Angular 响应式表单-FormArray 和 FormGroup的多层嵌套
由于在工作中需要做多层的表单提交校验功能,但一直没有好的方法 ,查找了一下网上资料刚好有解决的办法 , 所以借鉴了一下并收藏下来 , 做以后再次使用
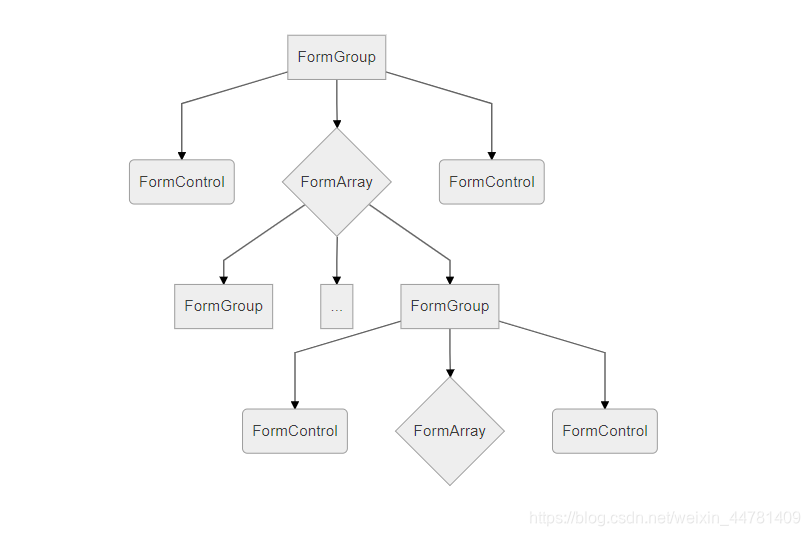
有时候,在FormArray中,不仅仅是一个控件,有可能是多个,这个时候,这个FormArray中的元素就是一个FormGroup,并且这个FormGroup中的某一个实例又是一个FormArray,这样FormGroup和FormArray就会产生深层次的嵌套

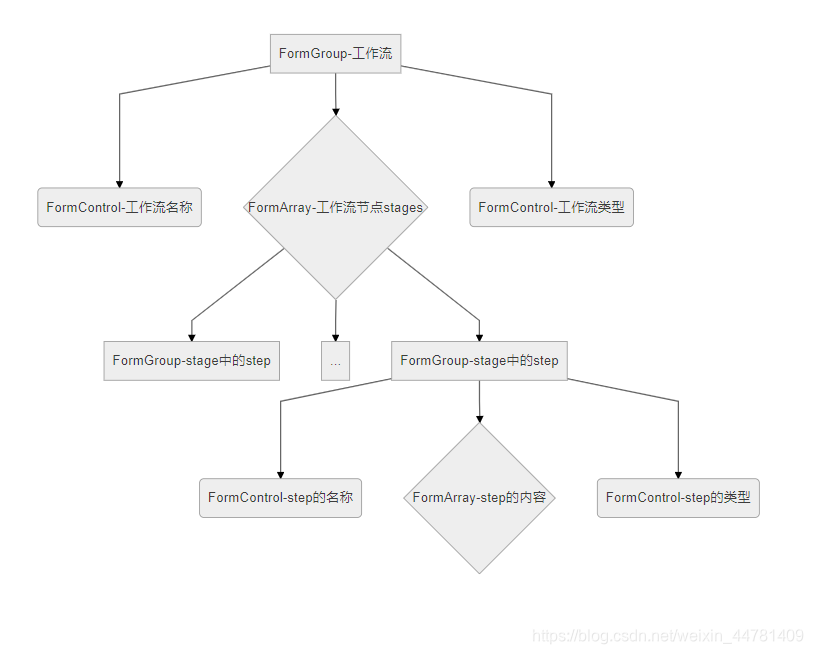
有时会遇到这样的场景,模拟一个工作流。

现在我们来开始学习它
创建一个表单嵌套组件
ng g c form-nested
CREATE src/app/form-nested/form-nested.component.less (0 bytes)
CREATE src/app/form-nested/form-nested.component.html (30 bytes)
CREATE src/app/form-nested/form-nested.component.spec.ts (657 bytes)
CREATE src/app/form-nested/form-nested.component.ts (289 bytes)
UPDATE src/app/app.module.ts (1627 bytes)修改模板文件
<nz-divider [nzText]="'表单嵌套'"></nz-divider>
修改根组件,将这个组件显示出来
<!--<router-outlet></router-outlet>--><!--动画-->
<!--<app-animation-demo></app-animation-demo>-->
<!--<app-complex-animations></app-complex-animations>--><!--可编辑的table的Demo-->
<!--<app-edit-table></app-edit-table>--><!--响应式表单 FormGroup FormArray-->
<!--<app-user-info></app-user-info>--><!--多层级的表单嵌套-->
<app-form-nested></app-form-nested>
保存运行

先构造出最上层(工作流)的实例
修改类文件
import {Component, OnInit} from '@angular/core';
import {FormBuilder, FormGroup, Validators} from '@angular/forms';@Component({selector: 'app-form-nested',templateUrl: './form-nested.component.html',styleUrls: ['./form-nested.component.less']
})
export class FormNestedComponent implements OnInit {public validateForm: FormGroup;constructor(private fb: FormBuilder) {this.validateForm = this.fb.group({workFlowName: [null, [Validators.required]],workFlowType: [null, [Validators.required]],workFlowContent: this.fb.array([this.fb.control(null)])});}ngOnInit() {}}修改模板文件
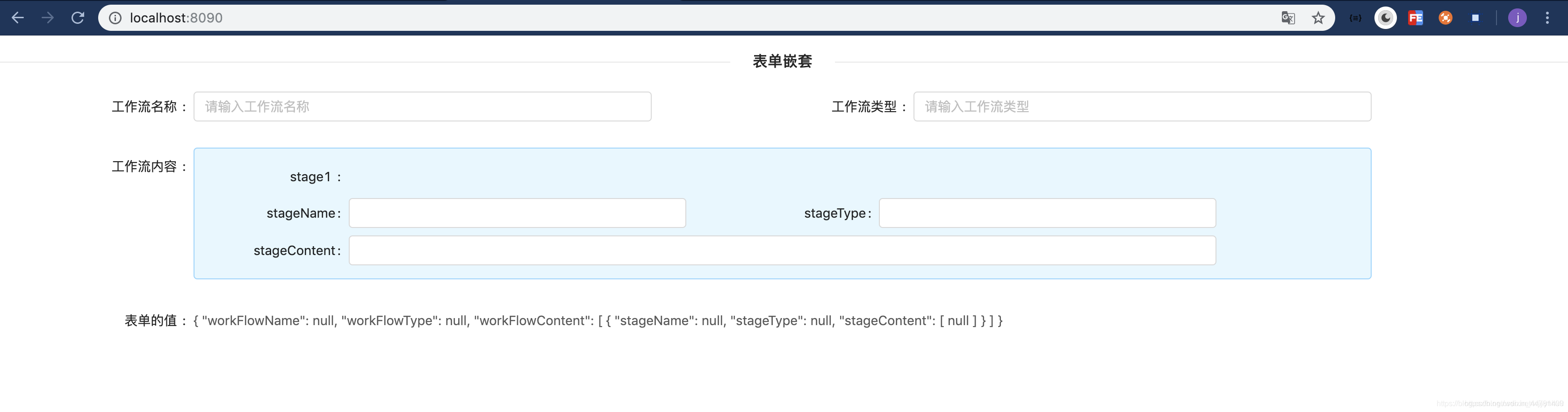
<nz-divider [nzText]="'表单嵌套'"></nz-divider><form [formGroup]="validateForm"><nz-form-item><nz-form-label nzSpan="3" nz-col>工作流名称</nz-form-label><nz-form-control nzSpan="7" nz-col><input nz-input type="text" placeholder="请输入工作流名称" formControlName="workFlowName"></nz-form-control><nz-form-label nzSpan="3" nzOffset="1" nz-col>工作流类型</nz-form-label><nz-form-control nzSpan="7" nz-col><input nz-input type="text" placeholder="请输入工作流类型" formControlName="workFlowType"></nz-form-control></nz-form-item><nz-form-item><nz-form-label nzSpan="3" nz-col>工作流内容</nz-form-label><nz-form-control nzSpan="14"><nz-row formArrayName="workFlowContent"*ngFor="let content of validateForm.controls['workFlowContent'].controls;let workFlowIndex = index"><nz-form-control nz-col nzSpan="12"><input nz-input [formControlName]="workFlowIndex" type="text"></nz-form-control></nz-row></nz-form-control></nz-form-item></form><nz-form-item><nz-form-label nzSpan="3" nz-col>表单的值</nz-form-label><nz-form-control nzSpan="21" nz-col>{{validateForm.value | json}}</nz-form-control>
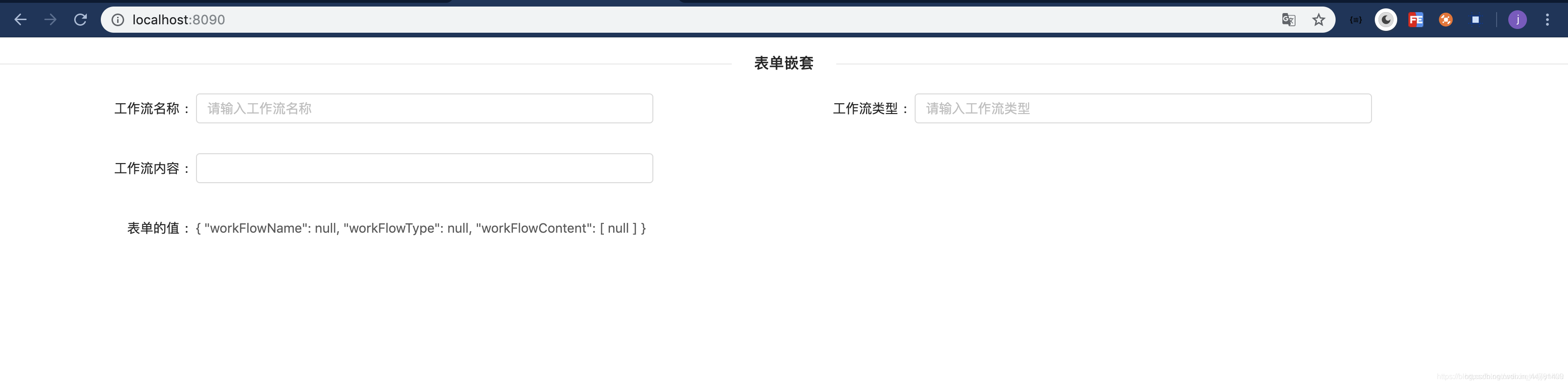
</nz-form-item>保存运行以后,发现最上层(工作流)的实例已经实现:

构造出工作流内容(workFlowContent)中的的实例
将validateForm中的workFlowContent实例中的this.fb.control(null),转换成this.fb.group({})。
在这个this.fb.group({})中添加workFlowContent(FormGroup的实例).
- 修改workFlowContent(FormGroup的实例):
workFlowContent: this.fb.array([this.fb.group({stageName: [null, [Validators.required]],stageType: [null, [Validators.required]],stageContent: this.fb.array([this.fb.control(null)]),})])现在以:stageName(FormControl)、stageType(FormControl)、stageContent(FormArray)这三个为一个FormGroup作为workFlowContent的其中一个实例。
2.修改模板文件
注意,在这里有两种写法
第一种:将stageName(FormControl)、stageType(FormControl)、stageContent(FormArray)这些组成的 FormGroup 的 FormGroupName用一个div表示,将stageName(FormControl)、stageType(FormControl)、stageContent(FormArray)包在这个div中。
<nz-form-control nzSpan="18"><div class="workFlowContent" formArrayName="workFlowContent"*ngFor="let content of validateForm.controls['workFlowContent'].controls;let workflowIndex = index"><div [formGroupName]="workflowIndex.toString()"><nz-row><nz-form-label nzSpan="3" nz-col>stage{{workflowIndex + 1}}</nz-form-label></nz-row><nz-row><nz-form-label nzSpan="3" nz-col>stageName</nz-form-label><nz-form-control nz-col nzSpan="7"><input nz-input type="text" formControlName="stageName"></nz-form-control><nz-form-label nzOffset="1" nzSpan="3" nz-col>stageType</nz-form-label><nz-form-control nz-col nzSpan="7"><input nz-input type="text" formControlName="stageType"></nz-form-control></nz-row><nz-row><nz-form-label nzSpan="3" nz-col>stageContent</nz-form-label><nz-form-control nz-col nzSpan="18"><nz-row formArrayName="stageContent"*ngFor="let stage of content.get('stageContent').controls;let stageIndex = index"><input nz-input [formControlName]="stageIndex.toString()"></nz-row></nz-form-control></nz-row></div></div></nz-form-control>第二种:将stageName(FormControl)、stageType(FormControl)、stageContent(FormArray)这些组成的 FormGroup 的信息分别写在对应的FormControl的外面。
<nz-form-control nzSpan="18"><div class="workFlowContent" formArrayName="workFlowContent"*ngFor="let content of validateForm.controls['workFlowContent'].controls;let workflowIndex = index"><nz-row><nz-form-label nzSpan="3" nz-col>stage{{workflowIndex + 1}}</nz-form-label></nz-row><nz-row><nz-form-label nzSpan="3" nz-col>stageName</nz-form-label><nz-form-control nz-col nzSpan="7" [formGroupName]="workflowIndex.toString()"><input nz-input type="text" formControlName="stageName"></nz-form-control><nz-form-label nzOffset="1" nzSpan="3" nz-col>stageType</nz-form-label><nz-form-control nz-col nzSpan="7" [formGroupName]="workflowIndex.toString()"><input nz-input type="text" formControlName="stageType"></nz-form-control></nz-row><nz-row><nz-form-label nzSpan="3" nz-col>stageContent</nz-form-label><nz-form-control nz-col nzSpan="18" [formGroupName]="workflowIndex.toString()"><nz-row formArrayName="stageContent"*ngFor="let stage of content.get('stageContent').controls;let stageIndex = index"><input nz-input [formControlName]="stageIndex.toString()"></nz-row></nz-form-control></nz-row></div></nz-form-control>增加一点点样式,以突出显示stage信息
.workFlowContent {background: #e6f7ff;border: 1px solid #91d5ff;padding: 10px;border-radius: 4px;
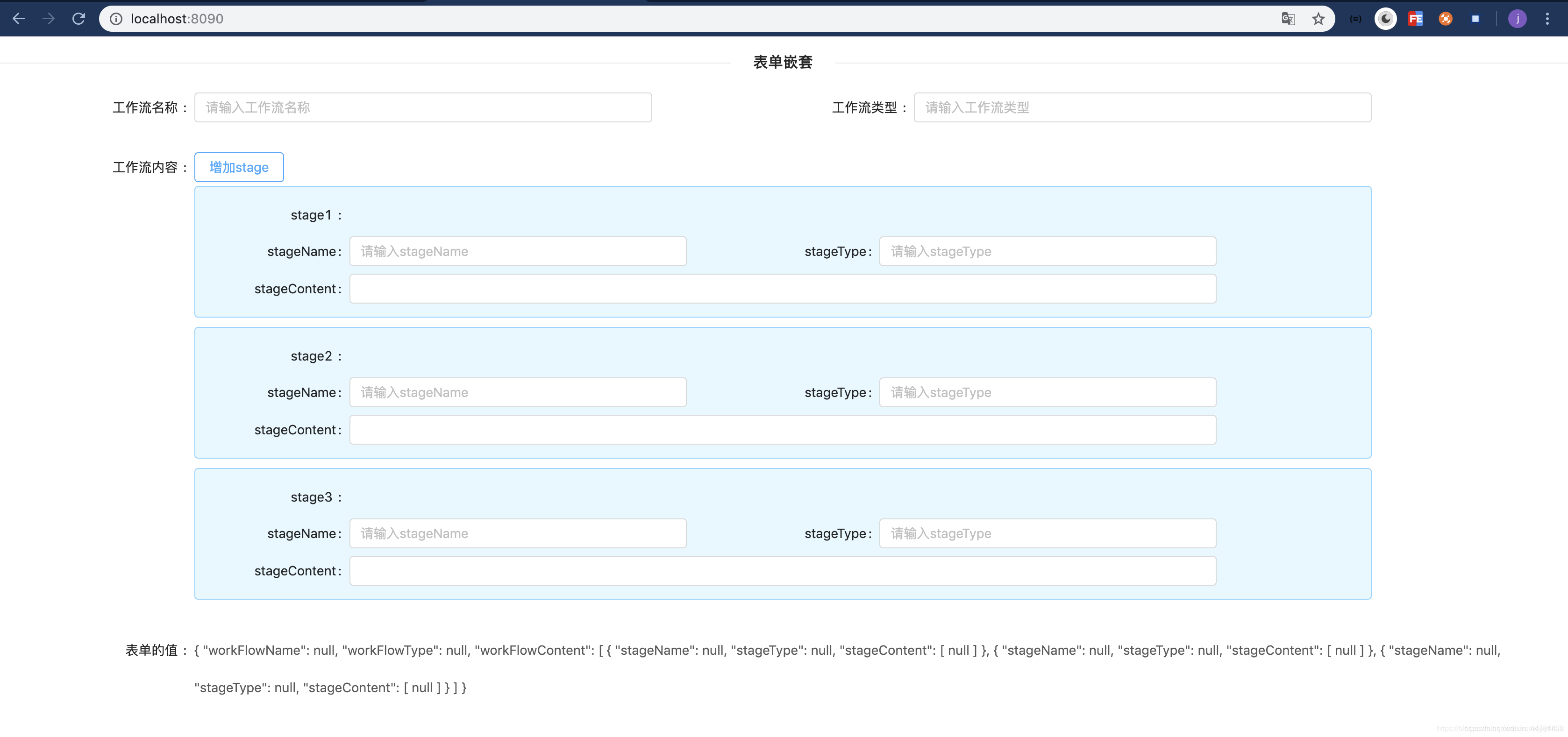
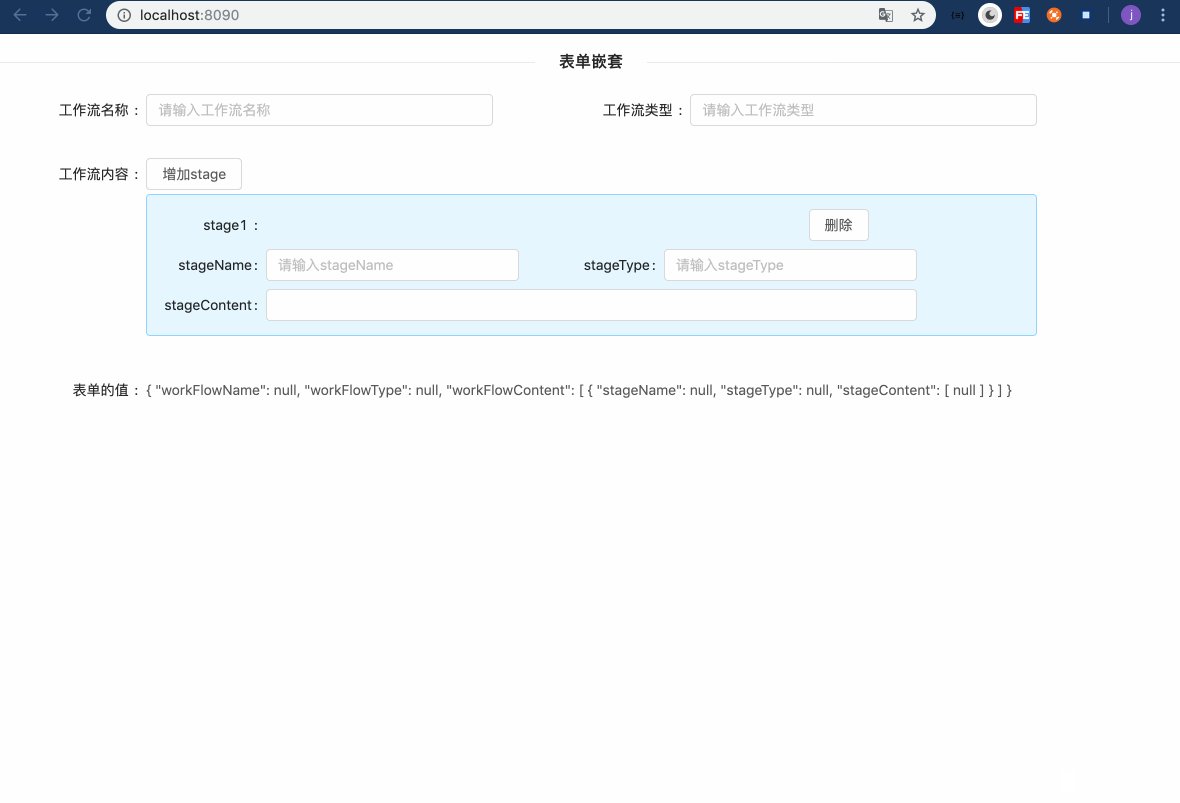
}保存运行以后,就会发现,原来的workFlowContent数组中的元素由一个单纯的’string’ 类型办成了 ‘object’ 类型,并且这个object中的key都是FormGroup中的每一个实例。

3.添加两个按钮,使FormArray:workFlowContent 可以动态的增减。
为了方便,将 workFlowContent 使用get 将其装换成FormArray;
import { FormBuilder, FormGroup, Validators, FormArray } from '@angular/forms';get workFlowContent(): FormArray {return this.validateForm.get('workFlowContent') as FormArray;}
然后修改模板文件,使用属性workFlowContent;
将原来的
<div class="workFlowContent" formArrayName="workFlowContent"*ngFor="let content of validateForm.controls['workFlowContent'].controls;let workflowIndex = index">......
</div>修改为:
<div class="workFlowContent" formArrayName="workFlowContent"*ngFor="let content of workFlowContent.controls;let workflowIndex = index">......
</div>a. 添加 ‘增加stage’ 的按钮,并绑定一个点击事件
模板文件:
<button nz-button (click)="addStage()">增加stage</button>
类文件:
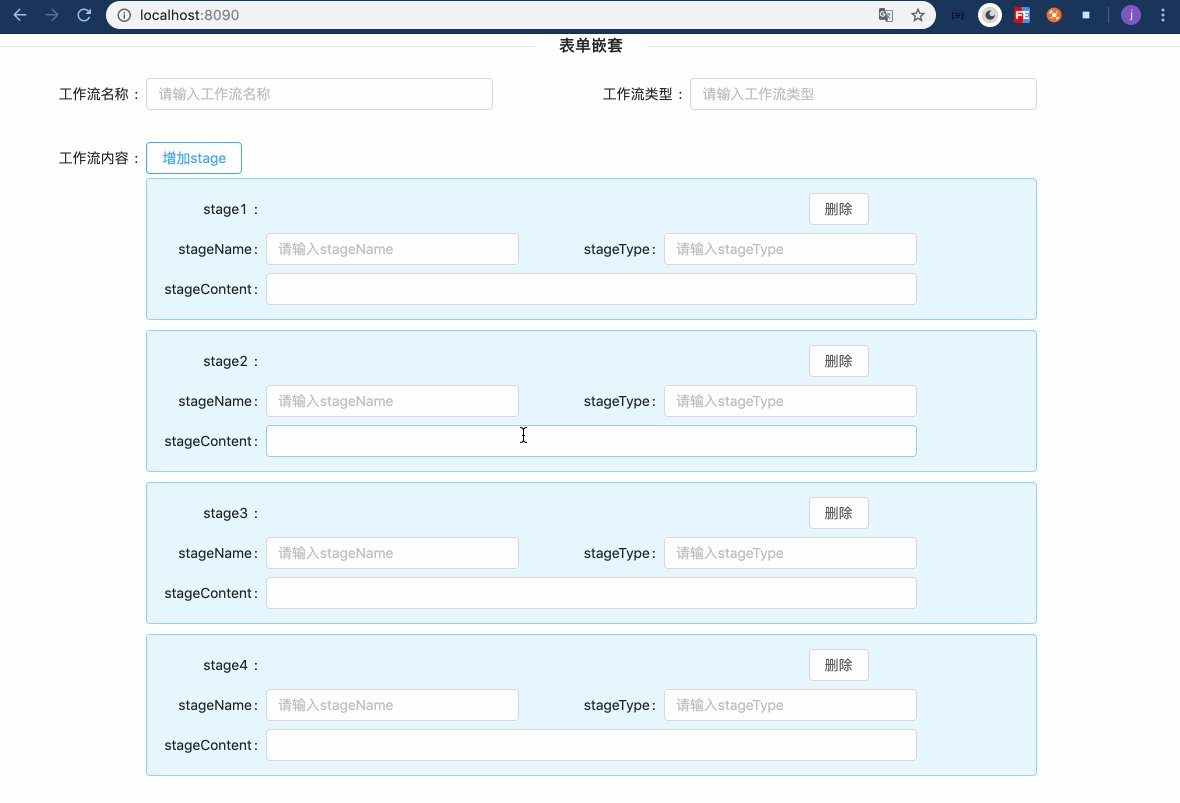
public addStage(): void {this.workFlowContent.push(this.fb.group({stageName: [null, [Validators.required]],stageType: [null, [Validators.required]],stageContent: this.fb.array([this.fb.control(null)]),}));}保存运行:
b. 添加 ‘删除’ 的按钮,并绑定一个点击事件
模板文件:
<nz-row><nz-form-label nzSpan="3" nz-col>stage{{workflowIndex + 1}}</nz-form-label><nz-form-control nzOffset="15" nzSpan="3" nz-col><button nz-button (click)="removeStage(workflowIndex)">删除</button></nz-form-control>
</nz-row>类文件:
public removeStage(workflowIndex: number): void {this.workFlowContent.removeAt(workflowIndex);}
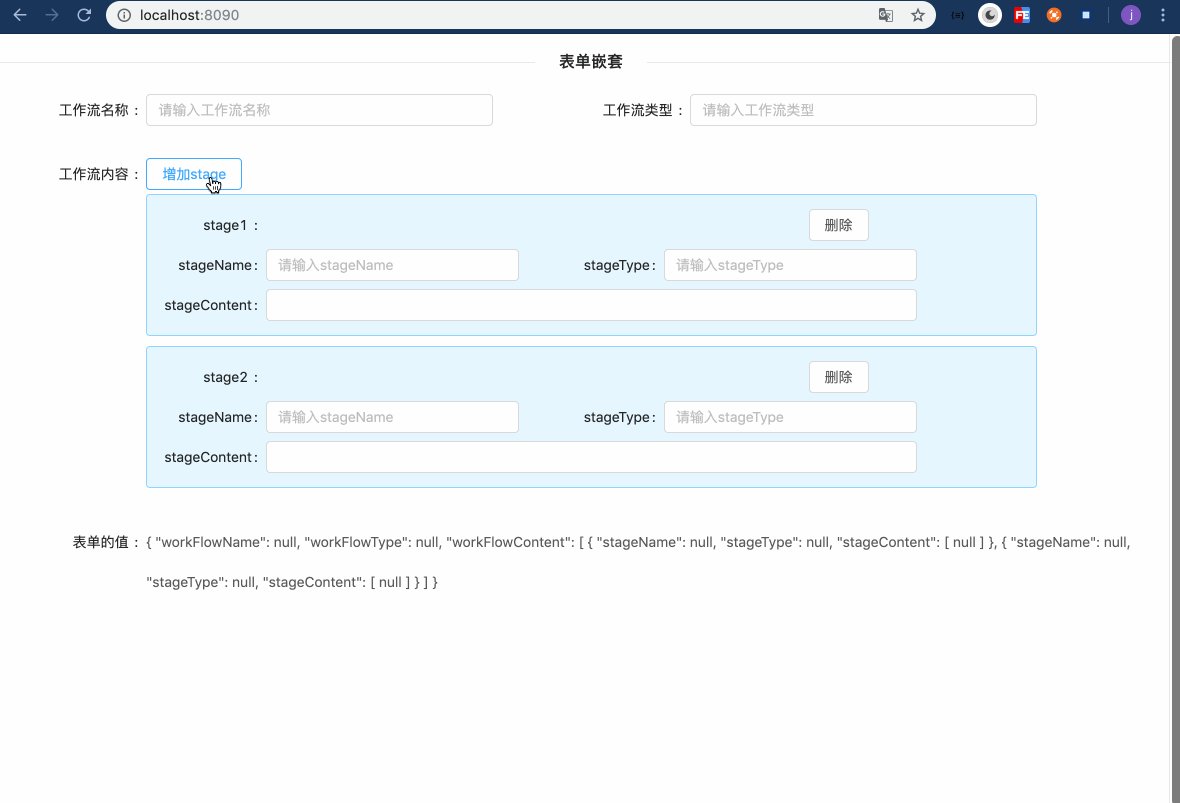
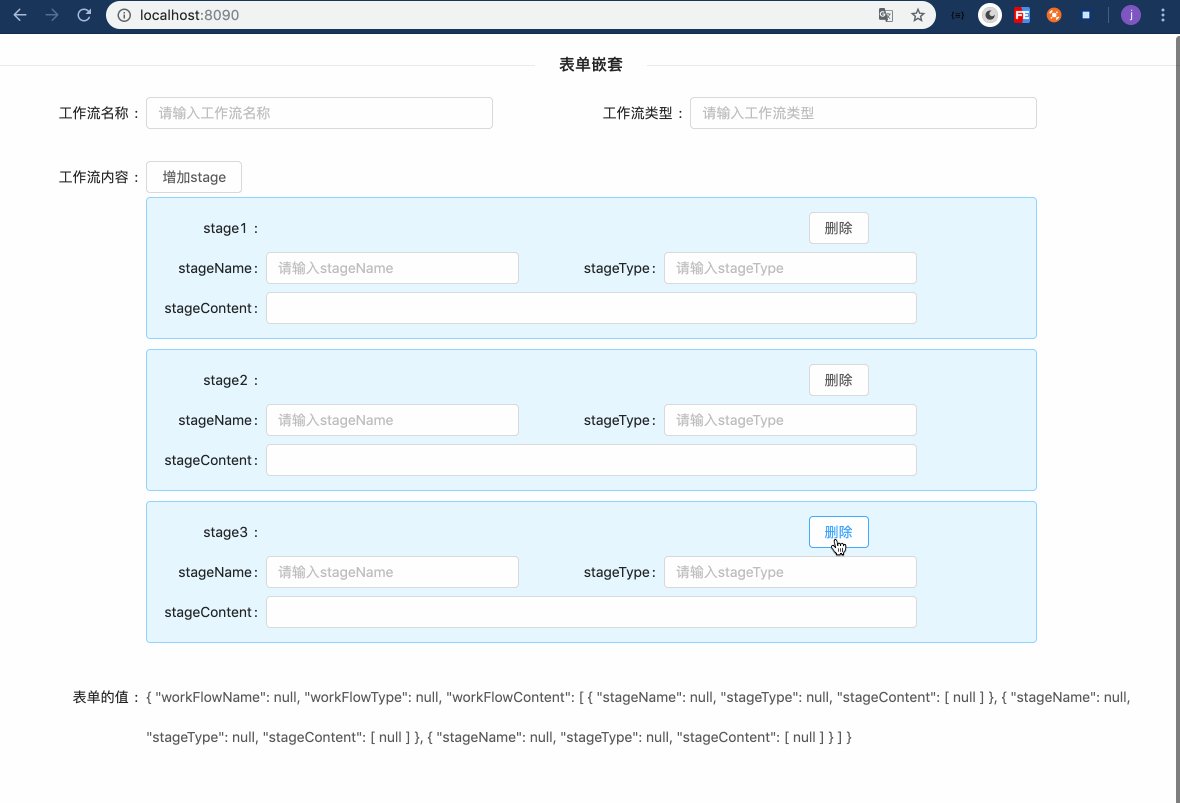
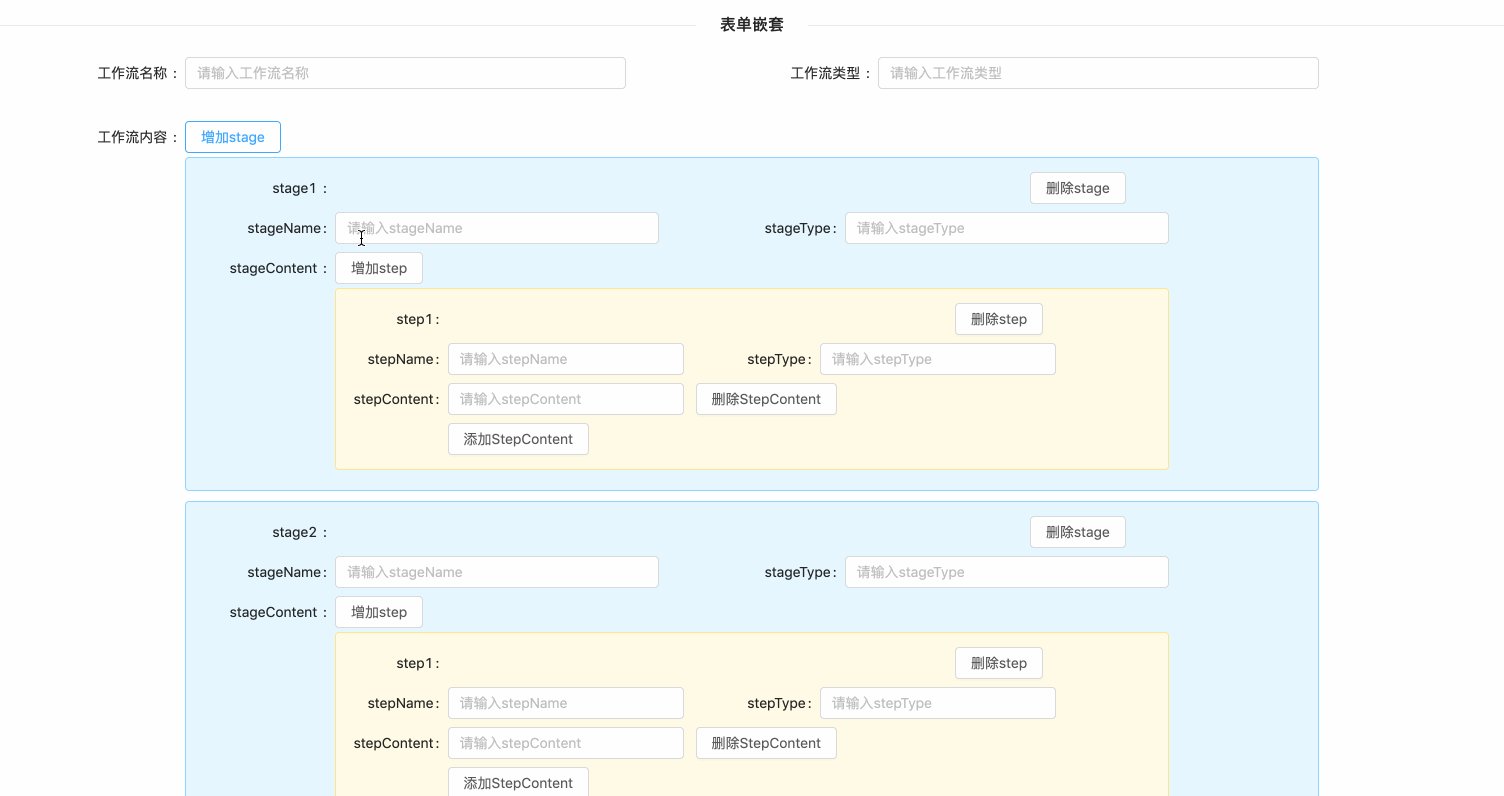
保存运行:

构造出stage内容(stageContent)中的的实例
将 workFlowContent 中的每一个 stageContent 实例中的this.fb.control(null),转换成this.fb.group({})。
在这个this.fb.group({})中添加workFlowContent(FormGroup的实例).
1.修改workFlowContent(FormGroup的实例):
stageContent: this.fb.array([this.fb.group({stepName: [null, [Validators.required]],stepType: [null, [Validators.required]],stepContent: this.fb.array([this.fb.control(null)])})]),
现在以:stepName(FormControl)、stepType(FormControl)、stepContent(FormArray)这三个为一个FormGroup作为 stageContent 的其中一个实例。
由于stageContent是workFlowContent中的实例,所以在修了初始化的部分,还需要修改增加按钮的点击事件
public addWorkflow(): void {this.workFlowContent.push(this.fb.group({stageName: [null, [Validators.required]],stageType: [null, [Validators.required]],stageContent: this.fb.array([this.fb.group({stepName: [null, [Validators.required]],stepType: [null, [Validators.required]],stepContent: this.fb.array([this.fb.control(null)])})]),}));}2.修改模板文件
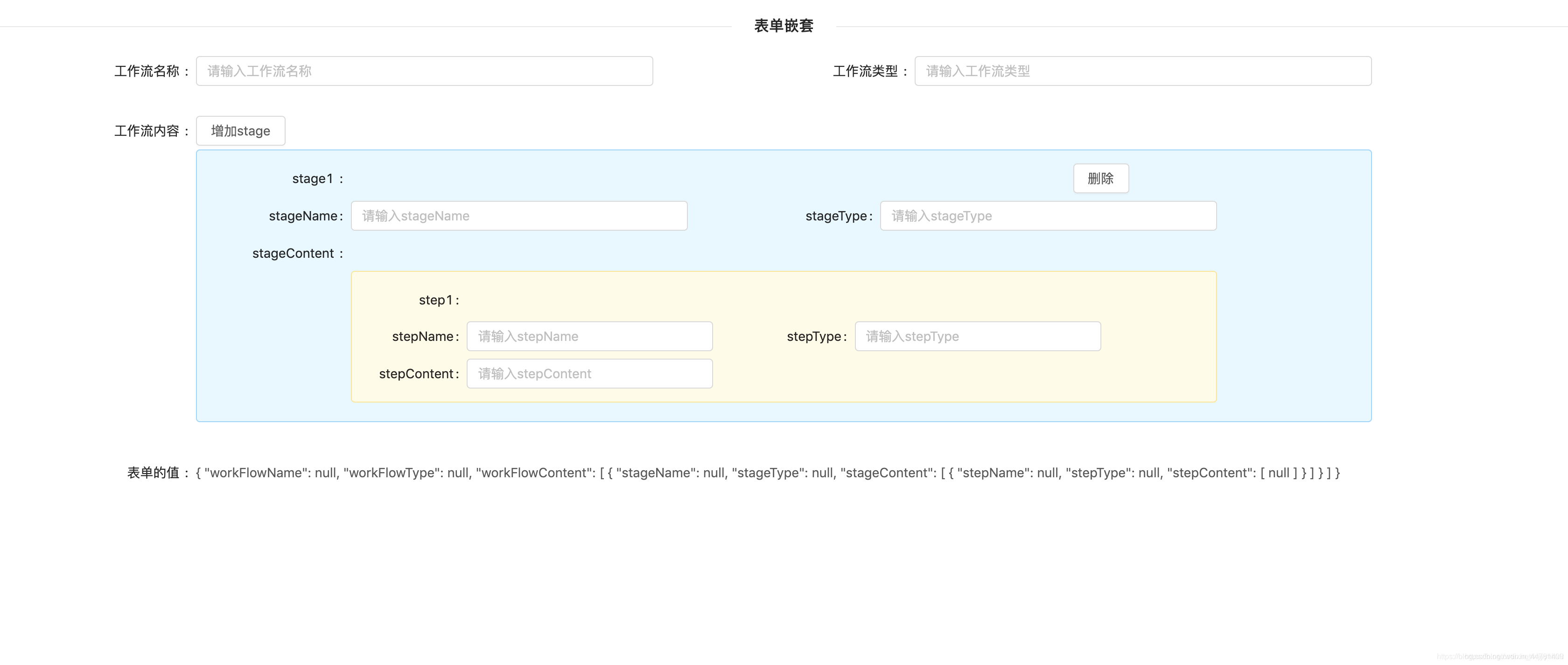
<nz-row><nz-row><nz-form-label nzSpan="3" nz-col>stageContent</nz-form-label></nz-row><nz-row><nz-form-control nzOffset="3" nzSpan="18" [formGroupName]="workflowIndex.toString()"><div formArrayName="stageContent"class="stageContent"*ngFor="let stage of content.get('stageContent').controls;let stageIndex = index"><div [formGroupName]="stageIndex.toString()"><nz-row><nz-form-label nzSpan="3" nz-col>step{{stageIndex + 1}}</nz-form-label></nz-row><nz-row><nz-form-label nzSpan="3" nz-col>stepName</nz-form-label><nz-form-control nzSpan="7" nz-col><input nz-input type="text" formControlName="stepName" placeholder="请输入stepName"></nz-form-control><nz-form-label nzOffset="1" nzSpan="3" nz-col>stepType</nz-form-label><nz-form-control nzSpan="7" nz-col><input nz-input type="text" formControlName="stepType" placeholder="请输入stepType"></nz-form-control></nz-row><nz-row><nz-form-label nzSpan="3" nz-col>stepContent</nz-form-label><nz-form-control nzSpan="7" nz-col formArrayName="stepContent"><nz-row *ngFor="let step of stage.get('stepContent').controls;let stepIndex = index"><input nz-input type="text"[formControlName]="stepIndex.toString()"placeholder="请输入stepContent"></nz-row></nz-form-control></nz-row></div></div></nz-form-control></nz-row></nz-row>为了方便区别,在step增加一些样式:
.stageContent {background: #fffbe6;border: 1px solid #ffe58f;padding: 10px;border-radius: 4px;margin-bottom: 10px;
}

3.添加两个按钮,使FormArray:stageContent 可以动态的增减。
a. 添加 ‘增加step’ 按钮
修改模板文件
<button nz-button (click)="addStep(workflowIndex)">增加step</button>
在类文件中增加 addStep() 方法
// add stagepublic addStep(workflowIndex: number): void {(this.workFlowContent.at(workflowIndex).get('stageContent') as FormArray).push(this.fb.group({stepName: [null, [Validators.required]],stepType: [null, [Validators.required]],stepContent: this.fb.array([this.fb.control(null)])}));}b. 添加 ‘删除step’ 按钮
修改模板文件
<nz-row><nz-form-label nzSpan="3" nz-col>step{{stageIndex + 1}}</nz-form-label><nz-form-control nzOffset="15" nzSpan="3"><button nz-button (click)="removeStep(workflowIndex,stageIndex)">删除step</button></nz-form-control>
</nz-row>在类文件中增加 removeStep() 方法
removeStep(workflowIndex: number, stageIndex: number) {(this.workFlowContent.at(workflowIndex).get('stageContent') as FormArray).removeAt(stageIndex);}在这种情况下,是将取到workFlowContent 中第 workflowIndex 个 FormGroup,在这个FormGroup的stageContent实例中中找到第stageIndex个stageContent中的FormGroup,然后将其删除。
为了区别stage和step的删除,将原来删除stage 的按钮修改为’删除stage’,
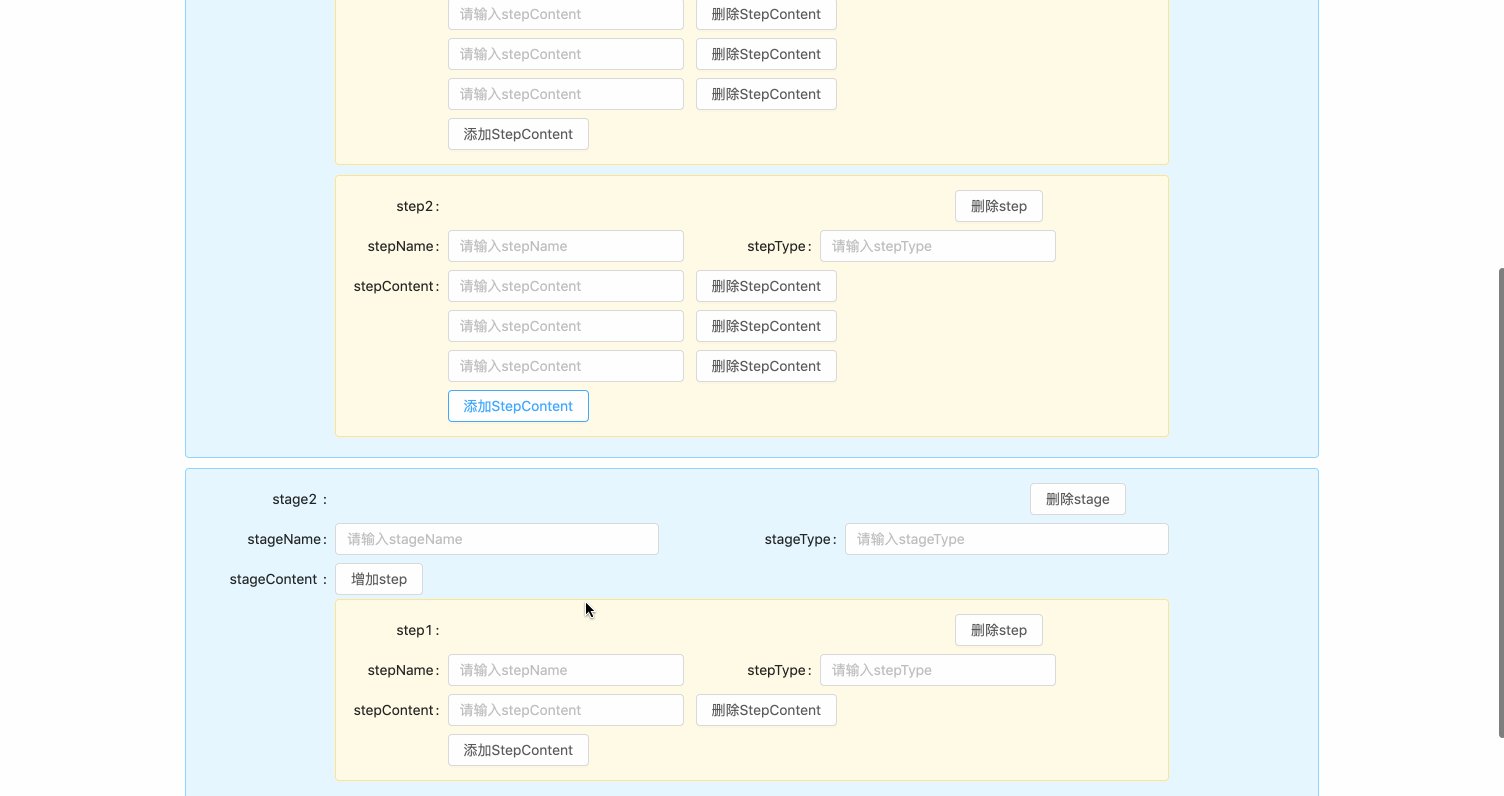
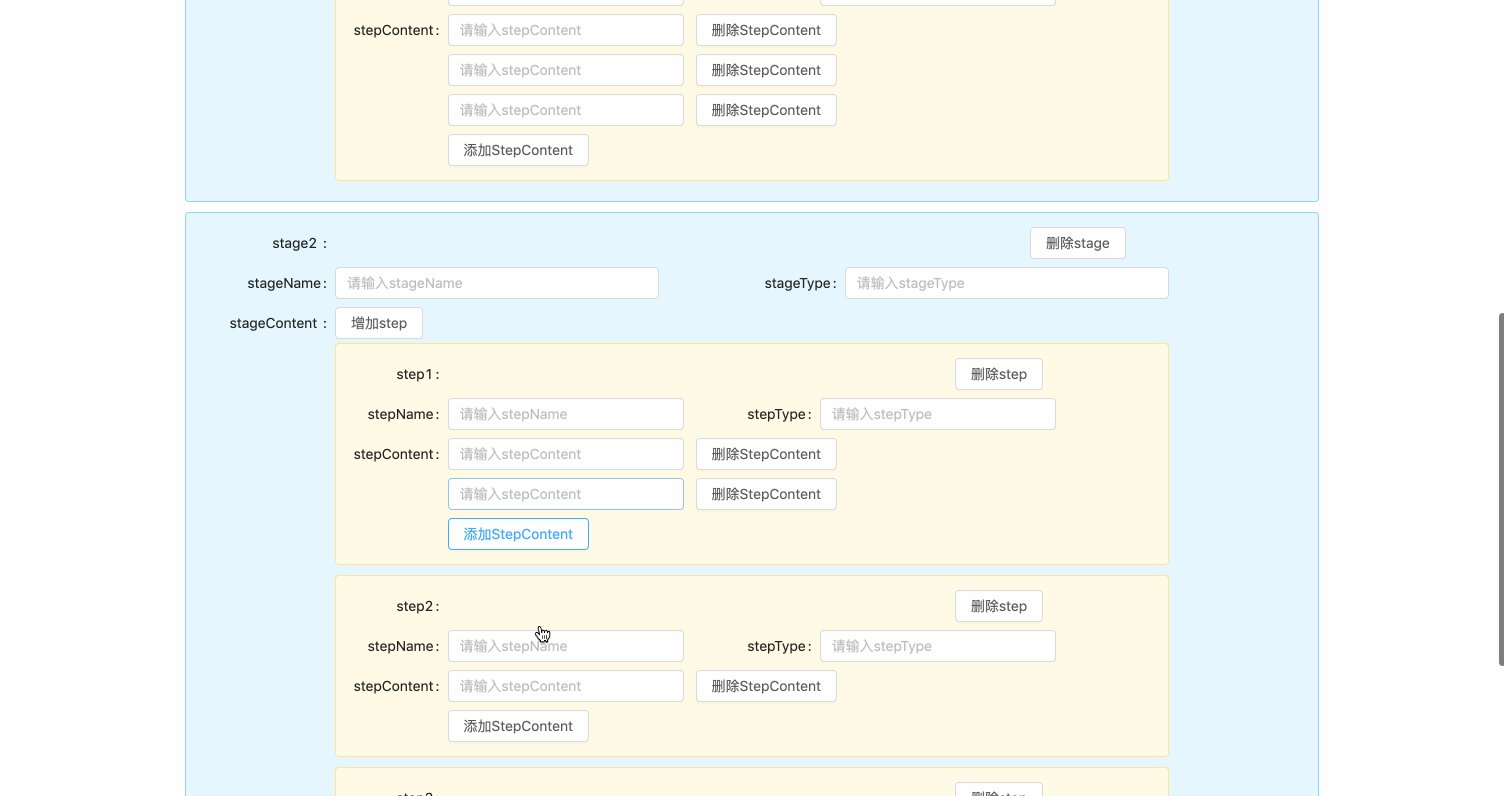
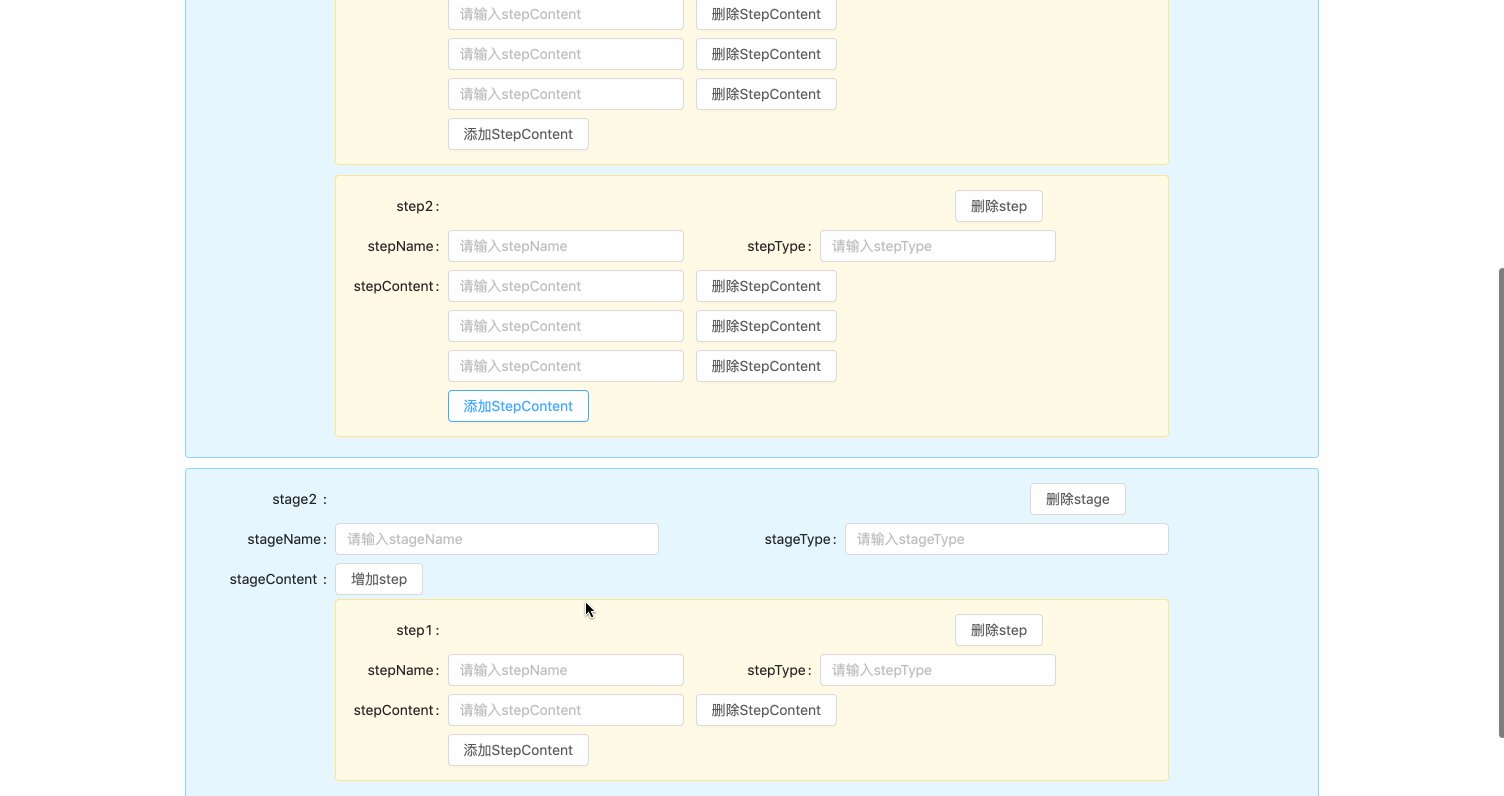
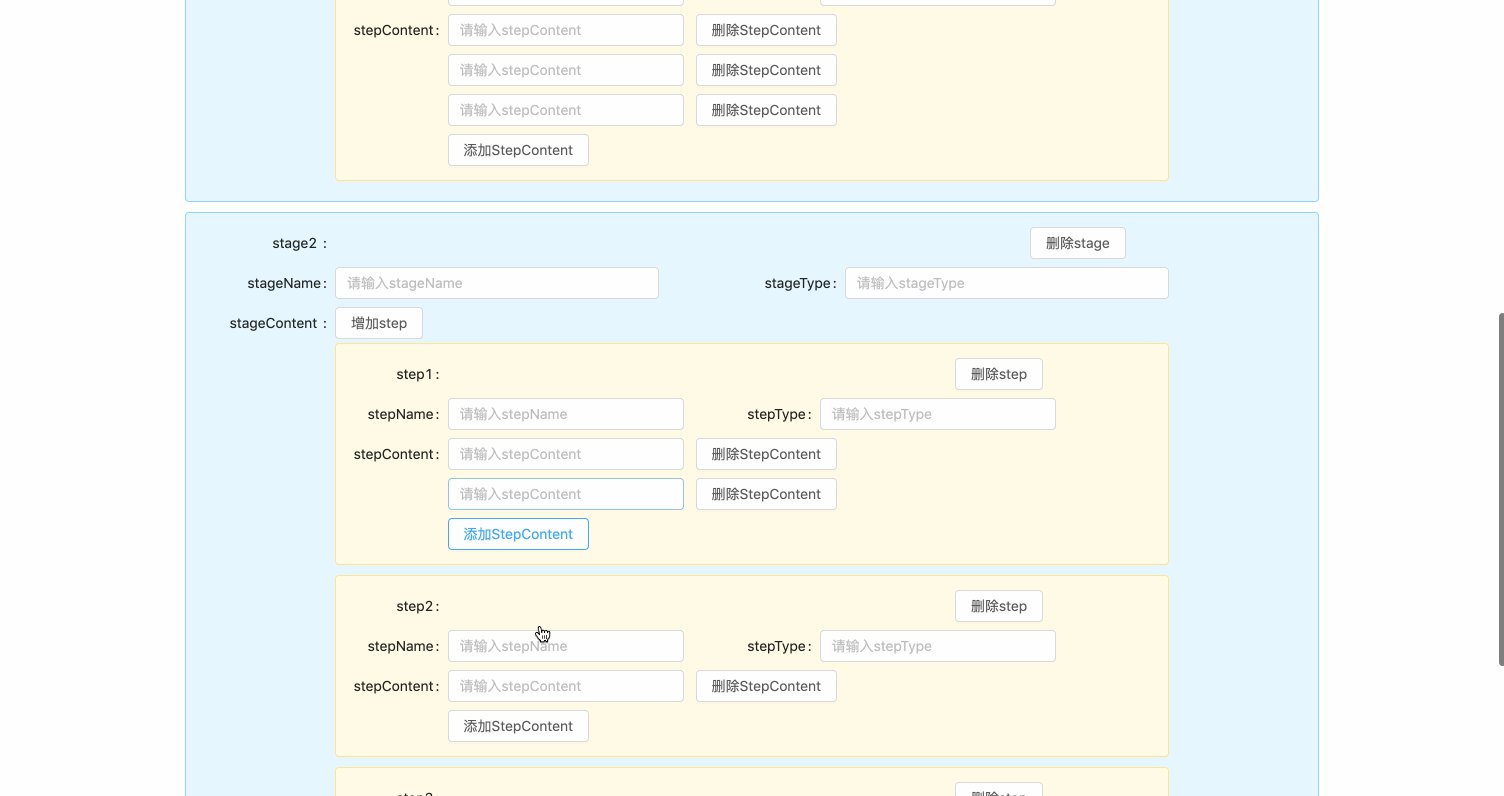
保存运行以后

4.添加两个按钮,使FormArray:stepeContent 可以动态的增减。
在这里使用一种简单的方式,不在关注index,而是直接使用遍历出来的元素
a. 添加 ‘增加stepContent’ 按钮
修改模板文件
<nz-row><button nz-button (click)="addStepContent(stage)">添加StepContent</button>
</nz-row>由于StepContent 是 stage 实例中的,所以只要将 stage的 stepContent as FormArray,然后在其中增加
在类文件中增加 addStepContent() 方法
// add StepContentpublic addStepContent(stage: FormGroup) {(stage.get('stepContent') as FormArray).push(this.fb.control(null));}b. 添加 ‘删除step’ 按钮(采用和增加StepContent一样的思路进行删除操作)
修改模板文件
<nz-form-control nzSpan="4"><button nz-button (click)="removeStepContent(stage,stepIndex)">删除StepContent</button>
</nz-form-control>在类文件中增加 removeStep() 方法
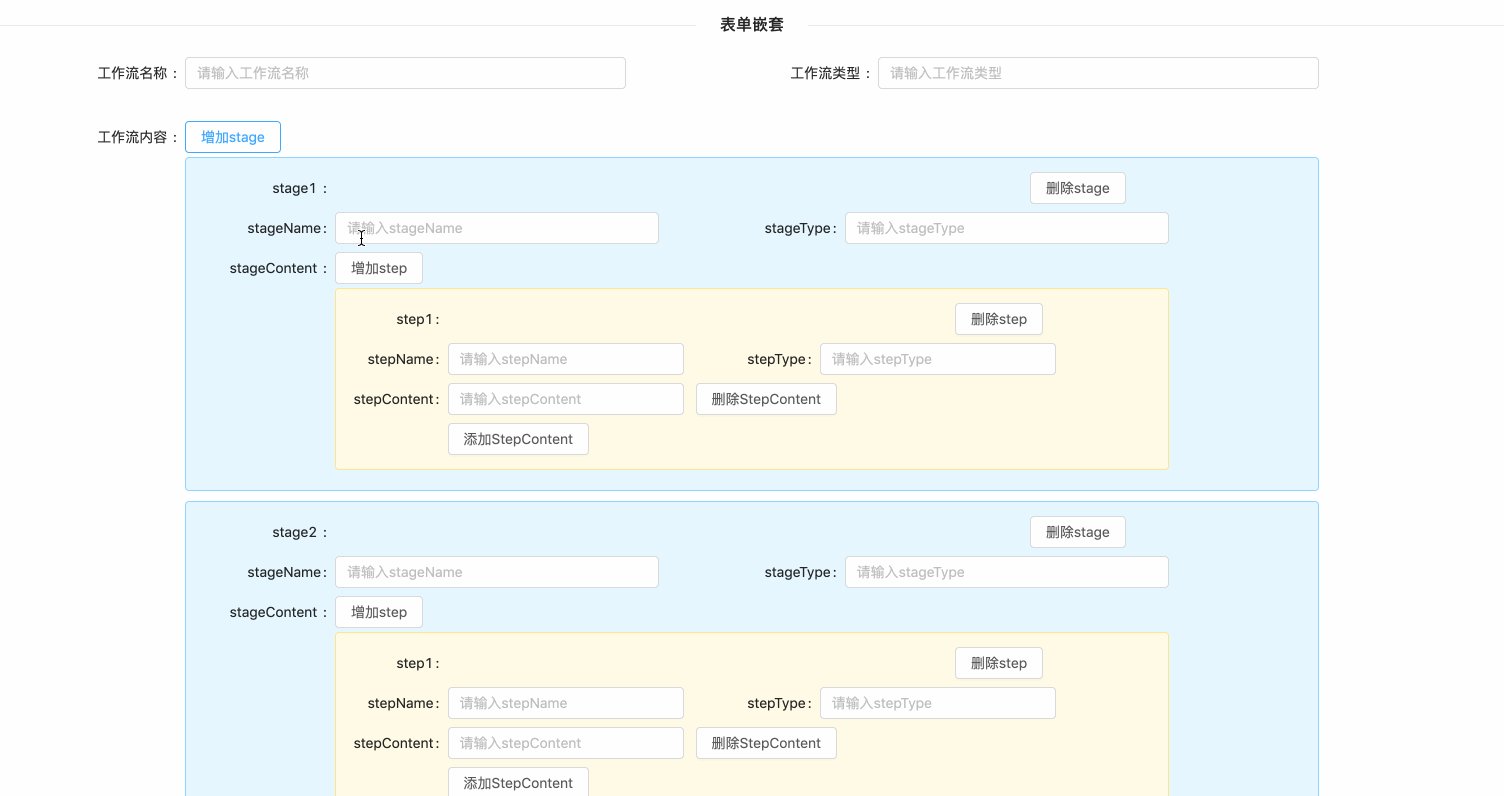
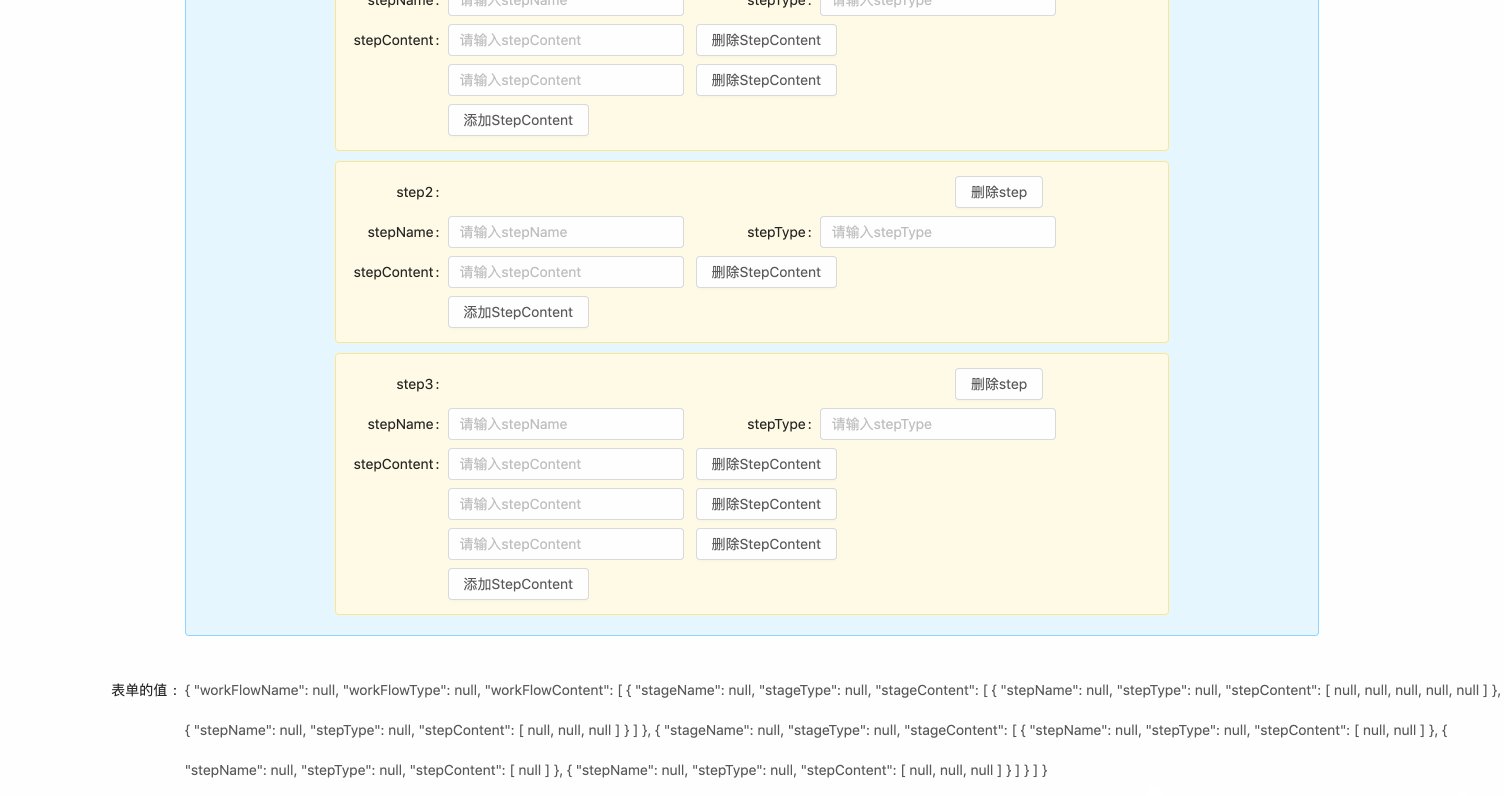
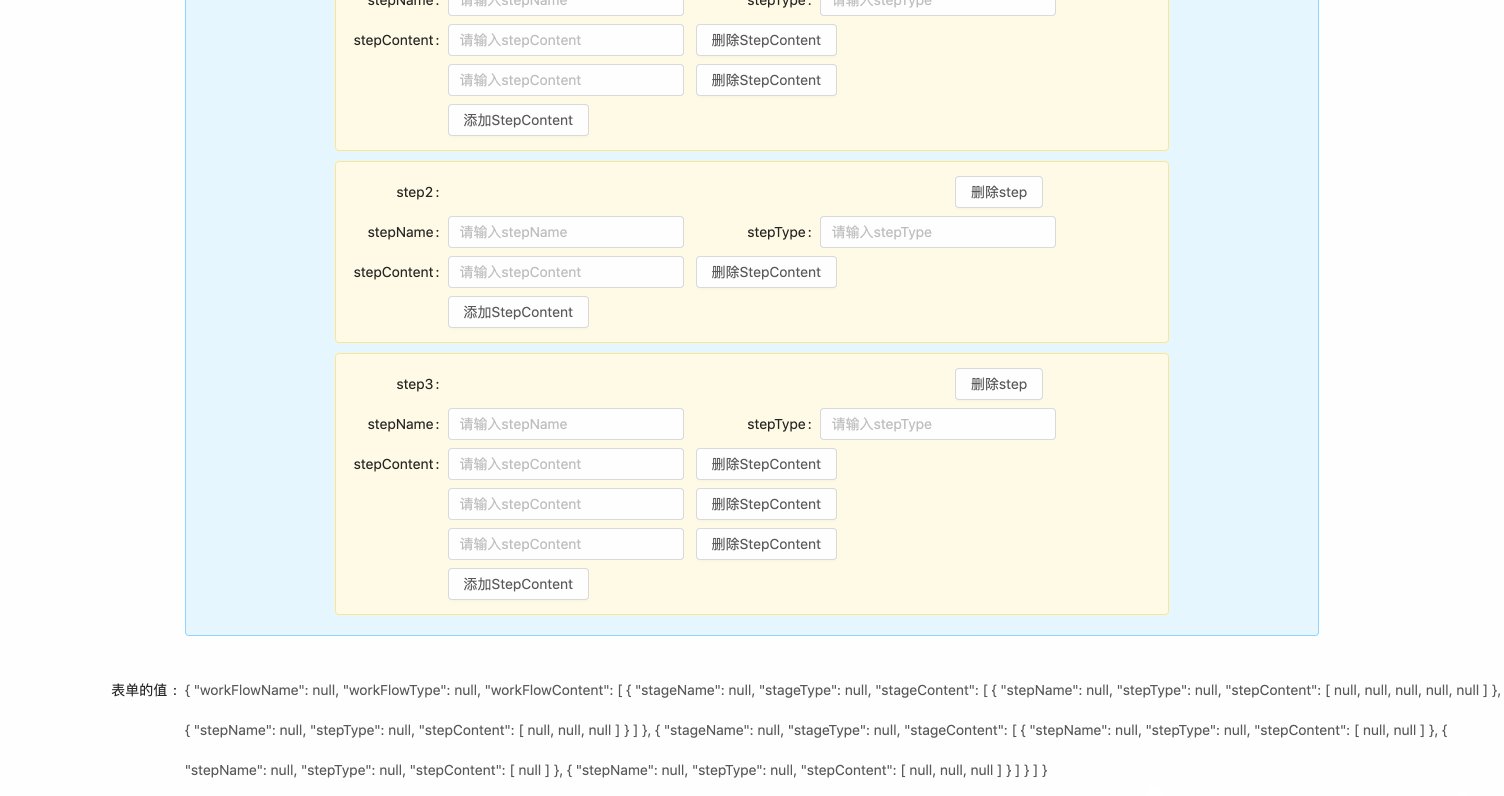
// remove StepContentpublic removeStepContent(stage: FormGroup, stepIndex: number): void {(stage.get('stepContent') as FormArray).removeAt(stepIndex);}保存运行:

这样深层嵌套的表单就完成了。在此感谢博主…
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- Angular学习笔记24:Angular 响应式表单 FormArray 与 FormGroup 相互嵌套
Angular 响应式表单 FormArray 与 FormGroup 相互嵌套 在类文件中(组件的TS文件): 声明一个Form表单: public validateForm: FormGroup; 在构造方法中: private fb: FormBuild; 声明一个FormBuild的对象 在构造…...
2024/4/27 12:01:52 - angular中CheckBox二维数组传值问题
最近需要写一个CheckBox,要用angular实现,目标是把所有选中的id传个后台。 期间参考了几篇文章,博主写的都很好 angularjs实现 checkbox全选、反选的思考 AngularJs 中的CheckBox前后台交互 angular 对checkbox选择框的操作实例 我的代码…...
2024/4/28 1:03:57 - angular html清除元素,angular怎么删除(remove)元素?
angular删除(remove)元素可以使用angular.element中的remove()方法,此方法可以将匹配元素集合从DOM中删除(同时移除元素上的事件及jQuery数据)。angular中remove元素的方法代码如下://通过$compile动态编译htmlvar html"我是后添加的";var tem…...
2024/4/27 12:20:18 - Angular的自定义指令及其实例
下面我们来看看如何使用directive自定义指令。 先看一个例子: <body><div my-hello></div> </body><script type"text/javascript"> var m1 angular.module(myApp,[]); m1.directive(myHello,function(){return {restrict…...
2024/4/27 8:03:56 - angularJS 自定义指令 属性:require
示例展示一个指令的template中使用到了另一个指令的例子。 示例html: <div ng-app"myApp"><div ng-controller"firstController"><div book-list></div></div> </div> js: angular.module(myApp,[])//定义第一个指令…...
2024/4/27 9:10:19 - angular指令 directive
directive接受两个参数,指令的名字(字符串)和方法(这个函数返回一个对象,其中定义了指令的全部行为): angular.module(myApp, []) .directive(myDirective, function() {return {restrict: Stri…...
2024/4/27 10:18:26 - angular 指令系统(二)自定义指令:
AngularJS应用的模块中directive()这个方法是用来定义指令的, angular.module(myApp, []).directive(myDirective, function ($timeout, UserDefinedService) {// 指令定义放在这里}); directive() 方法可以接受两个参数: 1. name(字符串&…...
2024/4/28 1:43:36 - angular指令中的require: 'ngModel'
在说require之前,先看一下scope 指令scope: false, true,{}:1. false:默认使用controller的scope;<br>2. true:独立作用域,但是包含父scope的属性和方法;3. {} 使用独立的scope;<br>3.1. 绑定父作用域的scope,请参考绑定策略&…...
2024/4/27 7:38:01 - angular自定义指令详解
在运用angularjs的时候,运用自定义指令可以写一些组件,非常方便。这里给大家分享一些关于angular自定义指令的知识。 1. 定义 对于指令,可以把它简单的理解成在特定DOM元素上运行的函数,指令可以扩展这个元素 的功能。 2.定义指令…...
2024/4/27 2:51:05 - 如何编写Angular指令
[20140917]Angular:如何编写一个指令 Angular是什么? AngularJS是一个用JavaScript编写的客户端MVC框架,它运行于Web浏览器,能够极大的帮助我们(开发者)编写模块化,单页面,Ajax风格的…...
2024/4/27 18:15:22 - angular html原理,angular数据双向绑定的原理是什么?
Angular是通过脏检测来进行双向数据绑定。所谓的双向绑定,无非是从界面的操作能实时反映到数据,数据的变更能实时展现到界面。angular数据双向绑定的原理:页面中每绑定一个数据或者事件时,就会向$watch队列中加入一条$watch,当浏览…...
2024/4/27 9:10:31 - angular父子组件的双向绑定参数
父组件中标签引用子组件html: <app-child [(childValue)]"parentValue"></app-child> 注意:双向,传参写法就必须是‘[(xxxx)]’,“[]”表示是单向输入,子组件仅能接收,不可改变,“…...
2024/4/28 0:25:43 - angular双向绑定(表单input、checkbox、radio、select)
目录 一、dom操作实现input绑定 二、双向绑定 三、radio双向绑定 四、select双向绑定 五、checkbox双向绑定 一、dom操作实现input绑定 前端声明一个事件 <li>姓名:<input typetext id"username" /> </li> 后端使用原生方法进行…...
2024/4/27 13:39:06 - angular表单文字的双向绑定
首先写 (在app.modules中) html代码 <h3>表单的绑定</h3> <p>{{msg}}</p> <p>手动双向绑定<br> <input type"text" [value]"msg" (input)"msg$event.target.value"> </p> <p>FormsModul…...
2024/4/27 4:02:11 - angular表单实现双向数据绑定
注意:实现表单双向数据绑定,必须先引入FormsModule包 HTML: <h2 >人员登记表</h2> <ul><li>姓名:<input type"text" [(ngModel)]"peopleInfo.userName"></li><li&g…...
2024/5/1 8:54:47 - angular数据双向绑定原理
数据双向绑定就是页面操作实时反应到数据,数据变化实时显示在页面 通过编写代码,将从服务器获取的数据进行处理,然后展现到视图上。每当数据有变更时,我们会再次进行渲染,从而更新视图,使得视图与数据保持一…...
2024/4/27 23:46:57 - angular2 formsModule 双向数据绑定
//引入模块 import { FormsModule } from angular/forms; imports:[ FormsModule ] <div> <label>name: <input type"text" [(ngModel)]"hero.name"> </label></div> 转载于:https://www.cnblogs.com/yiyangl/p/10937197.ht…...
2024/4/27 18:03:53 - Angular自定义组件属性双向绑定
本文是我的Angular学习总结, 如果是希望完整地学习双向绑定等内容, 建议翻阅下面这些资料: 在父子指令及组件之间共享数据: https://angular.cn/guide/inputs-outputs 双向绑定: https://angular.cn/guide/two-way-binding 正文 为了让自己创建的组件拥有将数据从View→Mod…...
2024/4/28 0:57:34 - Angular数据双向绑定时遇到的问题
遇到的问题: angular2在双向数据绑定时[(ngModel)]无法使用,出现的错误是: Cant bind to ngModel since it isnt a known property of input. 解决办法: 1.在app.model.ts中加入: import { FormsModule, ReactiveForms…...
2024/4/30 12:35:25 - ui-router中的sref还不支持动态绑定
Angular-Ui对于angular开发者来说是一个非常重要的工具,其中ui-router又是重中之重。然今天发现里面的sref不支持动态绑定。 具体来说: <a ui-sref"homePage">Home</a> 这是一个非常简单的ui-sref的使用,当javascript重…...
2024/4/30 4:50:01
最新文章
- Educational Codeforces Round 165 (Rated for Div. 2 ABCDE 题)视频讲解
A. Two Friends Problem Statement Monocarp wants to throw a party. He has n n n friends, and he wants to have at least 2 2 2 of them at his party. The i i i-th friend’s best friend is p i p_i pi. All p i p_i pi are distinct, and for every i ∈…...
2024/5/2 3:21:32 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - composer常见错误解决
在Java中,常见的问题和解决方法包括: 内存不足错误:Java应用程序在运行时可能会遇到内存不足的错误。可以通过增加JVM的堆内存大小来解决,可以通过设置-Xms和-Xmx参数来指定初始堆大小和最大堆大小。 java -Xms2G -Xmx4G YourAppl…...
2024/4/30 3:27:03 - docker进行jenkins接口自动化测试持续集成实战
文章目录 一、接口功能自动化测试项目源码讲解二、接口功能自动化测试运行环境配置1、下载jdk,maven,git,allure并配置对应的环境变量2、使用docker安装jenkins3、配置接口测试的运行时环境选择对应节点4、jenkins下载插件5、jenkins配置环境…...
2024/5/1 13:12:35 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/30 18:14:14 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/30 18:21:48 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/30 9:43:22 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
