Angular7入门总结
Angular7入门总结
- Angular 环境搭建及创建项目
- angular组件及组件里的模板
- 管道
- 表单案例
- Angular 中的服务
- Dom 操作以及@ViewChild、 执行 css3 动画
- Angular 父子组件以及组件之间通讯
- Angular 中的生命周期函数
- 生命周期钩子详解
- Rxjs 异步数据流编程
- Angular 中的数据交互(get jsonp post)
- Angular 中使用第三方模块 axios 请求数据
- Angular 中的路由
Angular 环境搭建及创建项目
1、安装 nodejs
安装 angular 的计算机上面必须安装最新的 nodejs–注意安装 nodejs 稳定版本
2、安装angular/cli
npm install -g @angular/cli
3、创建项目
ng new my-app
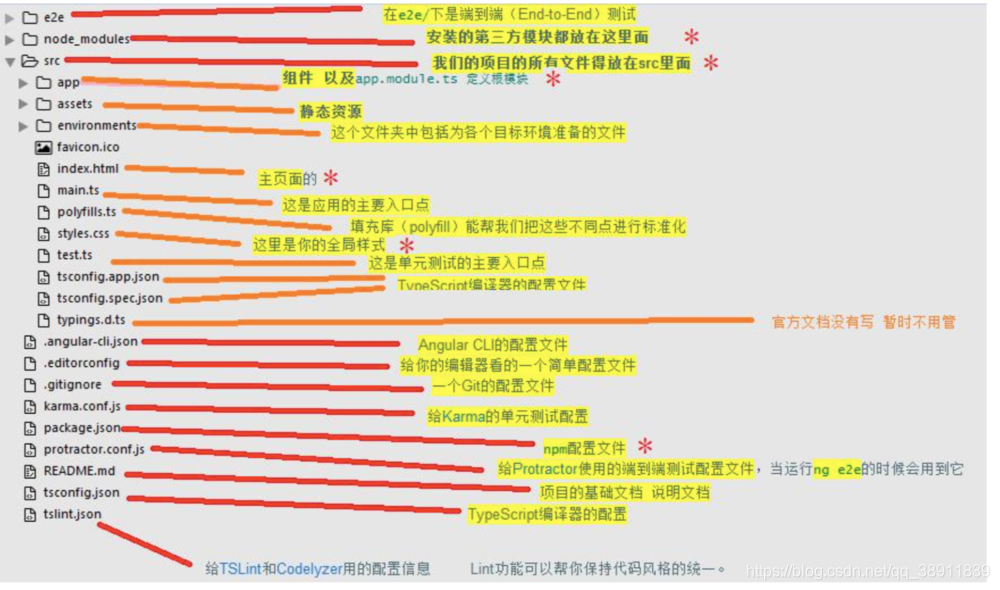
4、目录结构分析

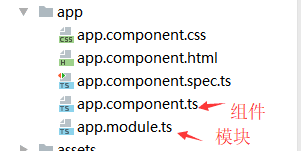
app目录
app目录是我们要编写的代码目录。我们写的代码都是放在这个目录。
一个Angular程序至少需要一个模块和一个组件。在我们新建项目的时候命令行已经默认生成出来了

app.component.ts : 这个文件表示组件
组件是Angular应用的基本构建模块,可以理解为一段带有业务逻辑和数据的Html
我们来看看app.component.ts中的代码,并解释下代码的意义
/*这里是从Angular核心模块里面引入了component装饰器*/
import {Component} from '@angular/core';/*用装饰器定义了一个组件以及组件的元数据 所有的组件都必须使用这个装饰器来注解*/
@Component({/*组件元数据 Angular会通过这里面的属性来渲染组件并执行逻辑* selector就是css选择器,表示这个组件可以通过app-root来调用,index.html中有个<app-root>Loading...</app-root>标签,这个标签用来展示该组件的内容*templateUrl 组件的模板,定义了组件的布局和内容*styleUrls 该模板引用那个css样式* */selector: 'app-root',templateUrl: './app.component.html',styleUrls: ['./app.component.css']
})
/*AppComponent本来就是一个普通的typescript类,但是上面的组件元数据装饰器告诉Angular,AppComponent是一个组件,需要把一些元数据附加到这个类上,Angular就会把AppComponent当组件来处理*/
export class AppComponent {/*这个类实际上就是该组件的控制器,我们的业务逻辑就是在这个类中编写*/title = '学习Angular';
}
组件相关的概念
1、组件元数据装饰器(@Component)
简称组件装饰器,用来告知Angular框架如何处理一个TypeScript类.
Component装饰器包含多个属性,这些属性的值叫做元数据,Angular会根据这些元数据的值来渲染组件并执行组件的逻辑
2、模板(Template)
我们可以通过组件自带的模板来定义组件的外观,模板以html的形式存在,告诉Angular如何来渲染组件,一般来说,模板看起来很像html,但是我们可以在模板中使用Angular的数据绑定语法,来呈现控制器中的数据。
3、控制器(controller)
控制器就是一个普通的typescript类,他会被@Component来装饰,控制器会包含组件所有的属性和方法,绝大多数的业务逻辑都是写在控制器里的。控制器通过数据绑定与模板来通讯,模板展现控制器的数据,控制器处理模板上发生的事件。
装饰器,模板和控制器是组件的必备要素。还有一些可选的元素,比如:
- 输入属性(
@inputs):是用来接收外部传入的数据的,Angular的程序结构就是一个组件树,输入属性允许在组件树种传递数据 - 输出属性(
@Outputs):用来定义一些其他组件可能需要的事件或者用来在组件之间共享数据 - 提供器(
providers):这个是用来做依赖注入的 - 生命周期钩子(
LifeCycle Hooks):一个组件从创建到销毁的过程中会有多个钩子会被触发,类似于Android中的Activity的生命周期 - 样式表:组件可以关联一些样式表
- 动画(Animations): Angular提供了一个动画包来帮助我们方便的创建一些跟组件相关的动画效果,比如淡入淡出等
模块文件
app.module.ts:这个文件表示模块
与AppComponent类似,模块也需要装饰器来装饰
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { HeroesComponent } from './heroes/heroes.component';@NgModule({declarations: [// 声明模块里有什么东西 只能声明:组件/指令/管道AppComponent,HeroesComponent],// 声明该模块所依赖的模块imports: [BrowserModule,AppRoutingModule],// 默认情况下是空的providers: [],// 声明模块的主组件是什么bootstrap: [AppComponent]
})
export class AppModule { }
创建组件
ng g component components/header 指定生成到哪个目录
该命令会把生成的组件,添加到src/app/app.module.ts文件中@NgModule的declarations列表中声明
创建服务
ng generate service hero
该命令会在src/app/hero.service.ts中生成 HeroService 类的骨架
创建模块
ng generate module app-routing --flat --module=app
--flat把这个文件放进了 src/app 中,而不是单独的目录中。
--module=app告诉 CLI 把它注册到 AppModule的 imports 数组中。
angular组件及组件里的模板
创建angualr组件
1、创建组件
ng g component components/header
2、使用组件
<app-header></app-header>
Angular 绑定数据
数据文本绑定

<h1>{{title}}</h1>
绑定HTMl
this.h="<h2>这是一个 h2 用[innerHTML]来解析</h2>"
<div [innerHTML]="h"></div>
声明属性的几种方式
public共有(默认) 可以在类里外使用protected保护类型 只能在当前类和子类中使用private私有类型 只能在当期类使用
绑定属性
用
[]包裹
<div [id]="id" [title]="msg">绑定属性</div>
数据循环 *ngFor
1、普通循环
export class HomeComponent implements OnInit {arr = [{ name: 'poetries', age: 22 }, { name: 'jing' , age: 31}];constructor() { }ngOnInit() {}}
<ul *ngIf="arr.length>0"><li *ngFor="let item of arr">{{item.name}}- {{item.age}}</li>
</ul>
2、循环的时候设置key
<ul><li *ngFor="let item of list;let i = index;"> <!-- 把索引index赋给i -->{{item}} --{{i}}</li>
</ul>
3、template 循环数据
<ul><li template="ngFor let item of list">{{item}}</li>
</ul>
条件判断 *ngIf
<p *ngIf="list.length > 3">这是 ngIF 判断是否显示</p><p template="ngIf list.length > 3">这是 ngIF 判断是否显示</p>
*ngSwitch
<ul [ngSwitch]="score"><li *ngSwitchCase="1">已支付</li><li *ngSwitchCase="2">订单已经确认</li> <li *ngSwitchCase="3">已发货</li><li *ngSwitchDefault>无效</li>
</ul>
执行事件 (click)=”getData()”
<button class="button" (click)="getData()"> 点击按钮触发事件
</button>
<button class="button" (click)="setData()"> 点击按钮设置数据
</button>
getData(){ /*自定义方法获取数据*/ //获取alert(this.msg);
}
setData(){//设置值this.msg='这是设置的值';
}
表单事件
<input
type="text"
(keyup)="keyUpFn($event)"/><input type="text" (keyup)="keyUpFn($event)"/>
keyUpFn(e){console.log(e)
}
双向数据绑定
<input [(ngModel)]="inputVal">
注意引入:
FormsModule
import {FormsModule} from '@angular/forms'NgModule({declarations: [AppComponent,HeaderComponent,FooterComponent,NewsComponent], imports: [BrowserModule,FormsModule],providers: [],bootstrap: [AppComponent]
})
export class AppModule { }
<!--使用-->
<input type="text" [(ngModel)]="inputValue"/> {{inputValue}}
[ngClass]
<div [ngClass]="{'red': true, 'blue': false}"> 这是一个 div
</div>
public flag=false;
<div [ngClass]="{'red': flag, 'blue': !flag}">
这是一个 div </div>
public arr = [1, 3, 4, 5, 6];
<ul>
<li *ngFor="let item of arr, let i = index"> <span [ngClass]="{'red': i==0}">{{item}}</span>
</li> </ul>
[ngStyle]
public attr='red';
<div [ngStyle]="{'background-color':attr}">你好 ngStyle</div>
管道
angular中的管道(pipe)是用来对输入的数据进行处理,如大小写转换、数值和日期格式化等
日期格式转换
public today=new Date();
<p>{{today | date:'yyyy-MM-dd HH:mm:ss' }}</p>
大小写转换
<!--转换成大写-->
<p>{{str | uppercase}}</p><!--转换成小写-->
<p>{{str | lowercase}}</p>
小数位数
接收的参数格式为
{最少整数位数}.{最少小数位数}-{最多小数位数}
<!--保留2~4位小数--><p>{{p | number:'1.2-4'}}</p>
JavaScript 对象序列化
<p>{{ { name: 'semlinker' } | json }}
</p>
<!-- Output: { "name": "semlinker" } -->
slice
<p>{{ 'semlinker' | slice:0:3 }}</p>
<!-- Output: sem -->
管道链
<p>
{{ 'semlinker' | slice:0:3 | uppercase }}
</p> <!-- Output: SEM -->
自定义管道
自定义管道的步骤:
- 使用
@Pipe装饰器定义 Pipe 的 metadata 信息,如 Pipe 的名称 - 即 name 属性 - 实现
PipeTransform接口中定义的 transform 方法
WelcomePipe 定义
import { Pipe, PipeTransform } from '@angular/core';[@Pipe](/user/Pipe)({ name: 'welcome' })export class WelcomePipe implements PipeTransform {transform(value: string): string {if(!value) return value;if(typeof value !== 'string') {throw new Error('Invalid pipe argument for WelcomePipe');}return "Welcome to " + value;}
}
WelcomePipe 使用
<div><p ngNonBindable>{{ 'semlinker' | welcome }}</p><p>{{ 'semlinker' | welcome }}</p> <!-- Output: Welcome to semlinker -->
</div>
RepeatPipe 定义
import {Pipe, PipeTransform} from '@angular/core';[@Pipe](/user/Pipe)({name: 'repeat'})
export class RepeatPipe implements PipeTransform {transform(value: any, times: number) {return value.repeat(times);}
}
** RepeatPipe 使用**
<div><p ngNonBindable>{{ 'lo' | repeat:3 }}</p><p>{{ 'lo' | repeat:3 }}</p> <!-- Output: lololo -->
</div>
表单案例
mport { Component, OnInit } from '@angular/core';@Component({selector: 'app-form',templateUrl: './form.component.html',styleUrls: ['./form.component.scss']
})
export class FormComponent implements OnInit {public peopleInfo:any = {username: '',sex: '2',cityList: ['北京', '上海', '深圳'],city: '上海',hobby:[{title: '吃饭',checked:false},{title:'睡觉',checked:false},{title:'敲代码',checked:true}],mark:''}constructor() { }ngOnInit() {}doSubmit(){/* jquery dom操作<input type="text" id="username" />let usernameDom:any=document.getElementById('username');console.log(usernameDom.value); */console.log(this.peopleInfo);}
}
<h2>人员登记系统</h2><div class="people_list"><ul><li>姓 名:<input type="text" id="username" [(ngModel)]="peopleInfo.username" value="fonm_input" /></li><li>性 别:<input type="radio" value="1" name="sex" id="sex1" [(ngModel)]="peopleInfo.sex"> <label for="sex1">男 </label> <input type="radio" value="2" name="sex" id="sex2" [(ngModel)]="peopleInfo.sex"> <label for="sex2">女 </label></li><li>城 市:<select name="city" id="city" [(ngModel)]="peopleInfo.city"><option [value]="item" *ngFor="let item of peopleInfo.cityList">{{item}}</option></select></li><li>爱 好:<span *ngFor="let item of peopleInfo.hobby;let key=index;"><input type="checkbox" [id]="'check'+key" [(ngModel)]="item.checked"/> <label [for]="'check'+key"> {{item.title}}</label> </span></li><li>备 注:<textarea name="mark" id="mark" cols="30" rows="10" [(ngModel)]="peopleInfo.mark"></textarea></li></ul><button (click)="doSubmit()" class="submit">获取表单的内容</button><br><br><br><br><pre>{{peopleInfo | json}}</pre>
</div>
<h2>todoList</h2>
<div class="todolist"><input class="form_input" type="text" [(ngModel)]="keyword" (keyup)="doAdd($event)" /><hr><h3>待办事项</h3><ul><li *ngFor="let item of todolist;let key=index;" [hidden]="item.status==1"><input type="checkbox" [(ngModel)]="item.status" /> {{item.title}} ------ <button (click)="deleteData(key)">X</button></li></ul><h3>已完成事项</h3><ul><li *ngFor="let item of todolist;let key=index;" [hidden]="item.status==0"><input type="checkbox" [(ngModel)]="item.status" /> {{item.title}} ------ <button (click)="deleteData(key)">X</button></li></ul>
</div>
import { Component, OnInit } from '@angular/core';@Component({selector: 'app-todo',templateUrl: './todo.component.html',styleUrls: ['./todo.component.scss']
})
export class TodoComponent implements OnInit {public keyword: string;public todolist: any[] = [];constructor() { }ngOnInit() {}doAdd(e){if(e.keyCode == 13){if(!this.todolistHasKeyword(this.todolist, this.keyword)){this.todolist.push({title: this.keyword,status: 0 //0表示代办事项 1表示已完成事项});this.keyword='';}else{alert('数据已经存在');this.keyword='';}}}deleteData(key){this.todolist.splice(key,1);}//如果数组里面有keyword返回true 否则返回falsetodolistHasKeyword(todolist:any, keyword:any){//异步 会存在问题// todolist.forEach(value => {// if(value.title==keyword){// return true;// } // });if(!keyword) return false;for(var i=0; i<todolist.length; i++){if(todolist[i].title==keyword){return true;} }return false;}}
<div class="search"><input type="text" [(ngModel)]="keyword" /> <button (click)="doSearch()">搜索</button><hr><ul><li *ngFor="let item of historyList;let key=index;">{{item}} ------ <button (click)="deleteHistroy(key)">X</button></li></ul>
</div>作者:poetries
链接:https://www.jianshu.com/p/f0f81a63cbcb
来源:简书
简书著作权归作者所有,任何形式的转载都请联系作者获得授权并注明出处。
import { Component, OnInit } from '@angular/core';@Component({selector: 'app-search',templateUrl: './search.component.html',styleUrls: ['./search.component.scss']
})
export class SearchComponent implements OnInit {public keyword: string;public historyList: any[] = [];constructor() { }ngOnInit() {}doSearch(){if(this.historyList.indexOf(this.keyword)==-1){this.historyList.push(this.keyword);}this.keyword = ''; }deleteHistroy(key){alert(key);this.historyList.splice(key,1);}
}
Angular 中的服务
创建服务命令
ng g service my-new-service
创建到指定目录下面
ng g service services/storage
app.module.ts 里面引入创建的服务
import { StorageService } from './services/storage.service';// NgModule 里面的 providers 里面依赖注入服务NgModule({declarations: [AppComponent,HeaderComponent,FooterComponent,NewsComponent,TodolistComponent
], imports: [BrowserModule,
FormsModule],providers: [StorageService],bootstrap: [AppComponent]
})
export class AppModule { }
使用的页面引入服务,注册服务
import { StorageService } from '../../services/storage.service';constructor(private storage: StorageService) {}
// 使用addData(){// alert(this.username);this.list.push(this.username); this.storage.set('todolist',this.list);
}
removerData(key){console.log(key); this.list.splice(key,1); this.storage.set('todolist',this.list);
}
Dom 操作以及@ViewChild、 执行 css3 动画
Angular 中的 dom 操作(原生 js)
ngAfterViewInit(){
var boxDom:any=document.getElementById('box'); boxDom.style.color='red';
}
Angular 中的 dom 操作(ViewChild)
import { Component ,ViewChild,ElementRef} from '@angular/core';
@ViewChild('myattr') myattr: ElementRef;
<div #myattr></div>
ngAfterViewInit(){
let attrEl = this.myattr.nativeElement;
}
父子组件中通过 ViewChild 调用子组件 的方法
调用子组件给子组件定义一个名称
<app-footer #footerChild></app-footer>
引入
ViewChild
import { Component, OnInit ,ViewChild} from '@angular/core';
ViewChild和刚才的子组件关联起来
@ViewChild('footerChild') footer
在父组件中调用子组件方法
run(){ this.footer.footerRun();
}
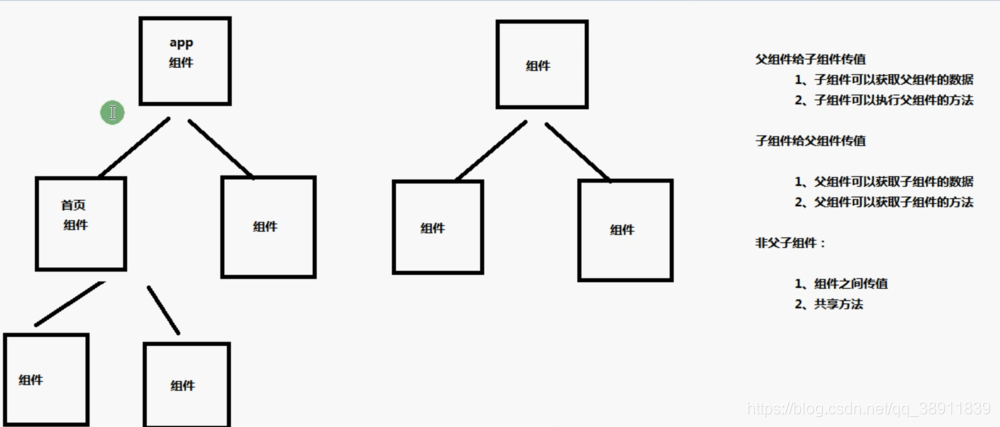
Angular 父子组件以及组件之间通讯

父组件给子组件传值-@input
父组件不仅可以给子组件传递简单的数据,还可把自己的方法以及整个父组件传给子组件
1.父组件调用子组件的时候传入数据
<app-header [msg]="msg"></app-header>
2.子组件引入 Input 模块
import { Component, OnInit ,Input } from '@angular/core';
3.子组件中 @Input 接收父组件传过来的数据
export class HeaderComponent implements OnInit {@Input() msg:stringconstructor() { }ngOnInit() {}
}
4.子组件中使用父组件的数据
<p>child works!{{msg}}
</p>
5.把整个父组件传给子组件
通过
this传递整个组件实例
<app-header [home]="this"></app-header>
export class HeaderComponent implements OnInit {@Input() home:anyconstructor() { }ngOnInit() {}
}
执行父组件方法 this.home.xxx()
子组件通过@Output 触发父组件的方法
子组件通过@Output向父组件传值
1.子组件引入 Output 和 EventEmitter
import { Component, OnInit ,Input,Output,EventEmitter} from '@angular/core';
2. 子组件中实例化 EventEmitter
@Output() private outer=new EventEmitter<string>(); /*用EventEmitter和output装饰器配合使用 <string>指定类型变量*/
3.子组件通过 EventEmitter 对象 outer 实例广播数据
sendParent(){// alert('zhixing');this.outer.emit('msg from child')
}
4.父组件调用子组件的时候,定义接收事件 , outer 就是子组件的 EventEmitter 对象 outer
<!--$event就是子组件emit传递的数据--><app-header (outer)="runParent($event)"></app-header>
5.父组件接收到数据会调用自己的 runParent 方法,这个时候就能拿到子组件的数据
//接收子组件传递过来的数据
runParent(msg:string){alert(msg);}
父组件通过@ViewChild 主动获取子组 件的数据和方法
1.调用子组件给子组件定义一个名称
<app-footer #footerChild></app-footer>
2.引入 ViewChild
import { Component, OnInit ,ViewChild} from '@angular/core';
3.ViewChild 和刚才的子组件关联起来
@ViewChild('footerChild') footer;
4.调用子组件
run(){ this.footer.footerRun();
}
非父子组件通讯
- 公共的服务
- Localstorage (推荐)
- Cookie
Angular 中的生命周期函数
官方文档:https://www.angular.cn/guide/lifecycle-hooks
- 生命周期函数通俗的讲就是组件创建、组件更新、组件销毁的时候会触发的一系列的方法。
- 当 Angular 使用构造函数新建一个组件或指令后,就会按下面的顺序在特定时刻调用这些 生命周期钩子方法。
- 每个接口都有唯一的一个钩子方法,它们的名字是由接口名再加上ng前缀构成的,比如
OnInit接口的钩子方法叫做ngOnInit.
指令与组件共有的钩子
ngOnChangesngOnInitngDoCheckngOnDestroy
组件特有的钩子
ngAfterContentInitngAfterContentCheckedngAfterViewInitngAfterViewChecked
生命周期钩子的作用及调用顺序
1、ngOnChanges - 当数据绑定输入属性的值发生变化时调用
2、ngOnInit - 在第一次 ngOnChanges 后调用
3、ngDoCheck - 自定义的方法,用于检测和处理值的改变
4、ngAfterContentInit - 在组件内容初始化之后调用
5、ngAfterContentChecked - 组件每次检查内容时调用
6、ngAfterViewInit - 组件相应的视图初始化之后调用
7、ngAfterViewChecked - 组件每次检查视图时调用
8、ngOnDestroy - 指令销毁前调用
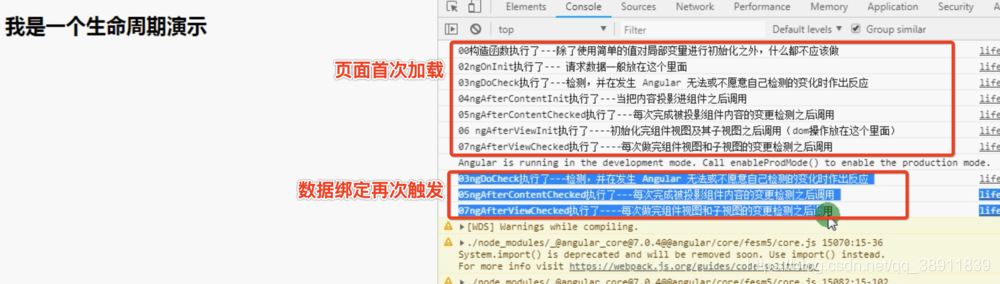
首次加载生命周期顺序
export class LifecircleComponent {constructor() {console.log('00构造函数执行了---除了使用简单的值对局部变量进行初始化之外,什么都不应该做')}ngOnChanges() {console.log('01ngOnChages执行了---当被绑定的输入属性的值发生变化时调用(父子组件传值的时候会触发)'); }ngOnInit() {console.log('02ngOnInit执行了--- 请求数据一般放在这个里面');}ngDoCheck() {console.log('03ngDoCheck执行了---检测,并在发生 Angular 无法或不愿意自己检测的变化时作出反应');}ngAfterContentInit() {console.log('04ngAfterContentInit执行了---当把内容投影进组件之后调用');}ngAfterContentChecked() {console.log('05ngAfterContentChecked执行了---每次完成被投影组件内容的变更检测之后调用');}ngAfterViewInit() : void {console.log('06 ngAfterViewInit执行了----初始化完组件视图及其子视图之后调用(dom操作放在这个里面)');}ngAfterViewChecked() {console.log('07ngAfterViewChecked执行了----每次做完组件视图和子视图的变更检测之后调用');}ngOnDestroy() {console.log('08ngOnDestroy执行了····');}//自定义方法changeMsg() {this.msg = "数据改变了";}
}

带
check的可以对数据做响应操作
<button (click)="changeMsg()">数据改变了</button>
<input type='text' [(ngModel)]="userInfo" />
点击按钮/双向数据绑定此时触发了以下生命周期。只要数据改变

可以在
check做一些操作
ngDoCheck() {//写一些自定义的操作console.log('03ngDoCheck执行了---检测,并在发生 Angular 无法或不愿意自己检测的变化时作出反应');if(this.userinfo!==this.oldUserinfo){console.log(`你从${this.oldUserinfo}改成${this.userinfo}`);this.oldUserinfo = this.userinfo;}else{console.log("数据没有变化"); }}
生命周期钩子详解
constructor
constructor,来初始化类。Angular中的组件就是基于class类实现的,在Angular中,constructor用于注入依赖。组件的构造函数会在所有的生命周期钩子之前被调用,它主要用于依赖注入或执行简单的数据初始化操作。
import { Component, ElementRef } from '@angular/core';@Component({selector: 'my-app',template: `<h1>Welcome to Angular World</h1><p>Hello {{name}}</p>`,
})
export class AppComponent {name: string = '';constructor(public elementRef: ElementRef) {//使用构造注入的方式注入依赖对象// 执行初始化操作this.name = 'Semlinker'; }
}
ngOnChanges()
当
Angular(重新)设置数据绑定输入属性时响应。该方法接受当前和上一属性值的SimpleChanges对象 当被绑定的输入属性的值发生变化时调用,首次调用一 定会发生在ngOnInit()之前。
<!-- 父组件中 传递title属性给header子组件 -->
<app-header [title]="title"></app-header>
此时改变
title会触发ngOnChanges生命周期,并且也会触发

ngOnInit()
在
Angular第一次显示数据绑定和设置指令/组件的输入属性之后,初始化指令/组件。在第一轮ngOnChanges()完成之后调用,只调用一次。可以请求数据
使用 ngOnInit() 有两个原因:
- 在构造函数之后马上执行复杂的初始化逻辑
- 在
Angular设置完输入属性之后,对该组件进行准备。有经验的开发者会认同组件的构建应该很方便和安全
import { Component, Input, OnInit } from '@angular/core';@Component({selector: 'exe-child',template: `<p>父组件的名称:{{pname}} </p>`
})
export class ChildComponent implements OnInit {@Input()pname: string; // 父组件的名称constructor() {console.log('ChildComponent constructor', this.pname); // Output:undefined}ngOnInit() {console.log('ChildComponent ngOnInit', this.pname); // output: 输入的pname值}
}
ngDoCheck()
检测,并在发生
Angular无法或不愿意自己检测的变化时作出反应。在每个Angular变更检测周期中调用,ngOnChanges()和ngOnInit()之后。
ngAfterContentInit()
当把内容投影进组件之后调用。第一次
ngDoCheck()之后调用,只调用一次
ngAfterContentChecked()
每次完成被投影组件内容的变更检测之后调用。
ngAfterContentInit()和每次ngDoCheck()之后调
ngAfterViewInit()
初始化完组件视图及其子视图之后调用。第一 次
ngAfterContentChecked()之后调用,只调用一次。在这里可以操作DOM
ngAfterViewChecked()
每次做完组件视图和子视图的变更检测之后调用。
ngAfterViewInit()和每次ngAfterContentChecked()之后 调用。
ngOnDestroy()
当 Angular 每次销毁指令/组件之前调用并清扫。在这儿反订阅可观察对象和分离事件处理器,以防内存泄漏。在 Angular 销毁指令/组件之前调用。比如:移除事件监听、清除定时器、退订 Observable 等。
@Directive({selector: '[destroyDirective]'
})
export class OnDestroyDirective implements OnDestroy {sayHello: number;constructor() {this.sayHiya = window.setInterval(() => console.log('hello'), 1000);}ngOnDestroy() {window.clearInterval(this.sayHiya);}
}
Rxjs 异步数据流编程
Rxjs介绍
参考手册:https://www.npmjs.com/package/rxjs
中文手册:https://cn.rx.js.org/
RxJS是ReactiveX编程理念的JavaScript版本。ReactiveX来自微软,它是一种针对异步数据流的编程。简单来说,它将一切数据,包括 HTTP 请求,DOM 事件或者普通数据等包装成流的形式,然后用强大丰富的操作符对流进行处理,使你能以同步编程的方式处理异步数据,并组合不同的操作符来轻松优雅的实现你所需要的功能。
RxJS是一种针对异步数据流编程工具,或者叫响应式扩展编程;可不管如何解释RxJS其目标就是异步编程,Angular引入RxJS为了就是让异步可控、更简单。RxJS里面提供了很多模块。这里我们主要给大家讲RxJS里面最常用的Observable和fromEvent
目前常见的异步编程的几种方法:
- 回调函数
- 事件监听/发布订阅
PromiseRxjs
Promise和RxJS处理异步对比
新建一个
services
ng g service services/rxjs
在
services/rxjs.service.ts中写以下方法
import { Injectable } from '@angular/core';
import { Observable } from 'rxjs';@Injectable({providedIn: 'root'
})
export class RxjsService {constructor() { }// Promise 处理异步getPromiseData() {return new Promise(resolve = >{setTimeout(() = >{resolve('---promise timeout---');},2000);});// RxJS 处理异步:
getRxjsData() {return new Observable(observer = >{setTimeout(() = >{observer.next('observable timeout');},2000);});
}}
/ 在其他组件使用服务
import { Component, OnInit } from '@angular/core';
import { RxjsService } from '../../services/rxjs.service';@Component({selector: 'app-rxjs',templateUrl: './rxjs.component.html',styleUrls: ['./rxjs.component.scss']
})
export class RxjsComponent implements OnInit {// 注入服务constructor(public request: RxjsService) {}ngOnInit() {// 调用方法this.request.getRxjsData().subscribe(data=>{console.log(data)})}}
- 从上面列子可以看到
RxJS和Promise的基本用法非常类似,除了一些关键词不同。Promise里面用的是then()和resolve(),而 RxJS里面用的是next()和subscribe() Rxjs相比Promise要强大很多。 比如Rxjs中可以中途撤回、Rxjs可以发射多个值、Rxjs提供了多种工具函数等等
Rxjs unsubscribe 取消订阅
Promise的创建之后,动作是无法撤回的。Observable不一样,动作可以通过unsbscribe()方法中途撤回,而且Observable在内部做了智能的处理.
Promise 创建之后动作无法撤回
let promise = new Promise(resolve = >{setTimeout(() = >{resolve('---promise timeout---');},2000);
});
promise.then(value = >console.log(value));
Rxjs 可以通过 unsubscribe() 可以撤回 subscribe 的动作
let stream = new Observable(observer = >{let timeout = setTimeout(() = >{clearTimeout(timeout);observer.next('observable timeout');},2000);
});
let disposable = stream.subscribe(value = >console.log(value));
setTimeout(() = >{//取消执行 disposable.unsubscribe();
},
1000);
Rxjs 订阅后多次执行
这一点
Promise是做不到的,对于Promise来说,最终结果要么resole(兑现)、要么reject(拒绝),而且都只能触发一次。如果在同一个Promise对象上多次调用resolve方法, 则会抛异常。而Observable不一样,它可以不断地触发下一个值,就像next()这个方法的 名字所暗示的那样。
let stream = new Observable < number > (observer = >{let count = 0;setInterval(() = >{observer.next(count++);},1000);
});
stream.subscribe(value = >console.log("Observable>" + value));
Angular 中的数据交互(get jsonp post)
Angular5.x以后get、post和和服务器交互使用的是HttpClientModule模块。
在 app.module.ts 中引入 HttpClientModule 并注入
import {HttpClientModule} from '@angular/common/http';imports: [BrowserModule,HttpClientModule
]
在用到的地方引入 HttpClient并在构造函数声明
import {HttpClient} from "@angular/common/http";constructor(public http:HttpClient) { }
Angular get 请求数据
var api = "http://a.itying.com/api/productlist";this.http.get(api).subscribe(response => {
console.log(response); });
Angular post 提交数据
// 手动设置请求类型const httpOptions = {headers: new HttpHeaders({'Content-Type': 'application/json'})this.http.post(api, {username: '张三',age: '20'
},
httpOptions).subscribe(response = >{console.log(response);
});
}
Angular Jsonp 请求数据
在 app.module.ts 中引入 HttpClientModule、HttpClientJsonpModule并注入
import {HttpClientModule,HttpClientJsonpModule} from '@angular/common/http';
imports: [BrowserModule,HttpClientModule,HttpClientJsonpModule
]
在用到的地方引入 HttpClient 并在构造函数声明
import {HttpClient} from "@angular/common/http";constructor(public http:HttpClient) {
jsonp 请求数据
// 接口支持jsonp请求
var api = "http://a.itying.com/api/productlist";this.http.jsonp(api,'callback').subscribe(response => {
console.log(response); });
Angular 中使用第三方模块 axios 请求数据
安装 axios
cnpm install axios --save
用到的地方引入 axios
import axios from 'axios';
看文档使用
axios.get('/user?ID=12345').then(function(response) {// handle successconsole.log(response);
}).
catch(function(error) {// handle error console.log(error);
}).then(function() {// always executed
});
Angular 中的路由
Angular 创建一个默认带路由的项目
命令创建项目
ng new angualrdemo08 --skip-install
创建需要的组件
ng g component home
ng g component news
ng g component newscontent
找到 app-routing.module.ts 配置路由
// 引入组件import { HomeComponent } from './home/home.component';
import { NewsComponent } from './news/news.component';
import { NewscontentComponent } from './newscontent/newscontent.component';// 配置路由
const routes: Routes = [{path: 'home', component: HomeComponent},{path: 'news', component: NewsComponent},{path: 'newscontent/:id', component: NewscontentComponent},{path: '',redirectTo: '/home',pathMatch: 'full'
} ];
找到 app.component.html根组件模板,配置 router-outlet 显示动态加载的路由
<h1>
<a routerLink="/home">首页</a> <a routerLink="/news">新闻</a>
</h1>
<router-outlet></router-outlet>
routerLink 跳转页面 默认路由
//匹配不到路由的时候加载的组件 或者跳转的路由
{path: '**', /*任意的路由*/ // component:HomeComponent redirectTo:'home'
}
routerLinkActive 设置routerLink 默认选中路由
<h1>
<a routerLink="/home" routerLinkActive="active">首页</a> <a routerLink="/news" routerLinkActive="active">新闻</a>
</h1>
<h1>
<a [routerLink]="[ '/home' ]" routerLinkActive="active">首页</a> <a [routerLink]="[ '/news' ]" routerLinkActive="active">新闻</a>
</h1>
.active{color:red;
}
routerLink Get传递参数
跳转
<li *ngFor="let item of list;let key=index;"><!-- <a href="/news-detail?aid=123">{{key}}--{{item}}</a> --><a [routerLink]="['/news-detail']" [queryParams]="{aid:key}">{{key}}--{{item}}</a>
</li> import { ActivatedRoute } from '@angular/router';constructor(public route:ActivatedRoute) { }this.route.queryParams.subscribe((data)=>{console.log(data);})
动态路由
配置动态路由
const routes: Routes = [{path: 'home', component: HomeComponent},{path: 'news', component: NewsComponent},{path: 'newscontent/:id', component: NewscontentComponent},{path: '',redirectTo: '/home',pathMatch: 'full'
} ];
跳转传值
<a [routerLink]="[ '/newscontent/',aid]">跳转到详情</a>
<a routerLink="/newscontent/{{aid}}">跳转到详情</a>
获取动态路由的值
import { ActivatedRoute} from '@angular/router';constructor( private route: ActivatedRoute) { }ngOnInit() {console.log(this.route.params);this.route.params.subscribe(data=>this.id=data.id);
}
动态路由的 js 跳转
跳转传参
import { Router } from '@angular/router';
this.router.navigate(['/heroes', { id: heroId, foo: 'foo' }]);
接收参数
import { ActivatedRoute } from '@angular/router';
this.id= this.ActivatedRoute.snapshot.params["id"]
父子路由
创建组件引入组件
import { NewsaddComponent } from './components/newsadd/newsadd.component';
import { NewslistComponent } from './components/newslist/newslist.component';
配置路由
{path: 'news',component: NewsComponent,children: [{path: 'newslist',component: NewslistComponent},{path: 'newsadd',component: NewsaddComponent}]
}
父组件中定义 router-outlet
<router-outlet></router-outlet>
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- angular 自学笔记
angular 自学笔记 1、 安装node.js node –version 查看版本 2、 查看node已安装列表 npm list –depth0 –global 找到npm安装的位置 加入环境变量 3、 安装angular Cli npm install –g angular/cli cnpm i –g angular-cli 安装成功后可进行查看 ng-v 4、 …...
2024/5/1 8:39:54 - Angular 4.x 自定义表单控件
当我们打算自定义表单控件前,我们应该先考虑一下以下问题: 是否已经有相同语义的 native (本机) 元素?如:<input type"number">如果有,我们就应该考虑能否依赖该元素,仅使用 CSS 或渐进增强…...
2024/4/21 5:17:22 - 双眼皮单眼修复
...
2024/5/1 7:30:40 - 切双眼皮价格多少钱
...
2024/4/28 8:28:13 - 国内肿眼泡割完双眼皮后还肿怎么办
...
2024/5/1 8:56:03 - 深入理解HTTP Cache(HTTP Caching译文+理解)
公司项目为使用Angular,React,非单页面应用。每个页面要发多个请求,页面加载缓慢。为此,学习下HTTP Cache。 通过网络请求获取资源既慢又昂贵。大量的请求在服务端和客户端之间往返,使得资源可用时间以及浏览器可处理它…...
2024/5/1 6:49:58 - 在angular打包优化中遇到的问题 记录
正常是ng build 优化打包方式 ng build --prod --aot 使用这个打包的时候 报错 这个错误的原因是因为我在home模块里 引入了服务 publicService 但是在constructor构造中 写的形式出现了问题 这个写法的是 publicservice只能在constructor中使用,所以应该改为 即…...
2024/4/21 5:17:18 - AngularJS中的$http深入分析
AngularJS中的简单请求 --- $http --- 一个类似jquery的$.ajax的对象,用于异步请求语法:$http({url:url, //请求的url路径method:method, //GET/DELETE/HEAD/JSONP/POST/PUTparams:params , //转为 ?param1xx1¶m2xx2的形式…...
2024/5/1 7:00:44 - angular js $http
(1)作用 发送异步请求到服务端,动态获取数据 (2)最基本入门 1.创建一个列表,用来循环输出数据 <div ng-controller"myAppCtrl"><ul><li ng-repeat"user in users">{…...
2024/4/21 5:17:15 - 无痕抽脂双眼皮各位好久消肿的
...
2024/5/1 5:20:49 - AngularJs(四):$Http,$resource
一.使用$http$http服务是只能接受一个参数的函数,这个参数是一个对象,包含了用来生成HTTP请求的配置内容。这个函数返回一个promise对象,具有success和error两个方法。例如代码:$http({method:"GET",url:/xx/xx}).succe…...
2024/4/21 5:17:13 - angularjs的$http请求方式
/*$http常用的几个参数$http服务的设置对象:1、method 字符串 表示发送的请求类型 get post jsonp等等2、url 字符串 绝对或者相对的URL,请求的目标3、params 字符串或对象 会被转化成查询字符串加到URL后面,如果不是字符串会被JSON序列化4、data 字符串或者对象 这…...
2024/4/20 7:17:04 - angular之$injector
2019独角兽企业重金招聘Python工程师标准>>> 背景 其实 在 publishExternalAPI 里面 function publishExternalAPI(angular){extend(angular,{injector: createInjector ,}) } 所以 当调用 angular.injector() 的时候 其实是调用的 createInjector 方法 对于 in…...
2024/5/1 8:37:28 - 做全切双眼皮的时候会抽脂吗
...
2024/4/21 5:17:10 - angularJs $templateCache
模板加载后,AngularJS会将它默认缓存到 $templateCache 服务中。在实际生产中,可以提前将模板缓存到一个定义模板的JavaScript文件中,这样就不需要通过XHR来加载模板了 $templateCache 服务允许 $http 服务缓存经过XHR的模板请求,…...
2024/4/30 21:49:23 - 【转】angular中$parse详解教程
原文: https://yq.aliyun.com/ziliao/40516 --------------------------------------------------------------------------- 摘要: 本文讲的是angular中$parse详解教程, 翻开angular的api文档,官方只给出了简短的解释"Converts Angular…...
2024/4/19 19:57:12 - Angular - - $templateCache 和 $templateRequest
$templateCache 第一次使用模板,它被加载到模板缓存中,以便快速检索。你可以直接将模板标签加载到缓存中,或者通过$templateCache服务。 通过script标签: <script type”text/ng-template” id”template.html”> <p>…...
2024/5/1 8:12:44 - 抽脂双眼皮变窄
...
2024/5/1 6:28:30 - AngularJs $templateCache 和 $templateRequest 模板缓存
$templateCache 第一次使用模板,它被加载到模板缓存中,以便快速检索。你可以直接将模板标签加载到缓存中,或者通过$templateCache服务。 通过script标签: <script type”text/ng-template” id”template.html”> <p>…...
2024/4/28 10:10:19 - 抽脂埋线双眼皮一年后
...
2024/4/20 16:17:04
最新文章
- 017、Python+fastapi,第一个Python项目走向第17步:ubuntu24.04 无界面服务器版下安装nvidia显卡驱动
一、说明 新的ubuntu24.04正式版发布了,前段时间玩了下桌面版,感觉还行,先安装一个服务器无界面版本吧 安装时有一个openssh选择安装,要不然就不能ssh远程,我就是没选,后来重新安装ssh。 另外一个就是安…...
2024/5/1 9:06:47 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - Android Framework学习笔记(2)----系统启动
Android系统的启动流程 启动过程中,用户可控部分是framework的init流程。init是系统中的第一个进程,其它进程都是它的子进程。 启动逻辑源码参照:system/core/init/main.cpp 关键调用顺序:main->FirstStageMain->SetupSel…...
2024/4/30 17:19:30 - 问题解决:gorm查询oracle库表,返回struct字段数据为空的问题
package model// 表对应的struct // github.com/cengsin/oracle v1.0.0 // gorm.io/gorm v1.21.16 // 注意:column:USERNAME字段必须大写(oracle表中字段名大写),否则查询出的struct字段值会为空 type BBUser struct {Username …...
2024/4/30 5:57:03 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/29 23:16:47 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/30 18:14:14 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/30 18:21:48 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/30 9:43:22 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
