前言——前端转型之殇
前言——前端转型之殇
比人本是一名Android开发人员,奈何受到创业大潮之洗脑,义无反顾加入了创业大军。辗转反侧,摸爬滚动,偶然机会需要进行前端整站架构开发。浏览器兼容、PC\APP\微信三端兼容、SEO、服务端渲染加速等,从未想过的问题接踵而至。特将自己迈过的坑的再次记录,希望大家无痛学习前端技术,无痛学习Vue。
本文初衷
如果用一句话来形容入门学习前端技术就是——多么痛的领悟!!!
为什么我会这么说呢?作为一个一直书写Java的开发来说,对网页前端的理解比较片面,觉得简单的谢谢Css和JavaScript就能够完成一个页面了,且对网页前端开发的工作嗤之以鼻。web2.0发展这么多年以来,给网页前端开发带来了很多助推作用。但是,对于网页前端来说缺少一个真正意义上框架。
之前只会简单的使用自带的DOM方法来操作如:dcoument.getElementById,然而市面上很多框架插件都使用JQuery来书写,之后我们也尝试使用JQuery来做网页前端开发。
JQuery
如一个显示一个列表,使用JQuery就只能这么去写
<html>
<body> <table id="productList"> </table>
</body>
</html>......$.each(data.productList,function(index,item){ $("#productList").append( "<tr><td>" + item.name + "</td>" + "<td>" + "<a href='" + item.url + "'>" + item.url + "</a>" + "</td>" + "<td>" + "<img src='" + item.url + "'>" + "</td>" + "</tr>");
});看不懂?没关系。但是,你至少看得懂,这里所书写的列表页,将Model与View完全粘合在了一起。这对于一个写惯了Android DataBinding,写惯了Java的开发来说,这种写法简直像是行业倒退了。没有ListView,没有Adapter,没有ItemView的重新绘制机制,M层和V层完全粘合在一起。然而,这样的写法在前端开发界已经持续了很多年了。(我说话就这直,大家别怪我)
那么,对于一个有了一点Coding经验的开发来说,如何转型做前端开发。还没有Coding经验的小白来说,如何选择自己的学习路径呢?本文就重点说一下这个问题。(请大神请自动过滤本文)
什么是前端开发
前端开发的定义
度娘给出的答案是:
前端对于网站来说,通常是指,网站的前台部分包括网站的表现层和结构层。因此前端技术一般分为前端设计和前端开发,前端设计一般可以理解为网站的视觉设计,前端开发则是网站的前台代码实现,包括基本的HTML和CSS以及JavaScript/ajax,现在最新的高级版本HTML5、CSS3,以及SVG等。
没错,基本上来说,我们所平时所有泛指的前端技术人员都是与网页、Html、JS打交道的工程师。主要的工作就是进行网页相关的,PC网页、移动端网页、WebAPP甚至是跨平台应用的研发。
前端现状
- 市场需求
由于开发人员仅作为页面的展示工作,入门学习也很简单,从业人员的资历,学历往往比较低(行业现状)。所以整个前端在开发领域的地位并不怎么高。加之,近年来移动互联网的热火朝天,学校、培训机构。然而,很多开发人员都是将自己定位在前端编写静态页面上(完全没有JavaScript的逻辑)。
下面我们先看一个简历:
没错,也许你和我一样,觉得这些简历上这么同学所会的东西并没有很多,要价却不低。数据结构?算法?内存管理?代码管理?三方框架?这些东西其实针对于前端工程师来说并没有向客户端工程师要求这么高(又黑前端了)。其实并不是,这样,前端的技术研究方向还是挺多的,那么为什么现在前端开发的薪酬会如此高呢?
- 招聘难度(缺人!!!)
任何东西都有它的物价,开发人员也一样。如果有朋友在BAT里面任职的话,应该会清楚,大企业里面的也非常缺前端开发。移动互联网热,让很多大学毕业生都去学习Android、iOS方向去了,反而前端开发的人员变得了稀缺。
未来趋势
前端时代来临,原生APP的落幕
- 微信小程序发展
相信大家最近看到最多的技术文章,都是在描述微信小程序的如何开发。没办法,微信在中国的影响力太大了,任何一个举动都让无数的互联网人员去研究张小龙的是如何布局未来。当然,所有人都同样的认为小程序会成为未来开发的一个主流模式。
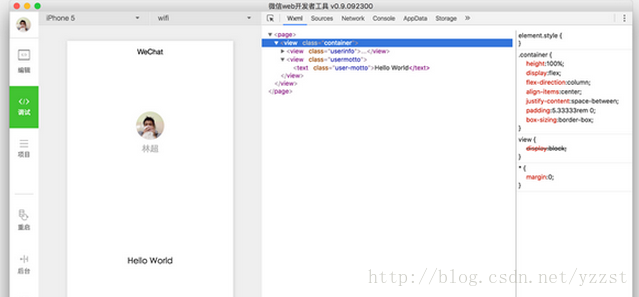
看过官方的Demo之后,我们毫无意外的发现,小程序开发的本质还是在微信的内部,使用微信提供的API书写前端逻辑。
混合型开发变成主流
前后端分离,地位掌握主动权
刚接前端语言的时候,会发现所有的前端开发人员并不能操控整个前端项目的书写与上线。写完静态页面之后必须把自己的项目交给后端开发,放置到模板引擎中,如PHP中的smarty、Java中的JSP/FreeMarker等模板语言框架。
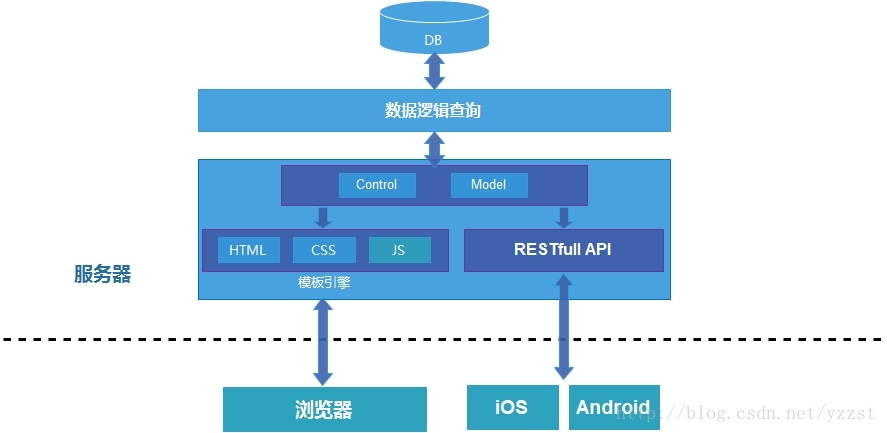
为什么会这样呢?我们看一下服务端模板引擎的系统架构。
你会发现,所有的前端逻辑代码需要发到服务器端的逻辑之中,服务端开发的同事需要帮前端开发同事做一部分工作。也许你会说,这有为什么问题呢?我们的很多网站基本也都是这么写的哈?确实,对于移动互联网到来之前确实没有什么问题,如果只有一个端的话问题也不大。
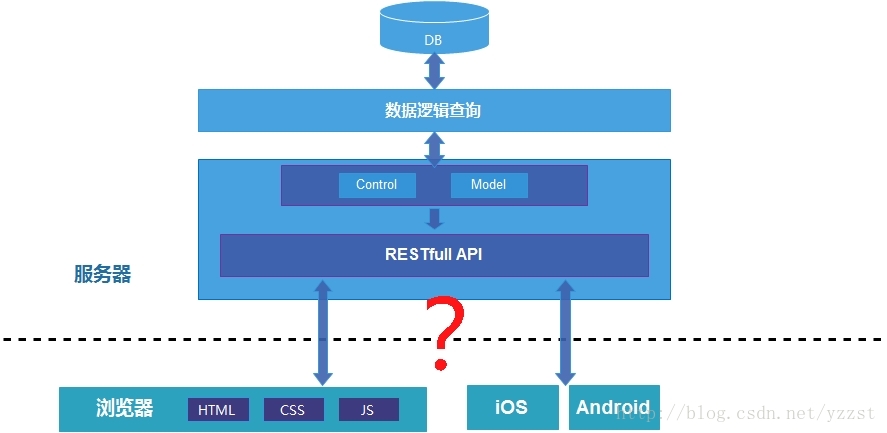
但是,对于很多公司来说,自己的项目并不仅是一个网站而已,往往会伴随着网站、APP、微信同时发力。这样的话,整体项目的架构就会变成如下所示:
原生开发的APP,毕竟是客户端,只需要服务端提供接口就能够完成自己的逻辑。这样的话,公司内部对于服务端开发的同事要求就比较高了,需要提供两种不同的逻辑查询处理方式以供三端的使用。这就是为什么很多公司都会招聘很多后端开发的工程师,也就是为什么很多后端开发工程师都了解前端逻辑书写,对于纯前端开发人员来说要求并不高的原因。
估计你和鄙人都会有同样的疑惑,反正后台都需要提供RESTfull API,为什么前端开发工程师不直接调用API来完成自己的逻辑呢?
当然,存在必定合理,从web2.0的角度来说这么做可能会有几点考虑。如
- 优化加载速度
- SEO
- 数据安全
- 没有好的前端开发框架
- 招不到牛逼的前端开发
如今来说,上述的所有顾虑都得到了解决,最大的问题变成了人才的培养和招聘上了。
从何入手
没有基础
本文不针对完全没有任何开发经验的人群,如果你对Coding有一定的了解,甚至是像韬哥这样,做过一段时间的Java,那么推荐你去W3CSchool:http://www.w3school.com.cn/简单的看一下CSS和JavaScript入门,相信我,花一天时间简单了解一下即可,后期不会或者记不住可以现用现查。这就开始
配置环境
下载WebStorm:http://www.jetbrains.com/webstorm/
安装NodeJS:http://nodejs.cn/
其实并不一定要选择webStorm作为开发工具。但是,对于使用惯了Android Studio或者Intellij的开发者来说,使用WebStorm你会倍感亲切。选择框架
目前市面上的MVVM框架挺多,Angular、Vue、React这三个框架已经三分天下(韬哥之前还用过Avalon)。当然,Vue学习起来相对较为简单,本文的初衷也是以Vue来作为学习分析。
做好上述的思想准备和工具准备之后,我们就可以开始书写前端项目了,本文之后会持续更新,向大家分享前端学习的心得。有问题,或者想吐槽的,请加韬哥微信:
/*
* @author zhoushengtao(周圣韬)
* @since 2016年12月11日 凌晨1:39:20
* @weixin stchou_zst
* @blog http://blog.csdn.net/yzzst
/
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- javascript实现数据双向绑定的三种方式
前端数据的双向绑定方法前端的视图层和数据层有时需要实现双向绑定(two-way-binding),例如mvvm框架,数据驱动视图,视图状态机等,研究了几个目前主流的数据双向绑定框架,总结了下。目前实现数据双向绑定主要有以下三种。…...
2024/5/8 14:11:36 - Web应用的组件化(一)——基本思路
原文链接:https://github.com/xufei/blog/issues/6 1. 为什么要做组件化? 无论前端也好,后端也好,都是整个软件体系的一部分。软件产品也是产品,它的研发过程也必然是有其目的。绝大多数软件产品是追逐利润的…...
2024/4/26 6:54:41 - 前端入门参考:写给前端入门者的chat
前端是什么 众多IT岗位中的一员,以HTMLCSSJS开发网站、微信公众号、小程序、WEBAPP的岗位,一个夹杂与UI与后台间的岗位。工作流程为从UI处得到原型图或者效果图,在项目(网站、微信公众号、小程序、WEBAPP)中还原图片效…...
2024/4/21 4:25:38 - Hybrid移动应用在多页面大数据复杂业务背景下的优化实践方案
前言 对于混合应用而言,性能问题一直被吐槽,虽然设备的内存的不断增大,很大程度上缓解了这个一问题,但是和原生应用来讲还是有很大区别,本人从Phonegap2.x开始,一直的探索和使用混合应用技术。 当时的2.x…...
2024/4/21 4:25:37 - 前端开发 20 年变迁史
【CSDN 编者按】1990年,第一个Web浏览器诞生,而WWW的诞生直接拉开前端史的序幕。 从静态页面到JavaScript,从依赖后端到自主开发,前端开发者从不被重视的“页面仔”逆袭为如今很多前端工程师的薪资比后端还高,从前端技…...
2024/4/20 19:49:37 - 2015前端框架何去何从
这篇文章将从 AngularJS ReactJS Polymer 这几个流行的框架入手,分析前端框架在这几年发展中的关键技术点,作为2015前端技术选型的参考。摘要: 初体验技术特点组件化应用架构总结 1. 初体验 拿TODO来作为引子好了. Angular 的实现 React的实现(非flux架构…...
2024/4/20 4:03:42 - avalon v0.4发布,迷你简单易用的MVVM框架
avalon已经从mass Framework抽取出来,没有任何依赖。 主要优点如下 使用简单,在HTML中添加绑定,在JS中用avalon.define定义ViewModel,再调用avalon.scan方法,它就能动了!兼容到IE6没有任何依赖,…...
2024/4/20 19:49:34 - 轻量级前端MVVM框架avalon - 执行流程2
接上一章 执行流程1 在这一大堆扫描绑定方法中应该会哪些实现? 首先我们看avalon能帮你做什么? 数据填充,比如表单的一些初始值,切换卡的各个面板的内容({{xxx}},{{xxx|html}}, ms-html)类名处理,如隔行变色࿰…...
2024/4/20 19:49:33 - 迷你MVVM框架 avalon的魔术
本文将深入介绍一下avalon的运作机理及与jQuery的区别。 许多人都知道MVVM是MVC的一个变体,但那些MVC是在后端的,包括微软的WPF,这意味着这个V与我们前端接触到的V差别很大。后端的V就是使用各种模板拼凑成一个静态页面给前端。而前端的V在JS…...
2024/4/21 4:25:35 - avalon.js的循环操作在表格中的应用
avalon.js的循环操作在表格中的应用一个JAVA开发,因为做的门户系统中,数据的展示加载的速度很影响使用效果,想到的是尽量少的请求后台,然后接触到了avalon,看介绍这是一个很轻很轻的MVVM架构的前端框架。我用的是avalo…...
2024/4/24 19:06:31 - angular4之时间戳转日期格式
前言: 最近在做前端的项目,刚开始做还是很羞涩的样子,不过好在有百度下大神的无私奉献还有我们家欢哥的热情帮助,这个问题解决了,宝宝只负责记录一下(虽然是我的任务)下面进入主题:之前: 之后:之前我是在html中试着调ts中的方法,保存之前整个界面都没了,虽然你挺难…...
2024/4/21 4:25:33 - 用Angular制作单页应用视图切换动画
视图,动画 单页应用(Single Page Web Application)往往有一个基本的要点,那就是把多个视图集成到一个网页内,然后去控制这些视图的显示和隐藏。此外,视图的切换动作几乎都会引入动画效果,以获得…...
2024/4/21 4:25:33 - Ionic4+Angular8实现App主题样式切换
Ionic4Angular8实现App主题样式切换背景前置条件正文部分实现效果实现过程1、创建主题样式文件2、修改src/theme/variables.scss,导入刚刚创建的3个样式文件3、通过ionic g脚手架命令创建一个service4、通过观察者模式完善SettingsService5、修改src/app/app.compon…...
2024/5/6 12:52:29 - angular 变更检测机制,视图中点击按钮后不能切换数据,再次点击按钮后才显示正确的列表内容
要实现的效果 出现的问题 本地上测试一切正常,打包后上传成元部件,发不成部件以后出现以下问题 1、页面初次加载列表内容显示正常、数量也显示正常 2、点击预警按钮不显示预警列表,点击报警按钮后显示预警的列表,再次点击报警按钮…...
2024/4/21 4:25:30 - AngularDart Material Design 切换
2019独角兽企业重金招聘Python工程师标准>>> MaterialToggleComponent Selector: <material-toggle> material-toggle是一个可以是ON或OFF的按钮。 用户可以点击切换按钮来更改状态。 通常,当您有一个ON / OFF选项时,您可以使用切换按钮…...
2024/4/21 4:25:30 - angular4中组件之间页面切换的数据传递,通过路由传递数据
例如在表格中有一个详情按钮,跳转到另外一个页面, 首先需要在所在页面和跳转页面引入路由组件和跳转界面路由组件 selectMsg(productID:number,productName:any,productCome:any){ // 跳转页面 return this.router.navigate([product-element,{"p…...
2024/4/26 13:17:38 - 用JQuery和angularjs分别实现两个盒子间按钮的跳转(第二版)
精简了jQuery代码 不足之处做了改进; html: <!DOCTYPE html> <html> <head lang"en"><meta http-equiv"Content-Type" content"text/html; charsetutf-8"><title>jQuery</title><style>…...
2024/4/21 4:25:28 - angular + ionic tba切换栏
tab 切换 可以在 HTML代码中 给导航行 加个点击事件 <ul><li (click)lisChange("1");lis!lis [ngClass]"{cls1: lis,cls2:!lis}">燃气统计</li><li (click)lisChange("2");lis2!lis2[ngClass]"{sls1: lis2,sls2:!li…...
2024/4/21 4:25:26 - fiddler无法抓取chrome解决方法
前端开发中,不可避免的要和服务器端进行联调,少了fiddler这个利器可不行。由于无线开发需要配置UA,我使用chrome进行访问,但是今儿一早过来,发现fiddler无法抓取chrome的请求了。 想想昨天对chrome进行的操作,我觉得问题应该出在代理的身上。实际上fiddler是可以抓chrome…...
2024/5/6 11:50:29 - angularjs实现tab切换
angularjs实现tab切换 <!DOCTYPE html> <html ng-app"myApp" ><head><meta charset"UTF-8"><title></title><style type"text/css">*{margin: 0;padding: 0;}.box{width:300px;margin:20px auto;heig…...
2024/4/21 4:25:25
最新文章
- livox雷达斜装修改
fast_lio中的mid360.yaml中的外参 extrinsic_est_en: false # true: enable the online estimation of IMU-LiDAR extrinsicextrinsic_T: [ -0.011, -0.02329, 0.04412 ]extrinsic_R: [ 1, 0, 0,...
2024/5/8 14:41:20 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/7 10:36:02 - java的gradle,maven工程中使用selenium
一、下载selenium库 (1)gradle工程 工程中会有一个build.gradle.kts的文件,这个文件可以定制 Gradle 的行为 在文件中添加下面代码,然后sync // implementation ("org.seleniumhq.selenium:selenium-java:4.19.1") …...
2024/5/5 1:15:36 - linuxday05
1、makedile原理(增量编译生成代码) # (注释符) 目标------依赖 目标不存在//目标比依赖旧才会执行命令; makefile的实现 1、命名要求(Makefile/makefile) 2、规则的集合 目标文件&#…...
2024/5/7 13:05:29 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/8 6:01:22 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/7 9:45:25 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/7 14:25:14 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/7 11:36:39 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/7 9:26:26 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/6 21:42:42 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57