框架的游戏:2019 年 JavaScript 流行趋势
框架的游戏:2019 年 JavaScript 流行趋势
- 1. 当今 JS 开发者需要具备的能力:我们基于数据的研究
- 2. 主要收获
- 3. 专家对 JS 开发未来趋势的看法
JavaScript 生态系统复杂多变,各种框架让人眼花缭乱。究竟孰优孰劣,如今的发展趋势是怎样的,用人单位又需要怎样的人才?本文站在一个中立者的角度,客观分析了当前这场“框架的游戏”中,JavaScript 的流行趋势。
Javascript 的生态环境让我想到了战场。TypeScript 对战 ES6,React 对战 Angular,Jest 对战 Mocha……就像在看热播的电视剧一样,这些激烈的冲突让 JS 的粉丝们焦急地等待着更新,并不禁扪心自问:我下一步究竟该学什么?与此同时,每种技术的粉丝军团仅仅是在火上浇油而已。
我们在 CV Compiler 平台每周帮助几十个 JS 开发者完善他们的简历,所以我们也在持续跟进着“框架的游戏”,定期分析着用人单位的需求。但在这篇文章中,我不会去支持或反对任何一种技术——只会站在一个中立的角度,来分析一下当前 JavaScript 的流行趋势。
1. 当今 JS 开发者需要具备的能力:我们基于数据的研究
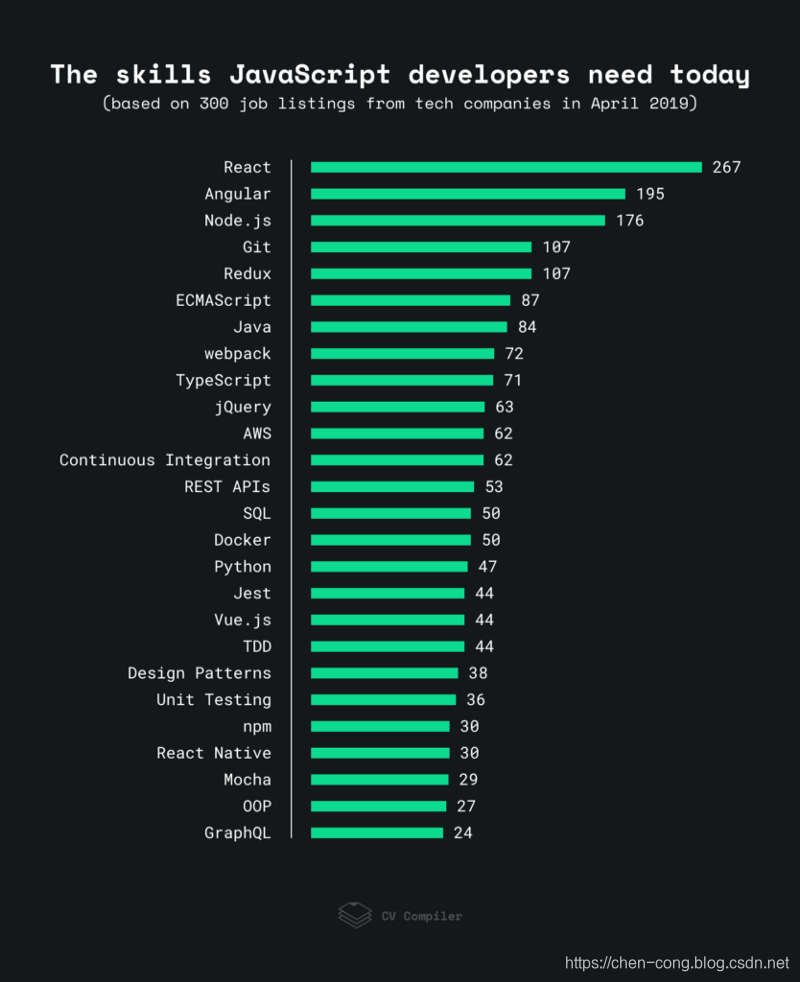
我们从 AngleList、StackOverflow、LinkedIn 和一些全世界范围内发展很快的科技公司的招聘页面等多个平台上选取了 300 个 JavaScript 开发岗的招聘要求。我们利用自己的文本分析工具,计算出了这些要求中最常提到的一些术语,如下图所示(图中数字表示各术语被提及的频率)。
注意:上图可以代表以 JavaScript 为主要语言的职位的一般技能等级。当然,我并没有说后端开发人员应该完全了解 React 之类的,因为该图表仅反映了当前的市场需求,这可能与 JS 开发者自身的偏好不同(关于这点我们将在下一节详细讨论)。
2. 主要收获
在我们的评级中没有被展示出的非 JS 语言中,提及频率最高的是 C#和 PHP。至于数据库管理系统,MySQL 和 MongoDB 也马上要冲进评级榜单了。令人惊讶的是,常见的 Express.js 被提及的频率较低,Flow 也是如此。
虽然图表中没有提到 Agile(敏捷)这个术语,但它比 Git 或 Redux 被提及的频率更高,这说明 JS 开发者们除了要获得开发岗位必须的硬技能,软技能同样不可忽视。UX 也是如此。当然,你没有必要为此专门参加一个高级的 UX(User experience)课程(如果可以参加的话自然就更好了),但作为一个前端开发者,你需要知道如何在技术层面为用户提供更流畅的体验,而不是在设计层面。
我们还遇到了可扩展性(Scalability)、云计算(Cloud Computing)和安全性(Security)这样的术语。这一事实表明,JS 继承了开发人员行业的趋势。
你可能已经注意到,在我们的技能评级中,Vue.js 的排名并不高。我估计这有几点原因。首先,很多公司还没有准备好将产品迁移到 Vue.js 而放弃他们目前很稳定、常规的前端解决方案。其次,可能有些用人单位想要让员工在工作过程中学习 Vue.js,所以他们在招聘要求里并没有提到这个词。
无论如何,基于全球范围内的调研,Vue.js 是十分流行的——28.8% 的受试者在 JavaScript 2018 问卷调查中使用 Vue.js,并表示愿意再次使用它。另外一个有趣的结论是:34% 的受试者在同一份问卷中表示使用过 Angular,但不愿意再次使用。然而,这并不表示这三种技术(React,Angular 或 Vue.js)中的任意一个会举手投降。选择哪种前端框架取决于很多因素,如项目的规模、架构以及企业特征。
对于 GraphQL 来说同样如此。虽然它在表中排名并不靠前,但确实增长飞快。在 2018 年 Node.js 用户调查问卷中,21% 的受试者已经在工作中使用它了。2018 年 4 月 30 日,52 个用户下载了 Apollo(GraphQL 的客户端)。而在此后正好一年的时间里,有 10794 个用户下载了它。
在编译工具方面,也有一个很有趣的竞争关系:Parcel 和 Webpack。2018 年 JavaScript 新星调查中显示,Parcel 越来越流行,其热度已经逐渐超过了 Webpack。然而,虽然 Parcel 具有几个很有吸引力的内置功能,如开箱即用的配置、开发服务器和热模块替换,它仍然没有取代优秀的 Webpack。在 JS 2018 问卷调查中,超过 16000 名受试者使用 Webpack 来编译他们的项目。而在我们的调查中,300 份招聘说明中没有见到 Parcel 的影子。
调查链接:
- JavaScript 2018 问卷调查:https://2018.stateofjs.com/front-end-frameworks/overview/
- 2018 年 Node.js 用户调查问卷:https://nodejs.org/en/user-survey-report/
- 2018 年 JavaScript 新星调查:https://risingstars.js.org/2018/en/#section-buildJS
- JS 2018 问卷调查:https://2018.stateofjs.com/other-tools/
3. 专家对 JS 开发未来趋势的看法
对我来说,React 将在未来几年保持强势地位。 GraphQL 也是如此,而 REST API 将会下降。另外,TypeScript 可能超过 ECMAScript。至于新术语,我认为最终能够看到 ReasonML、Parcel 和 Design Systems 的技能等级。 (但也许不到 2020 年就能看到)。
还有一个观察 - 我认为 Redux 将在未来五年内下降,因为开发人员正在积极研究前端的替代方法。
——JuhoVepsäläinen,SurviveJS、React Finland 创始人,蓝箭奖得主。
Twitter:https://twitter.com/bebraw
个人网站:https://survivejs.com/
此列表显示了 JavaScript 生态系统中 React、Angular 和 Node.js 等前端框架的持续优势。优势很可能会持续下去,并且我建议开发人员深入学习这些框架中的至少一个。TypeScript 和 GraphQL 也在不断增长,并且可能会继续增长。
对于后端工程师,Node.js 的普及率持续上升。但是,许多公司仍然希望 JavaScript 开发人员能够使用 Java 和 Python 等语言来处理多语言环境。列表的其余部分证明将 JavaScript 作为一种语言是不够的。另外,使用 Git、CI 和 TDD 等常见的行业惯例是必须的。
——Kevin Ball,Web 前端顾问、培训师,ZenDev 创始人。
Twitter:https://twitter.com/kbal11
博客:https://zendev.com/blog.html
Express.js 居然没有在这个图表中排名靠前,我很惊讶,怎么说它也是编写 Node.js 后端应用程序的主要框架。也许这是因为大多数 JavaScript 的职位都是针对前端开发人员的,但技术本身绝对不是不受欢迎的。
至于前端领域,我认为 React 将长期保持其主导地位。该框架可以快速响应用户的需求,定期将新想法推向市场,并得到了 Facebook 的大力支持。 TypeScript 是另一个大趋势——我想在 3 年内,如果不使用 TS,我们将看不到任何大项目。由于它与 React 密切相关,因此这两种技术将继续繁荣发展。
现在亟待改变的是项目建设过程的复杂性。更有可能的是,我们很快就会看到这个问题的有效解决方案,例如 codesandbox 或 Parcel。
总的来说,JavaScript 已经成为一种“成熟”且稳定的语言,所以我认为我们不会在很近的将来观察到激烈的“技术战”。
——Denis Radin,FocusReactive 技术主管。
Twitter:http://twitter.com/pixelscommander
GitHub:http://github.com/pixelscommander
JavaScript 号称“快速移动的语言”,拥有极高声誉,每周都会有一个新的框架出现。虽然这曾经是真实的,但它肯定会放慢速度,尽管最近我们已经看到了更多像 Gatsby 这样的“框架的框架”。
深入理解 ES6 中的基础语法非常重要。了解 JavaScript 的解释方式以及各种浏览器的局限性也很重要。最后,PWA 和服务工作者的崛起也值得关注。 JavaScript 应用程序的潜在市场遍布全球,了解如何为这些客户构建是至关重要的。
——Laurie Barth,演讲家、博主、教师,Ten Mile Square Technologies 顾问。
Twitter:https://twitter.com/laurieontech
博客:https://dev.to/laurieontech
个人网站:https://laurieontech.com/
从我们在 Cypress.io 的需求来看,GraphQL + TypeScript 占据了 2020 年所需技能的列表。另外,我预测像 Next.js、Nuxt.js 和 Gatsby.js 这样的混合框架将占据很大一部分项目,因此 JavaScript 开发人员必须了解这些工具。
——Gleb Bahmutov,Cypress.io 工程副总裁。
Twitter:https://twitter.com/bahmutov
个人网站:https://gleb.dev/
JavaScript 生态系统不断增长,而且可能会让人不堪重负。但是,我认为这是学习和扩展自己知识的好机会。同时,它是语言演变的一个重要标志。拥有 React.js 和 Node.js 对你的简历来说是一个巨大的优势,也是获得体面工作的关键点之一。
——Tanya Butenko,Hireup(澳大利亚)软件工程师,Muses Code JS Inc. 创始人兼首席执行官。
Twitter:https://twitter.com/ButenkoMe
个人网站:https://musescodejs.org/
总的来说,现在是成为 JavaScript 开发者的最佳时机。 JS 及其框架位于全球最受欢迎、使用最广泛的技术榜榜首。虽然框架之间的战斗异常激烈,JS 的常用工具集却非常稳定,因此你可以专注于利用喜欢的技术,而不用非要选择类似框架。
本文转载自:框架的游戏:2019 年 JavaScript 流行趋势
英文原文:https://hackernoon.com/game-of-frameworks-javascript-trends-of-2019-1a303fa3aaa7
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 前端框架的选择——前端各大框架特点的分析
点击查看全文 作为一个软件开发者,最大的挑战就是在不断涌现的新技术中进行取舍,持续学习是从事这一行业的必备技能。在这个领域里,技术更新最快地又非前端莫属了。各种框架的出现、版本的更新此起彼伏,呈现出一派欣欣向荣之景。 …...
2024/4/28 2:06:28 - web开发招聘,成功拿到了字节跳动、腾讯大厂offer
前端的兴起 前端真正兴起和开始频繁出现在大家的视线里,大概是在十年前。彼时的 Web 开发基本是由后端主导,前端能做的只是校验一下数据、操作一下 DOM。(其中数据检验是 JS 产生的根本原因:当时网络太慢,在服务端检验…...
2024/4/28 9:10:22 - 针对于ECMA5Script 、ECMAScript6、TypeScript的认识
2019独角兽企业重金招聘Python工程师标准>>> 什么是ECMAScript、什么又是ECMA? Ecma国际(Ecma International)是一家国际性会员制度的信息和电信标准组织。1994年之前,名为欧洲计算机制造商协会(European Computer Ma…...
2024/4/28 13:48:26 - 浅谈前端是否需要精通JS三大框架,vue,angular,react。
这是一个前端经常会思考的问题,下面是一些业内人士的看法,大家可以参考一下,仅供参考哦! 一位来自火星的程序员说道: 没有必要,无论是大厂或者一般公司的招聘对框架的要求是熟悉或者至少掌握vue,react&am…...
2024/4/28 23:03:17 - VLC HowTo/Transcode multiple videos
转载地址: https://g.codery.ga/url?q=https://wiki.videolan.org/VLC_HowTo/Transcode_multiple_videos/&sa=U&ved=0ahUKEwiRiN_Wv8zYAhUHx7wKHV5EBoEQFggWMAA&usg=AOvVaw3ag7YzVGyH4w9ab3jZTOZK官方提供的批量转码脚本,做个好搬运工吧!IdeaThe idea is to us…...
2024/4/28 23:54:27 - Angualr入门第一部分
Angualr 一、目录结构 “assets”: [ 存放静态资源目录 “src/favicon.ico”,“src/assets”] “index”: “src/index.html”, 单页面,打包编译结果出口 “main”: “src/main.ts”, 整个模块化系统启动的入口,其作用为:加载根模块&…...
2024/4/28 0:21:44 - 2、Angular 2环境搭建
这系列文章都是通过大漠孤烟的视频教程整理而来,挂个翻译标签不会被说什么侵权吧! Angular 2环境搭建 安装node 见下方nodejs&&npm安装 安装完成node之后,就会自然有npm包管理器,但是我们搭建Angular 2的开发环境需要安…...
2024/4/28 2:34:00 - angular2学习——项目构建以及基本知识介绍
1、项目构建 第一步:全局安装 Angular CLI 。 npm install -g angular/cli 第二步:创建新项目 ng new my-app 第三步:启动开发服务器 cd my-app ng serve --open 项目构建会遇到安装错误的一些问题,重现按照教程重新安装就…...
2024/4/28 11:22:16 - angular 服务器交互get post jsonp
angular请求服务get() post() jsonp() 1.引入需要使用的模块HttpClientModule 另外一种方式,实现跨域访问要用HttpClientJsonpModule模块 2.构造入参调用对应的方法。 代码: https://github.com/wp1993/personalCode/tree/682516abcb2583e792b89f80c…...
2024/4/28 10:38:01 - angular中创建Web服务器----angualr总结
前言:之前做Angular项目的时候,都是自己创建一个自己设置一个端口登录的,那么 如何自己创建一个服务器没呢?下面和大家分享一下angualr中自己创建服务器的步骤。 1.初始化文件夹 cnpm -y 2.引入node类型定义文件 在typescript…...
2024/4/27 20:59:55 - angular 服务器渲染_带有Angular Universal的Angular 2中的服务器端渲染
angular 服务器渲染Server-side rendering is a headache and if you ever worked with Angular 1, you should be worried about how Angular 2 plans to handle it. Server-side rendering in Angular 2 is often-times also called Universal. 服务器端渲染令人头疼&#x…...
2024/4/28 17:48:31 - Angular2-关闭占用的4200端口
1.打开cmd 》 cd c:\Windows\System32 》c:\Windows\System32>netstat -ano | findstr :4200 TCP 127.0.0.1:4200 0.0.0.0:0 LISTENING 10188 》c:\Windows\System32>TaskKill.exe /F /PID 10188 关闭10188进程,相当于已经停用…...
2024/4/28 4:00:29 - angular常用功能
1、angular的强大的表单验证 (1)、表单必须有form标签,并且form标签上必须有一个name属性 (2)、form中不能有action属性。提交交由ng-submit处理 (3)、input标签一定要有ng-model以及name属性…...
2024/4/29 1:46:56 - Angular8 ☆ 常用的Angular-Cli命令
一、常用的angular-cli命令 Angular前端开发的时候,首先安装node.js,安装好之后就可以使用npm命令安装Angular-cli,这是一个用于操作angular框架快速生成项目,模块,组件等的便捷的客户端。 安装命令:npm …...
2024/4/29 2:26:11 - angular常用命令
创建项目 ng new angular-tour-of-heroes 创建服务 ng g service services/menus按照惯例,这个模块类的名字叫做 APPRoutingModule,并且位于 src/app 下的 app-routing.module.ts 文件中 ng generate module app-routing --flat --moduleapp --flat 把这…...
2024/4/28 16:11:57 - angular2+ 常用链接
Angular4 路由守卫 https://www.cnblogs.com/leijing0607/p/8075324.html使用Angular CLI生成路由 https://www.cnblogs.com/cgzl/p/8611532.htmlangular2 学习笔记 ( Router 路由 )https://www.cnblogs.com/keatkeat/p/5810987.html...
2024/4/20 15:52:30 - angular中常用知识点整理
1、angular.forEach循环 angular.forEach循环中常常会遇到一个问题:循环过程中如何跳出该循环?在JavaScript的for循环中,我们常常会用break或者用return结束循环,但是,在angular.forEach中,break和return根…...
2024/4/20 19:52:36 - Angular 常用概念
1.模块与装饰器 Angular设计目标就是适应大型应用的开发,模块的概念就是来组织不同的组件及服务。一个大型应用的最终形态就是各种不同的模块的组合 import { NgModule } from angular/core; import { BrowserModule } from angular/platform-browser; import …...
2024/4/20 19:52:34 - Angular 创建常用命令
ng generate component example 生成组件带有模版 ng generate component example -it 生成内联模版(不会单独生成html文件) ng generate directive my-directive - 生成一个新指令 ng generate pipe my-pipe - 生成一个新管道 ng generate service …...
2024/4/20 19:52:33 - Angular常用的一些资源
2019独角兽企业重金招聘Python工程师标准>>> github上有很多新手项目,angular团队自己也编写了很多入门级的东西。但是这些项目里面,有很多配置文件不太正确,导致很多人下来之后跑不起来,我整理了一些,代码…...
2024/4/20 19:52:33
最新文章
- Linux——(关于权限常见的3个问题)
文章目录 1.修改文件或者目录的拥有者和所属组1.1chown指令1.2chgrp指令 2.常见的权限三个问题2.1对应一个目录,如果要进入,需要什么权限?2.2为什么我们创建的文件默认权限不是7772.2.1关于Linux下的权限掩码 2.3文件能否被删除取决于什么2.3…...
2024/4/29 2:45:39 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - Go语言map、slice、channel底层实现(go面试)
slice 切片是一个引用类型,其底层实现是一个结构体,包含以下字段: ptr:一个指向底层数组的指针,指针指向数组的第一个元素。 len:切片当前包含的元素数量。 cap:切片的容量,即底层…...
2024/4/24 19:38:16 - STM32-GPIO
🤓🤓🤓 122.1 2.22.3 344.14.24.34.44.54.64.74.8 56788.18.299.19.2 STM32 第一个外设 1 对我们来说 和IO口没区别 ST公司非叫GPIO 2 2.1 第二个是超频了 F1 72M 这翻转就36 2.2 有cmos 和ttl两种数据手册里给出整个芯片最低电流为150ma 单…...
2024/4/22 10:11:05 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/28 13:52:11 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/28 3:28:32 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/28 13:51:37 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/28 15:57:13 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/28 1:22:35 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/26 23:04:58 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/26 19:46:12 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/27 11:43:08 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/27 8:32:30 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
