Angular day2 组件相关 + pipe

一.循环 ngFor
//在html文件中
<div>{{title}}</div>
<ul><li *ngFor="let item of menus"><a href="#">{{ item.title }}</a></li>
</ul>//在对应html文件的component.ts文件中
interface TopMenu {title: string;link: string;
} //ts接口这部分我还没理解到位,以后理解了会回来补充的!
@Component({selector: 'app-root',templateUrl: './app.component.html',styleUrls: ['./app.component.scss']
})
export class AppComponent {title = '这是第一个angular项目';menus: TopMenu[] = [{title: '热门',link: ''},{title: '男装',link: ''},{title: '热门',link: ''}];}
//在对应的html文件的scss文件中
ul li{display:inline-block;margin:0 5px;a{text-decoration:none;}
}
循环出来的效果如下:

上面的例子很好理解,然后说一些可能会用到的东西
//index是索引
//first是第一个(返回布尔值)
//last是最后一个(返回布尔值)
//奇数和偶数(在使用的时候记住数组的索引第一个是0)
//提升性能:trackBy(目前不了解)<ul><li *ngFor="let item of menus; let i = index; let first = first; let last = last; let even = even; let odd = odd"><a href="#">{{ item.title }}</a>{{index}}//举例</li>
</ul>
二、事件的处理和样式绑定
<ul><li *ngFor="let item of menus; let i = index; let first = first; let last = last; let even = even; let odd = odd"><a href="#" [class.active]="selectedIndex === i " (click)="selectedIndex = i">{{ item.title }}</a></li>
</ul>
方括号是数据绑定
圆括号用于事件绑定
创建组件:
在src/app的终端下
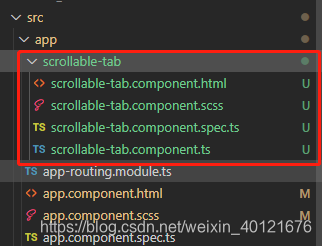
在例子中我创建了一个名叫ScrollableTab的组件
ng g c ScrollableTab

封装组件总结:
1.封装组件的意义:方便维护,简化逻辑。
2.语法:ng generate component 组件名(驼峰形式)
可简写为 ng g c 组件名
当我创建一个组件的时候,不仅仅添加了上面图片中的4个文件,还更新了一个文件 app.module.ts
三、ngIf指令
<div *ngIf="条件表达式">
</div><div *ngIf="条件表达式"else elseContent>
为真显示
</div>
<ng-template #elseContent>
为假显示
</ng-template>四、组件的输入输出
父给子:@Input 属性绑定
子给父:@Output 事件绑定
angular的管道:
类似于vue中的过滤器,我可以把数据进行一些修改,比如时间显示的格式或者是根据字段显示不同的文字这些操作。(个人理解,不严谨欢迎指正~)
如何使用管道:
下载
ng g pipe pipe-name
成功后会出现两个文件:
pipe-name.pipe.spec.ts //测试pipe-name.pipe.ts //用来写自定义pipe
pipe-name.pipe.ts文件中:transform(value: any,args?: any):any{//transform是方法名//第一个参数value 是带过滤的内容//第二个参数是第一个参数处理的条件,也就是参数}
实际举一个例子
import { Pipe, PipeTransform } from '@angular/core';@Pipe({name: 'filter' //在模板中绑定时使用的管道名。 通常使用 lowerCamelCase 拼写方式,因为名字中不允许包含减号(-)
})
export class FilterPipe implements PipeTransform {transform(subject: any, cource: any): any {if (!cource) {return subject;}return subject.filter(function (subjects) {return subjects.toLowerCase().includes(cource.toLowerCase()); //实现模糊查询});}
}
相关api请查看ng官网
ng官网pipe部分
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- angular总结2
依赖注入 依赖注入(DI):如果一个对象A要依赖一个类型为B的对象,A无需实例化B,使用依赖注入机制注入 控制反转(IOC):将依赖的控制权由代码的内部转移到代码的外部。 依赖注入与控制反转是一体两面,表达的是一个思想&a…...
2024/4/27 0:14:43 - 【angular】angular框架介绍
是什么? 什么是框架?众所周知,就是一种实现的结构,从程序员的角度看,前端框架是一种特殊的、已经实现了的web应用,我们只需要对他进行具体的业务逻辑的填充即可,由框架根据具体的业务逻辑来调用…...
2024/4/26 16:51:24 - 前端环境搭建之 Angular + Node.js 的操作教程
1.下载安装nodejs 打开nodejs官网,点击硕大的绿色Download按钮,它会根据系统信息选择对应版本(.msi文件)。 node.js插件在windows系统下是个.msi工具,只要一直下一步即可,软件会自动在写入环境变量中&…...
2024/5/2 1:22:52 - angular项目中引入three.js
angular three.js Outline Pass 安装three.js 把three.js作为全局资源文件,放在html文件的头部 <script src"./assets/js/three.min.js"></script>//在添加下面一行代码,就可以使用全局的THREE了。declare var THREE: any;npm方…...
2024/5/1 23:14:16 - Angular7中引用外部JS文件
Angular7中引用外部JS文件,步骤如下: 1. 将引入的js文件放到项目的src/assets下 2. 在angular.json文件中找到scripts项并配置js文件的相对路径 3. 在src/typings.d.ts文件中声明全局变量,如果不想声明全局变量,也可以在所需的组…...
2024/4/29 15:59:34 - Angular7 引入全局CSS和js文件
今天看项目代码的过程中发现这一句 <i class"iconfont icon-log"></i> 百度之后发现是用font-class 方法引入iconfont。具体方法见官方说明https://www.iconfont.cn/help/detail?helptypecode,简单点来说就是先引入iconfont的css文件 <…...
2024/5/2 0:05:37 - angular2/4 路由查询参数 queryParams
<input type"number" class"form-control"[(ngModel)]"printNum"> 限制数字angular2/4 路由查询参数 queryParams...
2024/5/1 23:03:58 - angular4 页面传递参数
1. 一级页面editMsg(id) {let navigationExtras: NavigationExtras {queryParams: { id: id }};this.router.navigate([/x-service/cemetery-type-edit], navigationExtras);}2. 二级页面ngOnInit() {// 获取参数方法一this.editID this.activatedRoute.snapshot.queryParams…...
2024/5/1 21:50:17 - TypeScript根据索引去除数组中元素(可一次根据多个索引去除多个元素)
最近在使用Angular框架做前端界面,需要根据索引去除数组中几个元素,此为背景: 示例如下: 使用arr.findIndex查找出元素在数组中得位置,保存在数组a_array中, 其a_array 【1,5】;原始数组arr …...
2024/5/1 1:43:14 - angular6.x 动态表单 FormArrayName
主要思路 利用this.fb.array 先占位formControl 添加的时候再重新构造formArray -》setControl重新修改Control 展示代码是两层formArray嵌套 代码有点复杂且不完整 请谅解~ html注意formArrayName formGroupName 的使用就ok了 formArrayName是占位formControl…...
2024/5/1 23:00:22 - Angular 响应式表单-FormArray 和 FormGroup的多层嵌套
由于在工作中需要做多层的表单提交校验功能,但一直没有好的方法 ,查找了一下网上资料刚好有解决的办法 , 所以借鉴了一下并收藏下来 , 做以后再次使用 有时候,在FormArray中,不仅仅是一个控件,…...
2024/4/28 21:14:43 - Angular学习笔记24:Angular 响应式表单 FormArray 与 FormGroup 相互嵌套
Angular 响应式表单 FormArray 与 FormGroup 相互嵌套 在类文件中(组件的TS文件): 声明一个Form表单: public validateForm: FormGroup; 在构造方法中: private fb: FormBuild; 声明一个FormBuild的对象 在构造…...
2024/4/27 12:01:52 - angular中CheckBox二维数组传值问题
最近需要写一个CheckBox,要用angular实现,目标是把所有选中的id传个后台。 期间参考了几篇文章,博主写的都很好 angularjs实现 checkbox全选、反选的思考 AngularJs 中的CheckBox前后台交互 angular 对checkbox选择框的操作实例 我的代码…...
2024/4/28 1:03:57 - angular html清除元素,angular怎么删除(remove)元素?
angular删除(remove)元素可以使用angular.element中的remove()方法,此方法可以将匹配元素集合从DOM中删除(同时移除元素上的事件及jQuery数据)。angular中remove元素的方法代码如下://通过$compile动态编译htmlvar html"我是后添加的";var tem…...
2024/4/27 12:20:18 - Angular的自定义指令及其实例
下面我们来看看如何使用directive自定义指令。 先看一个例子: <body><div my-hello></div> </body><script type"text/javascript"> var m1 angular.module(myApp,[]); m1.directive(myHello,function(){return {restrict…...
2024/4/27 8:03:56 - angularJS 自定义指令 属性:require
示例展示一个指令的template中使用到了另一个指令的例子。 示例html: <div ng-app"myApp"><div ng-controller"firstController"><div book-list></div></div> </div> js: angular.module(myApp,[])//定义第一个指令…...
2024/4/27 9:10:19 - angular指令 directive
directive接受两个参数,指令的名字(字符串)和方法(这个函数返回一个对象,其中定义了指令的全部行为): angular.module(myApp, []) .directive(myDirective, function() {return {restrict: Stri…...
2024/4/27 10:18:26 - angular 指令系统(二)自定义指令:
AngularJS应用的模块中directive()这个方法是用来定义指令的, angular.module(myApp, []).directive(myDirective, function ($timeout, UserDefinedService) {// 指令定义放在这里}); directive() 方法可以接受两个参数: 1. name(字符串&…...
2024/4/28 1:43:36 - angular指令中的require: 'ngModel'
在说require之前,先看一下scope 指令scope: false, true,{}:1. false:默认使用controller的scope;<br>2. true:独立作用域,但是包含父scope的属性和方法;3. {} 使用独立的scope;<br>3.1. 绑定父作用域的scope,请参考绑定策略&…...
2024/4/27 7:38:01 - angular自定义指令详解
在运用angularjs的时候,运用自定义指令可以写一些组件,非常方便。这里给大家分享一些关于angular自定义指令的知识。 1. 定义 对于指令,可以把它简单的理解成在特定DOM元素上运行的函数,指令可以扩展这个元素 的功能。 2.定义指令…...
2024/4/27 2:51:05
最新文章
- 人工智能|深度学习——多模态条件机制 Cross Attention 原理及实现
一、引入 虽然之前写过 Attention 的文章,但现在回头看之前写的一些文章,感觉都好啰嗦,正好下一篇要写的 Stable Diffusion 中有 cross-attention,索性就再单拎出来简单说一下 Attention 吧,那么这篇文章的作用有两个&…...
2024/5/2 1:50:29 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - Gitlab全量迁移
Gitlab全量迁移 一、背景1.前提条件 一、背景 公司研发使用的Gitlab由于服务器下架需要迁移到新的Gitlab服务器上。Gitlab官方推荐了先备份然后再恢复的方法。个人采用官方的另外一种方法,就写这篇文章给需要的小伙伴参考。 源Gitlab: http://old.mygitlab.com #地…...
2024/4/30 5:37:08 - Ubuntu磁盘扩容
使用 df -h命令查看系统磁盘控件的使用情况: [samspobosrv:~]$ df -h Filesystem Size Used Avail Use% Mounted on udev 7.8G 0 7.8G 0% /dev tmpfs 1.6G 1.7M 1.…...
2024/5/1 4:24:23 - [C++][算法基础]模拟队列(数组)
实现一个队列,队列初始为空,支持四种操作: push x – 向队尾插入一个数 x;pop – 从队头弹出一个数;empty – 判断队列是否为空;query – 查询队头元素。 现在要对队列进行 M 个操作,其中的每…...
2024/5/1 13:02:53 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/30 18:14:14 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/30 18:21:48 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/30 9:43:22 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
