面试1.0
面试题
1. js + 框架
1.闭包的作用
- 函数内部变量外用 || 在一个函数内部嵌套一层或多层函数
- 可以将内部变量外用
- 避免全局变量的污染;
- 副作用:
- 违背垃圾回收机制
- ie下回造成内存泄漏
- 解决副作用方案:
- 变量使用结束后删除(var a = 1)
- a = null
- var obj = { a: 1} 最快最好的 解决办法就是在代码运行完之后,对象设置为空,从而清楚缓存的变量。
- 变量使用结束后删除(var a = 1)
2.sessionStorage 和 localStorage \ cookie 的区别:
- 存在时间
- 存储量大小
- 5M(sessionStorage 和 localStorage)
- 3.8K-4.2K
- 使用:
- 内置方法 getItem setItem clear removeItem (sessionStorage 和 localStorage)
- 内置事件: storage(sessionStorage 和 localStorage)
3.JSONP如何跨域
通过动态创建script,利用src不受同源协议的属性进行跨域
4.cookie和session的应用场景
session:session是网站用户登陆的会话
session是存储在服务器上的,并且存活时间较短
session主要作用于大型网站,银行,金融,支付类等
session需要占用大量的服务器的资源
session的应用范围:会话劫持
cookie:cookie是网站用户登陆的凭据(浏览器的记住密码的功能就是通过与浏览器中保存的cookie进行验证后进行登录的)
cookie是存储在本地的,并且cookie存活时间有长有短
cookie主要作用于小型网站
cookie的拓展手法有:cookie盗取,cookie修改,cookie欺骗
cookie的应用范围:越权漏洞,cookie伪造登陆等
cookie的安全性没有session高,但cookie不需要占用服务器的资源
5.React的生命周期 https://blog.csdn.net/qq_32899575/article/details/81699357
15版本:
分为三个阶段 初始化 运行中 销毁
初始化阶段
getDefaultProps:获取实例的默认属性
getInitialState:获取每个实例的初始化状态
componentWillMount:组件即将被装载、渲染到页面上 (组件更新时不会再调用)
组件被挂载到页面之前调用,整个生命周期中只会调用一次。
注意:在这里可修改state 在这里请求异步数据,render可能不会渲染到,因为componentWillMount执行后,render立马执行
render:组件在这里生成虚拟DOM节点
componentDidMount:组件真正在被装载之后
建议:在这里可以异步请求数据。在这里设置状态会触发重新渲染。但是不推荐在这里使用setState函数,它会触发一次额外的渲染,而且是在浏览器刷新屏幕之前执行,用户看不到这个状态。在这里使用setState函数会导致性能问题
运行中状态
componentWillReceiveProps:组件将要接收到属性的时候调用 (组件初始化时候不调用)
**注意:可以根据属性的变化,通过调用this.setState()来更新你的组件状态,旧的属性还是可以通过this.props来获取,这里调用更新状态是安全的,并不会触发额外的render调用**
shouldComponentUpdate(nextprops,nextstate): 组件更新之前调用(组件接受新的props或者state)。函数会返回一个布尔值,true才会更新组件。
**注意:最好判断一下新旧两个props/state是否相同,相同则返回false不要触发更新。这样就不用生成新的dom树和旧的进行diff算法对比,从而优化性能。(因为父组件render()调用会使得子组件render()也被执行,引起性能问题)**
componentWillUpdate:组件即将更新不能修改属性和状态 组件更新之前(componentshouldupdate返回true)时调用,组件初始化时不调用
**注意:在这里可以更改state,nextstate.xxx = xxx,但是在这里不能调用setState函数,这会导致函数调用componentshouldupdate从而进入死循环。**
render:组件重新描绘
componentDidUpdate:组件已经更新
销毁阶段
componentWillUnmount:组件即将销毁
注意:在这里清除一些不需要的监听和计时器
项目中我经常如何使用
6.react-router(3.0)的实现原理
url监听事件 hashchange
localhost:2000/#a
localhost:2000/#b
7.gulp和webpack的区别
共同点:
gulp 和 webpack 是当下最为流行两个前端工程化工具,
都可以实现 文件的打包压缩和项目的自动化构建
不同点:
gulp 注重 流的操作
4.0中的gulp 多个 并行和串行
webpack中注重的是 解决 模块之间的相互依赖关系
8.响应式布局是通过什么实现的
bootstrap <=3. 0 (12栅格)
媒体查询media + 百分比
@media (min-width= number ){
.container{
width: 1200
}
}
number
1200 992 768 320
bootstrap 4. 0
flex
9.flex布局的居中属性是什么
justify-content: center;
align-items: center
10.map和foreach的区别
都是循环遍历。只能遍历数组map可以返回一个新的数组,foreach没有
11.未知子元素宽高在父元素中居中
设置子元素: position:absolute;left50%;top50%;transform:translate(-50%,-50%)
设置子元素: position:absolute;left 0;top 0;bottom 0; right:0; margin:auto;
设置一个空的span width:0;height:100%;display:inline-block;vertica-align:center 当前元素 diplay:inline- block;vertical-align:center
Flex:设置父元素为:dislplay:flex;justify-content:center;align-items:center;
设置父元素为: :table子元素为cell-table,就可以使用vertical-align:center;
12.vue父子组件之间如何通信
父组件可以通过props可以向子组件传递信息,子组件可以通过$emit事件传递信息
13.跨域实现的方式有哪些
jsonp
反向代理 webpack 自带 http-proxy-middleware
让后端给咱一个请求头
php \ java header
node
cros中间件
app.use(cros({options}))
window.open
iframe
13.5 请求头信息与响应头信息
https://www.cnblogs.com/widget90/p/7650890.html
14.闭包实现计数器
function add(){
var a = 1
function num(){
a++
}
return num
}
var n = add()
n()
n()
15.flex中让子元素平分宽度
flex-grow:1;
flex: 1
flex: 60
flex: 220
flex: 120
16.移动端适配的问题
媒体查询,flex布局,rem
flex + rem
DPR 2 2.5 3 (一像素线的问题)
16.5 移动端兼容问题
-
1px线
-
在iOS中,当你点击比如 input 准备输入时,虚拟键盘弹出,整个视窗的 高度 就会变为 减去键盘 的高度,加入你在底部有fixed的元素比如btn,这个元素就会跑上来,一般都不会太美观。我是当focus时就把它设为absolute,视情况而定
-
部分安装手机 a 标签用作按钮的时候,页面显示空白 解决办法:用 button 标签替换 a 标签
-
移动端 click 事件,使屏幕产生 200-300ms 的延迟响应
解决办法:
- 使用 fastclick.js
- zepto.js 里面的 tap 事件也可以解决 click 的延迟问题
-
前端 iphonex 适配问题
17.如何配置rem
-
给html标签添加 font-size: 100px;
-
使用js
function font(){document.documementElement.style.fontSize = document.documentElment.clientWidth / 7.5 + 'px' }font()window.onresize = font
18.Es6的新特性
块级作用域const和let
箭头函数
Promise
generator
默认参数
function aa (n=1,m){} aa(2,3)
Es6的多行字符串 ``
解构赋值
class
模块化
19.Vue-router实现的三种方式
Hash模式、History模式、abstract模式
Hash: 使用URL的hash值来作为路由。支持所有浏览器。
History: 以来HTML5 History API 和服务器配置。参考官网中HTML5 History模式
Abstract: 支持所有javascript运行模式。如果发现没有浏览器的API,路由会自动强制进入这个模式。
20什么是B to C 和 B to B
企业对客户 企业对企业
21.let和const的区别
let声明的变量可以改变,值和类型都可以改变,没有限制。
const声明的变量不得改变值,这意味着,const一旦声明变量,就必须立即初始化,不能留到以后赋值。
ES6新增了let命令,用来声明变量。let所声明的变量,只在let命令所在的代码块内有效。只要块级作用域内存在let命令,它所声明的变量就"绑定"这个区域,不再受外部的影响。不存在变量提升let不允许在相同作用域内,重复声明同一个变量。const声明一个只读的常量。一旦声明,就必须立即初始化,不能留到以后赋值,常量的值就不能改变。const声明的常量,也与let一样不可重复声明。const的作用域与let命令相同:只在声明所在的块级作用域内有效。
核心面试题:var 和 let const的区别
22.webpack的package.json和package-lock.json有什么区别
package.json:
主要用来定义项目中需要依赖的包
package-lock.json:
在运行命令 "npm install / i " 的时候自动生成的文件,用以记录当前状态下实际安装的各个npm package的具体来源和版本号。
23.aixos、ajax、fetch的区别
Ajax
1.本身是针对MVC的编程,不符合现在前端MVVM的浪潮2.基于原生的XHR(XMLHTTPREQUEST)开发,XHR本身的架构不清晰。3.JQuery整个项目太大,单纯使用ajax却要引入整个JQuery非常的不合理(采取个性化打包的方案又不能享受CDN服务)4.不符合关注分离(Separation of Concerns)的原则5.配置和调用方式非常混乱,而且基于事件的异步模型不友好。6. 不支持跨域 Axios
1.从浏览器中创建 XMLHttpRequest2.支持 Promise API3.客户端支持防止CSRF4.提供了一些并发请求的接口(重要,方便了很多的操作)5.从 node.js 创建 http 请求6.拦截请求和响应7.转换请求和响应数据8.取消请求9.自动转换JSON数据
Fetch
1.符合关注分离,没有将输入、输出和用事件来跟踪的状态混杂在一个对象里
2.更好更方便的写法
3.原生提供的
24.IE兼容(IE6-8兼容)问题有哪些
问题:
html1. h5新的标签无法使用, 比如: video audio canvascss样式1. css3的选择器 和 效果 , 比如: border-radius 渐变 透明度2. 图片间隙问题 双边距问题(浮动元素的边距 需要给浮动元素加上display:inline;这样的CSS属性就可以了) li标签间隙问题(浮动,行内块元素等) 块元素默认高度问题 ( div默认存在3个像素高,由font-size引起的。1、设置font-size:0px;2、设置overflow:hidden;)
jsDOM 事件对象 事件监听 获取浏览器尺寸
解决方法
html解决: 提供下载链接
css 样式PIE.htc
js 封装兼容性函数addEventListenerattachEventfunction addEvent({obj,eventType,fn,bl}){if(document.getElementsByClass){//现代浏览器obj.addEventListener(eventType,fn,bl)}else{//ie低版本obj.attachEvent('on'+eventType,fn)}}
25.vue组件之间的通信
-
父子组件通信
-
props
-
自定义事件
<Child @yyb = 'fn'></Child> //fn是父组件中定义的方法 子组件: template<button @click = 'childHandler'></button>export default {methods: {childHandler(){this.$emit('yyb')}}}
-
-
非父子组件通信
-
ref
this.$refs.xxx
-
-
多层组件通信
-
bus event 事件总线
var bus = new Vue()bus.$on('yyb',function(){})bus.$emit('yyb') (可以在子组件的生命周期钩子函数中调用)
-
-
任意组件(多组件)通信
vuex
25.5.React组件通信
-
父子组件
属性绑定
父组件: <Child name = 'yanyabing'></Child> 子组件: this.props.name- 非父子组件
ef1. <Child ref = 'child'></Child> // 和vue一致的 2. <Child ref = { el => this.child = el }></Child> 推荐的- 多层组件通信
上下文: context
**事件总线 ** (借助node才能实现)
const events = require(‘events’)
const EventEmitter = events.EventEmitter
const bus = {
…EventEmitter.prototype
}
- 任意组件通信
redux / mobx
25.6 vuex
-
什么是状态管理
我们使用一条数据管理一个视图中某一个部分, 那么我们将这种行为称之为 ‘状态管理’ , 那么这条数据我们称之为 ‘ 状态 ’
-
vuex是什么
vuex是vue中一个插件, 目的是进行状态管理, 它类似于一个集中式的存储仓库, 用来存储和操作数据
-
vuex组成部分
- state 定义数据
- actions 进行业务交互
- mutations 修改数据
- getters 获取数据
4.vuex 数据 分片
给store添加一个 modules配置项
const store = new Vuex.Store({
modules: {
comingStore: comingModule
}
})
-
vuex使用流程
组件 — dispatch —> actions ----commit ----> mutaions(修改数据) --> state <–getters <-- 组件
组件 ----commit ----> mutaions(修改数据) --> state <–getters <-- 组件
import store from './store' new Vue({store }) -
vuex辅助工具 /调节工具
mapState
mapActions
mapMutaions
mapGetters
注意:
mapActions 和 mapMutaions 给组件的 methods配置项中写
methods: {...mapActions([fn1,fn2])...mapMutaions([]) }maGetters 往 computed 中写
computed: {...mapGetters([]) } -
vuex异步交互
actions
25.7 Redux
-
架构思维 react只不过充当了这个架构中的 视图 一种可预测的状态容器
-
组成部分
-
store 数据的存储库
import {createStore} from 'redux' import reducer from './reducer' const store = createStore(reducer) -
actionCreators 动作(用户发起)的创建者
let action = {type: 'ADD_CAR',payload} -
reducers 动作的执行者
reducers是一个纯函数, 里面有一个返回值, 返回值时什么, store里面的数据就是什么
-
-
使用流程
组件 — 引入–> actionCreators ----dispacth(action) --> reducers (previousState,action) new State --> store
main.jsimport store from './store' import {Provider} from 'react-redux' ReactDOM.render(<Provider store = {store}><App/></Provider> ) -
数据分片
reducer分片
combineReducers redux
-
异步交互
redux-thunk 中间件 第三方包
bindActionCreators redux
26.如何一次性加载一万条数据不会导致网页卡死
如果我们一次性渲染刷新几万条数据,页面会卡顿,因此只能分批渲染,既然知道原理我们就可以使用setInterval和setTimeout、requestAnimationFrame来实现定时分批渲染,实现每16 ms 刷新一次
26.5 怎么减少首屏的加载时间
延迟加载,通过js将第二屏出现的图片设置延迟加载,优先加载第一屏的图片。
尽可能压缩图片大小
利用gzip压缩
将JS放到HTML最后的地方,能最后加载,优先保证基础信息阅读 把css放到顶部
使用CDN
按照页面或者组件分块懒加载
27.数组去重
1.对象键值对的唯一性
2. 遍历循环, 利用indexOf 来进行多次判断
3. es6中 的 set 方法
28.轮播图实现原理
利用浮动将所有所有照片依次排成一行,给这一长串图片添加一个父级的遮罩,每次只显示一张图,其余的都隐藏起来。对图片添加绝对定位,通过控制left属性,实现照片的移动
29.数组排序
- 快速排序
- 冒泡排序
- 选择排序
30jsx
vue webpack .vue vue loader
cli2
cli3 vue.config.js
react
create-react-app
webpack
31.虚拟DOM 和DIFF算法
32.vue 响应式原理
data发生改变视图会对应发生改变,用到了es5的object.definePropertysetter 被调用时用watch来监听变化使用 Object.assign()来解决变化检测问题异步的更新队列它所运用是es5中的object.defineprototype属性,在这个属性中有2个存储器,分别是get和set。当我们获取数据的时候,我们会触发其中get这个存储器,他会相应的对数据进行接收和设置,当我们的数据发生改变时,间接的又会触发到set这个存储器,set存储器会将我们的数据进行更新,
数据更新后,简介的我们又会造成视图的更新。33.vue双向数据绑定原理
vue的双向数据绑定是运用v-model的指令,而v-model这个指令又默认绑定了当前的vlue值,当前vlue也是一个对象的属性,当对象的属性值发生改变的时候,
他会相应的触发object.defineprototype这个属性中的set存储器,当set触发,那么set中相对应的watcher会监听到属性值的改变,然后他会向上返回,重新生成新的vdom,
最后render函数会重新进行视图的渲染。34.vue 组件内钩子
生命周期
(答题方式为分为几个阶段,每个阶段有哪些钩子,每个钩子在项目中的应用)
答题得分点1:(2分)
生命周期分为三个阶段:初始化、运行中和销毁
答题得分点2:(2分+5分=7分)
这三个阶段一共有8个钩子函数
初始化阶段有4个钩子:beforeCreate 创建前created 创建完成beforeMount 装载前mounted 装载完成
运行中有2个钩子:
beforeUpdate 更新前
updated 更新
销毁也有2个钩子:
beforeDestroy
destroyed
答题得分点3:(2分+5分+3分=10分)
在我们的实际项目中,这些钩子我们1. 数据获取 => 一般在 created 钩子里面进行 2. dom操作 => 一般在mounted 钩子里面进行3. 更新data及更新dom之后的dom操作 => 一般在 updated 钩子里面进行4.对于一些善后工作,如,清除定时器,移除一些事件,删除没必要存在的变量,清除没必要进行的重复的函数工作。 => 我们可以在 beforeDestroy或者 destroyed 钩子里面进行`组件的生命周期只会执行初始化的四个钩子,并且四个钩子在beforeCreate这个钩子中无法获取并修改数据,在其后的三个钩子中可以获取并修改数据。
在 create 和 beforeMount 中修改数据没有什么差异
mounted 钩子中修改数据,
在初始化阶段 组件装载完成后 对数据进行修改会 触发 运行阶段的两个钩子。
生命周期初始化的钩子只执行一次,不会执行第二次
后面经过我的测试,运行阶段的两个更新钩子可以多次执行`35.vue 路由钩子(导航守卫)
详细
一.全局守卫
-
全局前置守卫 router.beforeEach((to,from,next)=>{})
to.path当前将要进入的路径是否为登录或注册,如果是就执行next(),展示当前界面。如果不是,就弹出alert,然后移至登录界面。 这样就可实现,用户在未登录状态下,展示的一直是登录界面。router.beforeEach((to,from,next)=>{if(to.path == '/login' || to.path == '/register'){next();}else{alert('您还没有登录,请先登录');next('/login');} }) -
全局解析守卫
在 2.5.0+ 你可以用 router.beforeResolve 注册一个全局守卫。这和 router.beforeEach 类似,区别是在导航被确认之前,同时在所有组件内守卫和异步路由组件被解析之后,解析守卫就被调用。 -
全局后置钩子router.afterEach((to,from)=>{})
只有两个参数,to:进入到哪个路由去,from:从哪个路由离。 如下,每次切换路由时,都会弹出alert,点击确定后,展示当前页面。 router.afterEach((to,from)=>{alert("after each"); })
二.组件内的守卫
const Foo = {template: `...`,beforeRouteEnter (to, from, next) {// 在渲染该组件的对应路由被 confirm 前调用// 不!能!获取组件实例 `this`// 因为当守卫执行前,组件实例还没被创建},beforeRouteUpdate (to, from, next) {// 在当前路由改变,但是该组件被复用时调用// 举例来说,对于一个带有动态参数的路径 /foo/:id,在 /foo/1 和 /foo/2 之间跳转的时候,// 由于会渲染同样的 Foo 组件,因此组件实例会被复用。而这个钩子就会在这个情况下被调用。// 可以访问组件实例 `this`},beforeRouteLeave (to, from, next) {// 导航离开该组件的对应路由时调用// 可以访问组件实例 `this`}
}
1. 到达这个组件时,beforeRouteEnter:(to,from,next)=>{}在Admin.vue文件中,点击转到admin路由时,执行beforeRouteEnter函数
to,from参数与上面使用方法一致。next回调函数略有不同。
如下例,data 组件内守卫有特殊情况,如果我们直接以
beforeRouteEnter:(to,from,next)=>{ alert("hello" + this.name);}进行访问admin页面,会发现alert输出hello undefined。这是因为,现在访问不到我们的data属性,执行顺序是不一致,这与的声明周期有关。在执行完之前,data数据还未渲染。所以这里,next()会给一个对应的回调,帮助完成。
<script>
export default {data(){return{name:"Arya"}},beforeRouteEnter:(to,from,next)=>{next(vm=>{alert("hello" + vm.name);})}
}
</script>
2. 离开这个组件时,beforeRouteLeave:(to,from,next)=>{}
点击其他组件时,判断是否确认离开。确认执行next();取消执行next(false),留在当前页面。
beforeRouteLeave:(to,from,next)=>{if(confirm("确定离开此页面吗?") == true){next();}else{next(false);}}(一) 清除当前组件中的定时器(二) 当页面中有未关闭的窗口, 或未保存的内容时, 阻止页面跳转如果页面内有重要的信息需要用户保存后才能进行跳转, 或者有弹出框的情况. 应该阻止用户跳转(三) 保存相关内容到Vuex中或Session中当用户需要关闭页面时, 可以将公用的信息保存到session或Vuex中三.路由独享的守卫
- beforeEnter:(to,from,next)=>{},用法与全局守卫一致。只是,将其写进其中一个路由对象中,只在这个路由下起作用。 (不建议使用)
你可以在路由配置上直接定义 beforeEnter 守卫:
const router = new VueRouter({routes: [{path: '/foo',component: Foo,beforeEnter: (to, from, next) => {// ...}}]
})
这些守卫与全局前置守卫的方法参数是一样的。36 vue指令(自定义指令)的钩子
bindinsertedupdatedcomponentUpdatedunbind
36nextTick(callback) DOM下一次渲染完成之后执行
37 vue懒加载
38 vue路由懒加载
结合 Vue 的异步组件和Webpack 的代码分割功能,轻
载。
1. 将异步组件定义为返回一个 Promise 的工厂函数
const Foo = () => Promise.resolve({ /* 组件定义对象 */ })2. 在 Webpack 2 中,我们可以使用动态 import语法来定义代码分块点 (split point):
import('./Foo.vue') // 返回 Promise方案一: const Foo = () => import('./Foo.vue')
方案二: const Foo = () => new Promise((resolve, reject)=>{return resolve({component: import './Foo.vue})})有时候我们想把某个路由下的所有组件都打包在同个异步块 (chunk) 中。只需要使用 命名 chunk,一个特殊的注释语法来提供 chunk name (需要 Webpack > 2.4)。const Foo = () => import(/* webpackChunkName: "group-foo" */ './Foo.vue')
const Bar = () => import(/* webpackChunkName: "group-foo" */ './Bar.vue')
const Baz = () => import(/* webpackChunkName: "group-foo" */ './Baz.vue')39.better-scroller 滚动加载(分页加载)
40 vue几个指令
1.v-for
2.v-clock:对闪现进行解决
3.v-once:实现一次的渲染
4.v-html:实现输出的转义
5.v-text:文本的输出
6.v-if/v-else-fi/v-else:条件进行判断,然后输出
7.v-show:真假判断输出(值为布尔值)
8.v-bind
9.v-model41 vue组件怎么定义
42 vue组件(插件)封装
目录结构loadingcomponentsLoading.vueindex.jsindex.jsimport Vue from 'vue'import Loading from './components/Loading.vue'export default {install: () => {Vue.component('Loading',Loading)}}main.jsimport Loading from './plugin/loading'Vue.use(Loading)43.单文件组件 .vue Vue Loader
<template><div></div>
</template><script>export default {}
</script><style scope lang=""></style>{template: '<div :style = "{{}}"></div>'
}
44Vue.set || this.$set Object.assign
45 key 1.0 track-by
**需要使用key来给每个节点做一个唯一标识,Diff算法就可以正确的识别此节点,找到正确的位置区插入新的节点。****key的作用主要是为了高效的更新虚拟DOM**。另外vue中在使用相同标签名元素的过渡切换时,也会使用到key属性,其目的也是为了让vue可以区分它们,
46 列表渲染 非响应式情况
- 数组的下标 —> 解决: Vue.set
- 数据的length ----> 解决: splice
47 methods vs computed vs watch
methods 存放的是事件处理函数
computed 放的也是函数
- 函数名要当变量一样用
(computed: {...mapGetters([])}) - 函数中有逻辑
watch 监听: 当数据改变, 就会自动触发watch中 监听函数执行
watch: {a: function(){}b: {//深度监听handler: function(){},deep: true},c: []
}48 vue中的编程时导航
- push
- replace 不会存放在浏览器历史记录
this.$router.push()/replace()
49 vue路由钩子
一共有三类: 全局路由钩子 、 路由独享守卫 、 组件内守卫
-
全局路由钩子
- Router.beforeEach
- Router.afterEach
- 2.5 新增 Router.beforeResolve
-
路由独享守卫
- beforeEnter
-
组件内钩子
-
beforeRouteEnter访问不到实例如果想访问到实例, 并且做数据预载
next(vm => {// 通过 `vm` 访问组件实例vm.msg = 'yyb'}) -
beforeRouteUpdate(2.2 新增) -
beforeRouteLeave
-
51 项目开发流程
1 需求分析
2 设计开发
2.1 UI设计评
2.2 概要设计
2.3 单元测试
3 功能测试
3.1 Alpha测试 (内测,用户在开发环境下进行的测试,也可以是公司内部的用户在模拟实际操作环境下进行的测试)
3.2 Beta测试 (公测,即针对所有用户公开的测试版本)
4 发布上线
4.1 发布审核
4.2 上线验收https://blog.csdn.net/qwfys200/article/details/82811057
52 项目小组合作情况
-
人员配置
设计 前端 后端 2 2 5
-
职能分配
FE.那些模块
-
互动沟通
-
FE小组
git 操作
先拉取, 在上传
git pull
遇到的困哪沟通一下
53 项目应用技术栈
- redux / vuex
- better-scroller
- loadsh || Immutable
- vue-router / react-router-dom(4.0) react-router(3.0)
- cli2/cli3 / create-react-app
- 使用postman/ insomnia 进行后端数据测试
- 使用nginx搭建服务端静态服务器
- 项目功能模块的划分,
54 项目遇到的问题, 如何解决
-
富文本编辑器选择(pc 后端管理系统)
wangEditor -
数据分组
借助第三方工具: loadsh immutable
-
10万条数据, 一次加载, 不能页面卡死
分批渲染
- 动态路由传参
- 路由传参
- 动态组件
-
n万条请求,
- 分批请求 — >任务队列— > 异步请求
55 前端模块化
- AMD require.js
- CMD sea.js
- Common.js
- es6模块化
56 前端的工程化(自动化)
- webpack
- gulp
- grunt
57. 前端的版本控制管理工具
- git
- svn
58 export vs export default
-
export 是批量导出
形式1:export const a = 1export const b = 2 形式2: const a = 1;cosnt b = 2export {a,b}使用: import {} from xxx || import * as type from xxx -
export default 默认是导出一个
-
export 和export default 都可以导出 函数 字符 对象 number
59 react (15 / 16 ) 生命周期
https://segmentfault.com/a/1190000016617400
import React, { Component } from 'react'export default class NewReactComponent extends Component {constructor(props) {super(props)// getDefaultProps:接收初始props// getInitialState:初始化state}state = {}static getDerivedStateFromProps(props, state) { // 组件每次被rerender的时候,包括在组件构建之后(虚拟dom之后,实际dom挂载之前),每次获取新的props或state之后;;每次接收新的props之后都会返回一个对象作为新的state,返回null则说明不需要更新statereturn state}componentDidCatch(error, info) { // 获取到javascript错误}render() {return (<h2>New React.Component</h2>)}componentDidMount() { // 挂载后} shouldComponentUpdate(nextProps, nextState) { // 组件Props或者state改变时触发,true:更新,false:不更新return true}render()getSnapshotBeforeUpdate(prevProps, prevState) { // 组件更新前触发}componentDidUpdate() { // 组件更新后触发}componentWillUnmount() { // 组件卸载时触发}
}60 jq的三大特点
- 链式调用
- 隐式循环/隐式迭代 (简单来说就是选中一个类名,给所有有这个类名的都加上样式)
- 查询
61 js最大特点
- 函数式编程
61 react性能优化的关键
- VDOM
- 无状态组件 、 高阶组件
- shouldComponentUpdate
62 react特点
-
函数式编程
62.5 react的路由监听
-
withRouter(高阶组件) —》 普通组件变成一个伪路由组件
import {withRouter} from 'react-router-dom'withRouter(App)witherRouter( getApp(App) ) -
然后在componentWillReceiveProps 这个钩子中可以做路由监听
-
63 react-router vs vue-router
-
react没有路由表, 但是他有路由辅助工具 Route
react-router
- Switch 每次只展示一个
- exact 路径完全匹配
react-router模式
- HashRouter
- BrowserRouter
64优势和劣势
优:性格乐观开朗,与同事相处十分融洽,自己的学习能力还是不错的,每次新出一些东西的话,我会优先去关注并且去学习 ,有较强的动手能力跟学习能力。
缺:
65 项目描述
- 这个项目是那个框架做得, 这个项目是哪个类型的项目, 这个项目针对的人群是什么, 它的核心功能是什么
- 项目职责:
- 这个项目模块很多, 页面很多, 我们是小组合作的, 我主要的负责的模块, 页面有 登录注册。。。
- 应用技术栈
- 这个项目中首页中我用到了,,,实现了xxx
66 vue中函数的防抖和节流
https://www.cnblogs.com/yalong/p/10556665.html?tdsourcetag=s_pcqq_aiomsg
67 babel工作原理
https://www.jianshu.com/p/9d97d199992fhttps://blog.csdn.net/Uookic/article/details/81165259es6代码的输入---》babelon进行解析---》得到AST--》plugin用babel-traverse对AST树进行遍历 ---》得到新的AST树 ---》使用babel-genertor通过AST树生成es5代码。68 react中 setState 参数
1. this.setState({},fn)
2. this.setState(()=>{})this.setState((prevState, props) => ({counter: prevState.counter + props.increment
}));69 闭包泄漏的情况有哪些
-
在闭包的作用域链中引用了html元素未释放内存
由于本身html元素是不会被回收的,所以闭包中占用的内存也无法被回收,如: function A(){var a = document.getElementById("aid");a.onclick = function(){//事件处理代码 -
出现了循环引用
闭包中的循环引用会导致内存永远都不能被释放,如果是A->B,A指向B,当A被释放之后,已经没有指针指向B了,这是B占用的内存也能被释放; 但是,如果是A->B, B->A,形成了循环之后,A,B占用的内存将一直存在。
70 函数柯里化
https://blog.csdn.net/shunfa888/article/details/80013170
71 webpack常用的loader和plugin
https://www.jianshu.com/p/74131432191e?tdsourcetag=s_pcqq_aiomsg
https://www.jianshu.com/p/08859e5651fc?tdsourcetag=s_pcqq_aiomsg
72 前端跨域的方式
1、 通过jsonp跨域
2、 document.domain + iframe跨域
3、 location.hash + iframe
4、 window.name + iframe跨域
5、 postMessage跨域
6、 跨域资源共享(CORS) Access-Control-Allow-Origin:*
7、 nginx代理跨域
8、 nodejs中间件代理跨域 cros
9、 WebSocket协议跨域
10、反向代理
71 promise理解和底层封装
https://blog.csdn.net/sinat_17775997/article/details/83376452
72 绘图报表的框架
echarts three.js charts highCharts
73 移动端兼容问题
https://blog.csdn.net/wanshaobo888/article/details/79868993
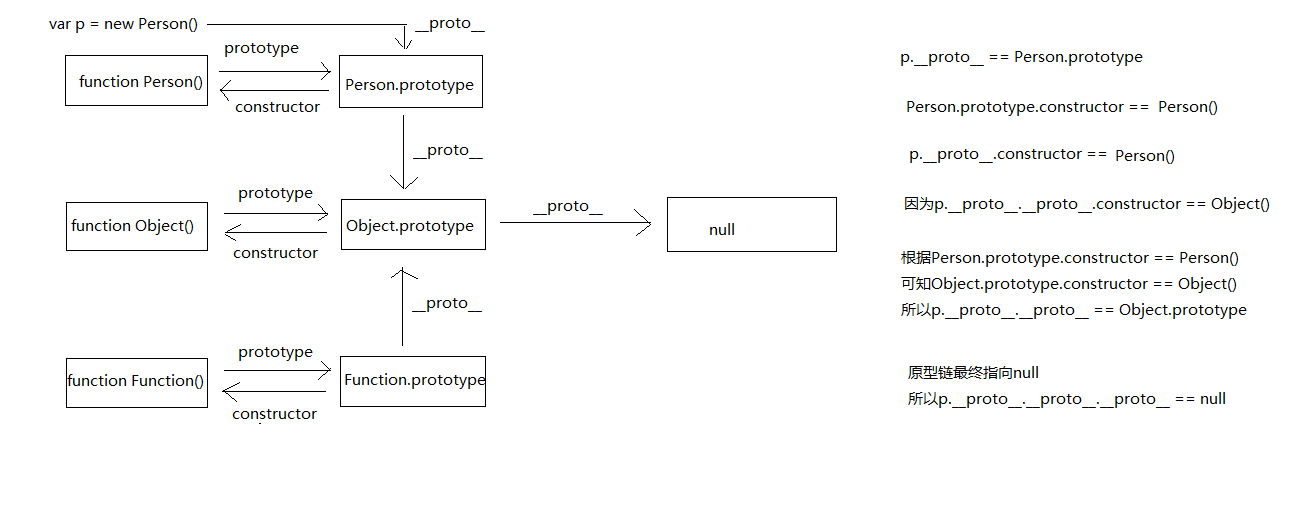
74 原型链的理解
一,函数对象
所有引用类型(函数,数组,对象)都拥有__proto__属性(隐式原型)
所有函数拥有prototype属性(显式原型)(仅限函数)原型对象:拥有prototype属性的对象,在定义函数时就被创建
二,构造函数
先复习下构造函数
//创建构造函数
function Word(words){
this.words = words;
}
Word.prototype = {
alert(){
alert(this.words);
}
}
//创建实例
var w = new Word(“hello world”);
w.print = function(){
console.log(this.words);
console.log(this); //Person对象
}
w.print(); //hello world
w.alert(); //hello world
print()方法是w实例本身具有的方法,所以w.print()打印hello world;alert()不属于w实例的方法,属于构造函数的方法,w.alert()也会打印hello world,因为实例继承构造函数的方法。
实例w的隐式原型指向它构造函数的显式原型,指向的意思是恒等于w.__proto__ === Word.prototype当调用某种方法或查找某种属性时,首先会在自身调用和查找,如果自身并没有该属性或方法,则会去它的__proto__属性中调用查找,也就是它构造函数的prototype中调用查找。所以很好理解实例继承构造函数的方法和属性:w本身没有alert()方法,所以会去Word()的显式原型中调用alert(),即实例继承构造函数的方法。
三,原型和原型链
Function.prototype.a = "a";Object.prototype.b = "b";function Person(){}console.log(Person); //function Person()let p = new Person();console.log(p); //Person {} 对象console.log(p.a); //undefinedconsole.log(p.b); //b想一想p.a打印结果为undefined,p.b结果为b解析:p是Person()的实例,是一个Person对象,它拥有一个属性值__proto__,并且__proto__是一个对象,包含两个属性值constructor和__proto__console.log(p.__proto__.constructor); //function Person(){}console.log(p.__proto__.__proto__); //对象{},拥有很多属性值我们会发现p.__proto__.constructor返回的结果为构造函数本身,p.__proto__.__proto__有很多参数我们调用constructor属性,p.___proto__.__proto__.constructor得到拥有多个参数的Object()函数,Person.prototype的隐式原型的constructor指向Object(),即Person.prototype.__proto__.constructor == Object()从p.__proto__.constructor返回的结果为构造函数本身得到Person.prototype.constructor == Person()所以p.___proto__.__proto__== Object.prototype所以p.b打印结果为b,p没有b属性,会一直通过__proto__向上查找,最后当查找到Object.prototype时找到,最后打印出b,向上查找过程中,得到的是Object.prototype,而不是Function.prototype,找不到a属性,所以结果为undefined,这就是原型链,通过__proto__向上进行查找,最终到null结束console.log(p.__proto__.__proto__.__proto__); //nullconsole.log(Object.prototype.__proto__); //null大家理解刚才的过程,相信下面这些应该也都明白//Functionfunction Function(){}console.log(Function); //Function()console.log(Function.prototype.constructor); //Function()console.log(Function.prototype.__proto__); //Object.prototypeconsole.log(Function.prototype.__proto__.__proto__); //NULLconsole.log(Function.prototype.__proto__.constructor); //Object()console.log(Function.prototype.__proto__ === Object.prototype); //true **总结** **总结**
1.查找属性,如果本身没有,则会去__proto__中查找,也就是构造函数的显式原型中查找,如果构造函数中也没有该属性,因为构造函数也是对象,也有__proto__,那么会去它的显式原型中查找,一直到null,如果没有则返回undefined2.p.__proto__.constructor == function Person(){}3.p.___proto__.__proto__== Object.prototype4.p.___proto__.__proto__.__proto__== Object.prototype.__proto__ == null 5.通过__proto__形成原型链而非protrotype 最后附上一张图,大家阅读完之后,看图应该可以很容易理解
2. 微信小程序
1、简单描述下微信小程序的相关文件类型?
答:微信小程序项目结构主要有四个文件类型,如下:
.WXML (WeiXin Markup Language)是框架设计的一套标签语言,结合基础组件、事件系统,可以构建出页面的结构。内部主要是微信自己定义的一套组件。
.WXSS (WeiXin Style Sheets)是一套样式语言,用于描述 WXML 的组件样式,
.js 逻辑处理,网络请求
.json 小程序设置,如页面注册,页面标题及tabBar。
app.json
必须要有这个文件,如果没有这个文件,项目无法运行,因为微信框架把这个作为配置文件入口,整个小程序的全局配置。包括页面注册,网络设置,以及小程序的window背景色,配置导航条样式,配置默认标题。
app.js
必须要有这个文件,没有也是会报错!但是这个文件创建一下就行 什么都不需要写以后我们可以在这个文件中监听并处理小程序的生命周期函数、声明全局变量。
app.wxss
全局样式
2、你是怎么封装微信小程序的数据请求的?
答:
一、将所有的接口放在统一的js文件中并导出
二、在app.js中创建封装请求数据的方法
三、在子页面中调用封装的方法请求数据
3、有哪些参数传值的方法?
答:
一、给HTML元素添加data-*属性来传递我们需要的值,然后通过e.currentTarget.dataset或onload的param参数获取。但data-名称不能有大写字母和不可以存放对象
二、设置id 的方法标识来传值通过e.currentTarget.id获取设置的id的值,然后通过设置全局对象的方式来传递数值
三、在navigator中添加参数传值
4、你使用过哪些方法,来提高微信小程序的应用速度?
答:
一、提高页面加载速度
二、用户行为预测
三、减少默认data的大小
四、组件化方案
5、小程序与原生App哪个好?
答: 小程序除 了拥有公众号的低开发成本、获客成本低以及无需下载等优势,在服务请求延时与用户使用体验是都得到了较大幅度 的提升,使得其能够承载跟复杂的服务功能以及使用户获得更好的用户体验。
6、简述微信小程序原理?
答:微信小程序采用JavaScript、WXML、WXSS三种技术进行开发,从技术讲和现有的前端开发差不多,但深入挖掘的话却又有所不同。
JavaScript:首先JavaScript的代码是运行在微信App中的,并不是运行在浏览器中,因此一些H5技术的应用,需要微信App提供对应的API支持,而这限制住了H5技术的应用,且其不能称为严格的H5,可以称其为伪H5,同理,微信提供的独有的某些API,H5也不支持或支持的不是特别好。
WXML:WXML微信自己基于XML语法开发的,因此开发时,只能使用微信提供的现有标签,HTML的标签是无法使用的。
WXSS:WXSS具有CSS的大部分特性,但并不是所有的都支持,而且支持哪些,不支持哪些并没有详细的文档。
微信的架构,是数据驱动的架构模式,它的UI和数据是分离的,所有的页面更新,都需要通过对数据的更改来实现。
小程序分为两个部分webview和appService。其中webview主要用来展现UI,appService有来处理业务逻辑、数据及接口调用。它们在两个进程中运行,通过系统层JSBridge实现通信,实现UI的渲染、事件的处理
7、分析下微信小程序的优劣势?
答:
优势:
1、无需下载,通过搜索和扫一扫就可以打开。
2、良好的用户体验:打开速度快。
3、开发成本要比App要低。
4、安卓上可以添加到桌面,与原生App差不多。
5、为用户提供良好的安全保障。小程序的发布,微信拥有一套严格的审查流程, 不能通过审查的小程序是无法发布到线上的。
劣势:
1、限制较多。页面大小不能超过1M。不能打开超过5个层级的页面。
2、样式单一。小程序的部分组件已经是成型的了,样式不可以修改。例如:幻灯片、导航。
3、推广面窄,不能分享朋友圈,只能通过分享给朋友,附近小程序推广。其中附近小程序也受到微信的限制。
4、依托于微信,无法开发后台管理功能。
8、微信小程序与H5的区别?
答:
第一条是运行环境的不同
传统的HTML5的运行环境是浏览器,包括webview,而微信小程序的运行环境并非完整的浏览器,是微信开发团队基于浏览器内核完全重构的一个内置解析器,针对小程序专门做了优化,配合自己定义的开发语言标准,提升了小程序的性能。
第二条是开发成本的不同
只在微信中运行,所以不用再去顾虑浏览器兼容性,不用担心生产环境中出现不可预料的奇妙BUG
第三条是获取系统级权限的不同
系统级权限都可以和微信小程序无缝衔接
第四条便是应用在生产环境的运行流畅度
长久以来,当HTML5应用面对复杂的业务逻辑或者丰富的页面交互时,它的体验总是不尽人意,需要不断的对项目优化来提升用户体验。但是由于微信小程序运行环境独立
9、怎么解决小程序的异步请求问题?
答:
在回调函数中调用下一个组件的函数:
app.js
index.js
10、小程序的双向绑定和vue哪里不一样?
答:
小程序直接this.data的属性是不可以同步到视图的,必须调用:
3.2018年大企业高级前端面试题汇总
https://www.jianshu.com/p/f871c4c0663d?tdsourcetag=s_pcqq_aiomsg
4.React面试题
- react有哪几个生命周期?(8个)
- 在哪个生命周期做优化?
· componentWillReceiveProps(object nextProps) :当挂载的组件接收到新的props时被调用。此方法应该被用于比较this.props 和 nextProps以用于使用this.setState()执行状态转换。(组件内部数据有变化,使用state,但是在更新阶段又要在props改变的时候改变state,则在这个生命周期里面)
· shouldComponentUpdate(object nextProps, object nextState) : -boolean 当组件决定任何改变是否要更新到DOM时被调用。作为一个 优化 实现比较this.props 和 nextProps 、this.state 和 nextState ,如果React应该跳过更新,返回false。
· componentWillUpdate(object nextProps, object nextState) :在更新发生前被立即调用。你不能在此调用 this.setState() 。
· componentDidUpdate(object prevProps, object prevState) : 在更新发生后被立即调用。(可以在DOM更新完之后,做一些收尾的工作)
- react怎么从虚拟dom中拿出真实dom?(ref)
从组件获取真实 DOM 的节点,这时就要用到 ref 属性。
例如:一个文本输入框,用于获取用户的输入。文本输入框必须有一个 ref 属性,然后 this.refs.[refName] 就会返回这个真实的 DOM 节点。通过为组件指定 Click 事件的回调函数,除了 Click 事件以外,还有 KeyDown 、Copy、Scroll 。
- react的diff算法是怎么完成的?(基础原理)
- React中的props和state的用法
父组件到子组件,用到props。
state 与 props :如果顶层组件初始化 props,那么 React 会向下遍历整棵组件树,重新尝试渲染所有相关的子组件。这条原则让组件之间的关系变得见得且可预测。state 只关心每个组件自己内部的状态,这些状态只能在组件内变化。把组件看成一个函数,那么它接收了 props 作为参数,内部由 state 作为函数的内部参数,返回一个 真实 DOM。
state
state 是组件内部状态,修改 state 的值修改需要通过 setState 方法,禁止直接修改 state,setState 是一个异步方法,修改完成会有一个回调方法,一个生命周期内所有 setState 方法会合并统一操作。
不推荐过多的使用 state,当数据更新同时需要更新界面的时候,才使用 state,并且尽量将 state 推到系统边缘,统一管理 state。过多的内部状态会让数据流混乱,程序变得难以维护。
props
props 是 React 用来让组件之间相互联系的一种机制。
React 的单向数据流,主要的流动管道就是 props,props 本身是不可变的。
注意:父组件传递的 props,作为子组件的 state,会产生引用对象影响问题,也就是赋值是一个浅复制,会导致 state 改变进而导致父组件的 props 改变。
- Redux的流程 中间件(thunks saga logger dvtools的理解,用法)
- 比较redux和vuex的区别
- react router3是否用过,router4是否用过,3到4有什么改变
- react是什么层面上的框架,数据流是单向流还是双向绑定
- webpack
难易程度 等级(!,!!,!!!)
1.js的垃圾回收机制是什么原理(js)!!
2.经常遇到的解决js兼容性问题列举至少三个(js)!
滚动条、网页可视区域、事件对象兼容、阻止事件冒泡兼容、阻止默认行为兼容、事件监听兼容、事件目标对象兼容。
1) 滚动条:
document.documentElement.scrollTop||document.body.scrollTop
- 网页可视区域兼容
window.innerHeight || document.documentElement.clientHeight
window.innerWidth || document.documentElement.clientWidt
4) 事件对象兼容
evt = evt || window.event;
5) 阻止事件冒泡兼容
event.stopPropagation?event.stopPropagation():event.cancelBubble=true;
6)阻止默认行为兼容
evt.preventDefault?evt.preventDefault():evt.returnValue=false;
7)事件监听兼容
if(document.all){
dom.attactEvent(“onclick”, fn);
} else {
dom.addEventListener(“click”, fn);
}
8)事件目标对象兼容
var t = event.target || event.srcElement;
3.不设置寛高的div,用至少两种方法,让它相对于页面水平垂直居中。(css)!
1.margin:0 auto;固定宽
2. 父元素设置为:position: relative; 子元素设置为:position: absolute; 距上50%,据左50%,然后减去元素自身宽度的距离就可以实现:margin: -50px 0 0 -50px;
3. 元素未知宽度:上一个中的margin: -50px 0 0 -50px;替换为:transform: translate(-50%,-50%);
4.flex布局:父:display: flex;//flex布局justify-content: center;//使子项目水平居中align-items: center;//使子项目垂直居中
4.react-redux的实现原理(react框架)!!
Redux作为一个通用模块,主要还是用来处理应用中state的变更,而展示层不一定是React。
Redux是怎样运作的:首先需要注册一个全局唯一的store对象,用来维护整个应用的state;当要变更state时,我们会dispatch一个action,reducer根据action更新相应的state。
react-redux是一个轻量级的封装库,核心方法只有两个:Provider、connect。
使用了react-redux后,我们导出的对象不再是原先定义的xxxComponent,而是通过connect包裹后的新React.Component对象。
connect执行后返回一个函数(wrapWithConnect),那么其内部形成了闭包。而wrapWithConnect执行后,必须要返回一个ReactComponent对象,才能保证原代码逻辑可以正常运行,而这个ReactComponent对象通过render原组件,形成对原组件的封装。
2、渲染页面需要store tree中的state片段,变更state需要dispatch一个action,而这两部分,都是从this.props获取。故在我们调用connect时,作为参数传入的state和action,便在connect内部进行合并,通过props的方式传递给包裹后的ReactComponent。
Provider模块的功能有两点:
1、在原应用组件上包裹一层,使原来整个应用成为Provider的子组件
2、接收Redux的store作为props,通过context对象传递给子孙组件上的connect
Provider初始化时,获取到props中的store对象;将外部的store对象放入context对象中,使子孙组件上的connect可以直接访问到context对象中的store。
1、context可以使子孙组件直接获取父级组件中的数据或方法,而无需一层一层通过props向下传递。context对象相当于一个独立的空间,父组件通过getChildContext()向该空间内写值;定义了contextTypes验证的子孙组件可以通过this.context.xxx,从context对象中读取xxx字段的值。
connect模块是连接了React和Redux。
5.git经常用到的命令,至少五个,并且要说出每个命令是干什么的。(git add .)(git commit -m “”)(git push origin **)(git clone)(git branch)(git checkout)!
6.react-router的实现原理 !
7.react的生命周期(必须知道并且知道每个的作用)!
8.数组的方法(至少说出6个)(js)!
9.闭包的原理(js)!
10.伪数组转成真数组的方法(至少两种方法) (js)!!
var arr = [];
for(var i =0; i<weiArr.length;i++){arr[i] = weiArr[i];
}
console.log(arr);
var arr = [];
for (var i=0;i<weiArr.length;i++){arr.push(weiArr[i]);
}
console.log(arr);
var arr = [];
arr.push.apply(arr.weiArr);
console.log(arr);
var arr = Array.prototype.slice.call(weiArr,0);
console.log(arr);
let arrayLike = {'0': 'a','1': 'b','2': 'c',length: 3
};
let arr2 = Array.from(arrayLike); // ['a', 'b', 'c']11.rgba和opacity的区别(css)!
12.link和@i没import的区别 (js)!
13.哪些操作会造成内存泄露(至少三个)(js)!!!
1、当页面中元素被移除或替换时,若元素绑定的事件仍没被移除,在IE中不会作出恰当处理,此时要先手工移除事件,不然会存在内存泄露。
2、对于纯粹的 ECMAScript 对象而言,只要没有其他对象引用对象 a、b,也就是说它们只是相互之间的引用,那么仍然会被垃圾收集系统识别并处理。但是,在 Internet Explorer 中,如果循环引用中的任何对象是 DOM 节点或者 ActiveX 对象,垃圾收集系统则不会发现它们之间的循环关系与系统中的其他对象是隔离的并释放它们。最终它们将被保留在内存中,直到浏览器关闭。
3、闭包可以维持函数内局部变量,使其得不到释放。
4、
| a = {p: {x: 1}};b = a.p;delete a.p; | |
|---|---|
执行这段代码之后b.x的值依然是1.由于已经删除的属性引用依然存在,因此在JavaScript的某些实现中,可能因为这种不严谨的代码而造成内存泄露。所以在销毁对象的时候,要遍历属性中属性,依次删除。
5、一些DOM操作:IE系列的特有问题 简单的来说就是在向不在DOM树上的DOM元素appendChild;IE7中,貌似为了改善内存泄露,IE7采用了极端的解决方案:离开页面时回收所有DOM树上的元素,其它一概不管。
14.react虚拟DOM实现原理 !!
15.call,apply,bind的区别(js)!!!
**call和apply方法都是在调用之后立即执行的。而bind****调用之后是返回原函数,需要再调用一次才行,**有点像闭包的味道。
16.ES6有哪些新特性 !
17.H5新特性(canvas,video,webstorage,语义化标签,表单控件 等) !
18.HTTP请求返回状态码(至少说出常见的200,304,404)!
200状态码:表示请求已成功,请求所希望的响应头或数据体将随此响应返回
304自从上次请求后,请求的网页未修改过。服务器返回此响应时,不会返回网页内容。 如果网页自请求者上次请求后再也没有更改过,您应将服务器配置为返回此响应(称为 If-Modified-Since HTTP 标头)。
404状态码:请求失败,请求所希望得到的资源未被在服务器上发现。没有信息能够告诉用户这个状况到底是暂时的还是永久的。假如服务器知道情况的话,应当使用410状态码来告知旧资源因为某些内部的配置机制问题,已经永久的不可用,而且没有任何可以跳转的地址。404这个状态码被广泛应用于当服务器不想揭示到底为何请求被拒绝或者没有其他适合的响应可用的情况下。
19.关系型数据库和非关系型数据库的区别和好处 !!!
20.web网络请求的过程 !!!
闭包,原型作用域链,继承,面向对象,
使用闭包主要是为了设计私有的方法和变量。闭包的优点是可以避免全局变量的污染,缺点是闭包会常驻内存,会增大内存使用量,使用不当很容易造成内存泄露。在js中,函数即闭包,只有函数才会产生作用域的概念。
- 闭包有三个特性:
1.函数嵌套函数
- 2.函数内部可以引用外部的参数和变量
- 3.参数和变量不会被垃圾回收机制回收
- 2.indow.onload与document.ready的区别?
- 1.执行时间
- window.onload必须等到页面内包括图片的所有元素加载完毕后才能执行。
- $(document).ready()是DOM结构绘制完毕后就执行,不必等到加载完毕。
- 2.编写个数不同
- window.onload不能同时编写多个,如果有多个window.onload方法,只会执行一个
- $(document).ready()可以同时编写多个,并且都可以得到执行
- 3.简化写法
- window.onload没有简化写法
- (document).ready(function())可以简写成(document).ready(function(){})可以简写成(document).ready(function())可以简写成(function(){});
- 3.this的理解,如何使用?
- this代表函数运行时,自动生成的一个内部对象,只能在函数内部使用,随着函数使用场合的不同,this的值会发生变化。但有一个总的原则就是,谁调用它,它就指向谁。一般在这几种情况下会用到它,1.单纯的函数调用;2.作为对象方法的调用;3.作为构造函数调用;4.apply调用,apply()是函数对象的一个方法,它的作用是改变函数的调用对象,它的第一个参数就表示改变后的调用这个函数的对象,当它的参数为空时,默认调用全局对象
- 4.react的优势以及特点
- 4.react 中如何获取一个真实的dom节点
- 使用ref属性获取Dom元素后,再使用原生javascript获取内容
- 5.react组件有哪些阶段:Mounted,Update,Unmount
- 6.react 可以在哪个生命周期中做性能优化
- shouldComponentUpdate:做判断,判断当前state跟下一个state是否相同来决定是否渲染
- 7.redux 理解?
- 8.props与state的区别?
==props:==一般用于父组件向子组件通信,在组件之间通信使用。
==state:==一般用于组件内部的状态维护,更新组建内部的数据,状态,更新子组件的props等。
- 8.map与each方法的区别?
- map()方法主要用来遍历操作数组和对象,each()主要用于遍历jquery对象。
- each()返回的是原来的数组,并不会新创建一个数组。
map()方法会返回一个新的数组。如果在没有必要的情况下使用map,则有可能造成内存浪费。 - 9.你了解node吗?
- npm koa框架
- 10.react组件之间如何传值?(直接关系组件,间接关系组件,无关系组件)封装组件
一、【父组件】向【子组件】传值
初步使用
这个是相当容易的,在使用 React 开发的过程中经常会使用到,主要是利用 props 来进行交流
二、【子组件】向【父组件】传值
接下来,我们介绍【子组件】控制自己的 state 然后告诉【父组件】的点击状态,然后在【父组件】中展示出来。因此,我们添加一个 change 事件来做交互。
三、没有任何嵌套关系的组件之间传值(flux,reaux)
-
11.你项目中是否用ES6的语法?如果是,请说出你经常用到的es6
-
12.css3的定位?让一个容器水平垂直居中?
- · 方法一:position加margin
. · [方法二: diaplay:table-cell](http://www.cnblogs.com/xianyulaodi/p/5863305.html_label1http:/www.tuicool.com/articles/_blank). · [方法三:position加 transform](http://www.cnblogs.com/xianyulaodi/p/5863305.html_label2http:/www.tuicool.com/articles/_blank). · [方法四:flex;align-items: center;justify-content: center](http://www.cnblogs.com/xianyulaodi/p/5863305.html_label3http:/www.tuicool.com/articles/_blank). · [方法五:display:flex;margin:auto](http://www.cnblogs.com/xianyulaodi/p/5863305.html_label4http:/www.tuicool.com/articles/_blank). · [方法六:纯position](http://www.cnblogs.com/xianyulaodi/p/5863305.html_label5http:/www.tuicool.com/articles/_blank). · [方法七:兼容低版本浏览器,不固定宽高](http://www.cnblogs.com/xianyulaodi/p/5863305.html_label6http:/www.tuicool.com/articles/_blank) -
13.如何跨域?
1、通过jsonp跨域2、通过修改document.domain来跨子域3、使用window.name来进行跨域
4、使用HTML5中新引进的window.postMessage方法来跨域传送数据(但是缺点是IE6、IE7不支持)
- 14.对后台技术了解多少?
后端:网站的逻辑部分,主要涉及数据库,动态语言如PHP、ASP、JSP等
后台:管理员操作模块,包括对网站内容的更新、注册会员管理等等,是网站的一个子模块
- 15.doctype这个标签是干嘛的?
· !DOCTYPE声明位于位于HTML文档中的第一行,处于html 标签之前。告知浏览器的解析器用什么文档标准解析这个文档。DOCTYPE不存在或格式不正确会导致文档以兼容模式呈现。
· **标准模式与兼容模式各有什么区别:标准模式的排版 和JS运作模式都是以该浏览器支持的最高标准运行。在兼容模式中,页面以宽松的向后兼容的方式显示,**模拟老式浏览器的行为以防止站点无法工作。
- 16.讲一下你对盒模型的了解
盒模型是css布局的基石,它规定了网页元素如何显示以及元素间相互关系。
css定义所有的元素都可以拥有像盒子一样的外形和平面空间,即都包含: 外边距、边框、内边距、内容区,这就是盒模型。
从外到内:margin border padding content(width height)
- 17.React项目遇到的问题
在react项目中使用Echarts的时候,在componentDidMount中执行绘制图表的函数echarts。Init(#id),提示获取不到宽高,因此,绘制出来的图标呈现出压扁的状态或者没有绘制
解决办法:给compoentDidMount中的drawCharts方法加上一个延时器
- 在react项目中使用Echarts的时候,在componentDidMount中执行绘制图表的函数echarts。Init(#id),提示获取不到宽高,因此,绘制出来的图标呈现出压扁的状态或者没有绘制
- 解决办法:给compoentDidMount中的drawCharts方法加上一个延时器
- 19.你有什么想问我的吗
- 20.版本怎么迭代
- 20.怎么缓存
- 21.position定位
- 22.网页优化
-
- rem原理与em区别
-
- 框架这一块问了一些很仔细的问题,还有es6那一块
-
- 跨域机制,如何解决,为什么这样做,for of 的循环的原理,什么样的数据类型可以使用。generator的使用
-
- 解构的原理,react和vue的钩子函数
-
- 主要是angular的各模块原理
-
- 以及js的原理
- -------总结题库
- react有哪几个生命周期?(8个)
- 在哪个生命周期做优化?
- react怎么从虚拟dom中拿出真实dom?(ref)
- react的diff算法是怎么完成的?(基础原理)
- React中的props和state的用法
- Redux的流程 中间件(thunks saga logger devtools的理解,用法)
- 比较redux和vuex的区别
- react router3是否用过,router4是否用过,3到4有什么改变
- react是什么层面上的框架,数据流是单向流还是双向绑定
- webpack
render函数是发生在哪个生命周期
1、 正确答案应该是在willMount和didMount之间
2、 升云面试题总结
3、 数据为什么一定要在DidMount里获取更新
4、 总结一下不建议在constructor和componentWillMount里写的原因是会阻碍组件的实例化,阻碍组件的渲染,如果用setState,在componentWillMount里面触发setState不会重新渲染
5、 是请讲一下 后端给的数据是列表 前端实现的过程描述一下
6、 请讲一下 实际应用中 Set的使用场景
7、 mobx的使用 (因为我用的mobx 也可能问redux的使用)
8、 路由都是怎么配置 怎么实现的
9、 如果要获取路由中的参数 你是怎么实现的
10、 路由如何实现异步加载
11、 1.react-router 如何获取路由参数;
12、 2.react生命周期,redux单向数据流;
13、 3.实际项目中遇到的棘手问题,如何解决;
14、 4.面向对象的理解;
15、 5.类组件和函数组件;
16、 6.ajax在哪个生命周期进行,为什么;
17、 8.然后主要想让你从实际项目出发 谈一下技术 或者 遇到的困难 以及如何解决的;
18、 1.箭头函数,普通函数(this)
19、 2.项目技术栈
20、 3.React按需加载
21、 4.React生命钩子
22、 5.Redux的理解及数据流
23、 6.项目组人员分布(前端、后端、测试)
24、 7.遇到的问题及解决方法(2个左右)
25、 8.网络安全及解决方法
26、 9.fetch和axios的区别 用fetch时有啥缺点
27、 10.vue和react的区别
28、 11.项目中遇到的难点怎么解决的
29、 12.es6用到过啥
30、 13.继承用过什么方法
31、 14.移动端布局
32、 15.vue的SPA开发性能优化
33、
----------总结
react生命周期, 改变this的方法, redux流程, flex相关的,输入网址到呈现网页,发生的过程,http 状态码,
东淮罗童总结:笔试:第一个是flex布局的,用flex布局实现一个轮播图效果,只写css样式,
第二个是react父子组件传值的,比较简单
----------总结:
\1. 一个需求一个分支进行开发的时候,一个新的紧急需求加入进来,当前编辑的需求不想提交,如何进行下一个分支的编辑又不会造成污染?
\2. React性能优化
\3. 如何看待react?
\4. Git命令
\5. 如何做一个项目?
1,js常用语东西,promise,跨域,数组。react问的也不深
2,生命周期钩子和他们的作用
3,闭包,变量提升
4,es6新增
蚂蚁保险项目王超总结
蚂蚁前端问题
1.redux原理
2.thunk原理
3.provider原理
4.antd使用遇到什么问题
5.函数式组件和容器组件的使用
6.常用的生命周期钩子函数
1.怎么设置border设置四种颜色
Border-color: red green blue pink;
- 浏览器的事件机制
事件捕获阶段—处于目标阶段 — 事件的冒泡阶段---- 事件的默认阶段
- redux的底层实现原理
- 什么是flexx布局及一些属性
- Target的原理
- 事件流
- React的生命周期
- vue路由的原理
- 盒模型和怪异盒模型
- H5的新特性
- Es6 的Promise方法原理
- 怎么配置Webpack
- Vuex怎么运行的
- 项目中用到的Es6方法
- Css3的动画
- 对工程化的理解
- 对node的理解
- commenJs和jsx
-----总结题库
1、 CORS 跨域
2、 Css3 过度
3、 Css3动画
4、 事件委托
5、 On绑定时间和delegate绑定时间的区别
6、 Axios请求数据的过程
7、 Axios和ajax的区别
8、 Git命令
9、 Promise
10、 React生命周期
11、 少量vue
12、 弹性盒
35、 请编写一个 js 函数,传入如上对象后将返回的数组中的对象 pagen 升序排序
36、
37、 2. 用 reactjs 编写一个应用 组件并挂载到 id 为 root 的 div 结点上,
38、 包含两个子组件 (请一并实现),
39、 点击哪个 时当前 的背景颜色变为红色,其他取消(不要直接操作dom)
40、
41、 答:
42、
43、 蚂蚁金服-------总结
44、 1.webpack配置项
45、 2.css3动画(实现进度条,背景图从白色变为蓝色)
46、 3.移动端优化(网络条件不同wifi 4g等)
47、 4.项目里遇到问题
48、 5.让一个div垂直居中
49、 6.创建一个对象方式(5种)
50、 7.项目里用px还是rem,px和rem对比,用rem比较爽的地方
51、 8.pc端和移动端需要注意的地方对比
-------总结----------
开发时是一个人还是多个人协作
协作是多少个人一块协作
主要负责哪些东西
React-redux在项目中怎样使用它,它的原理是什么
React相关的框架,除了redux之外还用过其余的数据处理的东西吗
React组件之间的通信
具体说一下非父子之间的不用redux的话怎么通信
es6里面的promise,promise的静态方法,promise的catch,什么时候 什么情况下会用到promise的catch
箭头函数和常规函数的区别
作用域的理解
闭包的概念
看过别人的一些代码吗?他们写的代码里面会有什么问题吗?
看过一些公共的组件库什么的代码吗?
有尝试过自己去写一些组件吗?
React用到过的工具,比如说一些插件和中间件之类的
Antd-mobile,ant design 推荐使用的中间件是saga来处理异步
Webpack配置项
Sass中的minxi用法
高阶函数的概念
es6的处理异步的两个方法promise和generator
MVC,MVVM等几个比较流行的前端框架
与后台交互时会遇到的错误htpp请求时的错误
跨域问题
项目架构:
es6中的继承会转为es5中什么类型的继承
---------总结---------
1, 事件代理,不冒泡的情况怎么实现事件代理
2,自己写过什么组件?是业务还是什么组件
3,react用过哪些技术栈
4,react这些技术栈怎么实现的
5,项目的目录结构
---------总结-------
1.jsonp后端怎么处理
2.fetch怎么携带cookie
3.React非法路径路由怎么设置,弹出提示非法路径框
4.事件代理,哪些事件没有冒泡
5.vue react底层原理,差异
6.持久登录怎么做的?
---------项目:前端面试问题
- SE6的运用、异步操作
- React的的基本概念以及运用
- webpack配置项
- git工作流
- promise的使用理解
- 箭头函数如何不用return实现返回对象
- react的props和state的区别和联系
- React采用es6的class语法创建组件的初始状态
- 定义组件初始状态
- jsonp实现原理
- 常用性能优化方法
- 箭头函数的意义
- 箭头函数不用return返回普通对象,箭头函数不能作为构造函数的原因
- this绑定掌握情况。
- 接收外部props作为组件状态,props更新时如何更新state
- gulp和webpack的本质区别
- 如何实现栅格布局
- CSS垂直居中方式
- 函数内获取调用函数时候的参数个数
- 最近做的业务说明一下,简单说下在项目内的作用?
---------组面试题:
1:es6新特性
2:异步编程和生成器函数的区别
3:什么是原型链
4:继承的方式有哪些
5:什么是中间件(react)
6:redux流程
7:状态改变后调用哪些钩子函数(react)
8:div页面居中的方式
9:盒模型
10:元素边界
11:cookie 本地存储的区别
12:虚拟dom的原理,注!不要只说diff比对,要明白具体怎么比对。
13:react性能优化
14:promise原理
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 网站重构那些事儿
向 Litten致谢!濯去旧见,以来新意 距写上一篇博客足足有两个月了,实在是没有脸继续拖下去,毕竟马上就是要入职实习的人,还是要开始找回文字的感觉,而不是整天守望着防御塔和水晶了(话说你见过敌方的水晶吗?) 说正经…...
2024/4/28 20:17:05 - 2016年前端开发学习计划
2015年,软件开发界发生了很多变化。有很多流行的新语言发布了,也有很多重要的框架和工具发布了新版本。下面有一个我们觉得最重要的简短清单,同时也有我们觉得值得你在2016年花时间精力去学习的新事物的一些建议。 一、开发工具 1. atom Atom…...
2024/4/21 4:09:25 - web前端开发扫盲 - 转载系列3
网站开发开发大致分为前端和后端,前端主要负责实现视觉和交互效果,以及与服务器通信,完成业务逻辑。其核心价值在于对用户体验的追求。可以按如下思路学习系统学习: 基础知识: 1. html css 这部分建议在 w3school 在…...
2024/4/28 8:42:47 - 站点重构那些事儿
向Litten致谢! 濯去旧见。以来新意 距写上一篇博客足足有两个月了。实在是没有脸继续拖下去,毕竟立即就是要入职实习的人,还是要開始找回文字的感觉。而不是整天守望着防御塔和水晶了(话说你见过敌方的水晶吗?) 说正经的。当我准备開始撰写时看到我的pe…...
2024/4/28 10:24:12 - 前端课程体系大纲
未经授权,不得转载 前端课程体系大纲总阶段名称阶段分支名称技术名称技术内容学习目标前端基础阶段WEB基础HTML基础 1.安装webstorm 2.设置webstorm 3.HTML介绍 4.HTML属性和值 5.HTML注释 6.HTML基本结构(DTD文档模型) 7.标题标签h1-h6 8.段…...
2024/4/20 6:27:48 - 前端反思录
1.HTML5 初级 ☆ 语义化 Audio 和 Video Web Storage 中级 ☆☆ 离线存储 地理定位 WebSocket HTML5 摄像头 HTML5 全屏 HTML5 拖放实现 HTML5 全屏滑动组件 高级 ☆☆☆ Communication Web Worker requestAnimationFrame requestIdleCallback 扩展 HTML5 API 大盘点 ☆☆ CSS …...
2024/4/21 4:09:21 - Vue 渐进式 JavaScript 框架
** Vue 渐进式 JavaScript 框架 ** 概述 Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架,发布于 2014 年 2 月。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不…...
2024/4/21 4:09:21 - WEB前端
WEB前端 1.WEB前端发展历史 1)、静态页面阶段 1990年的12月25日,恰是西方的圣诞节,Tim Berners-Lee在他的NeXT电脑上部署了第一套“主机-网站-浏览器”构成的Web系统,这标志BS架构的网站应用软件的开端,也是前端工程…...
2024/4/21 4:09:19 - 2.前端框架整理
①9大前端框架 1.Vue https://cn.vuejs.org Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与…...
2024/4/21 4:09:20 - 小白菜前端进阶目录
一 、工具 1. webpack webpack是近期最火的一款模块加载器兼打包工具,它能把各种资源,例如JS(含JSX)、coffee、样式(含less/sass)、图片等都作为模块来使用和处理。 2. gulp Gulp.js 是一个自动化构建工…...
2024/4/21 4:09:17 - 前端小总结1
html5有哪些新特新、移除了那些元素?如何处理html5新标签的浏览器兼容问题?如何区分HTML与HTML5?HTML5已形成了最终的标准,它是关于图像,位置,存储,多任务等功能的增加。新增的元素 1.绘画canva…...
2024/4/21 4:09:17 - web前端进阶之路
大家好,我是轻风乍起,本人从事前端8年了,总结了很多学习资料,有时间我会普及一些入门和提升建议,思想提升了,路线明确了自然就好了,于是就整理了一些学习笔记,供大家学习,…...
2024/4/21 4:09:16 - 讨论帖~~前端以后的发展方向以及趋势!
来说说前端以后的发展方向以及趋势~~ web前端的发展史 静态网页的诞生 1989年,在欧洲粒子物理实验室(粒子物理研究通常与来自世界各地的研究所进行合作)的IT部门工作的Tim Berners-Lee向其领导提出了一项名为Information Management: A Pr…...
2024/4/21 4:09:14 - Angular ui-router同时加载多个视图,根据不同url在同一个视图切换内容模板
Angular ui-router同时加载多个视图,根据不同url在同一个视图切换内容模板。 目的:点击sidebar切换在container中切换视图 入口页面 index.html 包含一个没名ui-view登录页面 login.html 登录按钮ui-serf”home”主页面 home.html 包含三个有名ui-view…...
2024/4/21 4:09:13 - AngularJS UI路由器登录身份验证
本文翻译自:AngularJS ui-router login authenticationI am new to AngularJS, and I am a little confused of how I can use angular-"ui-router" in the following scenario: 我是AngularJS的新手,在以下情况下我对如何使用angular-“ ui-r…...
2024/4/20 19:54:12 - 第26篇:AngularJS+ui-router实现一个超简单的登陆和跳转的二级路由demo
1.页面结构介绍: 1)index.html:页面入口文件; 2)views文件夹下: login文件夹下:登陆页面和对应控制器; home文件夹下: home.html/home.js:二级路由页面和对应的控制器 adv/list…...
2024/4/22 21:25:53 - 微信小程序UI组件 开发框架 实用库 经典demo
UI组件 weui-wxss ★852 - 同微信原生视觉体验一致的基础样式库Wa-UI ★122 - 针对微信小程序整合的一套UI库wx-charts ★105 - 微信小程序图表工具wemark ★85 - 微信小程序Markdown渲染库WeZRender ★36 - 微信小程序Canvas增强组件wetoast ★21 - 仿照微信小程序提供的showT…...
2024/4/20 19:54:10 - 【MVC】AngularJs+KendoUI开发报表Demo(导出Excel和折线图)
废话写在最前面 做angular开发已经有很长一段时间了,它的优势已经不用赘述了,尤其是双向绑定和高度模块化,真是装逼利器,甚是好用... 至于KendoUi,接触时间不长,名字看上去是UI框架,但个人觉得…...
2024/4/28 17:23:56 - IC卡的交易过程
我还没有去看这方面的参考书,仅是自己的想法。在看其他资料之前,我想自己把这个问题相通。过程:1)IC卡接到金额变动信号2)识别是否为安全信号3)改变自身的金额难点在于,怎么知道这个信号是安全的,不是仿冒的?还有这个信号是不是重发的?要知道这个信号是不可仿冒的,那…...
2024/4/21 4:09:13 - angular的DEMO(用来练习和顺便看看)
inflector(辅助) 将用户输入的字符串转化成驼峰或者空格或者底线的小插件;这个是一个小的过滤器, 平常也是用不到的, 合格是过滤器的代码:运行下面代码app.filter("inflector", function() { var reg new RegExp("","gi"); …...
2024/4/21 4:09:12
最新文章
- 手机输入法存在严重漏洞,国内超10亿用户面临泄密风险
手机是我们日常使用的通信工具,如果存在普遍性严重漏洞,那么将对隐私安全、国家安全造成不小的影响。 近日,研究人员测试了腾讯、百度、讯飞、三星、小米、OPPO、vivo和荣耀输入法的多个平台版本(安卓、iOS和Windows版本…...
2024/4/28 21:15:31 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 贪心算法|1005.K次取反后最大化的数组和
力扣题目链接 class Solution { static bool cmp(int a, int b) {return abs(a) > abs(b); } public:int largestSumAfterKNegations(vector<int>& A, int K) {sort(A.begin(), A.end(), cmp); // 第一步for (int i 0; i < A.size(); i) { // 第二步if…...
2024/4/27 8:53:09 - PHP+python高校教务处工作管理系统q535p
开发语言:php 后端框架:Thinkphp/Laravel 前端框架:vue.js 服务器:apache 数据库:mysql 运行环境:phpstudy/wamp/xammp等 系统根据现有的管理模块进行开发和扩展,采用面向对象的开发的思想和结构化的开发方…...
2024/4/26 8:31:01 - STM32实现软件SPI对W25Q64内存芯片实现读写操作
先看看本次实验的成果吧: 这么简单的一个程序,我学习了一个星期左右,终于把所有的关节都打通了。所有代码都能什么都不看背着敲出来了。为了使自己的记忆更为清晰,特意总结了一个思维导图,感觉自己即便是日后忘记了看一…...
2024/4/25 7:00:58 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/28 13:52:11 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/28 3:28:32 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/26 23:05:52 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/28 13:51:37 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/28 15:57:13 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/28 1:22:35 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/26 23:04:58 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/26 19:46:12 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/27 11:43:08 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/27 8:32:30 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57