深入分析 Angular 变更检测
2017-11-07 01:31
目录
-
什么是变更检测 (Change Dectetion)?
-
什么引起了变更 (change) ?
-
发生变更后,谁通知Angular?
-
发变更检测
-
发性能
-
发更聪明的变更检测
-
发不变对象 (Immutable Objects)
-
发减少检测次数 (number of checks)
-
发Observables
-
发更多…
什么是变更检测
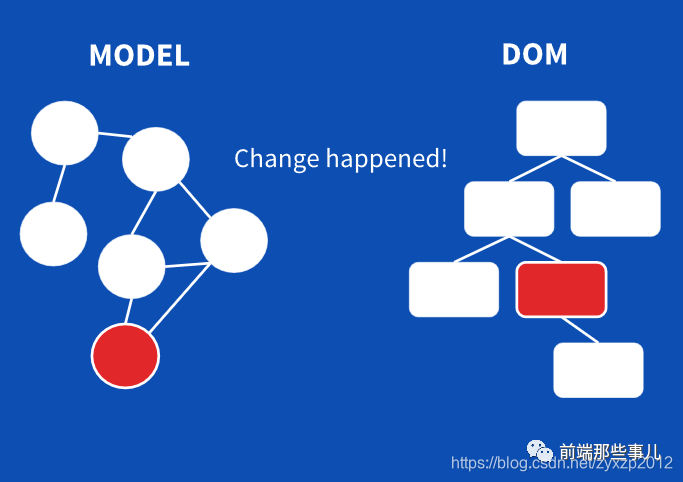
变更检测的基本任务是获得程序的内部状态并使之在用户界面可见。这个状态可以是任何的对象、数组、基本数据类型,…也就是任意的Java数据结构。
这个状态在用户界面上最终可能成为段落、表格、链接或者按钮,并且特别对于 web 而言,会成为 DOM 。所以基本上我们将数据结构作为输入,并生成 DOM 作为输出并展现给用户。我们把这一过程成为rendering(渲染)

然而,当变更发生在 runtime 的时候,它会变得很奇怪。比如当 DOM 已经渲染完成以后。我们要如何知悉 model 中什么发生了改变,以及更新 DOM 的什么位置?
访问DOM树是十分耗时的,所以我们不仅要找到应该更新 DOM 的位置,并且要尽可能少地访问它。
这个问题有许多解决方法。比如其中一个方法是简单地通过发送http请求并重新渲染整个页面。另一个方法是 ReactJs 提出的 Virtual Dom 的概念,即检测 DOM 的新状态与旧状态的不同并渲染其不同的地方。
Tero 写了一篇很棒的文章,是关于 Change and its detection in Java frameworks,即不同Java框架之间的变更检测,如果你对于这个问题感兴趣的话我建议你们去看一看。在这篇文章中我会专注于Angular>=2.x的版本。
什么引起了变更(change)?
既然我们知道了变更检测是什么,我们可能会疑惑:到底这样的变更什么时候会发生呢?Angular 什么时候知道它必须更新 view 呢?好吧,我们来看看下面的代码:
@Component({
template: ` <h1>{{firstname}} {{lastname}}</h1> <button (click)= "changeName()">Change name</button> `
})
class MyApp {firstname:string = 'Pascal'; lastname:string = 'Precht';changeName() { this.firstname = 'Brad'; this.lastname = 'Green';}}
如果这是你第一次看Angular组件,你可能得先去看看 如何写一个tabs组件
上面这个组件简单地展示了两个属性,并提供了一个方法,在点击按钮的时候调用这个方法来改变这两个属性。这个按钮被点击的时候就是程序状态已经发生了改变的时候,因为它改变了这个组件的属性。这就是我们需要更新视图(view)的时候。
下面是另一个例子:
@Component()
class ContactsApp implements OnInit{
contacts:Contact[] = [];constructor(private http: Http) {}ngOnInit() {this.http.get( '/contacts') .map(res => res.json()) .subscribe(contacts => this.contacts = contacts);}}
这个组件存储着一个联系人的列表,并且当他初始化的时候,它发起了一个 http 请求。一旦这个请求返回,这个联系人列表就会被更新。在这个时候,我们的程序状态发生了改变,因而我们需要更新视图。
通过上面两个例子我们可以看出,基本上,程序状态发生改变有三个原因:
-
事件- click,submit …
-
XHR- 从服务器获取数据。
-
Timers- setTimeout(), setInterval()
这些全都是异步的。从中我们可以得出一个结论,基本上只要异步操作发生了,我们的程序状态就可能发生改变。这就是 Angular 需要被通知更新 view 的时候了。
谁通知 Angular ?
到目前为止,我们已经知道了是什么导致程序状态的改变,但在这个视图必须发生改变的时候,到底是谁来通知 Angular 呢?
Angular 允许我们直接使用原生的 API。没有任何方法需要被调用,Angular 就被通知去更新 DOM 了。这是魔术吗?
如果你有看过我们最近的文章,你会知道是 Zones做了这一切。事实上,Angular 有着自己的zone,称为NgZone, 我们写过一篇关于它的文章 Zones in Angular. 你可能也想要看一下。
简单描述一下就是,Angular源码的某个地方,有一个东西叫做ApplicationRef,它监听NgZones的onTurnDone事件。只要这个事件发生了,它就执行tick()函数,这个函数执行变更检测。
// 真实源码的非常简化版本。
class ApplicationRef {
changeDetectorRefs:ChangeDetectorRef[] = [];
constructor(private zone: NgZone) {
this.zone.onTurnDone
.subscribe(() => this.zone.run(() => this.tick());
}
tick() {
this.changeDetectorRefs .forEach((ref) => ref.detectChanges());}
}
变更检测
Okay cool,我们现在已经知道了什么时候变更检测会被触发(triggered),但它是怎么执行的呢?Well,我们需要注意到的第一件事情是,在 Angular 中,每个组件都有它自己的 change detector (变更检测器)

这是很明显的,因为这让我们可以单独的控制每个组件的变更检测何时发生以及如何执行。我们后面再细说这一点。
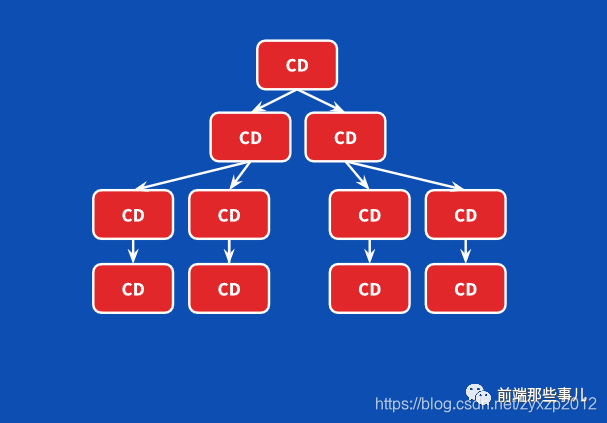
我们假设组件树的某处发生了一个事件,可能是一个按钮被点击。接下来会发生什么?我们刚刚知道了, zones 执行给定的 handler (事件处理函数)并且在执行完成后通知 Angular,接着 Angular 执行变更检测。

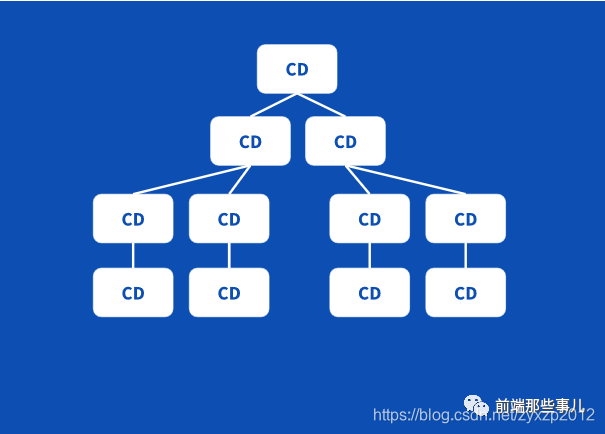
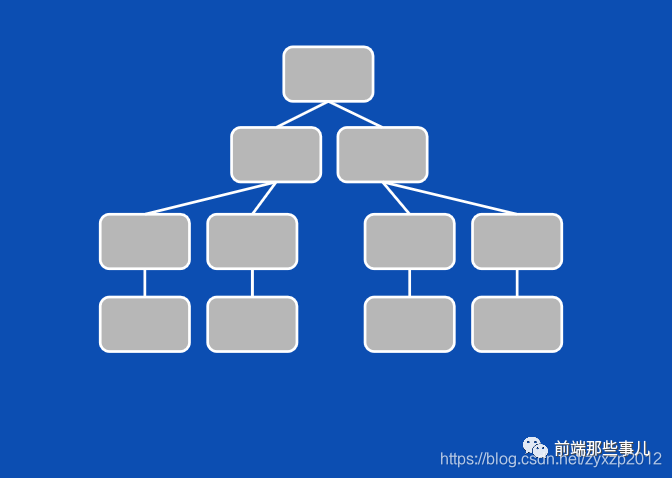
既然每个组件都有它自己的变更检测器,并且一个 Angular 应用包含着一个组件树,那么逻辑上我们也有一个change detector 树(变更检测器树)。这棵树也可以被看成是一个有向图,该有向图的数据总是从顶端流向低端。
数据总是由顶端流向底端的原因在于,对于每一个组件,变更检测总是从顶端开始执行,每次都是从根组件开始。这非常棒,因为单向的数据流相较于循环的数据流更容易预测。我们永远知道视图中使用的数据从哪里来,因为它只能源于它所在的组件。
另一个有趣的观察是,在单通道中变更检测会更加稳定。这意味着,如果当我们第一次运行完变更检测后,只要其中一个组件导致了任何的副作用,Angular 就会 throw an error。
性能
默认的,在事件发生的时候,即使我们每次都检测每个组件,Angular 也是非常快的,它会在几毫秒内执行成千上万次的检测。这主要是因为Angular 生成了 VM friendly code (对虚拟机友好的代码),
这是啥意思?Well, 当我们说每个组件都有它自己的变更检测器的时候,并不是真的说在 Angular 有这样一个普遍的东西( genetic thing )负责每一个组件的变更检测。
这样做的原因在于,它(变更检测器)必须被编写成动态的,这样它才能够检测所有的组件,不管这个组件的模型结构是怎样的。而 VMs 不喜欢这种动态代码,因为 VMs 不能优化它们。当一个对象的结构不总是相同的时候,它通常被称作多态的( polymorphic )。
Angular 对于每个组件都在 runtime 生成变更检测器类,而这些变更检测器类是单态的,因为他们确切地知道这个组件的模型是怎样的。VMs可以完美地优化这些代码,这使得它执行得非常快。好消息是,我们并不需要管那么多,因为 Angular 自动地做了这些工作。
可以看看 Victor Savkin 关于Change Detection Reinvented 的演讲,你可以得到更深入的解释。
更聪明的变更检测
我们知道,一旦 event 发生,Angular 必须每次都检测所有的组件,因为…well,可能是因为应用的状态发生了改变。但如果我们让 Angular 仅对应用中状态发生改变的那部分执行变更检检测,岂不是美滋滋?
是的,这很美滋滋,并且我们可以做到。只要通过下面几种数据结构——Immutables 和 Observables.(原文是:It turns out there are data structures that give us some guarantees of when something has changed or not - Immutables and Observables 才疏学浅,不能准确翻译,抱歉orz)如果我们恰好使用了这些数据结构并且我们告诉了 Angular,那么变更检测就会变得 much much faster. Okay cool, 那么要如何做?
理解易变性( Mutability )
为了理解为什么以及如何 immutable data structures (不可变的数据结构) 有助于更快的变更检测,我们需要理解 mutability 到底是什么。假设我们有下面的组件:
@Component({
template: '<v-card [vData]="vData"></v-card>'
})
class VCardApp {
constructor() {
this.vData = { name: 'Christoph Burgdorf', email: 'christoph@thoughtram.io'} }
changeData() {
this.vData.name = 'Pascal Precht';}}
VCardApp 使用<v-card>作为子组件,该子组件有一个输入属性vData,我们将VCardApp的属性vData传入子组件。vData是一个包含两个属性的对象。另外还有一个changeData()方法,这个方法改变vData的 name。 这里没有什么特别的魔法。
这里的重要部分在于changeData()通过改变它的name属性改变了vData,尽管那个属性会被改变,但是vData的引用是没有变的。
假设一些 event 导致了changeData()被执行,变更检测会怎么执行呢?首先,vData.name 被改变了,然后它被传入了<v-card>. <v-card>的变更检测器开始检测传进来的vData是否未发生改变,答案是 yes,没有改变。因为这个对象的引用没有被改变。然而,它的 name 属性被改变了,所以即便如此 Angular 仍会为那个对象(vData)执行变更检测。
由于在 Java 中对象默认是易变的(multable)(除了基本数据类型),每次当 event 发生的时候 Angular 必须保守地对于每个组件都跑一次变更检测,
这时候, immutable data structures (不可变数据结构)可以派上用场了。
不可变对象(Immutable Objects)
不可变对象保证了这个对象是不能改变的。这意味着如果我们使用着不可变对象,同时试图改变这个对象,那我们总是会得到一个新的引用,因为原来那个对象是不可变的。
减少检测的次数
当输入属性没有发生改变的时候,Angular 会跳过整个子树的变更检测。我们刚刚说了,"改变"意味着 “新的引用” (“change” means “new reference”)。如果我们在Angular App使用不可变对象,我们只需要做的就是告诉 Angular,如果输入没有发生改变,这个组件就可以跳过变更检测。
我们通过研究<v-card>来看看它是怎么工作的:
@Component({template: ` <h2>{{vData.name}}</h2> <span>{{vData.email}}</span> `, changeDetection: ChangeDetectionStrategy.OnPush})class VCardCmp { @Input() vData;}
可以看到,VCardCmp只取决于输入属性。很好。如果它的所有输入属性都没有变化的话,我们可以让Angular跳过对于这颗子树的变更检测了,只要设置变更检测策略为OnPush就可以了
@Component({
template: ` <h2>{{vData.name}}</h2> <span>{{vData.email}}</span> `,
changeDetection: ChangeDetectionStrategy.OnPush})
class VCardCmp {
@Input() vData;
}
That’s it! 你可以试着想象一棵更大的组件树,只要我们使用了不可变对象,就可以跳过整棵子树(的变更检测)。

Jurgen Van Moere 写了一篇 深度文章 ,关于他如何使用Angular 和 Immutablejs 写了一个贼快的扫雷。请确保你也看了这一篇文章。
Observables
正如前文所说,当变更发生的时候 Observables 也给了我们一个保证。不像不可变对象,当变更发生的时候。Observables 不提供给我们新的引用。 取而代之的是,他们触发事件(fire events),并且让我们注册监听(subscribe)这些事件来对这些事件做出反应。
所以,如果我们使用Observables 并且 想要使用OnPush来跳过对子树的变更检测,但是这些对象的引用永远不会改变,我们该怎么办呢?事实上,对于某些事件,Angular 有一个非常聪明的方法来使得组件树上的这条路被检测,而这个方法正是我们需要的。
为了理解这是什么意思,我们看看下面这个组件:
@Component({template: '{{counter}}', changeDetection: ChangeDetectionStrategy.OnPush})class CartBadgeCmp { @Input() addItemStream:Observable<any>;counter = 0; ngOnInit() { this.addItemStream.subscribe(() => { this.counter++; // 程序状态改变 })}
}
假设我们正在写一个有购物车的网上商城。用户将商品放入购物车时,我们希望有一个小计时器出现在我们的页面上,这样一来用户可以知道购物车中的商品数目。
CartBadgeCmp就是做这样一件事。它有一个counter作为输入属性,这个counter是一个事件流,它会在某个商品被加入购物车时被 fired。
我不会在这篇文章中对 Observables 的工作原理进行太多细节描述,你可以先看看这篇文章 Taking advantage of Observables in Angular
除此之外,我们设置了变更检测策略为OnPush,因而变更检测不会总是执行,而是仅当组件的输入属性发生改变时执行。
然而,如前文提到的,addItemStreem永远也不会发生改变,所以变更检测永远不会在这个组件的子树中发生。这是不对的,因为组件在生命周期钩子 ngOnInit 中 subscribe 了这个事件流,并对counter递增了。这是一个程序状态的改变,并且我们希望它反应到我们的视图中,对吧?
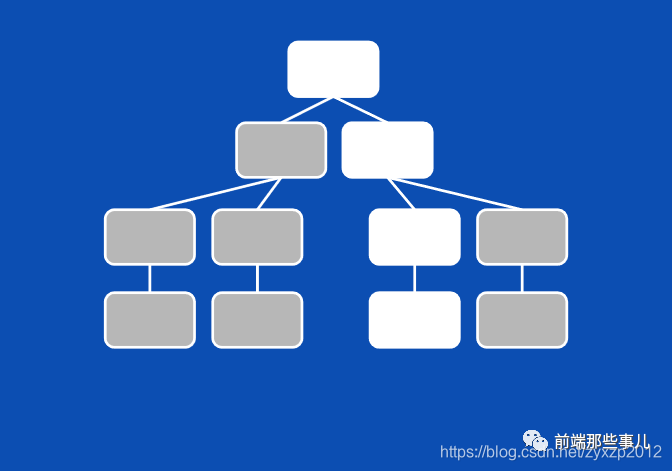
下图是我们的变更检测树可能的样子(我们已经将所有组件设置为OnPush)。当事件发生的时候,没有变更检测会执行。

那么对于这个变更,我们要如何通知Angular呢?我们要如何告知Angular ,即使整棵树都被设置成了OnPush,对于这个组件变更检测依然需要执行呢?
别担心,Angular 帮我们考虑了这一点。如前所述,变更检测总是自顶向下执行。那么我们需要的只是一个探测(detect)自根组件到变更发生的那个组件的整条路径而已。Angular无法知道是哪一条,但我们知道。
我们可以通过依赖注入使用一个组件的ChangeDetectorRef,通过它你可以使用一个叫做markForCheck()的API。这个做的事情正好是我们需要的! 它标记了从当前组件到根组件的整条路径,当下一次变更检测发生的时候,就会检测到他们。
我们把它注入到我们的组件:
constructor(private cd: ChangeDetectorRef) {}
然后告诉Angular,标记整条路径,从这个组件到根组件都需要被checked:
ngOnInit() {
this.addItemStream.subscribe(() =>
{this.counter++; // application state changedthis.cd.markForCheck(); // marks path })
}}
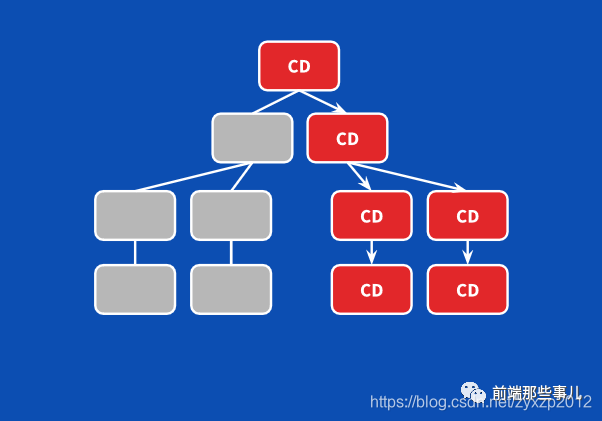
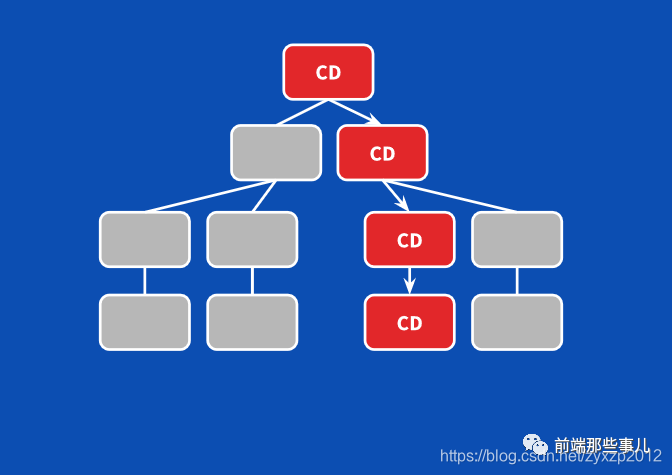
Boom, that’s it! 下图就是当 observable 事件发生之后组件树的样子:

现在,当变更检测执行的时候,

是不是很酷?一旦变更检测结束,它就会恢复为整棵树恢复OnPush状态。
更多
事实上,还有很多API没有被这篇文章提及,就交给你自己去深入研究啦。
在这个repository中还有一些demos可以玩玩,你可以在你自己的电脑跑一下。
希望这篇文章会让你对immutable data structures和Observable如何让我们的Angular 应用运行的更加快有一个更加清晰的认识。
转自:http://www.sohu.com/a/202727646_500651
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 割双眼皮的坏处
...
2024/4/21 22:27:44 - 双眼皮贴
...
2024/4/21 7:34:31 - 使用angular如何实现让checkbox单选,但只能选中一个
步骤: 1:创建一个controller,(我这里单独放一个js文件里面main.js) var appangular.module(myApp, []); app.controller(PlayerController, [$scope, function($scope) {$scope.entities [{name: 第一个复选框测试1,c…...
2024/4/21 16:23:16 - 压线埋线双眼皮图片
...
2024/4/25 10:07:19 - 无痕整双眼皮的坏处
...
2024/4/21 5:17:52 - 双眼皮修复
...
2024/4/21 18:07:07 - 单眼皮变双眼皮多少钱
...
2024/4/23 12:57:18 - 欧式双眼皮埋线法
...
2024/4/23 23:07:00 - 内做双眼皮多少钱
...
2024/4/23 17:24:30 - 搞双眼皮多少钱
...
2024/4/23 10:11:43 - 双眼皮全切过程
...
2024/4/23 16:06:10 - 哪双眼皮割的好
...
2024/4/23 17:08:59 - 全切双眼皮整形手术
...
2024/4/23 9:14:22 - 双眼皮做哪种好
...
2024/4/23 11:57:12 - 双眼皮埋线
...
2024/4/23 22:51:07 - 割割双眼皮多少钱
...
2024/4/20 19:37:48 - SAP几则常用的BASIS技巧整理
1、创建一个新的用户完成client创建和拷贝后,在开始正式工作之前,请创建一个全新的用户。用这个用户进行工作。默认ddic和sap*用户不要用于实际的业务。创建用户的过程很简单,只要以su01事务码进入用户维护屏幕。在用户栏填上新增的用户名,按新建按钮创建。输入相关的参数,…...
2024/4/23 9:10:32 - 移动Web UI库(H5框架)有哪些,看这里就够了
前言 今年上半年,项目组在项目开发的过程中建立了一套风格统一,组件丰富完善,命名统一规范的PC端UI库,适用于做大型站点,该UI库也是应用到了整个平台的项目中,在各个项目组中进行推广。因为项目的保密性&a…...
2024/4/23 5:40:22 - 这 5 个前端组件库,可以让你放弃 jQuery UI
在建立Web应用时,通常都需要用到一些有用的UI组件。无论应用中需要的是日历,滑块,图形或其它用于提升或简化用户交互的组件,那么都面临两种选择:要么自己来创建这些组件,要么使用现有的组件功能。 自行开发…...
2024/4/23 16:46:06 - Vue:在项目中引入第三方UI组件库——饿了吗Element UI组件库和ATUI组件库
1、引入Element组件库: 首先我们使用npm的方式安装:它能更好地和 webpack 打包工具配合使用。 npm i element-ui -S 然后我们在使用样式的页面引入样式和组件库即可: <!-- 引入样式 --> <link rel"stylesheet" href&q…...
2024/4/23 13:46:30
最新文章
- Docker 的数据管理 与 Docker 镜像的创建
目录 一、Docker 的数据管理 1.1.数据卷 1.2.数据卷容器 1.3.容器互联(使用centos镜像) 二、Docker 镜像的创建 2.1.基于现有镜像创建 2.2.基于本地模板创建 2.3.基于Dockerfile创建 2.3.1联合文件系统(UnionFs) 2.3.2…...
2024/4/27 22:25:42 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - WPS二次开发专题:如何获取应用签名SHA256值
作者持续关注WPS二次开发专题系列,持续为大家带来更多有价值的WPS开发技术细节,如果能够帮助到您,请帮忙来个一键三连,更多问题请联系我(QQ:250325397) 在申请WPS SDK授权版时候需要开发者提供应用包名和签…...
2024/4/23 6:15:54 - 【C++】类和对象①(什么是面向对象 | 类的定义 | 类的访问限定符及封装 | 类的作用域和实例化 | 类对象的存储方式 | this指针)
目录 前言 什么是面向对象? 类的定义 类的访问限定符及封装 访问限定符 封装 类的作用域 类的实例化 类对象的存储方式 this指针 结语 前言 最早的C版本(C with classes)中,最先加上的就是类的机制,它构成…...
2024/4/25 20:50:57 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/26 18:09:39 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/26 20:12:18 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/26 23:05:52 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/27 4:00:35 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/26 21:56:58 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/27 9:01:45 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/25 18:39:16 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/26 22:01:59 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/26 23:04:58 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/25 2:10:52 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/25 18:39:00 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/26 19:46:12 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/27 11:43:08 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/27 8:32:30 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
