Angular 4官方文档(一)【架构】
初识 Angular 之(一)架构
Angular 是一个构建客户端应用的框架。它使用 HTML 和 JavaScript 或者可以被编译成 JavaScript(比如 TypeScript) 的语言。
Angular 框架由多个库文件(libraries)组成。其中, 有些是核心库,有些则是可选的。
Angular 应用是这样写的:编写有 Augular 的指令的 HTML 模板(templates),编写组件类(component classes)来管理这些模板,在服务(services)中添加应用逻辑, 再把这些组件和服务封装在模块(modules)中。
然后,通过引导 根模块(root module) 来启动这个应用。Angular 接管应用程序,在浏览器中展示应用的内容,同时根据提供的指令来响应用户的交互行为。
当然,Angular 框架远不止上面提到的内容。 你将在后面学到更多细节。现在,先关注框架的整体的架构。
1.Modules 模块
Angular 应用是模块化的,并且 Angular 有自己的模块化系统,叫做 NgModules.
Angular模块(NgModules) 很重要。这里会介绍模块(Modules),在 NgModules 章节会深入讲解模块与Angular模块(NgModules)。
每一个 Angular 应用至少有一个 NgModules 类,即根模块( root module),通常命名为 AppModule.
小的应用也许只有根模块这一个模块。大部分应用有许多 特性模块(feature modules)。每一个特性模块都是一段紧密结合的代码块,专注于一个应用领域,工作流程或者一组密切关联的功能。
一个 NgModule, 无论是根模块还是特性模块,都是一个带有 @NgModule 装饰器( decorator)的类。
装饰器是一种函数,它能够修改 JavaScript 类。Angular 有许多装饰器。它们把元数据(metadata)附加到类中,这样 Angular 就知道这些类有什么含义 以及它们应该如何工作。
@NgModule 是一个装饰器函数,它有一个元数据(metadata)对象。这个对象的属性(properties)用于修饰这个模块。主要属性有以下这5个:
1) declarations: 从属于这个模块的视图类( view classes)。Angular 有3种视图类:组件(components), 指令(directives) 以及管道(pipes)
2) exports: declarations 的子集,在其他模块的组件模板中可见以及可用的视图类(即暴露给其他模块用的视图类)。
3) imports: 在这个模块的组件模板中需要使用到的类所在的其它模块(即依赖的其他模块)。
4) providers: 服务(service)的创建者,这个模块将这些服务添加到整个全局服务集合中。这些服务在整个应用中可用。
5) bootstrap: 应用的主视图,称作根组件(root component), 存储着应用其他的视图。只有根模块(root modul)需要设置这个属性。
以下是一个根模块示例:
src/app/app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
@NgModule({imports: [ BrowserModule ],providers: [ Logger ],declarations: [ AppComponent ],exports: [ AppComponent ],bootstrap: [ AppComponent ]
})
export class AppModule { }这里导出 AppComponent 只是为了演示如何导出的,在这个例子中不是必须的。根模块不需要导出任何东西,因为其他组件不需要导入这个根模块。
通过引导根模块来启动一个应用程序。在开发期间中,你很可能在 main.ts 文件中像这样引导 AppModule:
src/main.ts
import { platformBrowserDynamic } from '@angular/platform-browser-dynamic';
import { AppModule } from './app/app.module';platformBrowserDynamic().bootstrapModule(AppModule);1.1 Angular模块(NgModules) vs. JavaScript 模块
Angular模块(NgModule) 是由 @NgModule 修饰的类,它是 Angular 的基本特性。
JavaScript 也有自己的用于管理 JavaScript 对象集合的模块系统。它与 NgModule 模块系统完全不同且毫不相关。
在 JavaScript 中,每个文件都是一个模块,所有定义在这个文件中的对象都从属于这个模块。模块使用关键字 export 把它的某些对象声明为公开的对象。JavaScript 模块使用 import 声明语句 从其他模块中引用这些公开的对象。
这是两种不同但互补的模块系统,在你的应用中都将会使用到。
1.2 Angular 库(Angular libraries)
Angular 以 一系列的JavaScript 模块的形式推出市场。你可以把他们当做库模块。
每一个 Angular 库的名字都带有 @angular 前缀。
通过 npm 包管理工具安装这些库,通过 JavaScript 的 import 声明语句来导入他们中的部分内容。
比如,从 @angular/core 库模块中导入 Angular 的 Component 装饰器:
import { Component } from '@angular/core';
也可以使用 JavaScript 的 import 声明语句 来从 Angular 库模块中导入Angular模块(NgModules):
import { BrowserModule } from '@angular/platform-browser';
在之前的 根模块示例中,应用的模块需要使用 BrowserModule 里的素材。为了访问到这些素材,需要把 BrowserModule 添加到 @NgModule 的元数据中:
imports: [ BrowserModule ]
这样,同时使用了 Angular和 JavaScript 的模块系统。
因为它们使用相同的单词如 imports exports, 很容易搞混淆这两种模块系统。
2.组件 Components
一个组件控制着屏幕上的一块区域(即视图)。
我们在类里定义组件的应用逻辑。这个类通过 API 的属性和方法与视图交互。
例如,HeroListComponent 组件类有一个 hero 属性返回一个从服务(service)中获取的 heroes 数组。 HeroListComponent 还有一个 selectHero() 方法。当用户从列表中点击选中一个 hero 时,这个方法设置 selectedHero 属性。
export class HeroListComponent implements OnInit {heroes: Hero[];selectedHero: Hero;constructor(private service: HeroService) { }ngOnInit() {this.heroes = this.service.getHeroes();}selectHero(hero: Hero) { this.selectedHero = hero; }
}在用户使用应用程序的过程中,Angular 会创建、更新、销毁组件。在应用程序的生命周期的任意时刻,它都可以通过可选的生命周期钩子(lifecycle hooks)来作出响应,比如 上面声明的 ngOnInit() 钩子。
3.模板 Templates
我们在组件自带的模板中定义组件的视图。 模板以 HTML 形式存在,它告诉 Angular 如何去渲染组件。
除了有一点点差别,模板看起来像是普通的 HTML。
<h2>Hero List</h2>
<p><i>Pick a hero from the list</i></p>
<ul><li *ngFor="let hero of heroes" (click)="selectHero(hero)">{{hero.name}}</li>
</ul>
<hero-detail *ngIf="selectedHero" [hero]="selectedHero"></hero-detail>虽然这个模板使用典型的 HTML 元素 比如 <h2> 和 <p>, 它有些差异。
像 *ngFor, {{hero.name}}, (click),[hero] 以及 <hero-detail> 这些代码,它们使用的是 Angular的模板语法。
这个模板最后一行,<hero-detail> 标签 是一个自定义的元素,用来展示一个新的组件,即 HeroDetailComponent.
HeroDetailComponent 与 HeroListComponent 组件不同,它用于展示关于某个特定 hero 的事实。
这个 hero 是用户从 HeroListComponent 的列表中选择的。HeroDetailComponent 是 HeroListComponent 的子组件。
注意 <hero-detail> 与原生的 HTML 元素 融洽地放置在一起。 在同一个布局中,自定义组件与原生 HTML 完美地混合在一起。
4.元数据 Metadata
元数据告诉 Angular 如何处理一个类。
返回去看 HeroListComponent 的代码, 它仅仅是一个类。完全看不到没有框架的痕迹,里面没有 Angular。
事实上,HeroListComponent 真的是仅仅是一个类,直到我们告诉 Angular 它是一个组件。
告诉 Angular HeroListComponent 是一个组件, 把元数据附加到这个类上。
在 TypeScript 中,我们通过 装饰器(decorator)来添加元数据。 以下代码是组件 HeroListComponent 的一些元数据:
@Component({selector: 'hero-list',templateUrl: './hero-list.component.html',providers: [ HeroService ]
})
export class HeroListComponent implements OnInit {/* . . . */
}装饰器 @Component 把紧挨着它的类指定为一个组件类。
装饰器 @Component 必须接收一个配置对象作为参数,它包含 Angular 创建并展示这个组件及其视图所需要的信息。
以下是一些最有用的 @Component 的配置选项:
1)selector: CSS 选择器。告诉 Angular 创建这个组件的实例并将这个实例插入到 CSS 选择器(<hero-list>标签) 所在的父级 HTML 上。如果一个 app 的 HTML 包含 标签, Angular 会将组件 HeroListComponent 视图的实例插入到这个标签之间。
2)templateUlr: 这个组件的 HTML 模板所在的相对位置。
3)providers: 组件所需要的服务的依赖注入提供商数组。它告知 Angular 这个组件的构造函数需要 HeroService 服务,以便获取一个 heroes 的列表来展示。
@Component 装饰器里的元数据 告知 Angular 从哪里去获取我们为这个组件指定的构建单元。
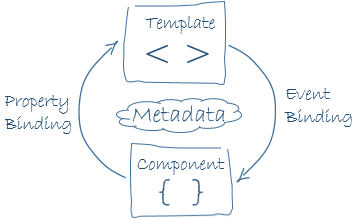
模板、元数据和组件一起描绘视图。
我们以相似的方式使用其他元数据装饰器来指导 Angular 的行为。@Injectable 、@Input 和 @Output 是几个比较常用的装饰器。
我们必须在代码中添加元数据,这样 Angular 才知道该做什么。
5. 数据绑定 Data binding
不用框架时,我们需要自己把数据传递到 HTML 控件、响应用户的行为并更新数据。自己写这些推送/拉取逻辑的代码枯燥的、易错的,这样的代码读起来像噩梦。任何有经验的 jQuery 程序员都能够作证。
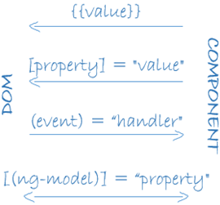
Angular 支持数据绑定,一种使模板各部分与组件各部分相互配合的机制。在模板的 HTML 中添加绑定的标记来告诉 Angular 如何连接这两部分。
正如这张图片所示,Angular 有4种数据绑定的方式。每种方式都有(数据流动的)方向:可能是从 DOM 到组件,也可能是从 组件到 DOM, 也可能是双向的。
组件 HeroListComponent 的示例模板中 有三种形式:
<li>{{hero.name}}</li>
<hero-detail [hero]="selectedHero"></hero-detail>
<li (click)="selectHero(hero)"></li>1)插值表达式(interpolation):插值表达式 {{ hero.name }} 在 <li>元素之间展示组件的 hero.name 属性值。
2)属性绑定(property binding):属性绑定 [hero] 将父组件 HeroListComponent 的 selectedHero 的值传递给向子组件 的 hero 属性。
3)事件绑定(event binding): 当用户点击一个 hero 的名字是,(click) 事件绑定调用了组件的 selectHero 方法。
双向绑定是第四种重要的绑定方法。它使用 [(ngModel)] 指令,在一个表达式中同时绑定属性和事件。
<input [(ngModel)]="hero.name">在双向绑定中,数据的属性值像属性绑定一样,从组件流向 input 输入框。用户输入值改变,数据从 input 输入框流回到组件,将最后的值重置为组件里的属性的值,正如事件绑定一样。
每次 JavaScript 事件循环,Angular 都会处理所有的数据绑定,从应用组件的根部到所有的子组件。
数据绑定在组件与其模板的通讯中起着重要的作用。
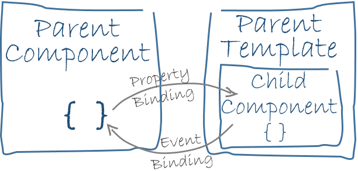
数据绑定在父、子组件的通讯中也起着重要的作用。
6. 指令 Directives
Angular 模板是动态的。当 Angular 渲染模板时,它会根据指令(directives)给的指示去动态地改变 DOM.
指令是带有 @Directive 装饰器的类。组件是带有模板的指令。 @Component 装饰器实际上是 拓展了模板化功能的 @Directive 装饰器。
虽然从技术上来说,组件是指令,但组件对于 Angular 应用来说非常地特别和重要,所以这个架构速览 把组件和指令分开来论述。
还有两种指令:结构指令和属性指令。
它们在元素标签中看起来像属性(attribute)那样工作。有时指令仅仅是以名字形式存在,更多地时候是作为赋值或者绑定的目标。
结构指令可以通过增加、移除、替换 DOM 元素来改变布局。
以下示例代码使用两种内置的结构指令:
src/app/hero-list.component.html (structural)
<li *ngFor="let hero of heroes"></li>
<hero-detail *ngIf="selectedHero"></hero-detail>*ngFor告知 Angular 在每一个 <li> 标签中展示 heroes 列表中的 hero.
只有当 selectedHero 存在时,*ngIf 才会把 HeroDetail 组件包含进来。
属性指令(Attribute directives)改变已存在元素的外观或行为。在模板中,它们看起来像是普通的 HTML 属性,故得名属性指令。
ngModel 指令使用双向的数据绑定。它是典型的属性指令。 通过设置元素显示的值以及响应 change 事件,ngModel指令改变已存在元素(尤其是 input)的行为。
src/app/hero-detail.component.html (ngModel)
<input [(ngModel)]="hero.name">Angular 还有许多指令。有些可以改变布局结构(比如 ngSwitch),有些则可以改变 DOM 元素和组件的外观(比如 ngStyle、ngClass)。
当然,我们还可以编写自定义的指令。像 HeroListComponent 的组件,可以看做是一种自定义指令。
7. 服务 Services
服务(Service)是一个很宽泛的类别,包括应用需要的任何值、函数、或者功能。
几乎任何东西都可以是服务。服务是一个典型的类,它作用有限且定义明确。它应该很好地完成特定的任务。
例如:
- logging service 日志服务
- data service 数据服务
- message bus 消息总线
- tax calculator 税收计算器
- application configuration 应用配置
关于服务,没有什么Angular特性。没有关于服务的定义,没有服务的基类,也没有地方注册服务。
然而,服务对于任何 Angular 应用都是至关重要的。组件是服务的主要使用者。
以下是一个在浏览器控制台打印日志的服务类的示例代码:
src/app/logger.service.ts (class)
content_copyexport class Logger {log(msg: any) { console.log(msg); }error(msg: any) { console.error(msg); }warn(msg: any) { console.warn(msg); }
}这个 HeroService 使用 Promise 来获取 heroes 数据。它基于 Logger 服务和另外一个处理服务器通讯的枯燥工作的 BackendService 服务。
src/app/hero.service.ts (class)
content_copyexport class HeroService {private heroes: Hero[] = [];constructor(private backend: BackendService,private logger: Logger) { }getHeroes() {this.backend.getAll(Hero).then( (heroes: Hero[]) => {this.logger.log(`Fetched ${heroes.length} heroes.`);this.heroes.push(...heroes); // fill cache});return this.heroes;}
}到处都有服务。
组件类应该是精简的。它们不从服务器中获取数据,不验证用户的输入或者直接在控制台打印日志。它们授权服务来处理这些任务。
组件的工作只是实现用户体验,不做其他的事情。它周旋于视图(由模板渲染)和应用逻辑(通常包含一些模型的概念)。 好的组件展示数据绑定的属性和方法。它授权服务处理其他重要的事情。
Angular 并不强制要求执行这些原则。它不会抱怨你用 3000 行代码写一个 kitchen sink 组件。
Angular 帮我们遵循这些原则,它使得在服务中考虑应用逻辑很容易,并且通过依赖注入(dependency injection)使得服务在组件中可用。
8. 依赖注入 Dependency injection
依赖注入 是提供类的新的实例的一种方式,这个实例有它所需的所有依赖。大多数依赖都是服务。 Angular 使用依赖注入来为新的组件提供它们所需要的服务。
Angular 通过查看组件构造函数的参数的类型来识别组件所需要的服务。例如,HeroListComponent 的构造函数需要一个 HeroService 类型的参数。
src/app/hero-list.component.ts (constructor)
content_copyconstructor(private service: HeroService) { }当 Angular 创建组件时,它会先向注入器( injector) 请求组件所需要的服务。
注入器维护着一个之前创建的服务实例的容器。如果被请求的服务实例不在这个容器中,注入器在返回服务给 Angular 之前,会创建这个服务的实例并把它添加到容器中。当所有请求的服务都被解决并返回后,Angular 会调用组件的构造函数并把这些服务作为参数传入。这就是依赖注入。
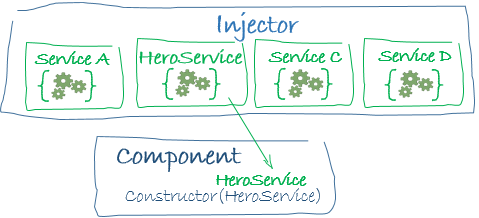
HeroService 注入的过程看起来像这样:
如果注入器没有 HeroService,它怎么知道如何创建一个HeroService呢?
简单地说,我们必须在之前就已经注册过了HeroService的提供商( provider)。 提供商能够创建并返回服务,通常它就是服务类本身。
我们可以在模块或组件中注册providers.
通常,我们在根模块中添加providers, 这样服务的同一个实例在应用的每个地方都可用。
src/app/app.module.ts (module providers)
content_copyproviders: [BackendService,HeroService,Logger
],或者,添加在@Component的元数据中的providers属性中,注册在组件层级。
src/app/hero-list.component.ts (component providers)
content_copy@Component({selector: 'hero-list',templateUrl: './hero-list.component.html',providers: [ HeroService ]
})注册在组件层级意味着在这个组件的每一个新的实例中,我们都会获得这个服务的新的实例。
关于依赖注入需要记住的几个要点:
- 依赖注入缠绕在 Angular 框架中,被到处使用。
- 注入器是主要的机制。
- 注入器维持一个存放它所创建的服务实例的容器。
- 注入器从 提供商(provider)中创建一个新的服务实例。
- 提供商是一个创建服务的配方。
- 用 注入器注册提供商。
结语:
我们已经学习了一个 Angular 应用的八个主要构建单元的基础知识:
- Modules 模块
- Components 组件
- Templates 模板
- Metadata 元数据
- Data binding 数据绑定
- Directives 指令
- Services 服务
- Dependency injection 依赖注入
这是 Angular 应用中其他一切的基础,有了这些基础就足以继续开发。但这没有包含我们所需要知道的所有内容。
以下是其他重要的 Angular 特性和服务。 大部分将涵盖在这份文档中。
- Animations 动画: 不需要深入了解动画技术或者CSS,使用 Angular 动画库给组件添加动画效果。
- Change detection 变化检测: 变化检测文档将会涵盖 Angular 如何决定组件属性值是否已改变,何时更新视图,如何使用zones拦截异步活动,以及运行变化检测策略的。
- Events 事件: 事件文档将涵盖通过订阅和发布事件的机制,如何使用组件和服务来唤起事件。
- Forms 表单: 使用 基于HTML的验证和脏检查机制,支持复杂的数据输入情形。
- HTTP: 通过 HTTP 客户端与服务端通讯以获取数据、保存数据以及来唤起 服务端的响应。
- Lifecycle hooks 生命周期钩子: 利用组件的生命周期的关键时刻,从创建到销毁,应用生命周期钩子接口。
- Pipes 管道: 使用模板中的管道来改变展示的值,从而改善用户体验。比如
currency这个管道表达式:
price | currency:'USD':true
它将 42.33 的价格显示为 $42.33。
Router 路由: 在客户端应用中,从一个页面导航到另一个页面,从不离开浏览器。
Testing 测试: 使用 Angular Testing Platform,当应用的各个部分与 Angular 框架交互时,进行单元测试。
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- Promise的前世今生和妙用技巧
浏览器事件模型和回调机制 JavaScript作为单线程运行于浏览器之中,这是每本JavaScript教科书中都会被提到的。同时出于对UI线程操作的安全性考虑,JavaScript和UI线程也处于同一个线程中。因此对于长时间的耗时操作,将会阻塞UI的响应。为了更好…...
2024/5/10 11:01:09 - Angular vs React:谁更适合前端开发
翻译原文地址:http://www.tuicool.com/articles/Jb6bmuz 原文地址:http://https://juejin.im/post/59ab51746fb9a024865d202b Angular vs React:谁更适合前端开发 大家总在写文章争论,Angular 与 React 哪一个才是前端开发的更好…...
2024/4/21 3:57:02 - angular案例--电话簿
项目二 0 效果展示 在这里插入图片描述 一 项目初始化 1.搭建项目 ng new 项目名(等到开始出现进度条的时候打断) cd 项目目录(进入你刚创建的项目中) cnpm install(安装需要用的包等) npm start(启动项目)2. 初始化组件 //组件的划分与页面相关 cd 项目目录 ng g compon…...
2024/4/21 3:57:02 - 用angular做表单验证
先上图 看到红色箭头所示,有注意两点: 当文本框获得焦点的时候,有一个box-shadow的效果同时会有验证 都知道input是单标签(不闭合)的元素,为了实现这个效果,就需要用到div将input包围起来&…...
2024/4/20 7:50:31 - angular 表单验证之ngMessages
之所以要写这篇文章,是因为要纠正《Angular 权威教程 》这本书中的关于ngMessage中的写法错误。对于ngMessages这个插件的用法其实还是比较容易的。但比较坑爹的是学习这块最开始的参照教程就是这本书,它里面的写法又是错误的。百度查找了一些国人写的文…...
2024/4/22 18:07:36 - springmvc入门helloword(springmvc教程一)
目录spring mvc核心流程图与实际代码关联入门工程搭建 spring mvc核心流程图与实际代码关联入门工程搭建 业务层只有一个controller层 文件结构pom.xml <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-in…...
2024/5/6 5:45:47 - angular js 指令
Angular 指令 ng-app 指令 ng-app 指令定义了 AngularJS 应用程序的 根元素。 ng-app 指令在网页加载完毕时会自动引导(自动初始化)应用程序。 稍后您将学习到 ng-app 如何通过一个值(比如 ng-app"myModule")连接到代码…...
2024/4/21 3:56:57 - Angular 4.x 自定义验证指令
表单是几乎每个 Web 应用程序的一部分。虽然 Angular 为我们提供了几个内置 validators (验证器),但在实际工作中为了满足项目需求,我们经常需要为应用添加一些自定义验证功能。接下来我们将着重介绍,如何自定义 validator 指令。 Built-in V…...
2024/4/21 3:56:56 - Angular JS验证
常用的表单验证指令 1. 必填项验证 某个表单输入是否已填写,只要在输入字段元素上添加HTML5标记required即可: <input type"text" required /> 2. 最小长度验证表单输入的文本长度是否大于某个最小值,在输入字段上使用指令n…...
2024/4/20 4:47:37 - Angular2 指令
1. 指令说明 Angular2 指令是构成Angular2应用程序的重要组成部分,指令主要用来对模板的标签或者元素附加一些新的特性或者功能,改变一个 DOM 元素的外观或行为,Angular2指令和组件十分类似,也有由模块,注解࿰…...
2024/5/4 23:55:45 - 简单的angular表单验证指令
<html ng-app"myApp"><head><meta charset"UTF-8"><title>test表单验证</title><script type"text/javascript" src"lib/angular/angular.js"></script><script type"text/javascr…...
2024/4/21 7:15:30 - angular表单验证及 提交功能实现
本例通过Angular框架来实现简单的表单验证 一、html结构 1、借助于bootstrap快速的编写了一个简单的表单 代码主要部分如下: <div class"container" style"margin-top: 30px;" ng-controller"myCtrl"><h1 style"text…...
2024/4/20 19:58:09 - 表单常用的angular指令
ng-model 指令根据表单域的状态添加/移除以下类: 1.input为为空的时候ng-empty 2.input不为空的时候ng-not-empty 3.控件已失去焦点ng-touched 4.控件未失去焦点的时候ng-untouched 5.验证通过ng-valid 6.验证失败ng-invalid 7.控件输入值已变更ng-dirty 8.ng-prist…...
2024/5/3 17:43:25 - angular在线验证用户名是否唯一 指令
<input name"username" type"text" class"form-control" id"username" placeholder"用户名" ensure-unique"username" required ng-model"info.username">.directive(ensureUnique, function($ht…...
2024/4/23 18:13:48 - angular表单密码验证自定义指令
html <form name"form"><input type"password" name"password" ng-model"password" required placeholder"请输入密码"><input type"password" name"passwordConfirm" ng-model"pa…...
2024/4/20 19:58:05 - 【Angular2】搭建开发环境
一、前言 随着前端工程化的浪潮到来,最近公司的新项目需要使用Angular2作为前端的开发语言。当然小编之前是没有接触的,而且Angular2也是在AngularJs的基础上发展出来的。但是官网说他们相同的地方不多,事实证明确实不多。但是经过小编几个月…...
2024/4/21 3:56:53 - Angular 开发环境配置方式
配置开发环境 本快速入门教程,选用第一种配置方式搭建 Angular 开发环境: 基于 Angular Quickstart 使用 Git 克隆 quickstart 项目 git clone https://github.com/angular/quickstart ng4-quickstart 使用 IDE 打开已新建的项目 (本教程使用的 IDE 是 V…...
2024/4/21 3:56:51 - Angular开发环境搭建和项目创建以及启动
工具的安装 首先需要安装node,直接在官网下载node,然后一直下一步安装完即可,在安装node的时候自带了npm包管理工具 然后安装Angular CLI,使用npm命令安装输入以下命令 npm install -g angular/cli 使用ng -v 查看版本是多少&…...
2024/4/21 3:56:50 - angular开发环境搭建及新建项目
开发环境搭建 1.安装node和npm(其实只需要安装node,因为npm会跟随node一起安装) 首先百度node.js ,进入node.js的官网: 如图所示,安装LTS版本的,LTS表示当前最稳定使用最广泛的版本的,Current表示最新版本的ÿ…...
2024/4/21 3:56:49 - 【Angular入门】搭建开发环境
前言 Angular是一个JavaScript框架。它是一个以JavaScript编写的库。可以通过< script>标签添加到HTML页面。 Angular是基于node.js的,如果你的电脑中没有Node.js和npm,请先安装。下载地址:Node.js npm安装插件是从国外服务器…...
2024/4/21 3:56:50
最新文章
- C++ 输入输出流 知识点 例代码 总结
使用ostream,istream通用输入输出流时,通常情况下不用创建对象,可以直接使用,文本主要针对需要创建对象的文件输入输出流和字符串输入输出流 1.文件输出流ofstream 包含文件#include<fstream> ①open函数 用途:把该输出…...
2024/5/10 11:34:12 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/9 21:23:04 - 【计算机网络】基础知识复习-第一章-计算机网络基础
第一章 计算机网络基础 以传输信息为主要目的,利用通信线路将各计算机系统的计算机连接起来的计算机群称为计算机通信网络。 凡是将地理位置不同,并具有独立功能的多个计算机系统通过通信设备和线路连接起来,以适用的软件(即…...
2024/5/10 0:11:15 - Mybatis--TypeHandler使用手册
TypeHandler使用手册 场景:想保存user时 teacher自动转String ,不想每次保存都要手动去转String;从DB查询出来时,也要自动帮我们转换成Java对象 Teacher Data public class User {private Integer id;private String name;priva…...
2024/5/10 0:09:16 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/8 6:01:22 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/9 15:10:32 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/9 4:20:59 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/7 11:36:39 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/8 20:48:49 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/7 9:26:26 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/8 19:33:07 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/8 20:38:49 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/10 10:22:18 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/9 17:11:10 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57