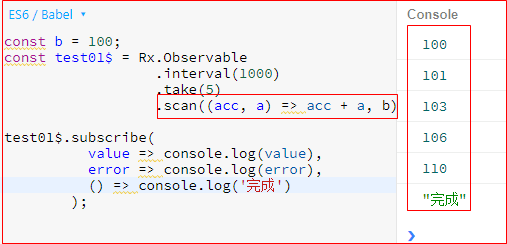
8.4.7 scan
public scan(accumulator: function(acc: R, value: T, index: number): R, seed: T | R): Observable<R> 对原数据源序列进行依次累加,每累加玩完一次就会推送一个结果

参数解释:
参数01:一个累加方法,该方法的第一个参数代表累加结果,第二个参数代表当前累加值,该累加值随便用一个变量表示即可
参数02:可选参数,累加器的初始值,如果不填就会默认将原数据源的第一个数据作为初始累加值



const b = 100; const test01$ = Rx.Observable.interval(1000).take(5).scan((acc, a) => acc + a, b);test01$.subscribe(value => console.log(value),error => console.log(error),() => console.log('完成'));
8.4.8 reduce
public reduce(accumulator: function(acc: R, value: T, index: number): R, seed: R): Observable<R> 对原数据源中的数据进行累加,最后只将累加的结果推送
参数解释:
参数01:第一个参数是一个累加方法,该累加方法接受两个参数,第一个参数代表累加结果,第二个参数代表当前累加值
参数02:可选参数,该参数如果指定了就会被用作累加的初始值




const b = 100; const test01$ = Rx.Observable.interval(1000).take(5).reduce((acc, a) => acc + a, b);test01$.subscribe(value => console.log(value),error => console.log(error),() => console.log('完成'));
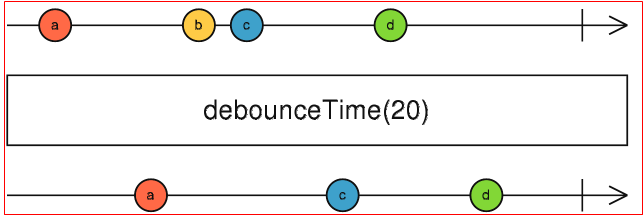
8.4.9 debounceTime
public debounceTime(dueTime: number, scheduler: Scheduler): Observable
当没有新的数据添加到原数据源时,延迟发送原数据源中的数据




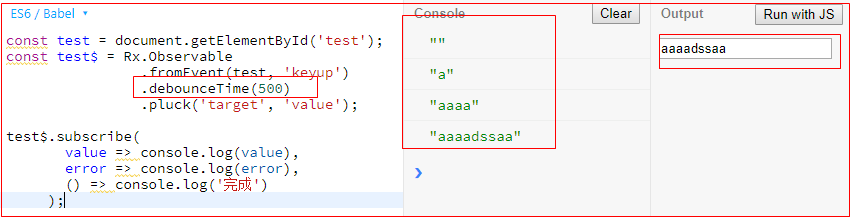
<!DOCTYPE html> <html> <head><meta charset="utf-8"><meta name="viewport" content="width=device-width"><title>JS Bin</title> </head> <body><input type='text' id="test" placeholder="测试文本框" /><script src="https://unpkg.com/@reactivex/rxjs@5.0.3/dist/global/Rx.js"></script> </body> </html>


const test = document.getElementById('test');
const test$ = Rx.Observable.fromEvent(test, 'keyup').debounceTime(500).pluck('target', 'value');test$.subscribe(value => console.log(value),error => console.log(error),() => console.log('完成')); 8.4.10 distinct
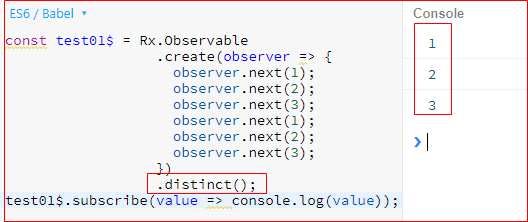
public distinct(keySelector: function, flushes: Observable): Observable 去除掉原数据源中重复的数据
技巧01:如果distinct方法提供了keySelector方法,就会先利用keySelector方法对原数据源你的数据进行处理后在进行去重操作
官方文档 => 点击前往



const test01$ = Rx.Observable.create(observer => {observer.next(1);observer.next(2);observer.next(3);observer.next(1);observer.next(2);observer.next(3);}).distinct(); test01$.subscribe(value => console.log(value));
8.4.11 distinctUntilChanged
public distinctUntilChanged(compare: function): Observable 去除掉原数据源相邻数据的重复数据



const test01$ = Rx.Observable.create(observer => {observer.next(1);observer.next(2);observer.next(3);observer.next(3);observer.next(3);observer.next(1);observer.next(2);observer.next(3);}).distinctUntilChanged(); test01$.subscribe(value => console.log(value));
转载于:https://www.cnblogs.com/NeverCtrl-C/p/8338265.html
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- Apache Zeppelin源码结构分析
本文针对Zeppelin版本:v0.8.1 Github地址 https://github.com/apache/zeppelin Zeppelin主体由Java开发,使用Maven作为构建工具,语言组成如图所示: 其中,核心的Server、Zengine、Interpreter、Jupyter模块都由Java语言…...
2024/5/4 3:23:43 - Angular中数组与字典循环写法
数组1、 for (const i in declareItems) {if (declareItems.hasOwnProperty(i)) {const index i;const declareItem declareItems[i];}}数组2、for (const item of declareItems) {contst declareItem item;}数值3、for (let i 0; i < declareItems.length; …...
2024/5/4 3:21:48 - 《CSS 揭秘》每章详细读书笔记
《CSS 揭秘》每章详细读书笔记 [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-eS4SupjZ-1589817256003)(https://raw.githubusercontent.com/lawler61/blog/master/css/css-jiemi-notes/images/logo.jpg)] 一、个人站点 www.freeze61.me 可直接复制 …...
2024/4/23 18:45:36 - python列表元素去重_python,list_python 如何进行以下list 元素去重,python,list,去重 - phpStudy...
python 如何进行以下list 元素去重 如何将以下list去重 url_list [ {path: [jy5, xhr, compose, init.do], host: cwebmail.mail.163.com, method: POST, query: [cType, sid]}, {path: [jy5, xhr, user, refresh.do], host: cwebmail.mail.163.com, method: POST, query: [si…...
2024/5/4 6:23:44 - angular源码分析 摘抄 王大鹏 博客 directive指令及系列
链接地址:http://www.cnblogs.com/web2-developer/p/angular-14.html $compile的功能:将一个html字符串或者一个DOM进行编译,返回一个链接函数。链接函数将作用域和模板链接在一起,编译的实质是遍历DOM树,匹配和处理DO…...
2024/5/3 23:05:06 - 全切式双眼皮恢复
...
2024/5/3 23:11:36 - DWAPlannerROS源码分析
1 体系结构 (1)主要成员 base_local_planner::LocalPlannerUtil planner_util_; 用来存储运动控制参数以及costmap2d、tf等,会被传入dp_ costmap_2d::Costmap2DROS* costmap_ros_; base_local_planner::OdometryHelperRos odom_helper_; 用来…...
2024/4/21 5:44:30 - Angular1.x启动分析
AngularJS的源码在整体上,与其他很多库和框架一样,是一个自执行函数,其整体结构简化如下: 匿名自执行函数,保证angular.js加载完成后,立即执行其中代码; eg: (function(window, do…...
2024/4/21 5:44:29 - 全切双眼皮两年以上
...
2024/4/21 5:44:29 - Angular2 源码解读 - 自定义管道@Pipe
定义 管道用于在模板中转换显示的内容 案例 Pipe({name : addHero }) export class AddHeroPipe implements PipeTransform{transform(pre : string) {return pre is a Hero;} }详解 1. 使用Pipe注解 通常情况下我们只需要用到name属性,对该自定义管道命名即可。在…...
2024/4/21 5:44:27 - angular源码分析:angular中入境检察官$sce
2019独角兽企业重金招聘Python工程师标准>>> 一、ng-bing-html指令问题 需求:我需要将一个变量$scope.x <a href"http://www.cnblogs.com/web2-developer/">王大鹏</a>绑定到angular的视图上,希望视图上显示的一个链接. 1.如果,我采用ng-bin…...
2024/4/21 5:44:27 - 重庆划双眼皮实铜雀台
...
2024/4/20 19:18:44 - 双眼皮开眼角几天消肿
...
2024/4/29 2:55:13 - 源码分析 @angular/cdk 之 Portal
angular/material 是 Angular 官方根据 Material Design 设计语言提供的 UI 库,开发人员在开发 UI 库时发现很多 UI 组件有着共同的逻辑,所以他们把这些共同逻辑抽出来单独做一个包 angular/cdk,这个包与 Material Design 设计语言无关&#…...
2024/5/1 21:06:17 - AngularJS2.0 入门教程
1、打开系统命令窗口(默认目录是:C:\Users\***) 打开 “dos 命令窗口” 输入 “cmd” 回车,输入【D:】跳转到D盘根目录,输入【CD MyFile\Project\Angular】跳转到项目使用的目录 2、创建文件夹命令:mkdir a…...
2024/4/20 4:45:12 - 深圳做双眼皮哪种好
...
2024/4/21 5:44:25 - AngularJS交互学习教程推荐
0.目录 目录预览详述1 Learn Angular2 AngularJS入门教程 感悟声明 1.预览 急着赶时间,没有时间听我废话的同学,直接看今天推荐的两个AngularJS交互学习教程。 CodeCademy的LearnAngularJS Fenby的AngularJS入门教程 2.详述 许多研究表明…...
2024/4/22 14:20:09 - Cartographer源码分析(转载)
目录 【common】 common/port.h: common/time.h common/fixed_ratio_sampler.h common/rate_timer.h common/histogram.h common/math.h common/make_unique.h common/mutex.h common/thread_pool.h common/blocking_queue.h 【transform】 transform/…...
2024/4/21 5:44:23 - 双眼皮可以开内眼角吗
...
2024/4/23 1:33:34 - 焊接双眼皮对比
...
2024/4/21 5:44:21
最新文章
- 【51蛋骗鸡595点阵88数码管流水灯综合应用】2021-12-30
缘由51单片机变量进阶与点阵LED-嵌入式-CSDN问答 大佬们 求解单片机点亮点阵程序 被困3天了一直想不明白 - 24小时必答区 #include<reg52.h>//头文件sbit shcpP1^2;//数据输入时钟线 595的11脚 sbit stcpP1^1;//输出存储器锁存时钟线 595的12脚 sbit dsP1^0;//数据线 5…...
2024/5/4 6:31:50 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - Oracle备份和还原的几种方式
1、使用数据泵方式 exp demo/demoorcl buffer1024 filed:\back.dmp fully demo:用户名、密码 buffer: 缓存大小 file: 具体的备份文件地址 full: 是否导出全部文件 ignore: 忽略错误,如果表已经存在,则也是覆盖 exp demo/de…...
2024/4/30 4:18:57 - audio_video_img图片音视频异步可视化加载
最近在做即时消息,消息类型除了文字还有音频、视频、图片展示,如果消息很多,在切换聊天框时,会有明显卡顿,后续做了懒加载,方案是只加载用户能看到的资源,看不到的先不加载; LazyAud…...
2024/5/2 22:59:28 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/2 16:16:39 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/3 23:10:03 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/2 15:04:34 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/4 2:59:34 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/2 9:07:46 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
