关于 MVVM和MVC的一些总结
我的需求:
- 晚上练完车之后,之前参考我毕设的一个小伙伴要答辩,问了我一个问题,结果问的一下不知道怎么回答…
以下是我回答他问题的答案:所以在回答完他之后,赶快整理一波…

我需要解决的问题:
- MVVM到底是个什么东东,和前后端有没有关系,它和MVC区别是啥,有啥优势。
我是这样做的:
百度寻找,找了一些关于MVVM论文,博客,梳理出自己的答案。- 嗯,资源比较零散,准确性有待考量,所以不对的地方请小伙伴指出来。
爱自己,是终生浪漫的开始 ------王尔德
对于MVC想来小伙伴是不陌生的,但是网上的资源各抒己见…我也整的晕头转向的,可能有前(后)端,有胖(瘦)客户端框架应用,具体还有细微的差异。
If you put ten software architects into a room and have them discuss what the Model-View-Controller pattern is, you will end up with twelve different opinions. --Josh Smith1
如果你把10个软件架构师放在一个房间里,让他们讨论模型-视图-控制器模式是什么,你最终会得到12种不同的观点。
我们这里讨论的MVC和MVVM是以BS架构为基础的java Web中的应用,因为博主只接触了这方面的,关于网上提到的IOS和一些客户端框架,没有接触过。本博客也不涉及。所以如果听都没听过java Web的,或者没了解过 Web框架的小伙伴个人感觉这篇博客不太适合,不太建议继续读下去。
我们先看看MVVM吧!嘻嘻 ^ _ ^
MVVM 名词解释:
MVVM是Model-View-ViewModel的简写。它本质上就是MVC的改进版。MVVM 就是将其中的View的状态和行为抽象化,让我们将视图 UI和业务逻辑分开。当然这些事ViewModel已经帮我们做了,它可以取出 Model 的数据同时帮忙处理View中由于需要展示内容而涉及的业务逻辑。MVVM(Model-View-ViewModel)框架的由来便是MVP(Model-View-Presenter)模式与WPF结合的应用方式时发展演变过来的一种新型架构框架。它立足于原有MVP框架并且把WPF的新特性糅合进去,以应对客户日益复杂的需求变化。2
MVVMupright=1.5 MVVM(Model–view–viewmodel)是一种软件架构模式。 MVVM有助于将图形用户界面的开发与business logic(业务逻辑)或后端逻辑(数据模型)的开发分离开来,这是通过置标语言或GUI代码实现的。MVVM的视图模型是一个值转换器, 这意味着视图模型负责从模型中暴露(转换)数据对象,以便轻松管理和呈现对象。在这方面,视图模型比视图做得更多,并且处理大部分视图的显示逻辑。 视图模型可以实现中介者模式,组织对视图所支持的用例集(Model)的后端逻辑的访问。 3
MVVM 的发展历程
MVVM是马丁·福勒的PM(Presentation Model)设计模式的变体。MVVM以相同的方式抽象出视图的状态和行为, 但PM以不依赖于特定用户界面平台的方式抽象出视图(建立了视图模型)。 MVVM和PM都来自MVC模式。 MVVM由微软架构师Ken Cooper和Ted Peters开发,通过利用WPF(微软.NET图形系统)和Silverlight(WPF的互联网应用衍生品)的特性来简化用户界面的事件驱动程式设计。 微软的WPF和Silverlight架构师之一John Gossman于2005年在他的博客上发表了MVVM。 MVVM也被称为model-view-binder,特别是在不涉及.NET平台的实现中。ZK(Java写的一个Web应用框架)和KnockoutJS(一个JavaScript库)使用model-view-binder。3
MVC到MVVM 的发展历程
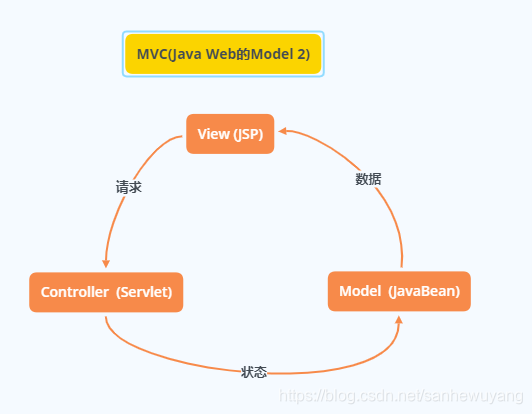
二十世纪八十年代施乐帕克实验室提出了MVC的概念,MVC的全称即Model-View-Controller,是模型(model)一视图(view)一控制器(controller)的缩写“…,它是一种客户端软件开发框架4,个人认为,其实最初的Java Web来讲,Model2 即Servlet+JSP也是用的这个结构,所以说Model2(MVC)它相对已Model1(Javabean+JSP)来讲,已经实现了View和Model的部分解耦,但是不彻底,如图

view负责显示,Model负责提供数据,Controller负责逻辑的处理,其实现的流程大概是:4
- (1)当用户需要发送请求时,首先是在View发送请求,由View将指令传送到Controller里。
- (2)Controller接收到指令之后,先完成所需要的业务逻辑,然后要求Model根据业务逻辑改变状态;
- (3)Model将新的数据发送给View,View则根据新的数据更新视图,从而用户的请求得到反馈。
在MVC框架中,View是可以直接访问Model的(JSP里直接使用JavaBean),这样不可避免的使View里面也需要包括一些业务逻辑,同时还需要Model保持不变,而Model又对应着多个不同的显示(View),所以总体说来就是,在MVC模型里面,Model不依赖View,但是View是依赖于Model的。这样就导致更改View比较困难,且业务无法重用。从而MVC框架的弊端就显现出来4,这也是使用Servlet+JSP的弊端。前后端没有解耦,Model与View没有彻底解耦。
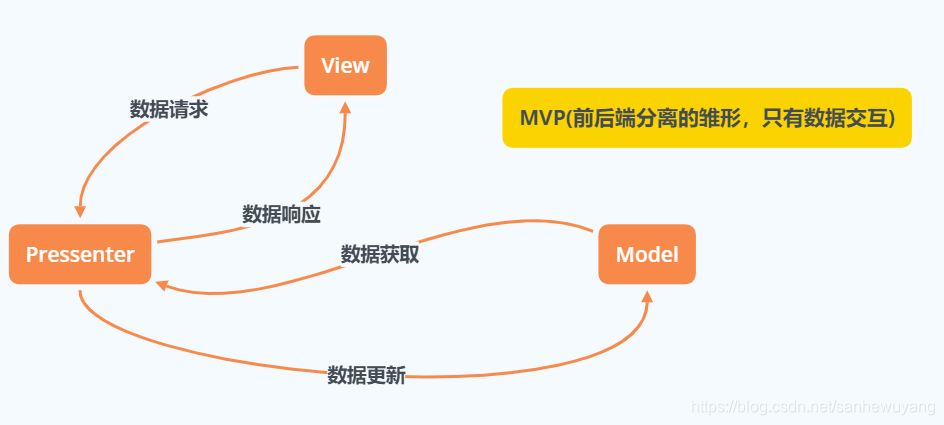
为了解决MVC框架中View和Model联系紧密的问题,开发者研究开发了MVP模式,MVP即Model-View-Presenter,即把MVC中的Controller换成了Presenter,目的就是为了完全切断View跟Model之间的联系,在MVP模式中,View负责视图的显示,Model负责提供数据,Presenter则主要负责逻辑业务的处理。4
有些SSM+JSP的开发方式也是基于这种,我之前的公司就这样写,前后端不分离使用的JSP,但是交互全是Ajax,传递的全是JSON,也没有返回ModelAndView,个人感觉这里其实是使用了MVP的模式。以前后端不分离的方式丢弃模板引擎的服务端渲染,追求前后端分离中彻底解耦了View和Model。看上去怪怪的,其实有时候项目开发更多的是和业务、体量、成本、效益等有关系,综合考虑,选最合适,不一定要按照常规的构建方式考虑,比如正常思考可能不分离是为了服务端渲染,首屏快载,SEO等,分离是为了降低服务器压力,接口复用,前后端工作职责解耦.
对于SSM+模板引擎的开发方式
- 如何是返回
Modelandview的话,那缺点就是后端路由,前后端没有彻底解耦,优点就是服务端渲染,返回的是整个构建好的页面. - 如果返回
JSON的话,那优点就是前后端彻底解耦,接口复用,但是没有利用模板引擎的服务端渲染。 - 如果体量很大,那前后端是两个人写,那使用
Modelandview的方式就很麻烦,需要接口协调,而且工作职责不清晰。会浪费好多时间。JSON就方便很多。 - 如果体量不是他大,前端的东西也不是特别多,考虑成本问题,前后端一个人写,那
Modelandview就很合适,节省了接口协调,对接等时间成本问题。

在MVP框架中,View无法直接再与Model交互,View和Model之间的通信都是通过Presenter进行完成的,所有的交互都在Presenter内部发生,即由Presenter充当了View和Model的桥梁,做到View-Model之间通信的完全隔离。Presenter完全把Model和View进行分离,将主要的程序逻辑放在Presenter里实现。4
Presenter与View也是没有直接相关联的,而是通过已定义的接口进行交互,从而使得在变更View的时候可以保持Presenter的不变,即保证了Presenter的可重用性(接口的复用性),同时也解决了MVC框架中的View和Model关联紧密的问题。4
这样之后,对于Web项目来讲,前后端都是通过数据进行交互,那路由怎么处理,前端只能实现简单一部分跳转,涉及到复杂的需要通过Controller(Presenter)来处理的路由怎么处理,或者带状态的路由如何跳转,即Controller无法控制使用那个View。个人感觉,Web系统来讲这个时候完全的前后端分离可能不是适合所有项目,而且分离之后留给前端要解决的问题可能也不是能很好的解决。所以这个时候…
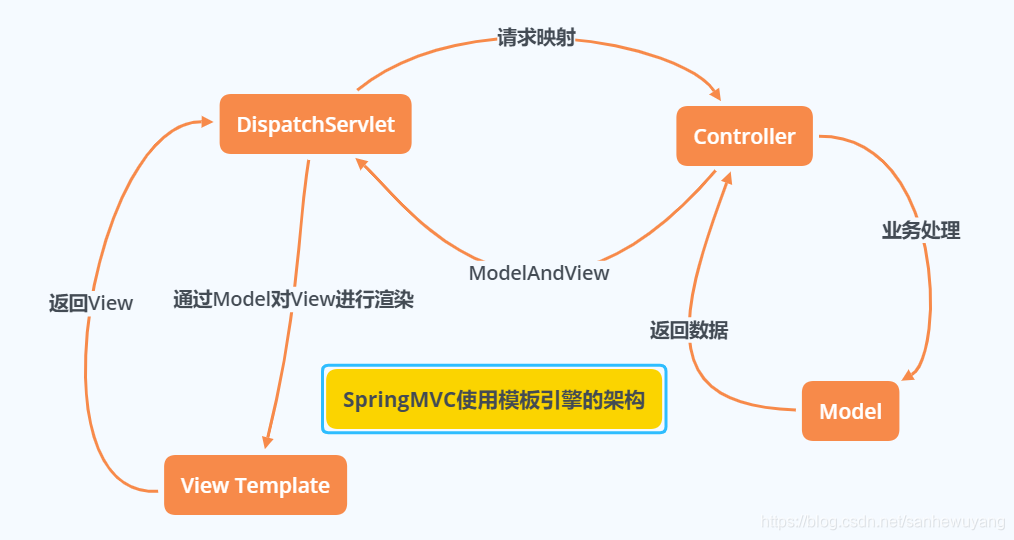
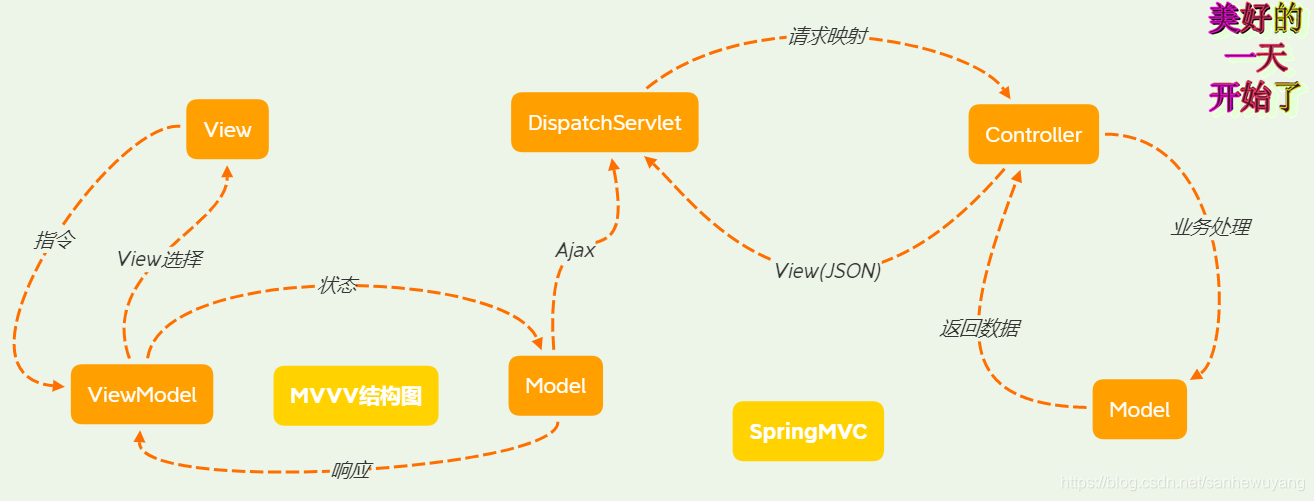
有个叫Rod Johnson带领一帮人搞出的SpringMVC,不像桌面应用的MVC, 这里的Model没法给View 发通知。5也不像MVP, 这里的Controller可以控制View来实现路由。即前后后端没有分离,但是将原来的View的构建解耦了。由模板和数据构成:
public class MyGlobalException {@ExceptionHandler(MaxUploadSizeExceededException.class)public ModelAndView customException(MaxUploadSizeExceededException e) {ModelAndView mv = new ModelAndView("javaboy");mv.addObject("error", e.getMessage());return mv;}
}
即降低了View和Model耦合,同时又实现了后端路由。

对于大型项目而言,前端的东西原来越多,造成服务端的压力越来越大,而且由于MVP的出现,逐渐向前后端分离靠拢,分离之后,View分担服务端的压力,或者说是浏览器分担了服务器压力,包括页面渲染,路由等问题,这时侯MVVM出现了…(这里是自己猜的,没找到相关资料)
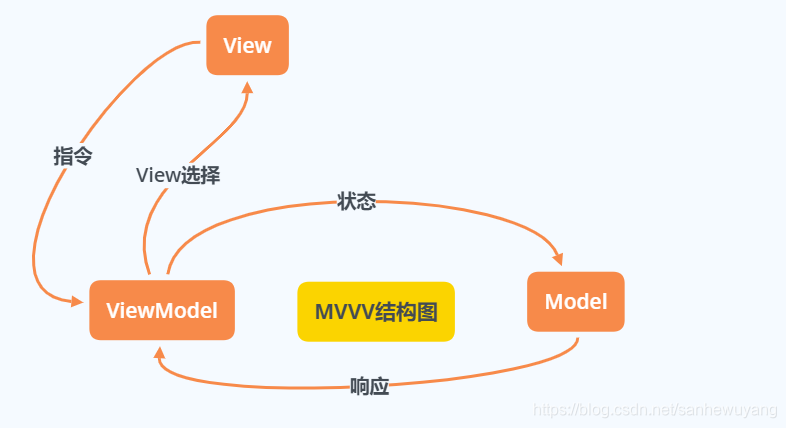
MVVM框架便是前后端分离框架发展史上的一次思想的完全变革。它是将数据模型双向绑定的思想作为变革的核心,即View的变动,自动反映在ViewModel上面,而ViewModel的变动也会随即反映在View上面,从而实现数据与模型的双向绑定。4
在MVVM框架中,View用于发送用户的交互请求,之后将用户请求转交给ViewModel,ViewModel即可根据用户请求操作Model数据更新,待Model数据更新完毕,便会通知ViewModel数据发生了变化,然后ViewModel就会即刻更新View数据,完成视图的更新,从而完成用户的请求。4

虽然MVVM框架和之前的MVC、MVP模式的目的相同,即完成视图(View)和模型(Model)的分离,但它却有着明显的优势。4
- 首先,MVVM框架中的
View完全可以独立于Model发生变化和修改,彻底解耦,View发生变化时Model可以不变,同样,当Model发生变化时View也可以不变化,并且一个ViewModel可以绑定到多个不同的View上面,这就体现了MVVM框架的低耦合性。 - 其次,绑定在一个
ViewModel上面的多个View都可以使用ViewModel里面的视图逻辑,完成了框架可重用性的特性。除此之外,MVVM框架还具有可独立开发、可测试等特性,把框架作用发挥到最大化,也因此成为了开发者们青睐的框架。。
对于MVVM这种模式主要用于构建基于事件驱动的 UI 平台,对于前端开发领域中数据与界面相混合的情况特别适用6,其中
Model仅仅只是代表应用程序所需的数据信息,它不关注任何行为;View是软件中与用户进行直接交互的部分,它需要响应ViewModel的事件并格式化数据,不负责控制应用的状态;ViewModel用于封装业务逻辑层,这点类似于 MVC 模式中的控制器,它控制View的很多显示逻辑,它可以把数据模型的变化传递给视图,也可以把视图中数据的变化传递给数据模型,即在 Model 和View 之间建立了双向绑定。
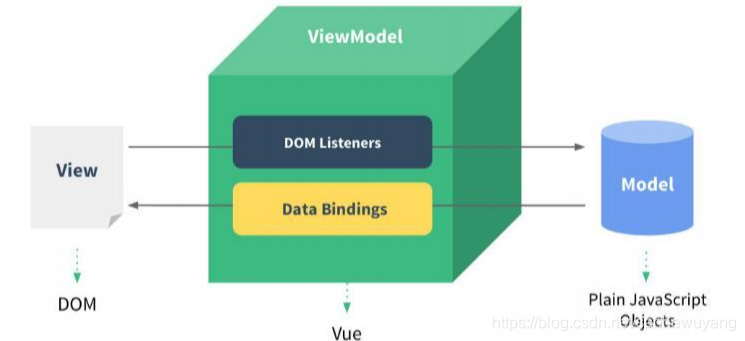
Vue与MVVM
我第一次看到MVVM是因为Vue,相信好多小伙伴也是Vue认识MVVM架构模式。Vue官网中讲到:虽然没有完全遵循 MVVM 模型,但是 Vue 的设计也受到了它的启发。因此在文档中经常会使用 vm (ViewModel 的缩写) 这个变量名表示组件实例

通过双向数据绑定连接视图层和数据,而实际的界面 UI 操作(DOM 操作)被封装成对应的指令(Directives)和过滤器(Filters)
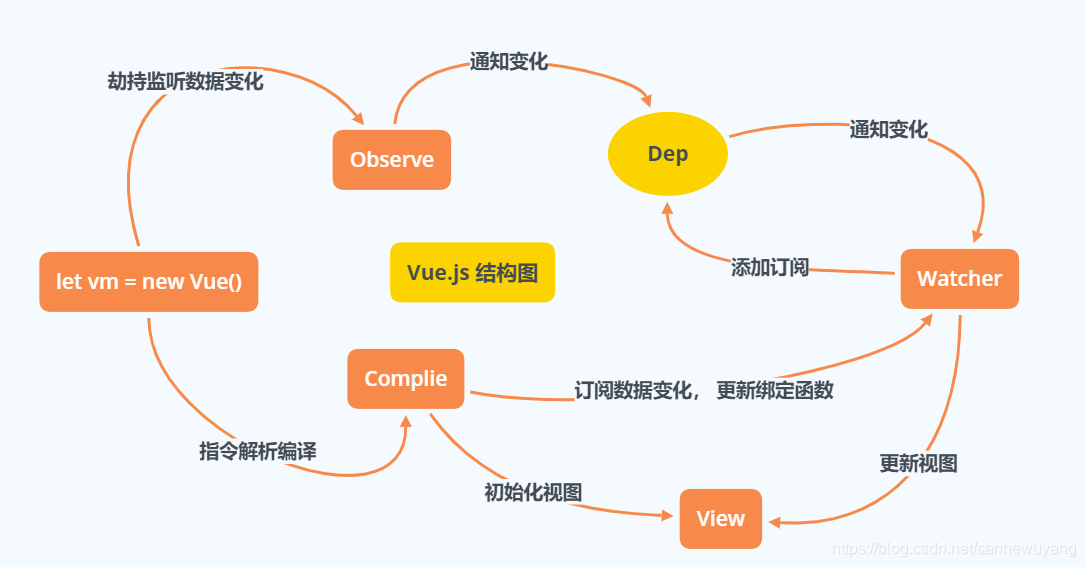
MVVM原理:7
实现数据绑定的做法有大致如下几种:
- 脏值检查(angular.js):
angular.js是通过脏值检测的方式比对数据是否有变更,来决定是否更新视图,最简单的方式就是通过setInterval()定时轮询检测数据变动,angular只有在指定的事件触发时进入脏值检测.DOM事件,譬如用户输入文本,点击按钮等。(ng-click)XHR响应事件 ($http)- 浏览器
Location变更事件 ($location) Timer事件( $timeout , $interval )- 执行
$digest()或$apply()
- 数据劫持(vue.js):
数据劫持,指的是在访问或者修改对象的某个属性时,通过一段代码拦截这个行为,进行额外的操作或者修改返回结果。简单地说,就是当我们触发函数的时候 动一些手脚做点我们自己想做的事情,也就是所谓的"劫持"操作-
在Vue中其实就是通过
Object.defineProperty来劫持对象属性的setter和getter操作,并“种下”一个监听器,当数据发生变化的时候发出通知:Object.defineProperty(obj,prop,descriptor)
参数:
obj:目标对象
prop:需要定义的属性或方法的名称
descriptor:目标属性所拥有的特性
可供定义的特性列表:
value:属性的值
writable:如果为false,属性的值就不能被重写。
get: 一旦目标属性被访问就会调回此方法,并将此方法的运算结果返回用户。
set:一旦目标属性被赋值,就会调回此方法。
configurable:如果为false,则任何尝试删除目标属性或修改属性性以下特性(writable, configurable, enumerable)的行为将被无效化。
enumerable:是否能在for…in循环中遍历出来或在Object.keys中列举出来。 -
Proxy数据代理:Proxy 可以被认为是Object.defineProperty() 的升级版。外界对某个对象的访问,都必须经过这层拦截。因此它是针对 整个对象,而不是 对象的某个属性。
-
var data = {name:'test'}
Object.keys(data).forEach(function(key){Object.defineProperty(data,key,{enumerable:true,configurable:true,get:function(){console.log('get');},set:function(newValue){console.log('监听到数据发生了变化');document.getElementById(‘myText’).value=newValue;}})
});
document.getElementById(‘myText’).addEventListener(‘keyup’,function(e){data.name=e.target.value; // 监听 View 的变化,同步更新 Model
});
data.name //控制台会打印出 “get”
data.name = 'hxx' //控制台会打印出 "监听到数据发生了变化"
var arr = [1,2,3]
var handle = {//target目标对象 key属性名 receiver实际接受的对象get(target,key,receiver) {console.log(`get ${key}`)// Reflect相当于映射到目标对象上return Reflect.get(target,key,receiver)},set(target,key,value,receiver) {console.log(`set ${key}`)return Reflect.set(target,key,value,receiver)}
}
//arr要拦截的对象,handle定义拦截行为
var proxy = new Proxy(arr,handle)
proxy.push(4) //可以翻到控制台测试一下会打印出什么- 发布者-订阅者模式(backbone.js):
上述介绍了简单的
一对一双向绑定的实现,即一个数据模型只与一个视图进行绑定。当多个View与一个Model进行绑定时,每次更新Model时需要在Model的set访问器属性中更新多个View,这样硬编码的方式不利于后期的维护。为了解决硬编码带来的耦合性过强的问题,在在实际实现中,需要使用到设计模式中的发布 - 订阅模式。
发布 - 订阅模式(又称观察者模式)是一种常用的设计模式,该模式包含发布者和订阅者两种角色。可以让多个订阅者订阅同一个发布者发布的主题,当发布者的主题发生变化时,对外发送一个通知,所有订阅了该主题的订阅者都会接收到更新的消息。因此,观察者模式定义的是一种一对多的关系。发布 - 订阅模式非常适合于 MVVM 双向绑定中多个视图绑定到同一个数据模型的情形。
实现双向数据绑定步骤7
要实现mvvm的双向绑定,就必须要实现以下几点:
- 实现一个
指令解析器Compile,对每个元素节点的指令进行扫描和解析,根据指令模板替换数据,以及绑定相应的更新函数 - 实现一个
数据监听器Observer,能够对数据对象的所有属性进行监听,如有变动可拿到最新值并通知订阅者(Dep) - 实现一个
Watcher,Watcher是订阅 - 发布模式中订阅者的实现,作为连接Observer和Compile的桥梁,能够订阅并收到每个属性变动的通知,执行指令绑定的相应回函数 (发布),从而更新视图 - MVVM入口函数,整合以上三者

当新建一个Vue 对象时,框架进入初始化阶段。Vue 在初始化阶段主要执行两个操作:
- 第一个是
遍历系统中数据的所有属性,来对各个属性的变化添加监听; - 第二个操作是利用
指令编译器 Compile对视图中绑定的指令进行扫描进行视图的初始化,然后订阅Watcher来更新视图,此时Watcher会将自己添加到消息订阅器Dep中。至此,Vue的初始化过程结束。
在系统运行过程中,一旦系统中的数据模型发生了变化,观察者 Observer的 setter 访问器属性就会被触发,此时消息订阅中心 Dep 会遍历它所维护的所有订阅者,对于每一个订阅了该数据的对象,向它发出一个更新通知,订阅者收到通知后就会对视图进行相应的更新。以上过程不断往复循环,这就是 MVVM 模式在 Vue.js 中的运行原理。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Two-way data-binding</title>
</head>
<body><div id="app"><input type="text" v-model="text">{{ text }}</div><script>function observe (obj, vm) {Object.keys(obj).forEach(function (key) {defineReactive(vm, key, obj[key]);});}function defineReactive (obj, key, val) {var dep = new Dep();Object.defineProperty(obj, key, {get: function () {if (Dep.target) dep.addSub(Dep.target);return val},set: function (newVal) {if (newVal === val) returnval = newVal;dep.notify();}});}function nodeToFragment (node, vm) {var flag = document.createDocumentFragment();var child;while (child = node.firstChild) {compile(child, vm);flag.appendChild(child);}return flag;}function compile (node, vm) {var reg = /\{\{(.*)\}\}/;// 节点类型为元素if (node.nodeType === 1) {var attr = node.attributes;// 解析属性for (var i = 0; i < attr.length; i++) {if (attr[i].nodeName == 'v-model') {var name = attr[i].nodeValue; // 获取v-model绑定的属性名node.addEventListener('input', function (e) {// 给相应的data属性赋值,进而触发该属性的set方法vm[name] = e.target.value;});node.value = vm[name]; // 将data的值赋给该nodenode.removeAttribute('v-model');}}new Watcher(vm, node, name, 'input');}// 节点类型为textif (node.nodeType === 3) {if (reg.test(node.nodeValue)) {var name = RegExp.$1; // 获取匹配到的字符串name = name.trim();new Watcher(vm, node, name, 'text');}}}function Watcher (vm, node, name, nodeType) {// this为watcher函数Dep.target = this;// console.log(this);this.name = name;this.node = node;this.vm = vm;this.nodeType = nodeType;this.update();Dep.target = null;}Watcher.prototype = {update: function () {this.get();if (this.nodeType == 'text') {this.node.nodeValue = this.value;}if (this.nodeType == 'input') {this.node.value = this.value;}},// 获取daa中的属性值get: function () {this.value = this.vm[this.name]; // 触发相应属性的get}}function Dep () {this.subs = []}Dep.prototype = {addSub: function(sub) {this.subs.push(sub);},notify: function() {this.subs.forEach(function(sub) {sub.update();});}};function Vue (options) {this.data = options.data;var data = this.data;observe(data, this);var id = options.el;var dom = nodeToFragment(document.getElementById(id), this);// 编译完成后,将dom返回到app中document.getElementById(id).appendChild(dom);}var vm = new Vue({el: 'app',data: {text: 'hello world'}});</script>
</body>
</html>我的理解
-
架构意义角度(Web端的角度):
MVC和MVVM在本质上都是为了实现View和Model的解耦,MVC是通过Controller实现了View和Model的解耦,一般用与客户端,或者Web端的整个架构过程;而MVVM是在MVC发展到MVP后(为了彻底解决View和Model的耦合问题),在提出前后端分离的基础上(考虑Coltroller的复用性,接口复用性),对View层进行了增强(Vue.js),或者说细化了View层的表现手法,提出了通过ViewModel对视图层的View和Model解耦。
个人感觉MVVM和MVP的整体架构是有相似的地方的,不同的是面对的问题域不同,MVP是Web架构整体的解决方案,MVVM主要用于构建基于事件驱动的 UI 平台(界面),适用于前端开发领域中数据与界面相混合的情况,所以它只专注于视图层,抽象出视图的状态和行为,实现了用户界面的UI(View)和数据(Model)的解耦。这个View和Model虽然和MVC中描述的一样,但是不相同的,可以理解为MVC中View中包含了MVVM的架构方式。
一般前后端分离的Web开发中会结合MVC和MVVM两种架构模式。使用MVC构建整体的Web架构,使用MVVM解决View层DOM和data的耦合问题。

-
设计模式角度考虑 :
MVC是基于观察者设计模式的,Model作为一个主题,View作为观察者,当一个Model变化时,会通知更新一个或多个依赖的View,反之;
MVVM可以看做是基于中介者设计模式和观察者设计模式,View和Model通过ViewModel这个中介者对象进行交互,解耦了View和Model的同时实现数据双向绑定。
同时ViewModel作为一个主题对象,View和Model为两个观察者(或者可以理解为View为主题时,Model为观察者,反之。这里的Model View起到一个注册,通知的作用,对于观察者模式的定义,ModelView是主题的行为,但实际变化的是View或者Model,个人觉得两种理解都没问题,理解不对的请小伙伴指出来),当Model变化时,ViewModel由数据绑定通知并更新与之相关的多个View,反之,当View变化时,ViewModel由DOM监听通知更新相关的多个Model。
引用文献资料
浅析 web 前端 MVVM[db/ol].https://zhuanlan.zhihu.com/p/54355504 ↩︎
百度百科[db/ol].https://baike.baidu.com/item/MVVM/96310?fr=aladdin ↩︎
上海科创数据资源中心[db/ol].http://www.sstir.cn/search/list?keyword=MVVM ↩︎ ↩︎
程桂花.MVVM前后端数据交互中安全机制的研究与实现[D].浙江理工大学硕士学位设计,2017:6-7 ↩︎ ↩︎ ↩︎ ↩︎ ↩︎ ↩︎ ↩︎ ↩︎ ↩︎
你真的理解了MVC, MVP, MVVM吗?[db/ol].https://blog.csdn.net/wdr2003/article/details/79811767 ↩︎
易剑波.基于 MVVM 模式的 WEB 前端框架的研究[D].计算机工程应用技术,2016.19:76] ↩︎
Vue MVVM理解及原理实现[db/ol].https://juejin.cn/post/6844903929298288647 ↩︎ ↩︎
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- C#.架构设计(四)MVVM架构模式(用在WPF或Silverlight)、MVC架构模式(用在java开发)、MVP架构模式(用在安卓开发)的原理与区别
转发https://blog.csdn.net/victoryzn/article/details/78392128 本文将详细阐述以下MVC、MVP、MVVM三种理念的定义及区别还有他们的适用场合。 MVC MVC模式最初生根于服务器端的Web开发,后来渐渐能够胜任客户端Web开发,能够满足其复杂性和丰富性。 …...
2024/5/3 4:00:18 - MVC、MVP、MVVM的分析
MVC、MVP、MVVM的分析 关于IM软件在制作的过程中使用的是MVP,之前学习的Laravel的框架中使用的是MVC,但是还是没能从原理上理解这列架构的具体含义;下面对标题上的三种常用的软件架构进行分析,后期可能会更新;参考文献…...
2024/4/21 4:19:29 - 面试小汇总-(mvc,mvp,mvvm)
(摘自阮一峰)一、MVC MVC模式的意思是,软件可以分成三个部分。视图(View):用户界面。 控制器(Controller):业务逻辑 模型(Model):数据…...
2024/4/21 4:19:29 - MVC,MVP 和 MVVM 的图示
本文转自阮一峰的网络日志 复杂的软件必须有清晰合理的架构,否则无法开发和维护。 MVC(Model-View-Controller)是最常见的软件架构之一,业界有着广泛应用。它本身很容易理解,但是要讲清楚,它与衍生的 MVP…...
2024/4/28 13:24:06 - MVVM MVC MVP
转载自 http://www.cnblogs.com/xxdotnet/archive/2012/03/30/2425539.htmlMVP, MVC, MVVM, 傻傻分不清楚~ 在MVC里,View是可以直接访问Model的!从而,View里会包含Model信息,不可避免的还要包括一些业务逻辑。 MVC模型关注的是Mod…...
2024/4/21 4:19:26 - java.io.EOFException解决方法-很有用的额
本人遇到这个问题已经有好多次了,但是每次都是这个方法解决的,当然也不是绝对的了 ,仅供大家参考一下分析:EOFException表示输入过程中意外地到达文件尾或流尾的信号,导致从session中获取数据失败。异常是tomcat本身的问题,由于tomcat上次非正常关闭时有一些活动session被…...
2024/4/21 4:19:25 - 浅谈MVC和MVVM
MVC和MVVM模型传统模型:MVC优点缺点MVVM模型优点缺点传统模型:MVC M model 模型–表示应用程序核心,存储数据,如数据库V view 视图–前端显示页面C controller 控制器–进行业务逻辑处理 在model中通常负责在数据库中存取数据,view视图是通过…...
2024/4/27 1:23:26 - mvc和mvvm的区别及原理
2. Mvvm定义MVVM是Model-View-ViewModel的简写。即模型-视图-视图模型。【模型】指的是后端传递的数据。【视图】指的是所看到的页面。【视图模型】mvvm模式的核心,它是连接view和model的桥梁。它有两个方向:一是将【模型】转化成【视图】,即…...
2024/4/21 4:19:23 - angular之MVC,内置指令
认识angular MVC 分类用途Model模型表示数据的部分View视图这是用户看到并与之交互的界面Controller控制器是应用程序中处理用户交互的部分,通常控制器负责从视图读取数据,控制用户的输入,并向模型发送数据 MVC是一种使用MVC(M…...
2024/4/29 13:05:46 - Mvvm和MVC的理解
Mvvm定义MVVM是Model-View-ViewModel的简写。即模型-视图-视图模型。【模型】指的是后端传递的数据。【视图】指的是所看到的页面。【视图模型】mvvm模式的核心,它是连接view和model的桥梁。它有两个方向:一是将【模型】转化成【视图】,即将后…...
2024/5/2 23:55:49 - ui-router路由 很详细
1.配置使用ui-router 1.1导入js文件 需要注意的是:必须导入angular.min.js这个文件,且angular.min.js必须导入在angular-ui-router.min.js前面。 <script type"text/javascript" src"JS/angular.min.js"></script> <…...
2024/4/21 4:19:20 - angular--权限控制路由
angular实现权限控制路由 前端去实现下根据数据开控制路由,我感觉挺扯淡的,但是公司既然有需求,那我们的设计就要跟着需求走。下面是我实现权限控制路由的一种方法。 解决的思路:1.首先从后台获取该用户的权限2.建立一个server&am…...
2024/4/21 4:19:20 - angular复用路由组件_Angular Router的组件路由简介
angular复用路由组件这是SitePoint Angular 2教程的第4部分,有关如何使用Angular CLI创建CRUD应用程序。 在本文中,我们将介绍Angular Router,并了解当浏览器URL更改时它如何更新我们的应用程序,反之亦然。 我们还将学习如何使用路…...
2024/4/21 4:19:18 - AngularJS ui-router (嵌套路由)
原文地址:https://www.oschina.net/translate/angularjs-ui-router-nested-routes 对一些细小的错误进行了修改 介绍 AngularJS 嵌套路由:这是我针对同一个主题(ui-router)的第二篇文章. 如果你对第一篇文章感兴趣的话ÿ…...
2024/4/20 19:51:20 - angular-ui-router页面路由
学习的一点笔记,原文地址:http://bubkoo.com/2014/01/02/angular/ui-router/guide/index/。谢啦!...
2024/4/20 3:44:20 - angular之两种路由
安装angular npm install -g angular/cli ng new myapp ng g component componentName 自带路由 引入:angular-route.js <div ng-controllerctr1><a href#home>首页</a> <a href#mine>我的</a> <div ng-view></div><d…...
2024/4/20 19:51:18 - Angular JS路由插件ui.router源码解析
[-] ngRoute vs uirouter 多视图嵌套视图 uirouter工作原理 路由的创建路由的查找匹配 路由详解 父与子模板渲染controller控制器reslove解决项 路由(route),几乎所有的MVC(VM)框架都应该具有的特性,因为它是前端构建单页面应用(SPA)必不可少的组成部分…...
2024/4/20 19:51:17 - angular-route重新加载当前路由
源于对angular的不熟悉,导致搜索的时候网上都是ui-route 如何加载当前路由,真累 后面还是实验出来了! ng-route重新加载当前路由 html ng-app"status" ng-controller"myCtrl" <a href"#/cdr" ng-click&…...
2024/4/21 4:19:17 - Angular2 typescript 中英文教程
很不错的angular最新教程,很容易入手。对于初级菜鸟很有用,强力推荐。本人也是在做项目的过程中学习的,学完这个教程,就可以很快入手项目,很有帮助。 以下是中英文两份教程,是一样的,看你喜欢哪…...
2024/4/21 4:19:16 - Node + Angular4 + TypeScript 搭建环境运行项目
1、下载node.js https://nodejs.org/en/#download2、安装 node -vnpm -v 3、安装typescript,angular sudo npm install -g typescript //安装TypeScriptsudo npm install -g angular/cling -v //检测是否安装成功4…...
2024/4/21 4:19:16
最新文章
- Go 泛型函数中的 ~ 符号 的意义 -- 用于指定类型的底层类型
本文通过 slices.Clone 泛型函数介绍了 Go 是如何使用类型推断完成参数类型的解构。简单来说,如果第一个类型参数是一个复合类型,则可以通过第二、第三或更多的类型参数约束复杂类型中的类型参数,而类型推断则可以通过第一个参数推断出后续类…...
2024/5/3 5:10:11 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 一个浮动绝对居中的tailwindcss
今天改进图片组件,遇到个SVG绝对居中的问题。想起之前大概是通过top left来实现,由于组件的宽高需要动态输入。不能定死宽高,于是想起来问GPT。刚开始老是给一些很菜的代码,不是我想要的 气不打一处来,索性给他限死框框…...
2024/5/1 13:34:37 - 黑客(网络安全)技术自学——高效学习
01 什么是网络安全 网络安全可以基于攻击和防御视角来分类,我们经常听到的 “红队”、“渗透测试” 等就是研究攻击技术,而“蓝队”、“安全运营”、“安全运维”则研究防御技术。 无论网络、Web、移动、桌面、云等哪个领域,都有攻与防两面…...
2024/5/2 4:39:24 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/2 16:16:39 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/2 9:28:15 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/2 15:04:34 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/2 9:07:46 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
