AngularJs 用 $location 设置和判断在哪个页面
之前有个判断在那个页面上的问题困扰了我很久~后来查了很久的文档才找到的$location这个注入的Service,和大家分享下拉~省的你们找啦~
当然可以用window.location来达到同样的目的。
我是不是棒棒哒☺~
前方高能。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。
这是AngularJS 介绍$location的网址啦(想阅读先翻墙):https://docs.angularjs.org/guide/$location
言归正传。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。
直接看官网的例子吧
1>首先:这是Getter and setter 方法的使用。
// get the current path
$location.path();// change the path
$location.path('/newValue')
//Change multiple segments in one go, chain setters like this:$location.path('/newValue').search({key: value});
即,把原来的位置替换成别的
$location.path('/someNewPath');
$location.replace();
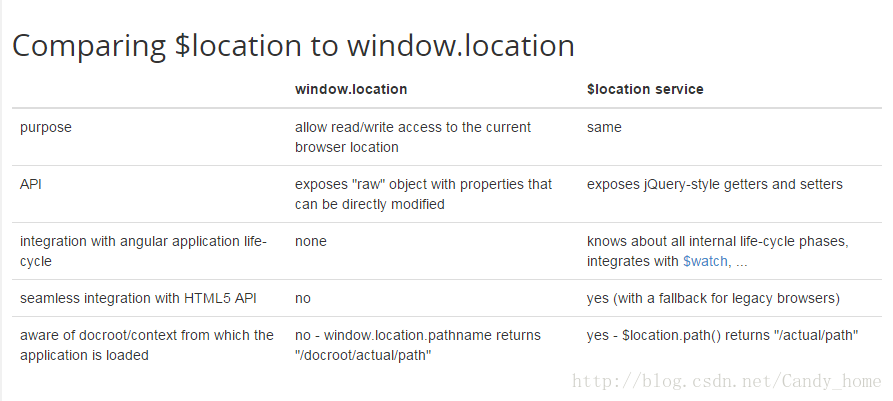
// or you can chain these as: $location.path('/someNewPath').replace();3>对比window.location(必须有图有真相是吧,上图)

。。。。我懒得翻译了术语太多。。总之功能很强就对了。
4>什么时候需要用到$location呐?
Any time your application needs to react to a change in the current URL or if you want to change the current URL in the browser.
(任何时间当你的应用在现在的URL上需要改变和跳转的时候,或者你需要改变现在浏览器中的URL时候-----TnT,英语烂请见谅)
5>还有一个特性一定要介绍(上图)
这个。。。我暂时也不太懂,欢迎看了这篇文章而且懂的人来给我解答啦~(此处应该有掌声~)
6>最后的最后一定是小例子啦~加深一下记忆吧~
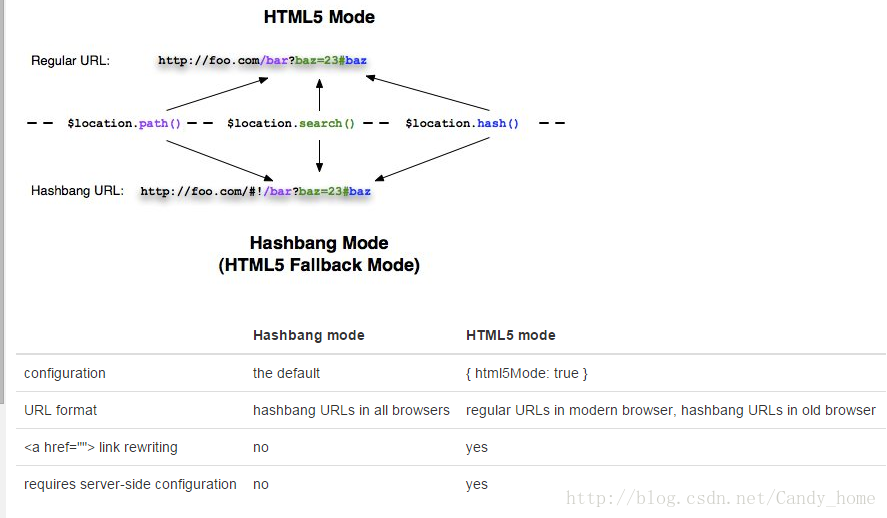
Browser in HTML5 Fallback mode (Hashbang mode)
(1)index.html
<div ng-controller="LocationController"><div ng-address-bar></div><br><br><div>$location.protocol() = <span ng-bind="$location.protocol()"></span> <br>$location.host() = <span ng-bind="$location.host()"></span> <br>$location.port() = <span ng-bind="$location.port()"></span> <br>$location.path() = <span ng-bind="$location.path()"></span> <br>$location.search() = <span ng-bind="$location.search()"></span> <br>$location.hash() = <span ng-bind="$location.hash()"></span> <br></div><div id="navigation"><a href="http://www.example.com/base/first?a=b">/base/first?a=b</a> |<a href="http://www.example.com/base/sec/ond?flag#hash">sec/ond?flag#hash</a> |<a href="/other-base/another?search">external</a></div>
</div>
angular.module('hashbang-mode', ['fake-browser', 'address-bar']).constant('initUrl', 'http://www.example.com/base/index.html#!/path?a=b#h')
.constant('baseHref', '/base/index.html')
.value('$sniffer', { history: false }).config(function($locationProvider) {$locationProvider.html5Mode(true).hashPrefix('!');
}).controller("LocationController", function($scope, $location) {$scope.$location = {};angular.forEach("protocol host port path search hash".split(" "), function(method){$scope.$location[method] = function(){var result = $location[method].call($location);return angular.isObject(result) ? angular.toJson(result) : result;};});
}).run(function($rootElement) {$rootElement.on('click', function(e) {e.stopPropagation();});
});(3)FakeBrowser.js
angular.module('fake-browser', []).config(function($provide) {$provide.decorator('$browser', function($delegate, baseHref, initUrl) {$delegate.onUrlChange = function(fn) {this.urlChange = fn;};$delegate.url = function() {return initUrl;};$delegate.defer = function(fn, delay) {setTimeout(function() { fn(); }, delay || 0);};$delegate.baseHref = function() {return baseHref;};return $delegate;});
});(4)addressBar.js
angular.module('address-bar', [])
.directive('ngAddressBar', function($browser, $timeout) {return {template: 'Address: <input id="addressBar" type="text" style="width: 400px" >',link: function(scope, element, attrs){var input = element.children("input"), delay;input.on('keypress keyup keydown', function(event) {delay = (!delay ? $timeout(fireUrlChange, 250) : null);event.stopPropagation();}).val($browser.url());$browser.url = function(url) {return url ? input.val(url) : input.val();};function fireUrlChange() {delay = null;$browser.urlChange(input.val());}}};});( 5 )protractor.js(测试JS)
it("should show fake browser info on load", function(){expect(addressBar.getAttribute('value')).toBe(url);expect(element(by.binding('$location.protocol()')).getText()).toBe('http');expect(element(by.binding('$location.host()')).getText()).toBe('www.example.com');expect(element(by.binding('$location.port()')).getText()).toBe('80');expect(element(by.binding('$location.path()')).getText()).toBe('/path');expect(element(by.binding('$location.search()')).getText()).toBe('{"a":"b"}');expect(element(by.binding('$location.hash()')).getText()).toBe('h');});it("should change $location accordingly", function(){var navigation = element.all(by.css("#navigation a"));navigation.get(0).click();expect(addressBar.getAttribute('value')).toBe("http://www.example.com/base/index.html#!/first?a=b");expect(element(by.binding('$location.protocol()')).getText()).toBe('http');expect(element(by.binding('$location.host()')).getText()).toBe('www.example.com');expect(element(by.binding('$location.port()')).getText()).toBe('80');expect(element(by.binding('$location.path()')).getText()).toBe('/first');expect(element(by.binding('$location.search()')).getText()).toBe('{"a":"b"}');expect(element(by.binding('$location.hash()')).getText()).toBe('');navigation.get(1).click();expect(addressBar.getAttribute('value')).toBe("http://www.example.com/base/index.html#!/sec/ond?flag#hash");expect(element(by.binding('$location.protocol()')).getText()).toBe('http');expect(element(by.binding('$location.host()')).getText()).toBe('www.example.com');expect(element(by.binding('$location.port()')).getText()).toBe('80');expect(element(by.binding('$location.path()')).getText()).toBe('/sec/ond');expect(element(by.binding('$location.search()')).getText()).toBe('{"flag":true}');expect(element(by.binding('$location.hash()')).getText()).toBe('hash');});(6)效果图一定要有的咯~
a.点击第一个链接
b.点击第二个链接
c.点击第三个链接
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- Protrator自动化测试(针对Angular 应用的自动化测试)
环境准备工作: 1,Protrator 是在NodeJs 环境下运行的,所以第一步是安装NodeJS 2,测试本机是否安装了NodeJs 可以命令行下输入:node -v,将会输出NodeJS 的版本号,在Window下没有什么好的命令行工具,建议安装Git工具,可以…...
2024/4/20 19:31:06 - 长沙双眼皮 艺星榜首
...
2024/4/20 19:31:05 - AngularJS 开发辅助工具
AngularJS 是一种新 JavaScript 框架,目的是降低要求,加快开发速度。AngularJS 是让 HTML 标记动态,使其对 web 开发者更有帮助,同时从大量的分段中给定一个标准结构,使开发速度更快更高效。越来越多的前端 web 设计师…...
2024/5/9 12:35:45 - 面向AngularJS开发人员的21款实用工作流工具
最近一段时间以来,AngularJS已经成为Web领域人气最高的技术方案,而这要归功于其在简化Web应用程序开发方面所起到的良好收效。目前,AngularJS已经成为开发人员与技术爱好者社区当中最炙手可热的名头之一。在AngularJS的帮助下,我们…...
2024/5/9 19:07:42 - 如何写一个Nx schematic plugin?
前言 玩过Angular的同学都知道Angular作为一个Framework,拥有一套完备的生态,还集成了强大的CLI。而React则仅仅是一个轻量级的Library,官方社区只定义了一套组件的周期规则,而周边社区可以基于此规则实现自己的组件,…...
2024/4/20 19:31:02 - centos7下安装openstack(newton版)
一直想学习下openstakc的源代码,期间用packstack安装成功过,但是devstack一直安装失败,终于在试验了很多次之后,终于成功了!踩坑无数。。。 环境准备: centos7.3.1611最小化安装(16G内存、60G…...
2024/5/9 20:57:30 - 长沙埋线双眼皮多少钱
...
2024/5/9 17:39:09 - angular过滤字符_如何使用Angular和Azure计算机视觉创建光学字符读取器
angular过滤字符介绍 (Introduction) In this article, we will create an optical character recognition (OCR) application using Angular and the Azure Computer Vision Cognitive Service. 在本文中,我们将使用Angular和Azure计算机视觉认知服务创建一个光学字…...
2024/5/9 16:06:30 - Protractor(angular定制的e2e)的简易入门
这周项目终于上了e2e的测试,之前一直都没有测试的概念。 感谢我的领导和同志引入这样的理念和思想。 多的不说。 具体的环境搭建可以参考 http://jackhu.top/article/5607fa9d10f611091d0933c3 我就具体说说用的一些方法和经验吧 browser.getTitle() //获取文件标题…...
2024/5/9 15:02:02 - 在NativeScript-angular应用中使用本地设备剪切板
当我刚开始学习nativescript我建立了一个以本地设备剪贴板复制和粘贴,虽然没有什么真正改变剪贴板功能。 我们将看到如何直接复制粘贴在angular,TypeScript建立了一个NativeScript应用程序, 这将是一个非常简单的应用程序,但为了让…...
2024/5/9 16:23:42 - 欧式双眼皮可以改吗
...
2024/5/9 15:13:59 - angular js 使用pdf.js_胶水(框架) Stencil.js
去年的同一时间,我写了那篇《前端下半场:构建跨框架的 UI 库》推荐了 Stencil.js,当时是在项目的试验期。而 Stencil.js 已经在今年(2019 )的 6 月份,推出了 1.0 正式版,这意味着你已经可以开始…...
2024/5/9 20:42:47 - angular单元测试与自动化UI测试实践
关于本文:介绍通过karma与jsmine框架对angular开发的应用程序进行单元与E2E测试。 angular单元测试与集成测试实践 先决条件创建项目 webstorm中创建空白web项目创建html、js文件夹安装框架 安装前端框架 1) 安装bower包管理器2) 初始化bower.json文件3) 安装angula…...
2024/5/9 18:55:34 - webpack+angular的项目SEED(下)
webpackangular的项目SEED(上)介绍了项目的构建生产和热编译显示。 介绍 这里就主要来讲测试,敏捷开发好多公司都在做,敏捷开发有许多种方法,但不管采用那一种方法,测试都是必须的,验证代码,验证功能&#…...
2024/5/6 23:18:39 - 几年前做过埋线双眼皮现在想做韩式3点
...
2024/5/9 19:51:45 - ArcFace Additive Angular Margin Loss for Deep Face Recognition 阅读笔记
这篇论文的成果在 MegaFace 百万人脸识别挑战中,获得了state-of-art的效果,可以说是CNN在人脸领域的又一进步。它的优势主要有3点: 使用了Additive Angular Margin,在对feature 和 weights进行了L2 normalization的基础上,再计算…...
2024/5/9 16:52:40 - angular自动化测试--protractor
前戏 面向模型编程; 测试驱动开发; 先保障交互逻辑,再调整细节。---by 雪狼。 为什么要自动化测试? 1,提高产出质量。 2,减少重构时的痛。反正我最近重构多了,痛苦经历多了。 3,便于…...
2024/5/9 19:59:21 - AngularJS浏览缩放图片
近期开发APP采用AngularJSionic,要使用到浏览图片,在网上查阅文档比较推荐的一种方式是ng-flow-master,github地址为:https://github.com/jsypsy/ng-flow-master 有些不足之处是图片大小无法进行缩放,是原图大小进行显示…...
2024/4/20 19:36:17 - 给 Web 开发者的 25 款最有用的 AngularJS 工具
转自:http://www.oschina.net/news/60200/bestl-angularjs-tools AngularJS 是一种新 JavaScript 框架,目的是降低要求,加快开发速度。AngularJS 是让 HTML 标记动态,使其对 web 开发者更有帮助,同时从大量的分段中给…...
2024/4/20 19:35:58 - angular4总结项目中的知识点-leaflet相关调用,组件传值看下一章
1. ng-template 是angular4中的用于获取#id的值,例子如下: <ng-template let-col let-monitor"rowData" pTemplate"body"><input #chk type"checkbox" (change)"regularChecked(monitor,chk)" />&…...
2024/4/20 19:35:56
最新文章
- 若依集成mybatis-plus 超详细教程(亲测可用)
文章目录 简介步骤第一步第二步第三步第四步第五步第六步 使用QueryWrapperservice层impl 实现接口类层Mapper层 简介 话不多说 直接跟着下面的教程操作,如果有报错私信我,或者通过博文下面的微信名片加我微信,免费解答哦! 步骤 …...
2024/5/9 21:57:10 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/9 21:23:04 - 如何转行成为产品经理?
转行NPDP也是很合适的一条发展路径,之后从事新产品开发相关工作~ 一、什么是NPDP? NPDP 是产品经理国际资格认证,美国产品开发与管理协会(PDMA)发起的,是目前国际公认的唯一的新产品开发专业认证ÿ…...
2024/5/9 17:09:28 - 解析大语言模型训练三阶段
大语言模型的训练过程一般包括3个阶段:预训练(Pre-training)、SFT(有监督的微调,Supervised-Finetuning)以及RLHF(基于人类反馈的强化学习,Reinforcement Learning from Human Feedb…...
2024/5/5 18:48:29 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/8 6:01:22 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/9 15:10:32 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/9 4:20:59 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/7 11:36:39 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/8 20:48:49 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/7 9:26:26 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/8 19:33:07 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/8 20:38:49 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/9 7:32:17 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/9 17:11:10 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57