angular中创建Web服务器----angualr总结
前言:之前做Angular项目的时候,都是自己创建一个自己设置一个端口登录的,那么 如何自己创建一个服务器没呢?下面和大家分享一下angualr中自己创建服务器的步骤。
1.初始化文件夹
cnpm -y
2.引入node类型定义文件
在typescript中可以使用javascript中已有的库
cnpm i @types/node --save
3.将typescript编译成javascript
{"compilerOptions": { //编译配置器"target":"es5", //目标是编译成es5规范的脚本,也就是js"module": "commonjs", //模块的规范是commonjs"emitDecoratorMetadata":true, "experimentalDecorators":true,//这来给你个是要保存呢装饰器的源数据"outDir":"build",//编译后文件默认放在build文件夹下"lib":["es6"]//开发时使用es6的语法},"exclude": ["node_moudles"]
}
3.使用vs code每次编译之后都要使用tsc-w
4.建立一个hello_server.js的服务器
import * as http from 'http'const server = http.createServer((request, response) => {response.end("Hello Node!");
});
server.listen(8000);5.在终端输入以下内容
node build/hello_server.js启动服务器
cnpm install express --save
cnpm install @types/express --save
cnpm install -g nodemon
加载时,自动重启服务器,加载最新的代码
nodemon build/auction_server.js
6.服务器auction_server.js代码如下:
import * as express from "express";
import {Server} from 'ws';const app = express();export class Product {constructor(public id: number,public title:string,public price:number,public rating:number,public desc:string,public categories:Array<string>) {}}const products: Product[] = [new Product(1,"第一个商品",1.99,3.5,"这是第一个商品",["化妆品","口红"]),new Product(2,"第二个商品",2.99,2.5,"这是第二个商品",["化妆品","眼影"]),new Product(3,"第三个商品",3.99,4.5,"这是第三个商品",["服装","汉服"]),new Product(4,"第四个商品",4.99,1.5,"这是第四个商品",["包包","香奈儿"]),new Product(5,"第五个商品",5.99,3.5,"这是第五个商品",["化妆品","口红"]),new Product(6,"第六个商品",6.99,2.5,"这是第六个商品",["化妆品","口红"])];app.get('/',(req, res) =>{res.send("Hello Express");
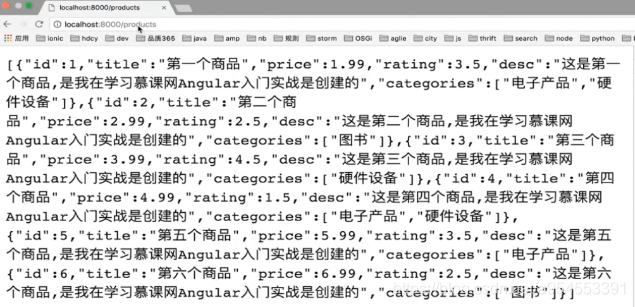
});app.get('products',(req,res) =>{res.json(products);
});
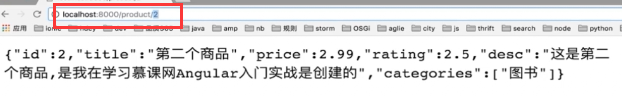
app.get('product/:id',(req, res) => {res.json(products.find((product) => product.id == req.params.id));
});const server =app.listen(8000, "localhost", () => {console.log("服务器已启动,地址是:http://localhost:8000");
});const wsServer = new Server({port:8085});
wsServer.on("connection", websocket => {websocket.send("这个消息是服务器主动推送的");websocket.on("message", message =>{console.log("接收到消息:" + message)})
});setInterval(()=> {if(wsServer.clients){wsServer.clients.forEach(client =>{client.send("这是定时推送")})}
},2000);
效果:

当为id为2时,界面如下:

总结:到这里angular的基本内容,就结束了。开始的时候非常困惑,不过随着学习的深入,对于angualr的了解越来越多,感觉还是挺有意思的。学习也不是一遍就可以的,在以后的学习中,多总结,多成长吧。
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- angular 服务器渲染_带有Angular Universal的Angular 2中的服务器端渲染
angular 服务器渲染Server-side rendering is a headache and if you ever worked with Angular 1, you should be worried about how Angular 2 plans to handle it. Server-side rendering in Angular 2 is often-times also called Universal. 服务器端渲染令人头疼&#x…...
2024/4/21 4:15:01 - Angular2-关闭占用的4200端口
1.打开cmd 》 cd c:\Windows\System32 》c:\Windows\System32>netstat -ano | findstr :4200 TCP 127.0.0.1:4200 0.0.0.0:0 LISTENING 10188 》c:\Windows\System32>TaskKill.exe /F /PID 10188 关闭10188进程,相当于已经停用…...
2024/4/28 4:00:29 - angular常用功能
1、angular的强大的表单验证 (1)、表单必须有form标签,并且form标签上必须有一个name属性 (2)、form中不能有action属性。提交交由ng-submit处理 (3)、input标签一定要有ng-model以及name属性…...
2024/4/21 4:14:59 - Angular8 ☆ 常用的Angular-Cli命令
一、常用的angular-cli命令 Angular前端开发的时候,首先安装node.js,安装好之后就可以使用npm命令安装Angular-cli,这是一个用于操作angular框架快速生成项目,模块,组件等的便捷的客户端。 安装命令:npm …...
2024/4/21 4:14:58 - angular常用命令
创建项目 ng new angular-tour-of-heroes 创建服务 ng g service services/menus按照惯例,这个模块类的名字叫做 APPRoutingModule,并且位于 src/app 下的 app-routing.module.ts 文件中 ng generate module app-routing --flat --moduleapp --flat 把这…...
2024/4/21 4:14:57 - angular2+ 常用链接
Angular4 路由守卫 https://www.cnblogs.com/leijing0607/p/8075324.html使用Angular CLI生成路由 https://www.cnblogs.com/cgzl/p/8611532.htmlangular2 学习笔记 ( Router 路由 )https://www.cnblogs.com/keatkeat/p/5810987.html...
2024/4/20 15:52:30 - angular中常用知识点整理
1、angular.forEach循环 angular.forEach循环中常常会遇到一个问题:循环过程中如何跳出该循环?在JavaScript的for循环中,我们常常会用break或者用return结束循环,但是,在angular.forEach中,break和return根…...
2024/4/20 19:52:36 - Angular 常用概念
1.模块与装饰器 Angular设计目标就是适应大型应用的开发,模块的概念就是来组织不同的组件及服务。一个大型应用的最终形态就是各种不同的模块的组合 import { NgModule } from angular/core; import { BrowserModule } from angular/platform-browser; import …...
2024/4/20 19:52:34 - Angular 创建常用命令
ng generate component example 生成组件带有模版 ng generate component example -it 生成内联模版(不会单独生成html文件) ng generate directive my-directive - 生成一个新指令 ng generate pipe my-pipe - 生成一个新管道 ng generate service …...
2024/4/20 19:52:33 - Angular常用的一些资源
2019独角兽企业重金招聘Python工程师标准>>> github上有很多新手项目,angular团队自己也编写了很多入门级的东西。但是这些项目里面,有很多配置文件不太正确,导致很多人下来之后跑不起来,我整理了一些,代码…...
2024/4/20 19:52:33 - angular router常用配置
Angular’s Routeconst routes: Routes [{// 来源管理 一览path: sourceList,component: SourceListComponent},{// 推广二维码 一览path: qrcodeList,component: QrcodeListComponent,},{// 推广二维码 新建/编辑path: qrcodeEdit,component: QrcodeEditComponent,},{// 推广…...
2024/4/20 19:52:32 - Angular 常用命令行
1. ng -v 查看angular-cli是否安装成功、angular-cli的版本号 2. ng new 项目名称 新建angular项目 3. ng g class 类名 动态生成类文件; 4. ng g i 接口名 动态生成接口文件; 5. ng g c 组件名 动态生成组件,并把这个组件导入module中&#…...
2024/4/20 19:52:32 - angular常用内置指令
angular常用指令 指令名称描述ng-app用来定义模块的作用范围ng-controller用来定义控制器的作用范围ng-repeat循环遍历数组ng-bind绑定数据 同{{}}ng-show用来显示或隐藏元素 值为true / false ,原理是设置元素的displayng-hide用来显示或隐藏元素 值为true / fals…...
2024/4/27 20:30:28 - angular项目常用工具总结
服务端渲染 https://angular.cn/guide/universalhttps://www.cnblogs.com/sgciviolence/p/6961287.htmlhttps://www.jianshu.com/p/40be228a5ec6https://segmentfault.com/a/1190000019411795 插件 富文本编辑器 http://www.html580.com/12414动画库:animate.css…...
2024/4/21 4:14:57 - Angular中常用内置管道
自定义管道详见官方文档 Angular官方文档(管道使用详细说明) Angular官方API参考手册 1. DatePipe:根据本地环境中的规则格式化日期值。2. UpperCasePipe:把文本全部转换成大写。3. LowerCasePipe :把文本全部转换成小…...
2024/4/21 4:14:55 - angular一些常用的方法:
angular.copy(); 用法:对Object对象的深度拷贝$scope.data {name:yanjinyun,age:11};$scope.origData angular.copy($scope.data); angular.fromJson() var json {"name":"liSi", "password":"321"}; var jsonArr [{&…...
2024/4/21 4:14:54 - angular环境搭建及常用命令
angular环境搭建 一、angular程序架构 1.组件(angular应用基本构建块)组件之间可以互相嵌套。 2.指令(允许向html元素添加自定义行为)。 3.模块(将应用中不同部分组织成angular框架可以理解的单元)。 4.服…...
2024/4/24 13:05:13 - angular4 常用代码
父组件给子组件传值 首先 在子组件中引入 Input() childVaule(子组件使用的数据)然后 在父组件中引入组件 <app-somthing [childValue]“fatherValue”></app-something> fatherValue(父组件要给子组件传的值)&#…...
2024/4/21 4:14:53 - Angular 常用拦截器
Http拦截器就是拦截发出的请求,对其进行统一添加额外处理,然后放行;对响应进行拦截并作出业务上的判断,决定是否给与返回。常见拦截器 AuthInterceptor 自定义请求头,如 token 之类...
2024/4/21 4:14:51 - angular-cli常用命令
ng 8 add 将对外部库的支持添加到项目中。 build在给定的输出路径上将Angular应用程序编译到名为dist/的输出目录中。必须从工作区目录中执行。 generate g 根据原理图生成和/或修改文件。 new n 创建新工作区和初始Angular应用程序。 serve s 构建并提供应用程序…...
2024/4/21 4:14:50
最新文章
- 小龙虾优化算法(Crayfish Optimization Algorithm,COA)
小龙虾优化算法(Crayfish Optimization Algorithm,COA) 前言一、小龙虾优化算法的实现1.初始化阶段2.定义温度和小龙虾的觅食量3.避暑阶段(探索阶段)4.竞争阶段(开发阶段)5.觅食阶段(…...
2024/4/28 15:49:59 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - spark on hive
由于spark不存在元数据管理模块,为了能方便地通过sql操作hdfs数据,我们可以通过借助hive的元数据管理模块实现。对于hive来说,核心组件包含两个: sql优化翻译器,翻译sql到mapreduce并提交到yarn执行metastore…...
2024/4/27 18:57:26 - rust 自定义安装 error: linker `link.exe` not found
解决方案 On VS 2022, I tested both solutions. 4.39 GB “MSVC v143 - VS 2022 C x64/x86 build tools” and “Windows 10 SDK” 2.86 GB “Desktop development with C” Its better to just select “Desktop Development with C”. Heres the download for VS 202…...
2024/4/27 7:16:51 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/28 13:52:11 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/28 3:28:32 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/26 23:05:52 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/28 13:51:37 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/27 9:01:45 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/28 1:22:35 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/26 23:04:58 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/26 19:46:12 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/27 11:43:08 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/27 8:32:30 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
