在ASP.NET Core中如何将各种文档合并为PDF?Aspose快速搞定!
在各种业务环境中,将各种文档合并为一个PDF是客户最常问的问题之一。例如,假设您的组织有多个应用程序以XPS和PDF生成特定的文档,使用扫描的图像,并且您的用户希望将其中一些文档合并为一个PDF。
本文演示了如何使用ASP.NET Core框架将多个文档合并到一个PDF中。Aspose.PDF提出了几种使用.NET合并PDF的方法,这些内容在本文中进行了介绍。在本文中,将讨论以下主题:
- 如何使用ASP.NET Core Web API上传PDF或其他文档;
- 如何实现简单的Web UI来选择要合并的PDF文件;
- 如何实现用于合并PDF的简单Web API容器;
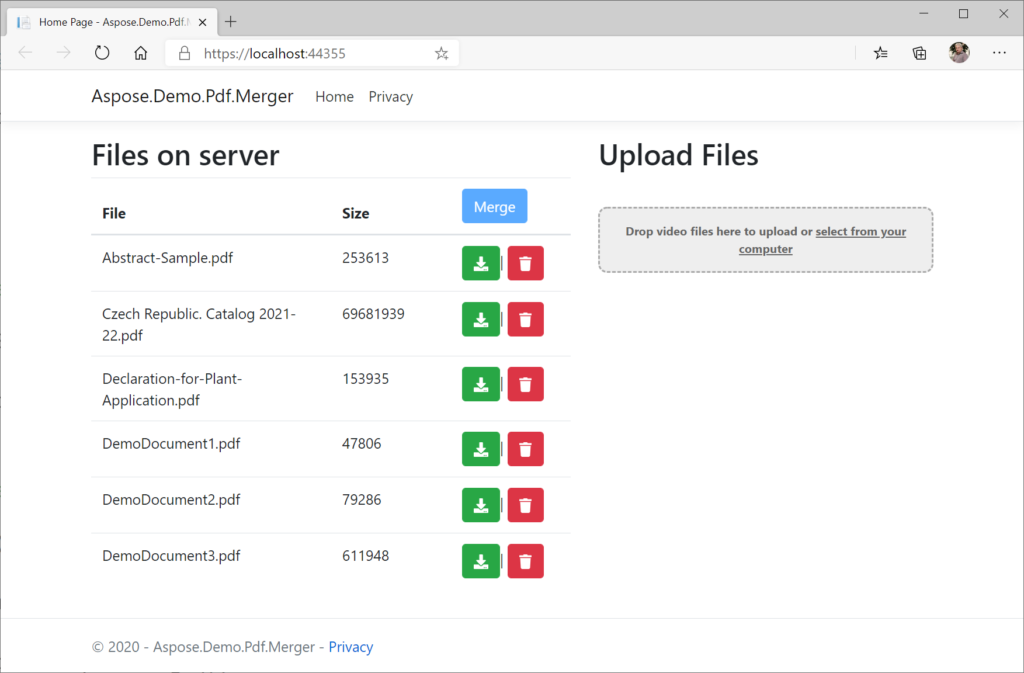
在本文中,我们将创建一个简单的ASP.NET Web API应用程序,该应用程序允许我们上载文档,选择2个或更多文件进行合并以及下载结果。

点击下载最新版Aspose.PDF
实施ASP.NET Core Web App以将各种文档合并为PDF
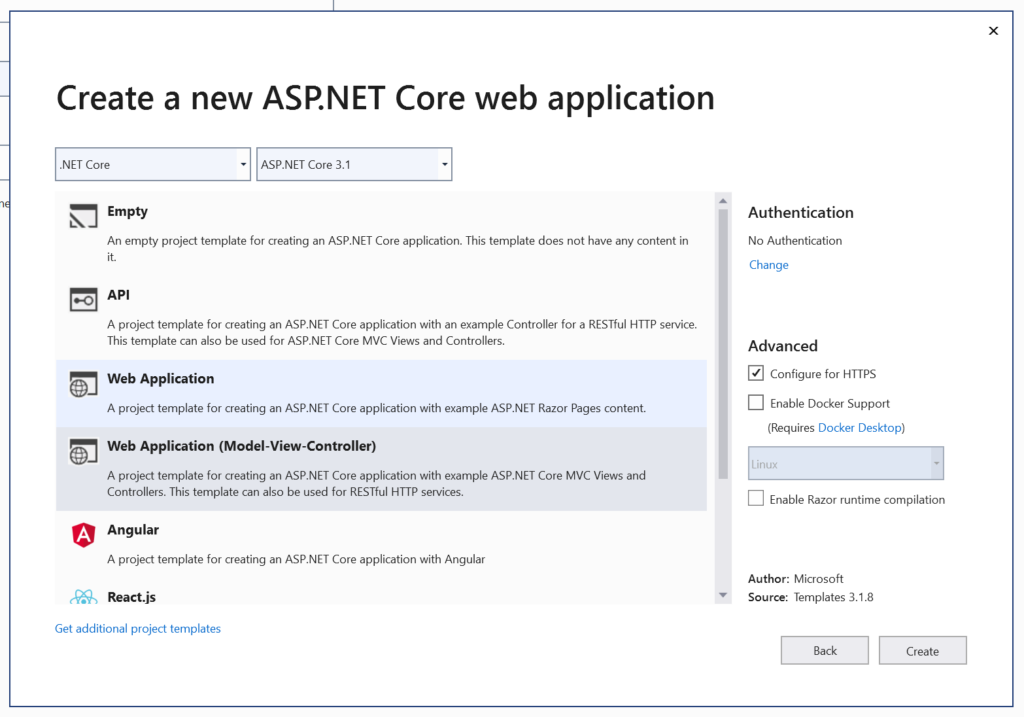
步骤1:创建一个ASP.NET Core Web应用程序
我们将为此应用程序使用Web应用程序(模型-视图-控制器)模板。

创建基本应用程序后,我们将需要执行一些其他操作。
- 为.NET库添加Aspose.PDF作为依赖项(通过Nuget软件包管理器);
- 添加resumable.js库;
- 将临时文件和文档的wwwroot文件夹添加到该文件夹(例如files和temp);
- 在appsettings.json中创建相应的属性
"Folders": {"Files": "files","Temporary" : "temp" }
步骤2:实施Web API控制器以管理服务器上的文件
我们的控制器应执行以下操作:
- 返回具有某些扩展名的文件列表(在本示例中,将仅显示.pdf,.jpg和.oxps文件);
- 允许按文件名下载文件;
- 允许通过文件名删除服务器上的文件;
using Aspose.Demo.Pdf.Merger.Models; using Microsoft.AspNetCore.Hosting; using Microsoft.AspNetCore.Mvc; using Microsoft.Extensions.Logging; using System.Collections.Generic; using System.IO; using System.Linq; using Microsoft.Extensions.Configuration;namespace Aspose.Demo.Pdf.Merger.Controllers {[Route("api/[controller]")][ApiController]public class FilesController : ControllerBase{private readonly Dictionary<string, string> _contentType;private readonly ILogger<FilesController> _logger;private readonly string _storageRootFolder;public FilesController(ILogger<FilesController> logger,IWebHostEnvironment env,IConfiguration configuration){_logger = logger;_storageRootFolder = Path.Combine(env.WebRootPath, configuration["Folders:Files"]); _contentType = new Dictionary<string, string> {{ ".txt", "text/plain"},{ ".pdf", "application/pdf"},{ ".doc", "application/vnd.ms-word"},{ ".docx", "application/vnd.ms-word"},{ ".xls", "application/vnd.ms-excel"},{ ".xlsx", "application/vnd.openxmlformats-officedocument.spreadsheetml.sheet"},{ ".png", "image/png"},{ ".jpg", "image/jpeg"},{ ".jpeg", "image/jpeg"},{ ".gif", "image/gif"},{ ".csv", "text/csv"}};}// GET: /api/files [HttpGet]public IEnumerable<FileViewModel> GetFiles(){_logger.LogInformation($"Get files from {_storageRootFolder}");var files = new DirectoryInfo(_storageRootFolder).EnumerateFiles("*.pdf").ToList();files.AddRange(new DirectoryInfo(_storageRootFolder).EnumerateFiles("*.jpg"));files.AddRange(new DirectoryInfo(_storageRootFolder).EnumerateFiles("*.oxps"));//TODO: add other file types below return files.Select(f => new FileViewModel { Name = f.Name, Size = f.Length });}[HttpGet("{id}")]public IActionResult OnGetFile(string id){_logger.LogInformation($"Get file {id}");var fileName = Path.Combine(_storageRootFolder, id);return File(System.IO.File.OpenRead(fileName), _contentType[Path.GetExtension(fileName)]);}[HttpDelete("{id}")]public IActionResult OnDeleteFile(string id){_logger.LogInformation($"Delete file {id}");var fileName = Path.Combine(_storageRootFolder, id);System.IO.File.Delete(fileName);return Ok();} } }
然后将使用附加的库Resumable.JS来加载文件,因此将与加载文件相关的代码移至单独的控制器是有意义的。
步骤3:实现Web API控制器以使用Resumable.JS上传文件
Resumable.JS库的主要功能是它允许您分块加载文件。因此,我们需要实现一些方法来处理此过程:
- HTTP GET请求的方法,该方法应检查服务器上是否存在块;
- HTTP POST请求的方法,该方法应该是服务器上的上传块;
- 其他辅助方法(用于HTTP OPTIONS请求,合并块等)
using Microsoft.AspNetCore.Hosting; using Microsoft.AspNetCore.Http; using Microsoft.AspNetCore.Mvc; using Microsoft.Extensions.Logging; using System.IO; using Microsoft.Extensions.Configuration;namespace Aspose.Demo.Pdf.Merger.Controllers {[Route("api/[controller]")][ApiController]public class UploadController : ControllerBase{private readonly ILogger_logger;private readonly string _storageRootFolder;private readonly string _filesRootFolder;public UploadController(ILoggerlogger,IConfiguration configuration,IWebHostEnvironment env){_logger = logger;_storageRootFolder = Path.Combine(env.WebRootPath, configuration["Folders:Temporary"]);_filesRootFolder = Path.Combine(env.WebRootPath, configuration["Folders:Files"]);if (!Directory.Exists(_storageRootFolder))Directory.CreateDirectory(_storageRootFolder);}[HttpOptions]public object UploadFileOptions(){return Ok();}[HttpGet]public object Upload(int resumableChunkNumber, string resumableIdentifier){_logger.LogInformation($"Check if chunck {resumableChunkNumber} from {resumableIdentifier} is here."); return ChunkIsHere(resumableChunkNumber, resumableIdentifier) ? Ok() : StatusCode(418);}[HttpPost]public IActionResult Upload([FromQuery(Name = "ResumableIdentifier")] string resumableIdentifier,[FromQuery(Name = "ResumableFilename")] string resumableFilename,[FromQuery(Name = "ResumableChunkNumber")] int resumableChunkNumber,[FromQuery(Name = "ResumableTotalChunks")] int resumableTotalChunks,IFormFile file){_logger.LogInformation(file.FileName);var stream = System.IO.File.Create(GetChunkFileName(resumableChunkNumber, resumableIdentifier));file.CopyTo(stream);stream.Close();TryAssembleFile(resumableFilename, resumableIdentifier, resumableTotalChunks);return Ok();}#region Chunk methods[NonAction]private string GetChunkFileName(int chunkNumber, string identifier){return Path.Combine(_storageRootFolder, $"{identifier}_{chunkNumber}");}[NonAction]private string GetFilePath(string identifier){return Path.Combine(_storageRootFolder, identifier);}[NonAction]private bool ChunkIsHere(int chunkNumber, string identifier){return System.IO.File.Exists(GetChunkFileName(chunkNumber, identifier));}[NonAction]private bool AllChunksAreHere(string identifier, int chunks){for (var chunkNumber = 1; chunkNumber <= chunks; chunkNumber++) if (!ChunkIsHere(chunkNumber, identifier)) return false; return true; } [NonAction] private void DeleteChunks(string identifier, int chunks) { for (var chunkNumber = 1; chunkNumber <= chunks; chunkNumber++) { var chunkFileName = GetChunkFileName(chunkNumber, identifier); System.IO.File.Delete(chunkFileName); } } [NonAction] private string ConsolidateFile(string identifier, int chunks) { var path = GetFilePath(identifier); using var destStream = System.IO.File.Create(path, 15000); for (var chunkNumber = 1; chunkNumber <= chunks; chunkNumber++) { var chunkFileName = GetChunkFileName(chunkNumber, identifier); using var sourceStream = System.IO.File.OpenRead(chunkFileName); sourceStream.CopyTo(destStream); } destStream.Close(); return path; } [NonAction] private void TryAssembleFile(string rfn, string ri, int rtc) { if (AllChunksAreHere(ri, rtc)) { // Create a single file var path = ConsolidateFile(ri, rtc); // Move consolidated file System.IO.File.Move(path, Path.Combine(_filesRootFolder, rfn),true); // Delete chunk files DeleteChunks(ri, rtc); } } #endregion } }
该库将标识符用于内部目的。它可以以不同的方式生成。在示例应用程序中,我们使用了一个单独的控制器。
using Microsoft.AspNetCore.Mvc;
using System;
using System.Linq;namespace Aspose.Demo.Pdf.Merger.Controllers
{[Route("api/[controller]")][ApiController]public class TokenController : ControllerBase{// GET: api/Token?id=<filename>[HttpGet("{id}")]public string OnGet(string id){var hash = new System.Security.Cryptography.SHA1Managed().ComputeHash(System.Text.Encoding.UTF8.GetBytes(id + DateTime.Now.Ticks.ToString()));return string.Concat(hash.Select(b => b.ToString("x2")));}}
}
步骤4:为合并的应用程序实现Web UI
现在,我们可以开始实现Web界面了。在示例应用程序中,我们没有使用Angular,React Vue或其他框架,但是我们实现了基于Bootstrap和JQuery的单页应用程序。应用程序页面可以分为两个部分:
- 服务器上的文件部分将使我们可以查看服务器上的文件,下载或删除它们。此外,用户可以通过单击文件名来选择要合并的文档。要获取合并的文档,用户应单击“合并”按钮,合并的文档将显示在文件列表中。
- “上载文件”部分仅用于上载文件。
由于该网页的代码量很大,因此在此不再显示,我们将完全局限于描述该算法的两个想法。
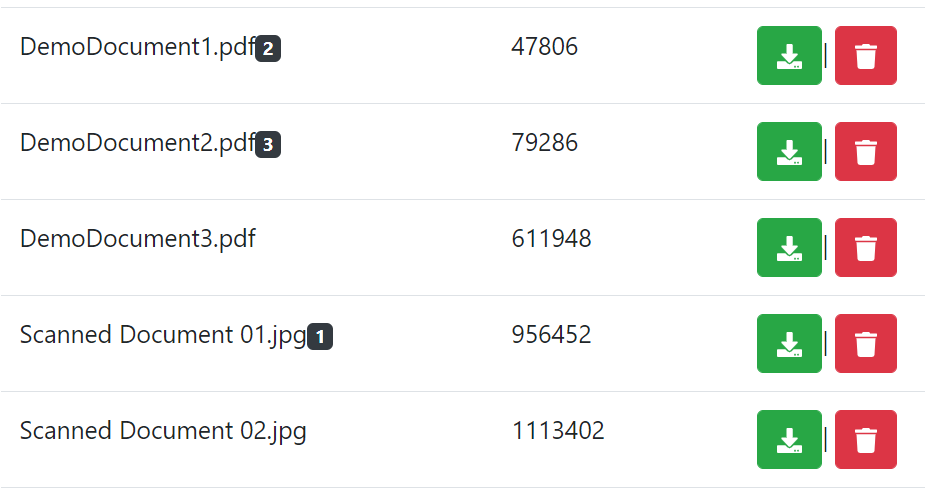
- 合并序列中的文件位置存储在与其对应的单元格的data-order属性中。因此,要将文件合并为一个PDF,我们应该获取所有数据顺序,对它们进行排序并发送文件名序列;
- 要选择/取消选择要合并的文件,请单击文件名。选定的文件标有徽章;

以下代码段演示了这两种操作的处理程序:
let lastIndex = 0;
function selectFileClickHandler() {let order = parseInt($(this).attr('data-order'));if (order > 0) {$(this).attr('data-order', '0');$(this).find('span').hide('slow');for (let cell of $("*[data-order]")) {let currentOrder = parseInt(cell.dataset.order);if (currentOrder > order) {cell.dataset.order = currentOrder - 1;cell.firstElementChild.innerHTML = currentOrder - 1;}}lastIndex--;}else {$(this).attr('data-order', ++lastIndex);$(this).find('span').html(lastIndex);$(this).find('span').show('slow');}$('#btnMerge').prop('disabled', lastIndex<2);
}$('#btnMerge').click((e) => {e.preventDefault();const files = $('*[data-order]').sort(function (a, b) {const contentA = parseInt($(a).data('order'));const contentB = parseInt($(b).data('order'));return (contentA < contentB) ? -1 : (contentA > contentB) ? 1 : 0;});const data = [];for (let file of files) {const currentOrder = parseInt(file.dataset.order);if (currentOrder > 0) data.push(file.dataset.id);}fetch('api/merge/',{method: 'POST',mode: 'cors',cache: 'no-cache',credentials: 'same-origin',headers: { 'Content-Type': 'application/json' },redirect: 'follow',referrerPolicy: 'no-referrer',body: JSON.stringify(data)}).then(res => res.json()).then(res => {console.log(res);refreshFileTable();}).catch(err => alert(err));lastIndex = 0;
});
将各种文档合并为PDF
完成准备阶段后,我们可以考虑项目的主要部分。.NET库的Aspose.PDF提供了几种合并文档的方法。您可以在上一篇文章中学习其中的一些内容,但是现在我们将重点介绍一下,并讨论影响PDF中任何文档的可能性。
实际上,如果文档为PDF格式,那么我们必须执行两个操作,然后合并;如果文档不是PDF,则首先进行转换然后合并。
步骤1:实施Web API控制器以将各种文档合并为PDF
using Aspose.Pdf;
using Microsoft.AspNetCore.Hosting;
using Microsoft.AspNetCore.Mvc;
using Microsoft.Extensions.Logging;
using System;
using System.Collections.Generic;
using System.Drawing;
using System.IO;namespace Aspose.Demo.Pdf.Merger.Controllers
{[Route("api/[controller]")][ApiController]public class MergeController : ControllerBase{private readonly ILogger<MergeController> _logger;private readonly string _storageRootFolder;public MergeController(ILogger<MergeController> logger, IWebHostEnvironment env){_logger = logger;_storageRootFolder = Path.Combine(env.WebRootPath, "files");//var license = new License();//license.SetLicense(@"<path to license>");}// POST: /api/merge [HttpPost]public IActionResult PostMergeFiles(IEnumerable<string> list){//TODO: Implement Image to PDF conversionthrow new NotImplementedException();}}
}
如您所见,我们的控制器调用HTTP-Post方法来合并文档。现在我们实现此方法。我们合并的想法是将所有页面从一个文档添加到另一个文档。这很简单,因为我们知道Document类包含一个Pages集合,而最后一个具有Add方法。
// POST: /api/merge [HttpPost]public IActionResult PostMergeFiles(IEnumerable<string> list){var document = new Document();foreach (var item in list){var filePath = Path.Combine(_storageRootFolder, item);var pdfDocument = Path.GetExtension(item) switch{".jpg" => ConvertFromImage(filePath),".jpeg" => ConvertFromImage(filePath),".png" => ConvertFromImage(filePath),".oxps" => new Document(filePath, new XpsLoadOptions()),_ => new Document(filePath)};document.Pages.Add(pdfDocument.Pages);pdfDocument.Dispose();}var guid = Guid.NewGuid();document.Save(Path.Combine(_storageRootFolder, $"{guid}.pdf"));_logger.LogInformation($"The merge result saved as: {guid}");return Ok(new { filename = guid.ToString() });}private Document ConvertFromImage(string filePath){var docStream = new MemoryStream();var doc = new Document();var page = doc.Pages.Add();var image = new Aspose.Pdf.Image{ImageStream = new FileStream(filePath, FileMode.Open, FileAccess.Read)};page.PageInfo.Margin.Bottom = 0;page.PageInfo.Margin.Top = 0;page.PageInfo.Margin.Left = 0;page.PageInfo.Margin.Right = 0;var imageSize = System.Drawing.Image.FromStream(image.ImageStream).Size;page.PageInfo.Width = imageSize.Width;page.PageInfo.Height = imageSize.Height;page.Paragraphs.Add(image);doc.Save(docStream);return doc;}}
步骤2:实现用于将图像转换为PDF的辅助方法
private Document ConvertFromImage(string filePath){var docStream = new MemoryStream();var doc = new Document();var page = doc.Pages.Add();var image = new Aspose.Pdf.Image{ImageStream = new FileStream(filePath, FileMode.Open, FileAccess.Read)};page.PageInfo.Margin.Bottom = 0;page.PageInfo.Margin.Top = 0;page.PageInfo.Margin.Left = 0;page.PageInfo.Margin.Right = 0;var imageSize = System.Drawing.Image.FromStream(image.ImageStream).Size;page.PageInfo.Width = imageSize.Width;page.PageInfo.Height = imageSize.Height;page.Paragraphs.Add(image);doc.Save(docStream);return doc;}
本文示例演示了Aspose.PDF库在ASP.NET Core环境中的正常运行。该应用程序的目的是展示使用.NET Core的Aspose.PDF合并任何文档并将其保存为PDF格式的可能性,并且可能需要对其进行改进。例如,此程序不考虑保存具有相同名称的文件。该问题的可能解决方案是使用具有生成名称的文件夹上载每个文档或使用数据库存储文件。
如果您有任何疑问或需求,请随时加入Aspose技术交流群(642018183),我们很高兴为您提供查询和咨询。
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 生成用于ASP.NET Web API的C#客户端API
目录 介绍 主要特征 主要好处 背景 推定(Presumptions) 使用代码 步骤0:将NuGet软件包WebApiClientGen安装到Web MVC/API项目 步骤1:建立.NET Client API项目 步骤2:准备JSON配置数据 步骤3:运行Web API项目的DEBUG构建…...
2024/4/20 19:24:31 - 内双割完双眼皮有三层
...
2024/4/20 19:24:30 - 在ASP.NET Core 3.1 MVC中集成Vue.js V4和使用Dropzone文件上传
目录 介绍 先决条件 Node.js的介绍 您已经安装了Node.js/NPM吗? Node/ NPM版本相关的常见错误 Vue.js简介 安装Vue.js V4 NET Core介绍 安装Visual Studio 2019 WebPack/NPM Task Runner Explorer的介绍 VS 2019的NPM/WebPack Task Runner下载和运行说明…...
2024/4/20 19:24:29 - ASP.NET Core 集成Angular第一个SSR程序
参考文档:https://docs.microsoft.com/zh-cn/aspnet/core/client-side/spa/angular?viewaspnetcore-2.2&tabsvisual-studio --安装 ASP.NET Core 2.1 --安装node.js 1.初始化 ASP.NET项目 --dotnet new angular -o my-new-app --cd my-new-app 2.ClientA…...
2024/4/21 5:23:46 - 52ABP模板 ASP.Net Core 与 Angular的开源实例项目
阅读文本大概需要 5 分钟。 开始之前 自从上一篇文章".NET:持续进化的统一开发平台"发布后,已经有三个月的时间没有写过文章了。 这段时间,做了两场线下活动,一场在上海,一场在成都。 中途顺带去参加了微软的人工智能的…...
2024/4/21 5:23:45 - 使用双眼皮纤维的危害
...
2024/4/21 5:23:44 - 做双眼皮后经常流眼泪
...
2024/4/21 5:23:44 - 双眼皮 副作用
...
2024/4/21 5:23:43 - 双眼皮埋线三个月都说变丑了
...
2024/4/21 5:23:42 - Angular无法使用[(ngModel)]解决方法
Angular无法使用[(ngModel)]解决方法 https://blog.csdn.net/Crazy_Sakura/article/details/88569993...
2024/4/21 5:23:41 - 哪个医院做双眼皮好处多
...
2024/4/21 5:23:39 - angular input 默认值
<pre name"code" class"html">angular input 默认值 <input type"text" name"name" ng-model"formData.name" ng-init"formData.name张三" value"">...
2024/4/21 5:23:38 - 大家都去整容和割双眼皮了吗
...
2024/4/21 5:23:38 - 割双眼皮要八千多多吗
...
2024/4/27 5:18:00 - 2017 年底如何比较 Angular 4, React 16, Vue 2 的开发和运行速度?
作者:Teeea链接:https://www.zhihu.com/questio...来源:知乎著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。 运行速度有许多网站都有对比,不过就具体的数值来说,差不多可以认为是没…...
2024/4/21 5:23:35 - 贝塞尔做双眼皮的过程
...
2024/4/21 5:23:36 - Vue.js初识
一、Vue.js是用于搭建类似于网页版知乎(表单项繁多,且内容需要根据用户操作进行修改)的网页版应用;Vue是兴起的前端js库,是一个精简的MVVM(Model-View-ViewModel)。从技术角度讲,vue…...
2024/4/21 5:23:35 - 为什么要学习Vue——前端框架角度
1 什么是框架 框架(Framework)是整个或部分系统的可重用设计,表现为一组抽象构件及构件实例间交互的方法;另一种定义认为,框架是可被应用开发者定制的应用骨架。前者是从应用方面而后者是从目的方面给出的定义。 可以说&#x…...
2024/4/21 5:23:33 - vue中watch进行ajax,vue watch自动检测数据变化实时渲染的方法
本文介绍了vue watch自动检测数据变化实时渲染的方法,分享给大家,具体如下:首先确认 watch是一个对象,一定要当成对象来用。对象就有键,有值。键:就是你要监控的那个家伙,比如说$route,这个就是…...
2024/4/21 5:23:31 - 大神评论vue 和 react
知乎上近日有人发起了一个 “react 是不是比 vue 牛皮,为什么?” 的问题,再度引发一场关于前端框架谁更牛的口水战,评论里可以说是撕得不可开交。Vue.js 作者尤雨溪12月4日正面回应了该问题,他表示希望大家能停止无谓的…...
2024/4/20 19:24:36
最新文章
- 【Unity】修改模型透明度
在 Unity 中修改模型透明度主要有两种方法:通过材质和通过着色器。以下是两种方法的步骤和解释: 方法 1:通过材质 在 Unity 编辑器中,选择你想要修改透明度的模型。在 Inspector 窗口中,找到模型的 Renderer 组件&am…...
2024/5/2 13:59:11 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 2024年04月IDE流行度最新排名
点击查看最新IDE流行度最新排名(每月更新) 2024年04月IDE流行度最新排名 顶级IDE排名是通过分析在谷歌上搜索IDE下载页面的频率而创建的 一个IDE被搜索的次数越多,这个IDE就被认为越受欢迎。原始数据来自谷歌Trends 如果您相信集体智慧&am…...
2024/5/1 13:25:45 - 流域生态系统水-碳-氮耦合过程模拟
流域是一个相对独立的自然地理单元,它是以水系为纽带,将系统内各自然地理要素连结成一个不可分割的整体。碳和氮是陆地生态系统中最重要的两种化学元素,而在流域系统内,水-碳-氮是相互联动、不可分割的耦合体。随着流域内人类活动…...
2024/5/1 13:35:58 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/30 18:14:14 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/2 9:28:15 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/2 9:07:46 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
