Angular入门系列 第六章:添加应用内导航
添加应用内导航
- 路由
- 添加 AppRoutingModule
- 路由
- RouterModule.forRoot()
- 添加路由出口 `RouterOutlet`
- 添加路由链接 (routerLink)
- 添加仪表盘视图
- 添加仪表盘路由
- 添加默认路由
- 把仪表盘链接添加到壳组件中
- 导航到英雄详情
- 从 `HeroesComponent` 中删除英雄详情
- 添加英雄详情视图
- `DashboardComponent` 中的英雄链接
- `HeroesComponent` 中的英雄链接
- 支持路由的 `HeroDetailComponent`
- 从这个路由中提取出 `id`
- 添加 `HeroService.getHero()`
- 回到原路
- 各页面效果:
- 查看最终代码
- 小结
本文参考自Angular中文网,原文链接:https://angular.cn/tutorial/toh-pt5
路由
有一些《英雄之旅》的新需求:
- 添加一个仪表盘视图。
- 添加在英雄列表和仪表盘视图之间导航的能力。
- 无论在哪个视图中点击一个英雄,都会导航到该英雄的详情页。
- 在邮件中点击一个深链接,会直接打开一个特定英雄的详情视图。
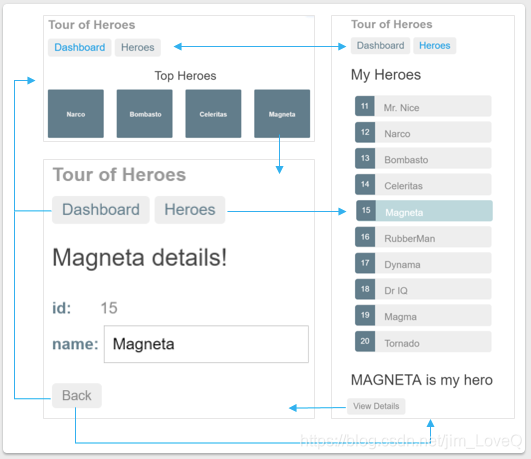
完成时,用户就能像这样在应用中导航:

添加 AppRoutingModule
在 Angular 中,最好在一个独立的顶层模块中加载和配置路由器,它专注于路由功能,然后由根模块 AppModule 导入它。
按照惯例,这个模块类的名字叫做 AppRoutingModule,并且位于 src/app 下的 app-routing.module.ts 文件中。
使用 CLI 生成它。
ng generate module app-routing --flat --module=app
--flat 把这个文件放进了 src/app 中,而不是单独的目录中。
--module=app 告诉 CLI 把它注册到 AppModule 的 imports 数组中。
执行结果如下,我这里报错是因为已经有 AppRoutingModule 了,应该是创建项目的时候VS Code自动帮我创建了。

生成的文件是这样的:
src/app/app-routing.module.ts (generated)
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';@NgModule({imports: [CommonModule],declarations: []
})
export class AppRoutingModule { }
把它替换为如下代码:
src/app/app-routing.module.ts (updated)
import { NgModule } from '@angular/core';
import { RouterModule, Routes } from '@angular/router';
import { HeroesComponent } from './heroes/heroes.component';const routes: Routes = [{ path: 'heroes', component: HeroesComponent }
];@NgModule({imports: [RouterModule.forRoot(routes)],exports: [RouterModule]
})
export class AppRoutingModule { }
首先,AppRoutingModule 会导入 RouterModule 和 Routes,以便该应用具有路由功能。配置好路由后,接着导入 HeroesComponent,它将告诉路由器要去什么地方。
注意,对 CommonModule 的引用和 declarations 数组不是必要的,因此它们不再是 AppRoutingModule 的一部分。以下各节将详细介绍 AppRoutingModule 的其余部分。
路由
该文件的下一部分是你的路由配置。 Routes 告诉路由器,当用户单击链接或将 URL 粘贴进浏览器地址栏时要显示哪个视图。
由于 AppRoutingModule 已经导入了 HeroesComponent,因此你可以直接在 routes 数组中使用它:
src/app/app-routing.module.ts
const routes: Routes = [{ path: 'heroes', component: HeroesComponent }
];
典型的 Angular Route 具有两个属性:
path: 用来匹配浏览器地址栏中 URL 的字符串。
component: 导航到该路由时,路由器应该创建的组件。
这会告诉路由器把该 URL 与 path:'heroes' 匹配。 如果网址类似于 localhost:4200/heroes 就显示 HeroesComponent。
RouterModule.forRoot()
@NgModule 元数据会初始化路由器,并开始监听浏览器地址的变化。
下面的代码行将 RouterModule 添加到 AppRoutingModule 的 imports 数组中,同时通过调用 RouterModule.forRoot() 来用这些 routes 配置它:
src/app/app-routing.module.ts
imports: [ RouterModule.forRoot(routes) ],
这个方法之所以叫 forRoot(),是因为你要在应用的顶层配置这个路由器。 forRoot() 方法会提供路由所需的服务提供者和指令,还会基于浏览器的当前 URL 执行首次导航。
接下来,AppRoutingModule 导出 RouterModule,以便它在整个应用程序中生效。
src/app/app-routing.module.ts (exports array)
exports: [ RouterModule ]
添加路由出口 RouterOutlet
打开 AppComponent 的模板,把 <app-heroes> 元素替换为 <router-outlet> 元素。
src/app/app.component.html (router-outlet)
<h1>{{title}}</h1>
<router-outlet></router-outlet>
<app-messages></app-messages>
AppComponent 的模板不再需要 <app-heroes>,因为只有当用户导航到这里时,才需要显示 HeroesComponent。
<router-outlet> 会告诉路由器要在哪里显示路由的视图。
能在 AppComponent 中使用 RouterOutlet,是因为 AppModule 导入了 AppRoutingModule,而 AppRoutingModule 中导出了 RouterModule。 在本教程开始时你运行的那个 ng generate 命令添加了这个导入,是因为 --module=app 标志。如果你手动创建 app-routing.module.ts 或使用了 CLI 之外的工具,你就要把 AppRoutingModule 导入到 app.module.ts 中,并且把它添加到 NgModule 的 imports 数组中。
试试看
你的 CLI 命令应该仍在运行吧。
ng serve
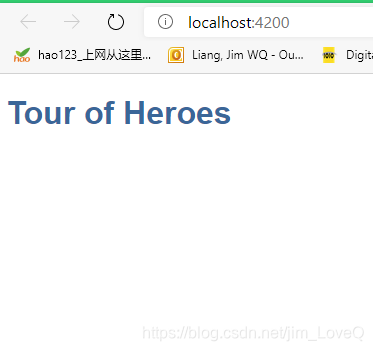
浏览器应该刷新,并显示着应用的标题,但是没有显示英雄列表。

看看浏览器的地址栏。 URL 是以 / 结尾的。 而到 HeroesComponent 的路由路径是 /heroes。
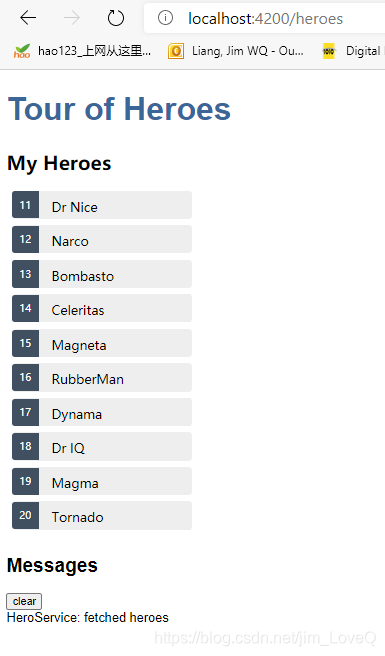
在地址栏中把 /heroes 追加到 URL 后面。你应该能看到熟悉的主从结构的英雄显示界面。

添加路由链接 (routerLink)
理想情况下,用户应该能通过点击链接进行导航,而不用被迫把路由的 URL 粘贴到地址栏。
添加一个 <nav> 元素,并在其中放一个链接 <a> 元素,当点击它时,就会触发一个到 HeroesComponent 的导航。 修改过的 AppComponent 模板如下:
src/app/app.component.html (heroes RouterLink)
<h1>{{title}}</h1>
<nav><a routerLink="/heroes">Heroes</a>
</nav>
<router-outlet></router-outlet>
<app-messages></app-messages>
routerLink 属性的值为 “/heroes”,路由器会用它来匹配出指向 HeroesComponent 的路由。 routerLink 是 RouterLink 指令的选择器,它会把用户的点击转换为路由器的导航操作。 它是 RouterModule 中的另一个公共指令。
刷新浏览器,显示出了应用的标题和指向英雄列表的链接,但并没有显示英雄列表。

点击这个链接。地址栏变成了 /heroes,并且显示出了英雄列表。

从本文最下面的最终代码中把私有 CSS 样式添加到 app.component.css 中,可以让导航链接变得更好看一点。
添加仪表盘视图
当有多个视图时,路由会更有价值。不过目前还只有一个英雄列表视图。
使用 CLI 添加一个 DashboardComponent:
ng generate component dashboard

CLI 生成了 DashboardComponent 的相关文件,并把它声明到 AppModule 中。
把这三个文件中的内容改成这样:
src/app/dashboard/dashboard.component.html
<h3>Top Heroes</h3>
<div class="grid grid-pad"><a *ngFor="let hero of heroes" class="col-1-4"><div class="module hero"><h4>{{hero.name}}</h4></div></a>
</div>
src/app/dashboard/dashboard.component.ts
import { Component, OnInit } from '@angular/core';
import { Hero } from '../hero';
import { HeroService } from '../hero.service';@Component({selector: 'app-dashboard',templateUrl: './dashboard.component.html',styleUrls: [ './dashboard.component.css' ]
})
export class DashboardComponent implements OnInit {heroes: Hero[] = [];constructor(private heroService: HeroService) { }ngOnInit() {this.getHeroes();}getHeroes(): void {this.heroService.getHeroes().subscribe(heroes => this.heroes = heroes.slice(1, 5));}
}
src/app/dashboard/dashboard.component.css
/* DashboardComponent's private CSS styles */
[class*='col-'] {float: left;padding-right: 20px;padding-bottom: 20px;
}
[class*='col-']:last-of-type {padding-right: 0;
}
a {text-decoration: none;
}
*, *:after, *:before {-webkit-box-sizing: border-box;-moz-box-sizing: border-box;box-sizing: border-box;
}
h3 {text-align: center;margin-bottom: 0;
}
h4 {position: relative;
}
.grid {margin: 0;
}
.col-1-4 {width: 25%;
}
.module {padding: 20px;text-align: center;color: #eee;max-height: 120px;min-width: 120px;background-color: #3f525c;border-radius: 2px;
}
.module:hover {background-color: #eee;cursor: pointer;color: #607d8b;
}
.grid-pad {padding: 10px 0;
}
.grid-pad > [class*='col-']:last-of-type {padding-right: 20px;
}
@media (max-width: 600px) {.module {font-size: 10px;max-height: 75px; }
}
@media (max-width: 1024px) {.grid {margin: 0;}.module {min-width: 60px;}
}
这个模板用来表示由英雄名字链接组成的一个阵列。
*ngFor 复写器为组件的 heroes 数组中的每个条目创建了一个链接。
这些链接被 dashboard.component.css 中的样式格式化成了一些色块。
这些链接还没有指向任何地方,但很快就会了。
这个类和 HeroesComponent 类很像。
它定义了一个 heroes 数组属性。
它的构造函数希望 Angular 把 HeroService 注入到私有的 heroService 属性中。
在 ngOnInit() 生命周期钩子中调用 getHeroes()。
这个 getHeroes() 函数会截取第 2 到 第 5 位英雄,也就是说只返回四个顶层英雄(第二,第三,第四和第五)。
src/app/dashboard/dashboard.component.ts
getHeroes(): void {this.heroService.getHeroes().subscribe(heroes => this.heroes = heroes.slice(1, 5));
}
添加仪表盘路由
要导航到仪表盘,路由器中就需要一个相应的路由。
把 DashboardComponent 导入到 AppRoutingModule 中。
src/app/app-routing.module.ts (import DashboardComponent)
import { DashboardComponent } from './dashboard/dashboard.component';
把一个指向 DashboardComponent 的路由添加到 AppRoutingModule.routes 数组中。
src/app/app-routing.module.ts
{ path: 'dashboard', component: DashboardComponent },
添加默认路由
当应用启动时,浏览器的地址栏指向了网站的根路径。 它没有匹配到任何现存路由,因此路由器也不会导航到任何地方。 <router-outlet> 下方是空白的。
要让应用自动导航到这个仪表盘,请把下列路由添加到 AppRoutingModule.Routes 数组中。
src/app/app-routing.module.ts
{ path: '', redirectTo: '/dashboard', pathMatch: 'full' },
这个路由会把一个与空路径“完全匹配”的 URL 重定向到路径为 ‘/dashboard’ 的路由。
浏览器刷新之后,路由器加载了 DashboardComponent,并且浏览器的地址栏会显示出 /dashboard 这个 URL。

把仪表盘链接添加到壳组件中
应该允许用户通过点击页面顶部导航区的各个链接在 DashboardComponent 和 HeroesComponent 之间来回导航。
把仪表盘的导航链接添加到壳组件 AppComponent 的模板中,就放在 Heroes 链接的前面。
src/app/app.component.html
<h1>{{title}}</h1>
<nav><a routerLink="/dashboard">Dashboard</a><a routerLink="/heroes">Heroes</a>
</nav>
<router-outlet></router-outlet>
<app-messages></app-messages>
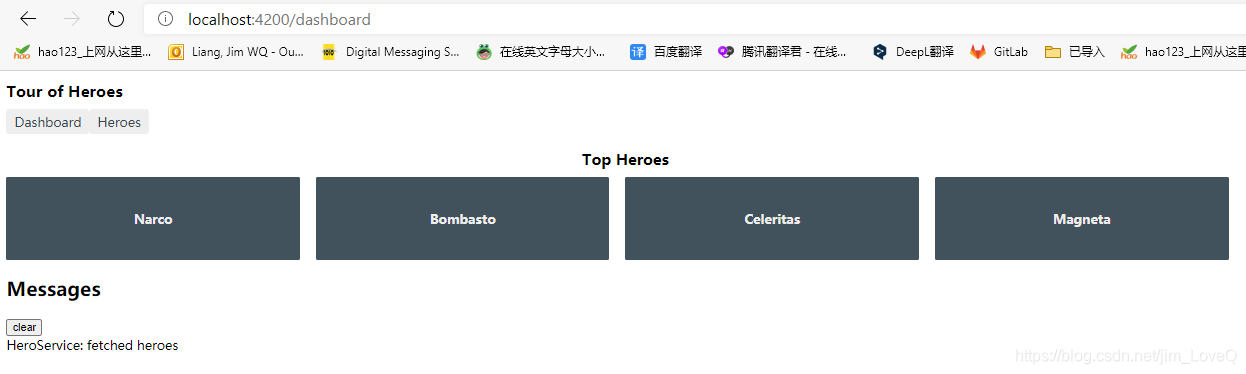
刷新浏览器,你就能通过点击这些链接在这两个视图之间自由导航了。
效果图如下,两个链接的样式还没添加,分别点击两个链接,可以跳转到对应的视图

导航到英雄详情
HeroDetailComponent 可以显示所选英雄的详情。 此刻,HeroDetailsComponent 只能在 HeroesComponent 的底部看到。
用户应该能通过三种途径看到这些详情。
- 通过在仪表盘中点击某个英雄。
- 通过在英雄列表中点击某个英雄。
- 通过把一个“深链接” URL 粘贴到浏览器的地址栏中来指定要显示的英雄。
在这一节,你将能导航到 HeroDetailComponent,并把它从 HeroesComponent 中解放出来。
从 HeroesComponent 中删除英雄详情
当用户在 HeroesComponent 中点击某个英雄条目时,应用应该能导航到 HeroDetailComponent,从英雄列表视图切换到英雄详情视图。 英雄列表视图将不再显示,而英雄详情视图要显示出来。
打开 HeroesComponent 的模板文件(heroes/heroes.component.html),并从底部删除 <app-hero-detail> 元素。
目前,点击某个英雄条目还没有反应。不过当你启用了到 HeroDetailComponent 的路由之后,很快就能修复它。
添加英雄详情视图
要导航到 id 为 11 的英雄的详情视图,类似于 ~/detail/11 的 URL 将是一个不错的 URL。
打开 AppRoutingModule 并导入 HeroDetailComponent。
src/app/app-routing.module.ts (import HeroDetailComponent)
import { HeroDetailComponent } from './hero-detail/hero-detail.component';
然后把一个参数化路由添加到 AppRoutingModule.routes 数组中,它要匹配指向英雄详情视图的路径。
src/app/app-routing.module.ts
{ path: 'detail/:id', component: HeroDetailComponent },
path 中的冒号(:)表示 :id 是一个占位符,它表示某个特定英雄的 id。
此刻,应用中的所有路由都就绪了。
src/app/app-routing.module.ts (all routes)
const routes: Routes = [{ path: '', redirectTo: '/dashboard', pathMatch: 'full' },{ path: 'dashboard', component: DashboardComponent },{ path: 'detail/:id', component: HeroDetailComponent },{ path: 'heroes', component: HeroesComponent }
];
DashboardComponent 中的英雄链接
此刻,DashboardComponent 中的英雄连接还没有反应。
路由器已经有一个指向 HeroDetailComponent 的路由了, 修改仪表盘中的英雄连接,让它们通过参数化的英雄详情路由进行导航。
src/app/dashboard/dashboard.component.html (hero links)
<a *ngFor="let hero of heroes" class="col-1-4"routerLink="/detail/{{hero.id}}"><div class="module hero"><h4>{{hero.name}}</h4></div>
</a>
你正在 *ngFor 复写器中使用 Angular 的插值绑定来把当前迭代的 hero.id 插入到每个 routerLink 中。
HeroesComponent 中的英雄链接
HeroesComponent 中的这些英雄条目都是 <li> 元素,它们的点击事件都绑定到了组件的 onSelect() 方法中。
src/app/heroes/heroes.component.html (list with onSelect)
<ul class="heroes"><li *ngFor="let hero of heroes"[class.selected]="hero === selectedHero"(click)="onSelect(hero)"><span class="badge">{{hero.id}}</span> {{hero.name}}</li>
</ul>
清理 <li>,只保留它的 *ngFor,把徽章(<badge>)和名字包裹进一个 <a> 元素中, 并且像仪表盘的模板中那样为这个 <a> 元素添加一个 routerLink 属性。
src/app/heroes/heroes.component.html (list with links)
<ul class="heroes"><li *ngFor="let hero of heroes"><a routerLink="/detail/{{hero.id}}"><span class="badge">{{hero.id}}</span> {{hero.name}}</a></li>
</ul>
你还要修改私有样式表(heroes.component.css),让列表恢复到以前的外观。 修改后的样式表参阅本文底部的最终代码。
移除死代码(可选)
虽然 HeroesComponent 类仍然能正常工作,但 onSelect() 方法和 selectedHero 属性已经没用了。
最好清理掉它们,将来你会体会到这么做的好处。 下面是删除了死代码之后的类。
src/app/heroes/heroes.component.ts (cleaned up)
export class HeroesComponent implements OnInit {heroes: Hero[];constructor(private heroService: HeroService) { }ngOnInit() {this.getHeroes();}getHeroes(): void {this.heroService.getHeroes().subscribe(heroes => this.heroes = heroes);}
}
支持路由的 HeroDetailComponent
以前,父组件 HeroesComponent 会设置 HeroDetailComponent.hero 属性,然后 HeroDetailComponent 就会显示这个英雄。
HeroesComponent 已经不会再那么做了。 现在,当路由器会在响应形如 ~/detail/11 的 URL 时创建 HeroDetailComponent。
HeroDetailComponent 需要从一种新的途径获取要显示的英雄。 本节会讲解如下操作:
获取创建本组件的路由
从这个路由中提取出 id
通过 HeroService 从服务器上获取具有这个 id 的英雄数据。
先添加下列导入语句:
src/app/hero-detail/hero-detail.component.ts
import { ActivatedRoute } from '@angular/router';
import { Location } from '@angular/common';import { HeroService } from '../hero.service';
然后把 ActivatedRoute、HeroService 和 Location 服务注入到构造函数中,将它们的值保存到私有变量里:
src/app/hero-detail/hero-detail.component.ts
constructor(private route: ActivatedRoute,private heroService: HeroService,private location: Location
) {}
ActivatedRoute 保存着到这个 HeroDetailComponent 实例的路由信息。 这个组件对从 URL 中提取的路由参数感兴趣。 其中的 id 参数就是要显示的英雄的 id。
HeroService 从远端服务器获取英雄数据,本组件将使用它来获取要显示的英雄。
location 是一个 Angular 的服务,用来与浏览器打交道。 稍后,你就会使用它来导航回上一个视图。
从路由参数中提取 id
在 ngOnInit() 生命周期钩子 中调用 getHero(),代码如下:
src/app/hero-detail/hero-detail.component.ts
ngOnInit(): void {this.getHero();
}getHero(): void {const id = +this.route.snapshot.paramMap.get('id');this.heroService.getHero(id).subscribe(hero => this.hero = hero);
}
route.snapshot 是一个路由信息的静态快照,抓取自组件刚刚创建完毕之后。
paramMap 是一个从 URL 中提取的路由参数值的字典。 “id” 对应的值就是要获取的英雄的 id。
路由参数总会是字符串。 JavaScript 的 (+) 操作符会把字符串转换成数字,英雄的 id 就是数字类型。
刷新浏览器,应用挂了。出现一个编译错误,因为 HeroService 没有一个名叫 getHero() 的方法。 这就添加它。
效果如下,在英雄详情页面有报错

添加 HeroService.getHero()
添加 HeroService,并在 getHeroes() 后面添加如下的 getHero() 方法,它接收 id 参数:
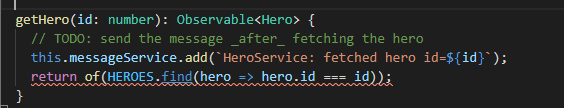
src/app/hero.service.ts (getHero)
getHero(id: number): Observable<Hero> {// TODO: send the message _after_ fetching the herothis.messageService.add(`HeroService: fetched hero id=${id}`);return of(HEROES.find(hero => hero.id === id));
}
注意,反引号 ( `) 用于定义 JavaScript 的 模板字符串字面量,以便嵌入 id。
像 getHeroes() 一样,getHero() 也有一个异步函数签名。 它用 RxJS 的 of() 函数返回一个 Observable 形式的模拟英雄数据。
你将来可以用一个真实的 Http 请求来重新实现 getHero(),而不用修改调用了它的 HeroDetailComponent。
试试看
刷新浏览器,应用又恢复正常了。 你可以在仪表盘或英雄列表中点击一个英雄来导航到该英雄的详情视图。
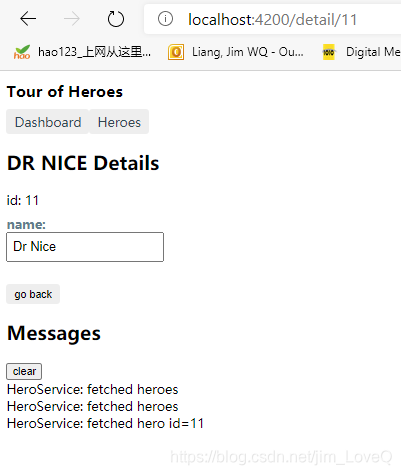
如果你在浏览器的地址栏中粘贴了 localhost:4200/detail/11,路由器也会导航到 id: 11 的英雄(“Dr. Nice”)的详情视图。
英雄详情页面可以正常显示了

不过我的编译器有报错,只是没有影响到页面,忽略报错,继续下去

回到原路
通过点击浏览器的后退按钮,你可以回到英雄列表或仪表盘视图,这取决于你从哪里进入的详情视图。
如果能在 HeroDetail 视图中也有这么一个按钮就更好了。
把一个后退按钮添加到组件模板的底部,并且把它绑定到组件的 goBack() 方法。
src/app/hero-detail/hero-detail.component.html (back button)
<button (click)="goBack()">go back</button>
在组件类中添加一个 goBack() 方法,利用你以前注入的 Location 服务在浏览器的历史栈中后退一步。
src/app/hero-detail/hero-detail.component.ts (goBack)
goBack(): void {this.location.back();
}
刷新浏览器,并开始点击。 用户能在应用中导航:从仪表盘到英雄详情再回来,从英雄列表到 mini 版英雄详情到英雄详情,再回到英雄列表。
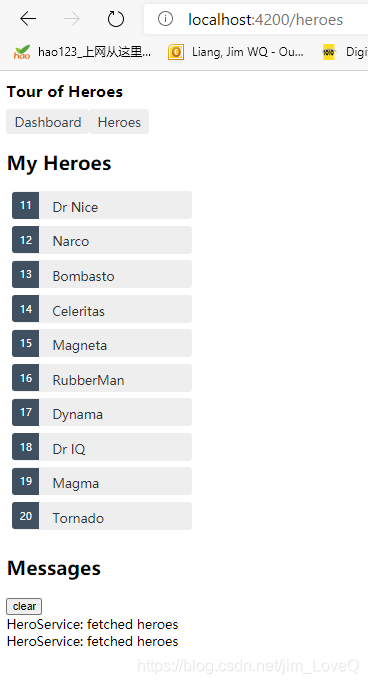
各页面效果:
Dashboard页面

英雄列表页面

英雄详情

查看最终代码
本页讨论的代码文件如下。
AppRoutingModule、AppModule 和 HeroService
src/app/app-routing.module.ts
import { NgModule } from '@angular/core';
import { RouterModule, Routes } from '@angular/router';import { DashboardComponent } from './dashboard/dashboard.component';
import { HeroesComponent } from './heroes/heroes.component';
import { HeroDetailComponent } from './hero-detail/hero-detail.component';const routes: Routes = [{ path: '', redirectTo: '/dashboard', pathMatch: 'full' },{ path: 'dashboard', component: DashboardComponent },{ path: 'detail/:id', component: HeroDetailComponent },{ path: 'heroes', component: HeroesComponent }
];@NgModule({imports: [ RouterModule.forRoot(routes) ],exports: [ RouterModule ]
})
export class AppRoutingModule {}
src/app/app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { FormsModule } from '@angular/forms';import { AppComponent } from './app.component';
import { DashboardComponent } from './dashboard/dashboard.component';
import { HeroDetailComponent } from './hero-detail/hero-detail.component';
import { HeroesComponent } from './heroes/heroes.component';
import { MessagesComponent } from './messages/messages.component';import { AppRoutingModule } from './app-routing.module';@NgModule({imports: [BrowserModule,FormsModule,AppRoutingModule],declarations: [AppComponent,DashboardComponent,HeroesComponent,HeroDetailComponent,MessagesComponent],bootstrap: [ AppComponent ]
})
export class AppModule { }
src/app/hero.service.ts
import { Injectable } from '@angular/core';import { Observable, of } from 'rxjs';import { Hero } from './hero';
import { HEROES } from './mock-heroes';
import { MessageService } from './message.service';@Injectable({ providedIn: 'root' })
export class HeroService {constructor(private messageService: MessageService) { }getHeroes(): Observable<Hero[]> {// TODO: send the message _after_ fetching the heroesthis.messageService.add('HeroService: fetched heroes');return of(HEROES);}getHero(id: number): Observable<Hero> {// TODO: send the message _after_ fetching the herothis.messageService.add(`HeroService: fetched hero id=${id}`);return of(HEROES.find(hero => hero.id === id));}
}
AppComponent
src/app/app.component.html
<h1>{{title}}</h1>
<nav><a routerLink="/dashboard">Dashboard</a><a routerLink="/heroes">Heroes</a>
</nav>
<router-outlet></router-outlet>
<app-messages></app-messages>
src/app/app.component.css
/* AppComponent's private CSS styles */
h1 {font-size: 1.2em;margin-bottom: 0;
}
h2 {font-size: 2em;margin-top: 0;padding-top: 0;
}
nav a {padding: 5px 10px;text-decoration: none;margin-top: 10px;display: inline-block;background-color: #eee;border-radius: 4px;
}
nav a:visited, a:link {color: #334953;
}
nav a:hover {color: #039be5;background-color: #cfd8dc;
}
nav a.active {color: #039be5;
}
DashboardComponent
src/app/dashboard/dashboard.component.html
<h3>Top Heroes</h3>
<div class="grid grid-pad"><a *ngFor="let hero of heroes" class="col-1-4"routerLink="/detail/{{hero.id}}"><div class="module hero"><h4>{{hero.name}}</h4></div></a>
</div>
src/app/dashboard/dashboard.component.ts
import { Component, OnInit } from '@angular/core';
import { Hero } from '../hero';
import { HeroService } from '../hero.service';@Component({selector: 'app-dashboard',templateUrl: './dashboard.component.html',styleUrls: [ './dashboard.component.css' ]
})
export class DashboardComponent implements OnInit {heroes: Hero[] = [];constructor(private heroService: HeroService) { }ngOnInit() {this.getHeroes();}getHeroes(): void {this.heroService.getHeroes().subscribe(heroes => this.heroes = heroes.slice(1, 5));}
}
src/app/dashboard/dashboard.component.css
/* DashboardComponent's private CSS styles */
[class*='col-'] {float: left;padding-right: 20px;padding-bottom: 20px;
}
[class*='col-']:last-of-type {padding-right: 0;
}
a {text-decoration: none;
}
*, *:after, *:before {-webkit-box-sizing: border-box;-moz-box-sizing: border-box;box-sizing: border-box;
}
h3 {text-align: center;margin-bottom: 0;
}
h4 {position: relative;
}
.grid {margin: 0;
}
.col-1-4 {width: 25%;
}
.module {padding: 20px;text-align: center;color: #eee;max-height: 120px;min-width: 120px;background-color: #3f525c;border-radius: 2px;
}
.module:hover {background-color: #eee;cursor: pointer;color: #607d8b;
}
.grid-pad {padding: 10px 0;
}
.grid-pad > [class*='col-']:last-of-type {padding-right: 20px;
}
@media (max-width: 600px) {.module {font-size: 10px;max-height: 75px; }
}
@media (max-width: 1024px) {.grid {margin: 0;}.module {min-width: 60px;}
}
HeroesComponent
src/app/heroes/heroes.component.html
<h2>My Heroes</h2>
<ul class="heroes"><li *ngFor="let hero of heroes"><a routerLink="/detail/{{hero.id}}"><span class="badge">{{hero.id}}</span> {{hero.name}}</a></li>
</ul>
src/app/heroes/heroes.component.ts
import { Component, OnInit } from '@angular/core';import { Hero } from '../hero';
import { HeroService } from '../hero.service';@Component({selector: 'app-heroes',templateUrl: './heroes.component.html',styleUrls: ['./heroes.component.css']
})
export class HeroesComponent implements OnInit {heroes: Hero[];constructor(private heroService: HeroService) { }ngOnInit() {this.getHeroes();}getHeroes(): void {this.heroService.getHeroes().subscribe(heroes => this.heroes = heroes);}
}
src/app/heroes/heroes.component.css
/* HeroesComponent's private CSS styles */
.heroes {margin: 0 0 2em 0;list-style-type: none;padding: 0;width: 15em;
}
.heroes li {position: relative;cursor: pointer;background-color: #EEE;margin: .5em;padding: .3em 0;height: 1.6em;border-radius: 4px;
}.heroes li:hover {color: #607D8B;background-color: #DDD;left: .1em;
}.heroes a {color: #333;text-decoration: none;position: relative;display: block;width: 250px;
}.heroes a:hover {color:#607D8B;
}.heroes .badge {display: inline-block;font-size: small;color: white;padding: 0.8em 0.7em 0 0.7em;background-color:#405061;line-height: 1em;position: relative;left: -1px;top: -4px;height: 1.8em;min-width: 16px;text-align: right;margin-right: .8em;border-radius: 4px 0 0 4px;
}
HeroDetailComponent
src/app/hero-detail/hero-detail.component.html
<div *ngIf="hero"><h2>{{hero.name | uppercase}} Details</h2><div><span>id: </span>{{hero.id}}</div><div><label>name:<input [(ngModel)]="hero.name" placeholder="name"/></label></div><button (click)="goBack()">go back</button>
</div>
src/app/hero-detail/hero-detail.component.ts
import { Component, OnInit } from '@angular/core';
import { ActivatedRoute } from '@angular/router';
import { Location } from '@angular/common';import { Hero } from '../hero';
import { HeroService } from '../hero.service';@Component({selector: 'app-hero-detail',templateUrl: './hero-detail.component.html',styleUrls: [ './hero-detail.component.css' ]
})
export class HeroDetailComponent implements OnInit {hero: Hero;constructor(private route: ActivatedRoute,private heroService: HeroService,private location: Location) {}ngOnInit(): void {this.getHero();}getHero(): void {const id = +this.route.snapshot.paramMap.get('id');this.heroService.getHero(id).subscribe(hero => this.hero = hero);}goBack(): void {this.location.back();}
}
src/app/hero-detail/hero-detail.component.css
/* HeroDetailComponent's private CSS styles */
label {display: inline-block;width: 3em;margin: .5em 0;color: #607D8B;font-weight: bold;
}
input {height: 2em;font-size: 1em;padding-left: .4em;
}
button {margin-top: 20px;font-family: Arial;background-color: #eee;border: none;padding: 5px 10px;border-radius: 4px;cursor: pointer;
}
button:hover {background-color: #cfd8dc;
}
button:disabled {background-color: #eee;color: #ccc;cursor: auto;
}
小结
- 添加了 Angular 路由器在各个不同组件之间导航。
- 使用一些
<a>链接和一个<router-outlet>把AppComponent转换成了一个导航用的壳组件。 - 在
AppRoutingModule中配置了路由器。 - 定义了一些简单路由、一个重定向路由和一个参数化路由。
- 在
<a>元素中使用了routerLink指令。 - 把一个紧耦合的主从视图重构成了带路由的详情视图。
- 使用路由链接参数来导航到所选英雄的详情视图。
- 在多个组件之间共享了
HeroService服务。
上一章:添加服务
下一章:从服务器获取数据
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 关于angular1.6.4以上版本的jsonp跨域问题的解决方案
在使用angular.js请求跨域文件时出现了跨域问题,百度了很多文件的解释都相对模糊,最后在搜索视频文件时,看到了开课吧石川老师的视频上的讲解,解决了此项问题。 关于低版本的写法和高版本的写法,都有讲解。大家可以去搜…...
2024/4/21 4:25:49 - angular8案例-网易云音乐
技术栈 angular8ngrx8ng-zorromaterial/odk ng模块化设计/proxy,http拦截器/依赖注入/自定义指令和管道、自定义表单控件/动态组件/rxjs操作符/变更检测策略/ngrx8 api: 创建项目 依赖步骤报错/效果ng-zorro npm install rxjs^6.5.2 只出现fsevents的WARN可忽…...
2024/4/21 4:25:49 - 基于angular6的滚动条组件
简要说明:依赖于angular6框架,也可以延伸到其他框架。 scroll-bar.directive.ts import { Directive, HostBinding, ElementRef, Host, HostListener } from angular/core; import { hostElement } from angular/core/src/render3/instructions; impo…...
2024/4/21 4:25:48 - angularJS动态控制显示隐藏
要控制的元素<p ng-show"requestHeadersTip"><font color"#FF0000">请求头格式不正确</font></p>$scope.requestHeadersTip true/false;...
2024/4/21 4:25:46 - AngularJS控制div隐藏或显示-ng-show
2019独角兽企业重金招聘Python工程师标准>>> 效果图 NgShow.html <!doctype html> <html ng-app"MyCSSModule"><head><meta charset"utf-8"> </head><body> <div ng-controllerDeathrayMenuController&…...
2024/4/21 4:25:45 - AngularJS概述
1.1. AngularJS概述 1.1.1. 介绍 简称:ngAngular是一个MVC框架 AngularJS 诞生于2009年,由 Misko Hevery 等人创建,后为Google所收购。 是一款优秀的前端JS框架,已经被用于Google的多款产品当中。 AngularJS有着诸多特性&…...
2024/4/21 4:25:45 - 前端面试重要问题总结(前端100问小结)(四)
第 31 题:改造下面的代码,使之输出0 - 9,写出你能想到的所有解法。 for (var i 0; i< 10; i){setTimeout(() > {console.log(i);}, 1000) }题目讨论 方法一 原理: 利用 setTimeout 函数的第三个参数,会作为…...
2024/4/20 8:54:34 - 迷你MVVM框架 avalonjs 学习教程2、模块化、ViewModel、作用域
一个项目是由许多人分工写的,因此必须要合理地拆散,于是有了模块化。体现在工作上,PM通常它这为某某版块,某某频道,某某页面。某一个模块,必须是包含其固有的数据,样式,HTML与处理逻…...
2024/4/21 4:25:43 - 迷你MVVM框架 avalonjs1.5 入门教程
avalon经过几年以后,已成为国内一个举足轻重的框架。它提供了多种不同的版本,满足不同人群的需要。比如avalon.js支持IE6等老旧浏览器,让许多靠政府项目或对兼容性要求够高的公司也能享受MVVM的乐趣。avalon.modern.js支持IE10以上版本&#…...
2024/4/21 4:25:42 - 前言——前端转型之殇
前言——前端转型之殇 比人本是一名Android开发人员,奈何受到创业大潮之洗脑,义无反顾加入了创业大军。辗转反侧,摸爬滚动,偶然机会需要进行前端整站架构开发。浏览器兼容、PC\APP\微信三端兼容、SEO、服务端渲染加速等࿰…...
2024/4/20 17:54:04 - javascript实现数据双向绑定的三种方式
前端数据的双向绑定方法前端的视图层和数据层有时需要实现双向绑定(two-way-binding),例如mvvm框架,数据驱动视图,视图状态机等,研究了几个目前主流的数据双向绑定框架,总结了下。目前实现数据双向绑定主要有以下三种。…...
2024/4/21 4:25:39 - Web应用的组件化(一)——基本思路
原文链接:https://github.com/xufei/blog/issues/6 1. 为什么要做组件化? 无论前端也好,后端也好,都是整个软件体系的一部分。软件产品也是产品,它的研发过程也必然是有其目的。绝大多数软件产品是追逐利润的…...
2024/4/26 6:54:41 - 前端入门参考:写给前端入门者的chat
前端是什么 众多IT岗位中的一员,以HTMLCSSJS开发网站、微信公众号、小程序、WEBAPP的岗位,一个夹杂与UI与后台间的岗位。工作流程为从UI处得到原型图或者效果图,在项目(网站、微信公众号、小程序、WEBAPP)中还原图片效…...
2024/4/21 4:25:38 - Hybrid移动应用在多页面大数据复杂业务背景下的优化实践方案
前言 对于混合应用而言,性能问题一直被吐槽,虽然设备的内存的不断增大,很大程度上缓解了这个一问题,但是和原生应用来讲还是有很大区别,本人从Phonegap2.x开始,一直的探索和使用混合应用技术。 当时的2.x…...
2024/4/21 4:25:37 - 前端开发 20 年变迁史
【CSDN 编者按】1990年,第一个Web浏览器诞生,而WWW的诞生直接拉开前端史的序幕。 从静态页面到JavaScript,从依赖后端到自主开发,前端开发者从不被重视的“页面仔”逆袭为如今很多前端工程师的薪资比后端还高,从前端技…...
2024/4/20 19:49:37 - 2015前端框架何去何从
这篇文章将从 AngularJS ReactJS Polymer 这几个流行的框架入手,分析前端框架在这几年发展中的关键技术点,作为2015前端技术选型的参考。摘要: 初体验技术特点组件化应用架构总结 1. 初体验 拿TODO来作为引子好了. Angular 的实现 React的实现(非flux架构…...
2024/4/20 4:03:42 - avalon v0.4发布,迷你简单易用的MVVM框架
avalon已经从mass Framework抽取出来,没有任何依赖。 主要优点如下 使用简单,在HTML中添加绑定,在JS中用avalon.define定义ViewModel,再调用avalon.scan方法,它就能动了!兼容到IE6没有任何依赖,…...
2024/4/20 19:49:34 - 轻量级前端MVVM框架avalon - 执行流程2
接上一章 执行流程1 在这一大堆扫描绑定方法中应该会哪些实现? 首先我们看avalon能帮你做什么? 数据填充,比如表单的一些初始值,切换卡的各个面板的内容({{xxx}},{{xxx|html}}, ms-html)类名处理,如隔行变色࿰…...
2024/4/20 19:49:33 - 迷你MVVM框架 avalon的魔术
本文将深入介绍一下avalon的运作机理及与jQuery的区别。 许多人都知道MVVM是MVC的一个变体,但那些MVC是在后端的,包括微软的WPF,这意味着这个V与我们前端接触到的V差别很大。后端的V就是使用各种模板拼凑成一个静态页面给前端。而前端的V在JS…...
2024/4/21 4:25:35 - avalon.js的循环操作在表格中的应用
avalon.js的循环操作在表格中的应用一个JAVA开发,因为做的门户系统中,数据的展示加载的速度很影响使用效果,想到的是尽量少的请求后台,然后接触到了avalon,看介绍这是一个很轻很轻的MVVM架构的前端框架。我用的是avalo…...
2024/4/24 19:06:31
最新文章
- Spring Cloud学习笔记(Feigh):简介,实战简单样例
这是本人学习的总结,主要学习资料如下 - 马士兵教育 1、Netflix Feign简介2、Open Feign的简单样例2.1、dependency2.2、代码样例 1、Netflix Feign简介 Netfilx Feign是用来帮助发送远程服务的,它让开发者觉得调用远程服务就像是调用本地方法一样&…...
2024/4/27 17:23:08 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 自定义OPPO-r9s的kernel内核,并开启安卓支持docker
0. 版本说明 本文提供了OPPO手机r9s的内核编译方法,并开机支持docker。用的是开源lineage14.1的rom。 我这边基于开源lineage14.1,打了一个docker内核编译镜像(17380582683/r9s),大家可以在容器里,手动打出完整的rom包zip文件。…...
2024/4/23 2:13:16 - 【THM】Protocols and Servers(协议和服务器)-初级渗透测试
介绍 这个房间向用户介绍了一些常用的协议,例如: HTTP协议文件传输协议POP3邮件传输协议IMAP每个协议的每个任务都旨在帮助我们了解底层发生的情况,并且通常被优雅的GUI(图形用户界面)隐藏。我们将使用简单的 Telnet 客户端来使用上述协议进行“对话”,以充分了解GUI客户…...
2024/4/26 8:55:10 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/26 18:09:39 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/26 20:12:18 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/26 23:05:52 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/27 4:00:35 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/25 18:39:22 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/26 21:56:58 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/27 9:01:45 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/26 16:00:35 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/25 18:39:16 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/26 22:01:59 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/26 23:04:58 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/25 2:10:52 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/25 18:39:00 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/26 19:46:12 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/27 11:43:08 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/27 8:32:30 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
