【webpack】新的起航25 -- TypeScript的打包配置
"高级拓展语言"TypeScript
前言:
javaScript是一门很灵活的编程语言,几乎可以编写很多功能,但是JS在规范上却没那么严格统一,就好比十个人看哈姆雷特,就会出现十个不同哈姆雷特一样,我们不能确保每个人写JS的代码风格一样,维护性也不高;所以一般企业都是有自己一套写代码的规范,或者干脆使用TS来写代码,所以看来TS的好处 ↓
TypeScript:
TS是微软推行出的一个进阶编码语言,其实微软就是将JS存在的问题弥补,首先它势必要有自己一套规范的格式编写风格,当然他也是支持原生JS的写法,只是新增了一些类似于ES6一样的拓展特性来管理原生JS而已;其次就是代码规范提示功能,他有想Eslint类型的规范提示功能,如果不按照它的规范规定写代码就会报错的,但没有Eslint那么严格,还是可以接受的;最后关于TS说是新一代的变成语言也是不为过的,它带来的不仅仅是规范标准让代码维护性提高,最重要是它里面的特性,比如Class类(在继承方面,原生JS是没有像其他java,C语言一样的类的,这也是它的不足之处),作用域(说到作用域,在JS中其实是不存在的,平时我们说的作用域,其实是Function函数内部的域而已,脱离了函数根本就没有像java一样的作用域),这两个特性足以提高了TS的档次,后续博主可以更新一下关于TS的专栏知识点,大家也可以通过查阅文档或者逛逛社区去深入一下TS语言吧 ~
webpack对TS的打包支持
预备:
既然TS那么火热,但是浏览器占时是不识别TS语言的,就像ES6一样,他也需要通过webpack结合一下翻译器将TS代码转换成浏览器可以识别的语言,那我们开始吧 ↓
开始:
因为是这篇是单独说TS的打包支持的所以我们新建一个文件夹演示这个demo,同 【webpack】新的起航23 – 使用Library打包一个库 一样的新建流程这里就不多叙述
基本配置完成后(初始化生成package.json并且安装完webpack webpack-cli):
我们新建src > index.tsx,生成一个TS的文件,如果你不会写TS代码可以通过官网一样有自带的转换器的(这个功能就很好跟babel官网一样,赞~)
TypeScript官网: http://www.typescriptlang.org/
index.tsx:
class Greeter {greeting: string;constructor(message: string){this.greeting = message;}greet(){return 'Hello, ' + this.greeting;}
}let greeter = new Greeter("world");
let button = document.createElement('button');
button.textContent = 'Say Hello';
button.onclick = function(){alert(greeter.greet());
}document.body.appendChild(button);
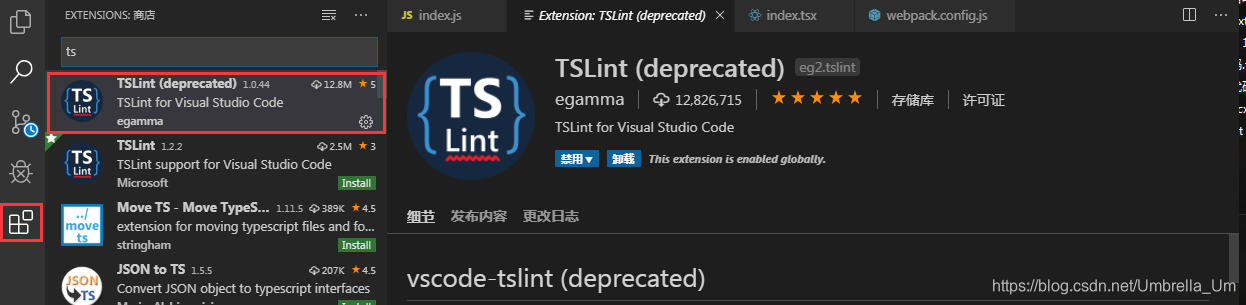
这里可能会出现不识别开发工具不识别TS,这里博主使用的是vsCode开发工具,也顺便说一下如何解决,首先去扩展工具中(快捷键ctrl + shift + x)搜索ts,看是否安装了TS检查代码工具 ↓

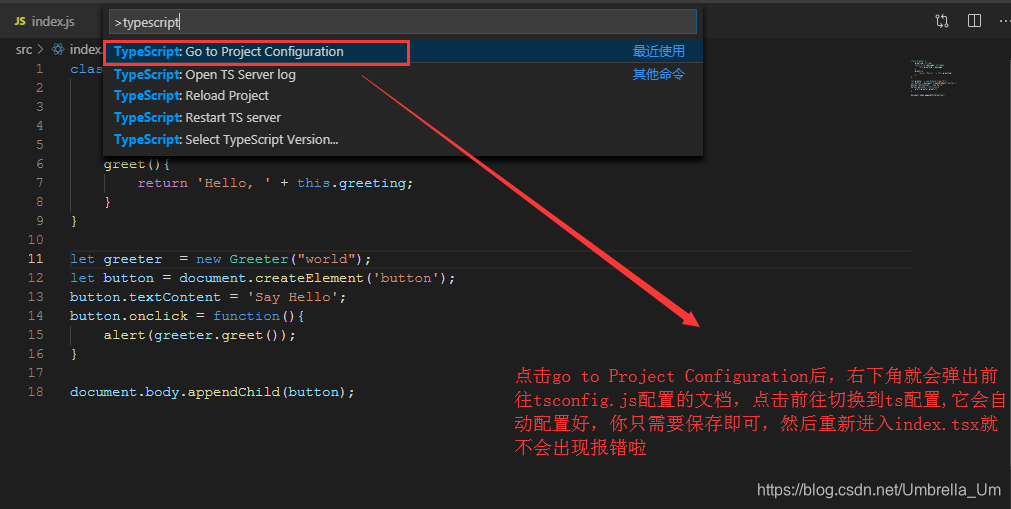
如果没有就把它安装到你的开发工具中去,此时再次进入index.tsx,一般就会自动识别了,但可能还会有报错,此时我们在index.tsx中按F1输入tyepscript,按照下面图示做就可以解决识别问题了 ↓

完成TypeScript的代码编写,此时我们去配置webpack:
webpack.config.js:
此时就需要一个loader来去编译tsx/ts结尾的TS代码文件打包,ts-loader登场
const path = require('path'); module.exports = {mode: 'production',entry: './src/index.tsx',module:{rules:[{test: /\.(tsx|ts)$/,exclude: /node_modules/,loader: 'ts-loader'}]
},output: {filename: 'bundle.js',path: path.resolve(__dirname, 'dist')}
}
安装 ts-loader(注意还要安装一下typescript 库):
npm install ts-loader typescript --save-dev
配置完成,打包npm run build编译:
此时可能会有报错,提示你需要配置一个tsconfig.json ,如果你在开发工具识别TS问题,已经点击了那个Go to Project Configuration的话,他就会自动生产这个tsconfig.json的文件,如果你测试项目中没有的话,就手动新建,添加下面的内容即可 ↓
tsconfig.json:
{"compilerOptions": {"module": "commonJS","target": "es2016","jsx": "preserve"},"exclude": ["node_modules","**/node_modules/*"]
}
此时重新运行npm run build 就不会报错了,关于更多tsconfig.json的配置可以看官方文档 → tsconfig.json
完成检测:
此时我们可以复制打包好的ts压缩代码,粘贴到浏览器的控制台,回车如果输出了true说明,打包翻译typescript成功,撒花~
TypeScript中使用其他库
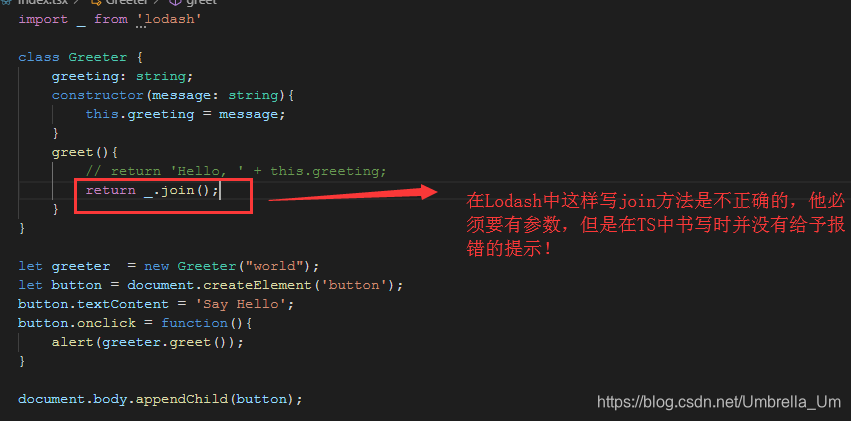
关于上面的ts配置识别等都基本完成了,此时有一个问题,就是如果我们在ts中使用其他第三方插件库时,会发现并不会检测这些库对应的代码编写提示和报错,怎么处理呢? ↓
Lodash库为例:

解决:
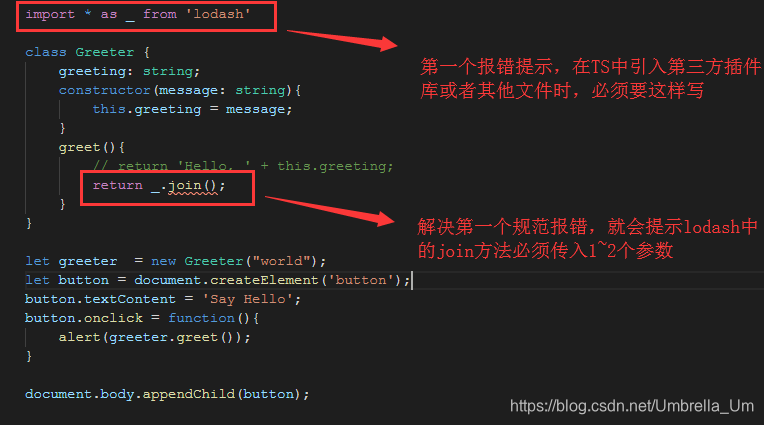
安装 npm install @types/lodash --save-dev,这个工具库就是让ts中能识别lodash的提示及报错的库,安装好之后,我们重新打开index.tsx,此时为下图:↓

同样如果你在ts中用到jquery,或者框架中使用ts,如Angular,Vue 这样的框架,都可以安装对应的识别工具库,这些库都可以在 npm仓库上 找到的 或者 在TypeSearch 中搜索也行
结语
简单回顾一下,关于TS在webpack中的配置编译,首先我们解决了TS在开发工具中的识别检测问题,其次我们安装了ts-loader编译我们写的ts代码,然后还需要额外配置一个tsconfig.json的配置文件让webpack打包成功,最后拓展了在TS中如何使用第三方插件库及其报错提示
更多关于webpack对TS的配置可以看官方文档 → Typescript,及其第三方插件库的提示报错识别这些定义可以在 TypeSearch 中找到
#下一篇【配置webpackDevServer实现请求转发~】
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- vue webpack打包
白驹过隙,时光荏苒 大概去年这个时候写了angular 结合webpack的一套前端方案,今年此时祭出vue2结合webpack的一套前端方案。 明年的这个时候我又是在做什么... 读在最前面: 1、本文讲述Vue,Webpack 模块化、SEO优化(V…...
2024/4/21 4:13:48 - gulp+webpack+angular1的一点小经验(第一部分gulp与webpack的整合)
时间匆匆如流水继上周熟悉了gulp的初步安装与环境配置以后,我的项目又进入了新的阶段! 这篇文章将把我这一周遇到的一些问题,以及解决的方式做一个小小的总结,不一定记的完整,但都是个人的一点经验,分…...
2024/4/21 4:13:46 - Webpack 打包优化之体积
谈及如今欣欣向荣的前端圈,不仅有各类框架百花齐放,如Vue, React, Angular等等,就打包工具而言,发展也是如火如荼,百家争鸣;从早期的王者Browserify, Grunt,到后来赢得宝…...
2024/5/1 22:31:24 - Webpack搭建ES6开发环境和React环境
文章目录Webpack搭建ES6开发环境1、什么是Webpackwebpack 解决什么问题?2、为什么要使用 webpack ?3、Webpack搭建ES6开发环境步骤第一步 安装模块第二步 创建目录结构第三步 搭建本地服务Webpack搭建React开发环境1、React环境搭建实现React开发的三种方…...
2024/4/21 4:13:44 - Webpack 打包优化之体积篇
谈及如今欣欣向荣的前端圈,不仅有各类框架百花齐放,如Vue, React, Angular等等,就打包工具而言,发展也是如火如荼,百家争鸣;从早期的王者Browserify, Grunt,到后来赢得宝…...
2024/4/21 4:13:43 - 前端之Angular2实战:基于Webpack与ES6的Angular2工程搭建
笔者在之前的开发流中习惯了WebpackES6React的Workflow,Angular2本身也是秉持的模块的思想,因此笔者在学习Angular2的时候首先想到的也就是将原本流程里的React变为Angular2。Angular2官网上的Quick Start是用的TypeScript,准确的说&#x…...
2024/4/21 4:13:42 - 前端高性能打包框架webpack,带你走进不一样的前端
一、webpack安装 webpack官方文档:https://www.webpackjs.com/ npm官方文档:https://www.npmjs.cn/ webpack可以全局安装-g或者局部安装-D 命令:npm i webpack webpack-cli -D webpack可以0配置打包,npx webpack,原理…...
2024/4/21 4:13:43 - 彻底解决Webpack打包慢的问题
2016-08-03 09:20 转载自:https://segmentfault.com/a/1190000006087638?utm_sourceweekly&utm_mediumemail&utm_campaignemail_weekly这几天写腾讯实习生 Mini 项目的时候用上了 React 全家桶,当然同时引入了 Webpack 作为打包工具。但是开发…...
2024/4/20 19:53:00 - 使用webpack打包你的web
原文链接: https://blog.madewithlove.be/post/webpack-your-bags/ 打包你的web 目前为止你可能已经听说过这款名为webpack的新工具。如果你还不是很了解它,你可能会有一些困惑。因为有人说它是Gulp另外有人说它像Browserify。另一方面,如果…...
2024/4/28 17:45:32 - ionic3使用百度地图
来源:https://www.npmjs.com/package/angular2-baidu-map 1、安装地图插件 npm install angular2-baidu-map 安装 2、在项目src/app/app.module.ts 导入 import { BaiduMapModule } from angular2-baidu-map//NgModule的imports添加BaiduMapModule.forRoot({a…...
2024/4/20 19:52:58 - ionic2 百度地图应用
ionic2 百度地图集成 demo: https://github.com/wangzuxing/myionic2prj 1、创建项目工程(命令行方式) ionic start myionic2prj blank --v2 //--v2 参数 指示创建ionic2工程 cd myionic2prj 2、 npm install //或使用”cnpm install” 主要完成安装所需模块…...
2024/4/20 19:52:57 - 百度地图滚轮缩放产生位置偏移的解决办法
查了全网并没有任何解决办法, 但是有一段话引起我的注意: 百度地图的缩放是基于body层的 . 随后阅读地图源码发现: 但是这个fx函数我没找到被调用的地方. 然后源码看了又看, 确实实力不够哈哈找不到唉 地图定位貌似是基于body层做计算, 反正, 使用标准文档流就能解决这个问题!…...
2024/4/21 4:13:41 - vue Echart热力图 百度地图
搬运某位兄台博客的:https://blog.csdn.net/yc_1993/article/details/52432005 页面先引入:<script src"http://api.map.baidu.com/api?v2.0&ak53oVIOgmSIejwV7EfphPgTynOZbIiVYu"></script> <template><div clas…...
2024/4/21 4:13:39 - html5如何引用百度地图api,WebApp如何调用百度地图API
一、百度地图API的应用场景和方法百度地图接口有三种调用方式:第一种是WEB浏览器端调用(H5);第二种是Android;第三种是IOS;附上文档地址:第一种当你调用API时会在浏览器端打开百度地图页面(Web和WebAPP打开后样子不同)…...
2024/4/21 4:13:40 - iPhone6可能取代公交卡和门禁卡
10月28日,苹果公司正在积极寻求合作,以增加iPhone 6和iPhone 6 Plus内置的NFC芯片的用途。该芯片目前只能通过Apple Pay支付服务使用,因为苹果并没有向第三方开放API(应用编程接口)。苹果正在与潜在合作伙伴展开沟通,希望利用这项技术提升安全性,甚至当做门禁卡和公交卡来…...
2024/4/30 12:26:14 - echarts 百度地图扩展使用
最近在使用echarts地图时遇到诸多问题,现纪录如下: 项目基于 "angular/cli": "~9.0.2" && "echarts": "^4.7.0"。 使用的 官方示列 ,这个示列结合百度地图,在项目中引用echart…...
2024/4/21 4:13:37 - 使用百度地图实现拖动定位、搜索定位
该代码主要的技术点: >获取百度地图key,也就是ak; >拖动定位,经纬度、详细地址 >搜索定位,根据所搜索得地址进行地图地位,精确定位。 具体的实现代码: <!DOCTYPE html> <html> …...
2024/4/21 4:13:36 - 百度地图使用(1)——打点、连线、添加label层
话不多说,首先上代码: $scope.initMap function(points){var map new BMap.Map(pathTrackMap);var point new BMap.Point(113.843216,27.687262);map.centerAndZoom(point,13);//设置地图map.enableDragging();map.enableScrollWheelZoom();map.enab…...
2024/4/21 4:13:35 - Angular通过CORS实现跨域方案
以前有一篇很老的文章网上转了很多,包括现在如果你百度"跨域"这个关键字,前几个推荐的都是"Javascript跨域总结与解决方案".看了一下感觉手段有点陈旧了,有一些比如document.domain还有iframe的解决方案委实"丑陋"一些,感觉不再适用于现在一些项…...
2024/4/29 17:54:27 - 百度地图开发探索 添加覆盖物(圆形、多边形、行政区)围栏 typescript angular
添加覆盖物 话不多说,先上图,看图写代码(添加点、弹窗的在上一章有整理) 1、圆形围栏: 2、多边形围栏: 3、行政区围栏: 画图: 图形的展示: // 画围栏drawFence(fence…...
2024/4/21 4:13:33
最新文章
- 知识产权 | 守护科技创新之光,共筑知识产权长城
2024年4月26日,迎来了一年一度的世界知识产权日,今年的主题是:“立足创新创造,构建共同未来。” 易我科技是一家专注于数据安全产品研发、生产、销售、服务一体化的高新技术软件企业。易我科技自成立以来,始终秉持尊重…...
2024/5/1 23:44:52 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 【Android】【root remount】【2】如何判断设备是否remount
前言 高版本的android设备,在remount之后,如果再进行ota升级,会产生异常,从而无法升级成功。 如何判断设备是否remount 当前已android 10 平台为例 当我们执行 adb remount 时,系统调用会调用到system/core/adb/dae…...
2024/4/30 9:19:47 - 【JavaScript】如何在npm中切换源以及使用指定源安装依赖
忘不掉的是什么我也不知道 想不起当年模样 看也看不到 去也去不了的地方 也许那老街的腔调是属于我的忧伤 嘴角那点微笑越来越勉强 忘不掉的是什么我也不知道 放不下熟悉片段 回头望一眼 已经很多年的时间 透过手指间看着天 我又回到那老街 靠在你们身边渐行渐远 …...
2024/4/29 11:15:47 - FastAPI Web框架教程 第1章 快速上手
1.1 fastapi介绍 简介: FastAPI 是一个高性能,易于学习,高效编码,生产可用的Python Web异步框架 FastAPI 适合来写API,使用 Python 3.6 并基于标准的 Python 类型提示 核心特性: 速度快:可…...
2024/5/1 13:49:52 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/30 18:14:14 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/30 18:21:48 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/30 9:43:22 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
