npm的安装和使用?
参考: http://www.cnblogs.com/chyingp/p/npm.html
在css中使用变量, 采用less或sass来编译css
改变网页网站开发和构建的方式, 除了用emmet(zen-coding) 来改变书写代码的方式外, 主要就是用 很多框架, 架构, 来构建css和js的 方式
使用 grunt.js gruntcli: grunt: 咕噜, 发出咕噜咕噜的声音...
基于nodejs, node.js的一种自动化工具.
npm则是nodejs 的 package manager包管理器, 包括: npm install/uninstall/ls, info/update/search 等命令和管理内容.
npm help查看npm的帮助信息...
关于grunt, 参考: http://www.html-js.com/article/1647
使用 package.json来安装npm的依赖包: 主要的几个"字段"是3个: 包的name, version, 和 devDependencies, 其他还可以有: author, private,
{"name": "...","ersion":"....","author": "...","private": true,"devDependencies ????": {"depend_name" : "depend_pack_version"}}ember: 灰烬 , 余辉, ember.js
angular: adj. 有棱角的, 瘦骨嶙峋的, 有尖角度 , 有棱角的, 它是angle(角度, 角) 的形容词.
AngularJS是前端数据库 框架js.
而node.js是后端 服务器端js框架, 它有很多的 扩展, 组件, 有很多基于node.js的开发的plugin, 如同jquery有很多基于jquery开发的插件一样. 但是 node.js可以把 这些基于node.js的很多 的插件, 有机的结合组织起来, 形成一个开发web程序的有机的工具, 这个就是npm, 这个npm可以很方便的 下载/更新/管理这些nodejs的插件.
node.js的优劣: 参考:http://kb.cnblogs.com/page/200929/
Node 公开宣称的目标是 “旨在提供一种简单的构建可伸缩网络程序的方法”。当前的服务器程序有什么问题?我们来做个数学题。在 Java™ 和 PHP 这类语言中,**每个连接都会生成一个新线程,每个新线程可能需要 2 MB 的配套内存。**在一个拥有 8 GB RAM 的系统上,理论上最大的并发连接数量是 4,000 个用户。随着您的客户群的增长,如果希望您的 Web 应用程序支持更多用户,那么,您必须添加更多服务器。当然,这会增加服务器成本、流量成本和人工成本等成本。除这些成本上升外,还有一个潜在技术问题,即用户可能针对每个请求使用不同的服务器,因此,任何共享资源都必须在所有服务器之间共享。鉴于上述所有原因,整个 Web 应用程序架构(包括流量、处理器速度和内存速度)中的瓶颈是:服务器能够处理的并发连接的最大数量。
瓶颈在于服务器能够处理的并发连接的最大数量。
Node.js解决这个问题的方法是:更改连接到服务器的方式。每个连接发射一个在Node.js引擎的进程中运行的事件,而不是为每个连接生成一个新的OS线程(并为其分配一些配套内存)。
Node.js不会死锁,因为它根本不允许使用锁,它不会直接阻塞 I/O 调用。Node.js还宣称,运行它的服务器能支持数万个并发连接。nodejs主要适合: cpu使用率较低,但是io使用率较高的web程序应用....Node.js轻量高效,可以认为是数据密集型分布式部署环境下的实时应用系统的完美解决方案。### Node非常适合如下情况:在响应客户端之前,您预计可能有很高的流量, 但所需的服务器端逻辑和处理 (cpu负载) 不一定很多。node.js 是基于 v8 javascript的 google的js框架, 使用modules化设计. 总之, nodejs是一种 类似于php和java的服务器端动态脚本. 采用模块化设计的...
npm是跟随着node.js安装的时候, 安装的, 即在安装node的时候, 就已经把npm安装好了, 如同php安装的时候, 就把pear给安装了. (pear就相当于php的插件的包管理器). 它的位置在: c:\program files\nodejs\node_modules\npm\中, 可执行 "批处理" 命令是: bin/npm.cmd

npm本身的官网地址是: www.npmjs.com 注意, 不是 npm.com, npm.com是美国纳斯达克证券的官网.
export: ['eksp2:t] ex- 的发音是eks, 跟exercise一样的发音.
学习任何一门语言, 肯定要花费大量的时间精力, 还有各种坑, 各种第三方的bug, 各种不靠谱, 所以有的东西, 适合"尝试"一下, 了解一下还是可以的, 真的是用在项目中, 则要仔细权衡和思考了.
nodejs的第三方库还是很丰富的,不过稳定性和强壮性于JAVA比起来就弱了很多,
开发过程中各种蛋疼,第三方库的各种bug,
各种坑让你去踩,
如果遇到线上产品紧张的时候,你就悲剧了……
好处是,踩坑的过程中,你会学到很多。
前端和后端都会/精通的工程师, 叫 "全端"工程师. PayPal从java迁移到node.js , 由于java的越来越封闭/复杂/收费jvm, 使得"去java化", 刚开始使用node.js做了一些demo用的原型程序... 一方面,node调用的都是c++编译后的模块,其次V8的引擎执行的速度也不是盖的。个人感觉nodejs开发web应用有纯天然的优势,不过开发大型项目的话,缺点还是蛮多的。
underline和underscore的区别:
underline是比较长的那种线, 而underscore是比较短的那种下划线 如: mbstring_module.dll这种里面的下划线就是underscore, 而像word中, 给一句话加上下划线那种的就叫underline.
另外: underscore还有"底线, 做事的底线"的意思, 而underline, 还有下期节目预告.
npm支持命令的简写, 如npm install 可以简写为npm i underscore.js
理解node.js文件的执行方式: 当在命令行, 执行 node foo.js脚本的时候
- js脚本中的 console.log 会马上执行.
而
var server = http.createServer(...); //是创建一个变量; 而 server.listen(9000); 是侦听9000端口, 这个语句的命令是 : node.js "进程"/服务器, 会监听这个端口, 当使用curl, firefox等request请求这个端口时, 就会 执行 createServer中的回调函数, 发送request, response等...所以, 如果有 listen的话, cmd命令行是一直在那里等待, 运行的, 并没有退出. 直到你执行ctrl-c的时候, 才退出, 这就是 listen的作用!
下载的npm包....
默认的时候, 是放在当前目录下的 node_modules, 要想在任意目录都可以使用你npm下载安装的包, 则 在安装的时候, 就要使用: npm i your_package_name -g
注意, 缩写也不是任意的, 要看npm 帮助中, 确实有的 "单字母"命令, 你才能使用.
上传到git repository的时候, 不要上传你本地的 npm包, 而只需要上传你的 package.json 文件就好了. 然后, 其他使用你的项目的用户, 只需要在他的本地机器上, 执行 npm a 命令就好了.
npm popular 是一个npm最流行的包

npm i npm_package_name --save(--save是自动将npm的包加入到 package.json中),
--dev表示只是在开发阶段 , 不会上传到git 仓库中.
如果你是要开发web app, 要使用node.js的扩展包, 那么 就直接在当前目录下, 使用npm 去下载...管理这些包. 然后在你的项目中去
引入你需要的前端 js包就可以了, 比如:<script src="./node_modules/jquery/dist/jquery.js">, 通常目录结构是: ./node_modules/package_name/..../*.js
在写a超链接的地址时, 可以写绝对路径: 即从 "/" 开始写起:
同时在用ff调试的时候, 如果是 "宽屏/ 或者显示的内容很少, 宽度很小的 时候", 可以将f12的调试窗口放到页面的 "水平右边, 靠右"
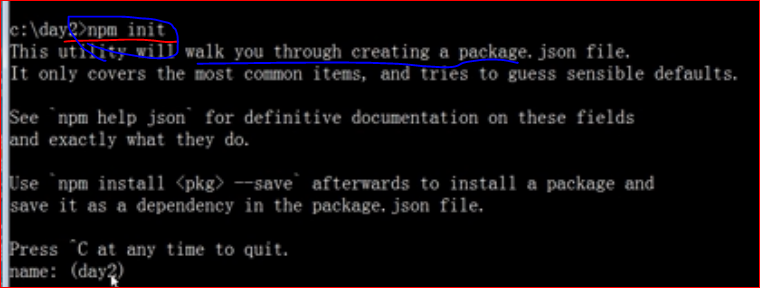
命令:npm init -y 可以生成package.json文件吗? 是的, 它会在当前目录下生成 package.json 文件!
几个容易混淆的英文?
- solution: 两个意思, 解决方案, 解决; 另一个是溶液, 溶解的意思.
- resolution: 两个意思: 分辨率; 决议, 决定; 决心!
- revolution: r-evolution 跟evolution比较, 多一个r-字母. rev-olution <-> res-olution比较, 不同的是一个v, 表示革命的,
- evolution: n. 进化, 演变, 发展, evolutionary: 进化的, 逐渐的, at some point in their evolutionary history. the human evolutionary process.
npm install package-name --save
npm install package-name --save-dev
主要是不用手动去修改 package.json文件. 而会自动添加到json文件中. --save是产品依赖包, 添加到 dependencies节中, 而--save-dev是开发依赖包, 添加到"devdependencies"节中.
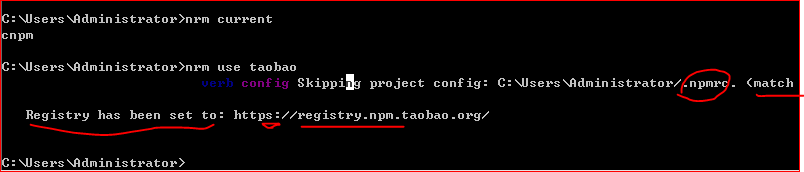
nrm是管理npm的注册的:
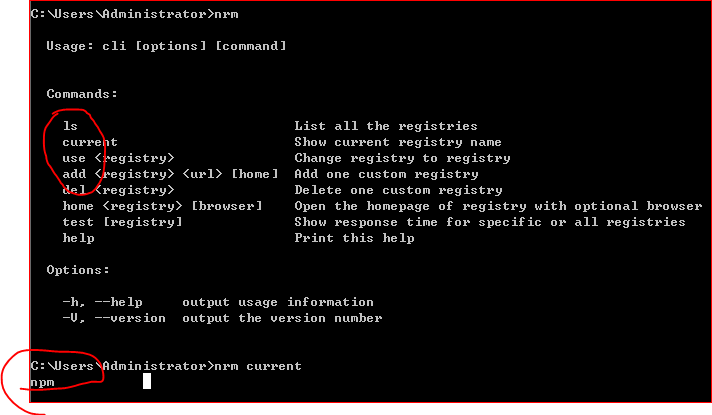
先安装nrm: npm i nrm -g, 然后使用nrm进行管理, 包括: nrm ls, nrm current等命令:


在windows的 c:\users\administrator\目录, 就相当于在linux中的 ~, 用户家目录
npm的注册配置文件, 就是在 ~/administrator/.npmrc这个家目录下的 .npmrc. 里面的内容是: registry=http://r.cnpmjs.org/
nrm ls 列出当前可以使用的注册镜像,
nrm use 则是指定使用的nodejs镜像地址. 此时.npmrc的内容也会相应的改变 注意是nrm, 不是npm: nrm: npm registry manager.


nrm是npm镜像源的管理器, 母的是:
cnpmjs.org和最近推出的淘宝 npm 两个 NPM 镜像。除此之外,还有一些国外的 NPM 镜像。不同地区访问不同的镜像速度可能有差异,然后各个镜像各自都可能有少数包暂时没有同步,因此,有时候需要切换 NPM 镜像。相比每次切换时都手动指定相应参数,使用nrm 要方便的多。
添加镜像源, 主要是企业内部自己的私有源, 可以根据cnpmjs来自己定制:
nrm add ...refer to(see also, for your information: ): https://segmentfault.com/a/1190000000473869
firefox如何设置多个主页?
主页: alt+home键
有多种方法: 一是, 直接在主页设置框中, 输入多个url地址, 中间用 管道 | 隔开, 二是使用书签文件夹, 这样书签文件夹中的多个书签会依次打开. 三是, 事先打开多个页面, 然后单击"使用当前打开的网页".
但是, 更有意义的是, 在"firefox打开时" 选择option: 打开上次打开的窗口和标签, 这个可以快速的恢复 "上次工作没有完成, 中断了的页面~~" 感觉非常好用!! 这样就不用担心中途需要中断 关机时 再重新去找哪些是打开的标签 了.
nodejs包括两种模块, 一种是原生模块, 一种是文件模块...
require成功后, 返回的是一个 原生的模块对象, 就可以使用对象的api进行操作了.
npm的下载, 就像yum的一样 , 在他的站点中, 就有各种 nodejs的插件/模块, 只要你使用 npm install module-name -g npm就会自动的从他的站点上下载下来.
使用npm的站点是: www.npmjs.com, 注意是 npmjs不是npm, npm是纳斯达克的站点.
npm install安装的是 当前目录(即 当前命令提示符所在的位置目录).
使用npmjs, nodejs模块的方法是:
- 下载
- require("module-name"), 会返回这个模块对象, 如 var = require('http'); 然后就可以使用这个对象的 类 方法/成员变量等了.
- 如果require不写 "./module-name.js", 则默认的是从当前的node-modules目录中去加载, 入口文件是 packages.json
package.json文件? 是用来管理依赖包的: 因为每个官方的依赖包, 都是在npmjs上下载的, 每个人, 每台电脑都可以去下载, 因此, 当我们共享/拷贝项目(代码)的时候, 除了那些html, js文件外, 从npmjs站点上下载下来的实体包, 其实是不用传递的. 因为这些包一起打包/传递, 其实是没有意义的, 因为他们本身可以自己去下载的. 因此, 你只需要告诉别人, 我的项目中, 需要哪些nodejs模块, 需要哪些依赖包就可以了, 然后 ,你把项目拷贝给别人后, 他自己利用 npm install命令就好了, 就可以根据package.json所需要的依赖包, 去自己下载了. 这就是package.json的意义!
- 创建json文件, 的命令是; npm init (初始化). walk you through creating a package.json file. 其中的entry point就是json文件中的main: index.js入口文件.
- 安装json所描述指定的依赖包: npm install .

"dependencies": {"express": "^4.15.2"},其中的, 4.15.2前面的脱字符, 表示这个版本数字是固定的, 脱字符只管跟他直接相邻的那个数字, 如果要固定所有的数字, 则用: ^4.^15.^2
npm的依赖包, 可能是 递归的 依赖. 即一个包a, 依赖另一个包b, 而包b又可能 依赖其他一些包. 所以 npm, nodejs的哲学, 就是" 人人为我, 我为人人"的 最淋漓尽致的表现, 也是unix/linux哲学的又一体现.
转载于:https://www.cnblogs.com/bkylee/p/6717517.html
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- nodes环境安装+angularjs项目创建
node.js:是一个基于Chrome JavaScript运行时建立的一个平台 (个人觉得这就是相对于js [但不不局限于前端,其实质是对chrome v8引擎进行了封装]提供了一个运行的环境) 1.安装node:直接下载解压安装需求的版本即可, 安装完成之后以管理员身份打来cmd, 可执行命令: node -v 或者是…...
2024/4/26 0:16:46 - Angular --官方文档使用 Angular CLI创建项目
1.在node环境下,标配 node -v npm -v 指令在命令窗口查看两个的版本号 node高于6.9.3,npm版本高于3.0.0 如果你是新安装的话,就不要考虑这个问题了。 2.全局安装 Angular CLI npm install -g Angular/cli 3.检查更新 ng v 4.创建项目 ng …...
2024/4/21 4:09:29 - 安装angular cli 及创建一个基于angular 的程序
发现了一个很好的页面效果,里面使用了angular . 来学习一下 angular 。 参考官网,安装angular-cli . 在安装 angular-cli 前,先安装一下node 与 npm, node中自带npm . 在 命令窗口 使用命令 node -v npm -v 可以查看本地是否安装了这两…...
2024/4/20 19:54:08 - angular2学习1:用angular cli创建新项目
安装angular cli 利用cmd窗口或是Windows自带的power shell 工具检查node.js与npm的版本,为了确保系统中 Node.js 的版本高于 6.x.x 且 npm 的版本高于 3.x.x,这里我用的是cmd: 第一步确认无误后,在命令行使用 npm 安装 TypeScr…...
2024/4/20 6:01:40 - 最新Karma4.0安装和使用
官网:https://karma-runner.github.io/4.0/intro/installation.html 介绍 Karma本质上是一个Web服务器的工具,该服务器针对连接的每个浏览器执行测试源代码,检查每个浏览器的测试结果然后通过命令行显示给开发人员,以便他们可以…...
2024/4/20 19:54:06 - nvm版本管理安装、angular7环境部署(较为详细)
目录 1、Windows10下安装及使用NVM 第一步:下载nvm安装包 第二步:安装 第三步:修改settings.txt 第四步:使用nvm安装node 第五步:配置全局npm 2、搭建angular/cli环境 第一步:安装angular/cli 第二…...
2024/4/20 19:54:05 - 2018 浅谈前端面试那些事
知识点汇总1.HTML HTML5新特性,语义化浏览器的标准模式和怪异模式xhtml和html的区别使用data-的好处meta标签canvasHTML废弃的标签IE6 bug,和一些定位写法css js放置位置和原因什么是渐进式渲染html模板语言meta viewport原理- 2.CSS 盒模型,…...
2024/4/20 19:54:05 - 前端面试
知识点汇总 1.HTML HTML5新特性,语义化 浏览器的标准模式和怪异模式 xhtml和html的区别 使用data-的好处 meta标签 canvas HTML废弃的标签 IE6 bug,和一些定位写法 css js放置位置和原因 什么是渐进式渲染 html模板语言 meta viewport原理- 2…...
2024/4/20 19:54:04 - 浅谈前端面试那些事
作者:江文艺 https://segmentfault.com/a/1190000013857582 虽然今年没有换工作的打算,但为了跟上时代的脚步,还是忍不住整理了一份最新前端知识点。 知识点汇总 1.HTML HTML5新特性,语义化 浏览器的标准模式和怪异模式 xhtml…...
2024/4/20 13:13:03 - 面试题, 文档模式总结
1.一些开放性题目 1.自我介绍:除了基本个人信息以外,面试官更想听的是你与众不同的地方和你的优势。 2.项目介绍 3.如何看待前端开发? 4.平时是如何学习前端开发的? 5.未来三到五年的规划是怎样的? position的值&#…...
2024/4/24 13:09:07 - Java后端应该掌握的前端知识Vue入门(上)
Vue初探 声明 本文题材来自于狂神说https://www.bilibili.com/video/BV18E411a7mC 1、大前端知识体系 1.1、前端三要素 HTML(结构):超文本标记语言(Hyper Text Markup Language),决定网页的结构和内容…...
2024/4/20 13:09:08 - 面试1.0
面试题 1. js 框架 1.闭包的作用 函数内部变量外用 || 在一个函数内部嵌套一层或多层函数可以将内部变量外用避免全局变量的污染;副作用: 违背垃圾回收机制ie下回造成内存泄漏 解决副作用方案: 变量使用结束后删除(var a 1&a…...
2024/4/21 4:09:27 - 网站重构那些事儿
向 Litten致谢!濯去旧见,以来新意 距写上一篇博客足足有两个月了,实在是没有脸继续拖下去,毕竟马上就是要入职实习的人,还是要开始找回文字的感觉,而不是整天守望着防御塔和水晶了(话说你见过敌方的水晶吗?) 说正经…...
2024/4/21 4:09:26 - 2016年前端开发学习计划
2015年,软件开发界发生了很多变化。有很多流行的新语言发布了,也有很多重要的框架和工具发布了新版本。下面有一个我们觉得最重要的简短清单,同时也有我们觉得值得你在2016年花时间精力去学习的新事物的一些建议。 一、开发工具 1. atom Atom…...
2024/4/21 4:09:25 - web前端开发扫盲 - 转载系列3
网站开发开发大致分为前端和后端,前端主要负责实现视觉和交互效果,以及与服务器通信,完成业务逻辑。其核心价值在于对用户体验的追求。可以按如下思路学习系统学习: 基础知识: 1. html css 这部分建议在 w3school 在…...
2024/4/21 4:09:25 - 站点重构那些事儿
向Litten致谢! 濯去旧见。以来新意 距写上一篇博客足足有两个月了。实在是没有脸继续拖下去,毕竟立即就是要入职实习的人,还是要開始找回文字的感觉。而不是整天守望着防御塔和水晶了(话说你见过敌方的水晶吗?) 说正经的。当我准备開始撰写时看到我的pe…...
2024/4/26 9:20:55 - 前端课程体系大纲
未经授权,不得转载 前端课程体系大纲总阶段名称阶段分支名称技术名称技术内容学习目标前端基础阶段WEB基础HTML基础 1.安装webstorm 2.设置webstorm 3.HTML介绍 4.HTML属性和值 5.HTML注释 6.HTML基本结构(DTD文档模型) 7.标题标签h1-h6 8.段…...
2024/4/20 6:27:48 - 前端反思录
1.HTML5 初级 ☆ 语义化 Audio 和 Video Web Storage 中级 ☆☆ 离线存储 地理定位 WebSocket HTML5 摄像头 HTML5 全屏 HTML5 拖放实现 HTML5 全屏滑动组件 高级 ☆☆☆ Communication Web Worker requestAnimationFrame requestIdleCallback 扩展 HTML5 API 大盘点 ☆☆ CSS …...
2024/4/21 4:09:21 - Vue 渐进式 JavaScript 框架
** Vue 渐进式 JavaScript 框架 ** 概述 Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架,发布于 2014 年 2 月。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不…...
2024/4/21 4:09:21 - WEB前端
WEB前端 1.WEB前端发展历史 1)、静态页面阶段 1990年的12月25日,恰是西方的圣诞节,Tim Berners-Lee在他的NeXT电脑上部署了第一套“主机-网站-浏览器”构成的Web系统,这标志BS架构的网站应用软件的开端,也是前端工程…...
2024/4/21 4:09:19
最新文章
- 运行游戏提示dll文件丢失,分享多种有效的解决方法
在我们日常频繁地利用电脑进行娱乐活动,特别是畅玩各类精彩纷呈的电子游戏时,常常会遭遇一个令人困扰的问题。当我们满怀期待地双击图标启动心仪的游戏程序,准备全身心投入虚拟世界时,屏幕上却赫然弹出一条醒目的错误提示信息&…...
2024/4/27 3:24:06 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 不重复数字
map就感觉很舒服 题目描述 给定 n 个数,要求把其中重复的去掉,只保留第一次出现的数。 输入格式 本题有多组数据。 第一行一个整数 T,表示数据组数。 对于每组数据: 第一行一个整数 n。 第二行 n 个数,表示给定的数。…...
2024/4/26 2:40:13 - 鸿蒙OS开发实例:【应用事件打点】
简介 传统的日志系统里汇聚了整个设备上所有程序运行的过程流水日志,难以识别其中的关键信息。因此,应用开发者需要一种数据打点机制,用来评估如访问数、日活、用户操作习惯以及影响用户使用的关键因素等关键信息。 HiAppEvent是在系统层面…...
2024/4/26 7:44:16 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/26 18:09:39 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/26 20:12:18 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/26 23:05:52 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/25 18:39:23 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/25 18:39:22 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/25 18:39:22 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/26 21:56:58 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/25 16:48:44 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/26 16:00:35 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/25 18:39:16 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/26 22:01:59 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/26 23:04:58 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/25 2:10:52 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/25 18:39:00 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/26 19:46:12 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/25 18:38:58 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/25 18:38:57 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
