深入理解HTTP Cache(HTTP Caching译文+理解)
公司项目为使用Angular,React,非单页面应用。每个页面要发多个请求,页面加载缓慢。为此,学习下HTTP Cache。
通过网络请求获取资源既慢又昂贵。大量的请求在服务端和客户端之间往返,使得资源可用时间以及浏览器可处理它们的时间都有了延迟,同时用户访问的数据成本也会增加。因此,缓存和重用已获取的资源是优化前端性能的一个关键点。
所谓缓存,就是将已经请求得到的内容放在一个就近的仓库存放起来,下次请求可以不再向服务器请求,而是直接从这个缓存仓库获取。
Web缓存主要有以下几个优势:
- 减少网络延迟,加快页面响应速度。增强用户体验。
- 减少网络带宽的消耗
- 减轻服务器压力
Web缓存的种类
| Web缓存类型 | 描述 |
|---|---|
| 数据库缓存 | 当web应用关系复杂,数据表蹭蹭蹭往上涨时,可以将查询后的数据放到内存中进行缓存,下次再查询时,就直接从内存缓存中获取,从而提高响应速度。 |
| CDN缓存 | 当我们发送一个web请求时,CDN会帮我们计算去哪得到这些内容的路径短且快。这个是网站管理员部署的,所以他们也可以将大家经常访问的内容放在CDN里,从而加快响应。 |
| 代理服务器缓存 | 代理服务器缓存,跟浏览器缓存性质类似,但是代理服务器缓存面向的群体更广,规模更大。它不只为一个用户服务,一般为大量用户提供服务,同一个副本会被重用多次,因此在减少响应时间和带宽使用方面很有效。 |
| 浏览器缓存 | 每个浏览器都实现了 HTTP 缓存,我们通过浏览器使用HTTP协议与服务器交互的时候,浏览器就会根据一套与服务器约定的规则进行缓存工作。当我们在浏览器中点击前进和后退 按钮时,利用的便是浏览器的缓存机制。 |
注意:
由于当前所有浏览器都默认附带实现了HTTP缓存,这在给大家再来性能优化的同时,也可能附带一些容易忽略的坑。所以我们必须在服务端返回正确的HTTP header指令来告诉浏览器当前response的缓存策略以及其缓存时间。
Tips:
如果你在你的应用中是使用Webview来获取和显示内容,你可能需要添加其他配置以确保启用浏览器缓存, 它的大小应该与你的用例匹配,缓存持久有效。查阅相关平台文档确保配置准确无误。

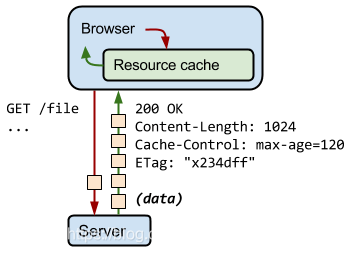
当服务端返回响应时,同时附带发出一个HTTP header的集合,描述了它的content-type(内容类型)、Content-length(长度)、缓存指令以及验证令牌等等。如上图,服务端返回了一个长度为1024字节的response,并且提供了一个验证令牌(“x234dff”),ETag用于在响应过期后验证资源是否已被修改。
http响应头中与缓存相关的指令字段:
- Expires : 告诉浏览器在该时间之前,可以直接从缓存中获取资源,而无需向服务器获取。
注意: 该时间是GMT 时间,而不是本地时间。 - Cache Control :
优先级高于Expires,如果同时设置了Cache Control 和Expires, Expires会被忽略。 - Last-Modified:
- If-Modified-Since:
- Etag:
一、使用ETags验证缓存的response
- 服务器使用http header
ETag来传递验证令牌; - 有了验证令牌,可以有效的进行资源更新的检查; 如果资源没有更改,则不会传输任何数据。
例如:
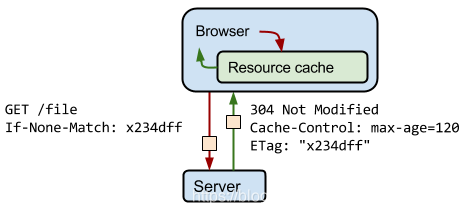
浏览器发起上一次的get请求已经超过了120s(Cache-Control:max-age=120),并且浏览器发起对同一资源的新请求。
首先,浏览器检查本地缓存并找到先前的响应。但是响应已过期,无法使用之前的response。此时,浏览器可以发起新的请求并获取新的完整的响应结果,但是效率相对低下,因为资源并没有被修改,没有必要重复下载已经存在缓存中的资源。
这就是ETag会解决的问题。服务器生成并返回任意ETag,该ETag通常是文件内容的散列或其他指纹。客户端不需要知道ETag是如何生成的;它只需要在下一个请求时将其发送到服务器。如果ETag的值仍然相同,则资源未更改,可以跳过下载,访问本地缓存资源。

如上图,客户端在HTTP请求头中自动提供了If-None-Match,这个If-None-Match就是上次请求服务器时,服务器返回的Etag。服务端根据当前所访问的资源检查ETag。如果没有改变,则服务端返回304 Not Modified,告诉浏览器当前所访问的资源并没有发生修改,可以继续用浏览器中的缓存,并将缓存时间重新计时120s。此时,浏览器不会在下载response,可以节省时间和带宽。
作为Web开发人员,如何进行有效的重新验证呢?在这里,浏览器已经帮我们完成了全部工作。浏览器会自行检测先前是否已经指定验证令牌,并在发出请求时将验证令牌附加到Http请求头中,并根据从服务端收到的response更新缓存时间戳。唯一需要做的事情是需要确保服务端会提供必要的ETag令牌。
Tips:
Github项目 [h5bp/server-configs](https://github.com/h5bp/server-configs)包含了流行服务器的配置文件示例代码,并配有详细的注释。你可以在其中找到自己所使用的服务器,并查找相应的配置来确认自己的服务器配置是否准确。

二、Cache-Control
- 每个资源都可以通过http header
Cache-Control来定义其缓存策略。 Cache-Control指令指明了谁来缓存响应、缓存条件以及缓存时间。
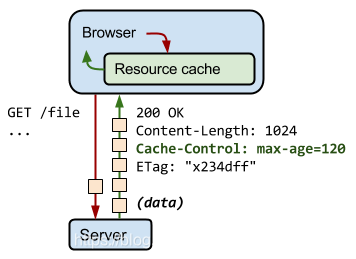
从性能优化的角度来看,最好的请求是不需要与服务端进行交互——一个本地的响应副本可以消除所有的网络延时并避免数据传输时的数据费用。 因此,HTTP规范允许服务器返回[Cache-Control] (https://www.w3.org/Protocols/rfc2616/rfc2616-sec14.html#sec14.9)指令,该指令用来控制浏览器及其他中间缓存件如何缓存单个响应以及缓存多长时间。
Tips:
Cache-Control标头被定义为HTTP / 1.1规范的一部分,并且取代了原先用于定义response缓存策略的Expire等,现在所有的现代浏览器都支持HTTP Cache-Control。
2.1 “no-cache”和“no-store”

no-cache:有缓存,但是不直接使用缓存,需要经过校验。
如果资源已经发生更改,在没有与服务端进行校验前,浏览器不能用前面返回的response用于满足对同一URL的后续请求。如果浏览器提供了正确的ETag,当配置了no-cache时,客户端会先发出请求向后端验证资源是否发生更改,如果资源未更改,则可以取消下载。
no-store:完全没有缓存,所有的资源都需要重新发请求
当服务端对资源设置了no-store时,不允许浏览器和所有中间层缓存response。。例如:一些类似于银行及其他隐私数据不适合缓存,每次的用户请求都需要发送到服务端,下载全部的response。
2.2 “public” 和 “private”
public
如果response被标记为“public”,那么,即使有与其相关的HTTP认证信息或者返回的response是不可缓存的status code,它依然可以被缓存。大多数情况下,public并不是必需的,因为其他具体指示缓存的信息,如max-age会表明当前的response在任何情况下都是要缓存的。
private
相比之下,浏览器可以缓存private的response。但是,这些响应通常只用于单个用户,因此不允许其他中间缓存对齐进行缓存。例如:一个用户的浏览器可以带有用户私有信息的HTML页面,但是CDN无法缓存页面。
2.3 max-age
max-age指令指定了允许重用缓存的response的最长时间(以秒为单位)。例如,max-age=60表示response可以缓存,并且在接下来的60s内可以被重用,无需发出新的request请求。
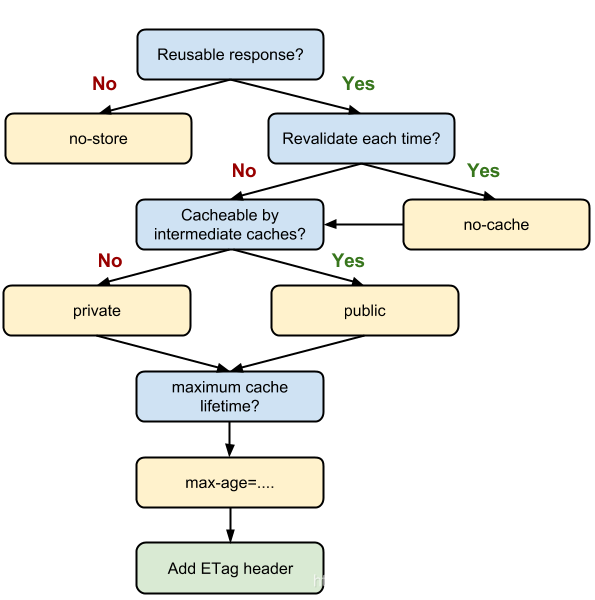
三、 定义最佳的Cache-Control策略

遵循上面的流程图为应用程序中使用的特定资源或一组资源制定最佳缓存策略。理想的情况下,我们应该在客户端上在尽可能长的时间中缓存尽可能多的响应,并为每个响应提供验证令牌(ETag),从而实现有效的重新验证。
Cache-Control指令和解释
| 指令 | 解释 |
|---|---|
| max-age=86400 | Response can be cached by browser and any intermediary caches (that is, it’s “public”) for up to 1 day (60 seconds x 60 minutes x 24 hours). |
| private, max-age=600 | Response can be cached by the client’s browser only for up to 10 minutes (60 seconds x 10 minutes). 不能被代理服务器缓存。 |
| public | 响应可以被任何缓存区缓存。 |
| no-cache | 浏览器对请求回来的response做缓存,但是每次在向客户端(浏览器)提供响应数据时,缓存都要向服务器评估缓存响应的有效性 |
| no-store | Response is not allowed to be cached and must be fetched in full on every request. 禁止一切缓存。 |
根据HTTP档案,排名前300,000(按照Alexa)的网站中,浏览器可以缓存几乎一半的下载响应,这对于网页的重复浏览和访问来说是个巨大的节省。当然,这并不意味着你的应用程序可以缓存50%的资源。有些网站的静态资源几乎不会变动,可能可以缓存超过90%的资源;其他网站可能有很多私有的或者是时间敏感的数据完全不能使用缓存。
审核自己的页面,确认哪些资源是可以缓存的并且确保它们返回了合适的Cache-Control和Etag。
四、作废和更新缓存的response
- 本地缓存的response可以一直被使用,直到资源
expires; - 在URL中嵌入一个文件内容的指纹可以强制客户端不使用缓存,更新
response; - 每个应用程序都需要定义自己的缓存层次结构来获得最佳性能。
所有从浏览器发出去的请求首先要路由到浏览器缓存中,检验是否存在可以用来完成该请求的有效缓存。如果有匹配的缓存,则response从缓存中读取,从而消除网络延迟和传输引起的数据成本。
如何作废或者更新一个缓存的response?
例如: 你已经告知访问者缓存一个css样式表24h(max-age = 86400),但是开发者刚刚提交了你希望向所有用户提供的更新。这时该如何通知访问者更新原有的缓存呢?此时,如果不改变资源的URL,无法更新资源。因为浏览器认为当前的缓存尚未过期。
浏览器缓存响应之后,直到根据max-age或者expire指示,缓存已过期或者缓存被清理调,都会使用缓存的资源。因此,在页面构建时,或者说在访问某个网站时,不同的用户可能使用不同版本的资源。刚刚获取资源的用户使用的是最新版本,但缓存了早期资源(仍然有效)的用户依然使用旧版本的资源。
如何充分利用“客户端缓存”和“快速更新”?
在资源内容更改时,改变资源的URL,强制用户下载新的response。通常,我们可以通过在文件名中嵌入版本号或者其他文件指纹来实现改变URL,例如:style.x234dff。
定义每个资源的缓存策略(定义缓存结构层次),不仅可以控制每个资源的缓存时长,还可以控制访问者获取和查看新版本的速度。

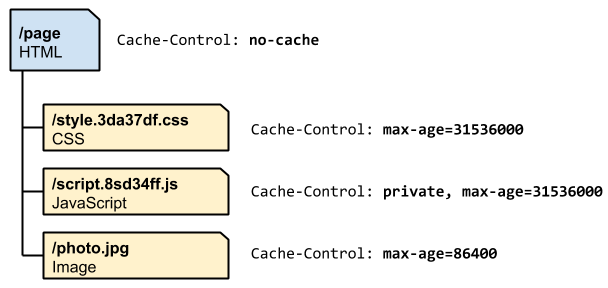
如上图中的例子:
- HTML文件被标记为
no-cache,意味着浏览器对于每个请求都会重新验证文档,如果资源内容发生改变,就会拉取最新版本。 此外,在HTML标记中,在css和javascript资源的URL中嵌入了指纹:如果这些文件的内容发生更改,HTML文件也会更改,从而加载一个HTML 响应的新副本。 - CSS允许浏览器和其他中间缓存(例如:CDN)进行缓存,过期时间为1年。其实,我们也可以使用
far future expiresof 1 year, 因为我们在文件名中嵌入了文件指纹,如果CSS文件发生更新,其请求的URL也会发生改变。 - js文件的过期时间也设置为1年,但是标记为
private,可能是因为它里面包含了一些CDN不应缓存的私有用户数据。 - 图片文件中没有加版本和独一无二的hash指纹,直接进行缓存。缓存时间设置为1天。
结合ETag、Cache-Control和独一无二的URL,可以实现最好的缓存策略:更长的过期时间、控制特定资源的缓存以及缓存位置、按需更新。
五、缓存设置清单
世界上没有最好的缓存策略。根据你的流量模式、所提供的数据类型以及应用程序对于资源新鲜度的特定需求,我们需要对每个资源以及整体的“缓存层次结构”制定适当的缓存策略。
制定缓存策略时的一些提示和技巧:
- 使用一致的URL(
hash/version):如果对于内容完全相同的资源使用不同的URL,那么这个资源会不停地被获取和存储。Tips:URL需要区分大小写。 - 确保服务端提供了验证令牌(
ETag): 验证令牌的存在避免了在服务端资源没有任何修改时传输完全相同的字节内容。 - 确定哪些资源可以被中介缓存(
public/private):对于所有用户都相同的response可以在CDN和其他中介缓存中缓存。 - 确定每个资源的最佳缓存时长(
max-age):不同的资源可能具有不同的新鲜度要求。审核并确认每个资源合适的max-age。 - 确定当前网站的最佳缓存层次结构:结合资源的
URL和资源内容的指纹以及HTML的短缓存或者no-cache, 我们可以控制客户端获取和更新资源的速度。 - 减少混乱:有些资源的更新频率要高于其他资源。如果有一部分资源(比如:一个javascript函数或者一组CSS样式)需要经常更新,可以考虑将这一部分代码作为单独的文件。这样做,其余部分的资源(例如:不经常更新的库代码)就可以从缓存中提取。当获取更新时,使得需要下载内容的数量最小化
- HTTP Caching
2.Etag & If-None-Match专题
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 在angular打包优化中遇到的问题 记录
正常是ng build 优化打包方式 ng build --prod --aot 使用这个打包的时候 报错 这个错误的原因是因为我在home模块里 引入了服务 publicService 但是在constructor构造中 写的形式出现了问题 这个写法的是 publicservice只能在constructor中使用,所以应该改为 即…...
2024/4/21 5:17:18 - AngularJS中的$http深入分析
AngularJS中的简单请求 --- $http --- 一个类似jquery的$.ajax的对象,用于异步请求语法:$http({url:url, //请求的url路径method:method, //GET/DELETE/HEAD/JSONP/POST/PUTparams:params , //转为 ?param1xx1¶m2xx2的形式…...
2024/4/21 5:17:16 - angular js $http
(1)作用 发送异步请求到服务端,动态获取数据 (2)最基本入门 1.创建一个列表,用来循环输出数据 <div ng-controller"myAppCtrl"><ul><li ng-repeat"user in users">{…...
2024/4/21 5:17:15 - 无痕抽脂双眼皮各位好久消肿的
...
2024/5/1 5:20:49 - AngularJs(四):$Http,$resource
一.使用$http$http服务是只能接受一个参数的函数,这个参数是一个对象,包含了用来生成HTTP请求的配置内容。这个函数返回一个promise对象,具有success和error两个方法。例如代码:$http({method:"GET",url:/xx/xx}).succe…...
2024/4/21 5:17:13 - angularjs的$http请求方式
/*$http常用的几个参数$http服务的设置对象:1、method 字符串 表示发送的请求类型 get post jsonp等等2、url 字符串 绝对或者相对的URL,请求的目标3、params 字符串或对象 会被转化成查询字符串加到URL后面,如果不是字符串会被JSON序列化4、data 字符串或者对象 这…...
2024/4/20 7:17:04 - angular之$injector
2019独角兽企业重金招聘Python工程师标准>>> 背景 其实 在 publishExternalAPI 里面 function publishExternalAPI(angular){extend(angular,{injector: createInjector ,}) } 所以 当调用 angular.injector() 的时候 其实是调用的 createInjector 方法 对于 in…...
2024/4/26 1:54:40 - 做全切双眼皮的时候会抽脂吗
...
2024/4/21 5:17:10 - angularJs $templateCache
模板加载后,AngularJS会将它默认缓存到 $templateCache 服务中。在实际生产中,可以提前将模板缓存到一个定义模板的JavaScript文件中,这样就不需要通过XHR来加载模板了 $templateCache 服务允许 $http 服务缓存经过XHR的模板请求,…...
2024/4/30 21:49:23 - 【转】angular中$parse详解教程
原文: https://yq.aliyun.com/ziliao/40516 --------------------------------------------------------------------------- 摘要: 本文讲的是angular中$parse详解教程, 翻开angular的api文档,官方只给出了简短的解释"Converts Angular…...
2024/4/19 19:57:12 - Angular - - $templateCache 和 $templateRequest
$templateCache 第一次使用模板,它被加载到模板缓存中,以便快速检索。你可以直接将模板标签加载到缓存中,或者通过$templateCache服务。 通过script标签: <script type”text/ng-template” id”template.html”> <p>…...
2024/4/20 0:42:15 - 抽脂双眼皮变窄
...
2024/5/1 6:28:30 - AngularJs $templateCache 和 $templateRequest 模板缓存
$templateCache 第一次使用模板,它被加载到模板缓存中,以便快速检索。你可以直接将模板标签加载到缓存中,或者通过$templateCache服务。 通过script标签: <script type”text/ng-template” id”template.html”> <p>…...
2024/4/28 10:10:19 - 抽脂埋线双眼皮一年后
...
2024/4/20 16:17:04 - 吸脂双眼皮恢复
...
2024/4/21 5:17:07 - 只抽脂不割肿眼泡做双眼皮的过程图
...
2024/4/21 5:17:06 - 双眼皮重庆超雅
...
2024/4/21 5:17:05 - angularjs页面的跳转与传参
方法一:location.href 第一个界面:布局<li ng-repeat"remindItemData in remindListData" ng-click"goto(remindItemData)">//do somgthing </li> 第一个界面:js跳转方法 $scope.gotofunction (msg) {var hre remind_info.html?m…...
2024/4/21 5:17:05 - 六、angular6-父子页面传值
1.父页面向子页面传值 app.component.html页面添加 <app-my-first-componnet [num]"100" [pHeros]"heros"></app-my-first-componnet> num表示传单个值的方式,pHeros表示传递对象方式, num和pHeros表示子页面接收的属…...
2024/4/21 5:17:03 - angular-route注入 路由的页面跳转
//导入导入js包<script type"text/javascript" src"angular.js"></script>//导入的路由包<script type"text/javascript" src"angular-route.js"></script><script type"text/javascript">//…...
2024/4/25 3:32:57
最新文章
- 【云原生】Docker 实践(三):使用 Dockerfile 文件构建镜像
Docker 实践(三):使用 Dockerfile 文件构建镜像 1.使用 Dockerfile 文件构建镜像2.Dockerfile 文件详解 1.使用 Dockerfile 文件构建镜像 Dockerfile 是一个文本文件,其中包含了一条条的指令,每一条指令都用于构建镜像…...
2024/5/1 6:49:58 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 实现窗口拖拽移动
import Vue from "vue"; /* * 定义公共js里,在入口文件main.js中import; * 给elementUI的dialog上加上 v-dialogDrag 指令就可以实现弹窗的全屏和拉伸了。 */ // v-dialogDrag: 弹窗拖拽水平方向伸缩 Vue.directive(dialogDrag, { bind(e…...
2024/4/29 7:59:43 - 云计算概述报告
以下是一篇论述类文章 文章目录 I. 云计算介绍(1)云计算基本概念(2)云计算基本特征 II. 云计算发展历程(1)云计算的起源(2)云计算的发展阶段 III. 云计算特点(1ÿ…...
2024/4/30 2:34:28 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/29 23:16:47 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/30 18:14:14 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/30 18:21:48 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/30 9:43:22 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
