AngularJs(十一)--服务-- $http/$location/$q服务
回顾
回顾之前学过的服务:
- scope−scope−watch
- apply−apply−rootScope
- timeout−timeout−interval
- $filter
$http服务
与原生JS中的Ajax作用非常类似;
已经帮我们封装好了很多方法,特别类似jQuery中的ajax方法。
ngHttp.html:
<pre><!DOCTYPE html><html lang="en" ng-app="myApp"><head><meta charset="UTF-8"><title>Title</title><script src="js/angular.min.js"></script><script >var m1 = angular.module('myApp',[]);m1.controller('Aaa',['$scope','$http',function($scope,$http){//$http的成功或失败时通过promise的方式来实现,与jQuery中的非常相似$http({method: 'GET',//'JSONP','POST'...url: 'data.php'}).success(function(data,state,headers,config){console.log(data);//hello}).error(function(data){console.log(data);//打印错误的页面内容});}]);</script></head><body><div ng-controller= "Aaa"> </div></body></html>
</pre>
data.php
<pre><?PHPecho 'hello';?>
</pre>
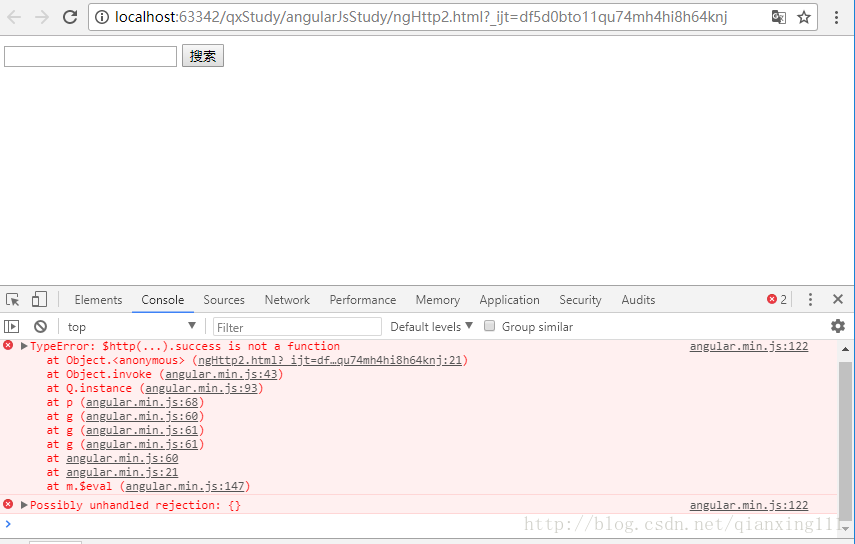
运行结果如下图所示:

报错原因:
看文档 https://docs.angularjs.org/ap…$http ,新版本的angular中取消了success 和 error方法。现在采用promise的写法。
故改成:
<pre>$http({method: 'GET',url: 'data.php'}).then(function(data,state,headers,config){console.log(data);//hello},function(data){console.log(data);});
</pre>
再次运行,得到结果如下:
method
请求方法:GET / POST /JSONP
success 与 error
请求成功或失败的回调函数。
success共有四个参数:
- data:数据
- state:请求结果的状态(200/…)
- headers
- config
$http.get()
$http.get() – get方式请求,其实是上述格式的一种简写方式。
$http.get('data.php')
.then(function(data,state,headers,config){
console.log(state);//200
});
运行效果与$http()写法的运行效果相同。
百度搜索实例
<pre><!DOCTYPE html><html lang="en" ng-app="myApp"><head><meta charset="UTF-8"><title>Title</title><script src="js/angular.min.js"></script><script >var m1 = angular.module('myApp',[]);m1.controller('Aaa',['$scope','$http','$timeout',function($scope,$http,$timeout){$scope.data = [];var timer=null;$scope.change = function(name){$timeout.cancel(timer);//加入$timeout是为了避免在输入搜索关键词的时候,每输入一个字母会一直出发鼠标抬起事件从而//导致发送http请求,这样会非常消耗性能;而是在输入停顿的时候发送http请求timer = $timeout(function(){$http({method: 'JSONP',url: 'https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su?wd='+name+'&cb=JSON_CALLBACK'}).then(function(data,state,headers,config){console.log(data);$scope.data= data.s;},function(data){console.log(data);});},500);};}]);</script></head><body><div ng-controller= "Aaa"><input type="text" ng-model="name" ng-keyup="change(name)"/><input type="button" name="submit" ng-click="change(name)" value="搜索"><ul><li ng-repeat="d in data">{{d}}</li></ul></div></body></html>
</pre>
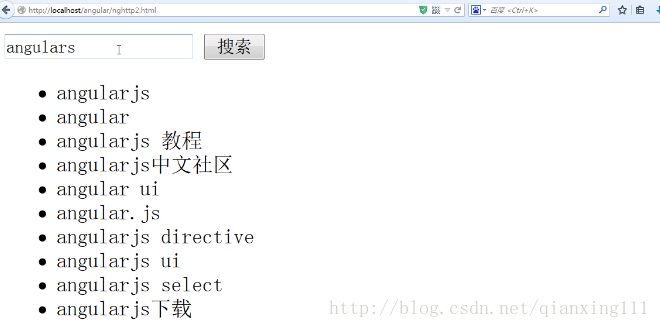
运行结果,如下所示:
$location服务
$location服务实际上是对Javascript原生的loaction(网址信息)进行二次封装,优化出很多好用的方法。
absUrl()
获得网址信息的绝对地址(而且是编码好了的)
<pre><!DOCTYPE html><html lang="en" ng-app="myApp"><head><meta charset="UTF-8"><title>Title</title><script src="js/angular.min.js"></script><script >var m1 = angular.module('myApp',[]);m1.controller('Aaa',['$scope','$location',function($scope,$location){var a = $location.absUrl();console.log(a);}]);</script></head><body><div ng-controller= "Aaa"></div></body></html></pre>
运行结果如下:
path()
获取或设置路径。
这里的“路径”是angularJs特别设置的一种方式,有利于后期的路由操作。
- 获取路径
var p = $location.path();
console.log(p);
运行结果如下:
- 设置路径
$location.path('aaa');
var p = $location.path();
console.log(p);
运行结果如下:

打印结果,path即为”/aaa”;并且发现,在浏览器的地址栏中自动加入了”#/aaa”。
这样看来,这个路径是通过设置hash值来设置的。
再通过同样的操作,将path设置为“/aa/bb/cc”,此时浏览器可用过“后退”按钮回到之前的“/aaa”路径,即有了历史管理。
所以,这个路径的好处是有历史管理“前进”“后退”,再配合路由就可实现但页面的跳转操作。
replace()
代表不会出现历史管理和路由方式的路径,此方法一般用不上。
$location.path('aaa').replace();
var p = $location.path();
console.log(p);
再次如上文所述一样操作,此时点击“后退”按钮,并不能回到之前的“/aaa”路径,如下图所示:
hash()
可设置,可获取
$location.path('aaa/bbb/ccc').replace();
$location.hash('hello');var p = $location.hash();console.log(p);//此时打印出"hello"
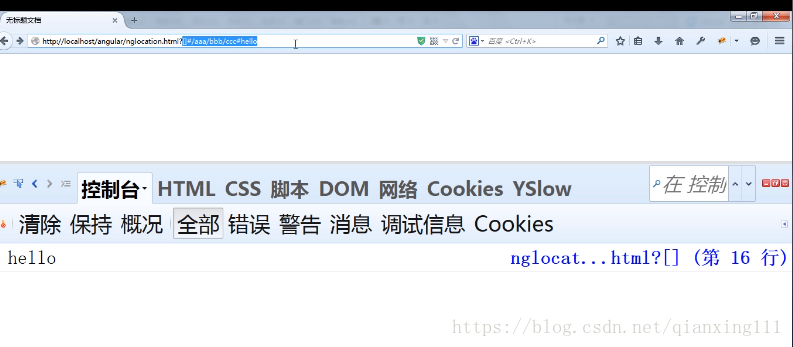
运行结果如下图所示:
从图中可以发现,浏览器地址栏中的url变成:
“localhost/angular/nglocation.html#/aaa/bbb/ccc#hello”
path值和hash值都存在。
search()
$location.path('aaa/bbb/ccc').replace();
$location.hash('hello');
$location.search({'age':'20'});var p = $location.hash();console.log(p);
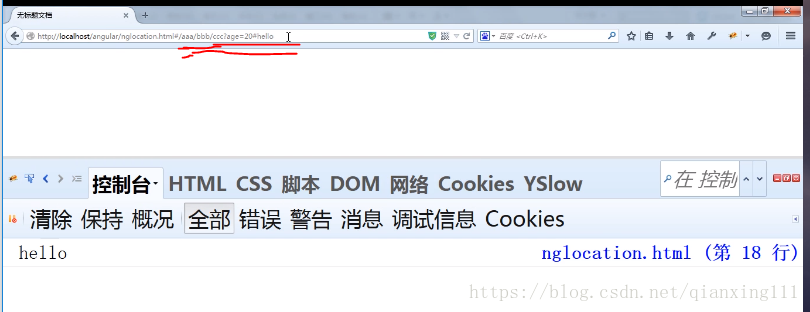
运行结果如下图所示:
从图中可以发现,浏览器地址栏中的url变成:
“localhost/angular/nglocation.html#/aaa/bbb/ccc?age=20#hello” 。
path值、search值和hash值都存在。
总结:
search和hash与传统网址是类似的,而path(路径)可以算作是angularJS独有的方式,可做路由的操作。
url()
可得到网址信息,但是得到的并不是绝对地址。
$location.path('aaa/bbb/ccc').replace();
$location.hash('hello');
$location.search({'age':'20'});var p = $location.url();console.log(p);//打印出"/aaa/bbb/ccc?age=20#hello"
host()、port()、protocol()
location.host();//localhostlocation.host();//localhostlocation.port();//80
$location.protocol();//http
$q服务
是promise的一种事项方式。
类似于jQuery中的defer–延迟对象
- defer()
创建一个延迟对象; - resolve()
成功时触发的方法; - reject()
失败时触发的方法; - notify()
实时进行通知处理 - then()
提供的一种监听成功或失败的回调方法
说明:$q并没有实现jQuery中的defer对象的全部功能,只实现了其中的常用部分功能。
<pre><!DOCTYPE html><html lang="en" ng-app="myApp"><head><meta charset="UTF-8"><title>Title</title><style>#parent div{width:300px;height: 300px;border:1px #000 solid;margin:20px;}#parent ul{width:200px;position:fixed;top:0;right:0;}</style><script src="js/angular.min.js"></script><script >var m1 = angular.module('myApp',[]);m1.controller('Aaa',['$scope','$q',function($scope,$q){var dfd = $q.defer();//该方法返回一个延迟对象function show(){setTimeout(function(){dfd.resolve();},2000);return dfd.promise;//返回promise对象}show().then(function(){alert("成功");},function(){alert("失败");});}]);</script></head><body><div id="parent" ng-controller= "Aaa"></div></body></html></pre>
运行代码,发现2秒之后页面会弹出以下对话框,如下图所示:
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 割双眼皮哪家好
...
2024/4/28 2:36:29 - 理解$watch ,$apply 和 $digest --- 理解数据绑定过程
原文地址:http://angular-tips.com/blog/2013/08/watch-how-the-apply-runs-a-digest/ 注 这篇博文主要是写给新手的,是给那些刚刚开始接触Angular,并且想了解数据帮定是如何工作的人。如果你已经对Angular比较了解了,那强烈建议你…...
2024/4/21 13:22:37 - 做双眼皮开眼角
...
2024/4/27 21:23:32 - 三点定位双眼皮整形
...
2024/4/21 11:13:46 - 埋线双眼皮多久恢复
...
2024/4/21 7:08:35 - 内双割微创韩式微创埋线双眼皮多少钱
...
2024/4/21 4:32:58 - 微创双眼皮手术费用
...
2024/4/28 3:11:27 - 切开韩式做拉韩式三点扇形双眼皮手术价格
...
2024/4/21 3:36:31 - 埋线双眼皮能保持多久
...
2024/4/28 2:47:16 - Angular4_Checkbox多选框选中事件,与其他组件交互
<input type"checkbox" [rtSelectionCheckboxFor]"hu" [(selected)]"hu.selected" (change)"onChecked($event); setRtList(list);"/> 用的事change事件监听的 onChecked($event: any) {this.changeStatus.emit(true);}然后触…...
2024/4/21 10:07:33 - angular 的单向数据流
1.what 当B组件从接口到拿到新数据,然后把新数据渲染到 view上。这个过程会触发B组件的变更检测,同时也会沿着组件树,从上而下 触发B组件的所有直系非直系 子组件的变更检测。 当B组件的变更检测完成以后,B组件…...
2024/4/28 6:36:58 - 周冬雨割双眼皮手术修复
...
2024/4/27 21:42:17 - 深入分析 Angular 变更检测
2017-11-07 01:31 目录 什么是变更检测 (Change Dectetion)? 什么引起了变更 (change) ? 发生变更后,谁通知Angular? 发变更检测 发性能 发更聪明的变更检测 发不变对象 (Immutable Objects) 发减少检测次数 (number of checks) 发Observables 发更多……...
2024/4/27 22:25:44 - 割双眼皮的坏处
...
2024/4/21 22:27:44 - 双眼皮贴
...
2024/4/21 7:34:31 - 使用angular如何实现让checkbox单选,但只能选中一个
步骤: 1:创建一个controller,(我这里单独放一个js文件里面main.js) var appangular.module(myApp, []); app.controller(PlayerController, [$scope, function($scope) {$scope.entities [{name: 第一个复选框测试1,c…...
2024/4/21 16:23:16 - 压线埋线双眼皮图片
...
2024/4/28 7:36:56 - 无痕整双眼皮的坏处
...
2024/4/21 5:17:52 - 双眼皮修复
...
2024/4/21 18:07:07 - 单眼皮变双眼皮多少钱
...
2024/4/23 12:57:18
最新文章
- AttachServiceImpl
目录 1、 AttachServiceImpl 1.1、 getAttachs 1.2、 save 1.3、 deleteById AttachServiceImpl package com.my.blog.website.service.impl;...
2024/4/28 9:17:20 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - Gradle 在 Spring 中的使用ApiHug准备-工具篇-006
🤗 ApiHug {Postman|Swagger|Api...} 快↑ 准√ 省↓ GitHub - apihug/apihug.com: All abou the Apihug apihug.com: 有爱,有温度,有质量,有信任ApiHug - API design Copilot - IntelliJ IDEs Plugin | Marketplace ApiHug …...
2024/4/23 15:56:14 - 6.9物联网RK3399项目开发实录-驱动开发之PWM的使用(wulianjishu666)
嵌入式实战开发例程,珍贵资料,开发必备: 链接:https://pan.baidu.com/s/1149x7q_Yg6Zb3HN6gBBAVA?pwdhs8b PWM 使用 前言 AIO-3399J 开发板上有 4 路 PWM 输出,分别为 PWM0 ~ PWM3,4 路 PWM 分别使用在…...
2024/4/28 2:14:12 - YUNBEE云贝-技术分享:PostgreSQL分区表
引言 PostgreSQL作为一款高度可扩展的企业级关系型数据库管理系统,其内置的分区表功能在处理大规模数据场景中扮演着重要角色。本文将深入探讨PostgreSQL分区表的实现逻辑、详细实验过程,并辅以分区表相关的视图查询、分区表维护及优化案例,…...
2024/4/26 19:56:02 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/26 18:09:39 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/28 3:28:32 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/26 23:05:52 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/27 4:00:35 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/27 9:01:45 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/28 1:22:35 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/26 23:04:58 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/26 19:46:12 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/27 11:43:08 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/27 8:32:30 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57