使用ASP.NET,Angular 5,EF core和Highcharts创建轮询应用程序(上)

下载Highcharts最新版本
在本教程中,我们将使用ASP.NET Core,Visual Studio 2017,SQL Server 2014,Angular 5和Entity Framework核心创建在线轮询应用程序。由于这是印度IPL赛季(印度专业Twenty20板球联赛),我们将为“谁将赢得2018年IPL”创建一个在线投票。轮询结果将使用Highcharts显示为柱形图。你不需要成为Cricket粉丝来遵循这个代码。(如果你是,建议你不要在编码时看板球)。当然,此代码可用于创建任何其他主题的民意调查!
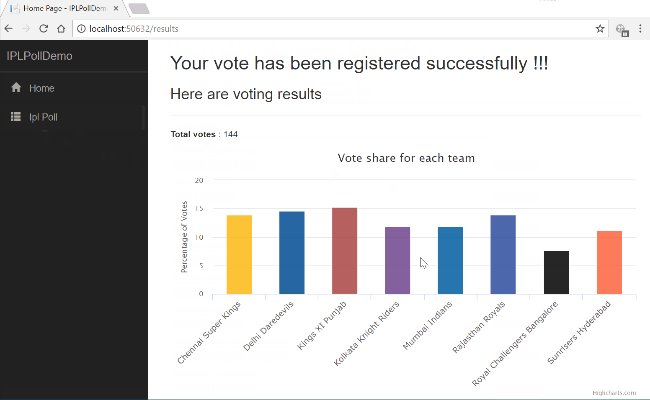
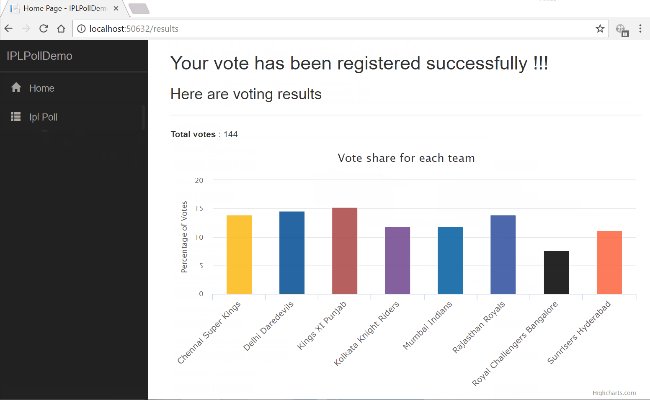
最终结果如下面的GiF:

先决条件
- 安装.NET Core 2.0.0或更高版本的SDK 。
- 安装最新版本的Visual Studio 2017 Community Edition 。
- 下载并从安装最新版本的Node.js的位置。
- SQL Server 2008或更高版本。
创建表
CREATE TABLE IplTeams ( TeamId INTEGER IDENTITY(1,1) PRIMARY KEY, TeamName VARCHAR(30) NOT NULL, VoteCount INTEGER NOT NULL )
现在,我们将输入团队名称并将投票计数初始化为零。执行以下insert语句。
INSERT INTO IplTeams VALUES ('Chennai Super Kings',0)
INSERT INTO IplTeams VALUES ('Delhi Daredevils',0)
INSERT INTO IplTeams VALUES ('Kings XI Punjab',0)
INSERT INTO IplTeams VALUES ('Kolkata Knight Riders',0)
INSERT INTO IplTeams VALUES ('Mumbai Indians',0)
INSERT INTO IplTeams VALUES ('Rajasthan Royals',0)
INSERT INTO IplTeams VALUES ('Royal Challengers Bangalore',0)
INSERT INTO IplTeams VALUES ('Sunrisers Hyderabad',0)
创建MVC Web应用程序
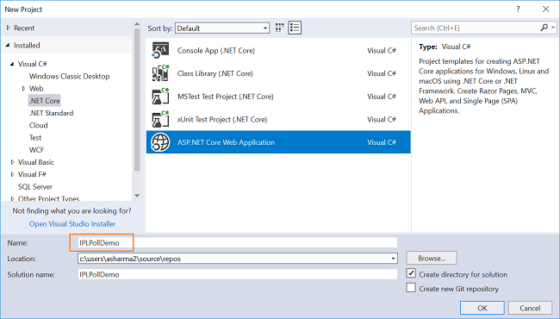
打开Visual Studio并选择File - > New - > Project。 选择项目后,将打开“New Project”对话框。从左侧面板中选择Visual C#菜单中的.NET Core。 然后,从可用的项目类型中选择“ASP.NET Core Web Application”。将项目名称设为IPLPollDemo,然后按确定。

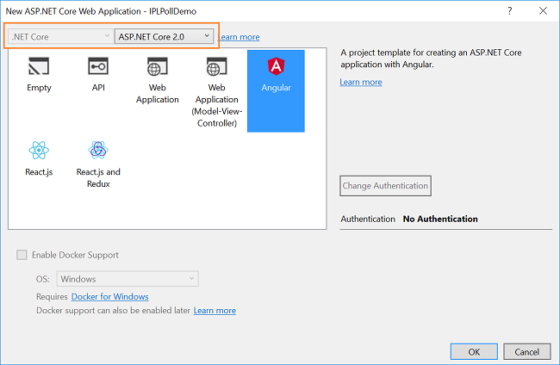
单击“OK”后,将打开一个新对话框,要求您选择项目模板。您可以在模板窗口的左上角观察两个下拉菜单。从这些下拉列表中选择“.NET Core”和“ASP.NET Core 2.0”。然后,选择“Angular”模板并按OK。

现在,我们的项目已经创建。 由于我们在应用程序中使用Highcharts,因此我们需要为其安装软件包。打开文件并将以下代码放入其中。package.json
{ "name": "IPLPollDemo", "private": true, "version": "0.0.0", "scripts": { "test": "karma start ClientApp/test/karma.conf.js" }, "devDependencies": { "@angular/animations": "5.2.10", "@angular/common": "5.2.10", "@angular/compiler": "5.2.10", "@angular/compiler-cli": "5.2.10", "@angular/core": "5.2.10", "@angular/forms": "5.2.10", "@angular/http": "5.2.10", "@angular/platform-browser": "5.2.10", "@angular/platform-browser-dynamic": "5.2.10", "@angular/platform-server": "5.2.10", "@angular/router": "5.2.10", "@ngtools/webpack": "6.0.0-rc.10", "@types/chai": "4.1.3", "@types/highcharts": "^5.0.22", "@types/jasmine": "2.8.6", "@types/webpack-env": "1.13.6", "angular2-router-loader": "0.3.5", "angular2-template-loader": "0.6.2", "aspnet-prerendering": "^3.0.1", "aspnet-webpack": "^2.0.1", "awesome-typescript-loader": "5.0.0", "bootstrap": "4.1.1", "chai": "4.1.2", "css": "2.2.1", "css-loader": "0.28.11", "es6-shim": "0.35.3", "event-source-polyfill": "0.0.12", "expose-loader": "0.7.5", "extract-text-webpack-plugin": "3.0.2", "file-loader": "1.1.11", "html-loader": "0.5.5", "isomorphic-fetch": "2.2.1", "jasmine-core": "3.1.0", "jquery": "3.3.1", "json-loader": "0.5.7", "karma": "2.0.2", "karma-chai": "0.1.0", "karma-chrome-launcher": "2.2.0", "karma-cli": "1.0.1", "karma-jasmine": "1.1.1", "karma-webpack": "3.0.0", "preboot": "6.0.0-beta.3", "raw-loader": "0.5.1", "reflect-metadata": "0.1.12", "rxjs": "^6.0.0", "style-loader": "0.21.0", "to-string-loader": "1.1.5", "typescript": "2.8.3", "url-loader": "1.0.1", "webpack": "4.6.0", "webpack-hot-middleware": "2.22.1", "webpack-merge": "4.1.2", "zone.js": "0.8.26" }, "dependencies": { "angular-highcharts": "^5.2.12", "highcharts": "^6.1.0" }
}
备注
如果在package.json文件中发现Angular的版本为4,则复制上面的完整代码以将Angular版本更新为5.如果您已经在使用Angular 5,则只需复制行以包含Highcharts依赖项。
现在,关闭Visual Studio实例并导航到包含文件的文件夹并打开命令提示符。执行命令以安装所有必需的依赖项。请参考下图:package.jsonnpm install

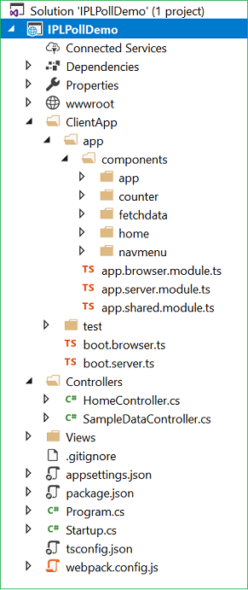
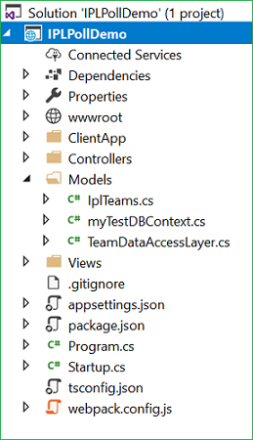
使用Visual Studio 2017打开项目。您可以在解决方案资源管理器中观察文件夹结构,如下图所示。

在这里,我们有控制器和视图文件夹。我们不会触及本教程的Views文件夹,因为我们将使用Angular来处理UI。Controllers文件夹将包含我们的Web API控制器。我们感兴趣的是我们的应用程序的客户端所在的ClientApp文件夹。在ClientApp / app / components文件夹中,我们已经创建了很少的组件,默认情况下在VS 2017中提供了Angular模板。这些组件不会影响我们的应用程序,但是为了本教程,我们将删除fetchdata和来自ClientApp / app / components的计数器文件夹。
将模型应用于应用程序
我们使用Entity Framework核心数据库的第一种方法来创建我们的模型。导航到工具 - > NuGet包管理器 - >包管理器控制台。 我们必须为我们所针对的数据库提供程序安装软件包,在这种情况下是SQL Server。运行以下命令: Install-Package Microsoft.EntityFrameworkCore.SqlServer
由于我们使用Entity Framework Tools从现有数据库创建模型,因此我们也将安装工具包。运行以下命令: Scaffold-DbContext "Your connection string here" Microsoft.EntityFrameworkCore.SqlServer -OutputDir Models -Tables IplTeams 不要忘记放置自己的连接字符串(在“”内)。成功执行此命令后,您可以观察到已创建的Models文件夹,它包含两个类文件和。我们使用EF核心数据库第一种方法成功创建了我们的模型。现在,再创建一个类文件来处理数据库相关的操作。右键单击Models文件夹,然后选择Add - > Class。为您的班级命名,然后点击添加按钮 此时,Models文件夹将具有以下结构:
myTestDBContext.csIplTeams.cs
TeamDataAccessLayer.cs

打开并输入以下代码来处理数据库操作。TeamDataAccessLayer.cs
using Microsoft.EntityFrameworkCore;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks; namespace IPLPollDemo.Models
{ public class TeamDataAccessLayer { myTestDBContext db = new myTestDBContext(); //To get the list of all teams from database public IEnumerable GetAllTeams() { try { return db.IplTeams.ToList(); } catch { throw; } } //To update the vote count of a team by one public int RecordVote(IplTeams iplTeam) { try { db.Database.ExecuteSqlCommand("update IplTeams set VoteCount = VoteCount + 1 where TeamID = {0}", parameters: iplTeam.TeamId); return 1; } catch { throw; } } //To get the total votes count public int GetTotalVoteCount() { try { return db.IplTeams.Sum(t => t.VoteCount); } catch { throw; } } }
}
定义了三种方法:
- GetAllTeams - 从数据库中获取所有八个团队的列表。
- RecordVote - 在用户提交他/她的投票后更新每个团队的投票计数。
- GetTotalVoteCount - 获得所有团队的投票总和。
继续创建我们的Web API控制器。
将Web API Controller添加到应用程序
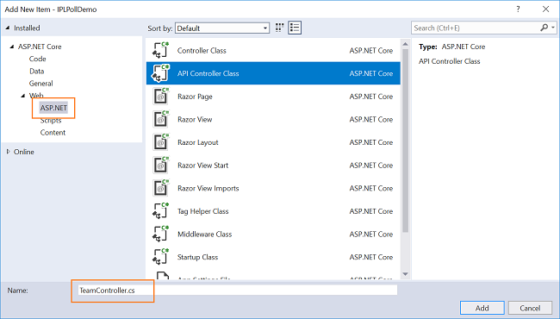
右键单击Controllers文件夹,然后选择Add - > New Item。 将打开“Add New Item/添加新项”对话框。从左侧面板中选择ASP.NET,然后从模板面板中选择“Web API Controller Class”并将其命名为。单击添加。TeamController.cs

这将创建我们的Web API TeamController类,我们将在其中放置所有业务逻辑。我们将调用TeamDataAccessLayer获取数据的方法并将数据传递给Angular前端。 打开文件并将以下代码放入其中。TeamController.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using IPLPollDemo.Models;
using Microsoft.AspNetCore.Mvc; namespace IPLPollDemo.Controllers
{ [Route("api/Team")] public class TeamController : Controller { TeamDataAccessLayer objTeam = new TeamDataAccessLayer(); [HttpGet] [Route("GetTeamList")] public IEnumerable GetTeamList() { return objTeam.GetAllTeams(); } [HttpGet] [Route("TotalVotes")] public int TotalVotes() { return objTeam.GetTotalVoteCount(); } [HttpPut] [Route("UpdateVoteCount")] public int UpdateVoteCount([FromBody] IplTeams team) { return objTeam.RecordVote(team); } }
}
创建Angular服务
接下来,创建一个Angular服务,将Web API响应转换为JSON并将其传递给我们的组件。右键单击ClientApp / app文件夹,然后单击添加 - >新建文件夹,并将该文件夹命名为服务。
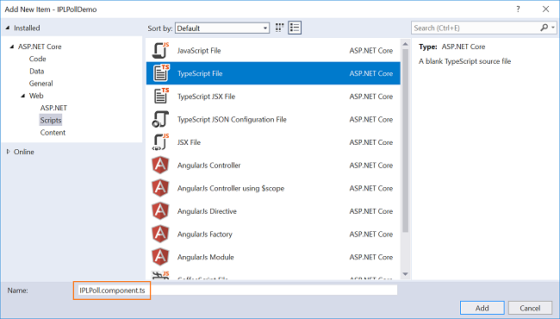
右键单击Sevices文件夹,然后选择Add - > New Item。将打开“添加新项”对话框。从左侧面板中选择Scripts,然后从templates面板中选择“TypeScript File”,并将名称设置为teamservice.service.ts。单击添加。

将以下代码放在文件中。teamservice.service.ts
import { Injectable, Inject } from '@angular/core';
import { Http, Response } from '@angular/http';
import { Observable } from 'rxjs/Observable';
import { Router } from '@angular/router';
import 'rxjs/add/operator/map';
import 'rxjs/add/operator/catch';
import 'rxjs/add/observable/throw'; @Injectable()
export class TeamService { myAppUrl: string = ""; constructor(private _http: Http, @Inject('BASE_URL') baseUrl: string) { this.myAppUrl = baseUrl; } getTeams() { return this._http.get(this.myAppUrl + 'api/Team/GetTeamList') .map((response: Response) => response.json()) .catch(this.errorHandler); } getTotalVotes() { return this._http.get(this.myAppUrl + 'api/Team/TotalVotes') .map((response: Response) => response.json()) .catch(this.errorHandler); } saveVotes(team) { return this._http.put(this.myAppUrl + 'api/Team/UpdateVoteCount', team) .map((response: Response) => response.json()) .catch(this.errorHandler); } errorHandler(error: Response) { console.log(error); return Observable.throw(error); }
}
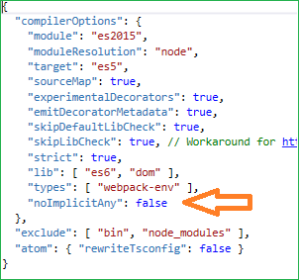
在构造函数中,我们注入了应用程序的HTTP服务和基本URL以启用Web API调用。之后我们定义了三个函数来调用我们的Web API并将结果转换为JSON格式。我们将从组件中调用这些函数。 此时,您可能会收到错误“参数'员工'在文件中隐式包含'任何'类型” 。如果遇到此问题,请在文件中添加以下行。empservice.service.ts tsconfig.json "noImplicitAny": false

如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- [03]使用 VS2019 创建 ASP.NET Core Web 程序
使用 VS2019 创建 ASP.NET Core Web 程序 本文作者:梁桐铭- 微软最有价值专家(Microsoft MVP) 文章会随着版本进行更新,关注我获取最新版本 本文出自《从零开始学 ASP.NET Core 与 EntityFramework Core》目录 视频课程效果更佳&a…...
2024/5/1 6:40:42 - Asp.net Core之TagHelper
ASP.NET MVC Core的TagHelper(基础篇) TagHelper又是一个新的名词,它替代了自之前MVC版本的HtmlHelper,专注于在cshmlt中辅助生成html标记。 通过使用自定义的TagHelper可以提供自定义的Html属性或元素,借助服务端强…...
2024/4/21 5:23:55 - 割完双眼皮刀口不平整
...
2024/4/21 5:23:53 - Docker和ASP.NET Core
Docker和ASP.NET Core Docker 正在逐渐成为容器行业的事实标准,受到 Windows 和 Linux 生态系统领域最重要供应商的支持。 (Microsoft 是支持 Docker 的主要云供应商之一。)现在,Docker 基本上已经在各大云或本地的任何数据中心普…...
2024/4/25 13:00:59 - VS2017创建ASP.NET Core Web程序
创建ASP.NET Core Web应用程序如果您使用的是VS2019 请看 VS2019创建ASP.NET Core Web程序在这个视频中我们将讨论可用的不同项目模板及其功能预制的项目模板有什么不同,哪些是可以使用的,以及他们的作用。在Visual Studio2017中创建新的ASP.NET Core 项…...
2024/4/21 5:23:51 - ASP.NET程序员常用的85个工具
介绍 这篇文章列出了针对ASP.NET开发人员的有用工具。 工具 1.Visual Studio Visual Studio Productivity Power tool:Visual Studio专业版(及以上)的扩展,具有丰富的功能,如快速查找,导航解决方案&…...
2024/4/20 8:18:20 - 割双眼皮后长白色颗粒
...
2024/4/21 5:23:49 - ASP.NET ZERO 学习 —— (1) 介绍
What is ASP.NET ZERO ASP.NET ZERO 是 利用ABP框架搭建的模板项目,它会提供预建的页面及强大的基础设施架构。利用它提供的基础框架代码能让你快速的开发你的应用层。 特征 5 in 1 ASP.NET CORE 1.x & ANGULAR 2.x 为基础的解决方案ASP.NET CORE 1.x &…...
2024/4/21 5:23:48 - 使用.net core ABP和Angular模板构建博客管理系统(创建后端服务)
如何创建.net core ABP和Angular模板可以参考我的这篇文章:http://blog.csdn.net/yiershan1314/article/details/78219322 创建实体 如下所示项目下创建blog/notes文件夹,并加入我们的实体文件 /// <summary>/// 文章信息/// </summary>pub…...
2024/5/1 12:29:52 - 在ASP.NET Core中如何将各种文档合并为PDF?Aspose快速搞定!
在各种业务环境中,将各种文档合并为一个PDF是客户最常问的问题之一。例如,假设您的组织有多个应用程序以XPS和PDF生成特定的文档,使用扫描的图像,并且您的用户希望将其中一些文档合并为一个PDF。 本文演示了如何使用ASP.NET Core…...
2024/4/20 19:24:33 - 生成用于ASP.NET Web API的C#客户端API
目录 介绍 主要特征 主要好处 背景 推定(Presumptions) 使用代码 步骤0:将NuGet软件包WebApiClientGen安装到Web MVC/API项目 步骤1:建立.NET Client API项目 步骤2:准备JSON配置数据 步骤3:运行Web API项目的DEBUG构建…...
2024/4/20 19:24:31 - 内双割完双眼皮有三层
...
2024/4/20 19:24:30 - 在ASP.NET Core 3.1 MVC中集成Vue.js V4和使用Dropzone文件上传
目录 介绍 先决条件 Node.js的介绍 您已经安装了Node.js/NPM吗? Node/ NPM版本相关的常见错误 Vue.js简介 安装Vue.js V4 NET Core介绍 安装Visual Studio 2019 WebPack/NPM Task Runner Explorer的介绍 VS 2019的NPM/WebPack Task Runner下载和运行说明…...
2024/4/20 19:24:29 - ASP.NET Core 集成Angular第一个SSR程序
参考文档:https://docs.microsoft.com/zh-cn/aspnet/core/client-side/spa/angular?viewaspnetcore-2.2&tabsvisual-studio --安装 ASP.NET Core 2.1 --安装node.js 1.初始化 ASP.NET项目 --dotnet new angular -o my-new-app --cd my-new-app 2.ClientA…...
2024/4/21 5:23:46 - 52ABP模板 ASP.Net Core 与 Angular的开源实例项目
阅读文本大概需要 5 分钟。 开始之前 自从上一篇文章".NET:持续进化的统一开发平台"发布后,已经有三个月的时间没有写过文章了。 这段时间,做了两场线下活动,一场在上海,一场在成都。 中途顺带去参加了微软的人工智能的…...
2024/4/21 5:23:45 - 使用双眼皮纤维的危害
...
2024/4/21 5:23:44 - 做双眼皮后经常流眼泪
...
2024/4/21 5:23:44 - 双眼皮 副作用
...
2024/4/21 5:23:43 - 双眼皮埋线三个月都说变丑了
...
2024/4/21 5:23:42 - Angular无法使用[(ngModel)]解决方法
Angular无法使用[(ngModel)]解决方法 https://blog.csdn.net/Crazy_Sakura/article/details/88569993...
2024/4/21 5:23:41
最新文章
- DigitalOcean 托管 Kafka 新增横向扩展功能
自2023年9月推出以来,DigitalOcean托管的Kafka已经使初创公司、不断增长的数字业务以及独立软件供应商(ISV)能够改善实时数据处理和分析,从而做出更具洞察力的决策。在新的一年里,我们很高兴地宣布DigitalOcean托管Kafka的横向扩展功能&#…...
2024/5/1 18:49:14 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - Java插值查找知识点(含面试大厂题和源码)
插值查找(Interpolation Search)是一种改进的二分查找算法,适用于数据分布均匀的有序数组。插值查找的基本思想是,根据要查找的关键字与数组的最大值和最小值之间的比例,预测关键字可能存在的位置,从而跳过…...
2024/5/1 10:34:11 - kali MSF网络安全框架
MSF,全称The Metasploit Framework,简称MSF,是一个强大的网络安全框架,主要用于进行渗透测试和漏洞利用。它提供了丰富的模块和工具,帮助安全研究人员和渗透测试人员发现、利用和修复系统中的安全漏洞。 操作: 不夸张…...
2024/4/27 19:23:28 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/30 18:14:14 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/30 18:21:48 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/30 9:43:22 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
