angularjs中的e2e测试实例
转载自http://www.jb51.net/article/58231.htm
在上一篇文章里有讲到ng的单元测试,今天来说说e2e(端对端)测试.
当我们测试某个模块的单个功能点时,单元测试最适合,不过当面临用户进行多个页面交互的时候产生bug了,单元测试就不行了,这时候就得用e2e来模拟用户操作还原问题现场.当然利用e2e测试也能够测试程序的健壮性,很多单元测试办不到的事情,e2e测试都能够办到.
之前,ng是利用Angular Scenario Runner来运行e2e测试,现在已经换成Protractor来跑e2e了.
Protractor
Protractor是Angularjs里用来测试e2e的框架,它本身是一个npm模块,内部是构建在WebDriverJS之上的,Protractor能够真正让你的测试用例运行在浏览器上,完全模拟用户的真实行为.
下面贴上它的一些资源地址:
1.Protractor提供的测试api
2.Protractor简单使用例子
3.WebDriverJs指南,这是Protractor依赖的核心,npm模块名为selenium-webdriver
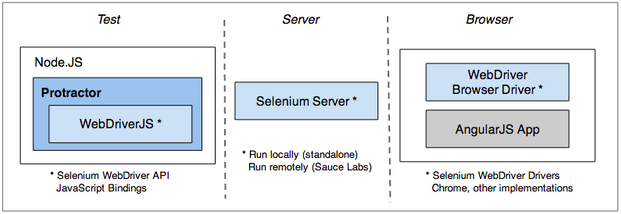
Protractor运行原理
Protractor运行e2e测试所依赖的主要有以下几个东西:
1.WebDriver APIs,就是上面提到的WebDriverJs,是由Selenium提供给前端测试用的相关js api
2.Selenium Server,一个后端jar包,用来负责跟浏览器驱动进行通讯用的
3.WebDriver browser drivers,用来显示真实网站内容并与Selenium Server通讯用,这里才是传递真实浏览器操作的地方
整个运行过程如下图
想了解更多关于这几个组件之前交互的可以点击这里
利用ng种子项目来讲解e2e
我们利用ng官方提供的种子项目来讲解一个真实的e2e例子,首先利用下面命令获取种子项目
git clone https://github.com/angular/angular-seed.git
然后运行
npm install
安装相关的所有依赖文件
这里先说下运行e2e测试需要的配置文件,可以看到test/protractor-conf.js这个文件就是用来配置相关功能的,重点说下几个属性
1.specs 代表要运行的测试文件路径,这里写的是e2e/*.js
2.baseUrl 代表测试文件中浏览器间跳转页面的根地址
3.capabilities 代表使用哪个浏览器来运行测试用例,比如使用chrome,可以这样设置
capabilities: {
'browserName': 'chrome'
}
framework 代表使用的哪种测试框架,这里使用的是jasmine
想了解更多关于这个配置文件的可以点击这里查看
说完了配置文件,我们再来看看测试用例的写法,先贴上一个官网上的例子
'use strict';
/* https://github.com/angular/protractor/blob/master/docs/getting-started.md */
describe('my app', function() {
browser.get('index.html');
it('should automatically redirect to /view1 when location hash/fragment is empty', function() {
expect(browser.getLocationAbsUrl()).toMatch("/view1");
});
describe('view1', function() {
beforeEach(function() {
browser.get('index.html#/view1');
});
it('should render view1 when user navigates to /view1', function() {
expect(element.all(by.css('[ng-view] p')).first().getText()).
toMatch(/partial for view 1/);
});
});
describe('view2', function() {
beforeEach(function() {
browser.get('index.html#/view2');
});
it('should render view2 when user navigates to /view2', function() {
expect(element.all(by.css('[ng-view] p')).first().getText()).
toMatch(/partial for view 2/);
});
});
});
首先上面的语法是jasmine框架支持的写法,不了解它的用法的可以 点击这里
这里只说下上面例子里关于protractor提供的一些常用方法与属性
1.browser,全局对象,代表当前浏览器的一个实例,常用的get方法用来实现浏览器改变地址
2.element,全局对象,提供像jquery里负责查找文档元素的功能,常于by对象联合使用
3.by, 全局对象,提供一个选择器类型,比如可以通过css,model,bind等特性来查找一个元素
关于element与by的方法可以参考上面的protractor api文档
说了这么多,该跑一跑上面的测试用例了,命令比较简单
npm run update-webdriver
这个负责下载相关的浏览器驱动与selenium-server 本地jar包,一般情况下这个都是会失败的,因为这两个资源都在google服务器那,所以可以利用浏览器翻墙单独下载,地址如下:
1.Chrome Driver地址,一般下载chromedriver_2.9.zip这个文件.
2.selenium-server 本地jar包 下载,一般下载selenium-server-standalone-2.40.0.jar这个文件.
然后把selenium-server拷到protractor包里的selenium文件夹里去,假如上面的命令超时之后,这里也会出现文件不过是空的,直接替换就可以;还要把chromedriver_2.9.zip解压之后的文件拷到这里
最后运行下面的命令可以看到测试结果了
npm run protractor
想了解更多关于ng种子项目里的命令行,可以点击这里查看
总结
ng的e2e测试要比单元测试配置要繁琐的多,不过它能做的事情也很多,非常值的你也试一试,有什么问题可以回复到评论里去.
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- protractor中元素定位方式
protractor常用元素定位方式: 1、by.css <div class"parent"><div class"child">Child text<div>{{person.phone}}</div></div> </div>var/let child element(by.css(.parent)).$(.child); element(by…...
2024/4/21 5:02:51 - 双眼皮吧顶尖重庆华美
...
2024/4/27 21:36:21 - 定制Directives
原文:https://code.angularjs.org/1.5.0-rc.0/docs/guide/directive定制Directives 本文解释了怎么在你的Angular JS中实现自己的directives。1)、Directives是什么? 大致上,directives标志于DOM元素(例如属性,元素名,…...
2024/4/21 5:02:49 - 韩式三点双眼皮多久能化妆
...
2024/4/21 5:02:48 - 20个angularjs开发工具
AngularJS是那些渴望以动态方式来设计web app的web开发人员最偏爱的框架之一。如果你是一个希望启动AngularJS项目的开发人员,那么你可能需要帮助来挑选出趁手的工具…… 在ValueCoders中,我们做了一番研究以缓和用AngularJS开发的负担。下面是20个最新的…...
2024/4/20 19:31:08 - AngularJs 用 $location 设置和判断在哪个页面
之前有个判断在那个页面上的问题困扰了我很久~后来查了很久的文档才找到的$location这个注入的Service,和大家分享下拉~省的你们找啦~ 当然可以用window.location来达到同样的目的。 我是不是棒棒哒☺~ 前方高能。。。。。。。。。。。。。。。。。。。。。。。。。。。。…...
2024/4/20 19:31:07 - Protrator自动化测试(针对Angular 应用的自动化测试)
环境准备工作: 1,Protrator 是在NodeJs 环境下运行的,所以第一步是安装NodeJS 2,测试本机是否安装了NodeJs 可以命令行下输入:node -v,将会输出NodeJS 的版本号,在Window下没有什么好的命令行工具,建议安装Git工具,可以…...
2024/4/20 19:31:06 - 长沙双眼皮 艺星榜首
...
2024/4/20 19:31:05 - AngularJS 开发辅助工具
AngularJS 是一种新 JavaScript 框架,目的是降低要求,加快开发速度。AngularJS 是让 HTML 标记动态,使其对 web 开发者更有帮助,同时从大量的分段中给定一个标准结构,使开发速度更快更高效。越来越多的前端 web 设计师…...
2024/4/20 19:31:04 - 面向AngularJS开发人员的21款实用工作流工具
最近一段时间以来,AngularJS已经成为Web领域人气最高的技术方案,而这要归功于其在简化Web应用程序开发方面所起到的良好收效。目前,AngularJS已经成为开发人员与技术爱好者社区当中最炙手可热的名头之一。在AngularJS的帮助下,我们…...
2024/4/20 19:31:03 - 如何写一个Nx schematic plugin?
前言 玩过Angular的同学都知道Angular作为一个Framework,拥有一套完备的生态,还集成了强大的CLI。而React则仅仅是一个轻量级的Library,官方社区只定义了一套组件的周期规则,而周边社区可以基于此规则实现自己的组件,…...
2024/4/20 19:31:02 - centos7下安装openstack(newton版)
一直想学习下openstakc的源代码,期间用packstack安装成功过,但是devstack一直安装失败,终于在试验了很多次之后,终于成功了!踩坑无数。。。 环境准备: centos7.3.1611最小化安装(16G内存、60G…...
2024/4/20 19:31:02 - 长沙埋线双眼皮多少钱
...
2024/4/20 19:36:49 - angular过滤字符_如何使用Angular和Azure计算机视觉创建光学字符读取器
angular过滤字符介绍 (Introduction) In this article, we will create an optical character recognition (OCR) application using Angular and the Azure Computer Vision Cognitive Service. 在本文中,我们将使用Angular和Azure计算机视觉认知服务创建一个光学字…...
2024/4/20 19:36:47 - Protractor(angular定制的e2e)的简易入门
这周项目终于上了e2e的测试,之前一直都没有测试的概念。 感谢我的领导和同志引入这样的理念和思想。 多的不说。 具体的环境搭建可以参考 http://jackhu.top/article/5607fa9d10f611091d0933c3 我就具体说说用的一些方法和经验吧 browser.getTitle() //获取文件标题…...
2024/4/20 19:36:46 - 在NativeScript-angular应用中使用本地设备剪切板
当我刚开始学习nativescript我建立了一个以本地设备剪贴板复制和粘贴,虽然没有什么真正改变剪贴板功能。 我们将看到如何直接复制粘贴在angular,TypeScript建立了一个NativeScript应用程序, 这将是一个非常简单的应用程序,但为了让…...
2024/4/20 1:33:32 - 欧式双眼皮可以改吗
...
2024/4/27 12:54:37 - angular js 使用pdf.js_胶水(框架) Stencil.js
去年的同一时间,我写了那篇《前端下半场:构建跨框架的 UI 库》推荐了 Stencil.js,当时是在项目的试验期。而 Stencil.js 已经在今年(2019 )的 6 月份,推出了 1.0 正式版,这意味着你已经可以开始…...
2024/4/20 19:36:25 - angular单元测试与自动化UI测试实践
关于本文:介绍通过karma与jsmine框架对angular开发的应用程序进行单元与E2E测试。 angular单元测试与集成测试实践 先决条件创建项目 webstorm中创建空白web项目创建html、js文件夹安装框架 安装前端框架 1) 安装bower包管理器2) 初始化bower.json文件3) 安装angula…...
2024/4/20 8:38:27 - webpack+angular的项目SEED(下)
webpackangular的项目SEED(上)介绍了项目的构建生产和热编译显示。 介绍 这里就主要来讲测试,敏捷开发好多公司都在做,敏捷开发有许多种方法,但不管采用那一种方法,测试都是必须的,验证代码,验证功能&#…...
2024/4/20 19:36:21
最新文章
- PotatoPie 4.0 实验教程(28) —— FPGA实现sobel算子对摄像头图像进行边缘提取
什么是sobel算子? Sobel 算子是一种常用的边缘检测算子,用于在图像中检测边缘。它基于对图像进行梯度运算,可以帮助识别图像中灰度值变化较大的区域,从而找到图像中的边缘。 Sobel 算子通过计算图像的水平和垂直方向的一阶导数来…...
2024/4/28 8:38:54 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - JRT高效率开发
得益于前期的基础投入,借助代码生成的加持,本来计划用一周实现质控物维护界面,实际用来四小时左右完成质控物维护主体,效率大大超过预期。 JRT从设计之初就是为了证明Spring打包模式不适合软件服务模式,觉得Spring打包…...
2024/4/28 3:06:38 - ASP.NET Core 标识(Identity)框架系列(一):如何使用 ASP.NET Core 标识(Identity)框架创建用户和角色?
前言 ASP.NET Core 内置的标识(identity)框架,采用的是 RBAC(role-based access control,基于角色的访问控制)策略,是一个用于管理用户身份验证、授权和安全性的框架。 它提供了一套工具和库&…...
2024/4/26 14:55:59 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/26 18:09:39 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/28 3:28:32 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/26 23:05:52 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/27 4:00:35 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/27 9:01:45 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/28 1:22:35 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/26 23:04:58 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/26 19:46:12 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/27 11:43:08 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/27 8:32:30 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57