Angular2入门系列教程6-路由(二)-使用多层级路由并在在路由中传递复杂参数
之前介绍了简单的路由以及传参,这篇文章我们将要学习复杂一些的路由以及传递其他附加参数。一个好的路由系统可以使我们的程序更好的工作。
假设你已经跟上了我们的进度。
我们来为我们的文章明细新增一个评论框;当我们在明细中点击评论的时候,在我们的明细页面显示评论,这里,我们就可以完全把明细页面看成一个独立的路由,可以建立自己的子路由页面,做一些评论,分享等操作。
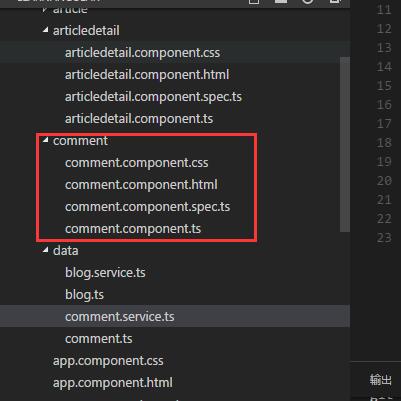
那,首先在data目录下建立我们的评论实体Commen和评论服务Comment.service


1 export class Comment{
2 id:number;
3 userName:string;
4 content:string;
5 blogId:number;
6 }



1 import {Comment} from './comment'2 export let Comments:Comment[]=[];3 export class CommentService4 {5 public AddComment(com:Comment)6 {7 com.id=this.GetMaxId();8 Comments.push(com);9 }
10 public GetBlogComments(blogId:number):Comment[]
11 {
12 return Comments.filter(x=>x.blogId==blogId);
13 }
14 private GetMaxId():number
15 {
16 var maxId=1;
17 Comments.forEach(x=>{
18 if(x.id>maxId)
19 maxId=x.id;
20 });
21 return maxId;
22 }
23 }

作为服务,我们的commen.service提供了获取相应博客的评论以及添加评论的功能!然后我们在app.module.ts中的provider数组中添加我们的CommnetService服务类
那么,数据准备好了,现在我们来建立我们的评论页面
在App文件夹下建立以下东西(希望你是用插件直接生成,这样可以节约很多时间,插件可以帮我们直接初始化这些组件,这样我们可以直接使用而不报错),但是我们先去处理路由问题,让我们可以在articleDetai中直接导航到这个组件

之前我们谈到的路由是要用<router-outlet></router-outlet>去显示组件,我们自然要在article.detail.html中添加这么一句话
然后为了我们能找文章明细中进行,导航,我们需要配置一下路由文件。这次,我们新建一个路由配置文件,我推荐这样做,因为,我们的程序始终是分模块的,不同模块用自己的路由就行了,而不是所有的路由都配置在一个文件中
我们在根目录(app.routing同级)下面建立articleDetail.routing.ts,键入一下代码


1 import { NgModule } from '@angular/core';2 import { RouterModule, Routes } from '@angular/router';3 4 import { CommentComponent } from './comment/comment.component';5 import { ArticledetailComponent } from './articledetail/articledetail.component';6 7 const articleDetailRoutes: Routes = [8 {9 path: 'articledetail/:id',
10 component: ArticledetailComponent,
11 children: [
12 {
13 path: 'comment',
14 component: CommentComponent
15 }
16 ]
17 }
18 ];
19 @NgModule({
20 imports: [
21 RouterModule.forChild(articleDetailRoutes)
22 ],
23 exports: [
24 RouterModule
25 ]
26 })
27 export class ArticleDetailRoutingModule { }

我们看到有个children的节点,这个就是我们配置路由子节点的地方
然后我们将app.routing.ts中关于articledetail的路由删掉

1 const routes:Routes=[
2 { path: 'article',component: ArticleComponent},
3 { path: '',redirectTo:"/article",pathMatch: 'full'}
4 ];
然后,我们在app.moudule.ts中添加本次路由相关的信息


1 import { BrowserModule } from '@angular/platform-browser';2 import { NgModule } from '@angular/core';3 import { FormsModule } from '@angular/forms';4 import { HttpModule } from '@angular/http';5 import { AppRoutingModule } from './app.routing';6 import { ArticleDetailRoutingModule } from './articledetail.routing';7 8 import {BlogService} from './data/blog.service';9 import {CommentService} from './data/comment.service';
10
11 import { AppComponent } from './app.component';
12 import { ArticleComponent } from './article/article.component';
13 import { ArticledetailComponent } from './articledetail/articledetail.component';
14 import { CommentComponent } from './comment/comment.component';
15
16
17 @NgModule({
18 declarations: [
19 AppComponent,
20 ArticleComponent,
21 ArticledetailComponent,
22 CommentComponent
23
24 ],
25 imports: [
26 BrowserModule,
27 FormsModule,
28 HttpModule,
29 ArticleDetailRoutingModule,
30 AppRoutingModule
31
32 ],
33 providers: [BlogService,CommentService],
34 bootstrap: [AppComponent]
35 })
36 export class AppModule { }

路由可以用了,我们现在来到articleDetail组件,具体编写一下怎么路由
在html中添加代码
| 1 |
|
然后在ts中编写事件
| 1 2 3 4 |
|
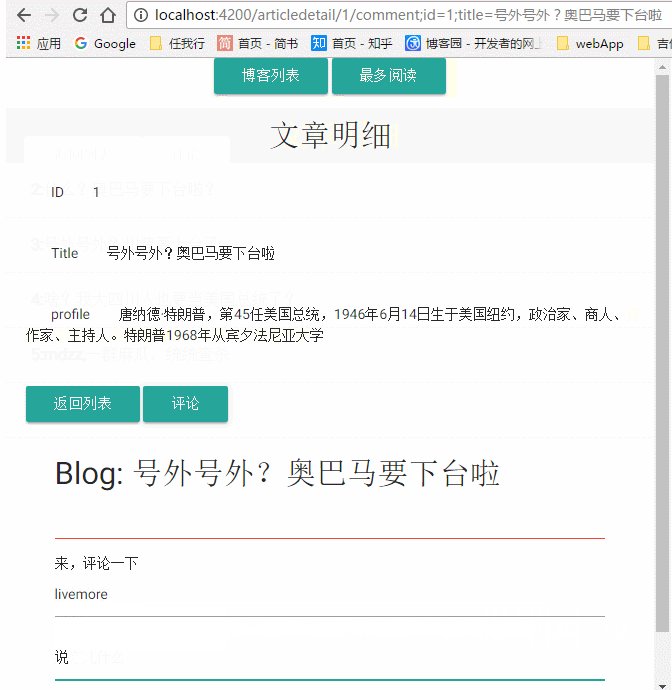
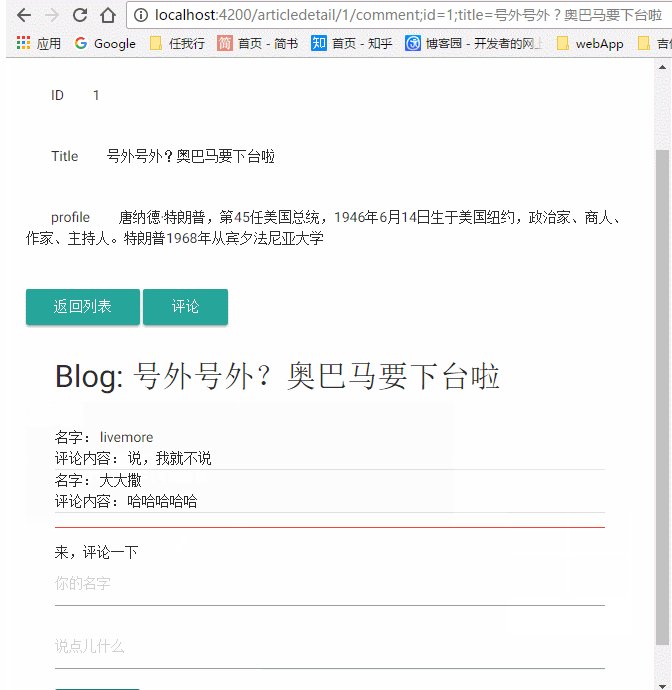
好了,一切准备就绪,现在,我们的子路由可以用了,如果不出意外,点击评论按钮,你可以看到以下内容

到此,我们实现了多级路由,那么,现在来看看传递复杂参数,那,我们就把我们的博客的标题和id传过去吧
在articleDetail组件中的doComment编写
| 1 2 3 4 |
|
我们这里处理了两个参数,[]中"comment"表示要导航到的路由,{}里面的内容是我们传递的参数;relativeTo表示相对与aRoute的路径,我们先来看看这样做的效果

我们看到,在我们的地址栏,路由之外,用分号分割了我们传递的参数,这就是Angular2路由中传递参数的方式,之后我们要做的就是在我们的Comment里面接收这些参数,这里直接贴出我们的Comment组件的完整代码
comment.component.ts


1 import { Component, OnInit,Input } from '@angular/core';2 import {ActivatedRoute,Params,Router} from '@angular/router';3 import { Location } from '@angular/common';4 5 import {Comment} from '../data/comment';6 import {CommentService} from '../data/comment.service';7 8 import 'rxjs/add/operator/switchMap';9
10 @Component({
11 selector: 'comment',
12 templateUrl: './comment.component.html'
13 })
14
15 export class CommentComponent implements OnInit {
16 BlogTitle:string;
17 private comments:Comment[];
18 private com:Comment=new Comment();
19 private blogId:number;
20 constructor(
21 private cService: CommentService,
22 private aRoute: ActivatedRoute,
23 private router: Router,
24 private location: Location
25 ){}
26 ngOnInit() {
27 let id=this.aRoute.params
28 .subscribe(params=>{
29 this.comments=this.cService.GetBlogComments(+params["id"]);
30 this.blogId=+params["id"];
31 this.BlogTitle=params["title"];
32 })
33 }
34 sumComment()
35 {
36 if(this.com.userName&&this.com.content)
37 {
38 this.com.blogId=this.blogId;
39 this.cService.AddComment(this.com);
40 this.comments=this.cService.GetBlogComments(this.blogId);
41 console.log(this.comments);
42 this.com=new Comment();
43 }
44 }
45 }

html


1 <div class="container">2 <h2>Blog: {{BlogTitle}}</h2>3 <div class="comment">4 <div class="section">5 <div *ngFor="let com of comments">6 <div>7 <span>名字:</span>8 <span>{{com.userName}}</span>9 </div>
10 <div >
11 <span>评论内容:</span>
12 <span>{{com.content}}</span>
13 </div>
14 <div class="divider"></div>
15 </div>
16 </div>
17 </div>
18 <div class="divider red"></div>
19 <div>
20 <div class="section">
21 <div class="">
22 来,评论一下
23 </div>
24 <div>
25 <input type="text" placeholder="你的名字" [(ngModel)]="com.userName" class="">
26 <input type="text" placeholder="说点儿什么" [(ngModel)]="com.content" class="">
27 </div>
28 <div>
29 <button class="btn" (click)="sumComment()">提交</button>
30 </div>
31 </div>
32 </div>
33 </div>

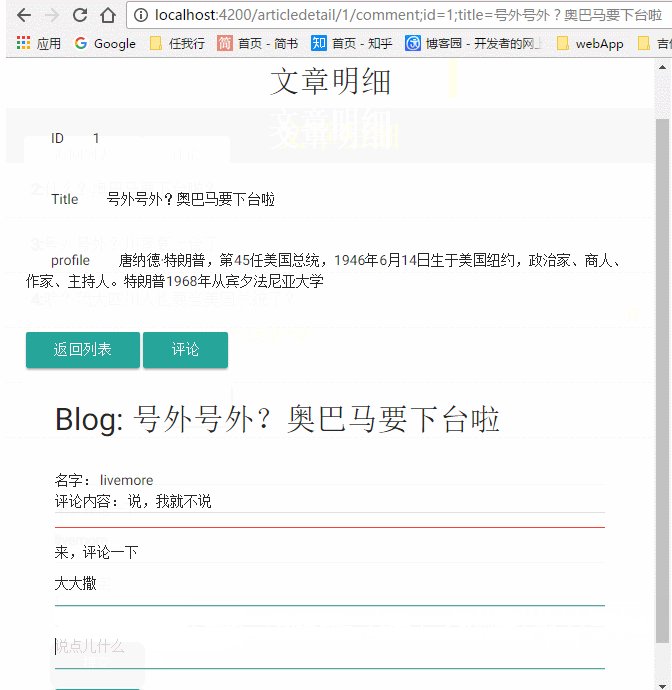
我们直接在代码里面通过route的params属性获取了路由参数,然后处理它;这里的params是一个Observable类型的,我们直接调用它的Subscribe方法(以后再介绍),获取到params,通过一些操作,将这些数据获取出来,显示在页面上,我们来看看我们做的效果

这就是我们本篇文章的内容!
也许,许多人会问了,我们可以直接在这里传递一个类的数据么,比如我们就直接传递blog:this.blog ,把整个Blog传递过去,那我只能告诉不可以,为什么?我们来看看Angular2路由参数的定义吧

这里的定义是key:string,也就是,我们的参数只能传递string类型的过去
我们并不推荐用这种方式传递很多参数到子组件中去,我们可以采用其他方式,比如localStorage;如果你非要这么做,也有解决方法,用JSON.stringify将你的类变成json字符串,到子组件接收之后,再用JSON.parse重新变成一个Object!(很蠢不是么?)
关于路由暂时就介绍这么多,Angular2有更多关于路由的知识,有兴趣的同学可以直接到官网去看,或者,我把这个系列写完了再回头写一个!在我看来,我们日常开发用不到那么多东西,就不在这里介绍了
更新ing。。。
项目已经放到了gitbub上,地址 https://github.com/SeeSharply/LearnAngular
本文章的提交 https://github.com/SeeSharply/LearnAngular/tree/8021af04eb463c31c110e058753ab19d918391af
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- Angular8 路由捍卫使用
Angular8 路由捍卫 一、路由守卫二、4种守卫类型2.1、canload2.2、canActivate2.3、canActivateChild2.4、canDeactivate三、模拟登录实例3.1、定义路由捍卫方法3.2、使用路由捍卫3.3、效果学习地址一、路由守卫 守卫,顾名思义,必须满足一定的条件得到许…...
2024/5/6 10:21:03 - Angular2之二级路由
2016年11月25日。 写了一阵子的Angular 2 现在还是觉得更喜欢Angular 1的版本。 1的版本更多的是整合,按照模块来区分,并没有做更细的划分,而2的版本中,在创建时模块组件时就已经有了很好的区分,每个模块单独管理各自…...
2024/5/9 16:03:18 - Angular6路由复用策略解读
本文除了介绍路由复用策略外,还实现了父子路由如何复用的问题,项目见末尾; 1、父路由和子路由页面的tab不应该同时存在,否则,切换时容易报以下错误: Cannot reattach ActivatedRouteSnapshot with a diff…...
2024/4/29 8:48:34 - angular中的子路由用法
Angular ui-route的用法 引入angular和使用angular子路由时需要的依赖模块angular-ui-route.js。并且在html中将路由要插入的位置写上。而在js部分中和angular路由一样在控制台外面写 <body><div ui-view></div> </body> <script src"js/angul…...
2024/5/9 14:07:25 - angular的路由配置
1,引入路由 import { RouterModule, Routes } from angular/router;2,路由路径 1,每个 Route 都会把一个 URL 的 path 映射到一个组件。 注意,path 不能以斜杠(/)开头。 路由器会为解析和构建最终的 URL&…...
2024/5/9 16:31:06 - Angular6 项目增加HMR热更新功能 浏览器无刷更新
安装依赖 npm install --save-dev angularclass/hmr项目src下environments目录内,environments.ts和environment.prod.ts文件增加hmr: false export const environment {hmr: false };项目src下environments目录内,新增environment.hmr.ts文件&#x…...
2024/4/21 3:57:07 - 了解组件架构:重构Angular应用
在本系列的第1部分中,我们学习了如何启动并运行Todo应用程序并将其部署到GitHub页面。 这工作得很好,但不幸的是,整个应用程序都挤在一个组件中。 在本文中,我们将研究更模块化的组件体系结构。 我们将研究如何将单个组件分解为更…...
2024/4/21 3:57:06 - AngularJS进阶(六)AngularJS+BootStrap实现弹出对话框
分享一下我老师大神的人工智能教程!零基础,通俗易懂!http://blog.csdn.net/jiangjunshow也欢迎大家转载本篇文章。分享知识,造福人民,实现我们中华民族伟大复兴!AngularJSBootStrap实现弹出对话框参考资料&…...
2024/4/26 5:39:52 - Angular 4官方文档(一)【架构】
初识 Angular 之(一)架构 Angular 是一个构建客户端应用的框架。它使用 HTML 和 JavaScript 或者可以被编译成 JavaScript(比如 TypeScript) 的语言。 Angular 框架由多个库文件(libraries)组成。其中, 有些是核心库…...
2024/4/21 3:57:05 - Promise的前世今生和妙用技巧
浏览器事件模型和回调机制 JavaScript作为单线程运行于浏览器之中,这是每本JavaScript教科书中都会被提到的。同时出于对UI线程操作的安全性考虑,JavaScript和UI线程也处于同一个线程中。因此对于长时间的耗时操作,将会阻塞UI的响应。为了更好…...
2024/4/21 3:57:04 - Angular vs React:谁更适合前端开发
翻译原文地址:http://www.tuicool.com/articles/Jb6bmuz 原文地址:http://https://juejin.im/post/59ab51746fb9a024865d202b Angular vs React:谁更适合前端开发 大家总在写文章争论,Angular 与 React 哪一个才是前端开发的更好…...
2024/4/21 3:57:02 - angular案例--电话簿
项目二 0 效果展示 在这里插入图片描述 一 项目初始化 1.搭建项目 ng new 项目名(等到开始出现进度条的时候打断) cd 项目目录(进入你刚创建的项目中) cnpm install(安装需要用的包等) npm start(启动项目)2. 初始化组件 //组件的划分与页面相关 cd 项目目录 ng g compon…...
2024/4/21 3:57:02 - 用angular做表单验证
先上图 看到红色箭头所示,有注意两点: 当文本框获得焦点的时候,有一个box-shadow的效果同时会有验证 都知道input是单标签(不闭合)的元素,为了实现这个效果,就需要用到div将input包围起来&…...
2024/4/20 7:50:31 - angular 表单验证之ngMessages
之所以要写这篇文章,是因为要纠正《Angular 权威教程 》这本书中的关于ngMessage中的写法错误。对于ngMessages这个插件的用法其实还是比较容易的。但比较坑爹的是学习这块最开始的参照教程就是这本书,它里面的写法又是错误的。百度查找了一些国人写的文…...
2024/4/22 18:07:36 - springmvc入门helloword(springmvc教程一)
目录spring mvc核心流程图与实际代码关联入门工程搭建 spring mvc核心流程图与实际代码关联入门工程搭建 业务层只有一个controller层 文件结构pom.xml <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-in…...
2024/5/6 5:45:47 - angular js 指令
Angular 指令 ng-app 指令 ng-app 指令定义了 AngularJS 应用程序的 根元素。 ng-app 指令在网页加载完毕时会自动引导(自动初始化)应用程序。 稍后您将学习到 ng-app 如何通过一个值(比如 ng-app"myModule")连接到代码…...
2024/4/21 3:56:57 - Angular 4.x 自定义验证指令
表单是几乎每个 Web 应用程序的一部分。虽然 Angular 为我们提供了几个内置 validators (验证器),但在实际工作中为了满足项目需求,我们经常需要为应用添加一些自定义验证功能。接下来我们将着重介绍,如何自定义 validator 指令。 Built-in V…...
2024/4/21 3:56:56 - Angular JS验证
常用的表单验证指令 1. 必填项验证 某个表单输入是否已填写,只要在输入字段元素上添加HTML5标记required即可: <input type"text" required /> 2. 最小长度验证表单输入的文本长度是否大于某个最小值,在输入字段上使用指令n…...
2024/4/20 4:47:37 - Angular2 指令
1. 指令说明 Angular2 指令是构成Angular2应用程序的重要组成部分,指令主要用来对模板的标签或者元素附加一些新的特性或者功能,改变一个 DOM 元素的外观或行为,Angular2指令和组件十分类似,也有由模块,注解࿰…...
2024/5/4 23:55:45 - 简单的angular表单验证指令
<html ng-app"myApp"><head><meta charset"UTF-8"><title>test表单验证</title><script type"text/javascript" src"lib/angular/angular.js"></script><script type"text/javascr…...
2024/4/21 7:15:30
最新文章
- 霸榜!近期不容错过的3个AI开源项目,来了
在人工智能领域的迅速发展下,各种AI开源项目如雨后春笋般涌现,今天就来为大家介绍近期三个热门的AI开源项目,它们不仅技术前沿,而且非常实用,对于技术爱好者和业界专家来说,绝对不容错过。 一键创作漫画和视…...
2024/5/9 17:09:17 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/7 10:36:02 - 17、Lua 文件 I-O
Lua 文件 I/O Lua 文件 I/O简单模式完全模式 Lua 文件 I/O LuaI/O 库用于读取和处理文件。分为简单模式(和C一样)、完全模式。 简单模式(simple model)拥有一个当前输入文件和一个当前输出文件,并且提供针对这些文件…...
2024/5/8 0:52:46 - 分享一个基于Multi-SLAM+3DGS的新一代三维内容生产技术
基于智能空间计算,新一代超逼真三维内容生成技术。 可自动化生成超逼真的大场景三维模型,并在各类终端和空间计算设备中,实现前所未有的沉浸式体验。 更可接入专业三维软件和应用平台,进行深度的模型开发与场景落地。 支持超大复杂…...
2024/5/7 9:53:16 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/8 6:01:22 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/9 15:10:32 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/9 4:20:59 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/7 11:36:39 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/8 20:48:49 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/7 9:26:26 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/8 19:33:07 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/8 20:38:49 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/9 7:32:17 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
